前文讲到通过内网穿透能够实现远程访问个人电脑的静态资源。本文将讲解通过内网穿透实现远程访问本地的项目,实现跟部署到服务器一样的效果:前文链接:通过内网穿透实现远程访问个人电脑资源详细过程(免费)(NatApp + Tomcat)-CSDN博客
如果遇到tomcat启动闪退问题可以查看博主的:Tomcat 启动闪退问题-CSDN博客
目录
前言
既然能够通过内网穿透访问到本地的静态资源,那么就能够通过内网穿透访问到本地的运行的项目。
友情提示:最好看一下之前的文章:通过内网穿透实现远程访问个人电脑资源详细过程(免费)(NatApp + Tomcat)-CSDN博客
1. 后端SpringBoot项目
1.1 将springboot项目打成war包
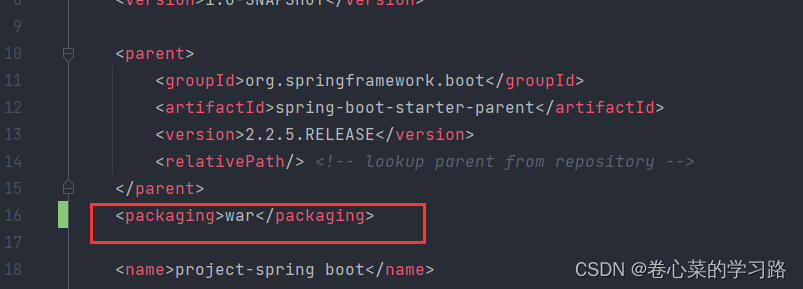
在打包之前要对我们的pom.xml文件进行修改,首先要设置打包格式,设置成war,因为默认是打成jar包
<packaging>war</packaging>
