阅读量:1
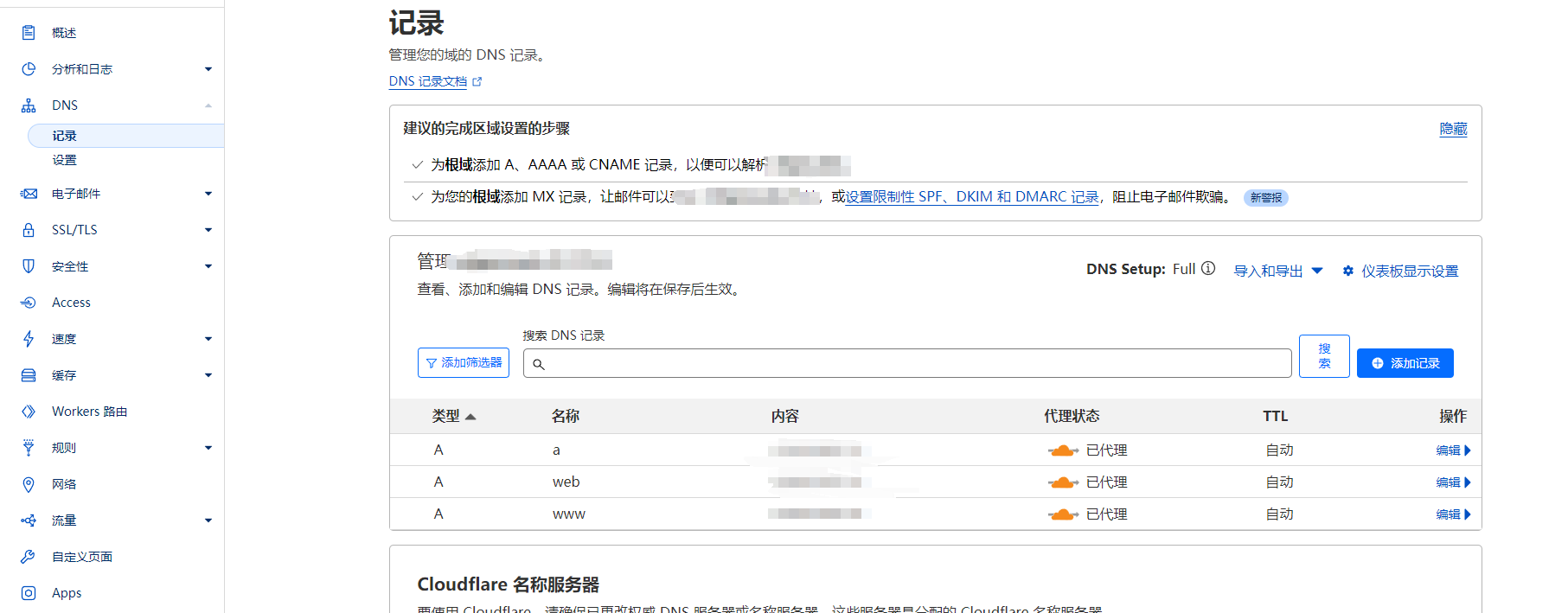
1.首先我们需要在cloudflare给我们解析过的域名添加上子域名(cloudflare解析域名操作这里不说,可自己咨询文章)
在cloudflare的DNS中的添加记录添加上我们的域名,上面的内容就是我们的服务器ip.

2.绑定好子域名以后我们需要到服务器去生成我们所需要的用户并且创建属于该用户的根目录(我这里用户为web,根目录为/data/web)
sudo adduser web --home /data/web 
如图所示输入命令后会创建该用户并且设置密码和帮我们创建好根目录
sudo chown web:web /data/web 3.再使用命令设置该目录权限(可能可以不设置但是以防万一)
4.好了以后我们去nginx.conf 去添加一个配置文件,要注意的是是添加一个server不是修改我们原来的,nginx的配置文件中可以写多个server端口号也可以一样不会冲突,我们只要把里面的server_name改成我们所需要的子域名就好了,里面的root就代表这访问这个域名是会指向的根目录
代码:
server { listen 80; server_name web.aaa.nnn;#域名 location / { root /data/web;#根目录 index index.html ;#默认访问到的html页面 } location = /g/{ return 301 http://google.com; } location = /c/{ return 301 http://cloudflare.com; } error_page 404 /404.html;#404错误页面 error_page 500 502 503 504 /50x.html;#50几错误页面 location = /404.html { root html; } location = /50x.html { root html; } } 5.完后通过命令重启一下我们的nginx
./nginx -s reload 后面再去浏览器访问我们的域名
如果出现
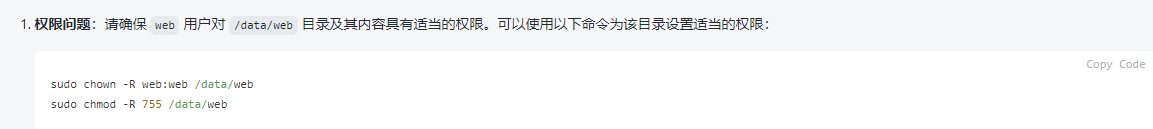
6.那么有可能是权限问题
可以试一下在命令行中输入
sudo chown -R web:web /data/web sudo chmod -R 755 /data/web 
还有就是要注意你的根目录底下要有相对的索引文件:index.html,404.html等
