阅读量:0
使用nginx部署vue项目到服务器,需要服务器先配置好nginx
nginx配置教程
1.vue项目打包
npm run build 
打包后项目路径中的dist文件夹即为所需文件
2.将dist文件夹上传到服务器对应目录中(可自行创建)
我这里在/usr/local路径下创建了一个web文件夹,将dist存放到web中
cd /usr/local mkdir web 
注意:无论dist文件夹存放在哪个路径下,dist文件夹的名字不能更改,必须为dist,如果有多个vue项目需要部署,则将它们的dist文件放到不同目录下即可
3.在nginx中配置反向代理
cd /etc/nginx/ #转移到配置文件目录 vim nginx.conf #修改配置文件 按i进入编辑模式
找到http,在http中可以添加server反向代理
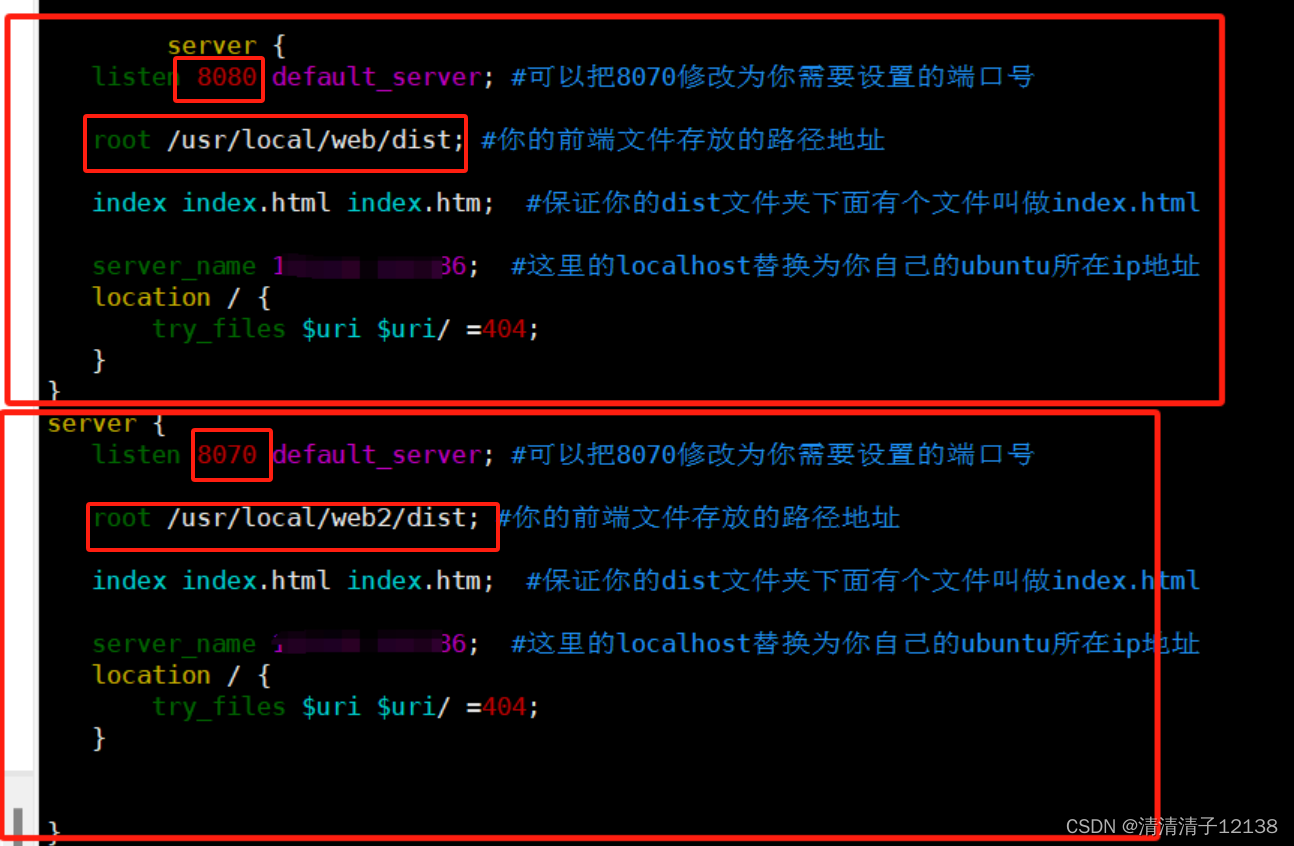
