本文以人人权限管理系统为例,使用finalshell工具连接服务器。服务器使用的是腾讯云服务器。用虚拟机也可以完成项目部署。
后端代码renren-security: 采用SpringBoot2、MyBatis-Plus、Shiro框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。🔝 🔝 🔝 记得上边点个star 关注更新。
前端代码
renren-ui: renren-ui基于vue、element-ui构建开发,实现renren-security后台管理前端功能,提供一套更优的前端解决方案。
1.部署后端项目
1.1在Linux上安装后端必要软件
首先我们创建这样几个文件夹,来存放我们所需要的安装包及安装包解压后的文件。
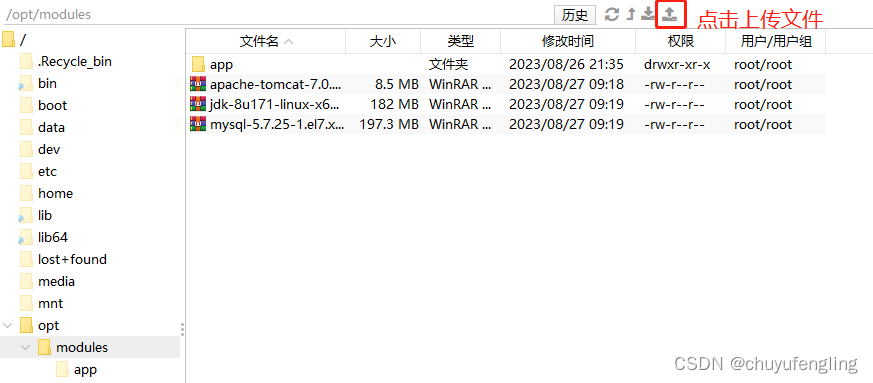
cd /opt mkdir modulues cd modules mkdir app 然后我们将所需要的一些软件通过finallshell上传至云服务器的/modules/app目录下

1.1.1安装JDK
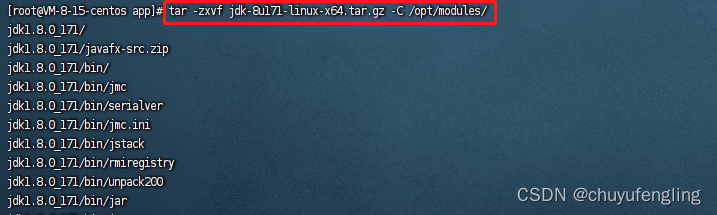
在app目录下执行命令
tar -zxvf jdk-8u171-linux-x64.tar.gz -C /opt/modules/ #-C 将文件解压至指定目录,如果不使用-C,则会将文件解压至当前目录 
这样jdk便安装在了modules目录中
然后还需要配置环境变量。
执行命令:
vim /etc/profile #打开Linux系统配置文件
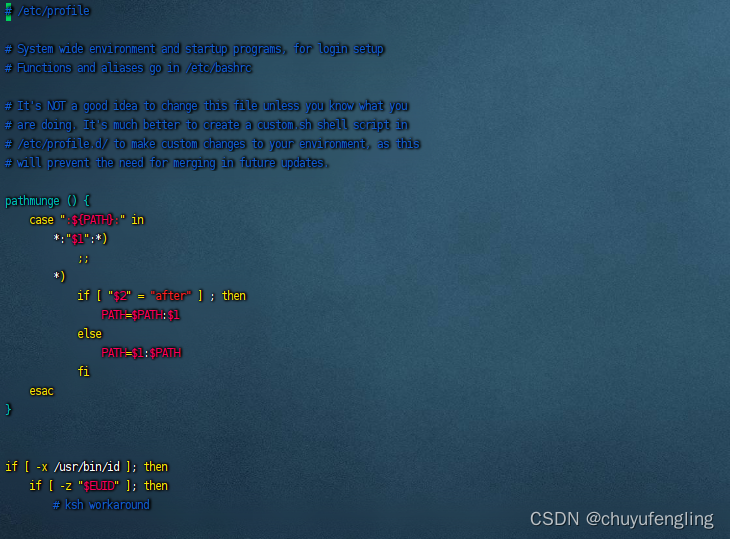
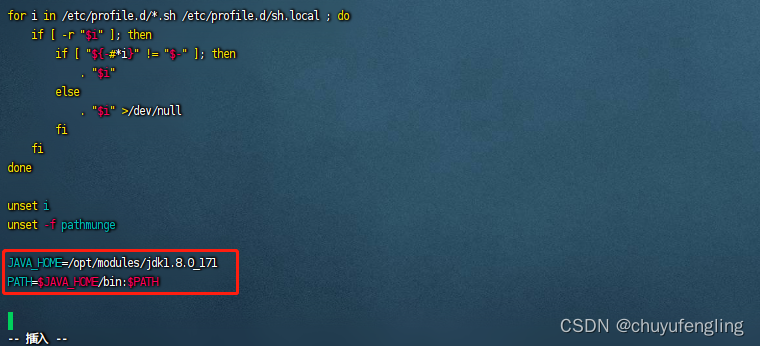
文件打开后是这种样子。按住shif+g,可到达文件末尾。 然后按i进入编辑模式。

在文件末尾添加这两行配置
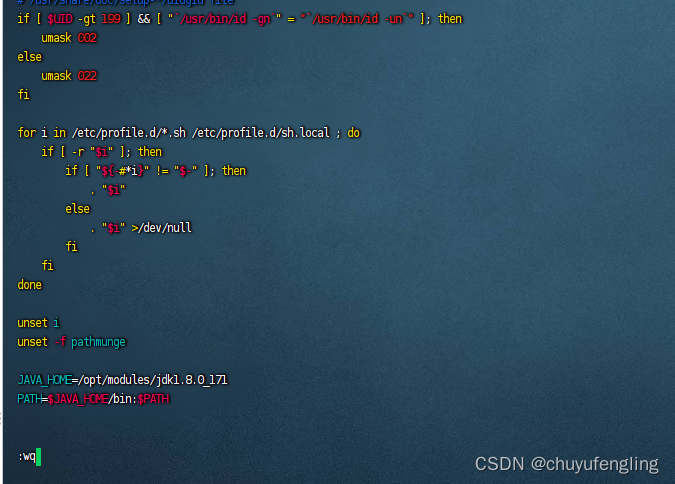
JAVA_HOME=/opt/modules/jdk1.8.0_171 PATH=$JAVA_HOME/bin:$PATH #第一行就是jdk的安装目录 
然后再按esc键,输入:wq就可以退出了。

