需求背景:作为一个前端,特别身处于中小公司时,对于部署也需要有所了解。本次就介绍前端基础的项目部署。本次使用的是阿里云服务器进行的部署
部署核心步骤
1.准备打包好的前端代码(dist包)或者是一个html文件
2.购买阿里云服务器,并且连接
3.为阿里云服务器安装ngnix开启web服务
4.使用xshell和sftp将自己的前端代码放到服务器上
1.准备前端代码
这部分很简单,可以随意准备。我这边就随便起了个vue脚手架,然后打了个dist包。
大家嫌麻烦那么就直接使用一个html文件也可以,里面随意写点内容就行
2.购买阿里云服务器
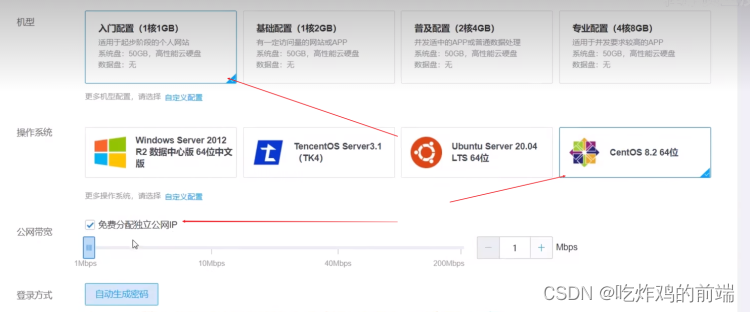
