一、概述
众所周知,目前常见的地图(高德、百度、腾讯等)只提供在线API服务,对于一些内网应用而言,如果需要使用地图展示,则由于不能访问互联网而无法使用类似的第三方地图服务。
本文,通过将高德地图瓦片数据 和 在线JS API做了本地部署,并修改API,将其所有的网络请求均变为本地请求。成功实现了私有化部署!
二、爬取瓦片数据
1.获取地图下载器
这是一个开源项目,使用Java开发的地图瓦片图下载工具,支持OpenStreetMap、天地图、谷歌地图、高德地图、腾讯地图、必应地图的XYZ瓦片图下载与合并。点击以下任意链接获取工具。
1)源码下载,编译后使用
2)百度网盘下载编译后的程序,下载后直接使用即可。
链接:https://pan.baidu.com/s/1odjFKYzefLnu6c1223Fb_w?pwd=eocr
提取码:eocr
2.下载地图瓦片数据
PS:程序运行需要在全英文路径中
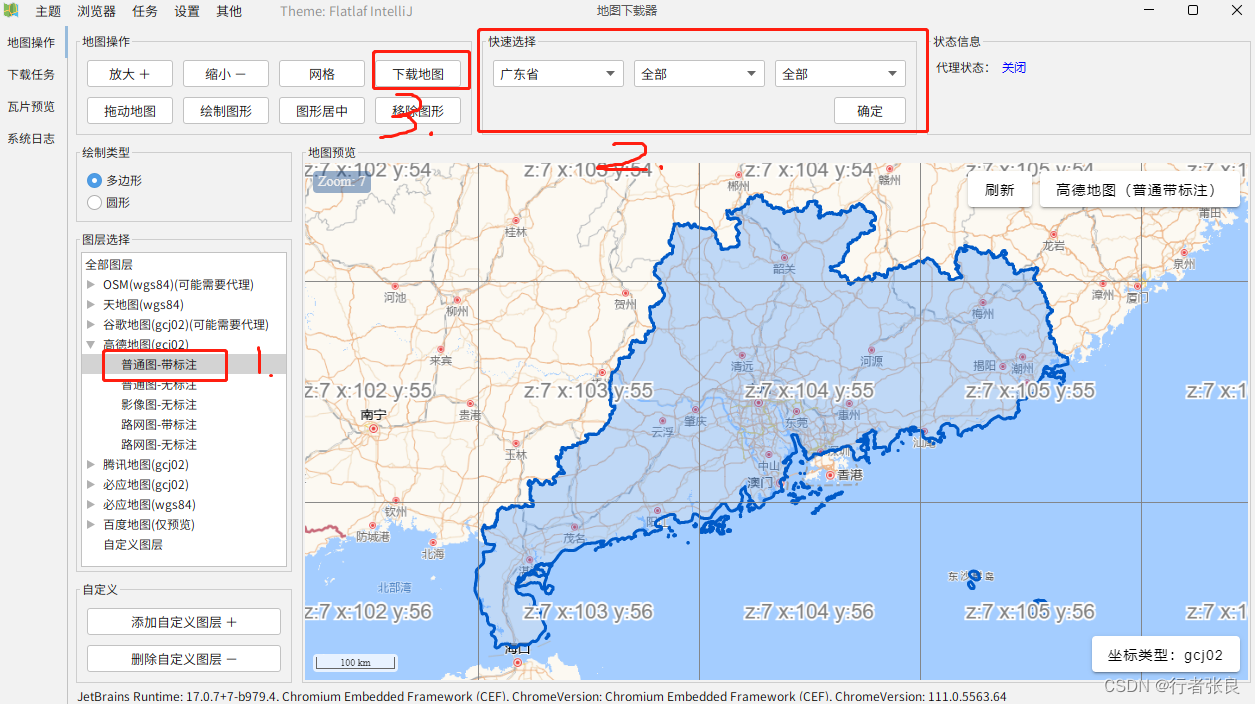
1)下载解压运行run.bat
2)选择地图资源 -> 选择省份/城市 -> 下载地图
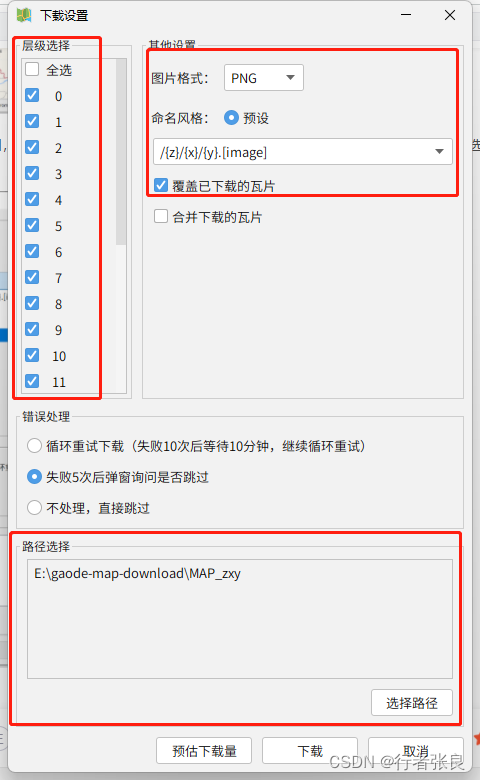
3)选择层级我这里不需要太详细,所以到12层就够了,层级越高瓦片越多。命名风格选择/{z}/{x}/{y}.png,选择下载位置,点击下载开始下载
三、获取高德离线开发包
高德离线包已经存至我的Gitee项目中:(点击链接下载即可)高德地图离线开发包
如何使用高德地图请参考官方文档:快速上手-地图 JS API 2.0 | 高德地图API
四、如何在项目中使用
以vue项目为例:
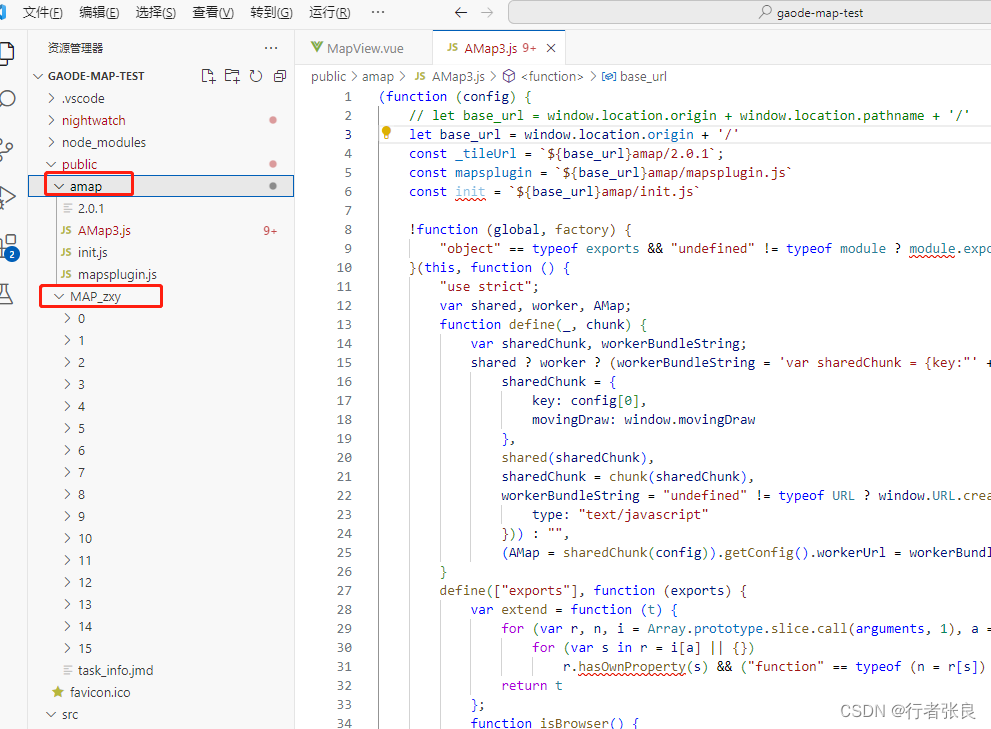
1.将下载的瓦片数据和离线包放到项目的public下
2.在MapView.vue中直接加载下载的amap文件夹下的AMap3.js,其余文件不可删除!!!如下图:
import "../../public/amap/AMap3.js" 
