前端面试题汇总

JavaScript

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
性能

linux

前端资料汇总

Note: 这篇文章的内容比较简单,就是基于 koa 实现了一个静态资源服务器,直接上核心代码,就不放到华为云了。部署时将该 Node.js 项目放到 Linux 的目录 A,然后前端 Vue 的 dist 静态资源文件夹直接放到目录 A 即可。
Node.js 代码index.js
const path = require(“path”);
const Koa = require(“koa”);
const static = require(“koa-static”);
const httpProxyMiddleware = require(“http-proxy-middleware”);
const koaConnect = require(“koa2-connect”);
const app = new Koa();
app.use(static(path.join(__dirname, “dist”)));
const proxy = function(context, options) {
if (typeof options === “string”) {
options = {
target: options
};
}
return async function(ctx, next) {
await koaConnect(httpProxyMiddleware(context, options))(ctx, next);
};
};
// proxy config:生产环境跨域
const proxyTable = {
“/3rd”: {
target: “http://www.tuling123.com/openapi/api”,
changeOrigin: true,
pathRewrite: {
“^/3rd”: “”
}
},
“/api”: {
target: “http://114.116.31.223:8080”,
changeOrigin: true
// pathRewrite: {
// ‘^/api’: ‘’
// }
}
};
Object.keys(proxyTable).map(context => {
const options = proxyTable[context];
app.use(proxy(context, options));
});
const port = process.env.PORT || 8888;
app.listen(port, () => {
console.log(Koa app listening at ${port}...);
});
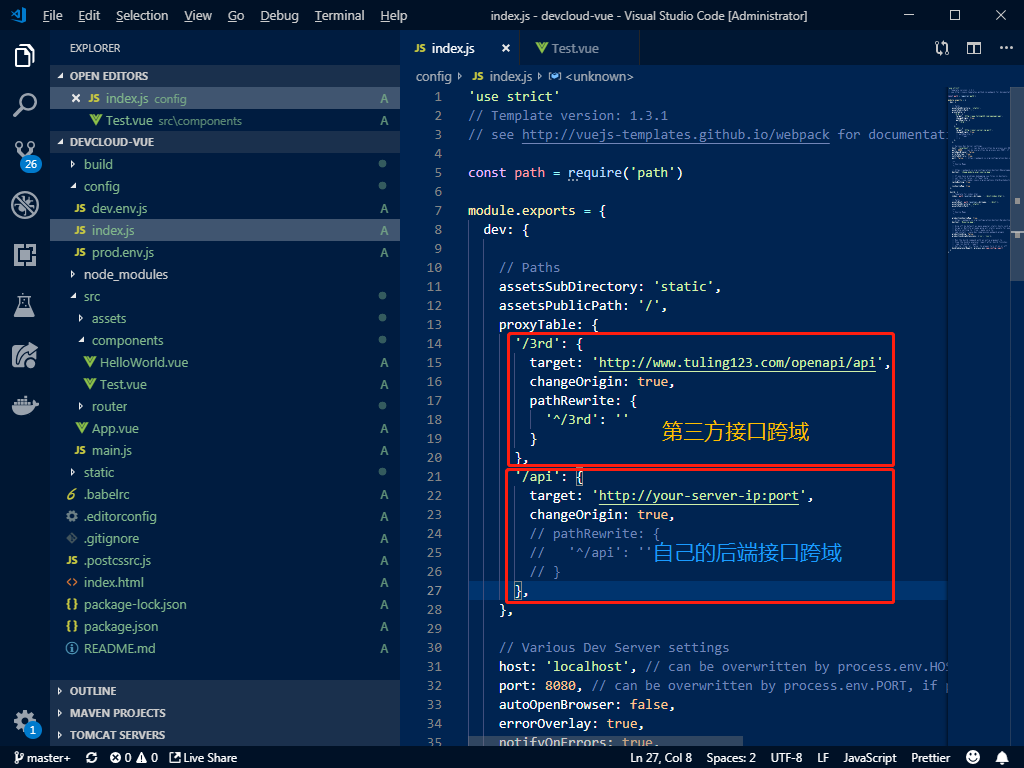
Note: 开发环境跨域

