前言:本文将详细介绍如何发布.NET Core项目到IIS服务器。首先,第一步需要安装IIS,介绍了在本地电脑和服务器中进行安装。然后需要安装SDK和运行时才能发布.NETCore项目。其次介绍了如何发布.NETCore项目和Vue项目,并配置IIS。最后介绍了如何将项目部署到Service服务中。
一、安装IIS教程
1.1-在本地电脑上(Windows)上安装IIS
(1)右击——>点击【显示设置】

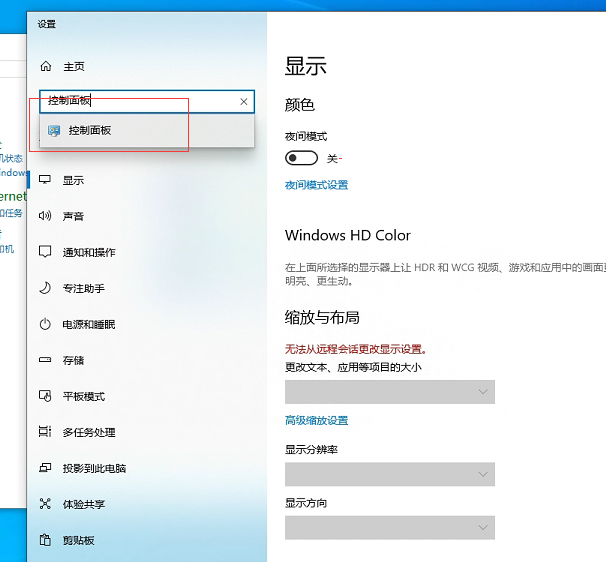
(2)搜索【控制面板】

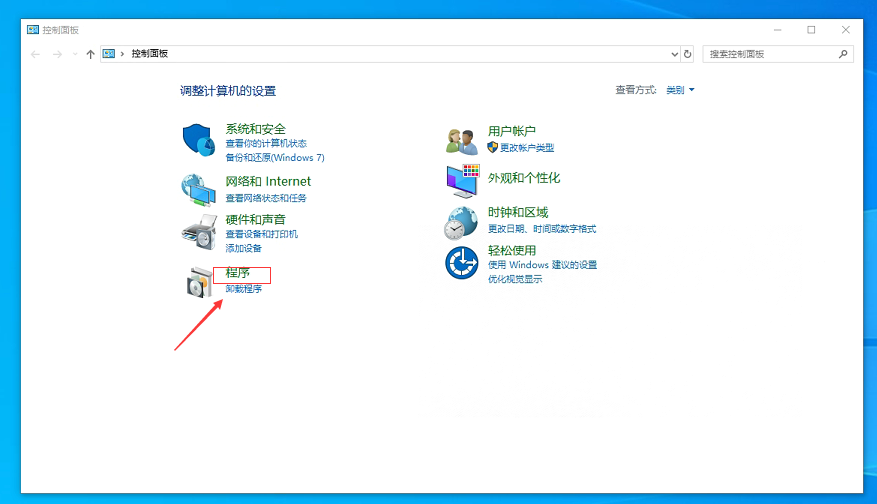
(3)点击【程序】

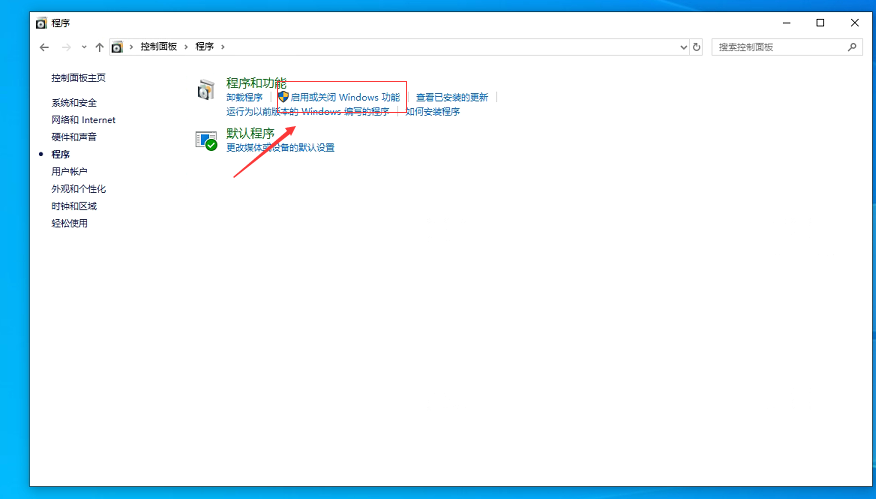
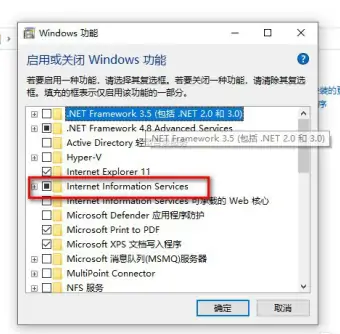
(4)点击【启动或关闭windows功能】

