目录
Express的安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express创建基本的 Web 服务器
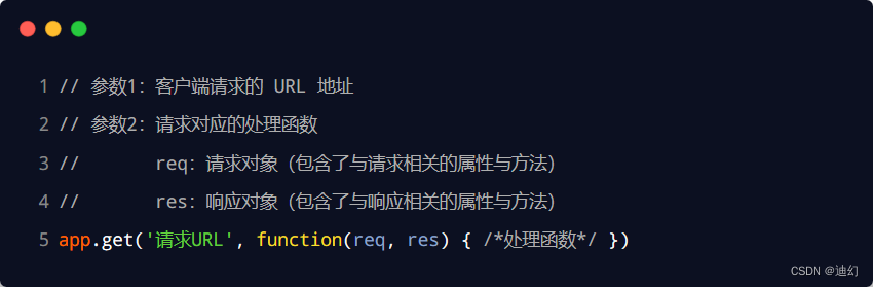
//导入express模块 const express = require ('express') //创建web服务器 const app = express() //调用app.listen(端口号,启动成功后的回调函数),启动服务器 app.listen(2386,()=>{ console.log('服务器启动成功') }) 监听GET请求

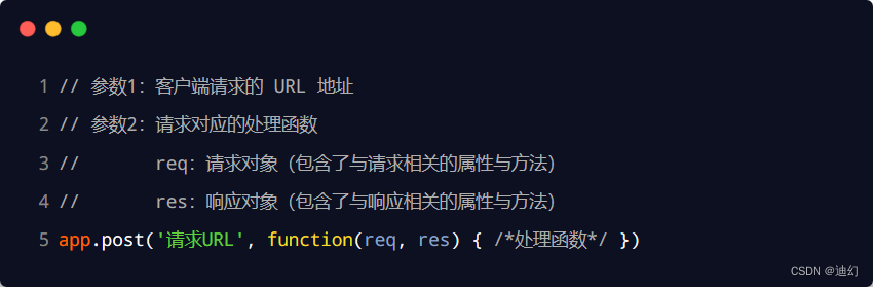
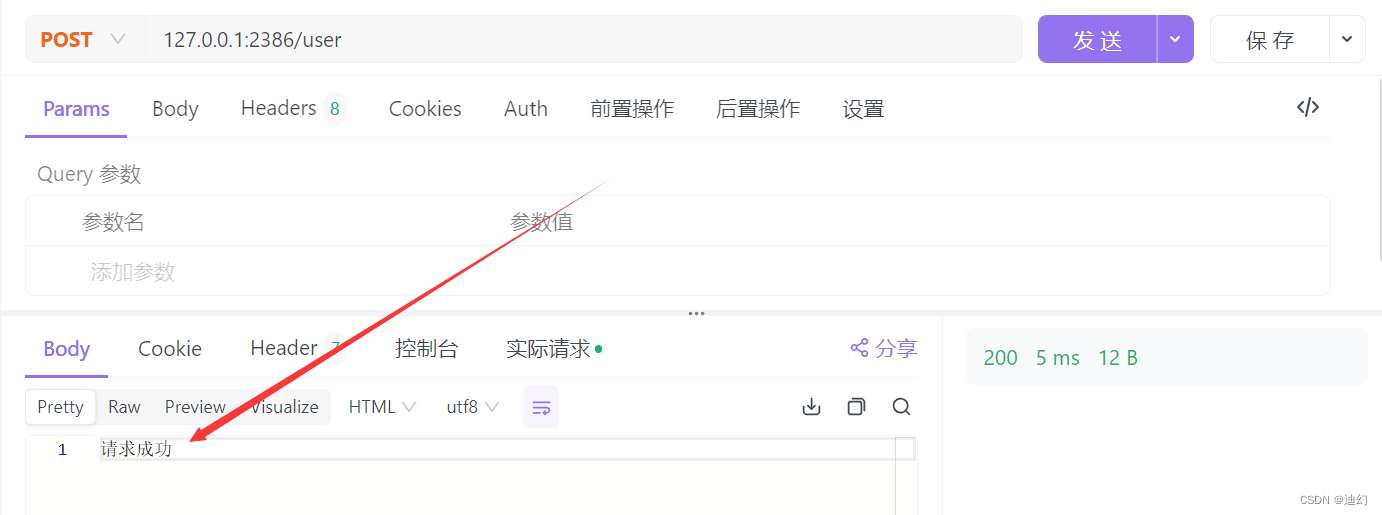
监听POST请求