之后要移除springboot自带的tomcat容器,因为后续是使用到外部的tomcat容器(注意:我们移除之后springboot项目就不能够正常启动了,所以我们必须要注视掉才能正常启动,打包的时候在取消注释)
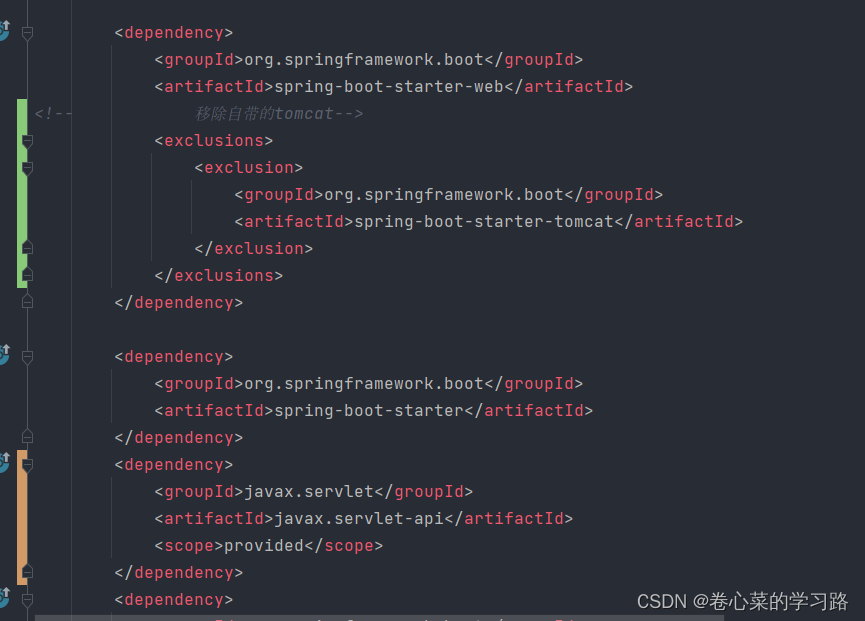
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <!-- 移除自带的tomcat--> <exclusions> <exclusion> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </exclusion> </exclusions> </dependency>
因为我们移除了tomcat容器会少一个servlet-api的一个依赖,所以我们必须引入以下
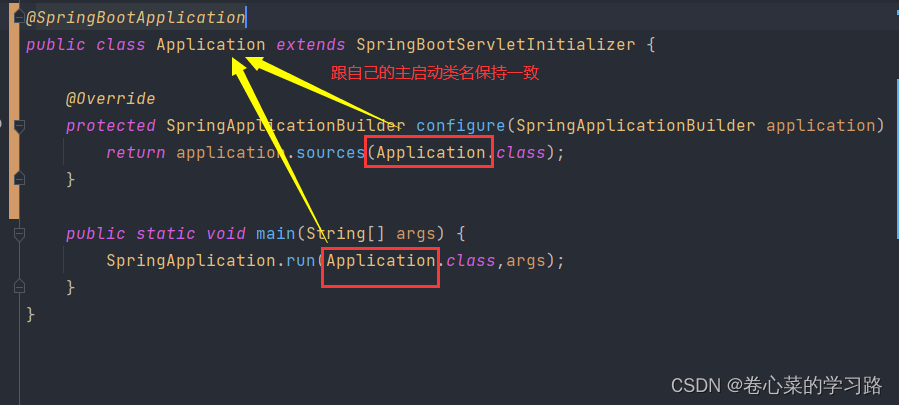