(5) 选择Internet Information Service(IIS的缩写)


1.2-在服务器上(WindowsServer)上安装IIS
如果各位小伙伴没有服务器可以发布到本地配置IIS,如果需要购买云服务器时,腾讯云和阿里云都是不错的选择,可以点击下方链接进入特惠活动购买哦!有任何问题可以咨询我哈~
阿里云:云小站_专享特惠_云产品推荐-阿里云
腾讯云:推广大使特惠产品合集页
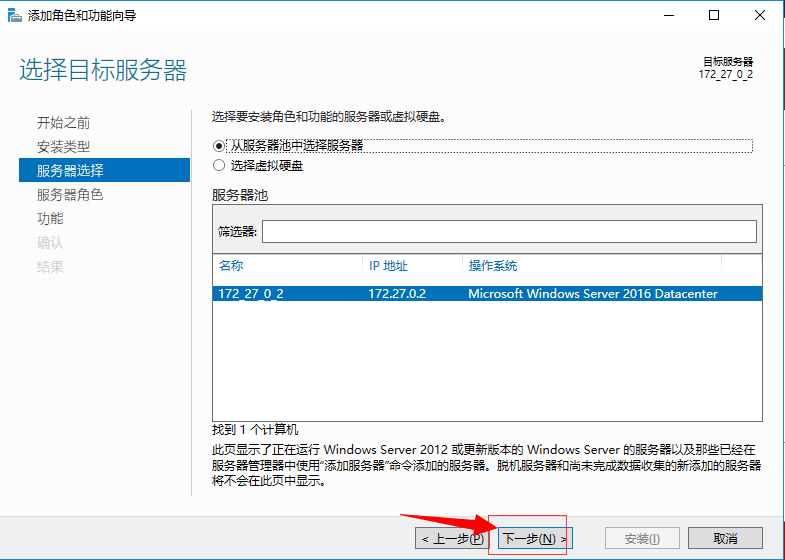
(1)打开【服务器管理器】

