一、概述
众所周知,目前常见的地图(高德、百度、腾讯等)只提供在线API服务,对于一些内网应用而言,如果需要使用地图展示,则由于不能访问互联网而无法使用类似的第三方地图服务。
本文,通过将高德地图瓦片数据 和 在线JS API做了本地部署,并修改API,将其所有的网络请求均变为本地请求。成功实现了私有化部署!
二、爬取瓦片数据
1.获取地图下载器
这是一个开源项目,使用Java开发的地图瓦片图下载工具,支持OpenStreetMap、天地图、谷歌地图、高德地图、腾讯地图、必应地图的XYZ瓦片图下载与合并。点击以下任意链接获取工具。
1)源码下载,编译后使用
2)百度网盘下载编译后的程序,下载后直接使用即可。
链接:https://pan.baidu.com/s/1odjFKYzefLnu6c1223Fb_w?pwd=eocr
提取码:eocr
2.下载地图瓦片数据
PS:程序运行需要在全英文路径中
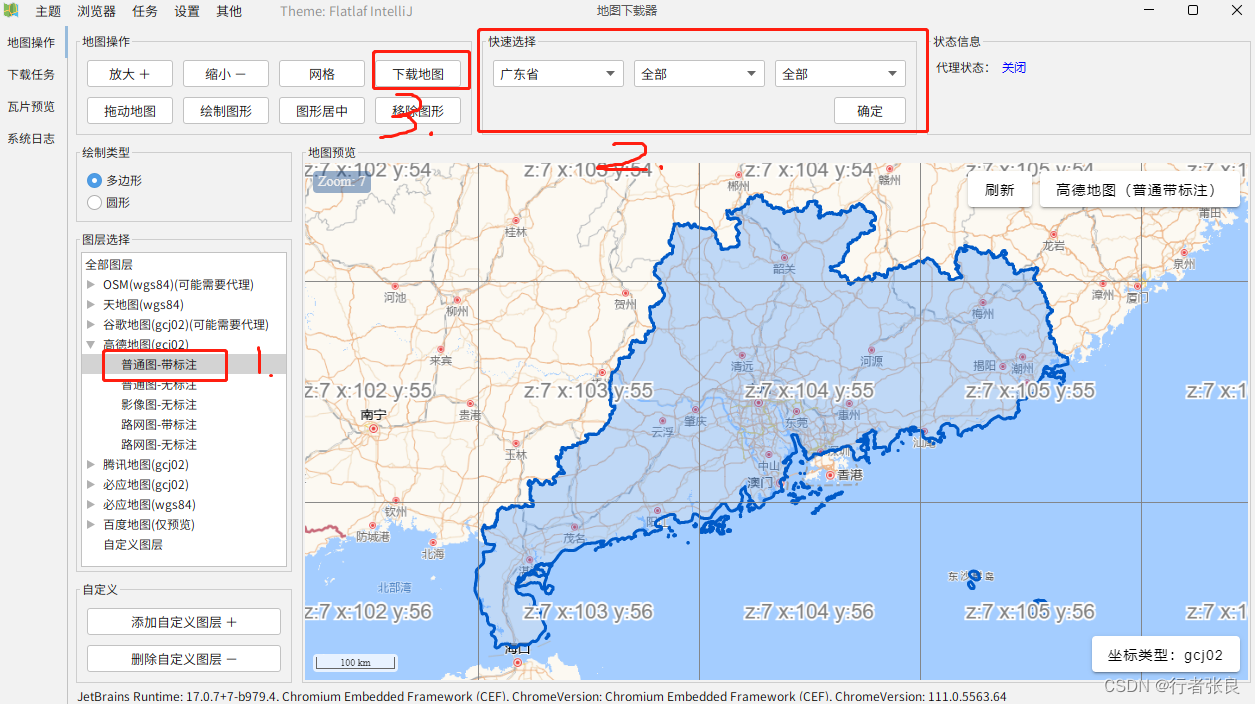
1)下载解压运行run.bat
2)选择地图资源 -> 选择省份/城市 -> 下载地图
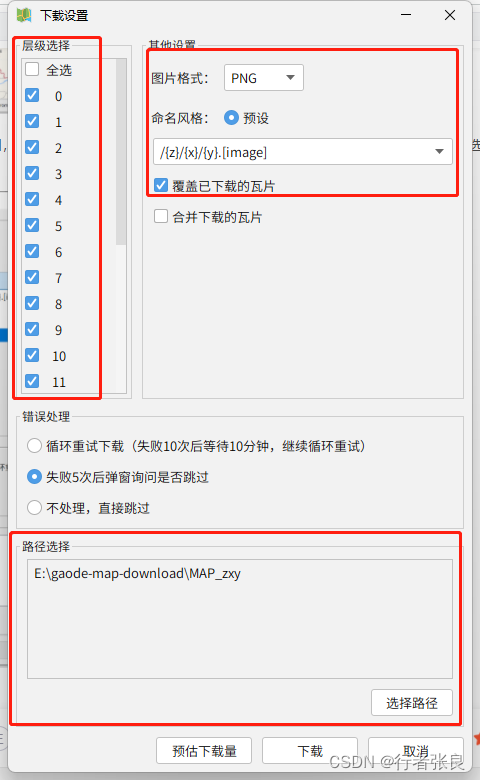
3)选择层级我这里不需要太详细,所以到12层就够了,层级越高瓦片越多。命名风格选择/{z}/{x}/{y}.png,选择下载位置,点击下载开始下载
三、获取高德离线开发包
高德离线包已经存至我的Gitee项目中:(点击链接下载即可)高德地图离线开发包
如何使用高德地图请参考官方文档:快速上手-地图 JS API 2.0 | 高德地图API
