1. 概叙
1.1 Postman简介
Postman是一款强大的接口测试工具,主要用于测试HTTP请求,支持各种HTTP请求方法,包括GET、POST、PUT、DELETE等,并且提供了丰富的功能来模拟和测试各种网络请求。
Postman官网上这样介绍它:"Manage all of your organization's APIs in Postman, with the industry's most complete API development environment."看的出来Postman是功能强大的API测试的工具
Postman 提供功能强大的 Web API 和 HTTP 请求的调试,它能够发送任何类型的HTTP 请求 (GET, POST, PUT, DELETE...),并且能附带任何数量的参数和 Headers。不仅如此,它还提供测试数据和环境配置数据的导入导出,付费的 Post Cloud 用户还能够创建自己的 Team Library 用来团队协作式的测试,并能够将自己的测试收藏夹和用例数据分享给团队。
1.2 Postman功能特性说明
可参考:postman接口测试工具详解【全】_postman工具-CSDN博客
Postman的主要功能和特点包括:
- 支持各种HTTP请求方法:Postman支持HTTP协议的所有请求方式,包括GET、POST、HEAD、PUT、DELETE等,满足各种测试需求。
- 请求参数设置:可以设置请求的URL参数、请求头、请求体等,支持表单格式和JSON格式的数据发送。
- 模拟登录和Cookies管理:可以模拟登录过程,保存登录后的Cookies,以便在后续的请求中使用。
- 数据同步和团队协作:支持数据同步功能,可以在不同设备上同步测试数据;支持团队协作,可以推送请求给团队成员执行或继续开发。
- 接口开发和测试全流程支持:从接口开发到测试,再到模拟测试和监控,Postman提供了全面的支持。
- 内置脚本和测试自动化:支持编写内置脚本进行接口测试自动化,提高测试效率。
使用Postman进行接口测试的基本步骤包括:
- 创建请求:在Postman中创建一个新的请求,设置请求方法、URL、请求头和请求体。
- 发送请求:根据需要设置的各种参数,发送HTTP请求。
- 查看响应:查看服务器的响应,包括状态码、响应体等。
- 测试和验证:使用内置的测试脚本对响应进行验证,确保接口按照预期工作。
- 数据同步和团队协作:利用Postman的同步功能,确保团队成员使用最新数据;通过分享请求,让团队成员继续执行或修改。
Postman还支持JSON格式的数据发送和接收,这对于处理结构化数据非常有用。此外,Postman还提供了丰富的文档和教程,帮助用户快速上手和使用这款工具。
1.3 Postman下载及安装
Postman有2种安装方式,一种是作为Chrome的插件,另一种是客户端形式,建议使用客户端安装
1. Postman下载
官网下载地址
:https://www.getpostman.com/downloads/
2. 安装过程
默认安装即可,安装完成后,注册登录
2. Postman详细操作说明
2.1 Postman功能视图
详细功能可以参考Postman官方 文档,
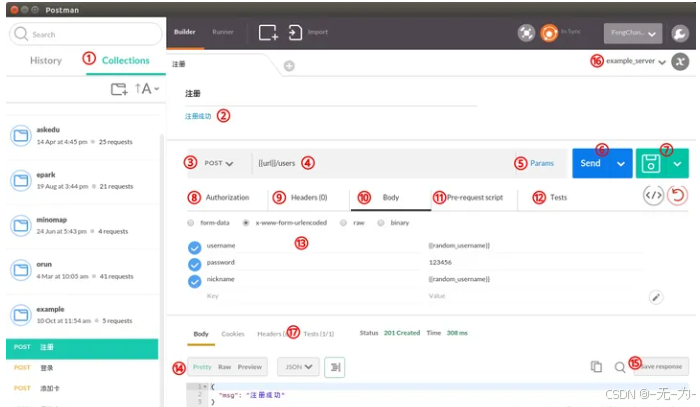
打开软件,就可以看到Postman主界面,如下图所示17个功能菜单和说明:

1. Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。
2. 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
3. 选择HTTP Method的地方,各种常见的不常见的非常全。
4. 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
5. 点击可以设置URL参数的key和value
6. 点击发送请求
7. 点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
8. 设置鉴权参数,可以用OAuth之类的
9. 自定义HTTP Header,有些因为Chrome原因不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
10. 设置Request body,13那里显示的就是body的内容
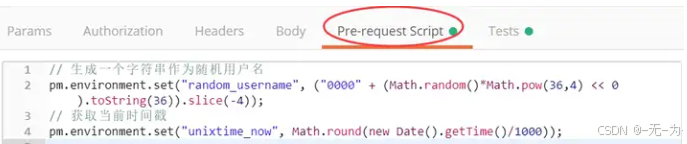
11. 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
12. 在收到response之后执行的测试,测试的结果会显示在17的位置
13. 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
14. 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
15. 点击这里把请求保存到2的位置
16. 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
17. 测试执行的结果,一共几个测试,通过几个。
2.2 测试工具
测试工具主要包括三部分,在发起请求之前运行的Pre-request,在收到应答之后运行的Test,和一次运行所有请求的Collection Runner.
