阅读量:1
官网文档:前端手册 | RuoYi

步骤如下:有些特殊情况需要部署到子路径下,例如:
https://www.ruoyi.vip/admin,可以按照下面流程修改。
1.步骤
1.1.修改vue.config.js中的publicPath属性
publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/admin/", 1.2.修改router/index.js,添加一行base属性
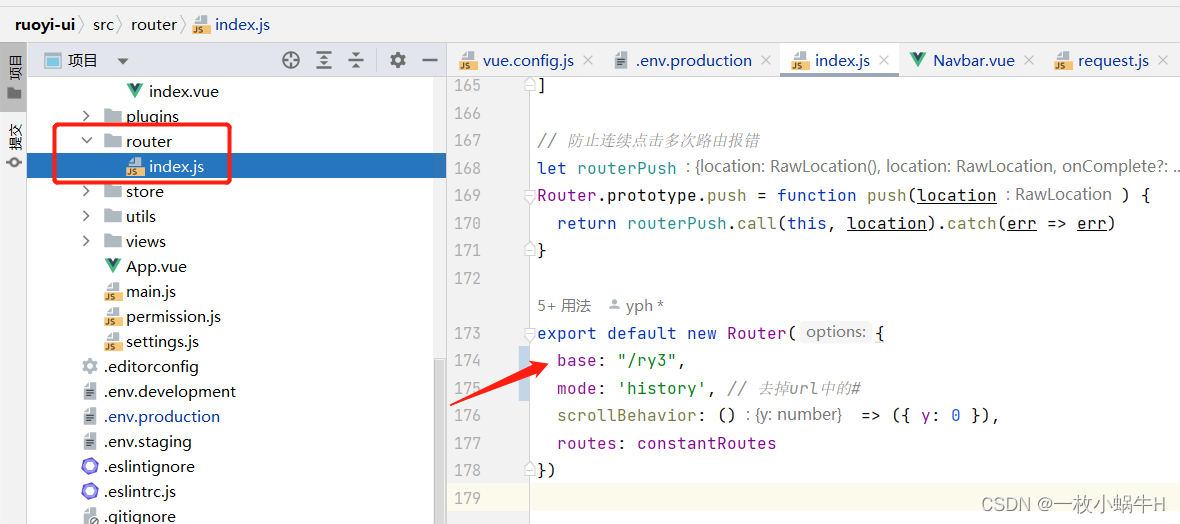
export default new Router({ base: "/admin", mode: 'history', // 去掉url中的# scrollBehavior: () => ({ y: 0 }), routes: constantRoutes }) 1.3./index路由添加获取子路径/admin
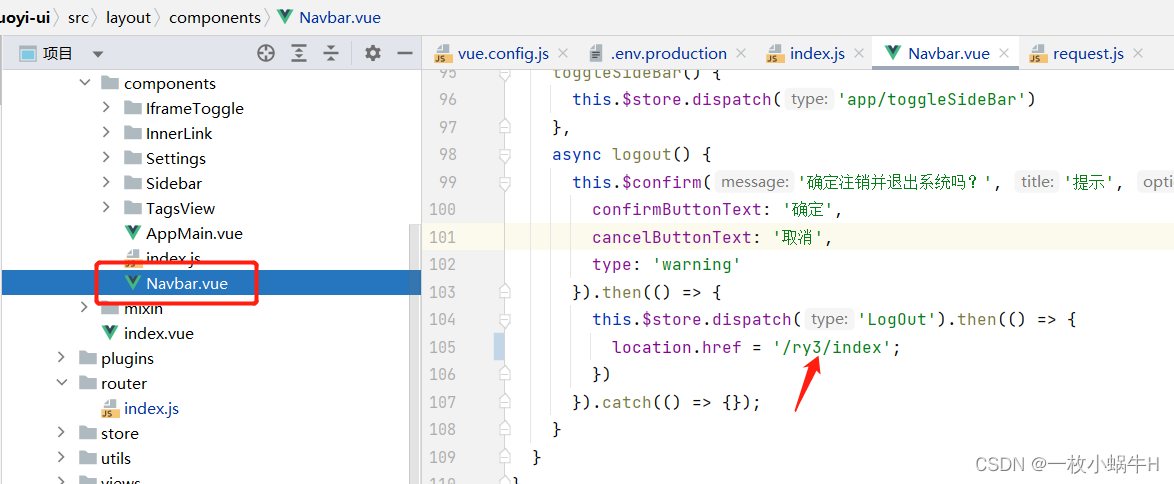
修改layout/components/Navbar.vue中的location.href
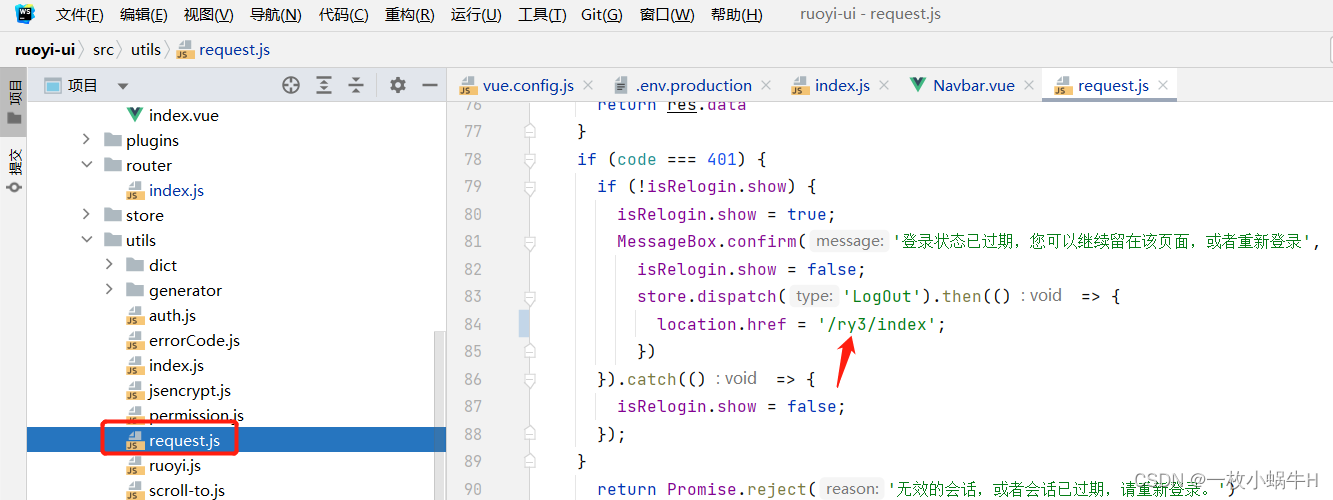
location.href = '/admin/index'; 修改utils/request.js中的location.href
location.href = '/admin/index'; 1.4.修改nginx配置
location /admin { alias /home/ruoyi/projects/ruoyi-ui; try_files $uri $uri/ /admin/index.html; index index.html index.htm; } 打开浏览器,输入:https://www.ruoyi.vip/admin 能正常访问和刷新表示成功。
2. 修改
2.1.Nginx配置