<!-- 移除tomcat容器会缺少servlet依赖--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <scope>provided</scope> </dependency>接下来还需要对我们的主要启动类进行修改
@SpringBootApplication public class Application extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder application) { return application.sources(Application.class); } public static void main(String[] args) { SpringApplication.run(Application.class,args); } } 
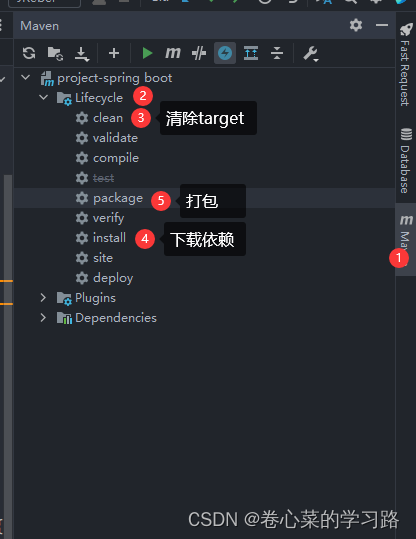
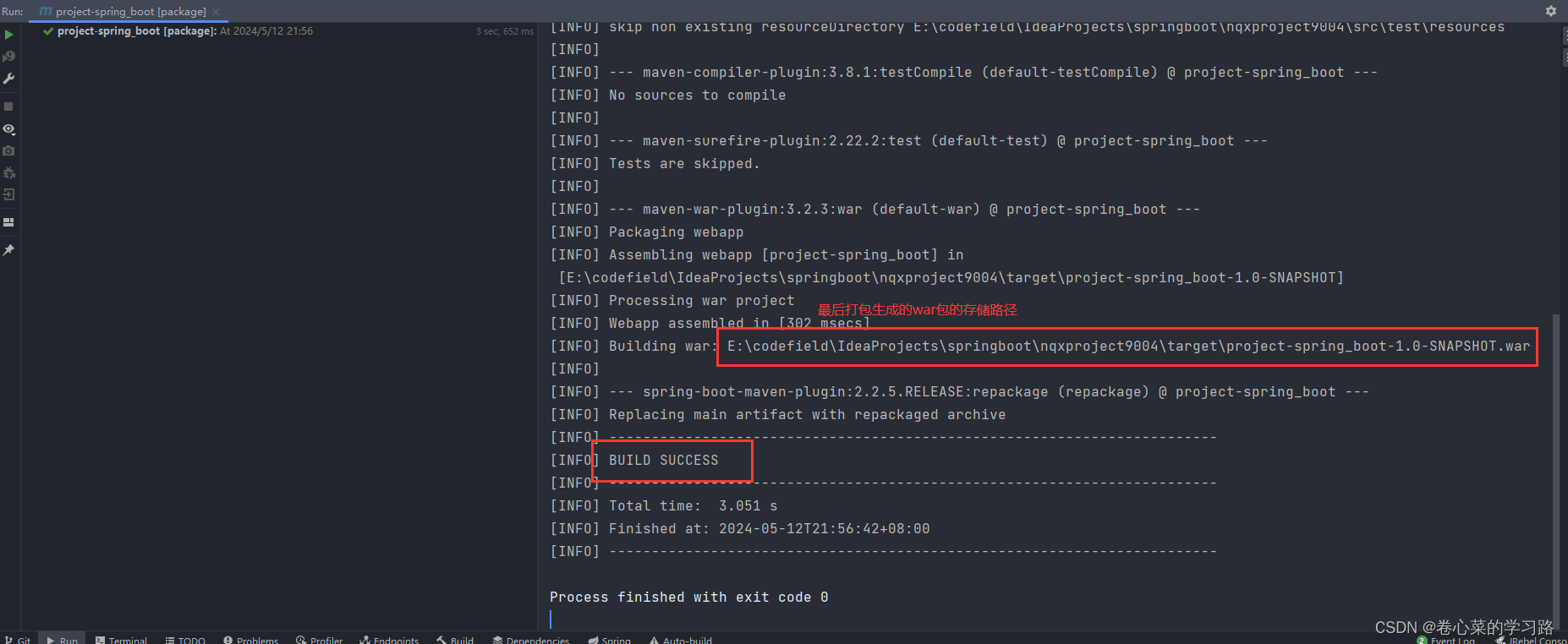
接下来就来到了打包环节,点击右侧的maven选项,选择lifecycle,点击clean(清除target),完成之后在点击install(确认依赖成功下载),最后点击package(打包)


1.2 部署到本地的tomcat
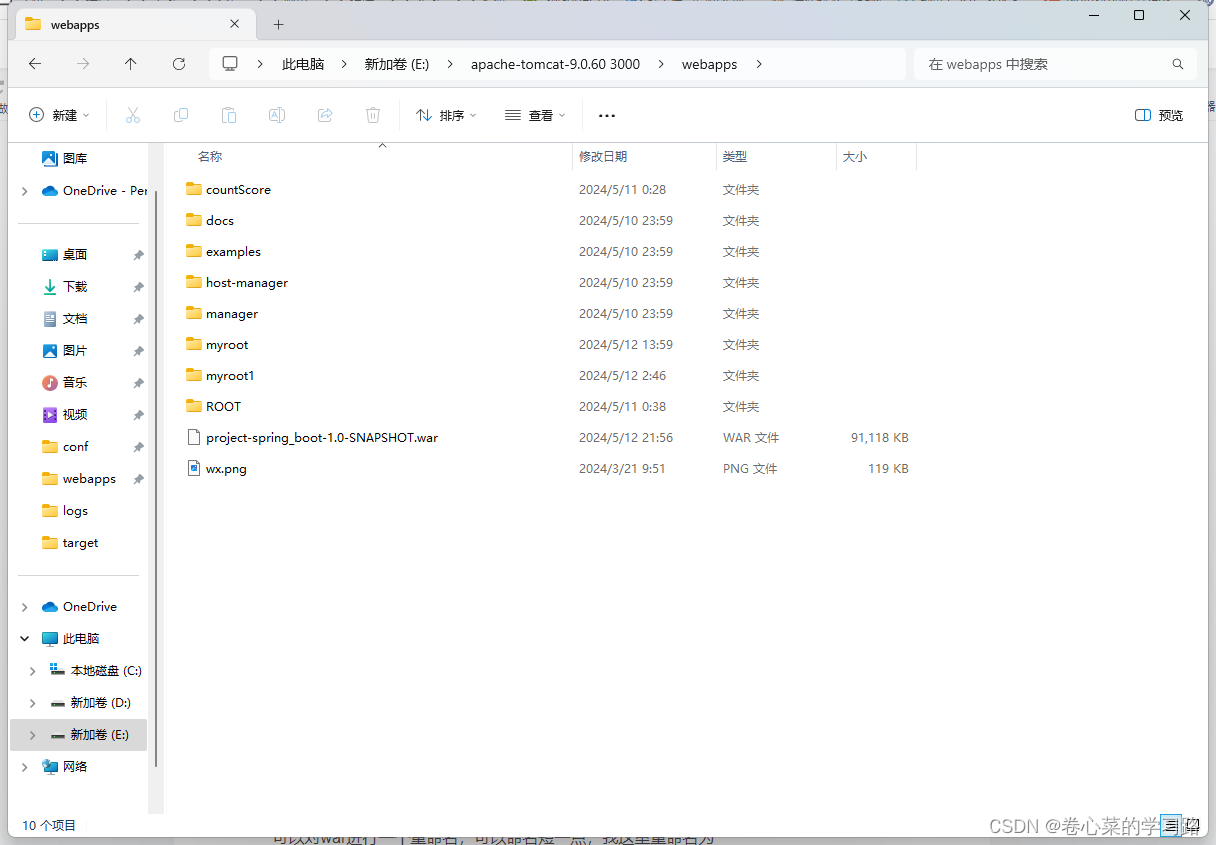
找到我们的war包,将其复制到tomcat的webapps目录下

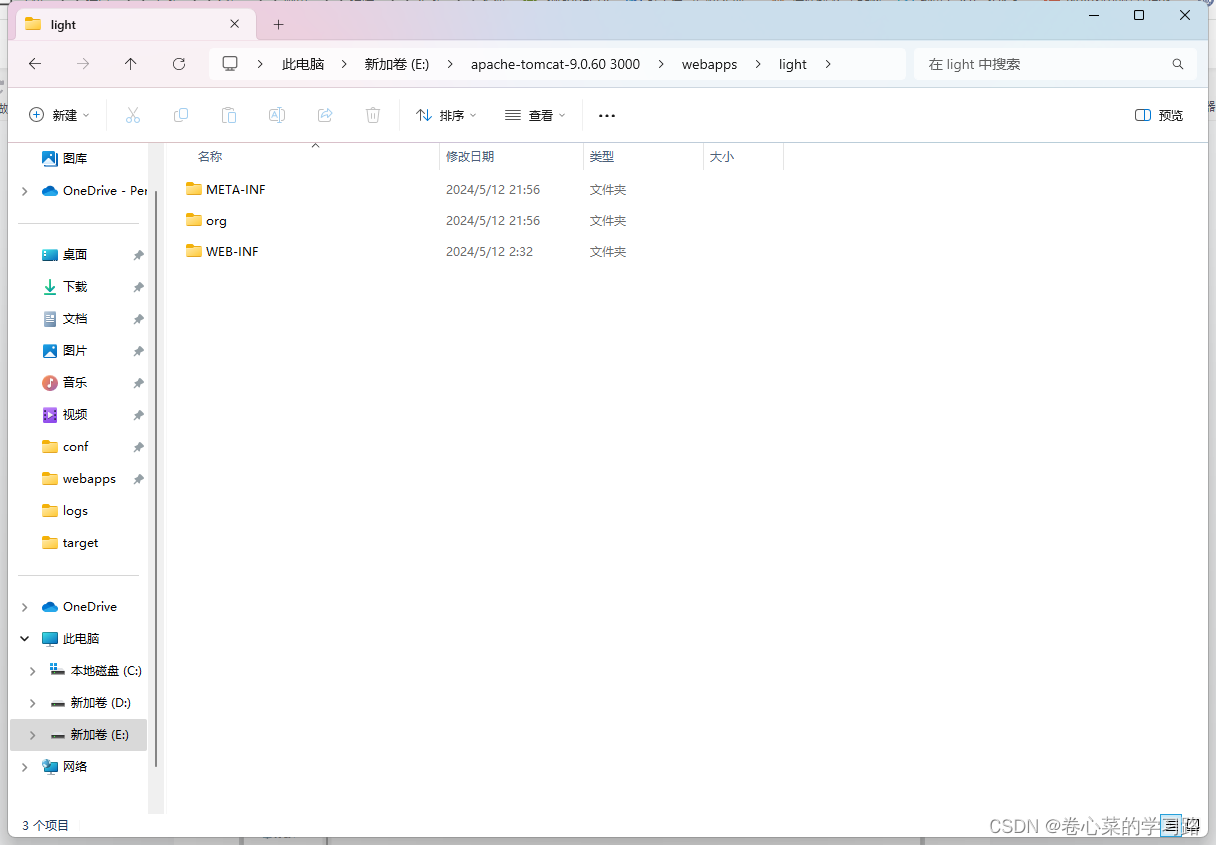
可以对war进行一个重命名,可以命名短一点,我这里重命名为light,然后将其解压。解压之后light目录结构如下:

解压之后就可以删除war包了。
我们接下来进行测试,查看通过tomcat能否正常启动我们的springboot项目。
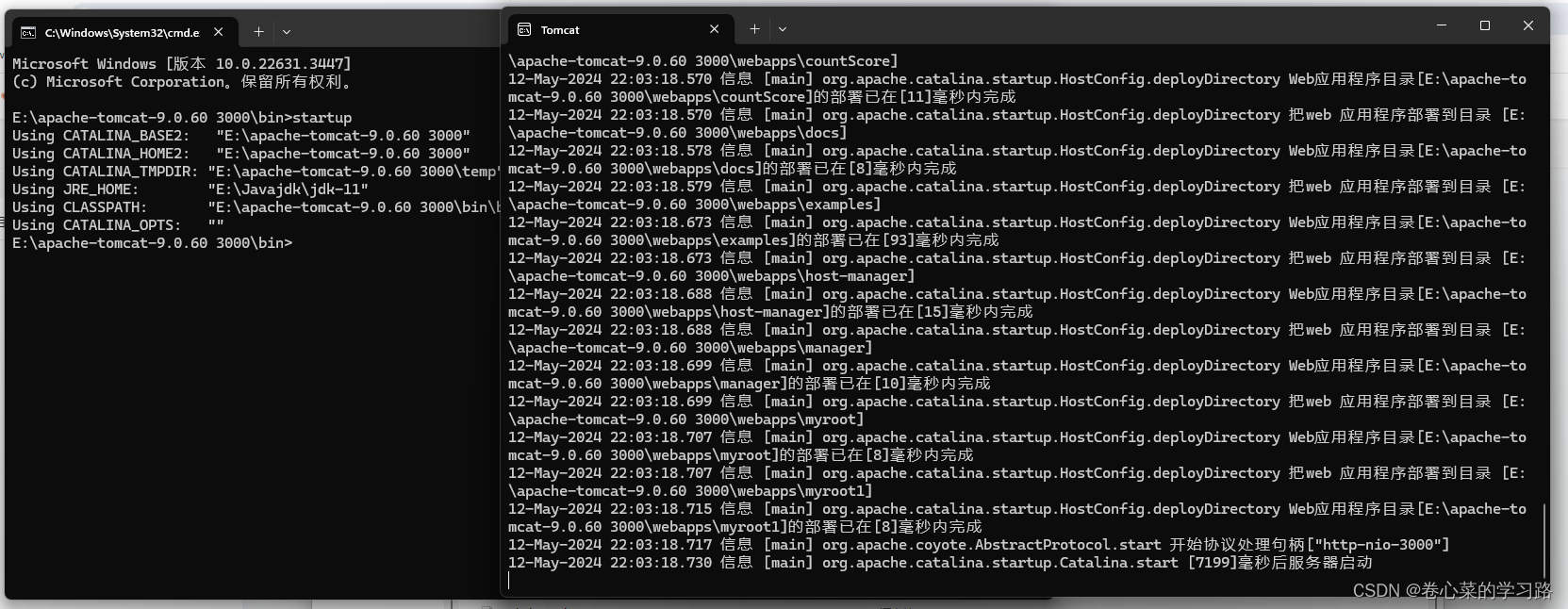