1. Pre-request
预请求脚本是与在发送请求之前执行的收集请求相关联的代码片段。

Pre-request和Test用的语言都是JavaScript,Postman在一个沙盒里执行代码,提供给用户的库和函数可以在这里查看。而常用的功能都可以通过右边的Code Snippets实现,点击就可以插入到代码区域。
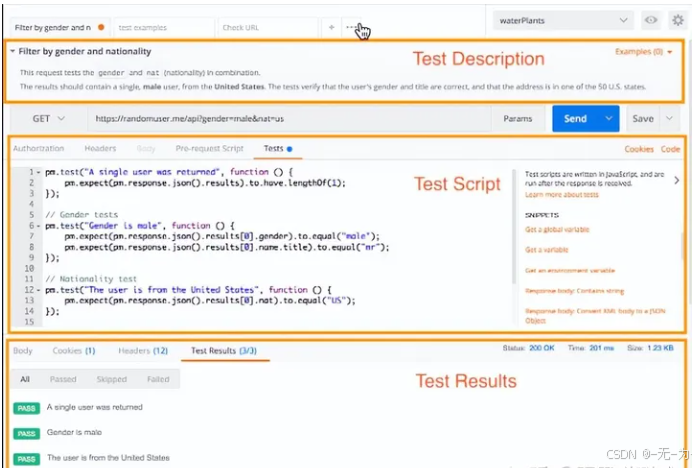
2. Test测试
使用Postman,您可以使用JavaScript语言为每个请求编写和运行测试.

测试例子
设置环境变量
pm.environment.set("variable_key", "variable_value");获取环境变量
pm.environment.get("variable_key");获取环境变量(其值是字符串化对象)
var array = JSON.parse(pm.environment.get("array"));var obj = JSON.parse(pm.environment.get("obj"));清除环境变量
pm.environment.unset("variable_key");设置全局变量
pm.globals.set("variable_key", "variable_value");获取全局变量
pm.globals.get("variable_key");清除全局变量
pm.globals.unset("variable_key");得到一个变量
此函数在全局变量和活动环境中搜索变量。
pm.variables.get("variable_key");检查响应主体是否包含字符串
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search");});检查响应主体是否等于字符串
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string");});检查JSON值
pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100);});//var jsonData = JSON.parse(responseBody);//tests["list"] = jsonData["lists"][0] == "11";内容类型存在
pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type");});响应时间小于200毫秒
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200);});代码名称包含一个字符串
pm.test("Status code name has string", function () { pm.response.to.have.status("Created");});成功的POST请求状态代码
pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([201,202]);});将XML主体转换为JSON对象
var jsonObject = xml2Json(responseBody);获取HTML并取出其中的值
//获取HTMLconst $ = cheerio.load(responseBody);//获取input标签中name属性值为SignValue的数据中属性为value的值var signvalue=$('input[name=SignValue]').attr('value');获取textarea标签中name值为SignValue的数据中文本属性text的值var signvalue=$('textarea[name=SignValue]').text();3. Collection Runner
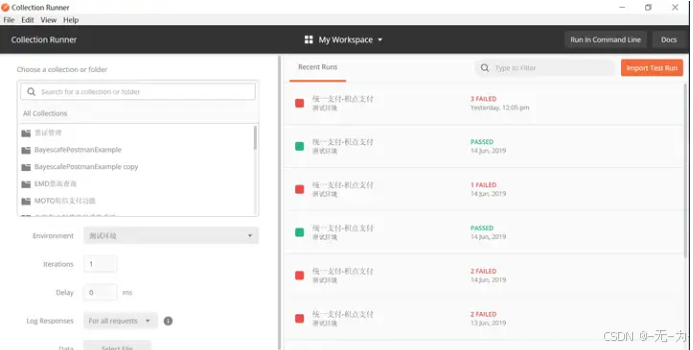
当编写了很多测试之后,就可以使用Collection Runner来自动运行整个Collection了,入口就在主界面最上面一行的Runner。选好Collection、Environment,如果有需要还可以载入JSON和CSV作为数据源。点击Start Run,就可以看到结果了。
runner是postman中执行collection集合中请求的一种用法,可以调整执行的顺序和用例的数量。
可以记录执行结果及导出结果报告(json格式的报告)。
运行测试集合
选择一个测试集合,启动运行器。

参数化(数据驱动测试)
1)json文件数据驱动
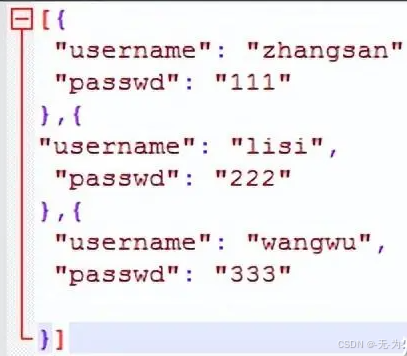
创建json文件,并设置数据:

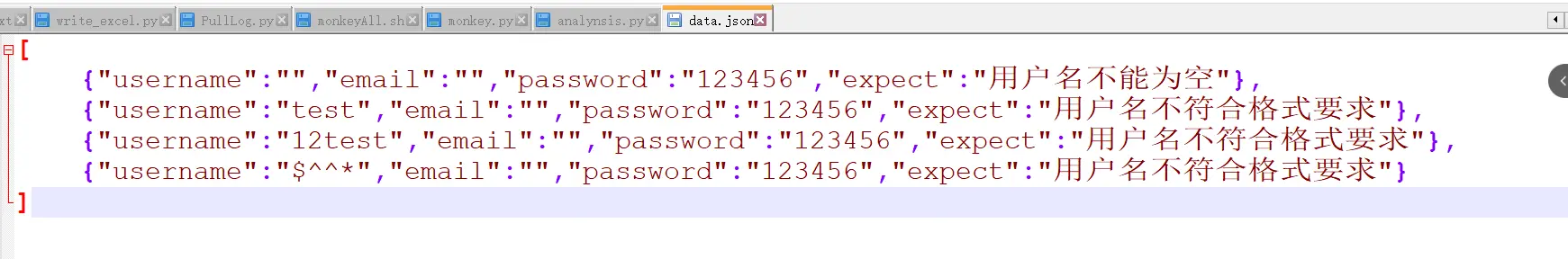
使用文件中的键名参数化postman正文数据值。
断言也需要进行参数化:
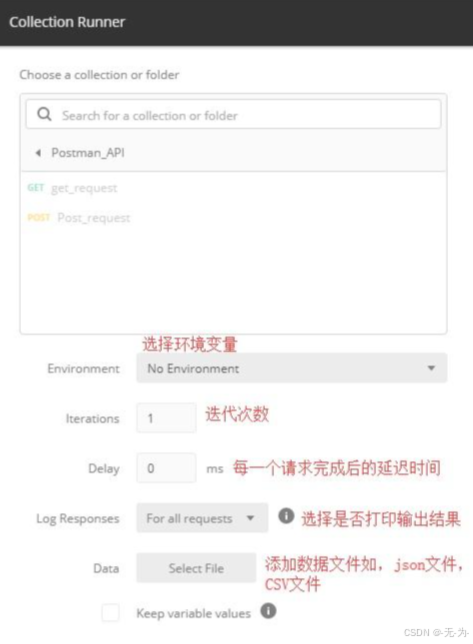
使用Runner运行器,导入、并查看数据文件
因为有四条数据,迭代次数就默认给设置成了4次。
它会每次迭代从文件中读取一行数据进行参数化,并允许。
直到四次迭代结束,数据使用完毕。
做好设置,保存响应结果,点击运行集合。
2)csv文件数据驱动
后续操作过程见json数据驱动过程。
4. newman插件的使用
newman是postman的插件,是用于命令行运行测试集合的一个插件。
1、安装
先安装nodejs,通过npm -v验证
最好安装16版本以上。
如果出现安装进度慢,默认镜像源(软件所在的服务器)在国外,可以更新到国内的镜像源服务器上去。
npm config set registry http://registry.npm.taobao.org
2、使用newman运行collection
前提准备:
- 测试集合文件,是通过postman导出的json文件。
- 环境变量文件,是需要通过postman导出的json文件。
- 数据驱动文件:data.json、data.csv
1) 只运行一个collection集合(不涉及到环境变量、不涉及参数化)
导出集合文件为:zhuluoji_collection.json
就可以使用newman运行这个集合文件了:
格式: newman run 集合文件的全路径
2) 指定迭代次数 : -n
newman run e:\zhuluoji_collection.json -n 23) 指定局部环境变量:-e
导出environment环境变量文件。
newman run e:\zhuluoji_collection.json -e e:\BaiDuTrans_environment.json -n 24) 指定全局环境变量:-g
导出globals环境变量文件:
newman run e:\BaiDuTrans_collection.json -e e:\BaiDuTrans_environment.json -g e:\globals.json -n 15) 指定参数化文件的:-d
可以支持json和csv文件进行参数化的。
newman run e:\MiFeng_collection.json -d e:\data.json newman run e:\MiFeng_collection.json -d e:\data.csv3、生成报告
1) cli过格式报告
在cmd下运行的结果报告的展示形似。
2) json格式报告
-r json : 指定输出报告的格式是json格式。
newman run e:\MiFeng_collection.json -d e:\data.csv -r json --reporter-json-export e:\data\result1212.json
3) html格式报告
-r html : 指定输出报告的格式为html格式
newman run e:\MiFeng_collection.json -d e:\data.csv -r html --reporter-html-export e:\data\result1212.html但是html格式输出,需要安装插件才能使用。
npm install -g newman-reporter-html4) 集成命令到批处理文件中(bat文件)
创建一个txt文件,重命名为run.bat文件,将其编码改为utf-8,将上面可执行的newman命令复制到该文件即可。
保存后,双击该文件运行。
4、newman+jenkins集成做定时任务
1、配置jenkins支持newman的环境变量
需要配置newman和node的路径,通过where命令来获取。
2.3 变化的参数
1. 使用变量
现在使用参数都是写死的, 那么如果想要测试账号密码参数使用其它值有没有异常怎么办呢?