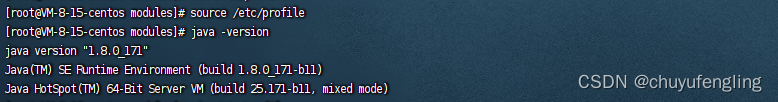
然后输入以下命令,使配置生效,并且输入java -version,查看是否安装成功

source /etc/profile java -version 如果出现下图文字,则说明JDK安装成功了。然后可以继续看下文。

1.1.1安装Tomcat
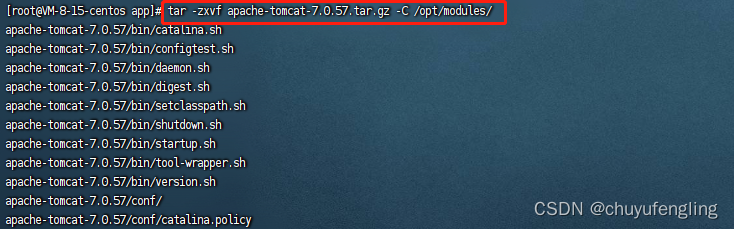
我们回到app目录下,执行
tar -zxvf apache-tomcat-7.0.57.tar.gz -C /opt/modules/ 
tomcat安装比较简单,不需要配置环境变量,解压即可。
然后进入tomcat的bin目录下,执行tomcat的启动命令,出现下图,说明tomcat启动成功。
sh startup.sh 
然后我们需要配置一下防火墙,端口
先查看防火墙状态
systemctl status firewalld 
开启防火墙
systemctl start firewalld 再查看防火墙状态,可以看到防火墙已经开启了。
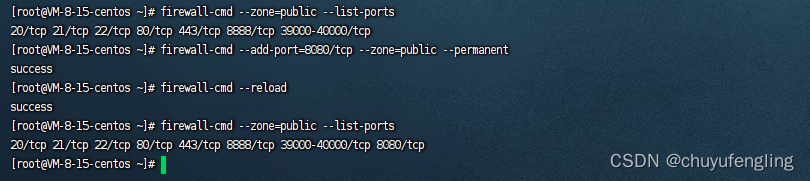
然后我们要添加8080端口,执行命令
firewall-cmd --zone=public --list-ports #查看端口号 firewall-cmd --add-port=8080/tcp --zone=public --permanent #添加8080端口 firewall-cmd --reload #用于重新加载防火墙配置,否则端口不会被添加 firewall-cmd --zone=public --list-ports
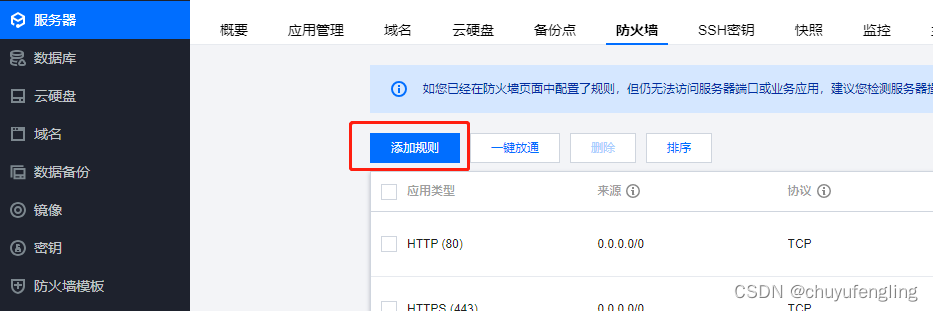
然后我们再云服务器上添加8080端口,我使用的是云服务器。


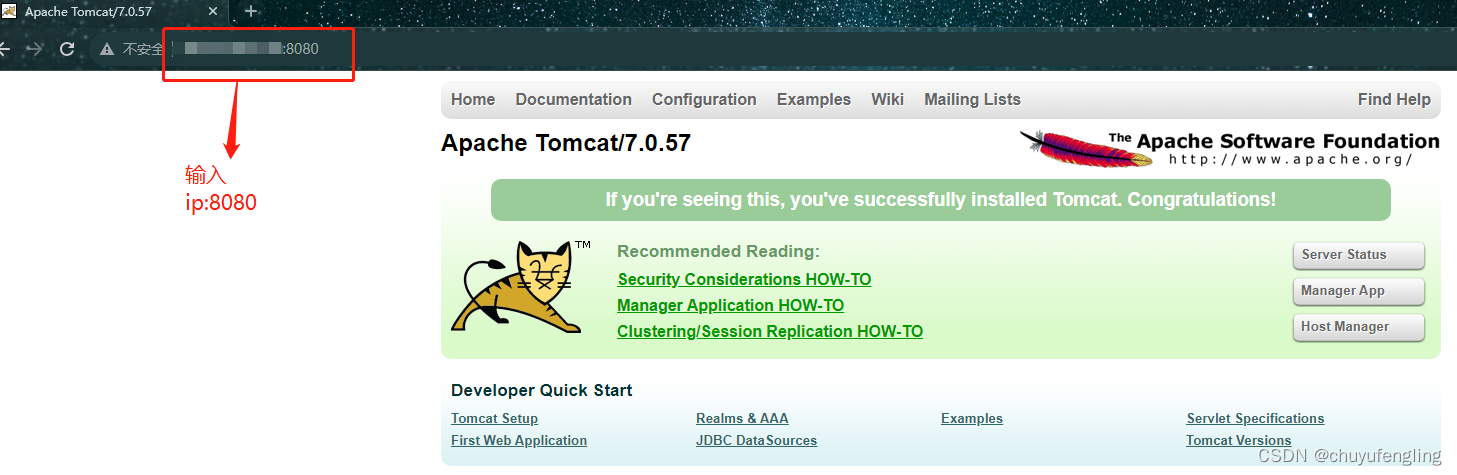
然后我们再浏览器地址栏输入:ip地址:8080端口,就会出现如下页面。

至此tomcat相关的配置就已经完成了。
1.1.3安装MySQL
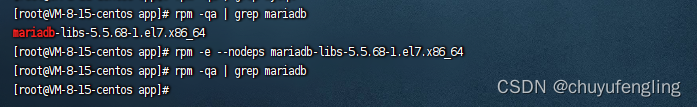
首先要检查当前系统是否有mariadb,这个软件与MySQL冲突,所以再安装MySQL之前,要把它卸载了。(centos7会自带该软件)
rpm -qa | grep mariadb #查看当前系统是否安装了mariadb rpm -e --nodeps mariadb-libs-5.5.68-1.el7.x86_64 #卸载mariadb
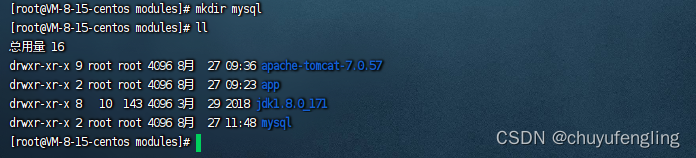
由于mysql安装之后有好几个文件夹,所以我们再modules目录下,创建一个mysql文件

