阅读量:177
一,离线应用
什么是离线应用呢?
就是你现在正在页面上浏览网页或者填写信息,正在这时,你家的wifi突然断了,那么这时你重新连接页面会发现之前的页面都重新加载了,之前填写的相关信息也得从头开始写。那么如果你的web应用支持离线功能,那么就不会用这种经历了。
什么时候考虑使用离线呢
并不是所有网页都要设置为离线,而是那种交互性和有状态的网页(动用很多js代码维护信息的)适用于离线
二,如何创建离线应用
离线应用的技术就是缓存,即下载文件并在计算机或者移动端上保存一份副本,就像我们手机上日常的缓存。如QQ音乐,当你播放完一首音乐,当你不能上网也能听刚才你播完的这一首音乐,这就是缓存文件
创建离线应用的三大步骤
1创建描述文件
描述文件(manifest file)是用来告诉浏览器保存什么文件,描述文件是用来列出所有需要缓存的内容2修改网页,引用描述文件
引用描述文件,浏览器请求页面时就会下载描述文件3 配置web服务器
2.1创建描述文件
描述文件是一个文本文件,其中列出了所需要缓存的文化
描述文件的第一行是CACHE MANIFEST
然后在列出需要缓存的文件
index.html
index.js
举例
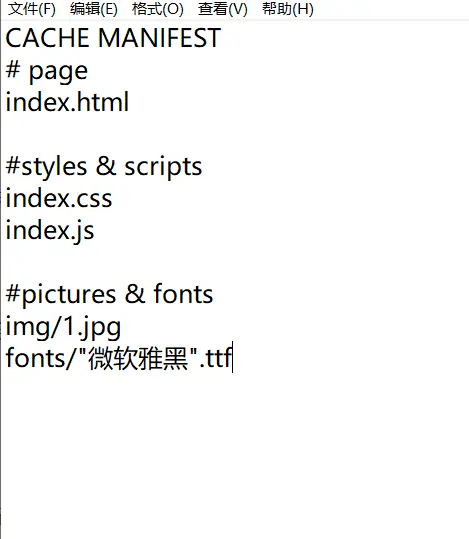
 描述文件
描述文件 首先#开头的是注释,其次这些目录就要与web服务器的目录对应
当你创建完描述文件后缀为
.manifest 和.appcache,把他们放在网站的根目录下,与其他网页放在一起.而现在大多数的缓存空间为5MB2.2使用描述文件
要在网页中引用他,在html元素加manifest属性,并引入描述文件的位置
<html lang ='en' manifest="./index.manifest"> 那么会有一个问题,因为浏览器缓存是一直保存在电脑上的,所以当你再次更新页面他还会用之前缓存的内容
解决方法让描述文件看起来像新的一样,添加注释
浏览器支持版本
| 浏览器 | IE | Firefox | Chrome | Safari | opera | Safari IOS | Android |
|---|---|---|---|---|---|---|---|
| 最低版本 | - | 3.5 | 5 | 4 | 10.6 | 2.1 | 2 |