打开tomcat的bin目录,在该目录输入cmd打开控制台输入startup命令启动tomcat。

正常启动!!!在浏览器输入localhost:tomcat端口号,我tomcat的端口号是3000(默认为8080),如果想要访问到我们的springboot项目,就需要带上我们刚刚解压的路径名称,比如我这里的light项目的访问路径为:localhost:3000/light
需要注意的是:tomcat的服务器的端口会覆盖springboot项目的端口,所以springboot项目的端口号是没有作用的,我们访问项目是通过他在tomcat的文件夹名称来访问的,包括你设置的项目名称都是没用的,一切以tomcat的文件名称为准
我springboot项目有如下的controller
@RestController @RequestMapping("/test") public class TestController { @GetMapping("/getstr") public String test(){ return "hello world"; } } 所以我们通过访问该路径来测试是否部署成功,是否能够访问到:输入以下路径:
localhost:3000/light/test/getstr

成功访问到!!!
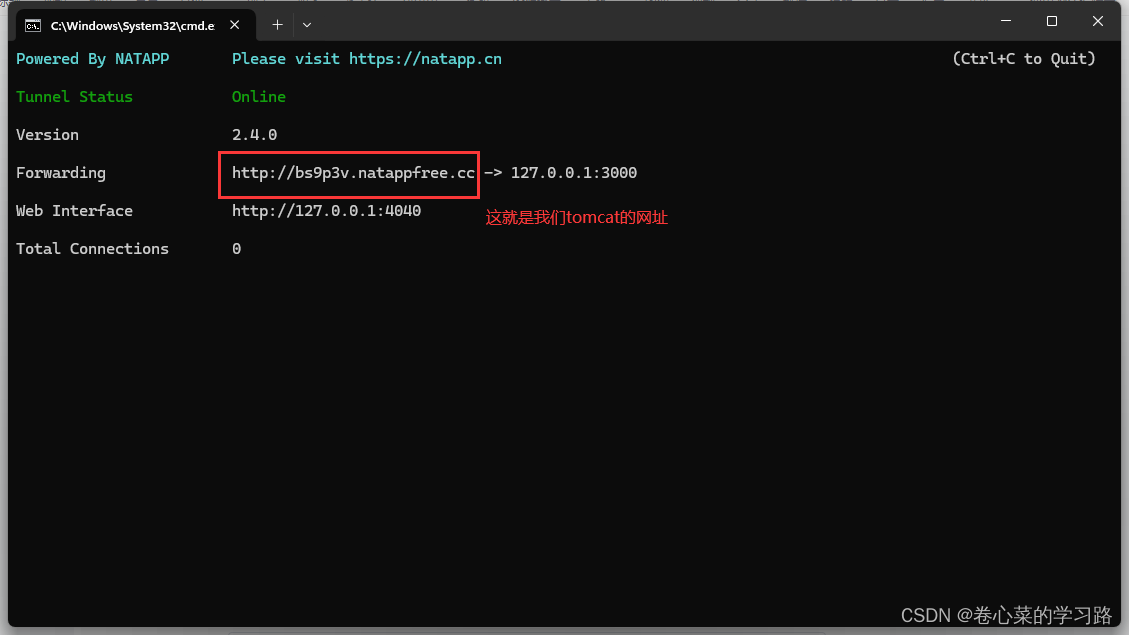
2.1 通过内网穿透远程访问到后端项目
启动NatApp,(具体内容参考我上一篇博客:通过内网穿透实现远程访问个人电脑资源详细过程(免费)(NatApp + Tomcat)-CSDN博客)

在浏览器中输入:网址+/light/test/getstr, 能够访问到!!!就算是其他电脑/手机设备都能够访问到,这就实现了将springboot部署到服务器一样的效果

2.1 打包Vue项目并完成内网穿透
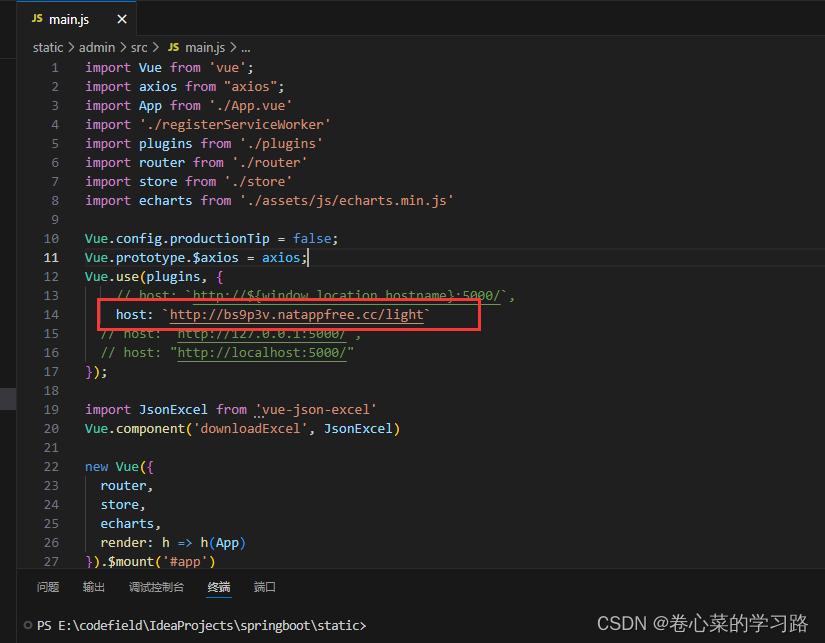
