最近因为项目的需求开始正在搭建一个个人网站。在本地完成了项目后端的内容后需要部署到服务器上以供用户访问。因为后端使用的是Django框架,就在网上找了很多有关将Django项目部署到网站上的教程。由于本人在网络这块属于小白,原理了解甚少,在一边参照各种教程一边实操的过程中碰了不少壁,总算是成功实现…因此写这篇博客来记录自己配置的过程,也希望能对正在学习Django的小伙伴提供一些帮助~
本文主要是参考了极客点儿的博客进行配置,是我在网上众多教程中找到的最清晰的一篇,为原博主疯狂点赞!!!
一、云服务器
1.1 购买云服务器
首先搭建一个网站需要一个远程服务器来运行项目。阿里云有个飞天免费试用计划,可以免费试用1核2G的云服务器ECS,试用期为3个月,个人用为仅用来学习网站搭建足矣。

试用(或购买)服务器后选择操作系统等就可以开始使用。这里不建议选Windows系统。本人选择的是Ubuntu20.04。不同版本的Ubuntu在配置上也有一些区别,这里建议选择版本旧一些的如16.04,后面会详细说明。
1.2 连接云服务器
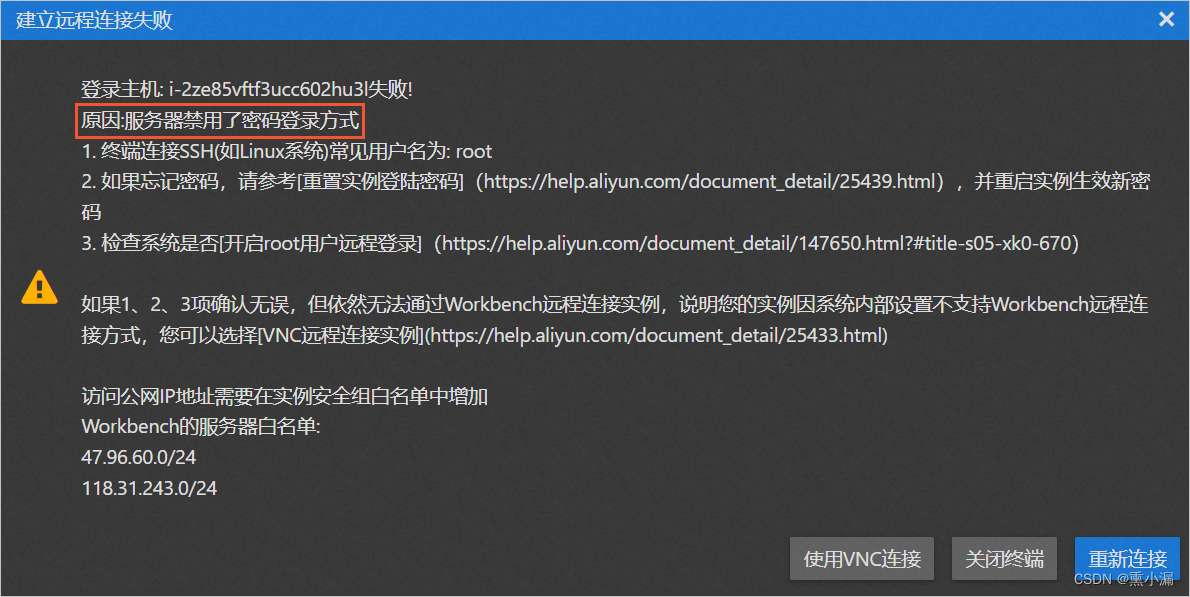
在阿里云控制台实例处可以看到自己购买的服务器,一般第一次连接是无法使用WorkBench或SSH登录的,会提示服务器禁用了密码登录的方式。这是因为在服务器SSH配置文件 /etc/ssh/sshd_config中的 PasswordAuthentication 被设置为 no 。解决方法是通过VNC连接服务器后将上述项修改为 yes 。阿里云官方文档中也提供了对该问题完整的解决步骤,这里就不再赘述。