如果是作为练习的话,买最便宜的就OK了。其实没什么,地域选择国内,然后配置选最低的就行了,便宜。操作系统一般都是选centOS64 ,把免费分配公网ip勾上就行

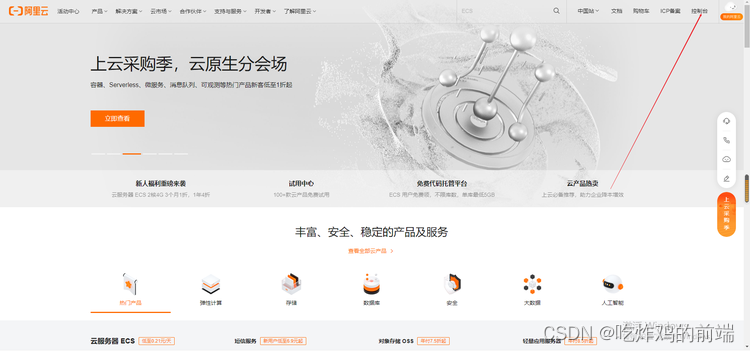
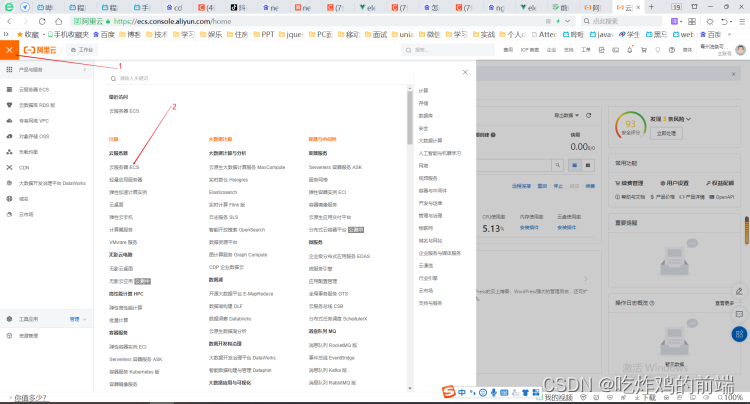
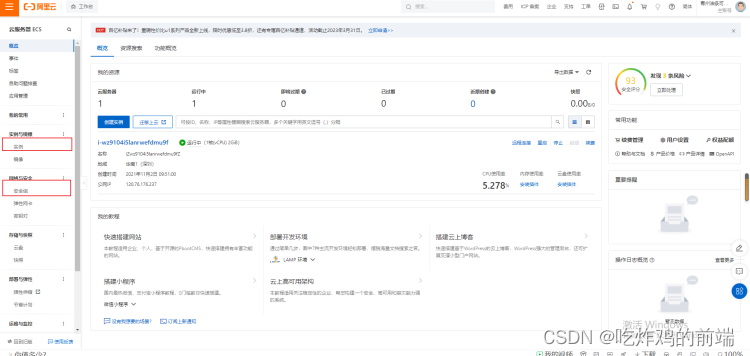
购买完成后,你可能不知道在哪里,你需要点控制台,然后找到云服务器ECS

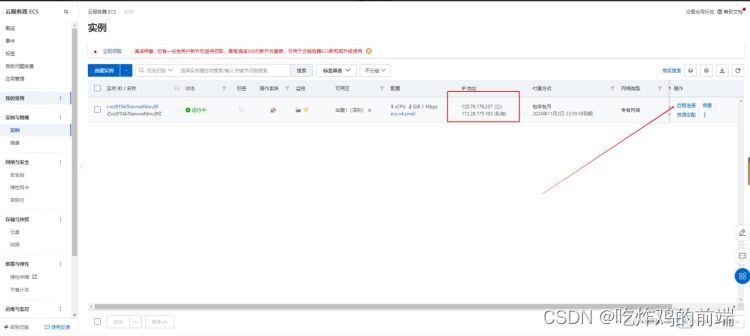
然后你就能找到你的服务器了,其中最重要的就是实例(管理你的服务器状态)和安全组(控制可访问该服务器的端口号)