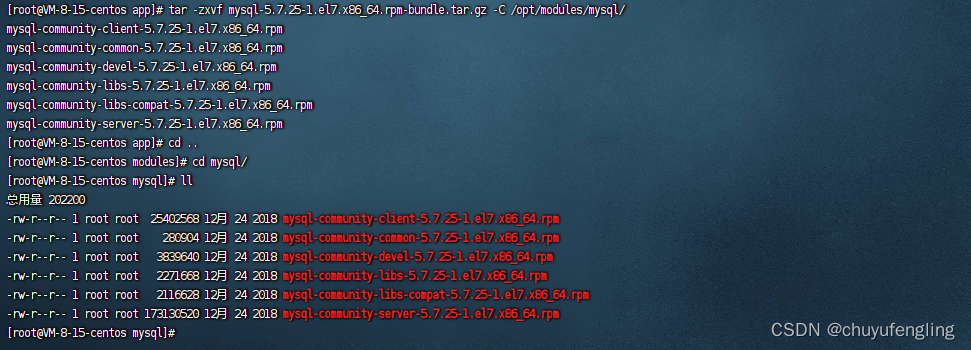
然后我们将mysql压缩包解压到mysql目录下,可以看到mysql解压后会出现6个rpm文件。
tar -zxvf mysql-5.7.25-1.el7.x86_64.rpm-bundle.tar.gz -C /opt/modules/mysql/ 
然后对这6个文件依次安装,这里需要注意的是,rpm文件安装有先后顺序。
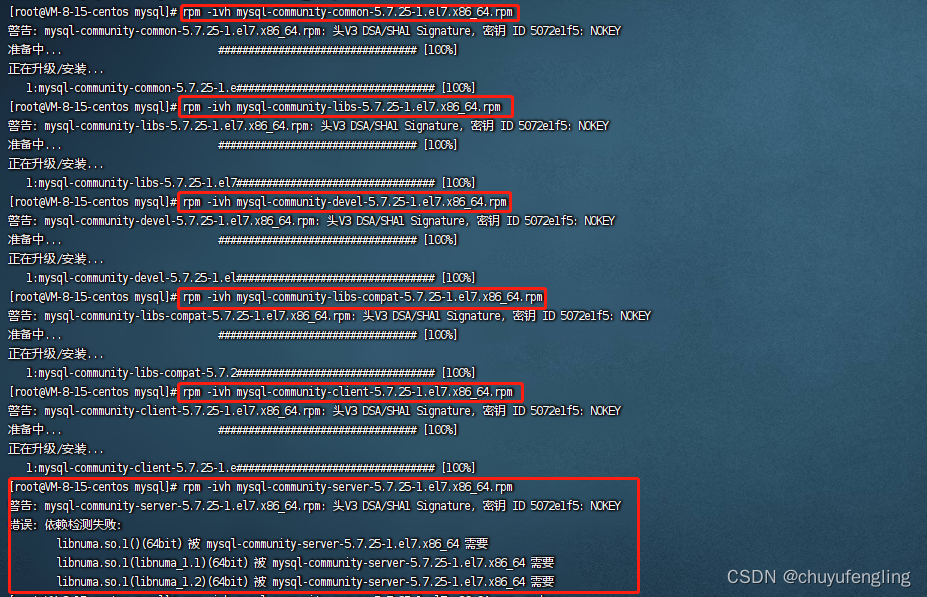
这里需要注意的是,再安装mysql-community-server时候,会报错,这个时候可以再命令后加上--nodes来执行。
rpm -ivh mysql-community-common-5.7.25-1.el7.x86_64.rpm rpm -ivh mysql-community-libs-5.7.25-1.el7.x86_64.rpm rpm -ivh mysql-community-devel-5.7.25-1.el7.x86_64.rpm rpm -ivh mysql-community-libs-compat-5.7.25-1.el7.x86_64.rpm rpm -ivh mysql-community-client-5.7.25-1.el7.x86_64.rpm rpm -ivh mysql-community-server-5.7.25-1.el7.x86_64.rpm # 如果不加--nodeps,可能会报错
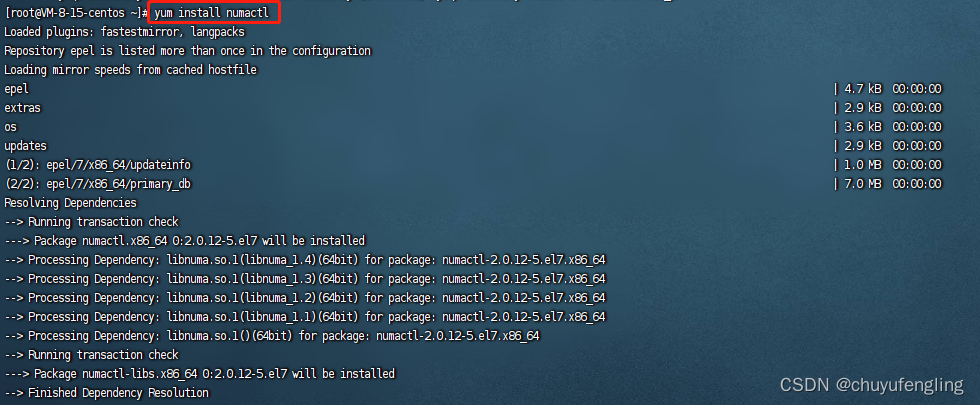
出现该问题,提示需要安装其他的依赖。执行如下命令进行安装,如果出现其他问题,可自行百度。
yum install numactl 
安装这个依赖后,在安装mysql-community-server就不会报错了。
rpm -ivh mysql-community-server-5.7.25-1.el7.x86_64.rpm
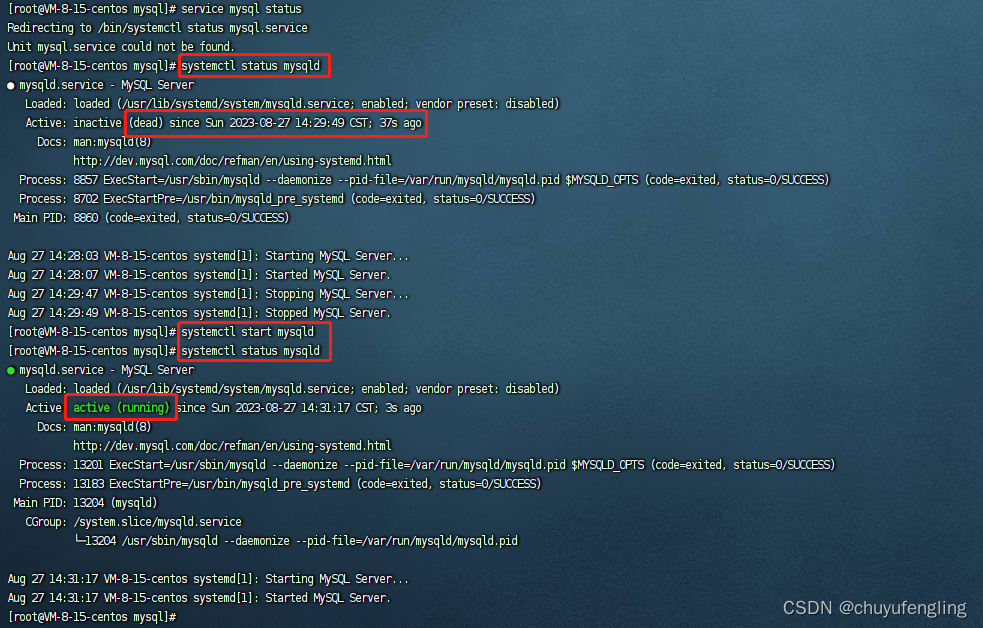
然后我们查看mysql的状态并开启mysql服务。
systemctl status mysqld #查看mysql状态 systemctl start mysqld #开启mysql服务 systemctl status mysqld #查看mysql状态 systemctl enable mysqld #设置开机自启 netstat -tunlp #查看已经启动的服务 

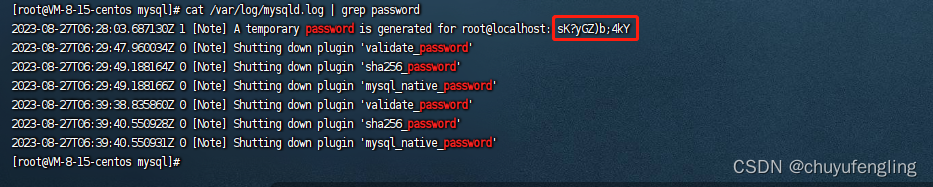
启动mysql服务后,mysql会生成一个临时密码供我们登录
使用命令查看
cat /var/log/mysqld.log | grep password
然后我们使用临时密码进行登录
mysql -uroot -p提示输入密码时候不会显示
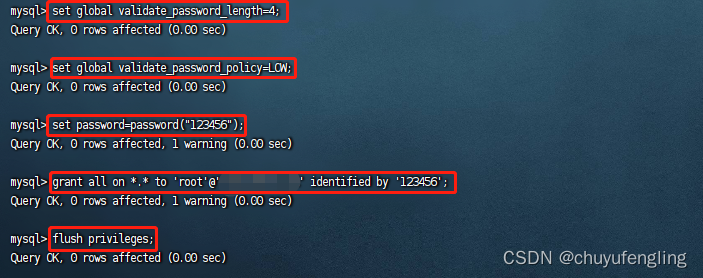
进入mysql后我们需要修改密码,方便我们以后登录。
set global validate_password_length=4; #设置密码最低长度为4位 set global validate_password_policy=LOW; #设置密码安全级别为低 set password=password("123456"); #设置密码为123456 grant all on *.* to 'root'@'%' identified by '123456'; #设置mysql允许所有主机访问,但是这样不安全,因此需要将%替换成你的主机ip flush privileges; #刷新权限 
然后退出mysql,使用新密码访问
exit mysql -uroot -p
我们还需要开启3306端口,同时还需要再云服务器上添加3306端口,否则将无法远程连接,