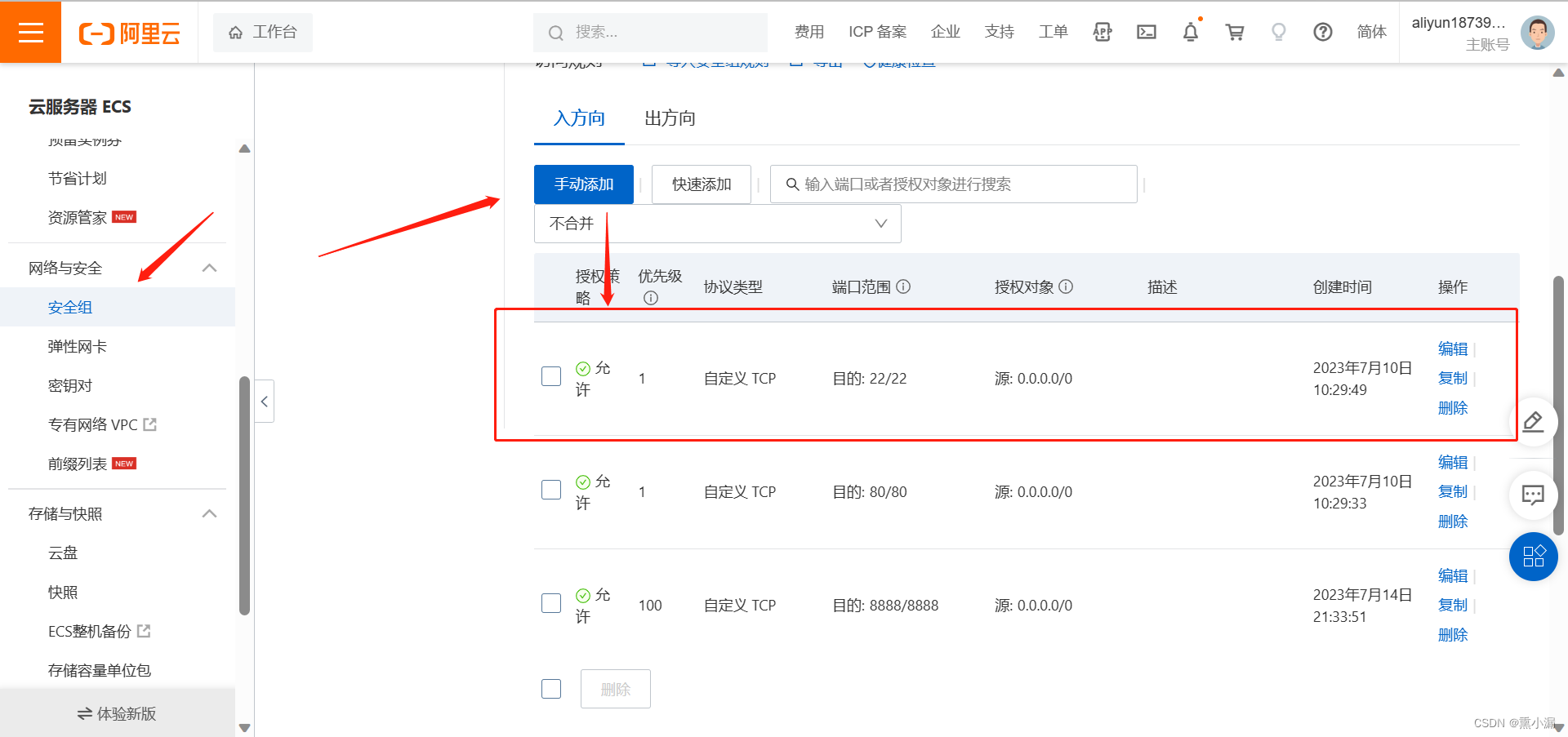
如果提示 访问公网IP地址需要在实例安全组白名单中增加Workbench的服务器白名单 ,则在控制台的 安全组 -> 配置规则 -> 入方向 中增加22端口。

22端口是远程连接端口,因此要通过SSH方式登录服务器肯定需要这个端口开放。这里可以顺便把80(http端口),3306(MySQL)也设置开放。
二、部署项目环境
连接好服务器后,我们需要开始在服务器部署项目需要的环境,安装一些必要的包。以下是本项目中使用到工具和包。
Python 3.8.1 Django 4.2 Nginx 1.18.0 uWSGI 2.0.21 这里解释一下各个工具的用途。Django项目部署到服务器的方式有很多种,本项目是基于Django+Nginx+uWSGI的方式。这种方式的工作原理是将 Nginx 作为服务器最前端来接收 web 的所有请求,统一管理请求。Nginx 把所有静态请求自己来处理,将所有非静态请求通过 uWSGI 传递给 Django,由 Django 来进行处理,从而完成一次 web 请求。
2.1 安装Python
打开终端,输入以下指令下载Python 3.8.1安装包,如果是其他版本则要按官方下载链接修改,不要选择3.5以下的!!!