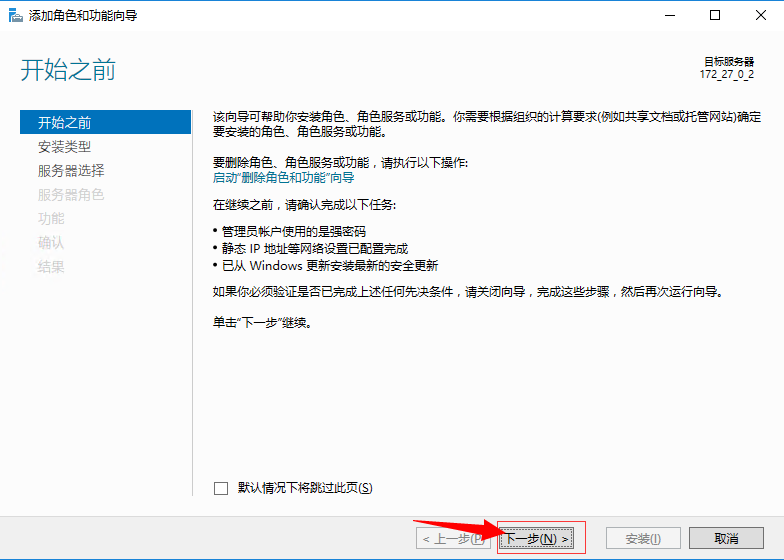
(2)按照以下步骤操作。点击【添加角色和功能】

(3)点击【下一步】

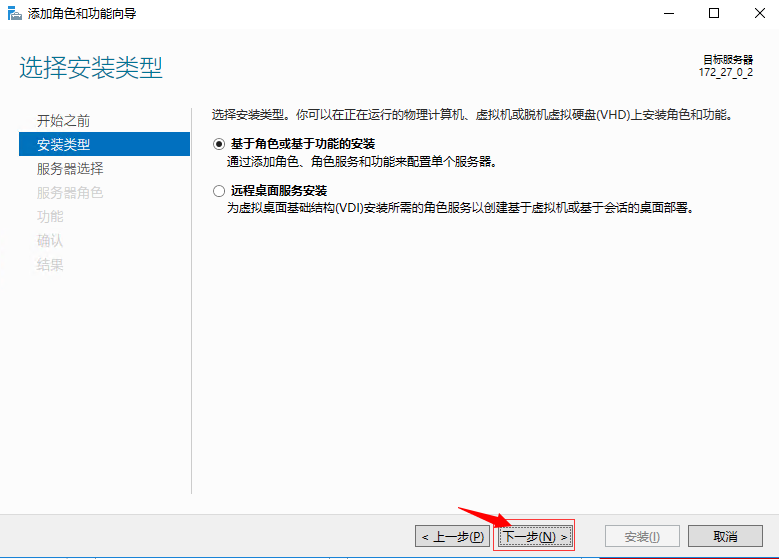
(4)在安装类型类目中,选择【基于角色活基于功能的安装】。

(5)点击【下一步】

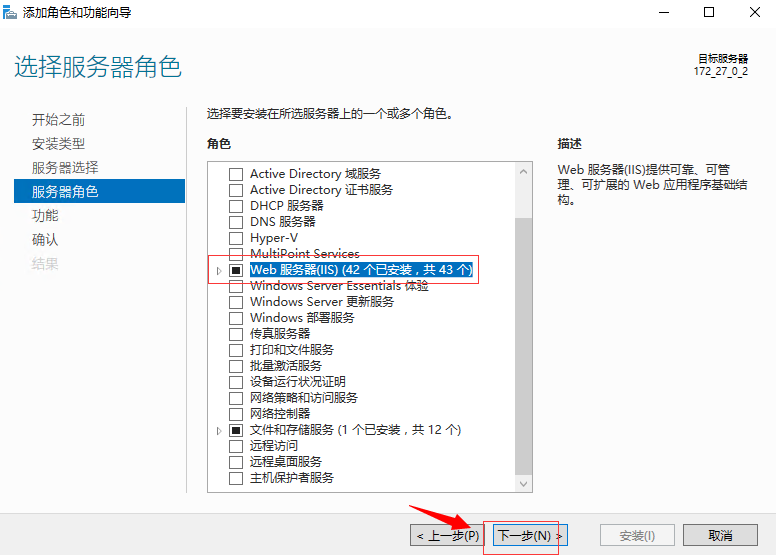
(6)勾选【Web服务器(IIS)】,然后点击【下一步】。

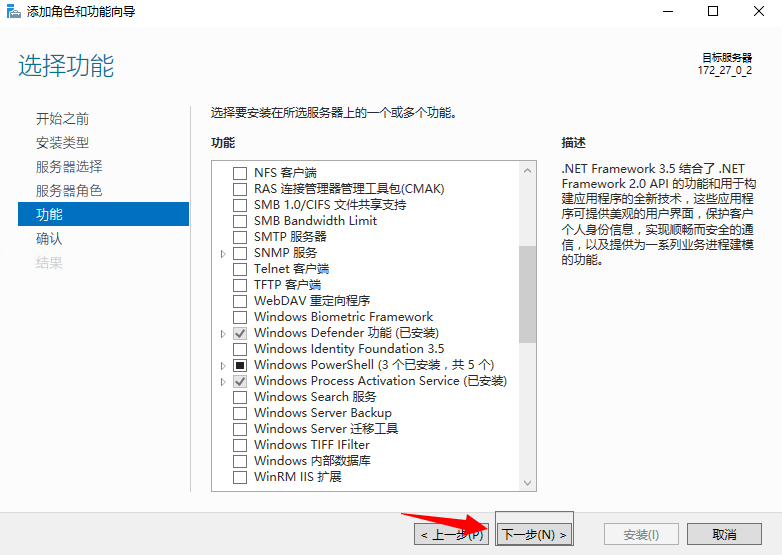
(7)然后点击【下一步】。

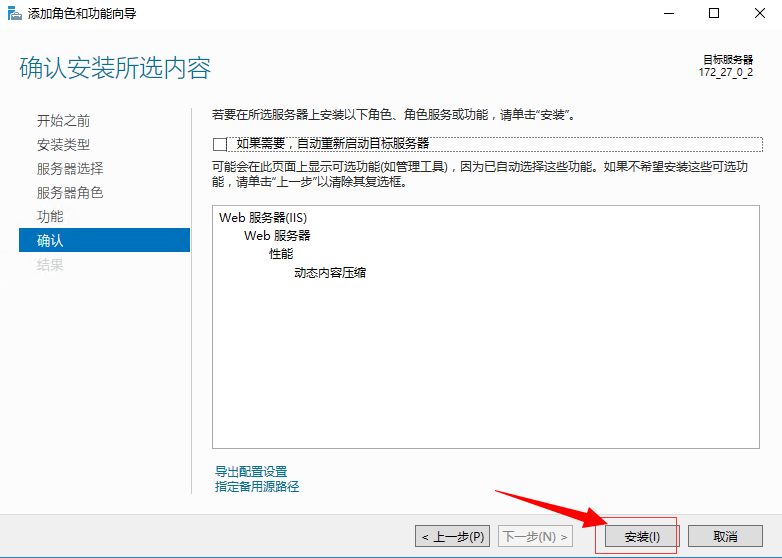
(8)然后点击【安装】,这个过程可能比较长一点,需要等一会安装好。

(9)安装完毕后,可以在这里看到有IIS了。

二、在服务器上安装SDK和运行时