server { listen 8070 default_server; #可以把8070修改为你需要设置的端口号 root /home/ubuntu/project/dist; #替换为你的前端文件存放的路径地址 index index.html index.htm; #保证你的dist文件夹下面有个文件叫做index.html server_name localhost; #这里的localhost替换为你自己的ubuntu所在ip地址 location / { try_files $uri $uri/ =404; } } 之后按esc退出编辑模式,输入:wq保存并退出
修改配置完成,重新加载配置文件
nginx -s reload 如下图为两个不同的vue项目代理配置
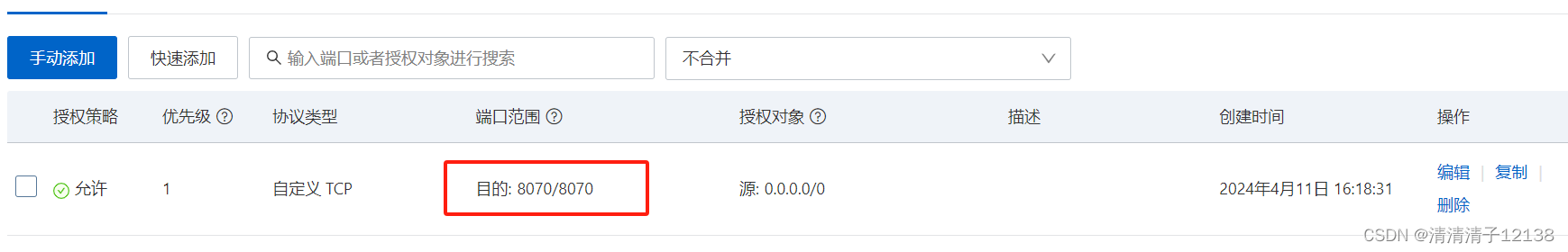
4.在服务器安全组中开放对应端口号


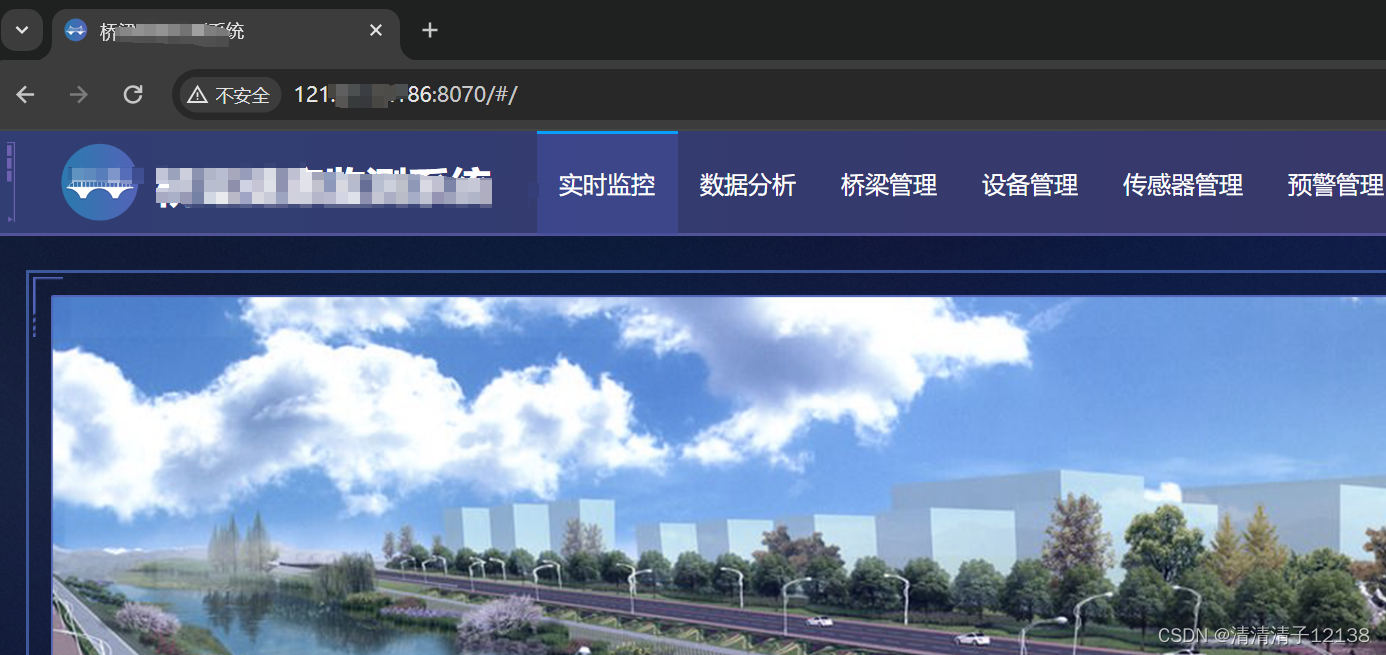
5.在浏览器中访问
输入服务器地址:端口号
如:
1xx.x.x.x:8001/ 
部署成功
