前言:
通过前面的学习,我们已经知道了在vue中,如何使用template模板编写组件,但是使用模板并不是唯一能让vue知道应该在页面显示什么内容的方法,那接下来看看其他的方式
Render 函数是 Vue2.x 新增的一个函数、主要用来提升节点的性能,它是基于 JavaScript 计算。使用 Render 函数将 Template 里面的节点解析成虚拟的 Dom 。
Vue 推荐在绝大多数情况下使用模板来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力。这时你可以用渲染函数,它比模板更接近编译器。
简而言之: 在 Vue 中使用模板 HTML 语法组建页面,使用 Render 函数是为了让我们用 Js 语言来构建 DOM。
原理: Vue框架的核心是虚拟DOM,编译template模板时要转译成VNode的函数,当用render函数构建DOM时,Vue就免去了转译的步骤。
1. render渲染函数基本了解
可以将一个函数传递给Vue 实例选项对象中render属性, 该函数会接受一个creatElement函数,可以使用它指定需要在页面上显示的内容,createElment 就是一个用来创建虚拟DOM(VNode)的函数
render这个方法有接收参数,
第一个标签参数为必填项, 类型可以为 Function(createElement ),
render返回值是VNode(虚拟节点),类型可以是String 、Array。
2. createElement 用法
createElement函数接受三个参数
- 第一个参数: 是生成在页面上显示的标签元素(必需参数)
- 第二个参数: 是包含配置信息的数据对象(诸如HTML特性,属性,事件侦听器已经要绑定的class和style)
- 第三个参数: 是一个子节点字符串或者包含子节点的数组.
这里是 createElement 接受的参数:
// @returns {VNode} createElement( // {String | Object | Function} // 一个 HTML 标签名、组件选项对象,或者 // resolve 了上述任何一种的一个 async 函数。必填项。 'div', // {Object} // 一个与模板中 attribute 对应的数据对象。可选。 { // (详情见下一节) }, // {String | Array} // 子级虚拟节点 (VNodes),由 `createElement()` 构建而成, // 也可以使用字符串来生成“文本虚拟节点”。可选。 [ '先写一些文字', createElement('h1', '一则头条'), createElement(MyComponent, { props: { someProp: 'foobar' } }) ] ) 那么接下来让我们好好看看这几个参数
2.1 第一个参数{String | Object | Function}
第一个参数是一个必须的参数,这个参数可以是字符串string、对象object,或者一个函数function。
比如我们想创建一个标签,以前的写法是这样的
<div id="app"> </div> <script> // 实例 const vm = new Vue({ el: "#app", template:"<h2></h2>", }) </script> 这是最基本的用法
那么我们如何使用渲染函数来创建标签呢,
2.1.1 字符串:
第一个参数可以是标签名的字符串
<div id="app"> </div> <script> const vm = new Vue({ el: "#app", render:function(createElement){ return createElement("h2") } }) </script> 给createElement 传入了一个字符串参数h2, 我们就会发现页面上h2标签被渲染出来了
 image
image 2.1.2 对象,
参数除了是字符串外,可以是组件的选项对象
<div id="app"></div> <script> // 组件选项对象 let MyComponent = { template:"<h3>我就一个组件而已</h3>", }; // 实例中注册组件 const vm = new Vue({ el: "#app", render(createElement){ return createElement(MyComponent) } }) </script> 我们发现会直接显示组件的内容
 image
image 2.1.3 函数:
其实第一个参数也可以是一个函数,只不过这个函数执行完毕后,需要返回一个标签名的字符串或者组件对象
<div id="app"></div> <script> // 实例中注册组件 const vm = new Vue({ el: "#app", render(createElement){ let eleFn = function(){ return { template:"<div>Hello Vue!</div>" } } return createElement(eleFn()) } }) </script> 显示结果
 image
image 2.2 第二个参数:{Object}
是一个可选参数,这个参数是一个Object。关于第一个参数创建的 标签的属性