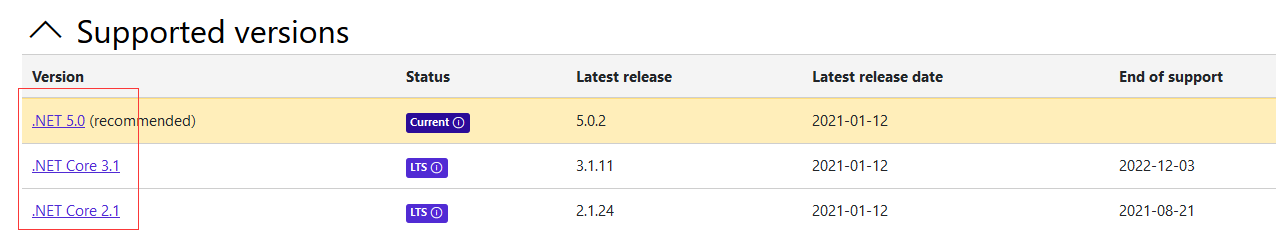
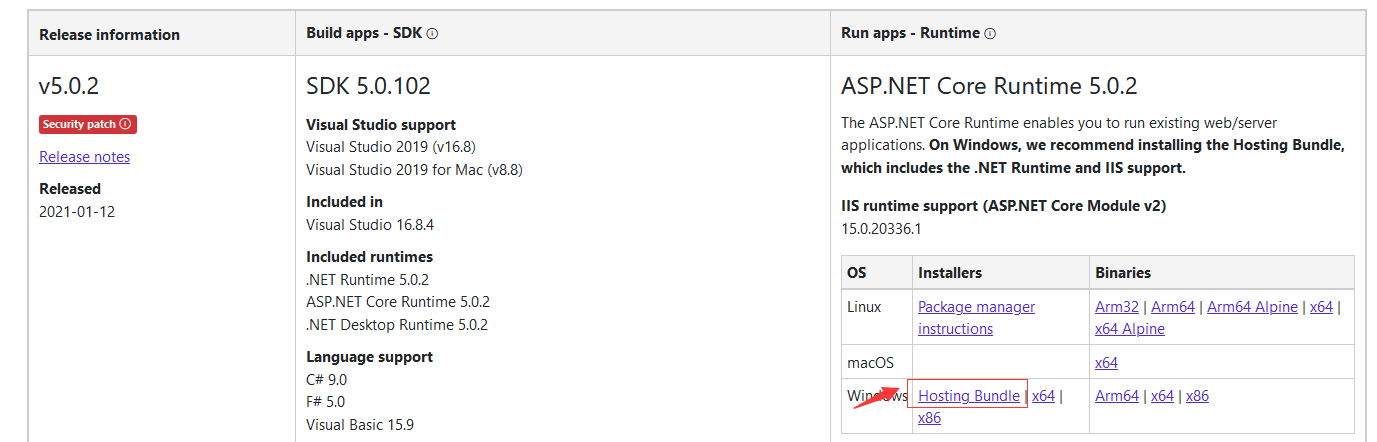
下载Runtime官网:.NET Downloads (Linux, macOS, and Windows)
根据自己的项目下载不同的版本:

博主下载的是.NET 5(一般安装RunTime就行了):

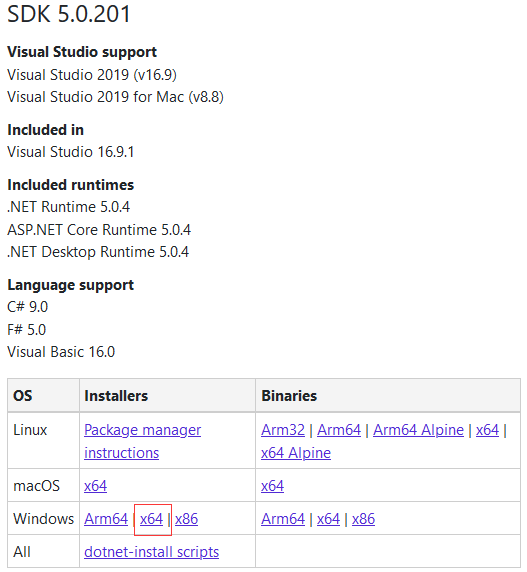
下载SDK,博主下载的是64位,具体根据自己的电脑来下载。

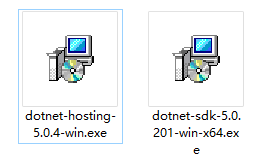
得到这2个文件:

如果是在自己电脑上发布,就直接双击安装即可。如果要将项目发布到服务器上,将这2个文件复制到服务器上,再分别进行安装。


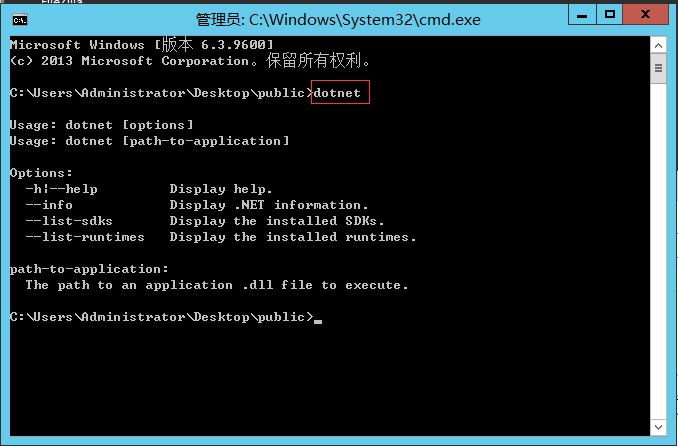
在服务器上安装成功后,然后进行测试是否安装成功:

三、项目发布
3.1-发布.NET Core项目到IIS
(1)右击项目,选择【发布】
![]()

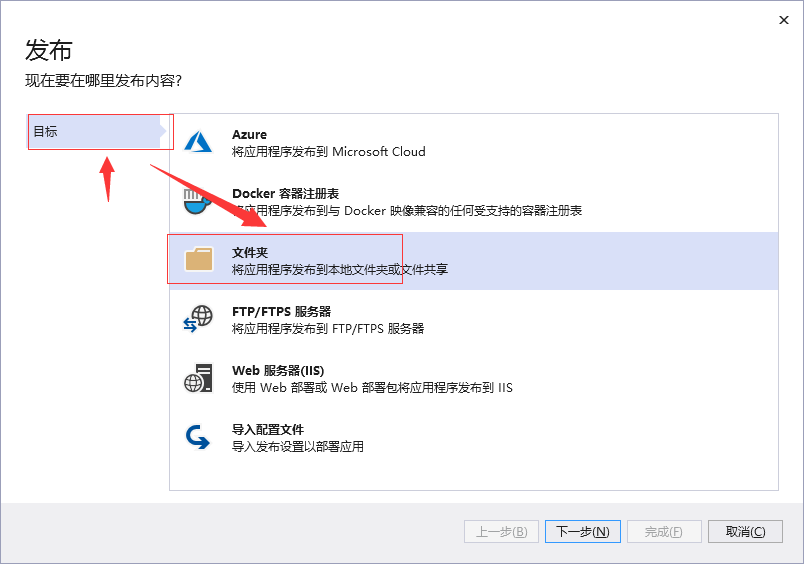
(2)选择【文件夹】

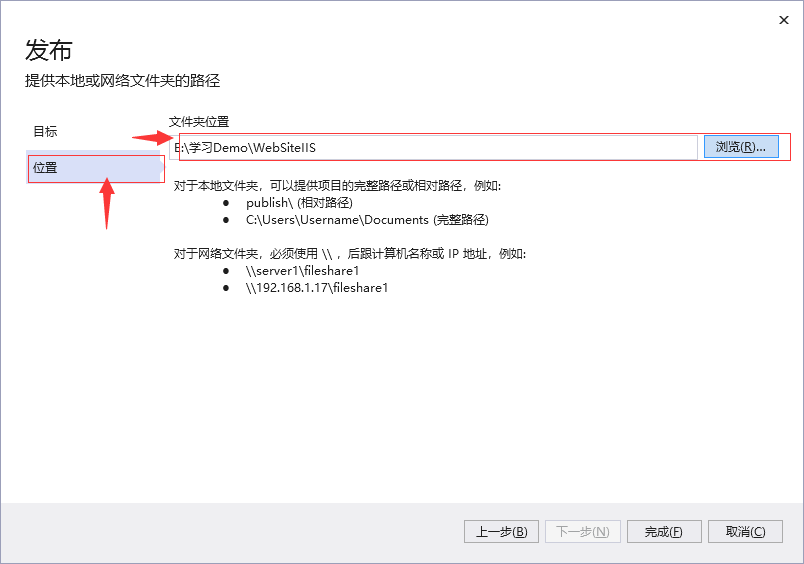
(3)选择要保存的路径,然后点击【完成】;