wget https://www.python.org/ftp/python/3.8.1/Python-3.8.3.tgz 然后新建一个安装目录:
sudo mkdir -p /usr/local/python3 解压安装包:
tar -zxvf Python-3.8.1.tgz 进入解压后的目录:
cd Python-3.8.1 配置安装的目录:
./configure --prefix=/usr/local/python3 编译Python 3.8.1的代码,并安装:
sudo make install 由于Linux中自带Python2.7,因此需要在终端建立软连接将python3指向Python3.8。
建立软连接运行的名称:
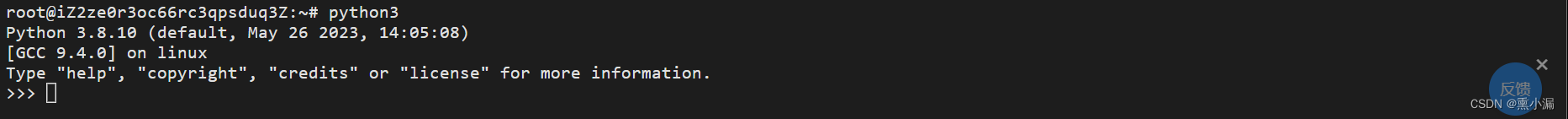
sudo ln -s /usr/local/python3/bin/python3.8 /usr/local/bin/python38 sudo ln -s /usr/local/python3/bin/pip3.8 /usr/bin/pip3 完成以上过程后在命令行输入python3后有回显>>>就表示安装成功,进入Python环境了。

2.2 安装Django
这个比较简单,直接pip3 install就可以了。
pip3 install Django==4.0 2.3 安装Nginx
使用apt之前可以先更新一下可用软件包列表和已安装的包
sudo apt update sudo apt upgrade 然后install
sudo apt install nginx 安装完之后可以在本地输入你的服务器公网IP查看是否显示Nginx欢迎页,显示的话则证明安装成功。
2.3 安装uWSGI
执行pip install安装uWSGI
pip3 install uwsgi 安装完后可以测试一下,先创建一个test.py
#test.py def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"] # python3 #return ["Hello World"] # python2 然后在test.py所在目录下运行:
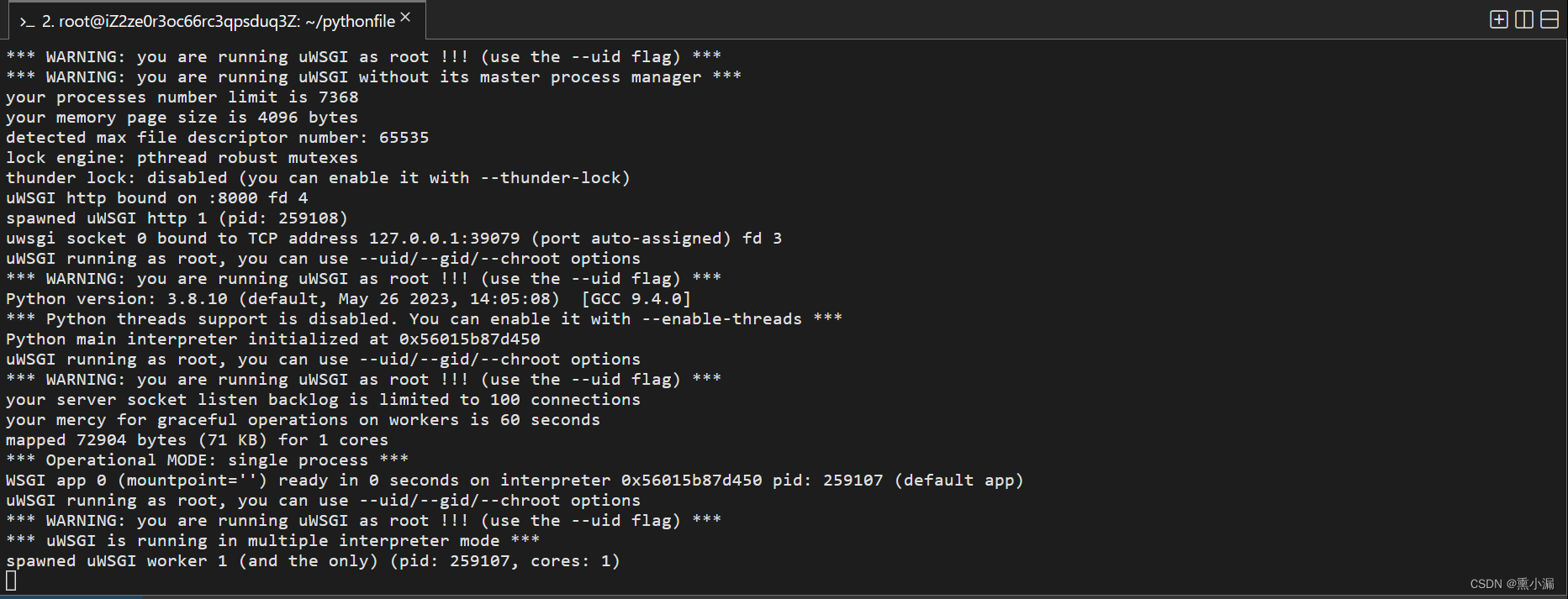