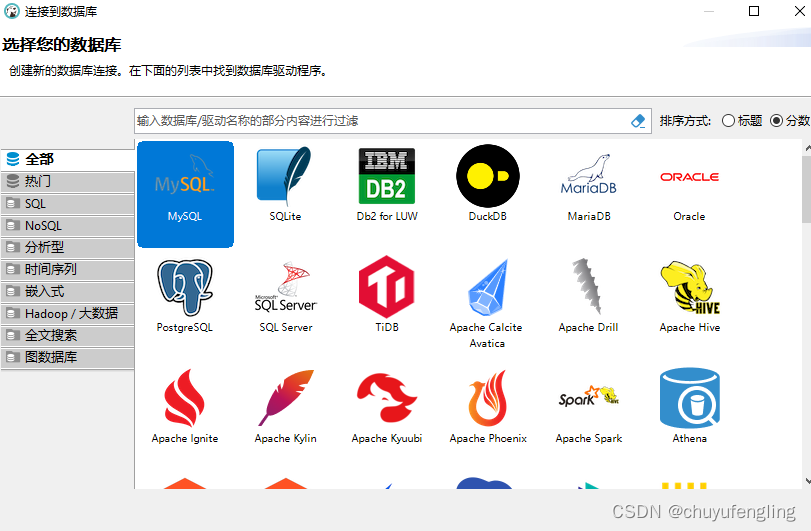
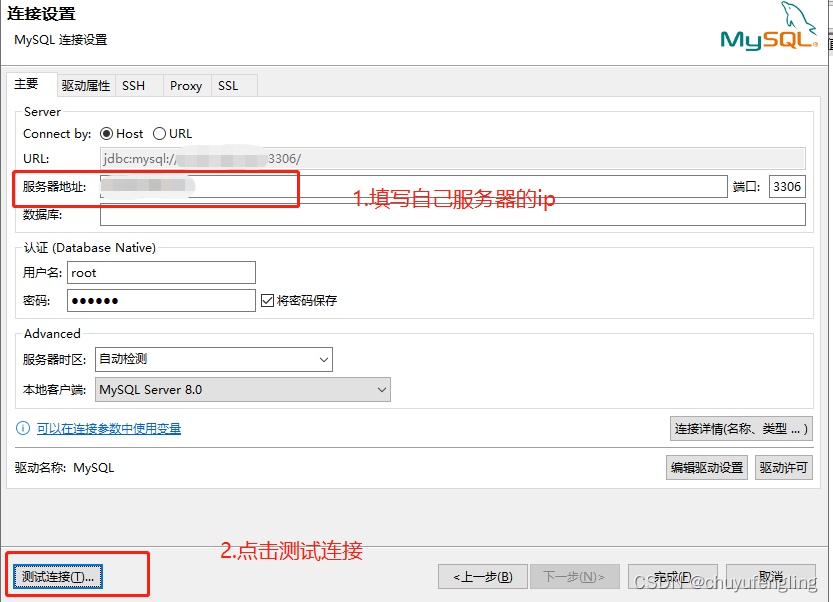
我这里使用DBeaver进行远程连接。



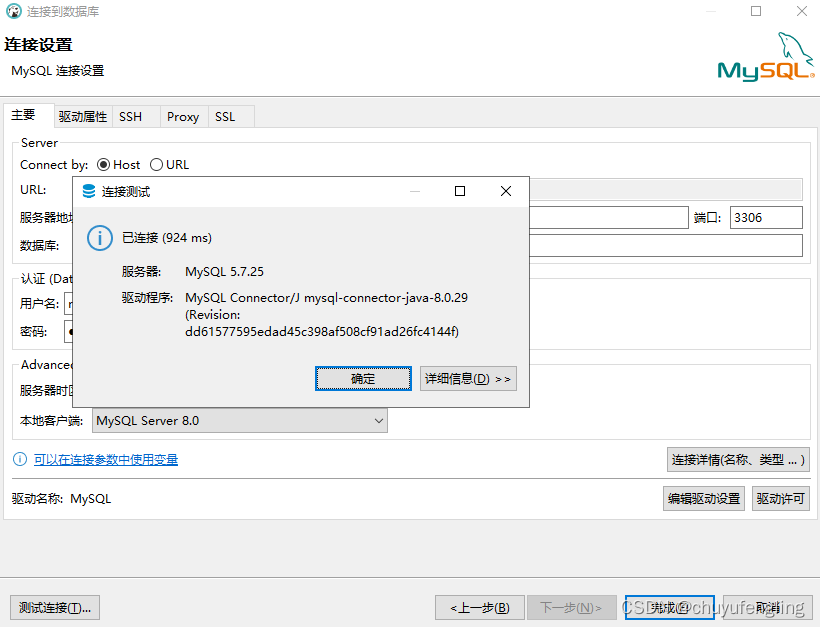
如果弹出以下窗口,则表明成功连接。
至此mysql相关配置已经全部完成,接下来就可以部署后端项目,本文使用的是人人权限管理系统,码云地址:renren-security: 采用SpringBoot2、MyBatis-Plus、Shiro框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。🔝 🔝 🔝 记得上边点个star 关注更新。
1.2后端项目部署
在部署这个项目之前,我们需要在服务器上创建所需要的数据库。
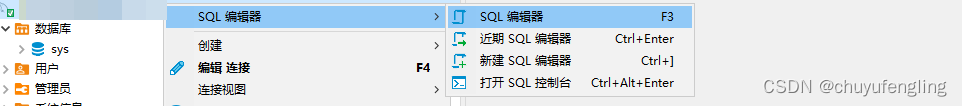
右键当前的连接,创建一个sql编辑器,将项目中的sql
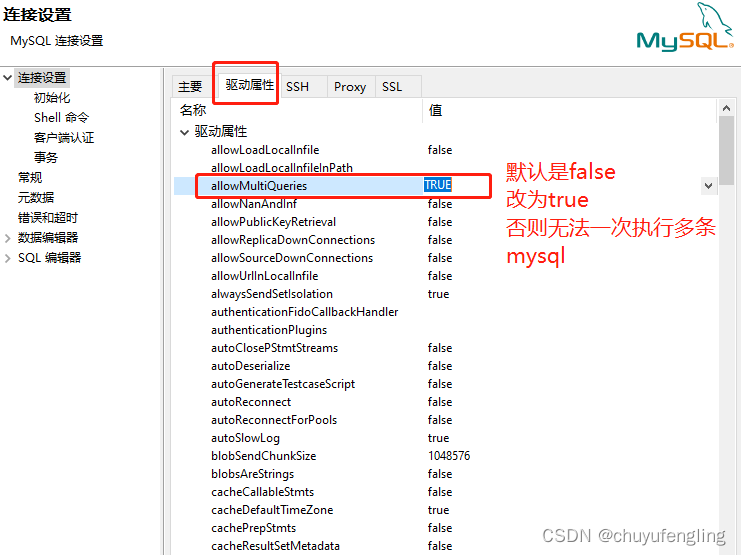
我们需要对DBeaver进行相关设置,