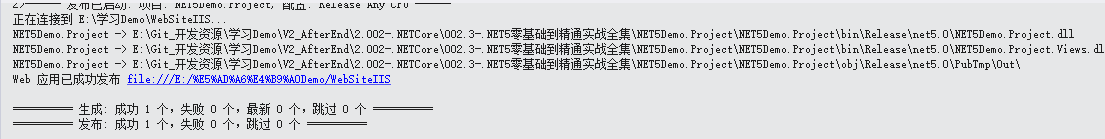
(4)点击【发布】,可以看到已经发布完成了。


(5)然后将打包后的文件夹,复制到服务器上。
3.2-发布Vue项目到IIS
(1)打开Vue项目。

(2)在VS Code或者终端属于以下命令进行项目的打包。
npm run build(3)然后得到一个dist文件夹。

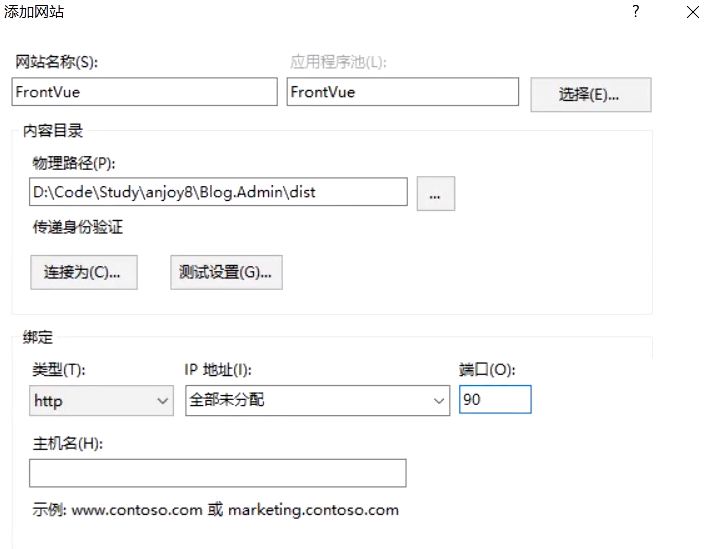
(4)打开IIS,新建一个站点。

(5)然后访问网站,如果出现这个错误。
HTTP错误404.0 -Not Found
您要找的资源已被删除、已更名或暂时不可用。

(6)解决方案如下:在IIS添加一个URL重写功能即可。

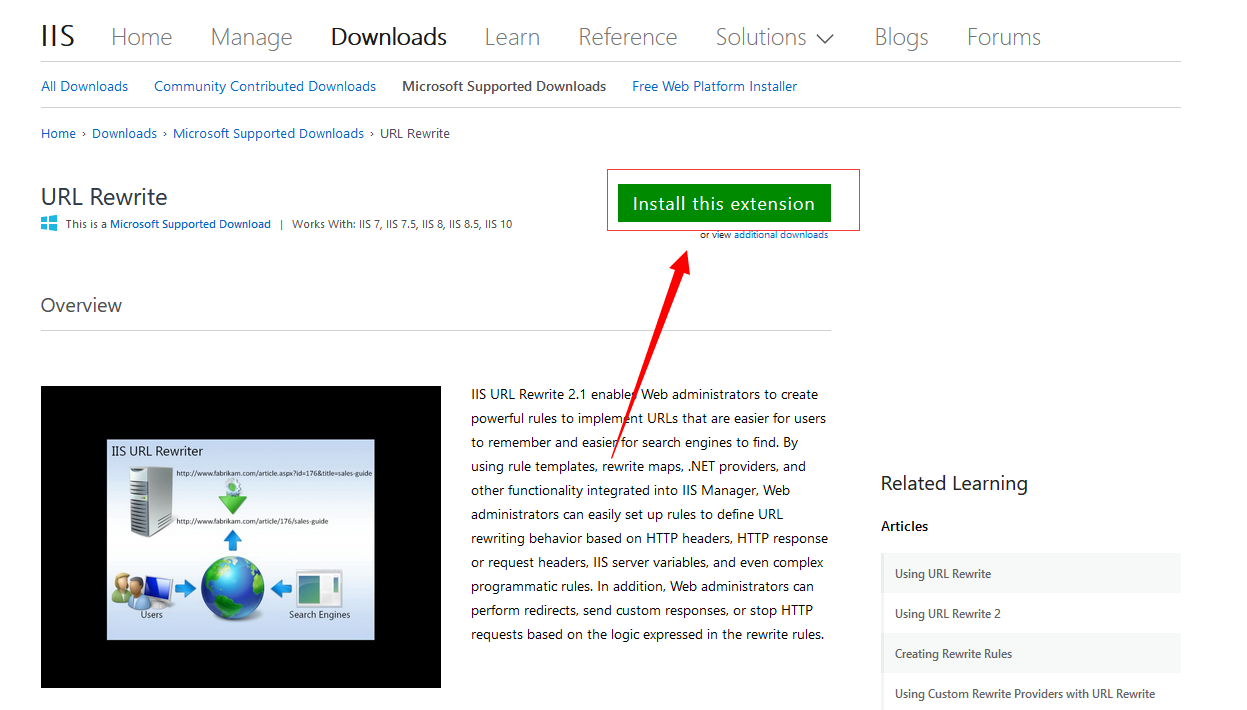
6.2-打开以下网址,进行下载并安装:
官方下载:URL Rewrite : The Official Microsoft IIS Site

点击【保存文件】进行下载:

6.3-然后将这个刚刚下载的这个文件,复制到服务器上进行安装。
6.4-然后在Vue站点上,创建一个【web.config】文件,并拷贝以下配置信息。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Handle History Mode and custom 404/500" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration>四、将项目部署在IIS进行代理
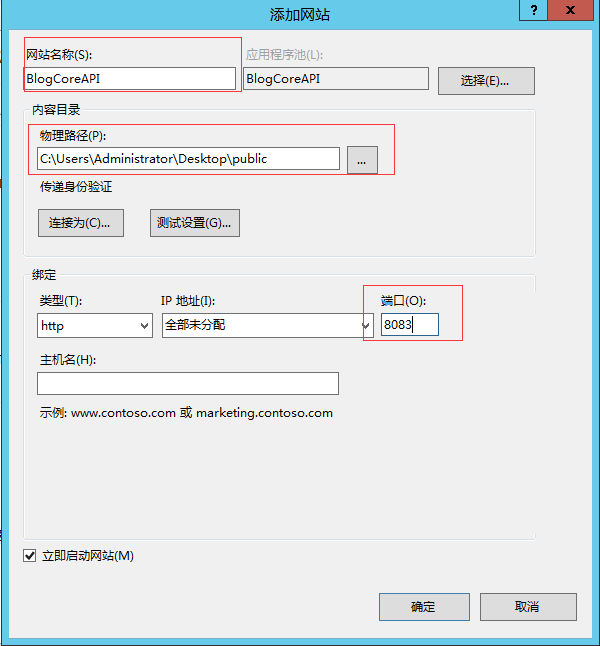
(1)打开IIS,新建一个站点。

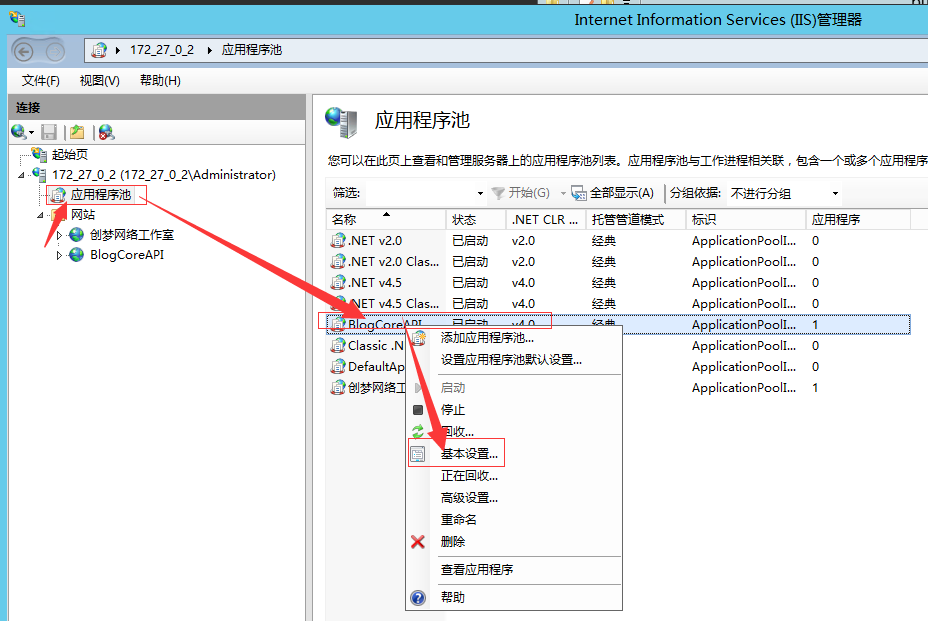
(2)修改应用程序池,将.NET CLR版本改为【无托管代码】,将托管管道模式改为【集成】。


(3)然后运行一下,已经成功了。

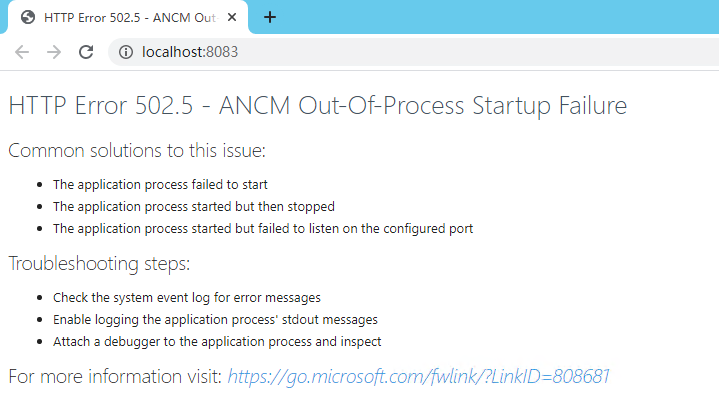
(4)如果出现以下问题,发现报错了:
HTTP错误500.19 - Internal Server Error
无法访问请求的页面,因为该页的相关配置数据无效。

4.1-先查看模块是否能正常打开。

4.2-因为我们的项目是在桌面上,会存在权限的不足,而报错内容中也提出权限不足,然后我们可以将项目放在其他的磁盘在进行部署。(是的,然后又出现一个错误)

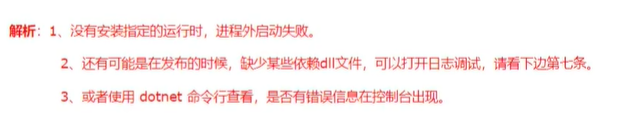
解决(502.5错误):