点击实例中的远程连接,看是否能正常连接。 这里的ip地址(公)就是待会你要连接的服务器的ip地址,也是别人访问你网站的地址,可以注意一下。
如果你的页面显示这个,说明你与远程连接已经成功了
3.为阿里云服务器安装ngnix开启web服务
a.准备工作:安装xshell(用来连接服务器)和xftp(用来上传你的文件)。
如何安装这两个软件:直接从360安全卫士安装吧,迅速还无毒
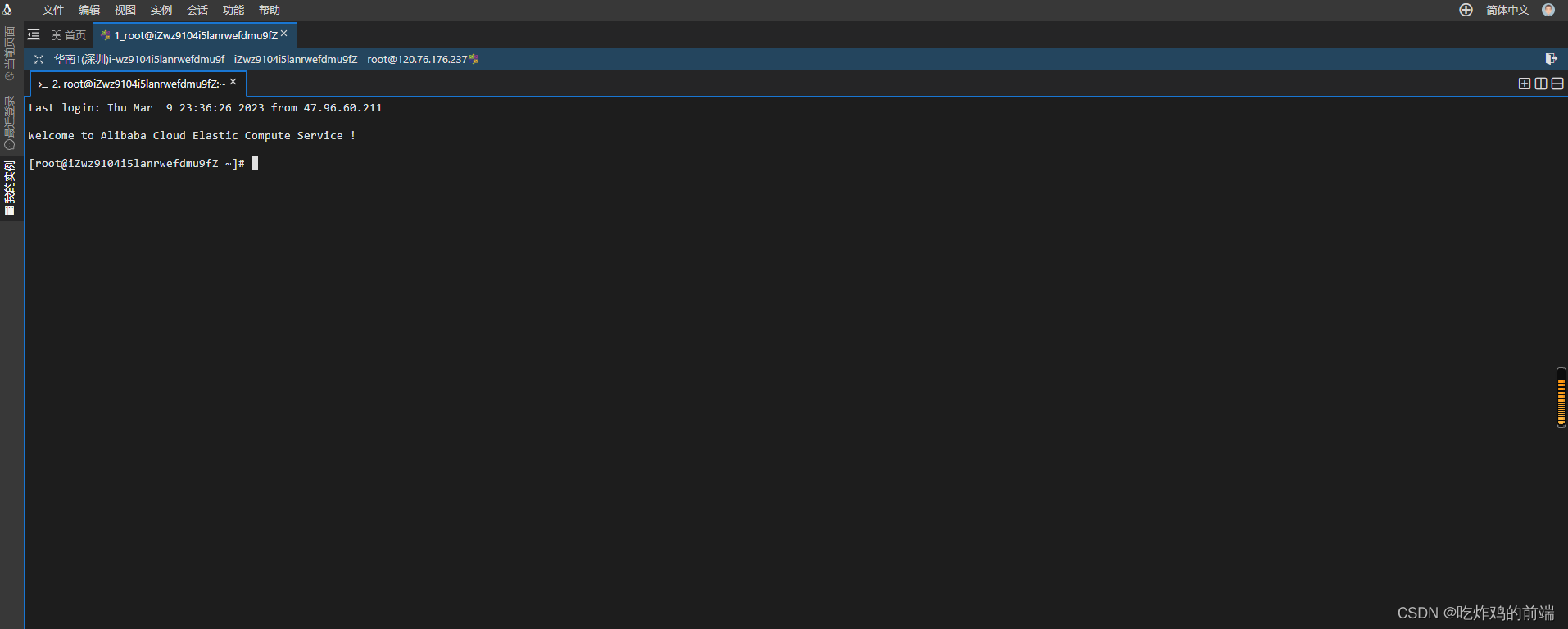
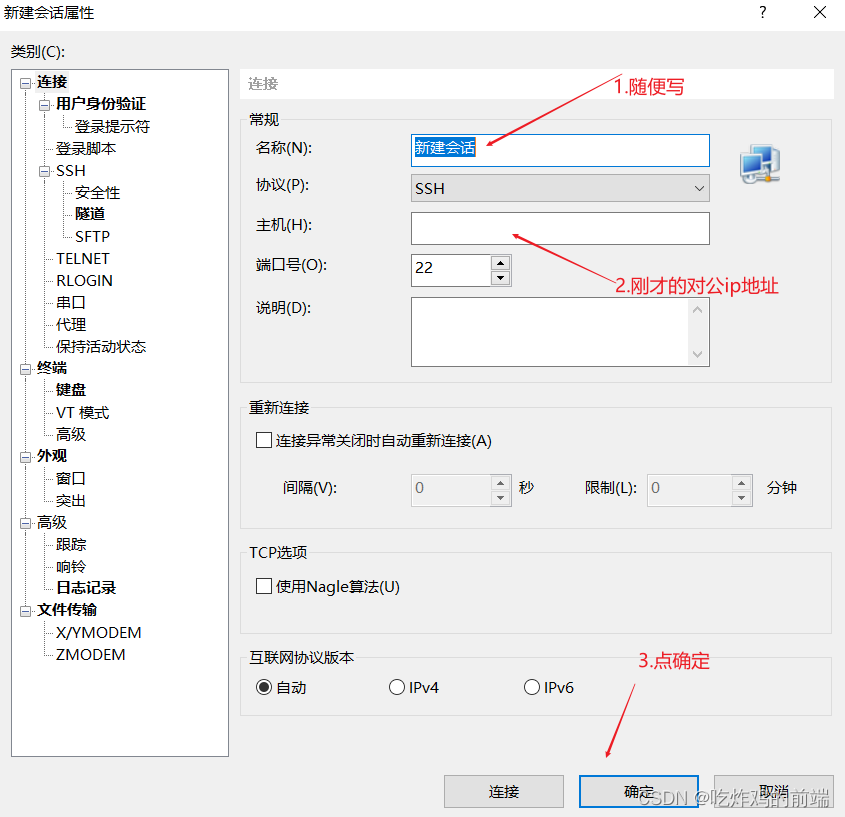
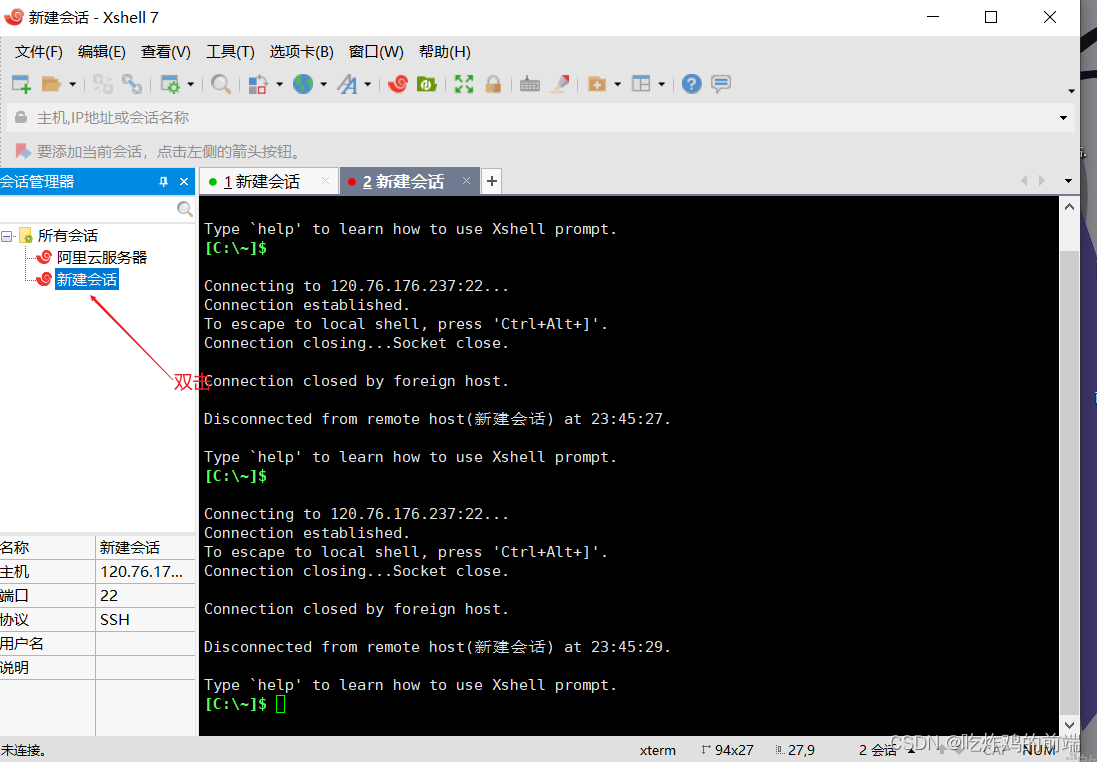