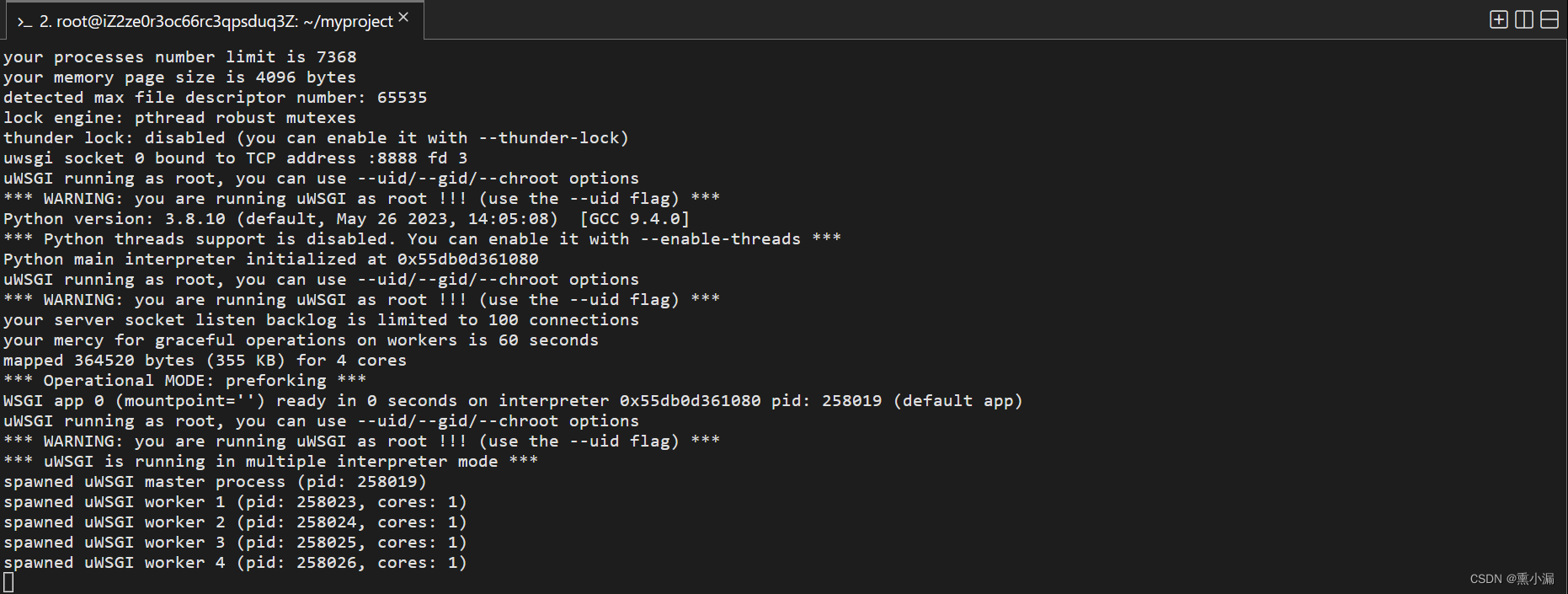
uwsgi --http :8000 --wsgi-file test.py 运行结果跟下图一样就是正常的啦。
三、配置uWSGI与Django,Nginx之间的通信
3.1 上传本地Django项目到服务器
首先需要将本地的项目上传到阿里云服务器上,这里提供两种方式作为参考:一种是将自己的Django项目上传到GitHub后再在服务器上git clone下来;另一种是通过ftp软件将本地项目传输给服务器。题主原本使用第一种方式但后来发现git仓库不能上传太大的文件(T~T),故改用第二种。
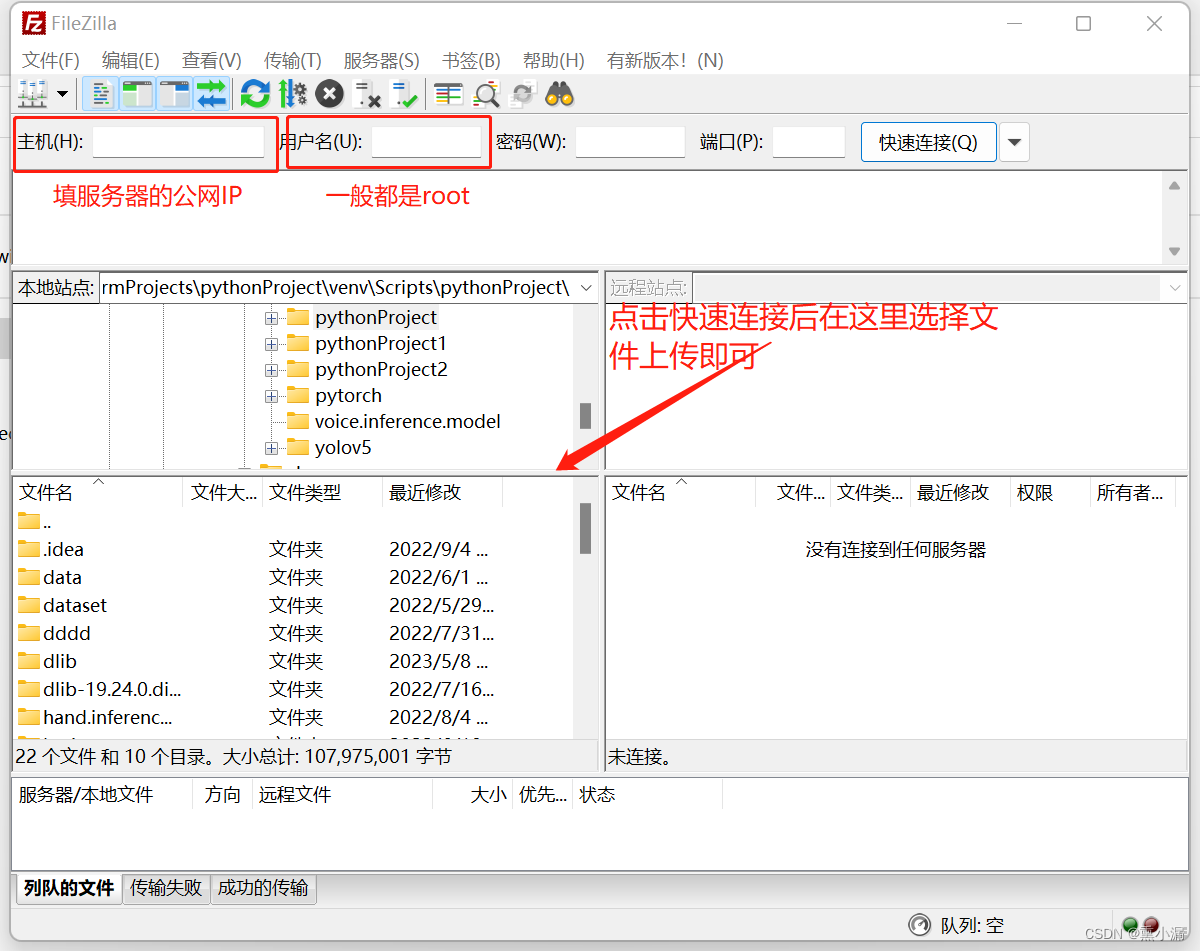
这里我使用的是FileZilla,连接后上传项目文件即可。

3.2 配置uWSGI
上传项目文件后,cd 进入项目文件夹的根目录创建uwsgi.ini文件。
cd myproject #我的Django项目文件 vi uwsgi.ini 配置uwsgi.ini内容如下:
[uwsgi] socket = :8888 chdir = /root/myroject module = myproject.wsgi master = true processes = 4 vacuum = true socket=:8888 表示指定项目的端口号为8888,chdir为指定的项目目录。
这一步在网上很多教程中,wsgi.py文件的位置都跟我不一样,不知道是不是因为Django版本的问题。我的项目文件中,wsgi.py文件是在同名子目录myproject下的,所以module处应为myproject.wsgi。这里show一下我的项目文件结构,有一样问题的配置文件可以参考这么写。
myproject/ ├── manage.py ├── myproject │ ├── asgi.py │ ├── __init__.py │ ├── __pycache__ │ │ ├── __init__.cpython-310.pyc │ │ └── ... │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── uwsgi.ini └── ... 之后就是运行uwsgi --ini uwsgi.ini读取uwsgi.ini启动项目。正常运行结果如下:
