前言: 不了解unocss的朋友,建议先阅读此文章https://antfu.me/posts/reimagine-atomic-css-zh
简单来说,unocss是一个css引擎,用过Tailwind CSS和windi CSS的不会陌生,不一样的是,unocss本身不提供任何类名css,它只是解决Tailwind以及windi的编译和打包的某些问题,也就是它可以配合Tailwind或者windi使用,以提供更快的编译打包速度。
安装
unocss的github地址为https://github.com/unocss/unocss,能力强的朋友可根据github文档进行安装。
npm i -D unocss 或者 yarn add unocss --dev 在vite.config.ts(或vite.config.js)中,写入以下配置
import Unocss from 'unocss/vite' export default { plugins: [ Unocss(), ], } 而后,在man.ts(main.js)中引入css
import 'uno.css' 以上,就完成了unocss的安装,前面介绍过,unocss只是一个引擎。它本身并不提供css快捷类支持,所以以上安装只是完成了引擎的配置。现在,我们需要安装下一个插件,以提供快捷类支持。(更正:unocss现在不需要手动配置preset-uno,只需安装unocss即可,unocss现在默认内置preset-uno,以下安装步骤可跳过,直接看代码提示配置即可)
npm i -D @unocss/preset-uno 或者 yarn add @unocss/preset-uno --save 而后,在vite.config.ts(vite.config.js)中配置
import Unocss from 'unocss/vite' import presetUno from '@unocss/preset-uno' export default { plugins: [ Unocss({ presets: [ presetUno() ] }), ], } 注意 这里的配置与上面的配置是合并关系,并非新建。 unocss/preset-uno是一个插件支持包,导入它后,你可以在代码中使用Tailwind CSS、Windi CSS、Bootstrap、Tachyons等插件的快捷类。它们已经被完全兼容。也就是说,你可以使用上面例子中任意一种快捷类风格进行编程。 unocss将配合preset-uno自动为你匹配。更多介绍请参考https://github.com/unocss/unocss 标题为《预装》部分。
vscode代码提示配置
在vscode应用市场中搜索Unocss,或者点击https://marketplace.visualstudio.com/items?itemName=antfu.unocss进行安装此拓展。
 image.png
image.png 安装完毕后,可能需要重新启动vscode,之后在html中就会为你提供快捷选项。
注意:preset-uno虽已包含Tailwind CSS、Windi CSS、Bootstrap、Tachyons等风格类名,但类名风格建议以tailwindcss为准,因为windicss也是Tailwind的编译速度解决方案,它也完全遵循Tailwind规则,所以我们完全可以以Tailwind为准进行使用。Taliwind文档:https://tailwindcss.com/docs/aspect-ratio
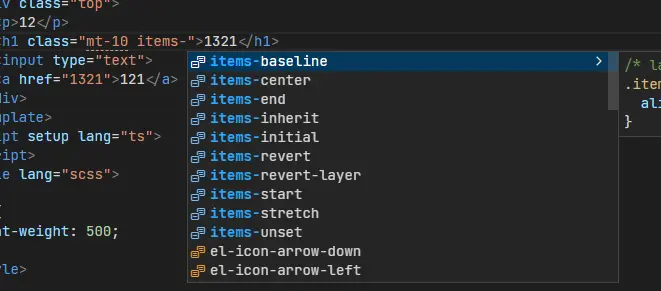
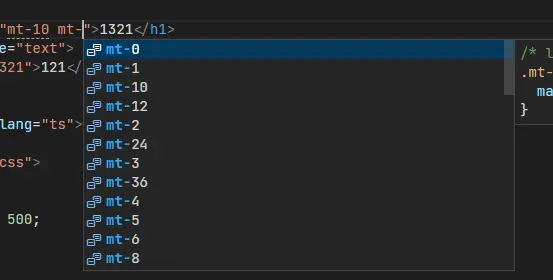
代码提示效果:
 image.png
image.png  image.png
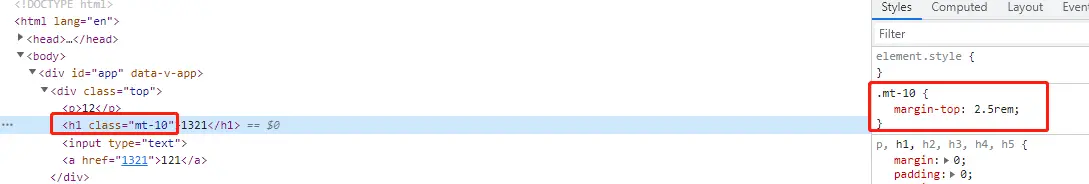
image.png 编译效果
 image.png
image.png 更多使用方法内容请阅读文档。