这里就需要使用变量
引用变量的语法:{{变量名}}
Pre-request Script 和 Tests都可以设置变量,区别在于:Pre-request Script 中的脚本是在执行请求之前运行,而Tests 中的脚本则是在请求完成之后执行。
2. 测试数据集
在执行Collection Runner时可以选择CSV或json格式的文件作为测试数据集
CSV文件格式:

JSON文件格式:

在执行Collection Runner时使用CSV/JSON文件

3. 定期任务
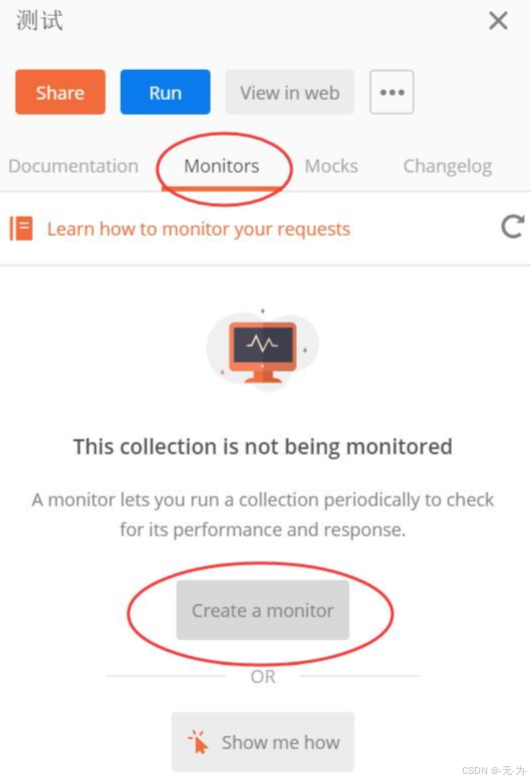
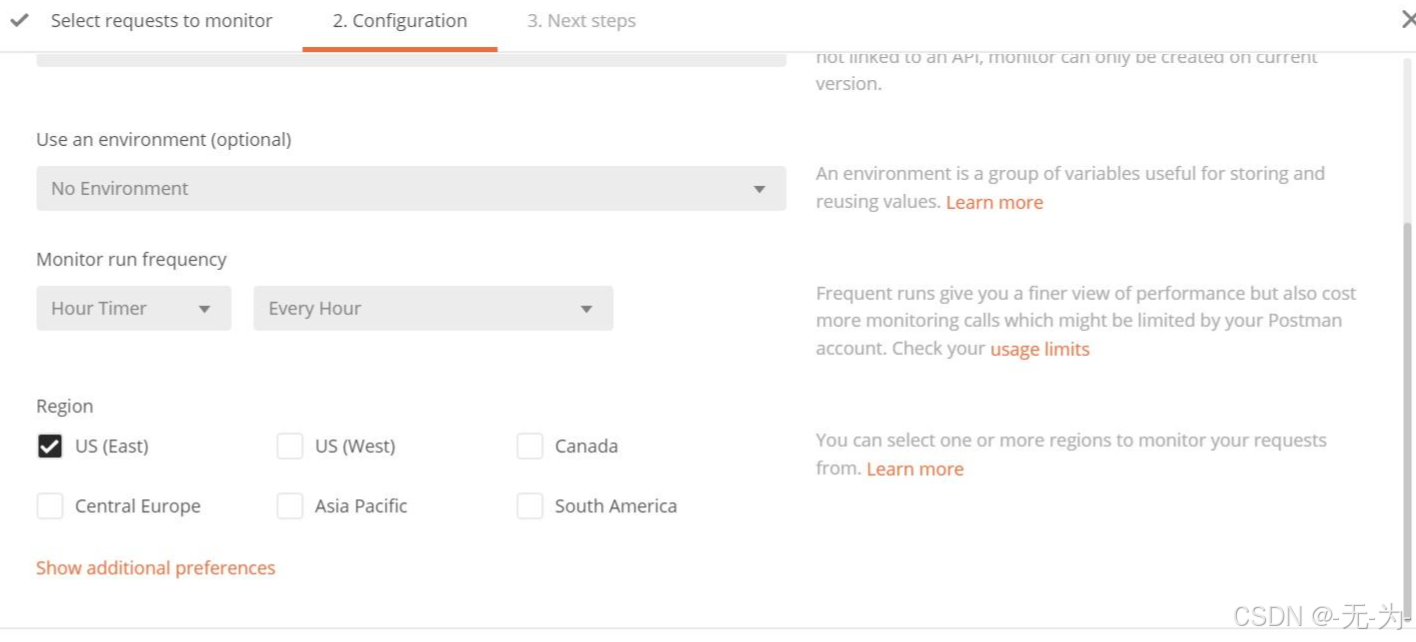
Postman 提供了一个 Monitors (监视器)功能,支持我们提交一个测试任务,按照设置的定时器进行运行,如每小时测试一次,具体操作如下:


2.4 接口依赖的问题
1. 接口执行顺序
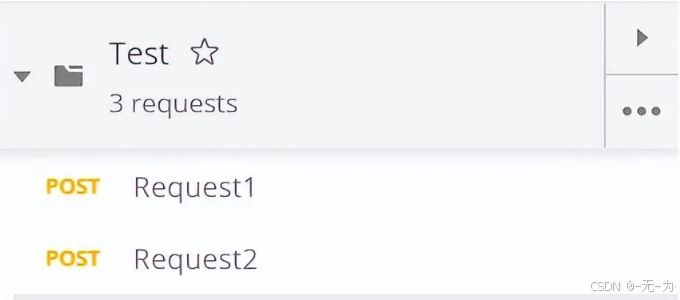
首先,说明一下,接下来说的接口都是默认属于同一个集合 (Collections) 中的。
接口的执行顺序其实就是按照这边目录中的顺序(从上到下);所以有了这个默认的执行顺序后,那么我们便可以把需要优先执行的接口放前面即可,比如把“登录接口”放在第一个。
2. 自定义执行顺序
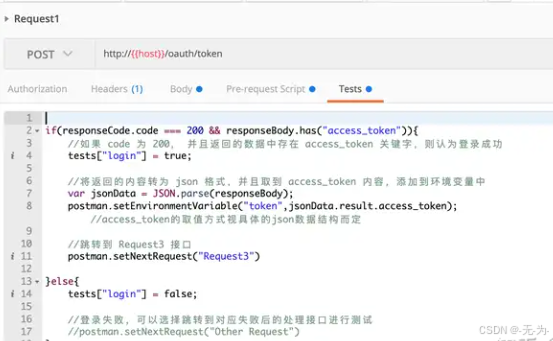
当然,如果只有默认的一个执行顺序的话,通常没法满足我们复杂的业务需求,所以 Postman 为我们提供了一个函数:postman.setNextRequest("填写你要跳转的接口名")
我们可以在接口的 Tests 功能区中执行跳转代码,如:


这里需要注意几点:
- postman.setNextRequest() 只在运行集合测试的时候生效,也就是说我们单独运行 (Send) 接口 时,函数是不起作用的。
- 当我们运行集合测试成功从 Request1 -> Request3 后,如果 Request3 后面还有接口,那么后面的接口仍然继续按默认顺序执行,即图中的接口 Request4 仍会被执行。
- 指定的跳转接口必须属于同一个集合中。
- setNextRequest() 函数不管在 Tests 脚本中何处被调用,它都只在当前脚本最后才被真正执行。比如我们将图中的第二行与第一行互调后,那么在运行跳转函数后第二行代码仍会被执行。
3. 解决依赖的思路
- 保证 Request1 在 Request3 之前被运行
- 将 Request1 返回的 access_token 的值添加到环境变量"参数集"中。
- Request3 在请求时引用 access_token 的值
2.5 预处理和断言
这两个模块采用的是js语法脚本。
1、预处理 -pre-request script模块
在当前请求发送之前要处理的脚本,我们能做点什么事情?