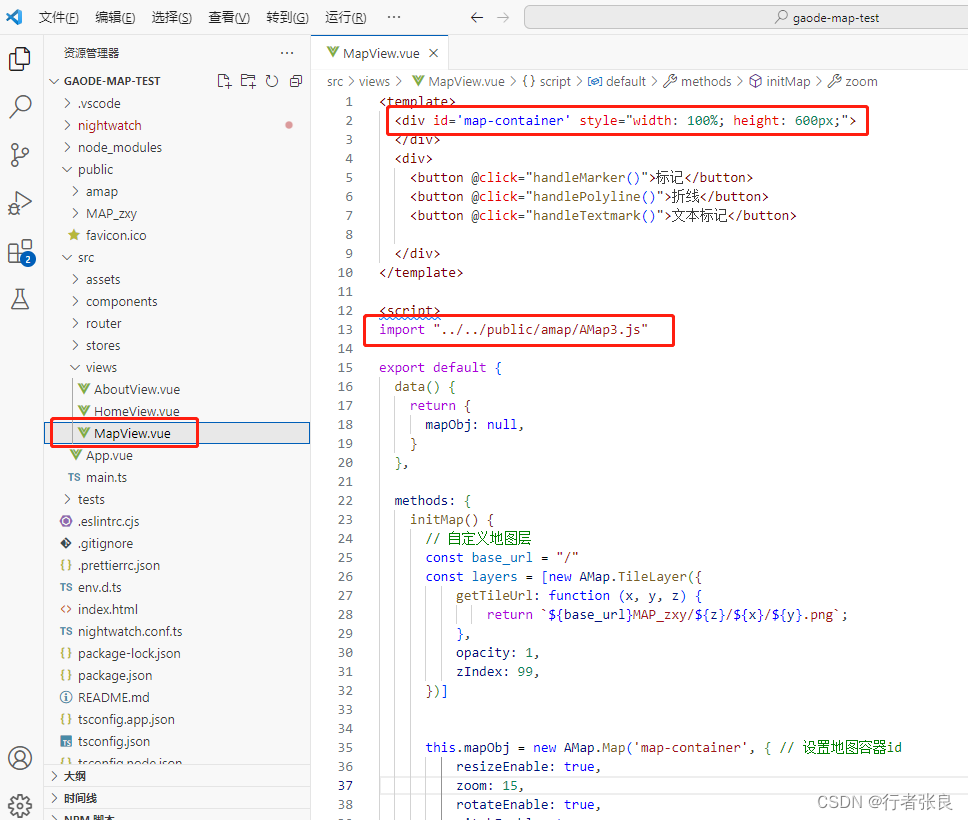
3.在页面中定义地图显示元素:
<div id='map-container' style="width: 100%; height: 600px;"> 4.在代码中直接new AMap即可,vue项目的话不需要再去导入map插件配置,如下图直接使用即可。
MapView.vue的全部代码如下:
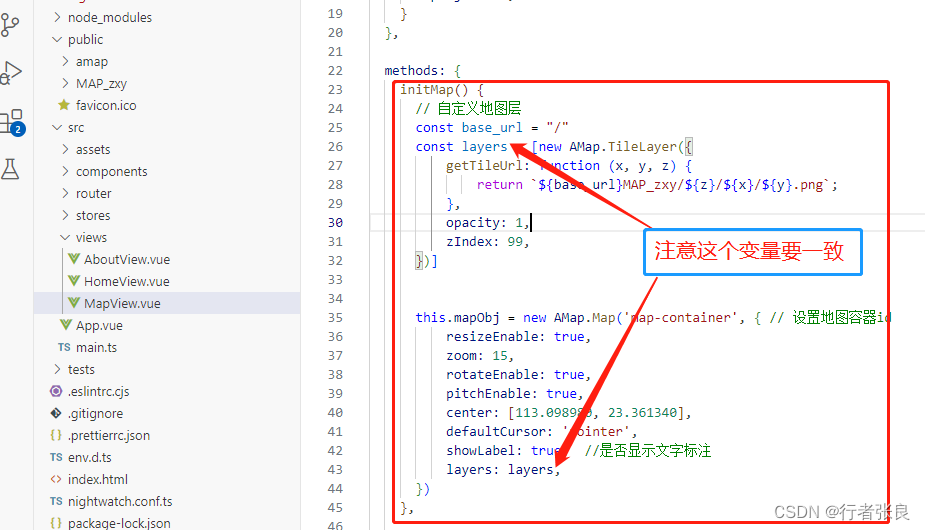
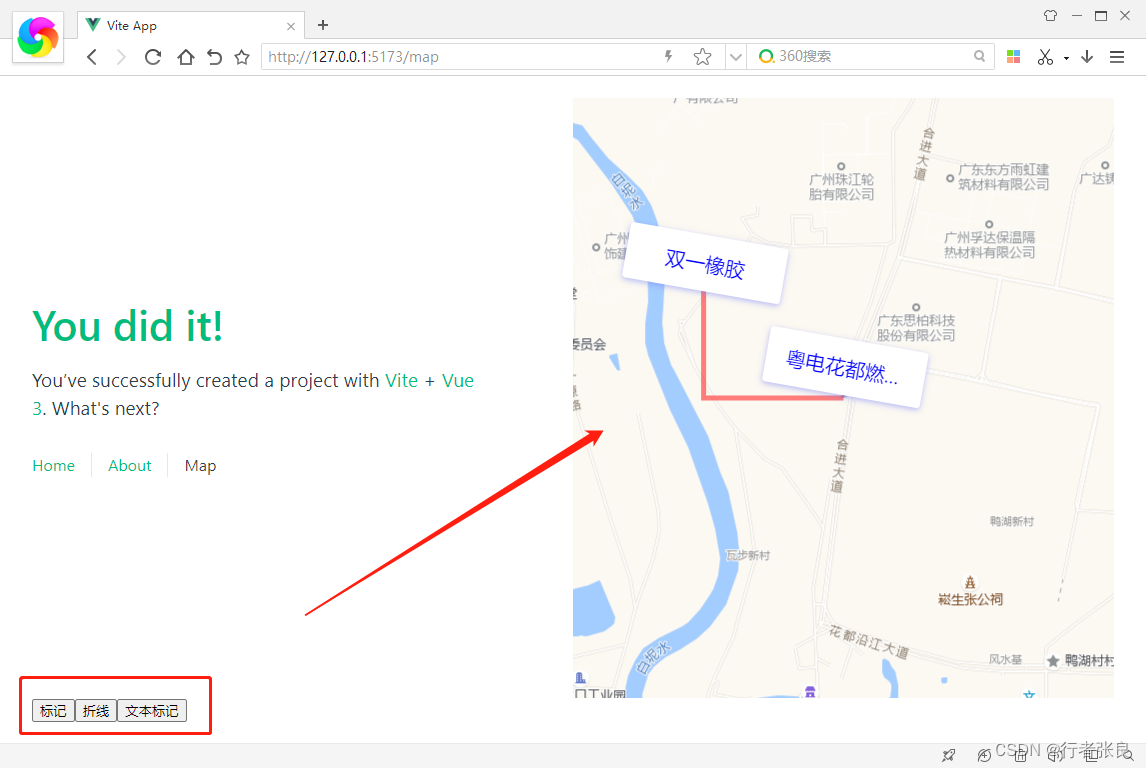
<template> <div id='map-container' style="width: 100%; height: 600px;"> </div> <div> <button @click="handleMarker()">标记</button> <button @click="handlePolyline()">折线</button> <button @click="handleTextmark()">文本标记</button> </div> </template> <script> import "../../public/amap/AMap3.js" export default { data() { return { mapObj: null, } }, methods: { initMap() { // 自定义地图层 const base_url = "/" const layers = [new AMap.TileLayer({ getTileUrl: function (x, y, z) { return `${base_url}MAP_zxy/${z}/${x}/${y}.png`; }, opacity: 1, zIndex: 99, })] this.mapObj = new AMap.Map('map-container', { // 设置地图容器id