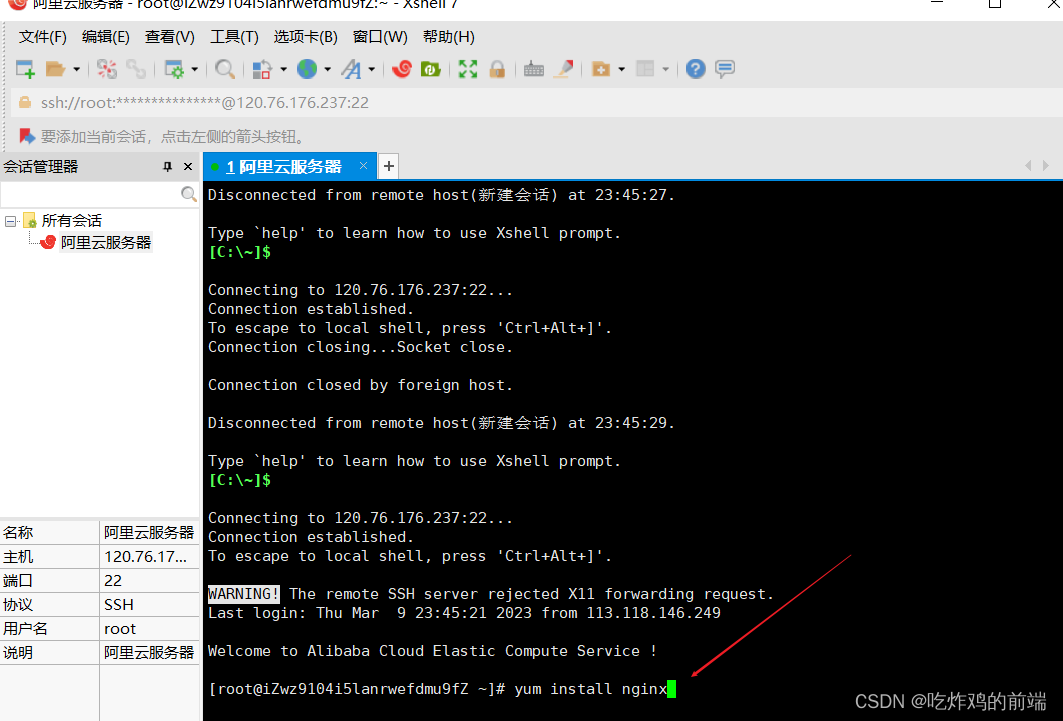
b.打开xshell,然后连接你的远程服务器

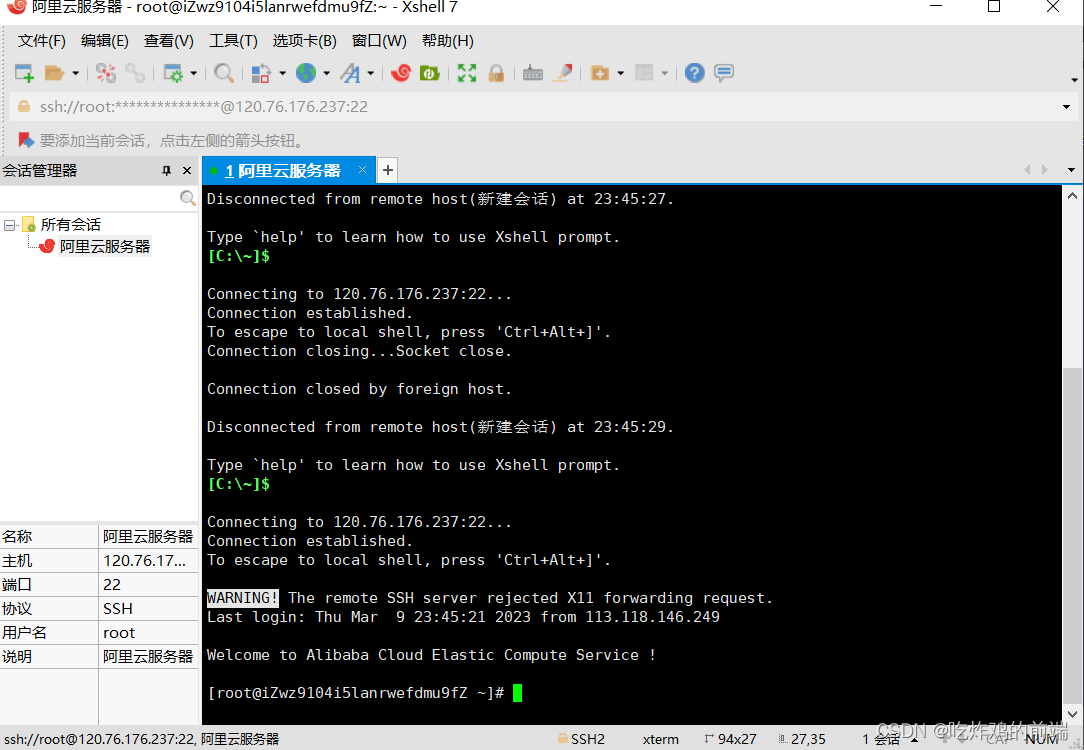
之后会弹出让你输用户名(一般是root)和密码。最后就是连接成功了
恭喜你,此刻已经可以和服务器通信了。虽然刚才在云服务器上也可以远程连接,但是使用xshell一般比较方便
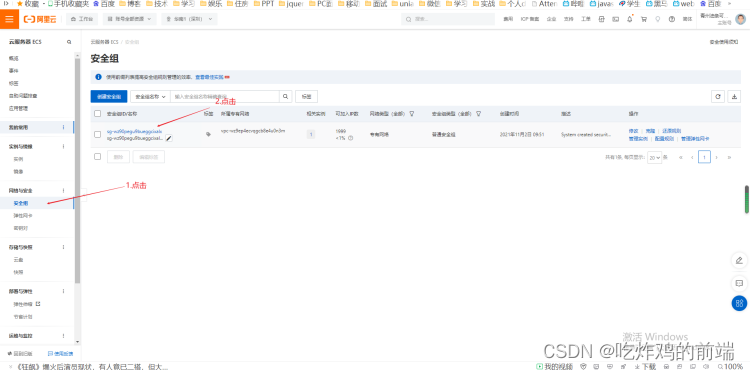
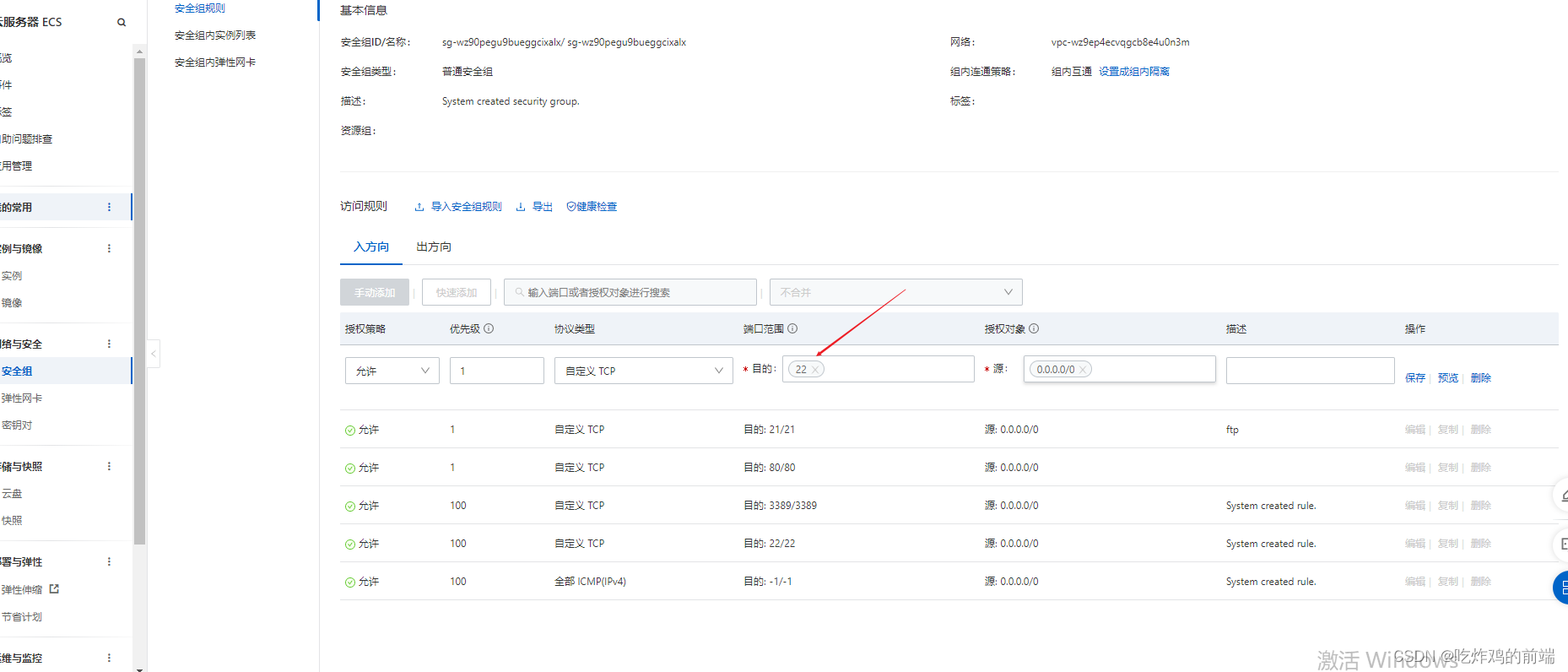
注意点,如果你这里如果连接不上。那么你一定需要看我这一步!!!!很重要!!!去云服务器页面设置安全组,建议大家都去做这一步!!!!