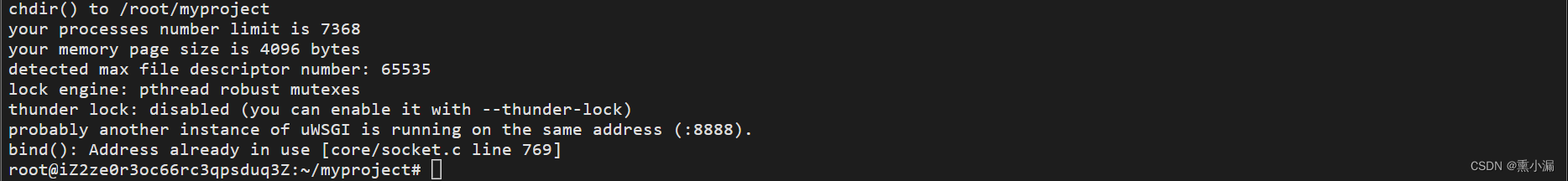
如果报以下错误则需要检查以下该端口是否已被占用,可以执行uwsgi --stop uwsgi.pid和pkill -f uwsgi -9关闭进程。
然后我们可以将uWSGI配置为开机自启。网上一些教程是在/etc/rc.local下添加开机命令,但Ubuntu在20.04版本已经取消了rc.local文件,所以这里提供另一种方法设置开机自启动
首先设置rc-local.service
sudo vi /etc/systemd/system/rc-local.service 内容如下:
[Unit] Description=/etc/rc.local Compatibility ConditionPathExists=/etc/rc.local [Service] Type=forking ExecStart=/etc/rc.local start TimeoutSec=0 StandardOutput=tty RemainAfterExit=yes SysVStartPriority=99 [Install] WantedBy=multi-user.target 然后激活rc-local.service
sudo systemctl enable rc-local.service 创建rc.local文件
sudo vi /etc/rc.local 内容如下:
#!/bin/sh -e # # rc.local # # This script is executed at the end of each multiuser runlevel. # Make sure that the script will "exit 0" on success or any other # value on error. # # In order to enable or disable this script just change the execution # bits. # # By default this script does nothing. # 开机启动的命令 uwsgi --ini /root/myproject/uwsgi.ini & # 开机自动启动项目,并在后台运行 exit 0 保存退出后,给予脚本执行权限。