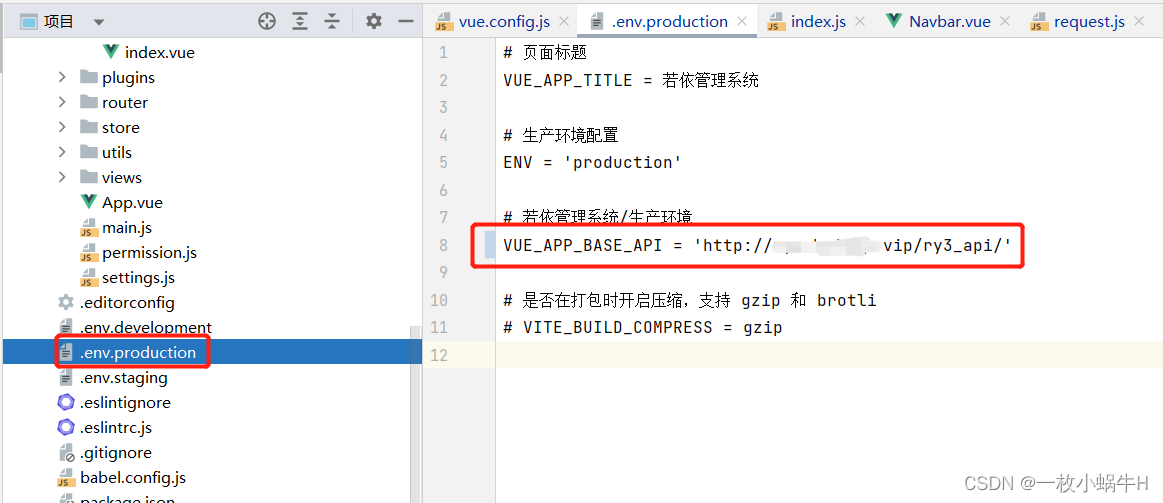
2.2.生产API接口配置

2.3.vue.config.js配置

2.4.router/index.js配置

2.5.layout/components/Navbar.vue和utils/request.js配置