把内容响应给客户端
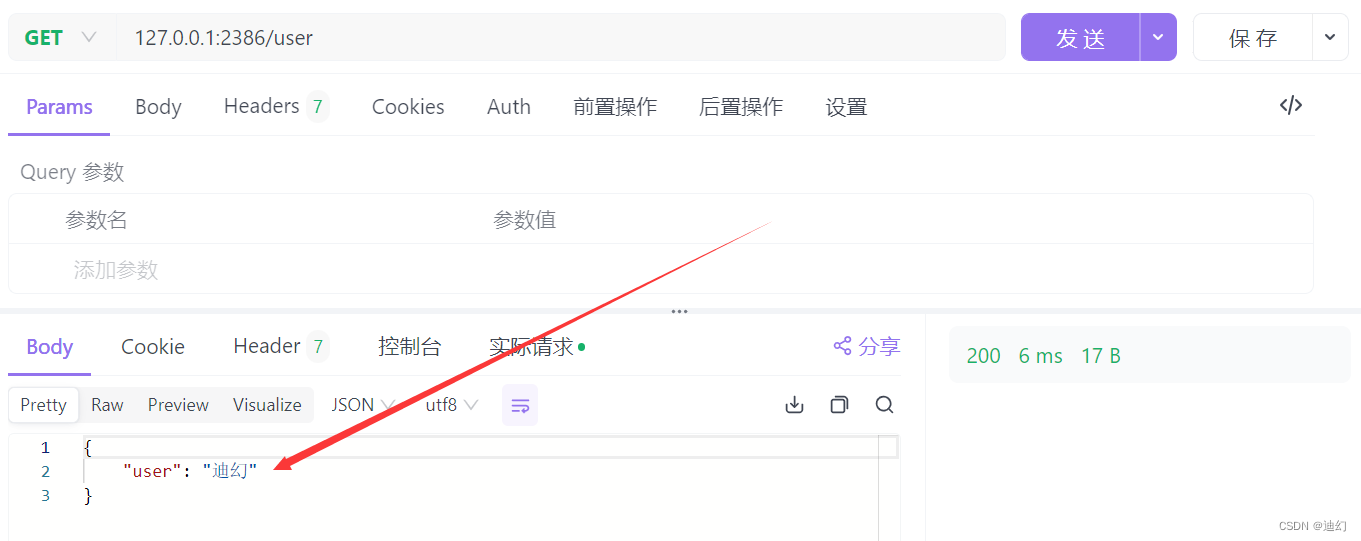
const express = require('express') const app = express() app.get('/user', (req, res) => { res.send({ user: '迪幻' }) }) app.post('/user', (req, res) => { res.send('请求成功') }) app.listen(2386, () => { console.log('express server running at 127.0.0.1:2386'); })
 获取 URL 中携带的查询参数
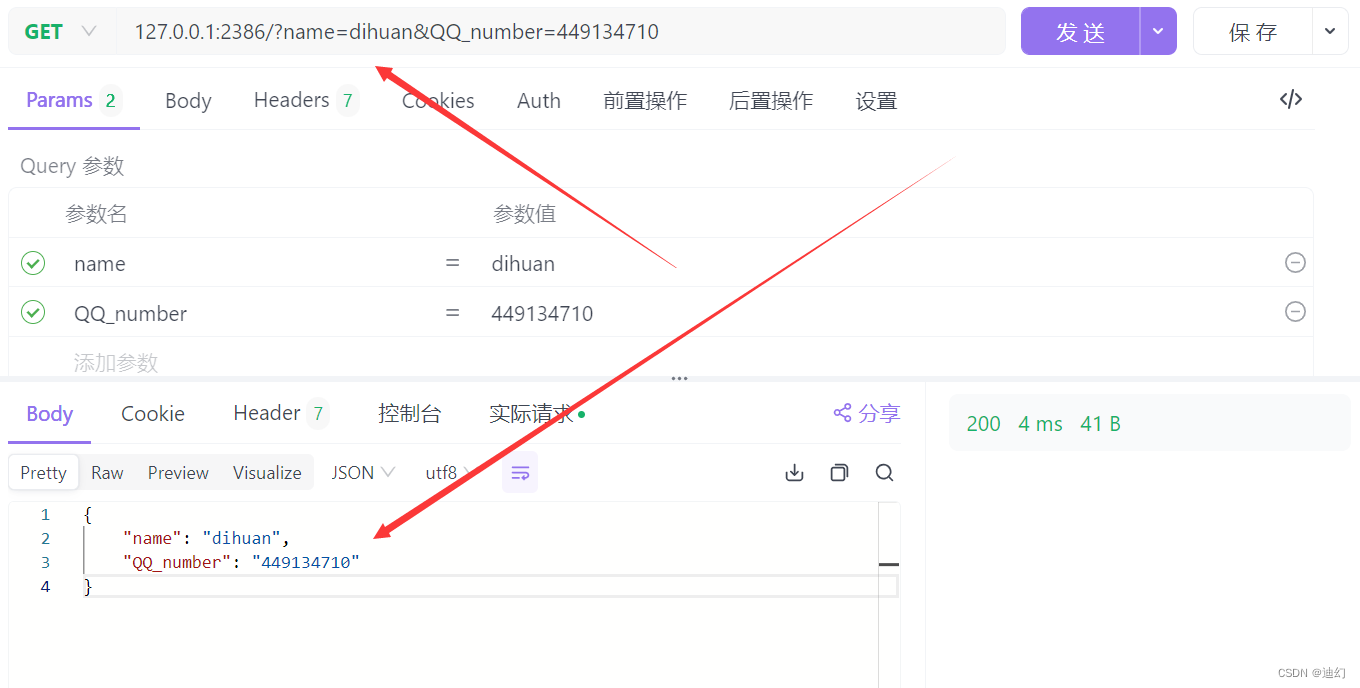
获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
const express = require('express') const app = express() app.get('/', (req, res) => { console.log(req.query) res.send(req.query) }) app.listen(2386, () => { console.log('express server running at 127.0.0.1:2386'); }) 获取 URL 中的动态参数
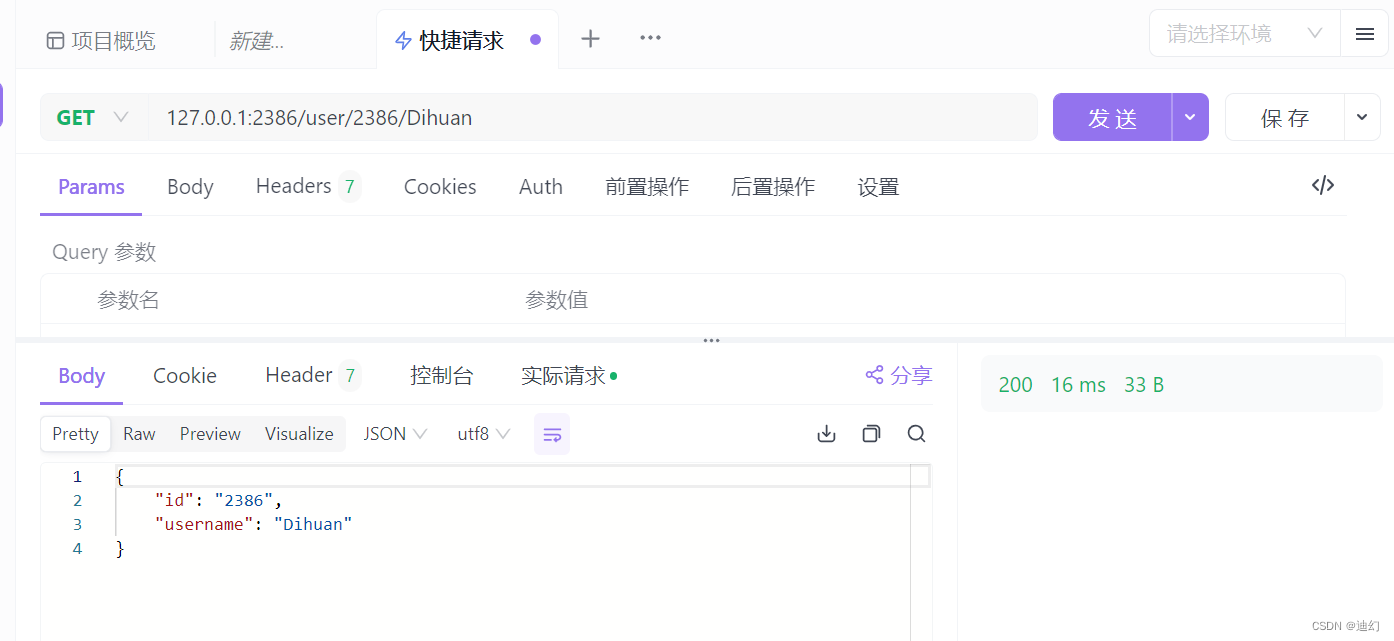
获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
const express = require('express') const app = express() app.get('/user/:id/:username', (req, res) => { console.log(req.params) res.send(req.params) }) app.listen(2386, () => { console.log('express server running at 127.0.0.1:2386'); }) 托管静态资源
托管静态资源
express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:

现在,你就可以访问 public 目录中的所有文件了:
- http://localhost:3000/images/bg.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。 因此,存放静态文件的目录名不会出现在 URL 中。
托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:

访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:

现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
- http://localhost:3000/public/images/kitten.jpg
- http://localhost:3000/public/css/style.css
- http://localhost:3000/public/js/app.js
nodemon:
为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。 现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:

使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。 现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。