阅读量:191
前言(如果是imageView的图片拉伸问题,可直接看文章结尾,OC和Swift)
在开发中聊天、按钮等背景图片,UI设计师可以仅设计其边框样式,然后通过代码就行处理,以适应聊天文字的大小或按钮的大小。这样不仅可以使安装包更轻巧而且可以更灵活的使用图片;
 运行图片.png
运行图片.png 方法一:
即将弃用方法
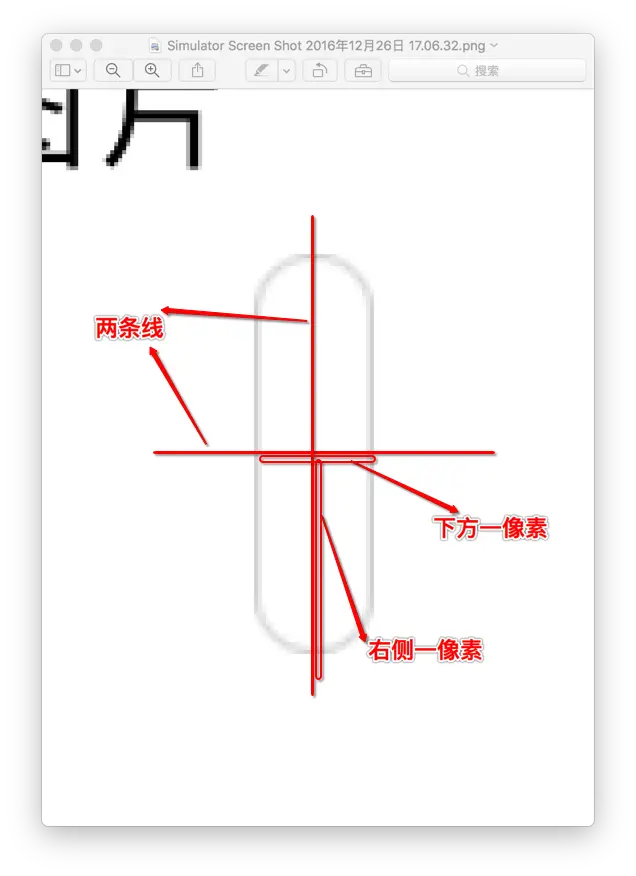
这个函数是UIImage的一个实例函数,它的功能是创建一个内容可拉伸,而边角不拉伸的图片,需要两个参数,第一个是左边不拉伸区域的宽度,第二个参数是上面不拉伸的高度。
根据设置的宽度和高度,将接下来的一个像素进行左右扩展和上下拉伸。
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight; 注意:可拉伸的范围都是距离leftCapWidth后的1竖排像素,和距离topCapHeight后的1横排像素。
UIImage *image = [UIImage imageNamed:@"圆角矩形-7-拷贝"]; //原始图片样式添加 self.originalImageView.image = image; //没处理好的图片 self.badImageView.image = image; //图片处理后的 将被弃用 方法一: //这个函数是UIImage的一个实例函数,它的功能是创建一个内容可拉伸,而边角不拉伸的图片,需要两个参数,第一个是左边不拉伸区域的宽度,第二个参数是上面不拉伸的高度。 //根据设置的宽度和高度,将接下来的一个像素进行左右扩展和上下拉伸。 [self.textImageView setImage:[image stretchableImageWithLeftCapWidth:image.size.width*0.5 topCapHeight:image.size.height*0.5]]; //注意:可拉伸的范围都是距离leftCapWidth后的1竖排像素,和距离topCapHeight后的1横排像素。 图片讲解
 方法一.png
方法一.png
可拉伸的范围都是距离leftCapWidth后的1竖排像素,和距离topCapHeight后的1横排像素。
方法二:
iOS 5 推出
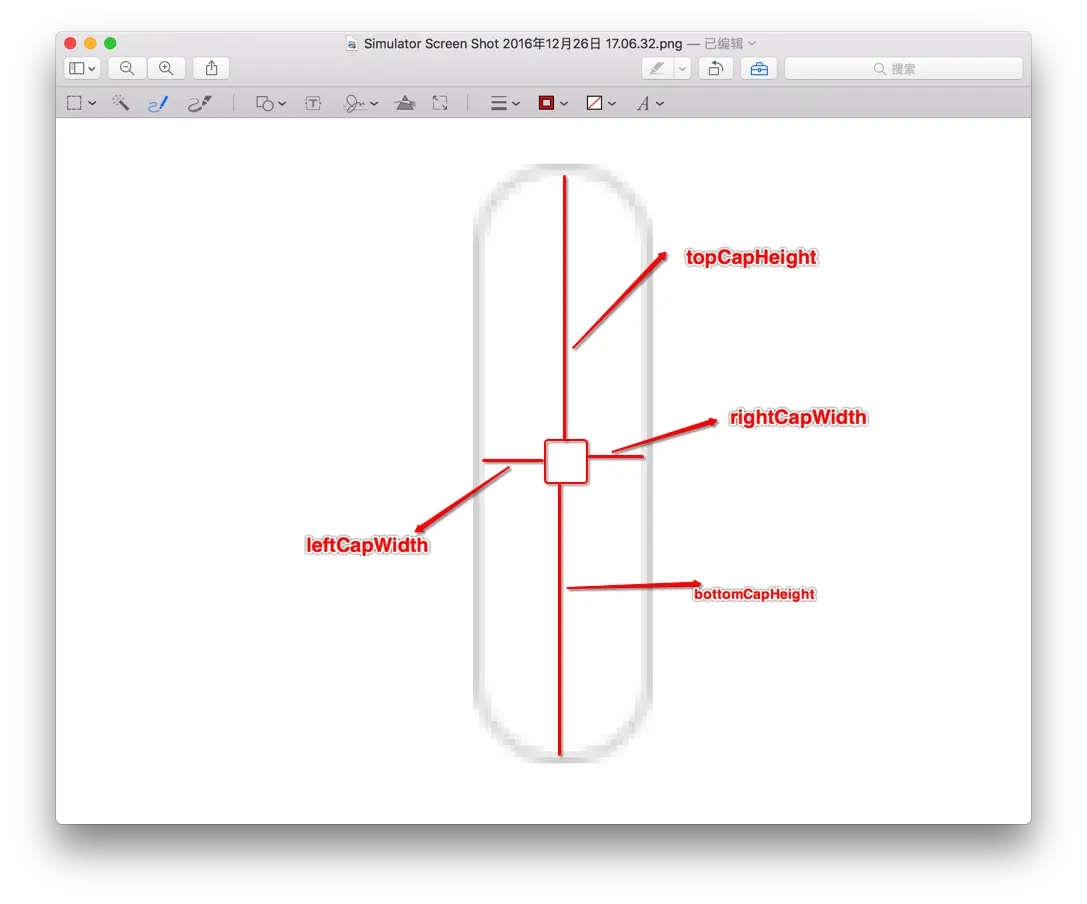
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets; // create a resizable version of this image. the interior is tiled when drawn. UIImage *image = [UIImage imageNamed:@"圆角矩形-7-拷贝"]; //原始图片样式添加 self.originalImageView.image = image; //没处理好的图片 self.badImageView.image = image; //处理图片 iOS 5 方法三: CGFloat width = image.size.width; CGFloat height = image.size.height; CGFloat top = height/2.0f - 0.5f; // 顶端盖高度 CGFloat bottom = height/2.0f - 0.5f ; // 底端盖高度 CGFloat left = width/2.0f - 0.5f; // 左端盖宽度 CGFloat right = width/2.0f - 0.5f; // 右端盖宽度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); //创建 一个可变的image版本,内部平铺,类:UIImageResizingModeTile模式; self.textImageView.image = [image resizableImageWithCapInsets:insets]; 图片讲解
 方法二三.png
方法二三.png
中间的框框是复制平铺区域,在本工程中为2px大小,Cap部分(即线的区域)为保留样式
方法三:
iOS 6 方法
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode; // the interior is resized according to the resizingMode UIImage *image = [UIImage imageNamed:@"圆角矩形-7-拷贝"]; //原始图片样式添加 self.originalImageView.image = image; //没处理好的图片 self.badImageView.image = image; //处理图片 iOS 6 方法二: CGFloat width = image.size.width; CGFloat height = image.size.height; CGFloat top = height/2.0f - 0.5f; // 顶端盖高度 CGFloat bottom = height/2.0f - 0.5f ; // 底端盖高度 CGFloat left = width/2.0f - 