4.3-将日志打开,然后新建一个【Log】文件夹,然后重启一个IIS,在日志中找到错误。

五、将项目部署到Service服务中
5.1-部署到Service服务中(WebAPI项目)
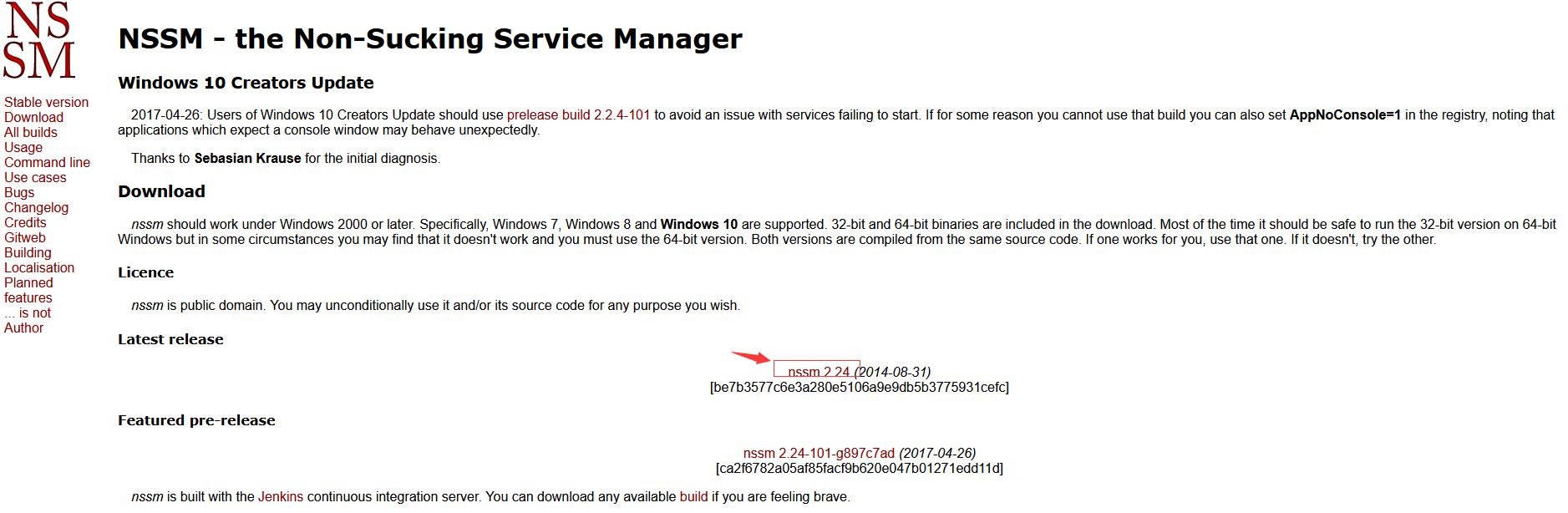
下载地址:NSSM - the Non-Sucking Service Manager
(1)下载

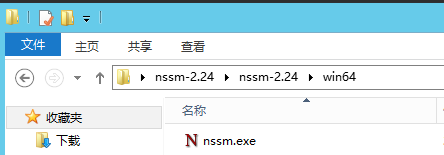
(2)将下载好的压缩包拷贝到服务器中,进行解压,然后选择跟系统对应的版本。

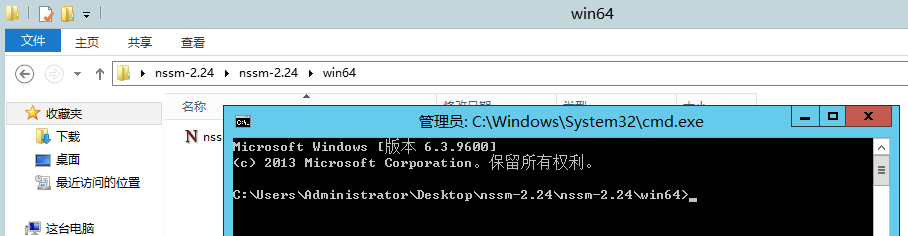
(3)在此目录下输入"cmd",然后进入当前目录。

(4)输入命令然后会调出这个窗口。
nssm install
Path:C:\Program Files\dotnet\dotnet.exe

(5)以下操作:
5.1-输入以下命名查看是否安装成功:
nssm status 服务名称

5.2-启动
nssm start 服务名称

![]()
5.2-NSSM常见命令
1. 安装服务命令 nssm install <servicename> nssm install <servicename> <program> nssm install <servicename> <program> [<arguments>] 2. 删除服务 nssm remove nssm remove <servicename> nssm remove <servicename> confirm 3. 启动、停止服务 nssm start <servicename> nssm stop <servicename> nssm restart <servicename> 4. 查询服务状态 nssm status <servicename> 5. 服务控制命令 nssm pause <servicename> nssm continue <servicename> nssm rotate <servicename> 版权声明:本文为原创文章,版权归 [西瓜程序猿] 所有,转载请注明出处,有任何疑问请私信咨询。