添加一个22的入口(这个和xshell连接的端口号需要是一致的,xshell默认是22),其他选择如图
再添加一个80的入口,用于nginx的,跟上面的一样的步骤
c.安装反向代理nginx
命令:yum install nginx
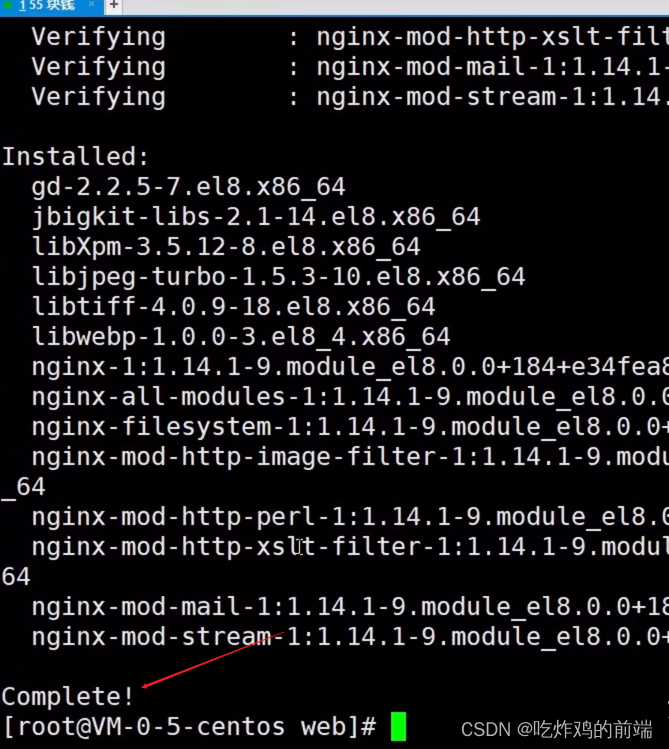
然后中途会停一下让你选择,输入y再按回车就行了。最后就是安装成功。
有这个complete就说明成功了
但是此时你只是在服务器安装了nginx,并没有在远程服务器启动这个nginx的服务。这里就要用到几个命令了。我先全部放出来,后面会用到部分。 (注意千万不要把nginx打成了ngnix!!!!!!!!!!我老是打错)
安装nginx:yum install nginx
看是否有ngnix进程:netstat -anput | grep nginx
查看服务器端口占用情况:netstat -ntlp
nginx启动:nginx
nginx重启:nginx -s reload
