阅读量:0
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)
正文
定义标题
<!doctype html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>How to capture picture from webcam with Webcam.js</title> </head> <body> <meta>标签用于设置页面的视口(viewport),content属性指定了视口的宽度为设备的宽度,并启用了初始缩放比例为 1.0。这样可以确保页面在不同设备上以适当的方式显示。<title>标签定义了页面的标题,显示在浏览器的标签页或标题栏上,本例中标题为 “How to capture picture from webcam with Webcam.js”。
定义my_camera样式
<!-- CSS --> <style> <!-- 定义my\_camera样式 --> #my\_camera{ width: 320px; height: 240px; border: 1px solid black; } </style> - 这段代码定义了一个样式规则,在 HTML 页面中为 id 为 “my_camera” 的元素应用了该样式。
- 在样式规则中,width 属性设置了元素的宽度为 320 像素,height 属性设置了元素的高度为 240 像素,border 属性设置了元素的边框为 1 像素的黑色实线。
- 这段代码可以用于定义一个相机显示区域的样式,使其具有固定的宽度和高度,并且有一个黑色的边框。
JS.div
- HTML 的
<div>是一个块级元素。它是一个无语义的容器元素,用于将其他元素分组在一起,以便样式和布局的目的。 <div>元素没有默认的样式或行为,仅仅提供了一个空的盒子,可以通过 CSS 来自定义其外观和行为。<div>元素可以包含其他任意元素,包括文本、图片、表单等等。
define a device
<!-- --> <div id="my\_camera"></div> <input type=button value="Configure" onClick="configure()"> <input type=button value="Take Snapshot" onClick="take\_snapshot()"> <input type=button value="Save Snapshot" onClick="saveSnap()"> <div id="results" ></div> - 这段代码是一个 HTML 页面的主体部分,包含了一个用于显示摄像头视频的容器、三个按钮和一个用于显示结果的容器。
<div id="my_camera"></div>是一个空的<div>元素,它的id属性被设置为 “my_camera”。这个元素用于显示摄像头视频,后面的 JavaScript 代码会将摄像头视频渲染到这个元素中。<input>元素是用来创建按钮的,有三个按钮分别是 “Configure”、“Take Snapshot” 和 “Save Snapshot”。每个按钮都有一个onClick属性,用于指定按钮被点击时所触发的 JavaScript 函数。- 接下来的代码
<div id="results"></div>是另一个空的<div>元素,它的id属性被设置为 “results”。这个元素用于显示操作结果,例如当用户点击 “Save Snapshot” 按钮时,JavaScript 代码会将截取的照片显示在这个元素中。
define js action
<!-- Script --> <script type="text/javascript" src="webcamjs/webcam.min.js"></script> ... </script> - 这行代码是在 HTML 页面中引入了一个外部的 JavaScript 文件。
- 通过使用
<script>标签和src属性,可以将webcam.min.js文件加载到页面中。 - 这个文件是
webcam.js库的压缩版本,它提供了一些用于操作和控制摄像头的函数和方法,以便在网页中捕捉图像或视频。通过引入这个 JavaScript 文件,可以在后续的代码中使用这个库提供的功能。
webcam.min.js
