腾讯云、阿里云服务器都可以,首次尝试一下腾讯云
文章目录
一、相关的工具或环境准备
1.1所需工具目录
(1)购买一台服务器
(2)xshell 远程连接服务器(SSH方式连接)https://www.xshell.com/zh/free-for-home-school/
(3)xftp 上传文件到服务器上 https://www.xshell.com/zh/free-for-home-school/
(4)服务器上安装jdkhttps://blog.csdn.net/qq_37449606/article/details/138015560
(5)服务器上安装nginxhttps://blog.csdn.net/qq_37449606/article/details/138035977
(6)服务器上安装mysqlhttps://blog.csdn.net/qq_37449606/article/details/138016263
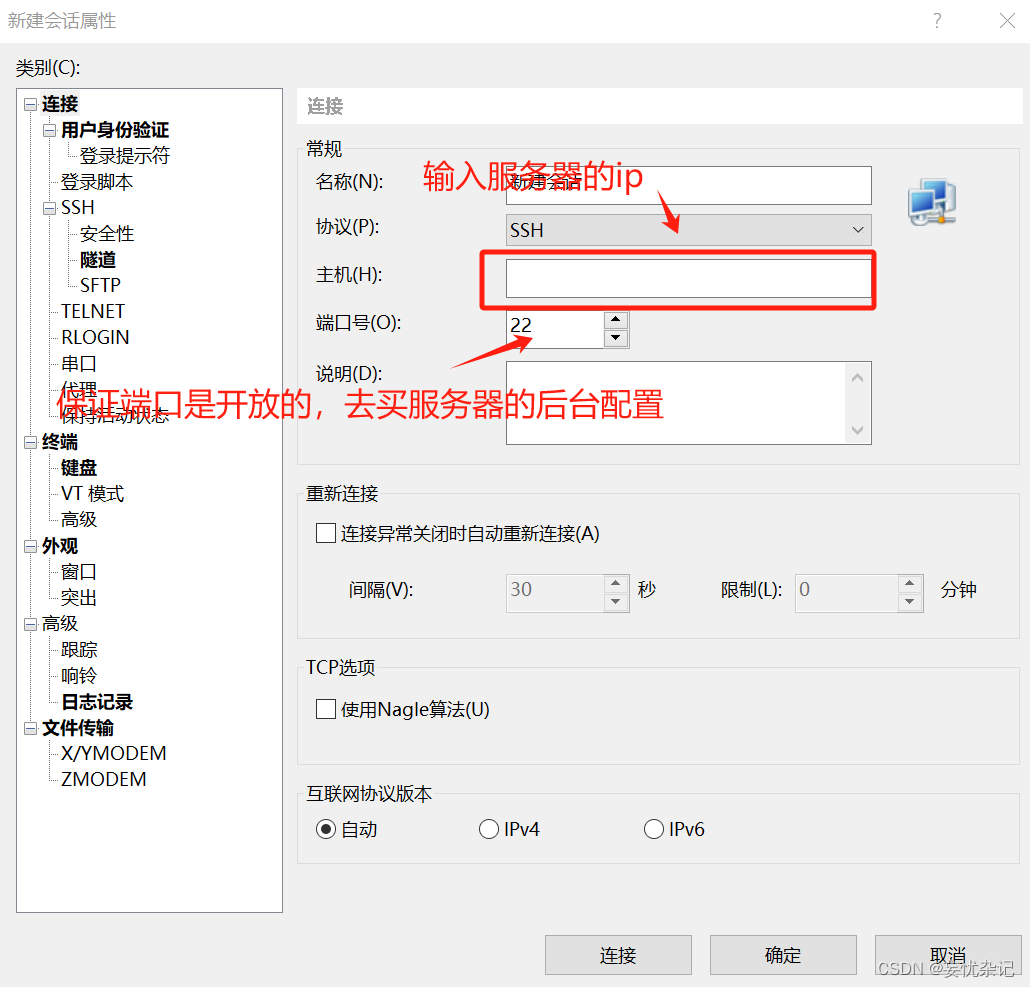
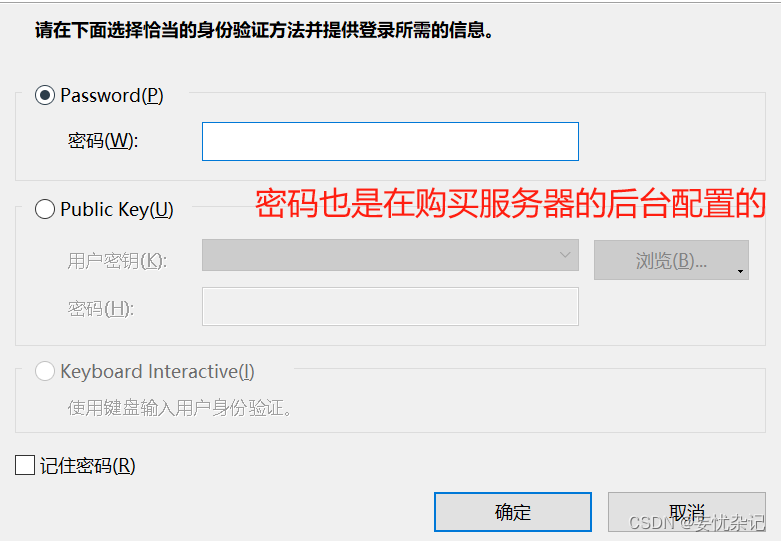
1.2xshell的使用



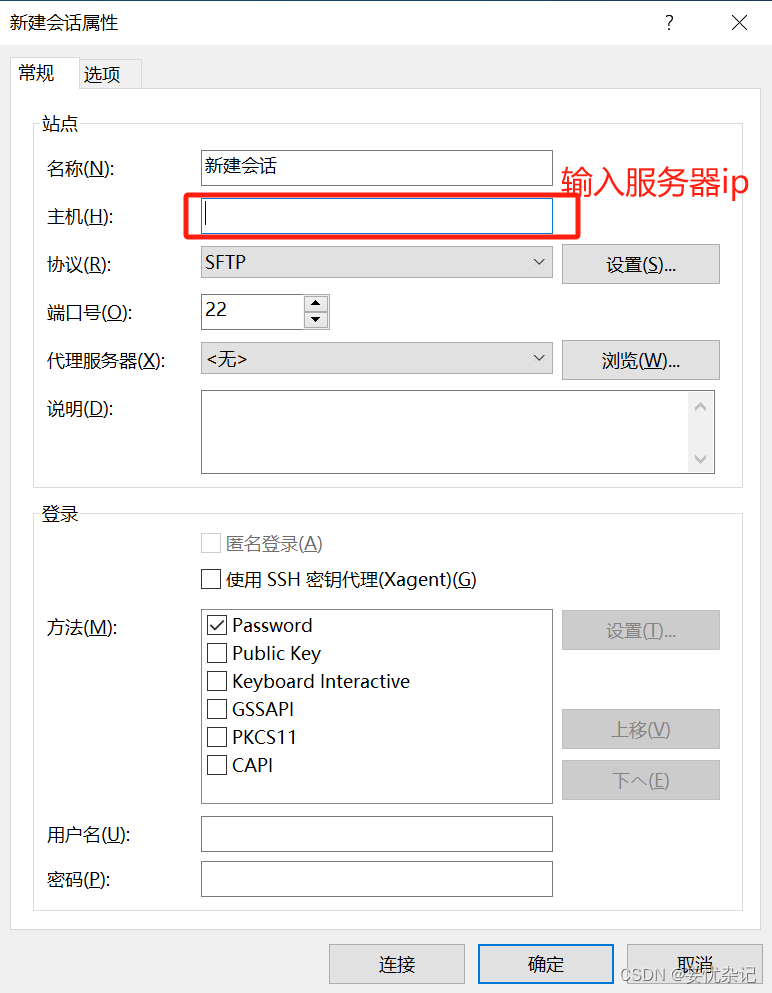
1.3xftp的使用
然后输入用户名、密码(同xshell一样)
二、腾讯云相关
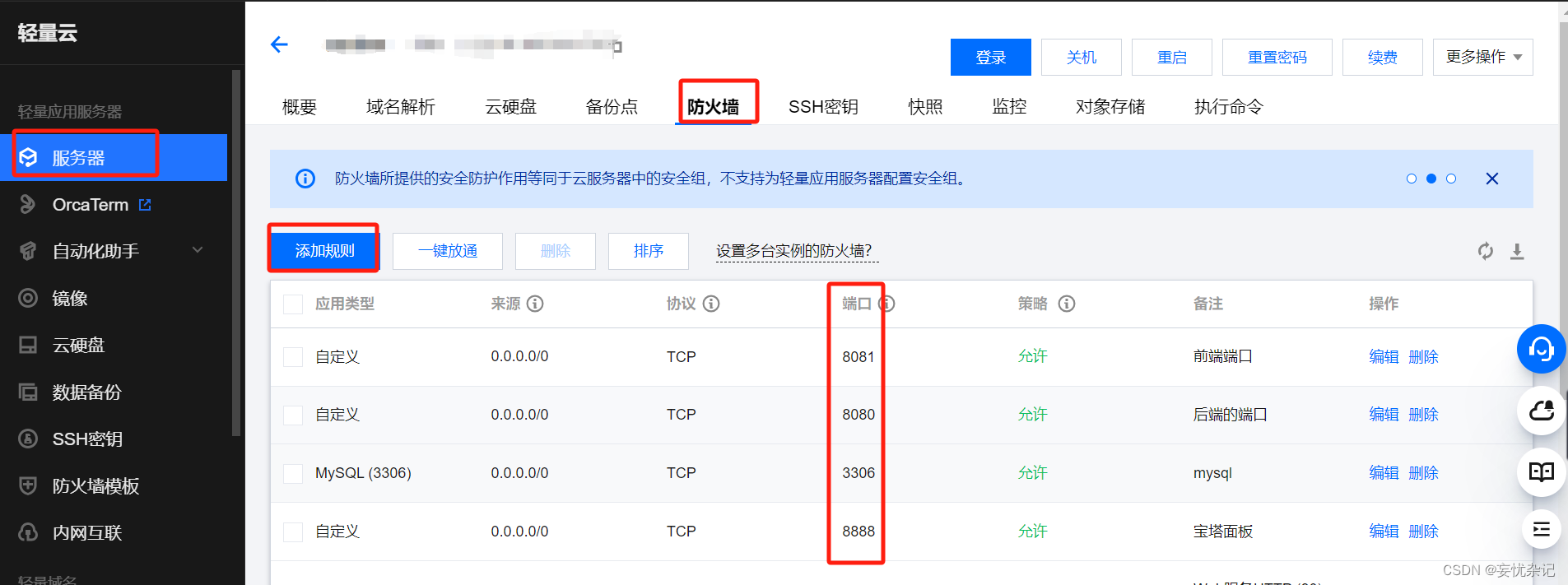
2.1开放所需端口
80 Web服务HTTP 默认的端口
3306 mysql所需
22 linux ssh登录所需
443 配置https所需
8080 springboot后端服务所需(这里是我的端口号,可以在后端配置文件中自定义)
后续随时更新
2.2腾讯云登录方式切换
比如第一次使用免密登录,想切换成SSH登录
