阅读量:0
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




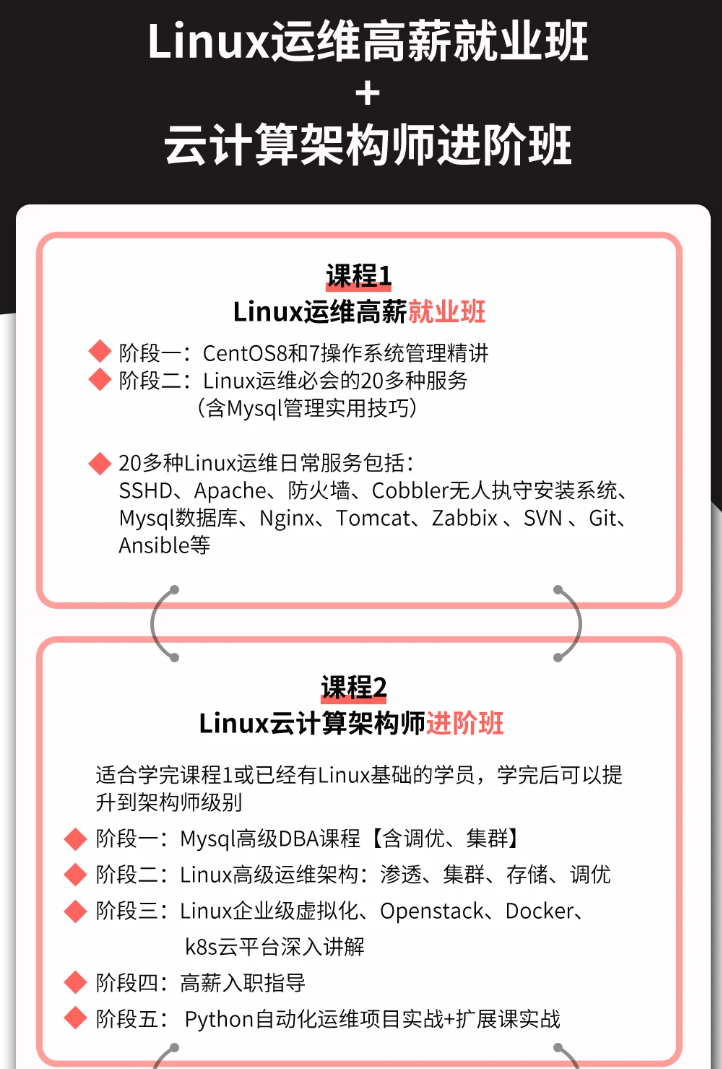
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
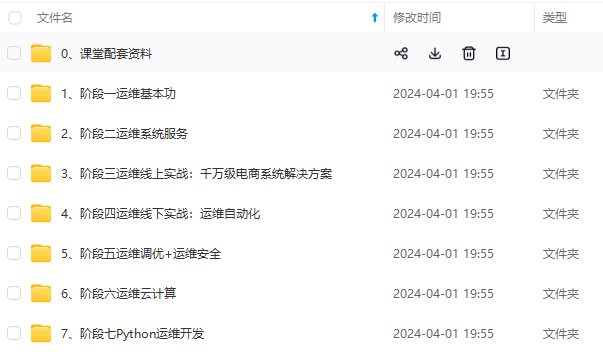
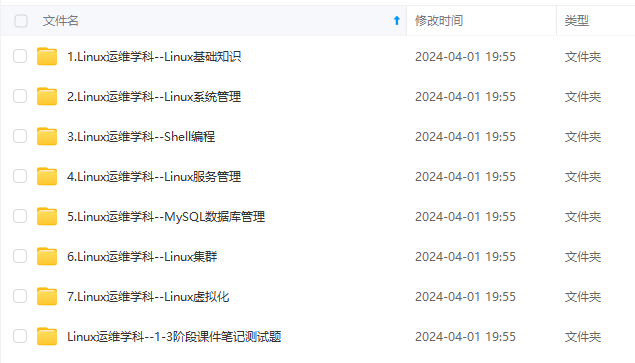
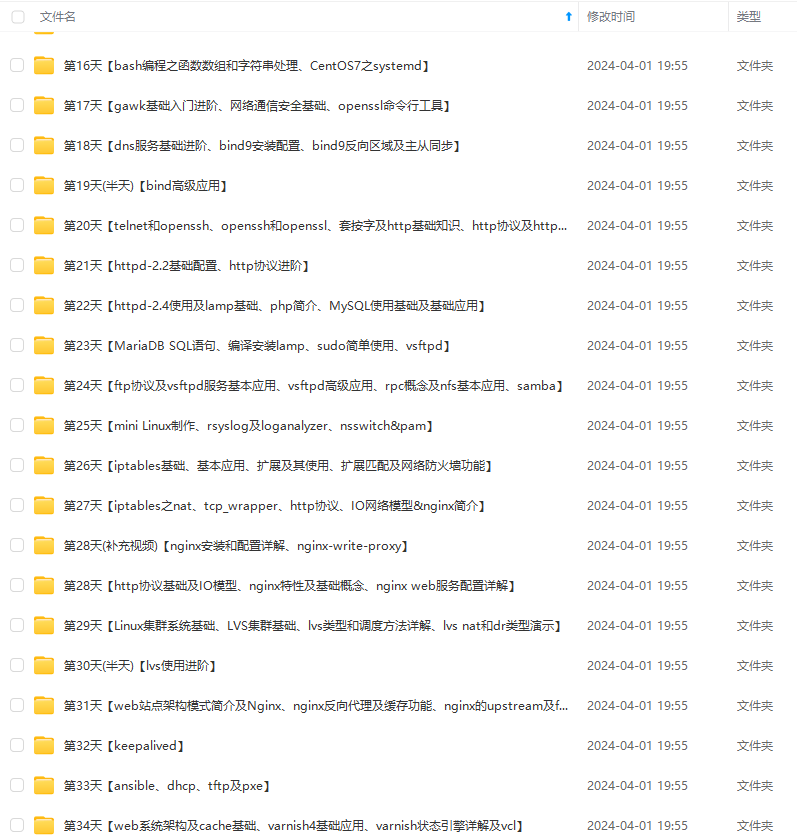
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)
正文
项目路径:/data/zkos/comm/libzkos_comm/tools/performance_test/django_project/vue_template/
目录
1.采用zkos git仓库下载代码,或手动cp代码到服务器
一.部署环境准备
1.采用zkos git仓库下载代码,或手动cp代码到服务器
代码放在/data/zkos/目录下
2.生成前端编译产物
npm run intall
npm run dev
3.Django收集静态资源
python3 manage.pycollectstatic
4.Django 访问vue编译产物常见问题
4.1跨域问题
ALLOWED_HOSTS = ['*'] INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.cont