四、如何在项目中使用
以vue项目为例:
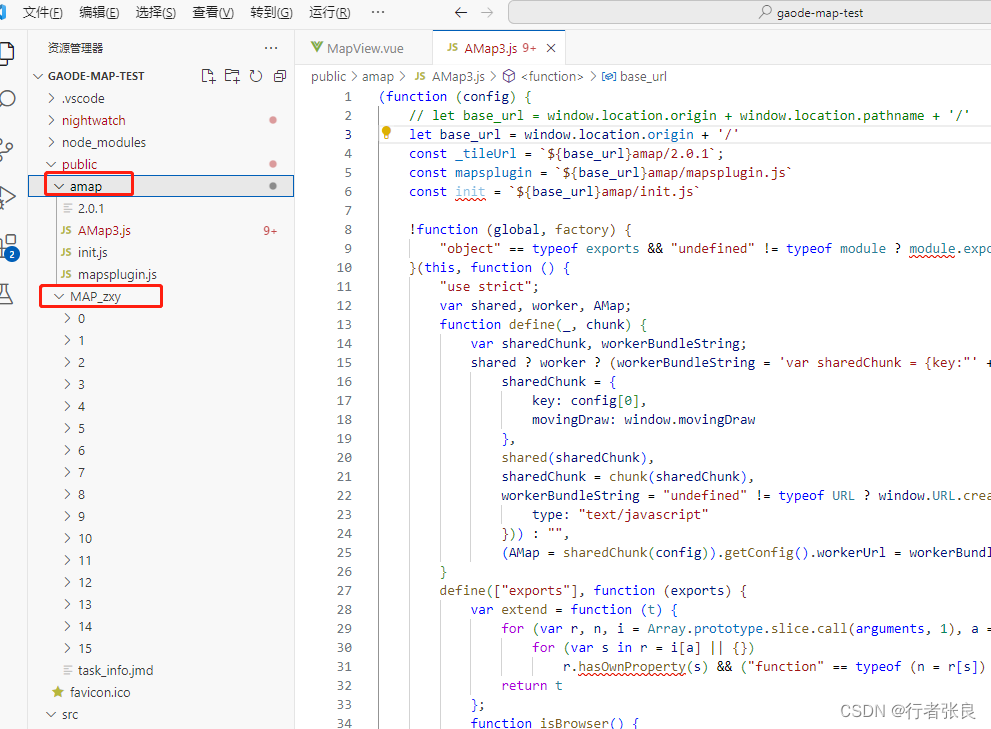
1.将下载的瓦片数据和离线包放到项目的public下
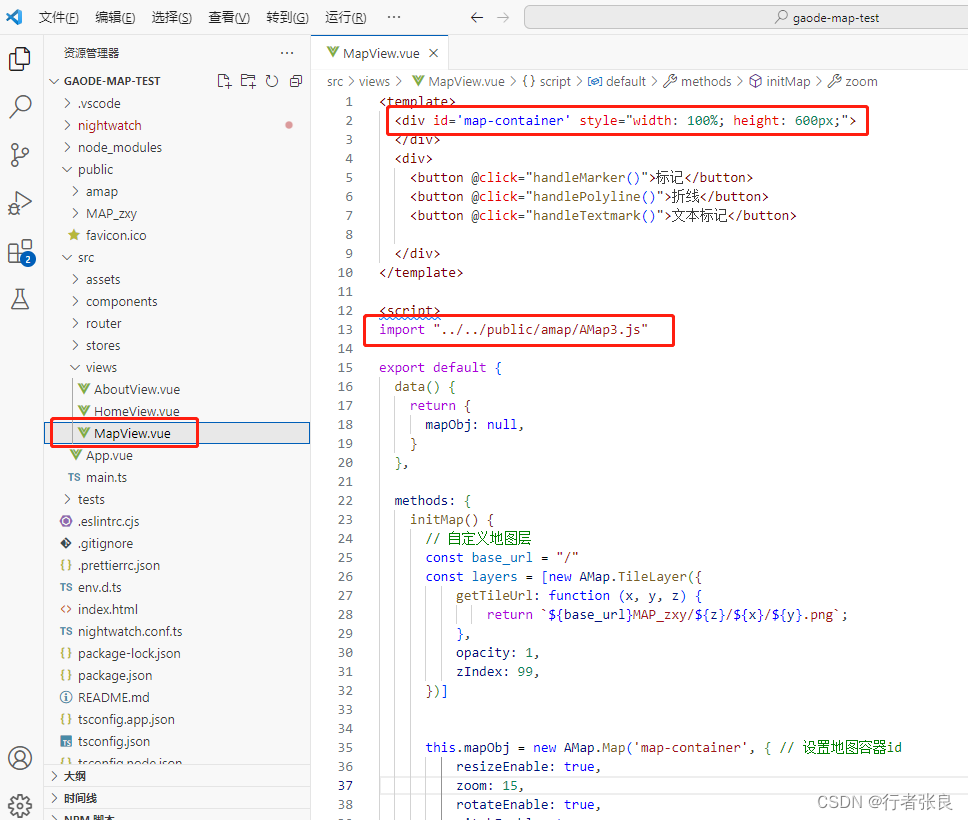
2.在MapView.vue中直接加载下载的amap文件夹下的AMap3.js,其余文件不可删除!!!如下图:
import "../../public/amap/AMap3.js" 
3.在页面中定义地图显示元素:
<div id='map-container' style="width: 100%; height: 600px;"> 4.在代码中直接new AMap即可,vue项目的话不需要再去导入map插件配置,如下图直接使用即可。
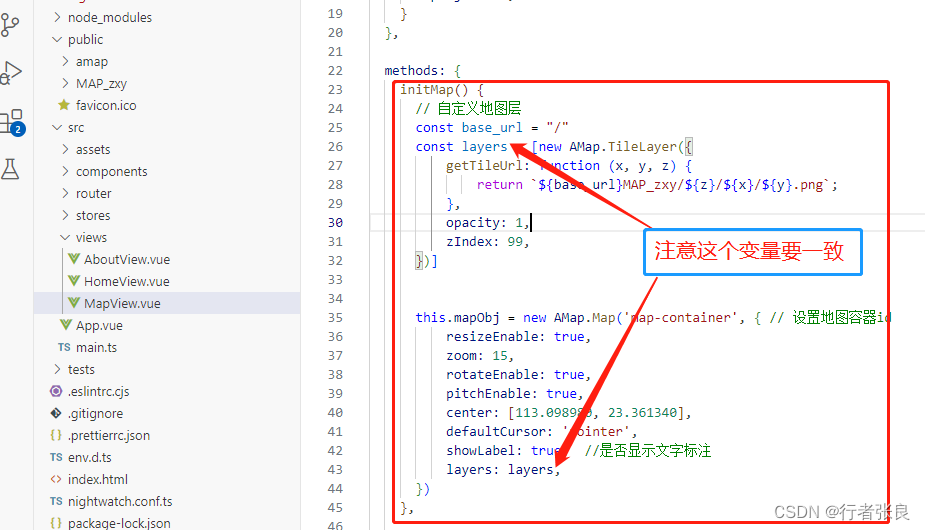
MapView.vue的全部代码如下:
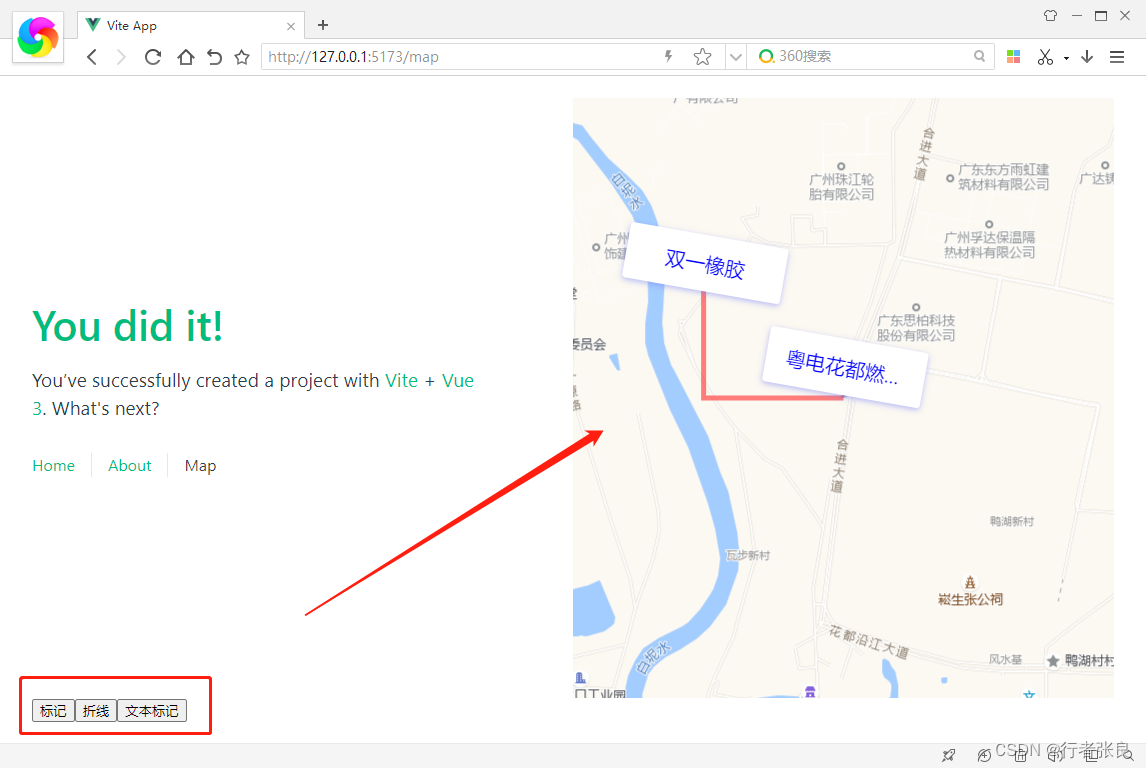
<template> <div id='map-container' style="width: 100%; height: 600px;"> </div> <div> <button @click="handleMarker()">标记</button> <button @click="handlePolyline()">折线</button> <button @click="handleTextmark()">文本标记</button> </div> </template> <script> import "../../public/amap/AMap3.js" export default { data() { return { mapObj: null, } }, methods: { initMap() { // 自定义地图层 const base_url = "/" const layers = [new AMap.TileLayer({ getTileUrl: function (x, y, z) { return `${base_url}MAP_zxy/${z}/${x}/${y}.png`; }, opacity: 1, zIndex: 99, })] this.mapObj = new AMap.Map('map-container', { // 设置地图容器id resizeEnable: true, zoom: 15, rotateEnable: true, pitchEnable: true, center: [113.098980, 23.361340], defaultCursor: 'pointer', showLabel: true, //是否显示文字标注 layers: layers, }) }, handleMarker() { const marker = new AMap.Marker({ position: [113.098980, 23.361340], //位置 }); this.mapObj.add(marker); //添加到地图 }, handlePolyline() { const lineArr = [ [113.098980, 23.361340], [113.092980, 23.361340], [113.092980, 23.366340] ]; const polyline = new AMap.Polyline({ path: lineArr, //设置线覆盖物路径 strokeColor: "red", //线颜色 strokeWeight: 5, //线宽 strokeStyle: "solid", //线样式 }); this.mapObj.add(polyline); }, handleTextmark() { // 创建纯文本标记 let text = new AMap.Text({ text:'粤电花都燃气电厂', anchor:'center', // 设置文本标记锚点 draggable:true, cursor:'pointer', angle:10, style:{ 'padding': '.75rem 1.25rem', 'margin-bottom': '1rem', 'border-radius': '.25rem', 'background-color': 'white', 'width': '10rem', 'border-width': 0, 'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)', 'text-align': 'center', 'font-size': '20px', 