或者重装系统后,要清除上一次的连接方式
OrcaTerm→命令面板→连接配置页→连接配置→右侧三个点可看到删除按钮
三、后端打包及部署
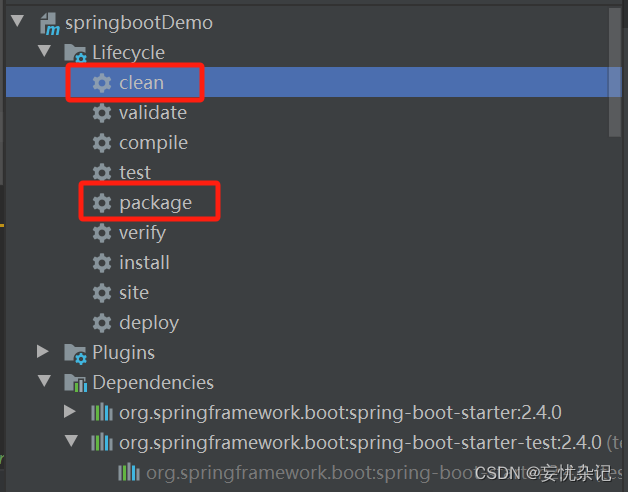
3.1先点击clean清一下,然后点击package
3.2如果springoot配置了多环境,记得在配置文件yml文件中修改,多环境配置参考:
https://blog.csdn.net/qq_37449606/article/details/138161809 ru
ru
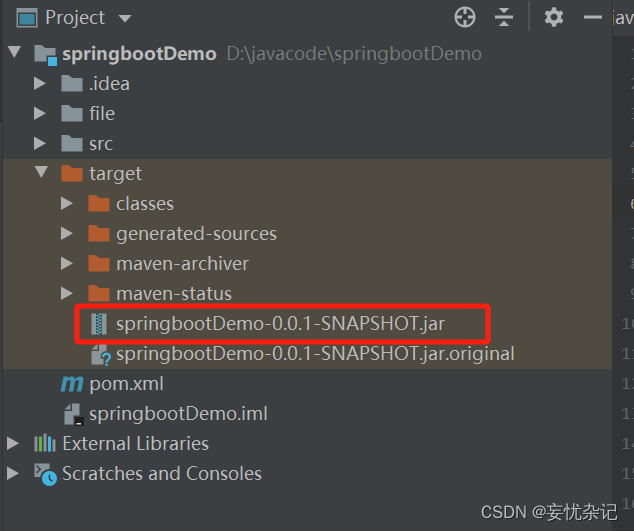
3.3如图为打好的包 jar包

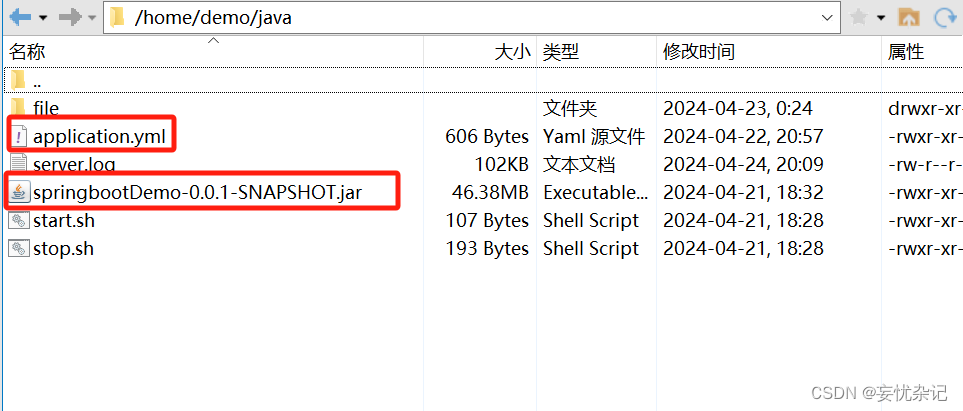
3.4将jar包使用xftp工具上传到服务器
同时将application.yml配置文件上传,外层的yml优先级会高于jar里的yml