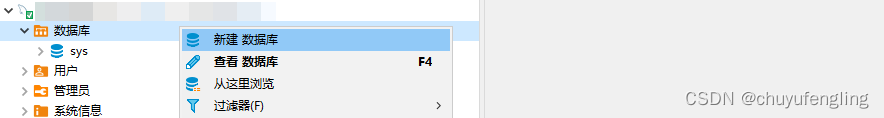
首先我们要新建一个数据库,数据库名字为renren_security,字符集为utf8,排序规则为utf8_general_ci


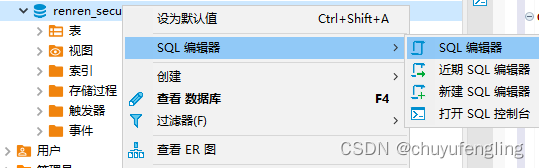
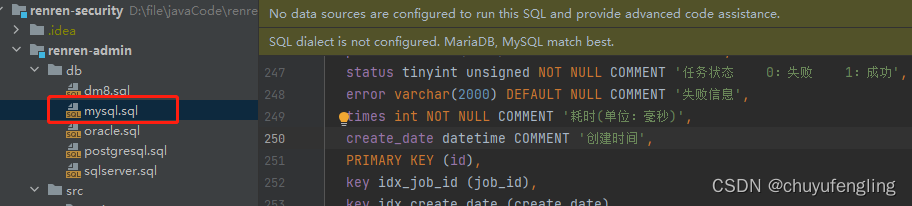
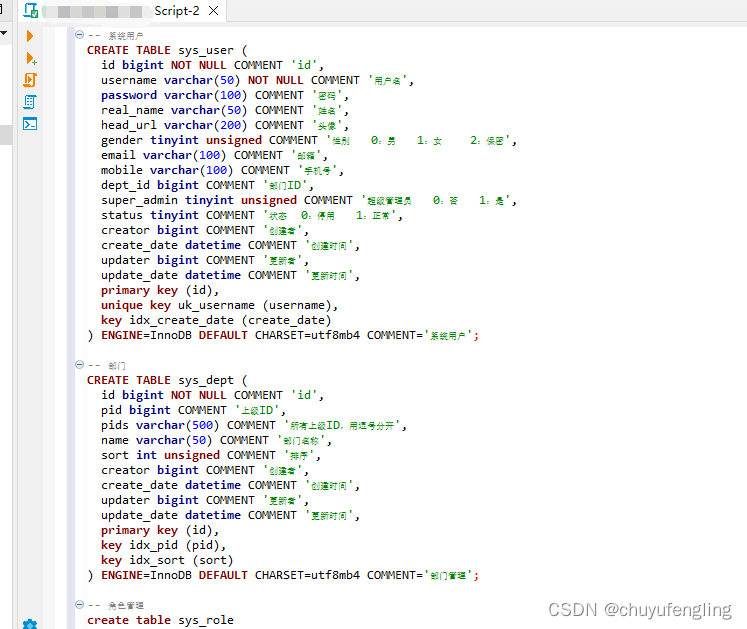
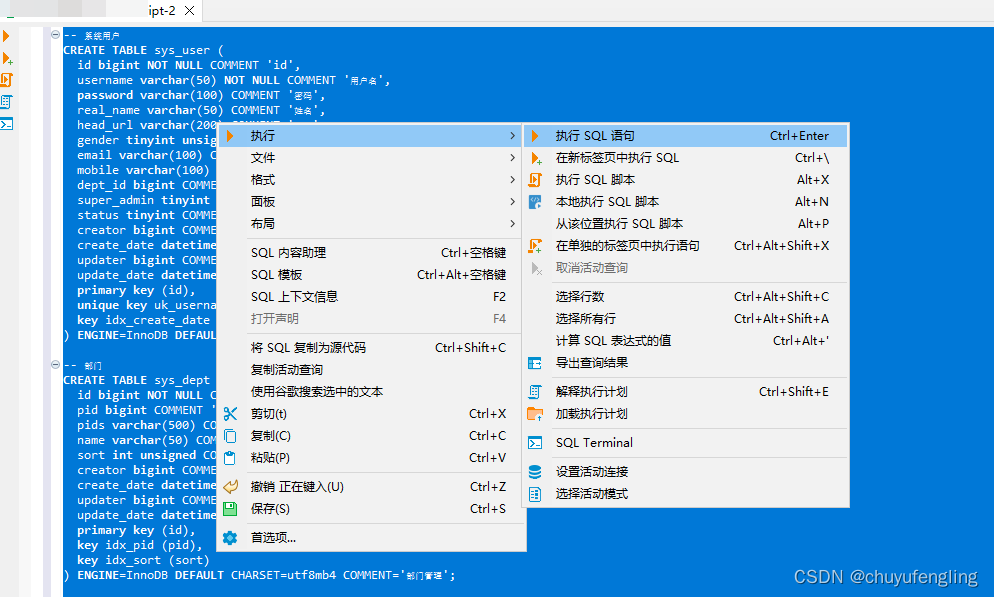
然后我们在该数据库创建一个SQL编辑器,将项目中mysql.sql文件中的内容复制过来。选中所有sql语句然后执行。创建项目所需要的表和数据。