关闭nginx:
nginx -s stop : 快速停止nginx
nginx -s quit :完整有序的停止nginx
查看默认的nginx配置文件路径: nginx -t
d.启动nginx
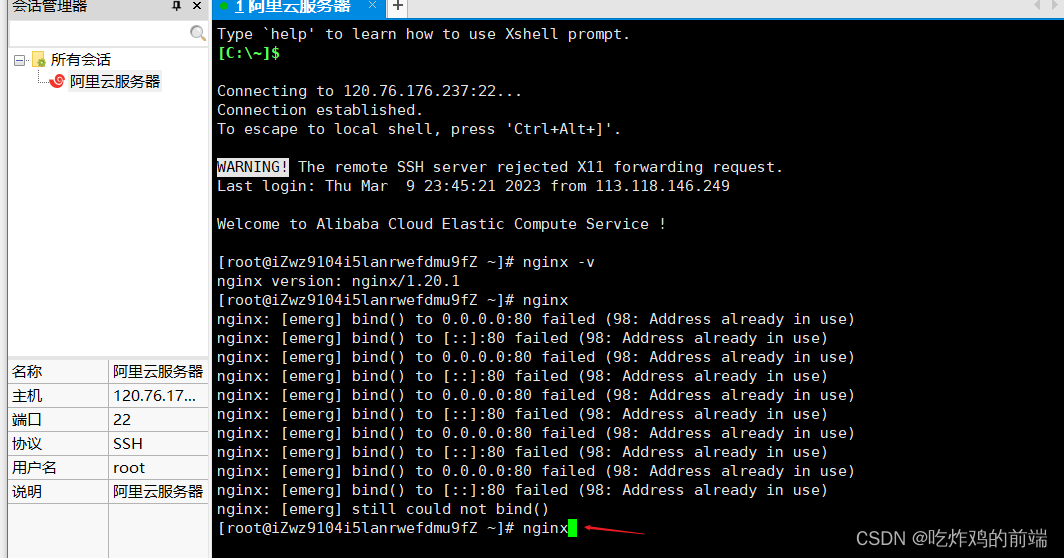
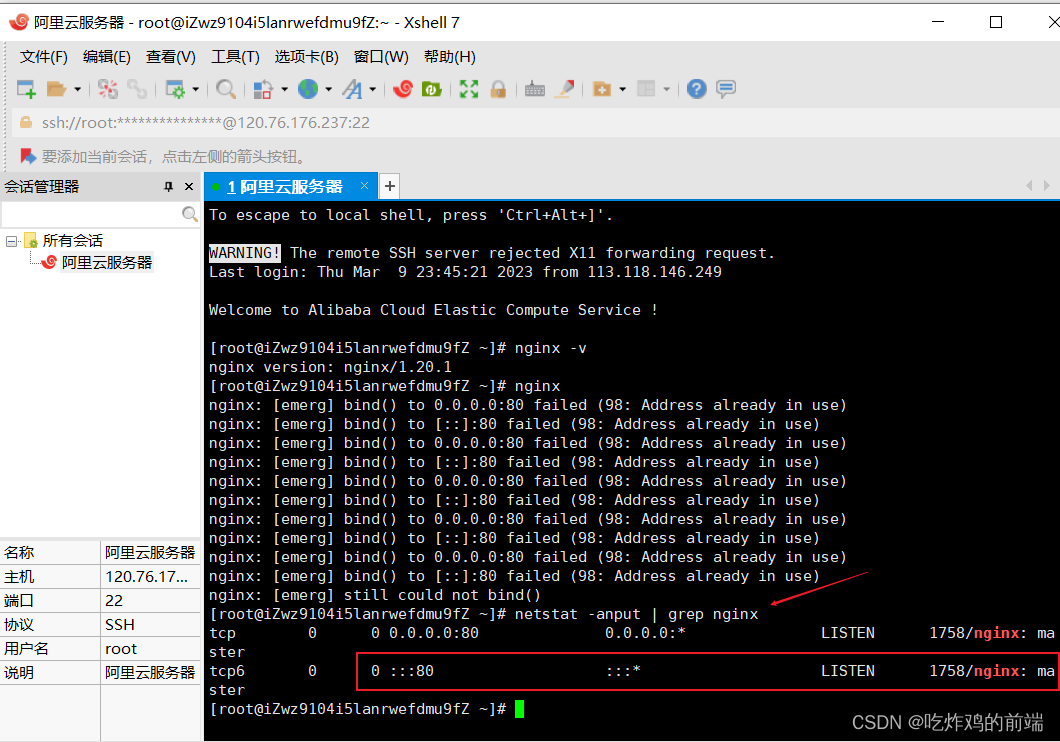
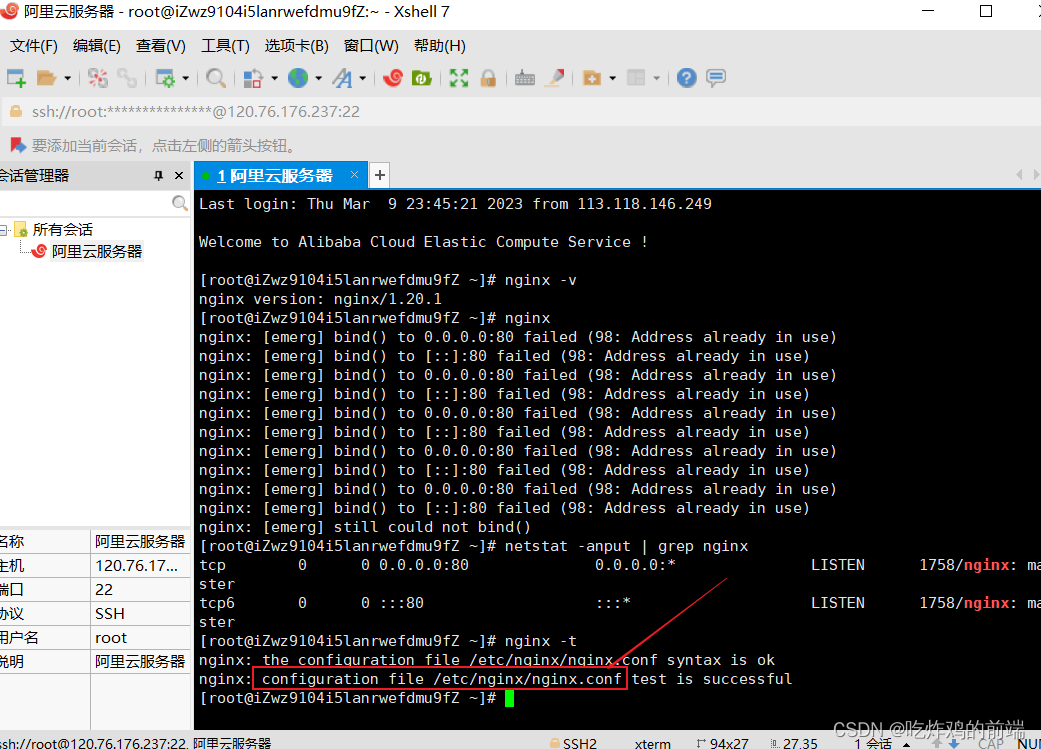
命令:nginx,一般输完没有任何的反馈,如果你不确定有没有启动nginx,那么你可以使用netstat -anput | grep nginx这个命令看看有没有nginx的端口占用
上面这个图看不出来,可以输这个命令netstat -anput | grep nginx看看有没有端口占用
很明显我这里有nginx占用的80端口
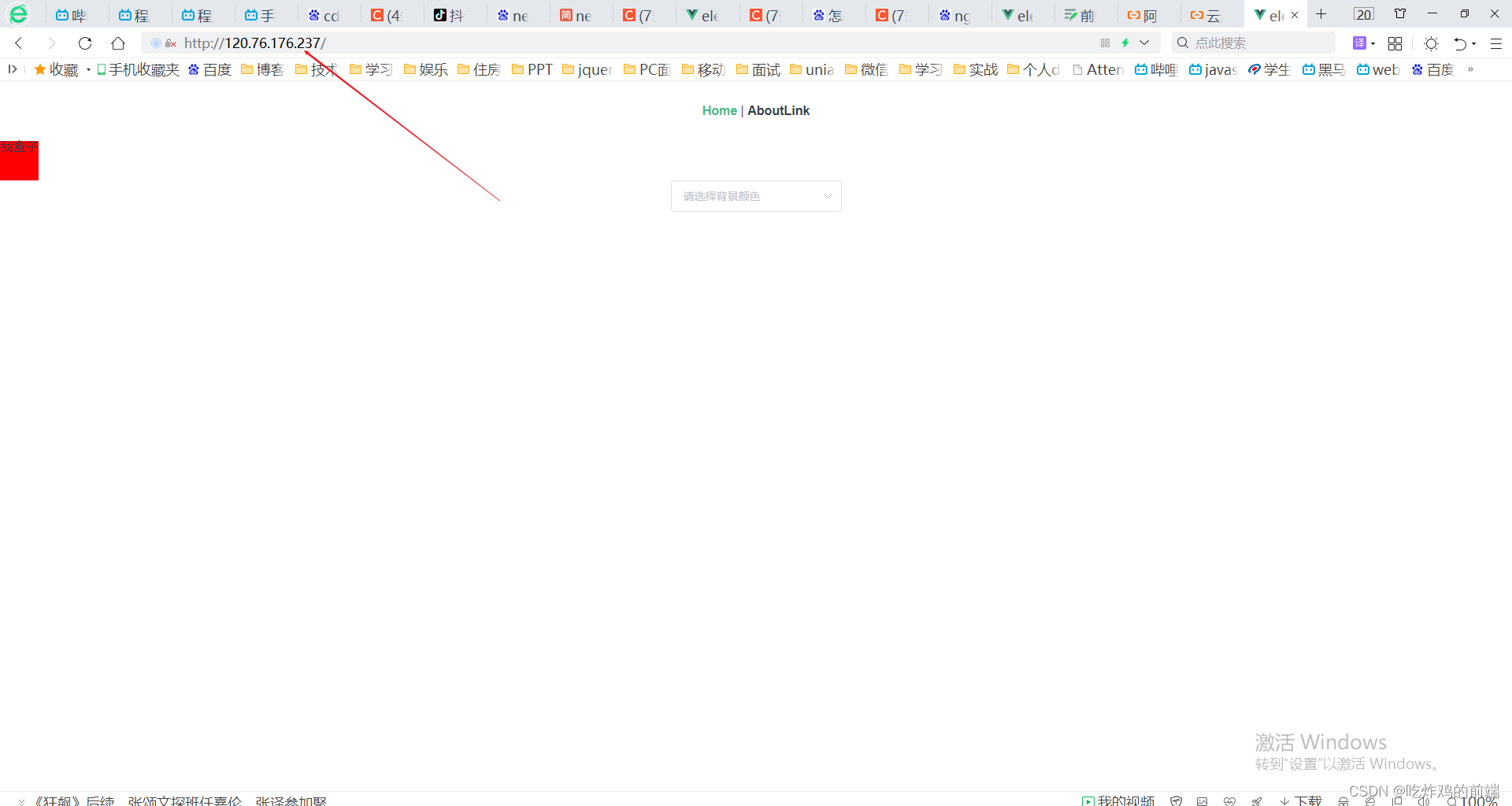