在打包Vue项目的全过程中千万不要将natapp给停止了,因为使用的是免费隧道,每次重新打开我们natapp提供的网址就会变换,一变化就需要修改Vue项目的请求路径
在打包Vue项目之前,需要修改前端向后段发送ajax/axios请求的路径,因为我们后端的地址已经变成了 http://bs9p3v.natappfree.cc/light 而不再是127.0.0.1:8088/app 这种本地访问路径了

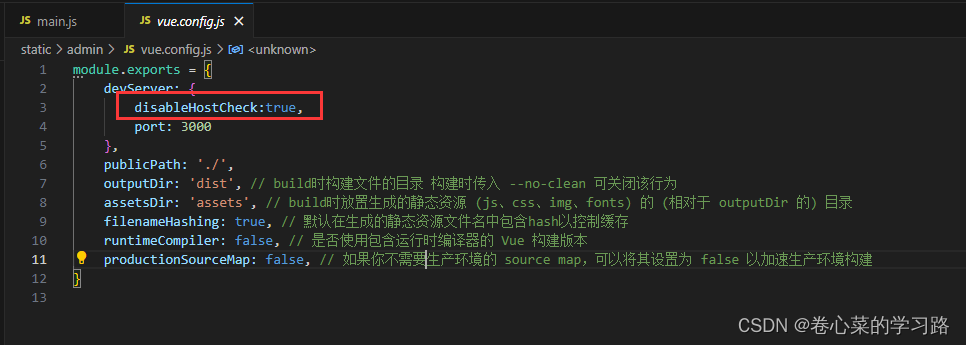
然后前端还需要设置一个东西,就是开启其他ip地址访问项目的配置
disableHostCheck:true
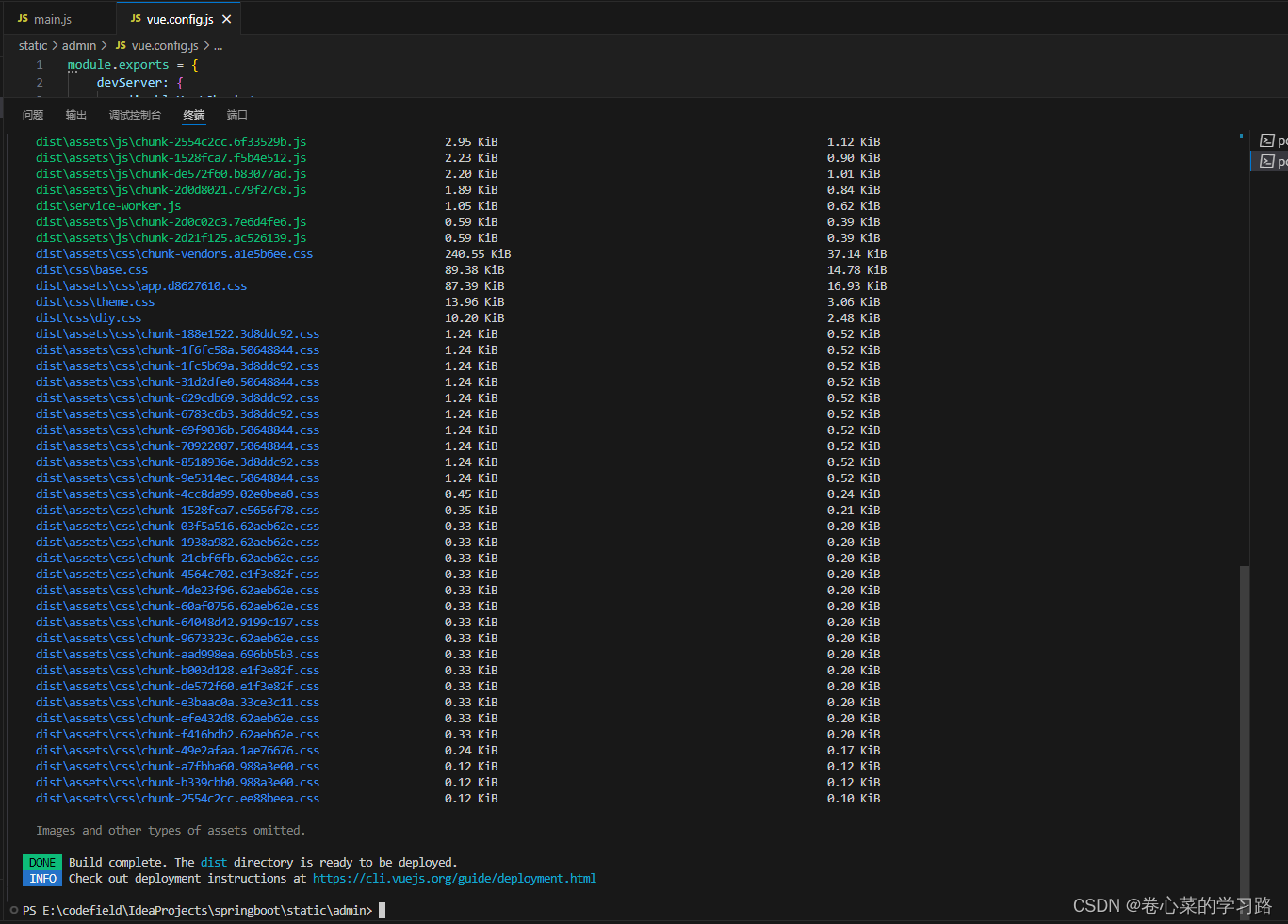
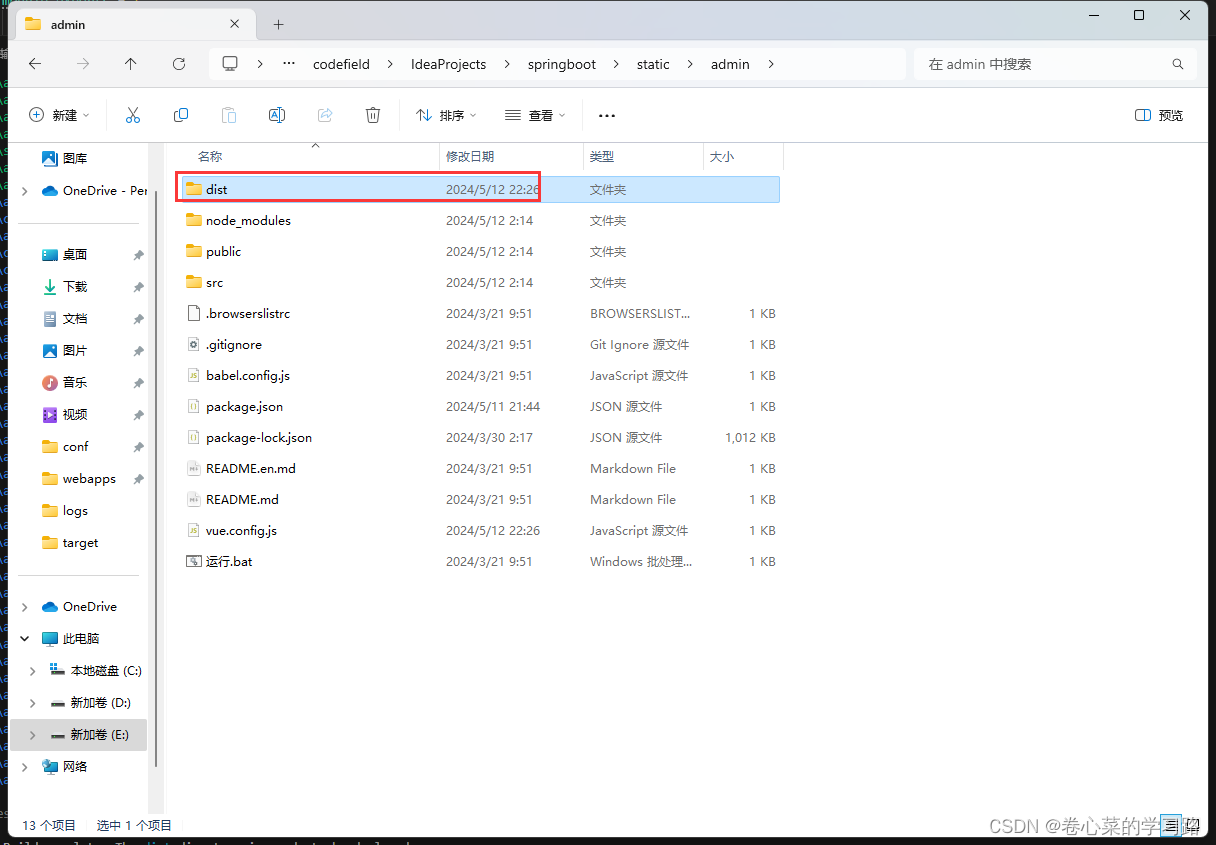
在vue项目的根路径下执行npm run build命令对vue项目进行打包,会在根目录下生成一个dist文件夹,就是我们打包后的文件(dist文件夹就跟我们war解压之后是一样的效果,都是编译之后的内容)