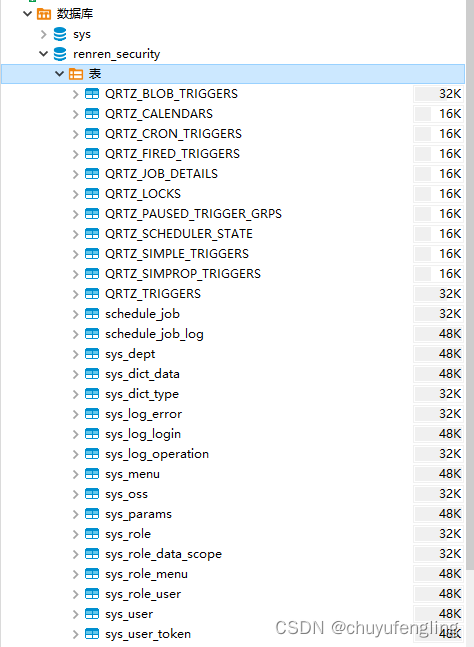
最后可以看到出现了这些表。

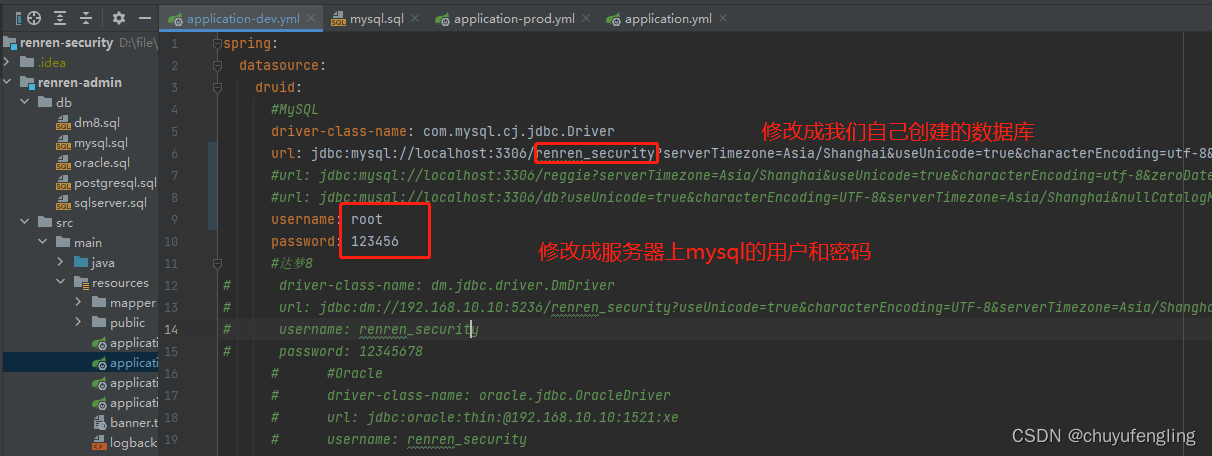
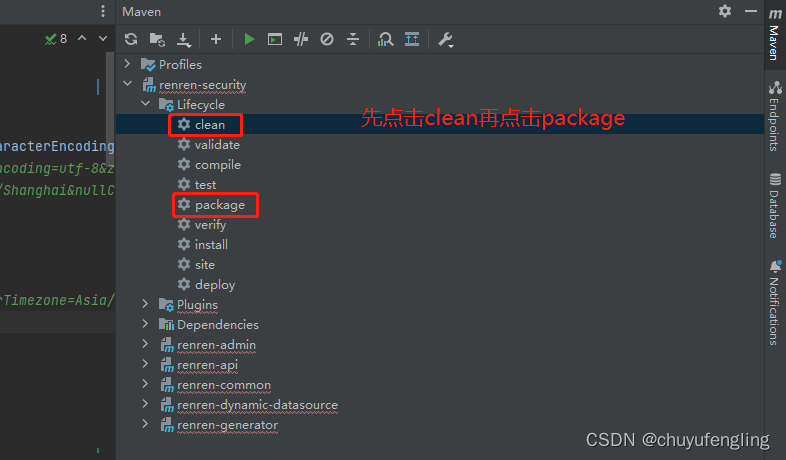
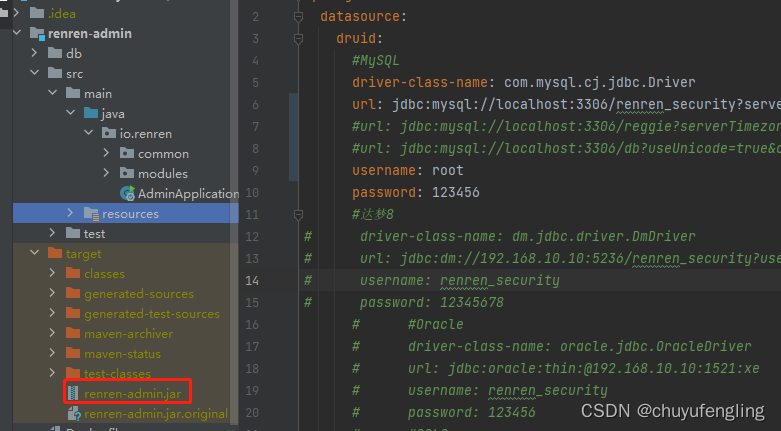
我们需要修改appication-dev.yml文件数据库相关的配置,然后将这个项目打成jar包后,上传至服务器


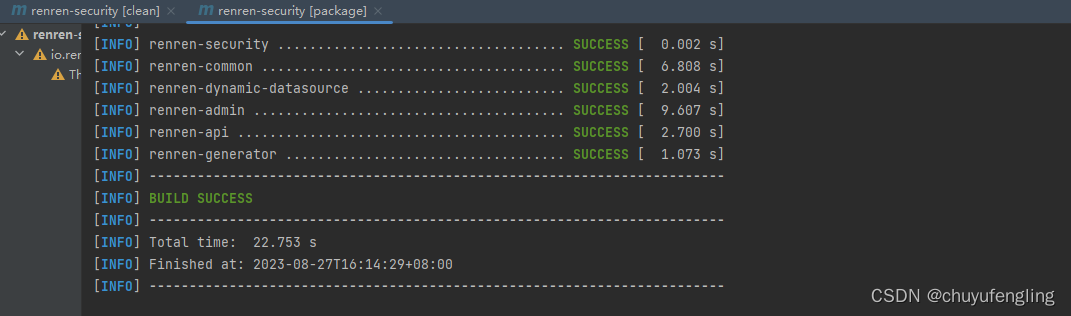
出现下图,说明打包成功了。

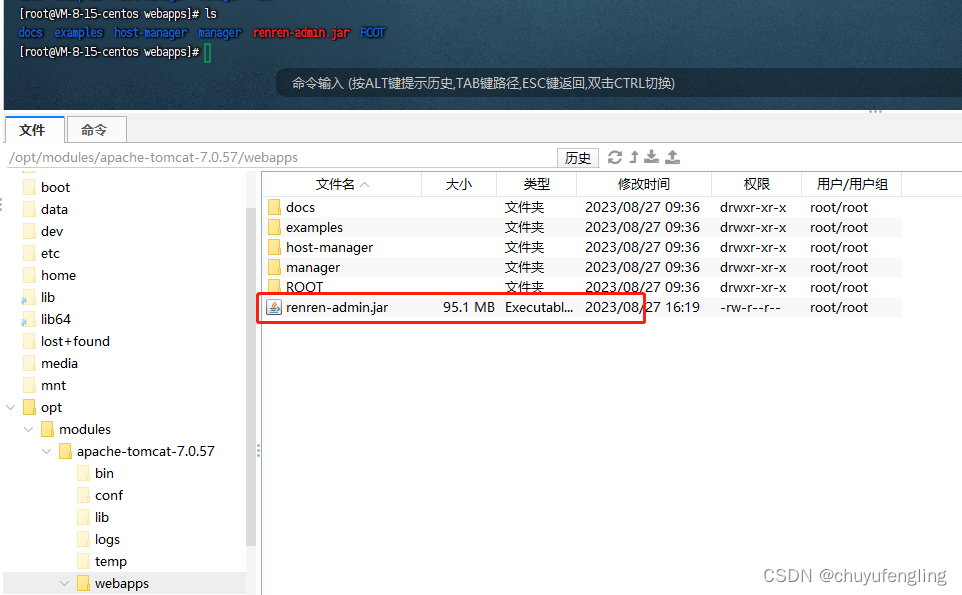
这个renren-admin.jar,就是生成的jar包,我们将该jar包上传到/opt/modules/apache-tomcat-7.0.57/webapps目录下。