Vue在开发环境下的跨域配置与生产环境下的跨域配置写法完全一致,这是用Node.js来实现此静态资源服务器的优势。
Node.js 配置package.json
{
“name”: “front-server”,
“version”: “1.0.0”,
“description”: “frontend project deployed in node.js static web server”,
“main”: “index.js”,
“scripts”: {
“test”: “echo “Error: no test specified” && exit 1”
},
“repository”: {
最后
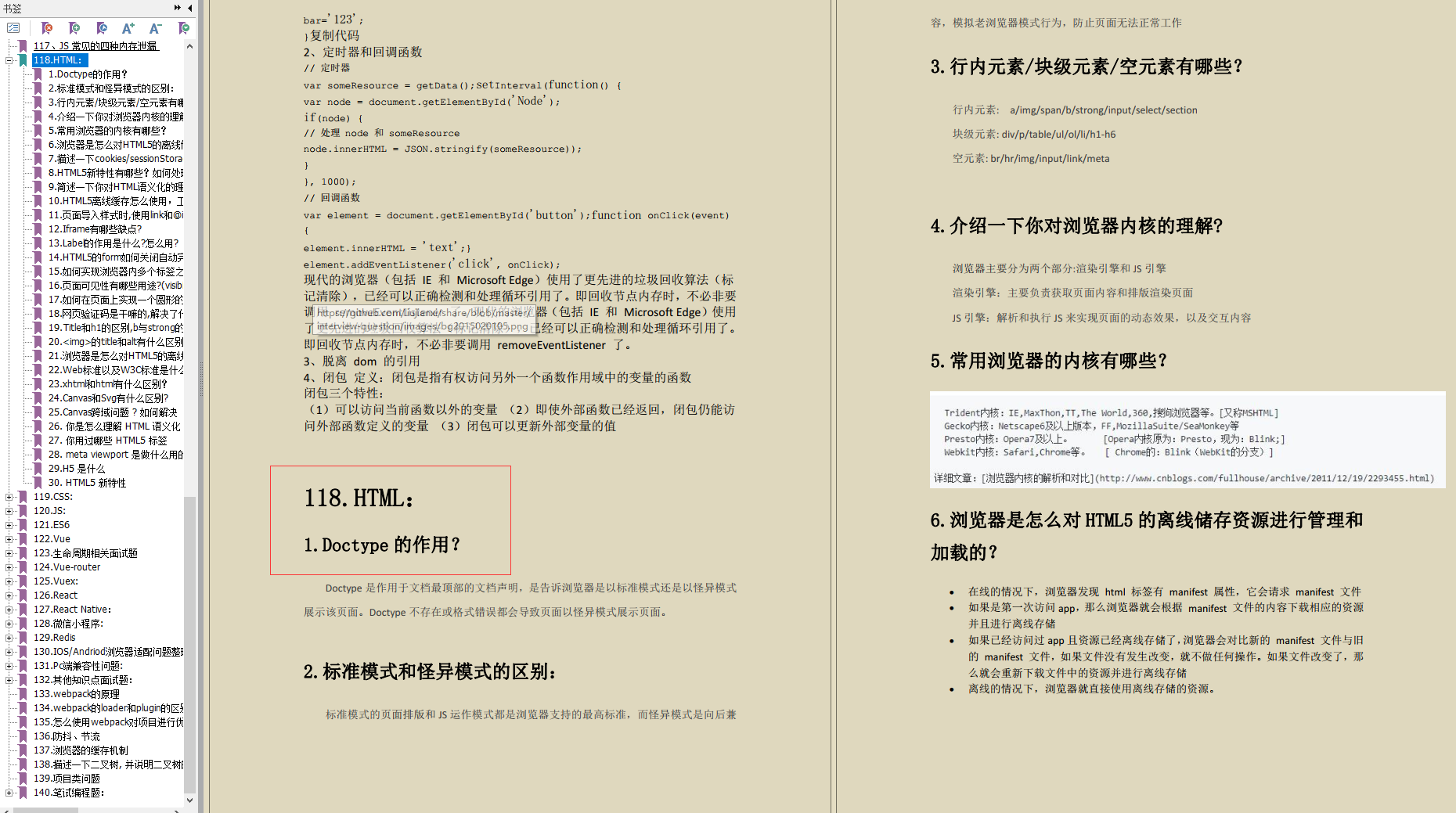
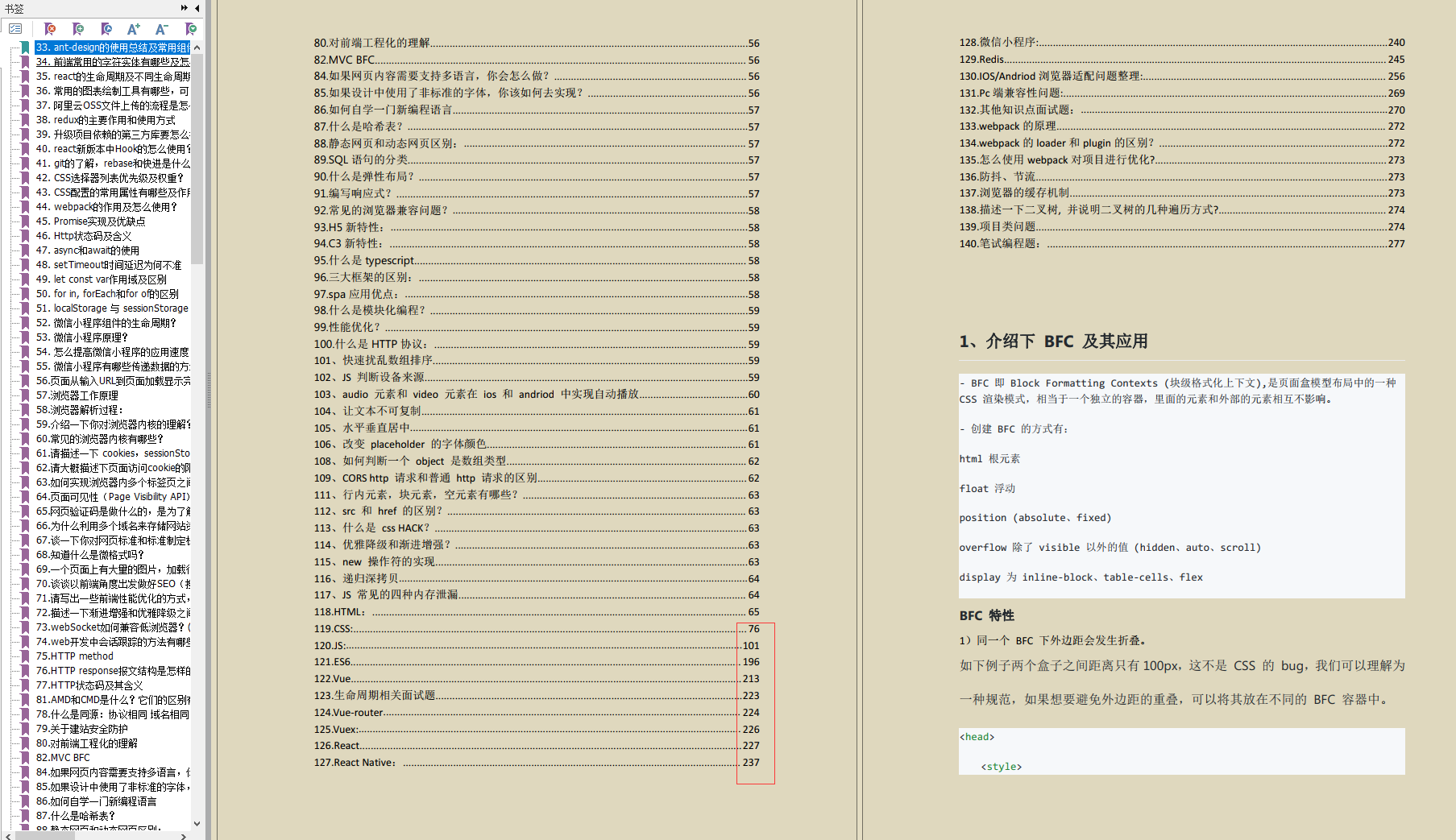
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。