3.5启动脚本
(1)/home/demo/java/springbootDemo-0.0.1-SNAPSHOT.jar为放jar包的路径
(2)到放后端服务的根目录(这里是java)下输入./start.sh(使用xshell工具连接服务器,定位到java目录下)
nohup java -jar /home/demo/java/springbootDemo-0.0.1-SNAPSHOT.jar > server.log 2>&1 & echo 'start success' 3.6授权(使用xshell工具连接服务器,定位到java目录下)

chmod +x *
文件会变成绿色
3.7启动后端服务后(./start.sh),查看日志
tail -f server.log
3.8停止服务
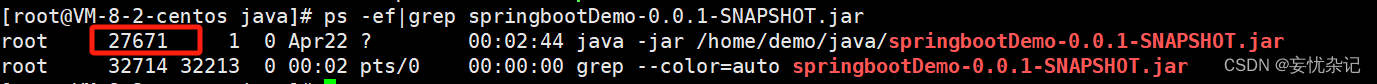
(1)查看springboot服务:ps -ef|grep springbootDemo-0.0.1-SNAPSHOT.jar
(2)杀掉此进程号:kill -9 27671
停止脚本后续补充(stop.sh)
四、前端打包及部署
npm run build
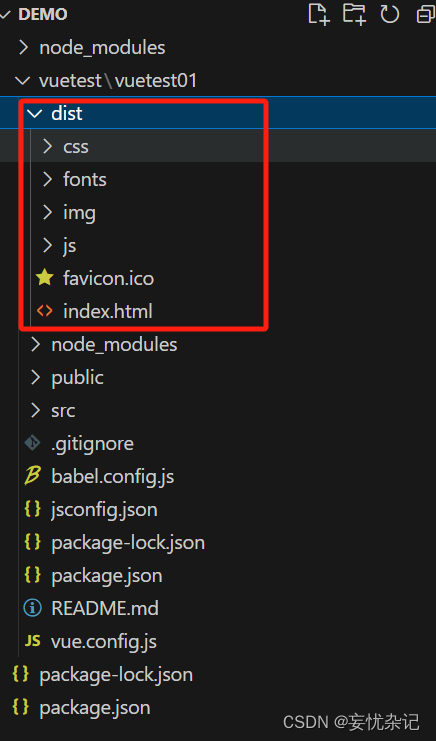
如图前端vue打好的包
五、配置nginx
1.nginx安装参考:https://blog.csdn.net/qq_37449606/article/details/138035977
2.使用xftp连接服务器,找到nginx的配置文件(/usr/local/nginx/conf/nginx.conf)
3.修改nginx配置后要记得重启 (到/usr/local/nginx/sbin目录下执行./nginx -s reload)