然后执行
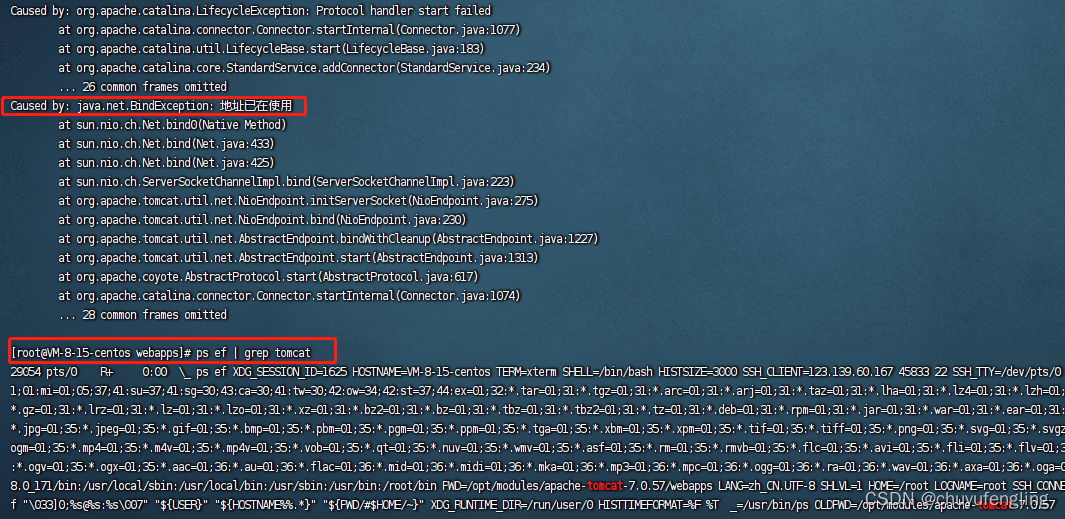
java -jar renren-admin.jar这里需要注意的是,再执行jar包前,需要停掉tomcat服务,负责会抛出端口被占用的异常。如下图所示。

所以我们需要先回到tomcat的bin目录,执行
./shutdown.sh
然后回到webapps目录下执行
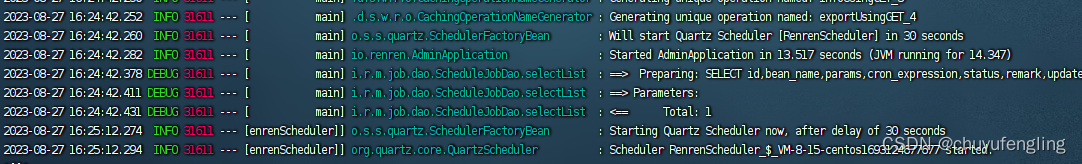
java -jar renren-admin.jar最后出现了这个说明项目启动成功了。
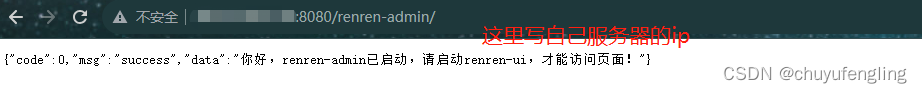
然后我么再浏览器地址栏输入:ip:8080/renren-admin/就可以访问项目了。这里由于前端项目还没有启动,所以就是如下页面。

2.部署前端项目
2.1在Linux上安装前端必要软件
2.1.1安装Nginx
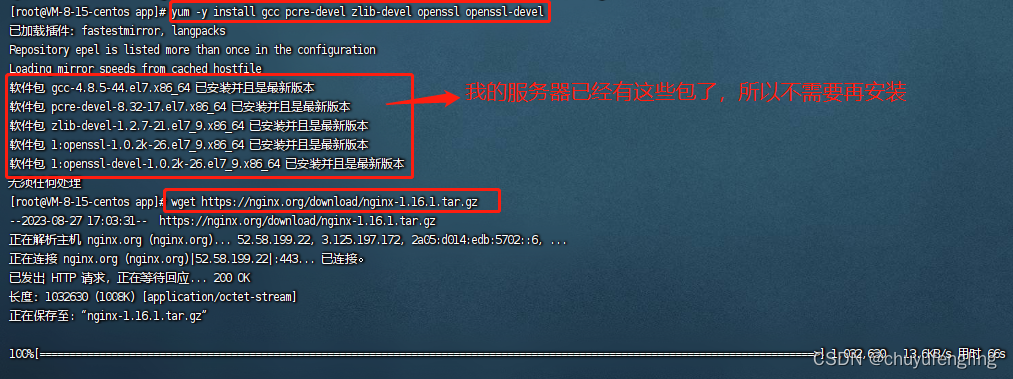
前端项目的部署相对容易一些。进入/opt/modules/app目录,执行命令
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel #安装nginx所依赖的一些包,我的服务器上已经有这些包,所以执行了,也不会再安装 wget https://nginx.org/download/nginx-1.16.1.tar.gz #下载nginx
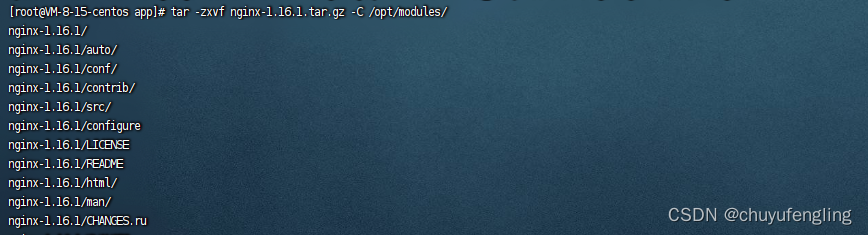
然后解压这个包到/opt/modules目录下
tar -zxvf nginx-1.16.1.tar.gz -C /opt/modules/
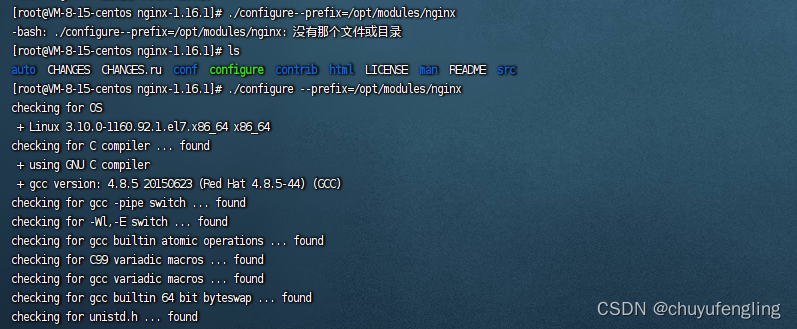
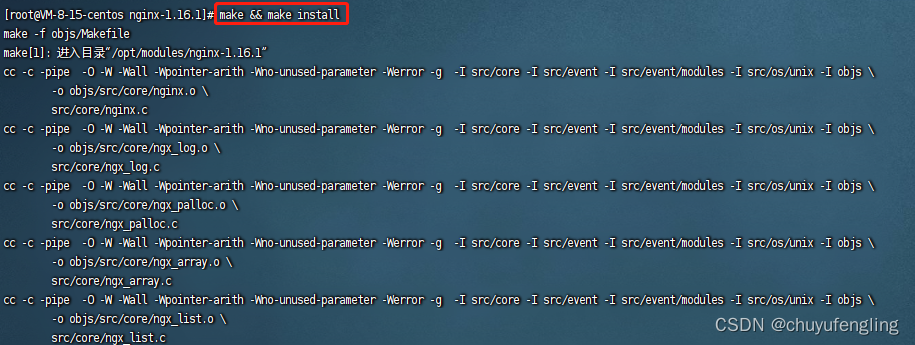
然后进入/opt/modules/nginx-1.16.1目录下,执行命令,就完成了nginx的安装
./configure --prefix=/opt/modules/nginx #指定nginx的安装目录 make && make install # 编译和安装 