sudo chmod +x /etc/rc.local 这样开机自启动就设置好了。
3.3 配置Nginx
首先需要查看一下nginx配置文件,Ubuntu20.04的nginx配置文件为/etc/nginx/sites-available下的default,有些版本的Linux系统下配置文件为/etc/nginx/nginx.conf。
修改配置文件运行:
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.bak #这里先对原来的配置文件进行备份 sudo vi /etc/nginx/sites-available/default 在文件后面添加这段:
server { listen 80; server_name xx.xxx.xxx.xx #有域名填域名,没有就写自己的公网IP charset UTF-8; access_log /var/log/nginx/myweb_access.log; error_log /var/log/nginx/myweb_error.log; client_max_body_size 800M; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8888; #这里的端口号要与uwsgi.ini中填写的一样 uwsgi_read_timeout 2; } location /static { expires 30d; autoindex on; add_header Cache-Control private; alias myproject/static/; } } 这里建议直接复制粘贴进去修改,因为这个配置文件对格式检查比较严格。
配置完后重新启动Nginx:
sudo /etc/init.d/nginx restart 现在在自己的主机或其他设备上的浏览器输入服务器的IP:端口号,就能正常访问自己的项目了。
总结
这两天在完成项目部署的过程中确实是碰了很多壁,加上原先对网络通信这块确实不是很了解,查阅了各种资料后对那些配置文件的内容等还是一头雾水,不懂得背后的原理,报错也不知道从何解决。好在最后还是一点一点的搞定了。希望我的这篇记录能够为同样正在学习Django的朋友提供一些些帮助吧!