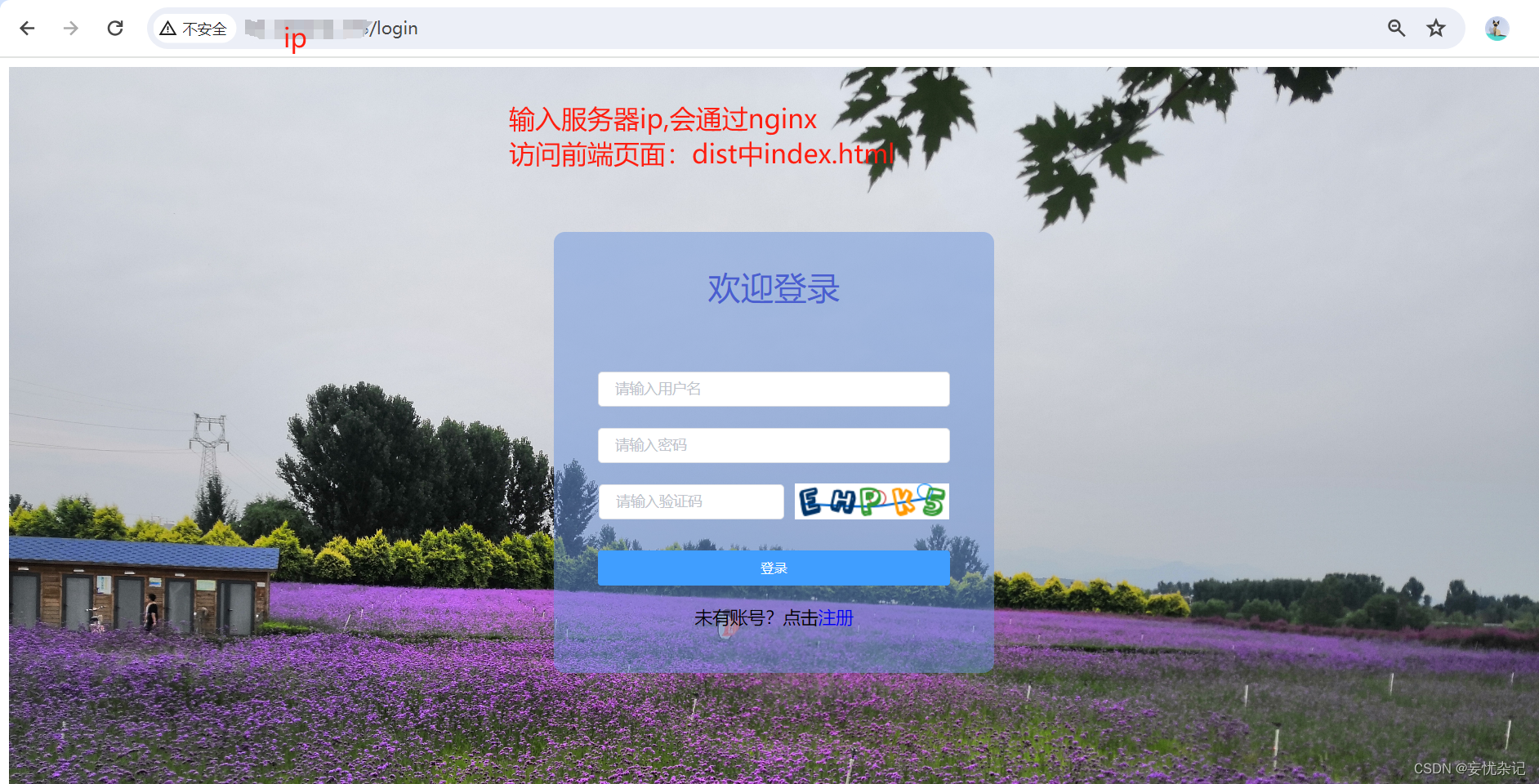
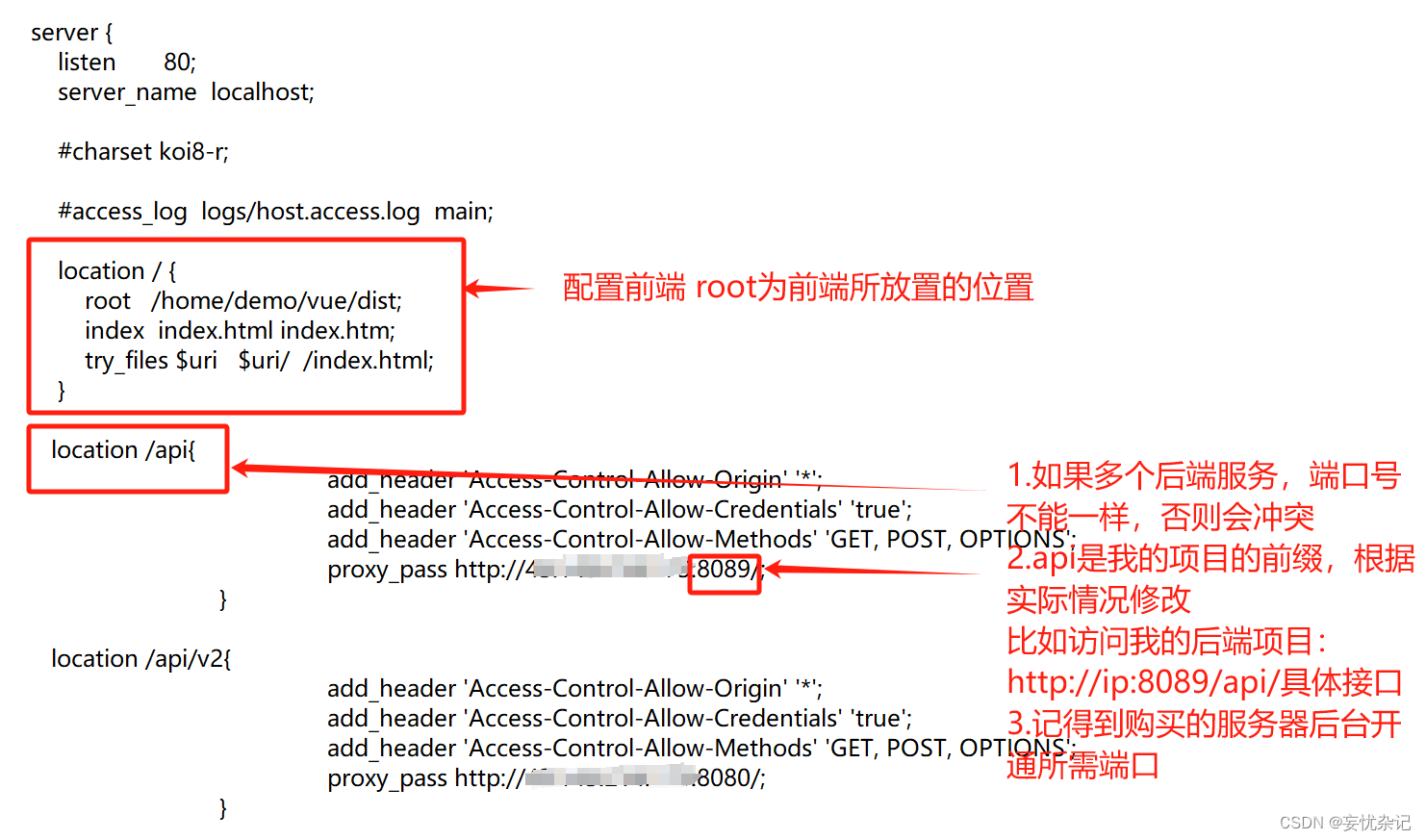
location / { root /home/demo/vue/dist; index index.html index.htm; try_files $uri $uri/ /index.html; } location /api{ add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; proxy_pass http://ip:8089/; } location /api/v2{ add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; proxy_pass http://ip:8080/; } 六、访问测试