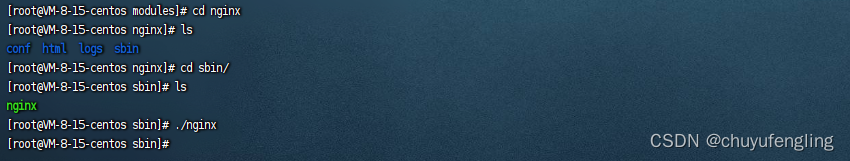
然后进入/opt/modules/nginx/sbin目录下,执行
./nginx #启动nginx服务
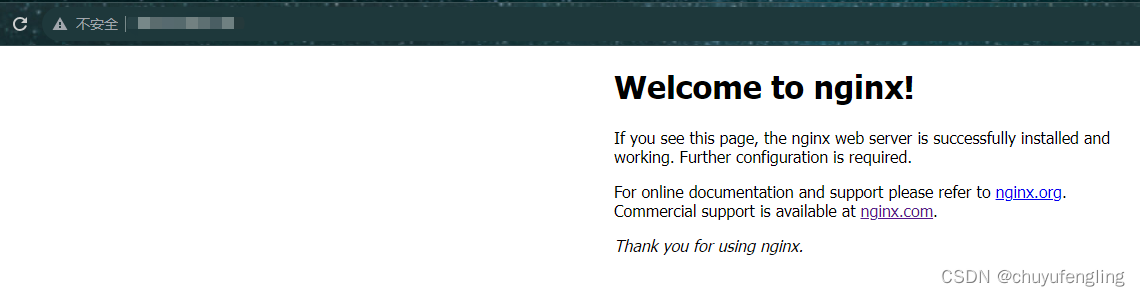
然后我们再浏览器输入服务器ip地址:80 (端口号可以省略),就会出现如下页面说明nginx成功启动了。
注意这里仍然需要开启80端口,腾讯云服务器默认开启了80端口,我就不需要再开启了。
至此nginx安装完毕。接下来我们就可以打包我们的前端项目了。
2.1前端项目部署
我们使用的前端项目是码云上的renren-ui和renren-security共同构成了一个完整项目
renren-ui: renren-ui基于vue、element-ui构建开发,实现renren-security后台管理前端功能,提供一套更优的前端解决方案。
在打包前端项目前,需要安装node.js,安装教程可参考其他博客,这里不做讲解。
我们执行如下命令
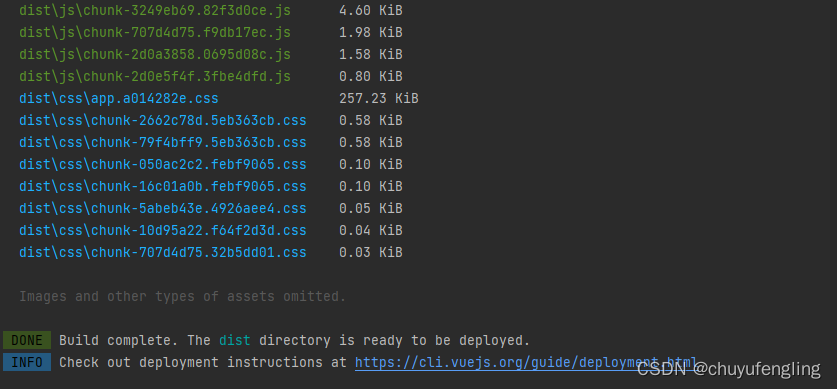
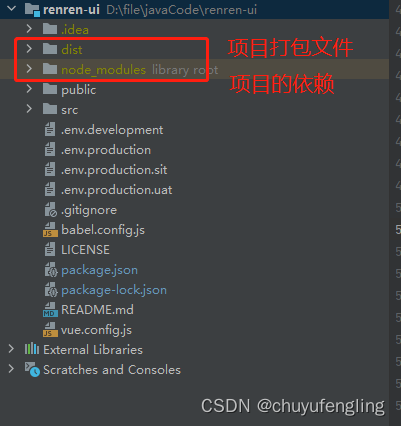
npm install #安装必要的包 npm run build #给前端项目打包出现下图,说明打包完成,这时我们的项目目录中多了两个文件,
一个node_modules文件,就是执行npm install 下载必要的包
一个dist文件,就是我们所需要的包。


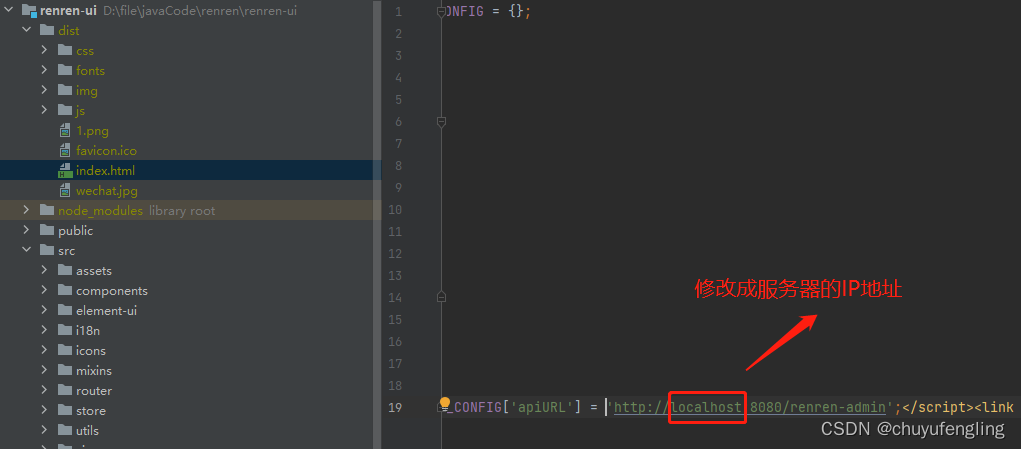
同时我们需要修改dist目录中index.html中的地址。

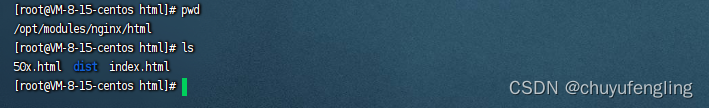
然后我们将dist文件上传到服务器/opt/modules/nginx/html文件下。
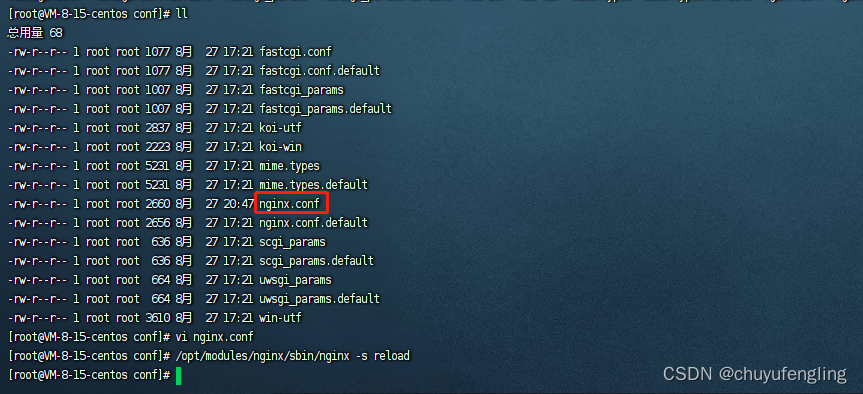
在/opt/modules/nginx/conf目录下,修改nginx.conf的配置文件,修改内容如下图所示,修改后重启nginx服务即可。
vi nginx.conf #修改配置文件

在配置文件中,将这个root路径修改成html/dist即可,这个dist就是我们上传的前端文件。
最后我们重启nginx服务就可以正常访问了。
/opt/modules/nginx/sbin/nginx -s reload #重启ngin服务