然后在浏览器输入你对外的ip地址。如果页面出现了内容(一般是centos或者nginx页面)就说明你的nginx启动成功了,我这里是因为放了页面,所以有页面了,你们的应该不是这个页面,但是只要出现了有文字,就说明步骤是正确的
e.将你的文件放置到服务器上
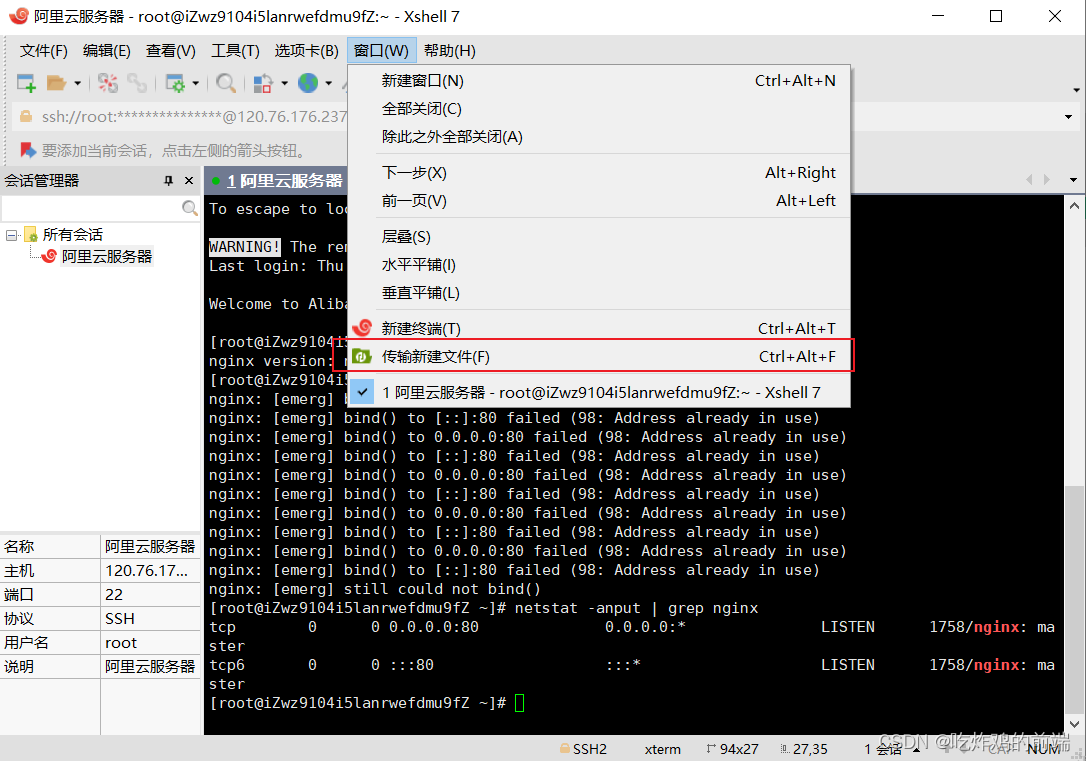
点击你的xshell传输新建文件,会把刚才下载的xftp打开
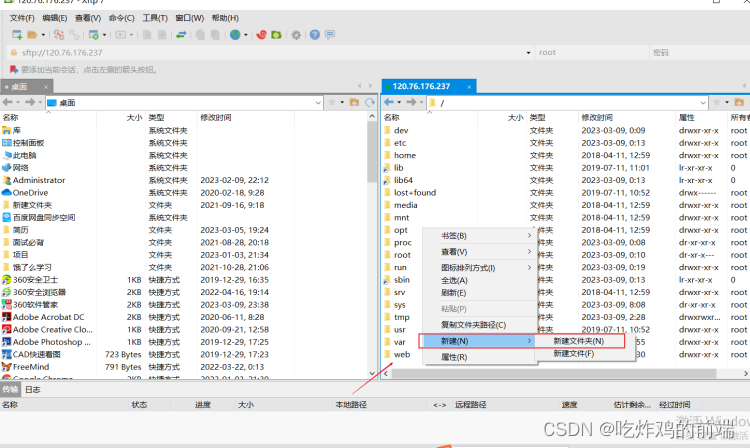
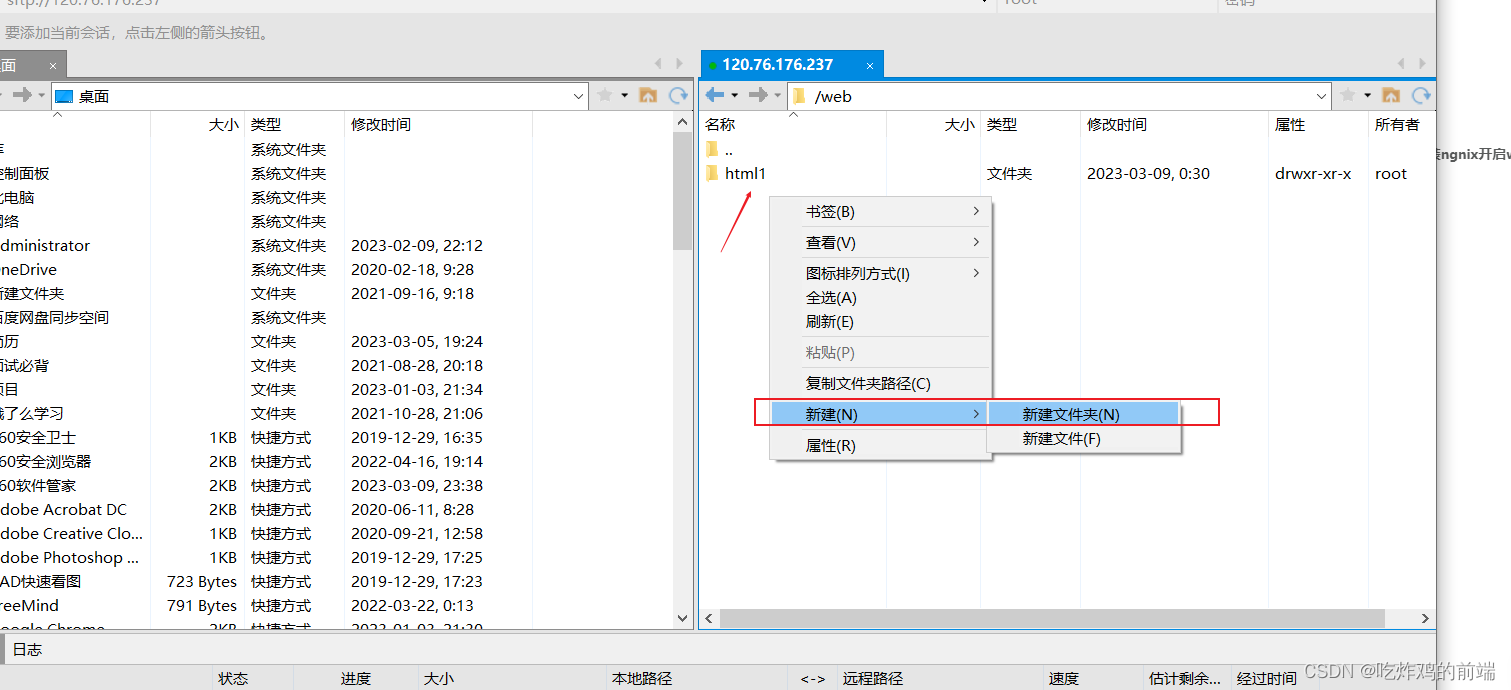
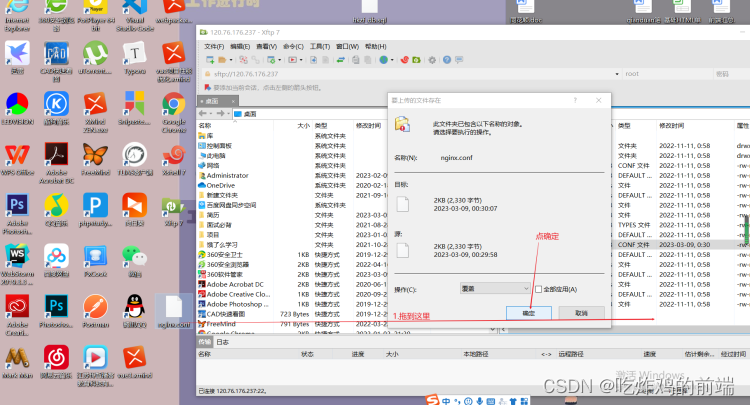
此时右边就是你的云服务器的桌面了,右键新建一个web文件夹,再在里面新建一个html1文件夹,把你的dist文件传输上去

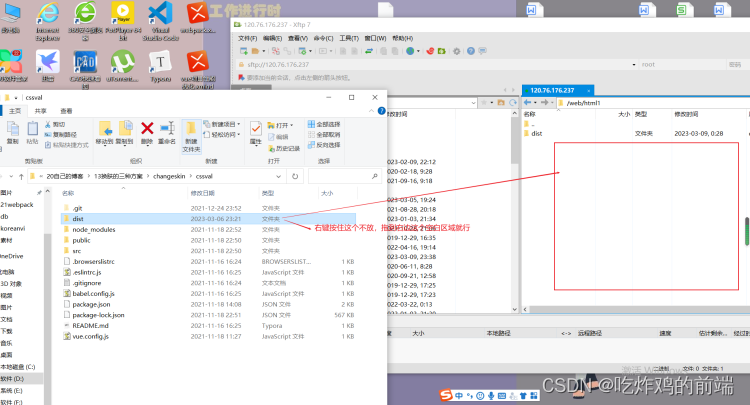
怎么把本地的放上去?直接拖拽到文件夹的空白区域就行