{ // 与 `v-bind:class` 的 API 相同, // 接受一个字符串、对象或字符串和对象组成的数组 'class': { foo: true, bar: false }, // 与 `v-bind:style` 的 API 相同, // 接受一个字符串、对象,或对象组成的数组 style: { color: 'red', fontSize: '14px' }, // 普通的 HTML attribute attrs: { id: 'foo' }, // 组件 prop props: { myProp: 'bar' }, // DOM property domProps: { innerHTML: 'baz' }, // 事件监听器在 `on` 内, // 但不再支持如 `v-on:keyup.enter` 这样的修饰器。 // 需要在处理函数中手动检查 keyCode。 on: { click: this.clickHandler }, // 仅用于组件,用于监听原生事件,而不是组件内部使用 // `vm.$emit` 触发的事件。 nativeOn: { click: this.nativeClickHandler }, // 自定义指令。注意,你无法对 `binding` 中的 `oldValue` // 赋值,因为 Vue 已经自动为你进行了同步。 directives: [ { name: 'my-custom-directive', value: '2', expression: '1 + 1', arg: 'foo', modifiers: { bar: true } } ], // 作用域插槽的格式为 // { name: props => VNode | Array<VNode> } scopedSlots: { default: props => createElement('span', props.text) }, // 如果组件是其它组件的子组件,需为插槽指定名称 slot: 'name-of-slot', // 其它特殊顶层 property key: 'myKey', ref: 'myRef', // 如果你在渲染函数中给多个元素都应用了相同的 ref 名, // 那么 `$refs.myRef` 会变成一个数组。 refInFor: true } // class style的不同写法 { class:["class1",{"class2":true}], style: {background: red} } 请注意,class,style并没有在attrs属性中,他们是单独设置的,这是因为v-bind指令的特性,如果仅仅将class或者style设置在attrs对象中的一个属性,就不能将class和style设置为数组或是对象了,
示例:
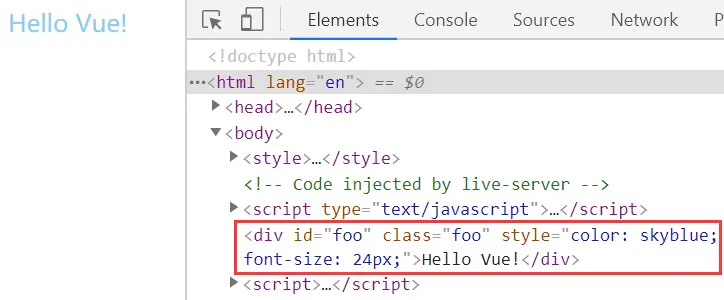
const vm = new Vue({ el: "#app", render: function (createElement) { // 第一个参数是一个简单的HTML标签字符 “必选” // 第二个参数是一个包含模板相关属性的数据对象 “可选” return createElement('div', { 'class': { foo: true, bar: false }, style: { color: 'skyblue', fontSize: '24px' }, attrs: { id: 'foo' }, domProps: { innerHTML: 'Hello Vue!' } }) } }) 最终生成的DOM,将会带一些属性和内容的div元素,如下图所示:
 image
image 2.3 第三个参数: {String | Array}
这个参数是可选的,可以给其传一个String或Array处理子节点
2.3.1 字符串
当第三个参数为字符串是,就是节点的文本内容
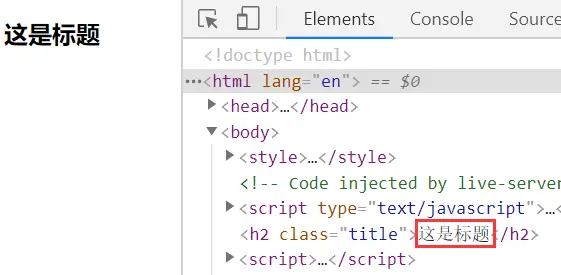
<script> const vm = new Vue({ el: "#app", render:function(createElement){ return createElement("input", { class:"title" },"这是标题") } }) </script> 显示结果:
 image
image 2.3.2 数组
数组中可以放多个节点,可以说是字符串的文本节点, 也可以是通过createElement创建的节点
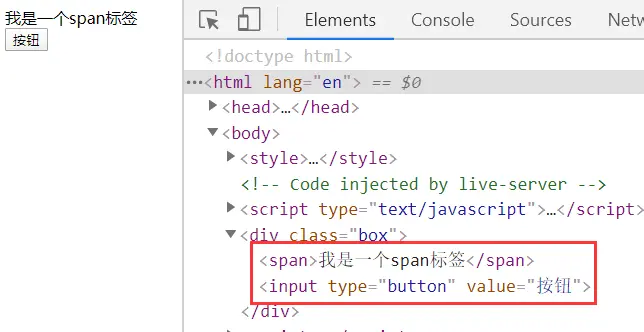
<script> const vm = new Vue({ el: "#app", render(h){ return h("div",{ class:"box", },[ h("span","我是一个span标签"), h("input",{ attrs:{ type:"button", value:"按钮" } }) ]) } }) </script> 显示结果:
 image
image 2.4 渲染函数简写
我们会发现每次写createElement会非常繁琐,所以我们可以给这个函数定义别名h
那么我们的代码就可以修改为
<div id="app"></div> <script> const vm = new Vue({ el: "#app", render(h){ return h("input", { class:"title" },["这是标题"]) } }) </script> 3. 约束:
3.1 约束的理解
组件树中的所有虚拟DOM(VNode)必须是唯一的,
例如,我想通过render函数实现下面的效果
 image
image 我们可能会使用如下的方法
<div id="app"> </div> <script> // 实例中注册组件 const vm = new Vue({ el:"#app", data:{ msg:'hello' }, render(h){ // 1\. 创建虚拟DOM 节点 let myVNode = h("p","hello"); // 2\. 返回最终的虚拟DOM return h("div",[ myVNode,myVNode,myVNode,myVNode ]) } }) </script> 我们会发现虽然可以实现效果, 也没有报错,但是不合法
那么我们应该如何实现呢
3.2 建议使用的方法
使用数据map帮我们处理创建多个虚拟DOM
示例:
<script> const vm = new Vue({ el:"#app", data:{ msg:'hello' }, render(h){ // 返回最终的虚拟DOM return h("div", Array.apply(null,{length:4}).map(() => { return h("p","hello") }) ) } }) </script> 这样创建的虚拟DOM就都是唯一的了