'color': 'blue' }, position: [113.098980, 23.362240] }); text.setMap(this.mapObj); let text1 = new AMap.Text({ text:'双一橡胶', anchor:'center', // 设置文本标记锚点 draggable:true, cursor:'pointer', angle:10, style:{ 'padding': '.75rem 1.25rem', 'margin-bottom': '1rem', 'border-radius': '.25rem', 'background-color': 'white', 'width': '10rem', 'border-width': 0, 'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)', 'text-align': 'center', 'font-size': '20px', 'color': 'blue' }, position: [113.092980, 23.366340] }); text1.setMap(this.mapObj) }, }, mounted() { this.initMap() } } </script> <style> @media (min-width: 1024px) { .about { min-height: 100vh; display: flex; align-items: center; } } </style> 应用效果如下:
如何学习大模型
现在社会上大模型越来越普及了,已经有很多人都想往这里面扎,但是却找不到适合的方法去学习。
作为一名资深码农,初入大模型时也吃了很多亏,踩了无数坑。现在我想把我的经验和知识分享给你们,帮助你们学习AI大模型,能够解决你们学习中的困难。
我已将重要的AI大模型资料包括市面上AI大模型各大白皮书、AGI大模型系统学习路线、AI大模型视频教程、实战学习,等录播视频免费分享出来,需要的小伙伴可以扫取。

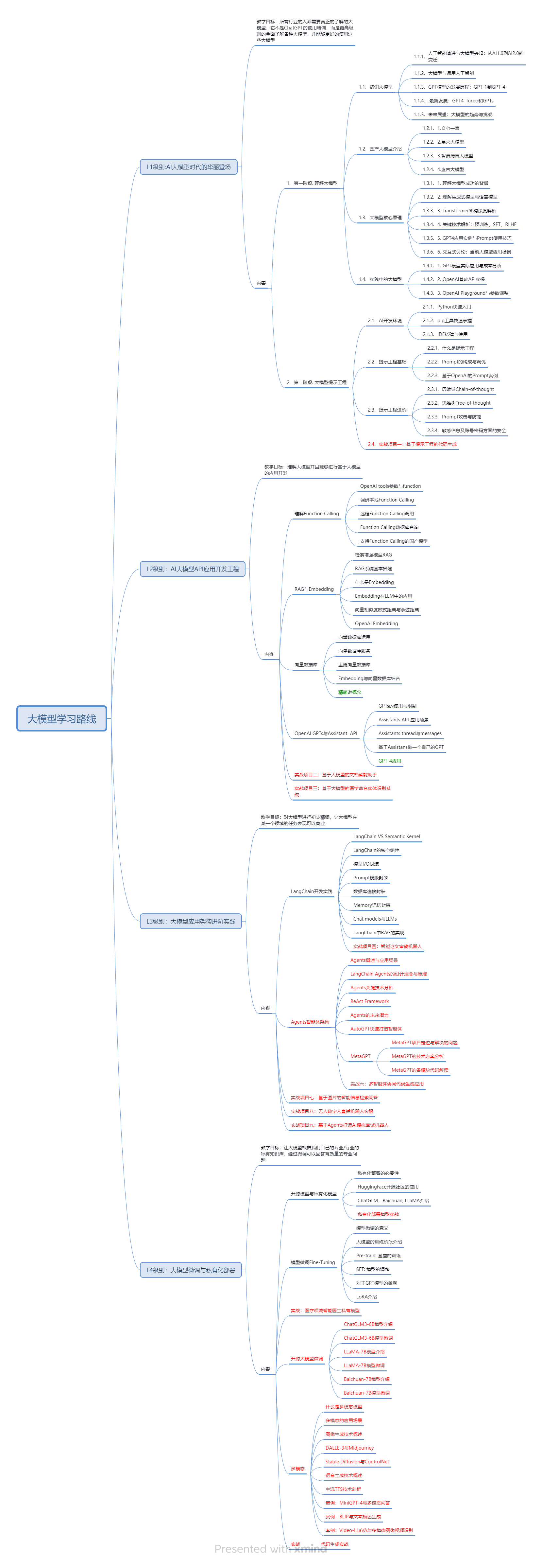
一、AGI大模型系统学习路线
很多人学习大模型的时候没有方向,东学一点西学一点,像只无头苍蝇乱撞,我下面分享的这个学习路线希望能够帮助到你们学习AI大模型。

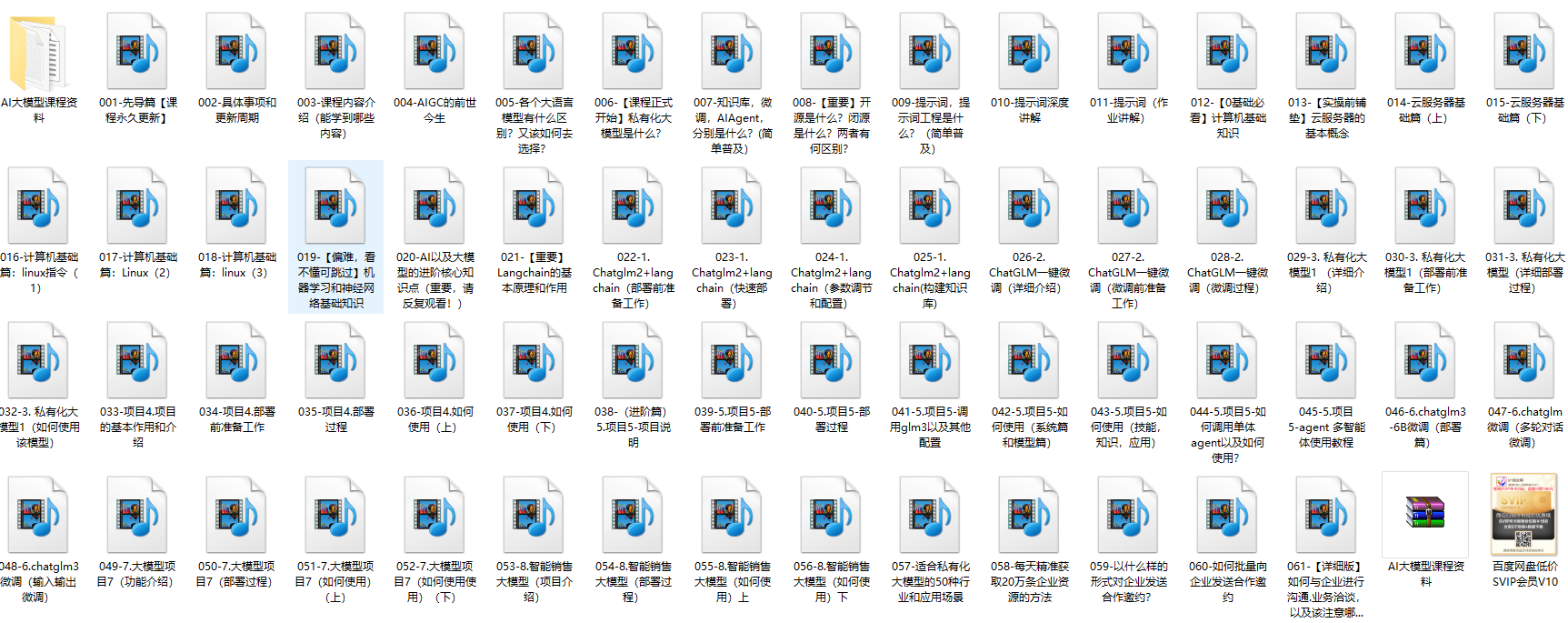
二、AI大模型视频教程

三、AI大模型各大学习书籍

四、AI大模型各大场景实战案例

五、结束语
学习AI大模型是当前科技发展的趋势,它不仅能够为我们提供更多的机会和挑战,还能够让我们更好地理解和应用人工智能技术。通过学习AI大模型,我们可以深入了解深度学习、神经网络等核心概念,并将其应用于自然语言处理、计算机视觉、语音识别等领域。同时,掌握AI大模型还能够为我们的职业发展增添竞争力,成为未来技术领域的领导者。
再者,学习AI大模型也能为我们自己创造更多的价值,提供更多的岗位以及副业创收,让自己的生活更上一层楼。
因此,学习AI大模型是一项有前景且值得投入的时间和精力的重要选择。
