阅读量:218

一、简述
- 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
- CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:Margin外边距,Border边框,Padding内边距,和Content实际内容。
- 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
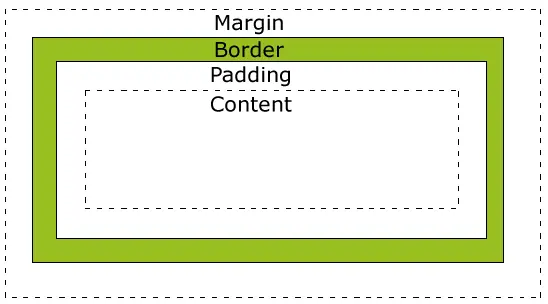
下面的图片说明了盒子模型(Box Model):  盒子模型.png
盒子模型.png
二、思考
下面我们来看下这个例子,给出下面的HTML代码,将他放到Chrome浏览器中运行,问:三个box的蓝色区域的宽分别是多少px?
<!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"/> <style type="text/css"> div{ width: 100px; height: 100px; padding: 10px; margin: 10px; border: 10px solid red; background-color: blue; } #box2{ box-sizing: border-box; } #box3{ box-sizing: content-box; } </style> </head> <body> <div id="box1"> </div> <div id="box2"> </div> <div id="box3"> </div> </body> </html> 三、结果分析
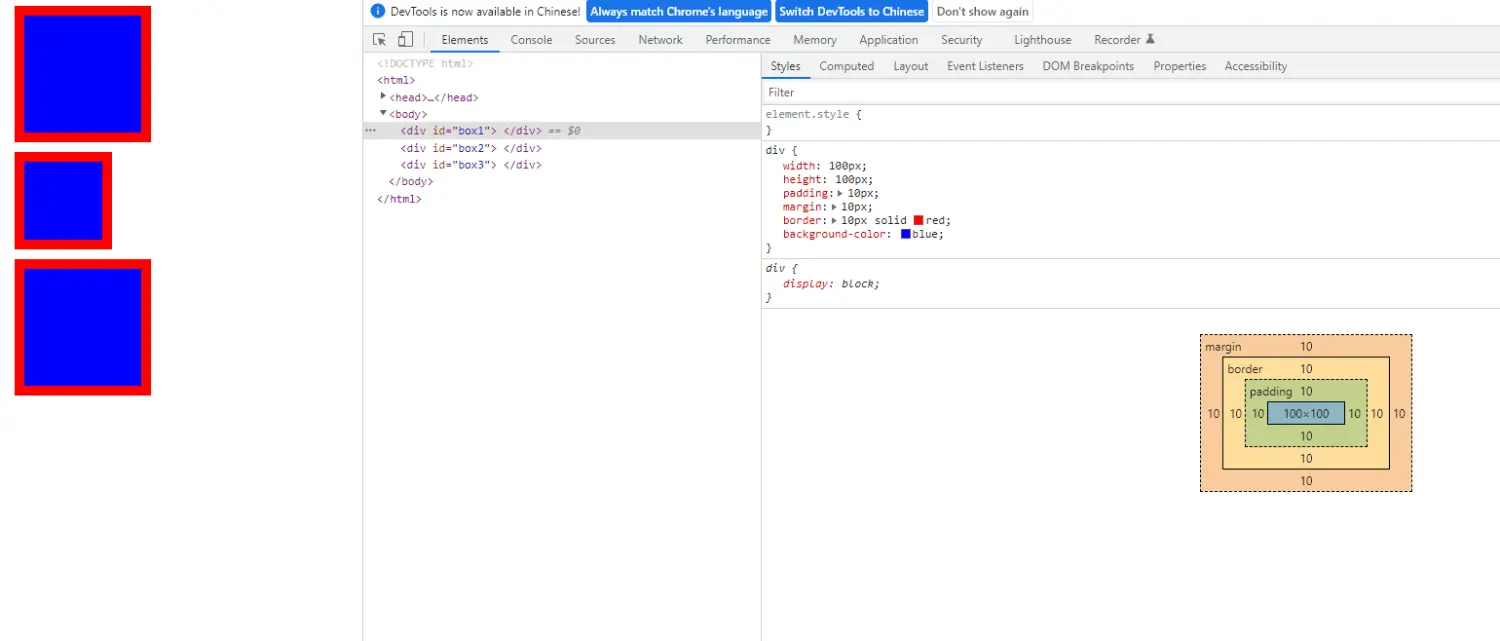
 box1.png
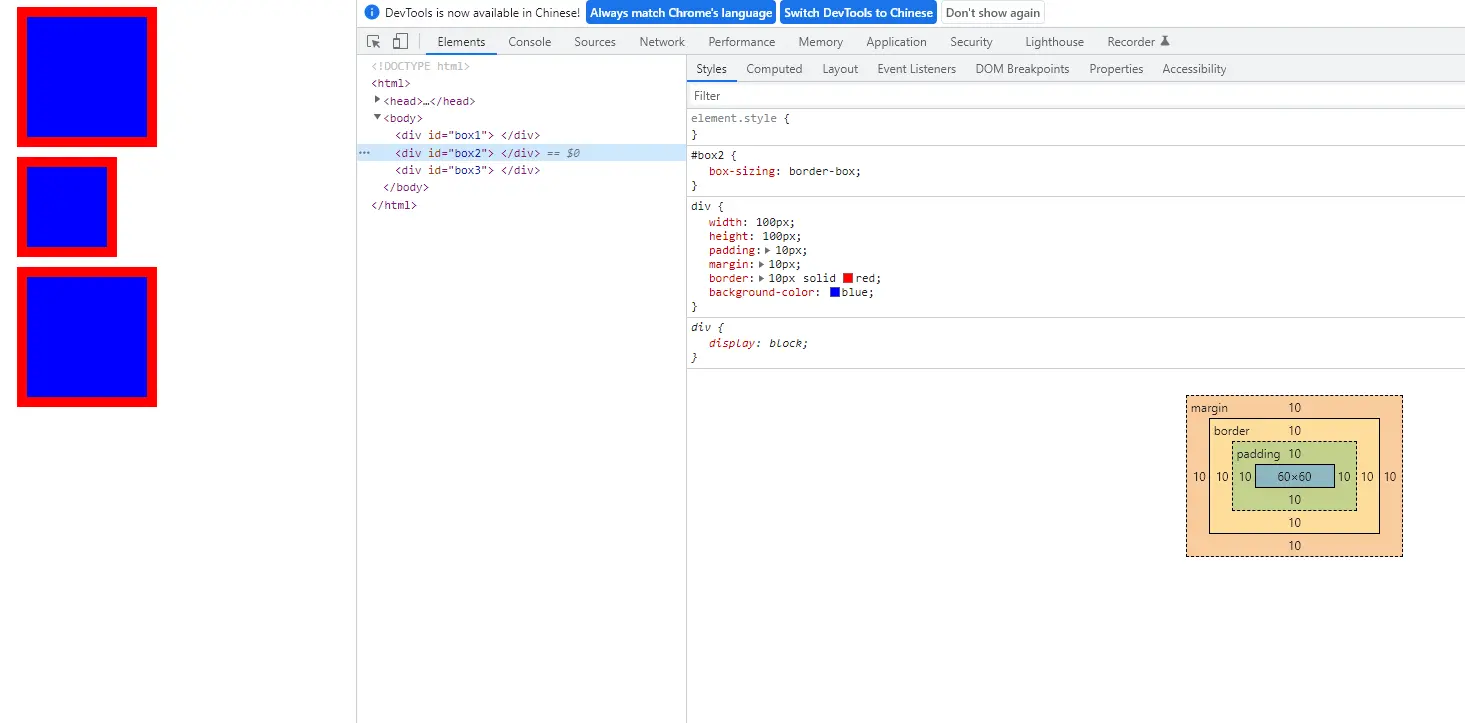
box1.png  box2.png
box2.png 从上面的结果可以看出第一个和第三个盒子的蓝色区域的宽是120px,第二个盒子的蓝色区域的宽是80px,很明显content-box是标准盒子模型,而border-box是怪异盒子模型。
四、总结
- 给标准盒子模型设置width和height属性时,它只是包含了Content实际内容部分,增加的其他部分是另外计算的,而给怪异盒子模型设置width和height属性时,它是包含了Border + Padding + Content三个部分。
- 不管是标准盒子模型还是怪异盒子模型,background-color样式总是对Padding + Content两个部分生效的。
更多个人文章
- 两个跨域页面进行跳转传参的终极方案
- 深入理解Event Loop的运行机制
- hashHistory和browserHistory的区别
- 全网最全Autoit3基础教程及实战案例
- 面试秘籍之排序算法