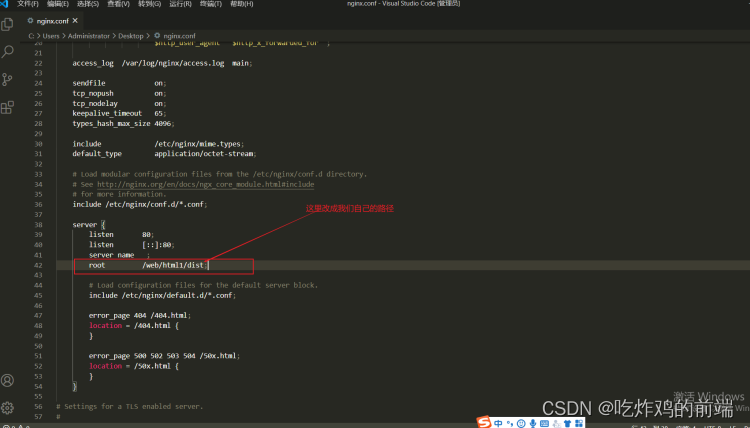
f.修改nginx文件,让我们的nginx服务代理我们自己的html文件
先找到默认的nginx配置文件路径: nginx -t
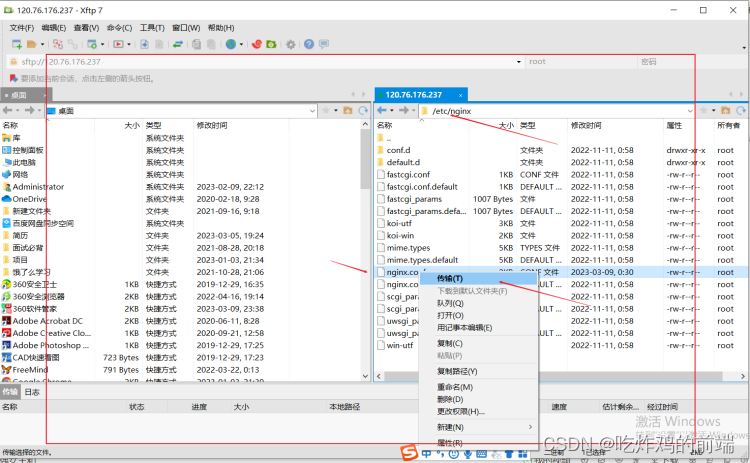
在xftp上找到该文件传输到自己的电脑上(默认是传输到桌面上的)
使用vscode(没有vscode,用webstorm和记事本也可以)编辑该文件,主要是改这里的路径改成我们刚才上传的路径
然后把该nginx.conf覆盖服务器上(就是上传到服务器,拖进去)的这个文件
g.重启nginx(nginx要求修改了nginx.conf配置之后必须重启后才生效)
打开xshell:输入nginx -s reload,重启,重启之后没有任何反应,这是正常的不要慌
此时用浏览器,打开你的ip地址。如果显示出来了你自己的网页,那就要说明你的网页已经上线成功了,你可以把你的ip发给任意一个人,他们都能访问你的网站了