0.5f; // 左端盖宽度 CGFloat right = width/2.0f - 0.5f; // 右端盖宽度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 指定为拉伸模式,伸缩后重新赋值 //UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片 //UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片 _textImageView.image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeTile]; // Swift let image = UIImage(named: "rounded_rectangle_7_copy") if image != nil { self.originalImageView.image = image self.badImageView.image = image } else { self.originalImageView.image = image self.badImageView.image = image } let width = image?.size.width ?? 0 let height = image?.size.height ?? 0 let top = height / 2 - 0.5 let bottom = height / 2 - 0.5 let left = width / 2 - 0.5 let right = width / 2 - 0.5 let insets = UIEdgeInsets(top: top, left: left, bottom: bottom, right: right) if image != nil { let resizingMode = UIImage.resizableImageResizingMode.tile self.textImageView.image = UIImage(resizableImageWithCapInsets: insets, resizingMode: resizingMode) } else { self.textImageView.image = UIImage(resizableImageWithCapInsets: insets, resizingMode: resizingMode) } 补充知识
关于imageView的图片拉伸问题,在这里稍作总结,希望可以给你提供帮助。
typedef NS_ENUM(NSInteger, UIViewContentMode) { UIViewContentModeScaleToFill, UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped. UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay) UIViewContentModeCenter, // contents remain same size. positioned adjusted. UIViewContentModeTop, UIViewContentModeBottom, UIViewContentModeLeft, UIViewContentModeRight, UIViewContentModeTopLeft, UIViewContentModeTopRight, UIViewContentModeBottomLeft, UIViewContentModeBottomRight, }; //使用方法 [ImageView setContentMode:UIViewContentModeScaleAspectFit]; //OR ImageView.contentMode = UIViewContentModeScaleAspectFit; //以下方法,图片保持原有大小比例的情况下,展示在ImageView的上下左右等位置;如果视图大小小于图片的尺寸,则图片会超出视图边界; UIViewContentModeTop, UIViewContentModeBottom, UIViewContentModeLeft, UIViewContentModeRight, UIViewContentModeTopLeft, UIViewContentModeTopRight, UIViewContentModeBottomLeft, UIViewContentModeBottomRight, UIViewContentModeCenter, UIViewContentModeScaleToFill, //根据视图的比例去拉伸图片内容。图片可能变形; UIViewContentModeScaleAspectFit, //保持图片内容的纵横比例,来适应视图的大小。 UIViewContentModeScaleAspectFill, //用图片内容来填充视图的大小,多余得部分可以被修剪掉来填充整个视图边界。 UIViewContentModeRedraw, //这个选项是单视图的尺寸位置发生变化的时候通过调用setNeedsDisplay方法来重新显示。 