set style of camera
<!-- Code to handle taking the snapshot and displaying it locally --> <script language="JavaScript"> // Configure a few settings and attach camera function configure(){ Webcam.set({ width: 320, height: 240, image\_format: 'jpeg', jpeg\_quality: 90 }); Webcam.attach( '#my\_camera' ); } // A button for taking snaps navigator
navigator 是 JavaScript 中的一个内置对象,用于提供有关浏览器环境和用户代理的信息。它包含了一系列的属性和方法,可以用来获取和操作与浏览器相关的信息。下面是一些 navigator 对象的常用属性:
navigator.userAgent:返回包含浏览器用户代理字符串的字符串。navigator.language:返回当前浏览器环境的首选语言。navigator.platform:返回运行浏览器的操作系统平台。navigator.appVersion:返回浏览器的版本号和操作系统信息。
通过使用 navigator 对象,可以根据浏览器的不同特性和功能来进行相关的逻辑判断和操作,从而提供更好的用户体验或调整功能的实现方式。
// preload shutter audio clip var shutter = new Audio(); shutter.autoplay = false; shutter.src = navigator.userAgent.match(/Firefox/) ? 'shutter.ogg' : 'shutter.mp3'; take snapshot
function take\_snapshot() { // play sound effect shutter.play(); // take snapshot and get image data Webcam.snap( function(data\_uri) { // display results in page document.getElementById('results').innerHTML = '<img id="imageprev" src="'+data_uri+'"/>'; console.log('Capture successfully'); } ); Webcam.reset(); } Question what’s data_uri
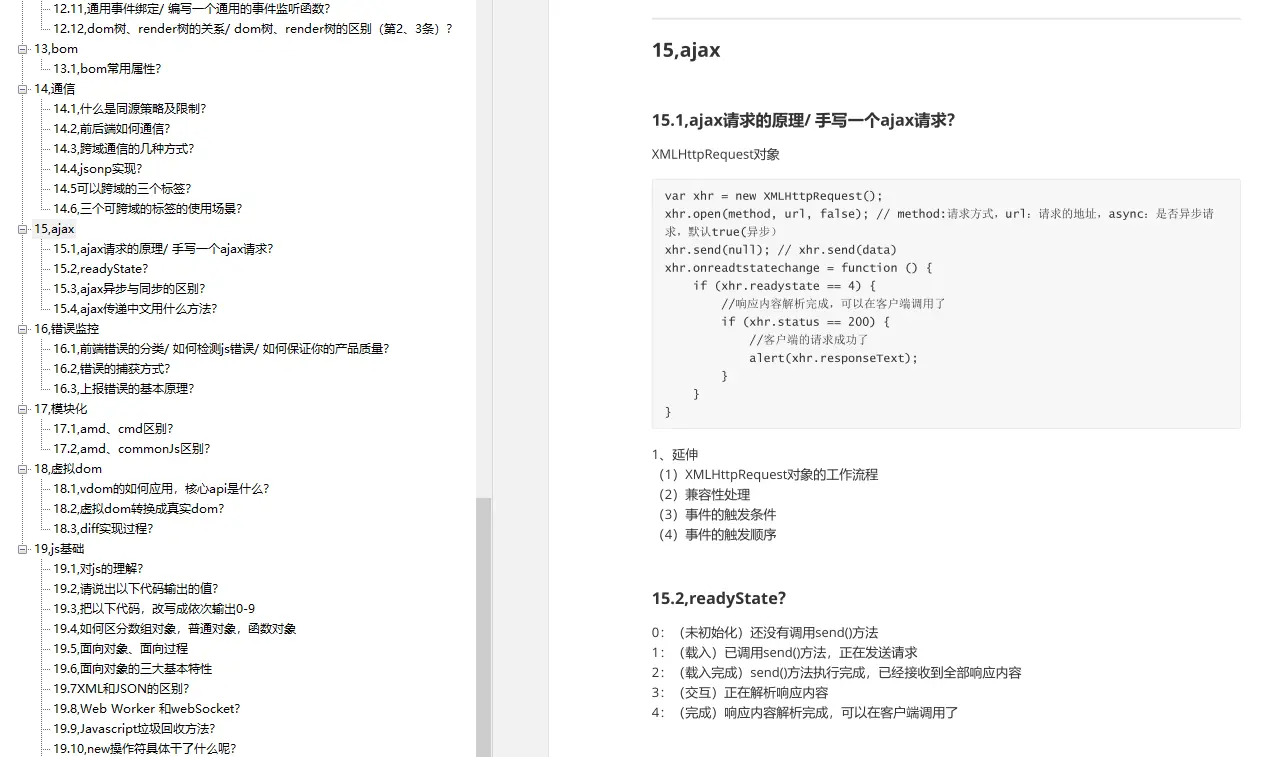
在JavaScript中,data URI(Uniform Resource Identifier)是一种用来嵌入小型数据的方式。它是一种特殊的URL格式,可以将数据直接嵌入到HTML、CSS、JavaScript等文件中,而无需引用外部资源文件。 * Data URI的格式如下: data:[mediatype][;base64],<data> 其中,mediatype是数据的MIME类型(例如,image/jpeg表示JPEG格式的图像,text/plain表示纯文本),base64是可选的,表示是否使用base64编码,<data>是实际的数据内容。 * 例如,一个包含了纯文本的data URI如下: data:text/plain,Hello%20World! * 一个包含了base64编码图像的data URI如下: ### ajax 1)ajax请求的原理/ 手写一个ajax请求? 2)readyState? 3)ajax异步与同步的区别? 4)ajax传递中文用什么方法?   **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**  **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)** [外链图片转存中...(img-UMK8LePT-1713317136485)] **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 