resizeEnable: true, zoom: 15, rotateEnable: true, pitchEnable: true, center: [113.098980, 23.361340], defaultCursor: 'pointer', showLabel: true, //是否显示文字标注 layers: layers, }) }, handleMarker() { const marker = new AMap.Marker({ position: [113.098980, 23.361340], //位置 }); this.mapObj.add(marker); //添加到地图 }, handlePolyline() { const lineArr = [ [113.098980, 23.361340], [113.092980, 23.361340], [113.092980, 23.366340] ]; const polyline = new AMap.Polyline({ path: lineArr, //设置线覆盖物路径 strokeColor: "red", //线颜色 strokeWeight: 5, //线宽 strokeStyle: "solid", //线样式 }); this.mapObj.add(polyline); }, handleTextmark() { // 创建纯文本标记 let text = new AMap.Text({ text:'粤电花都燃气电厂', anchor:'center', // 设置文本标记锚点 draggable:true, cursor:'pointer', angle:10, style:{ 'padding': '.75rem 1.25rem', 'margin-bottom': '1rem', 'border-radius': '.25rem', 'background-color': 'white', 'width': '10rem', 'border-width': 0, 'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)', 'text-align': 'center', 'font-size': '20px', 'color': 'blue' }, position: [113.098980, 23.362240] }); text.setMap(this.mapObj); let text1 = new AMap.Text({ text:'双一橡胶', anchor:'center', // 设置文本标记锚点 draggable:true, cursor:'pointer', angle:10, style:{ 'padding': '.75rem 1.25rem', 'margin-bottom': '1rem', 'border-radius': '.25rem', 'background-color': 'white', 'width': '10rem', 'border-width': 0, 'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)', 'text-align': 'center', 'font-size': '20px', 'color': 'blue' }, position: [113.092980, 23.366340] }); text1.setMap(this.mapObj) }, }, mounted() { this.initMap() } } </script> <style> @media (min-width: 1024px) { .about { min-height: 100vh; display: flex; align-items: center; } } </style> 应用效果如下:
声明:本项目仅供个人学习研究使用,如应用于商业项目,请先获得高德公司授权!一切法律后果由使用者承担,特此声明!