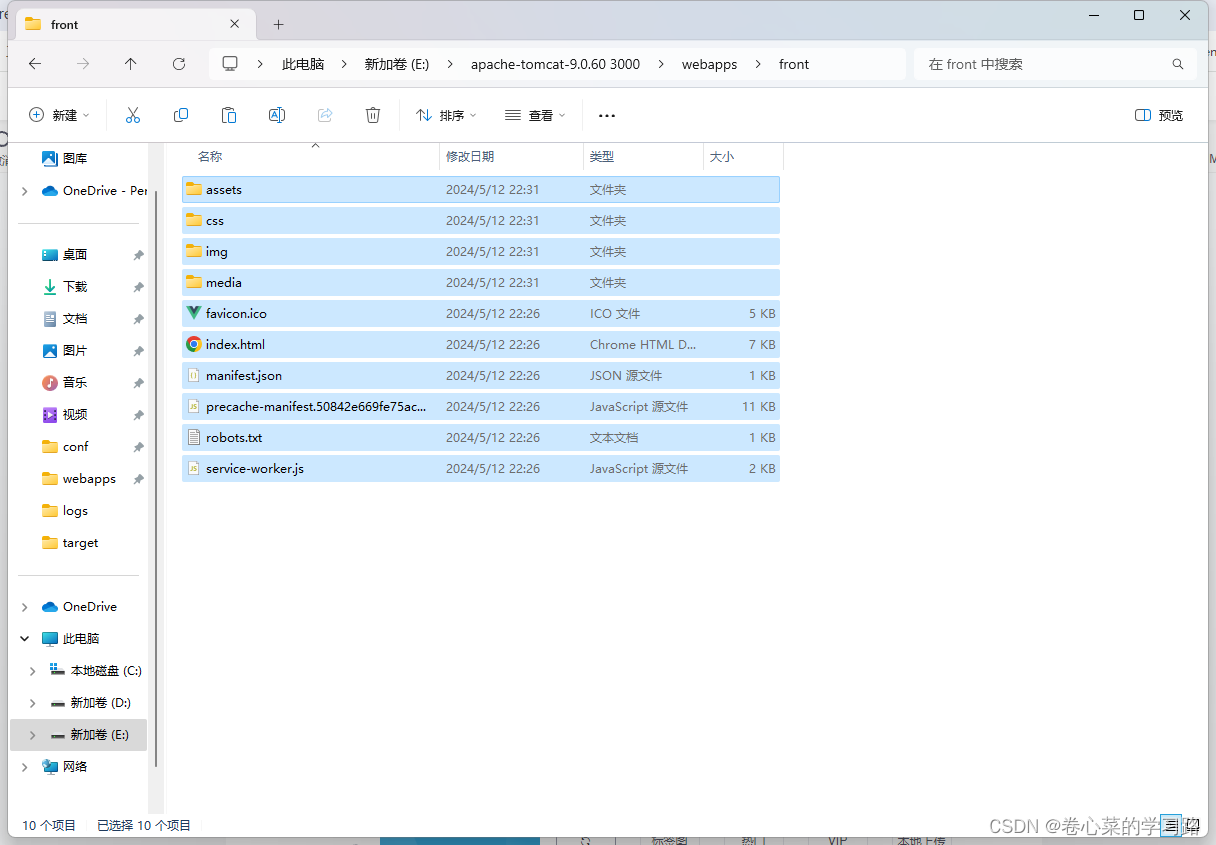
在tomcat的webapps的文件夹中新建一个front文件夹用来存放dist文件夹中的内容
将dist文件夹中的所有内容直接复制到webapps下的front文件夹

然后重启我们本地的tomcat(千万不要把natapp停止了):直接关掉tomcat的命令窗口,重新进入tomcat的bin目录下,打开cmd控制台输入startup命令运行tomcat即可
成功启动tomcat之后,就来测试能否访问到我们的vue项目,以及vue项目能否向后端发送请求,在浏览器输入: http://bs9p3v.natappfree.cc/front。
因为是免费的隧道,所以可能比较慢。

成功访问到。并且也能够正常的向后端发送请求!!
至此我们就通过内网穿透实现了将项目部署到服务器一样的效果了(用完之后记得将natapp关闭了)
鸟欲高飞先振翅,人求上进先读书。——名言出处:李苦禅