用于处理请求数据(获取、设置、加密等)
在发送当前请求之前发送另外一个请求(OA的登录和上传图片)。
1)发送一个get请求
2)获取参数(全局环境、局部环境、集合变量)
3)修改、设置参数(掌握)
4)发送一个post类型的请求
//发一次登录请求?? //是在OALoadImage前要处理的脚本 //实现发送一个post请求 var postInfo = { "url":"http://xxxx/MiFengOA/index.php?a=check&m=login&d=&ajaxbool=true&rnd=607798", "method":"post", "body":{ "mode":"urlencoded", "urlencoded":"rempass=0&jmpass=false&device=1650464000397<ype=0&adminuser=YWRtaW4:&adminpass=YTg5ODM5ODM:&yanzm=" } } pm.sendRequest(postInfo, function (err, response) { //如果响应正文是json格式的,就可以response.json()输出响应正文 //如果响应正文是不是json格式的,就输出字符粗格式:response.text() console.log(response.json()); });2、断言-tests
在当前请求发送之后要处理的脚本,是作为断言来使用的。
发送完当前请求之后,对响应的结果进行判断、断言
断言的内容可以是:响应正文、响应状态码、响应头部的字段呢?响应时间等
响应正文断言:包含子字符串(掌握)和json断言(掌握)
其他断言方式了解:响应状态码断言、响应时间断言等
//实现断言,是在当前请求发送完成之后,得到响应结果才能进行的。 //1、判断响应状态码是否符合预期,并不能完全确定业务是否是正确的 pm.test("响应状态码是200?", function () { //实现判断语法 //pm.response: http的响应报文(四大组成部分) // to.have.status(200):是否包含状态码200呢? pm.response.to.have.status(200); }); //了解就行 tests["响应状态码是否为200?"] = responseCode.code === 200; // 2、响应正文做断言(重点掌握) // 以字符串格式的正文形式断言(都行) // 大串(实际结果)包小串(预期结果)。 // pm.response.text():将响应报文中的正文部分转化为字符串格式 pm.test("大串包小串??", function () { pm.expect(pm.response.text()).to.include("用户名不符合格式要求"); }); //responseBody :获取的是响应正文 tests["响应正文包括指定字符串?"] = responseBody.has("用户名不符合格式要求"); // 以json格式的正文进行i断言(响应报文头部的content-type为json的可以用) //直接使用json断言 pm.test("Your test name", function () { var jsonData = pm.response.json(); console.log(jsonData.trans_result[0].dst) pm.expect(jsonData.trans_result[0].dst).to.eql("苹果"); }); //响应时间:从发出请求,到接收到响应结果的时间差就是响应时间,是接口的一个性能指标 // 假设要求,该请求响应时间不应该高于200ms pm.test("响应时间的判断:", function () { //pm.response.responseTime:实际的响应时间 // to.be.below:低于某个指定的值 pm.expect(pm.response.responseTime).to.be.below(400); });2.6 使用postman进行HTTP接口测试
详细功能可以参考:Postman接口测试工具最全实用教程
1、get请求
get请求不需要有请求的正文数据的,其他都要(url和请求方式必须,可选的是头部字段)。
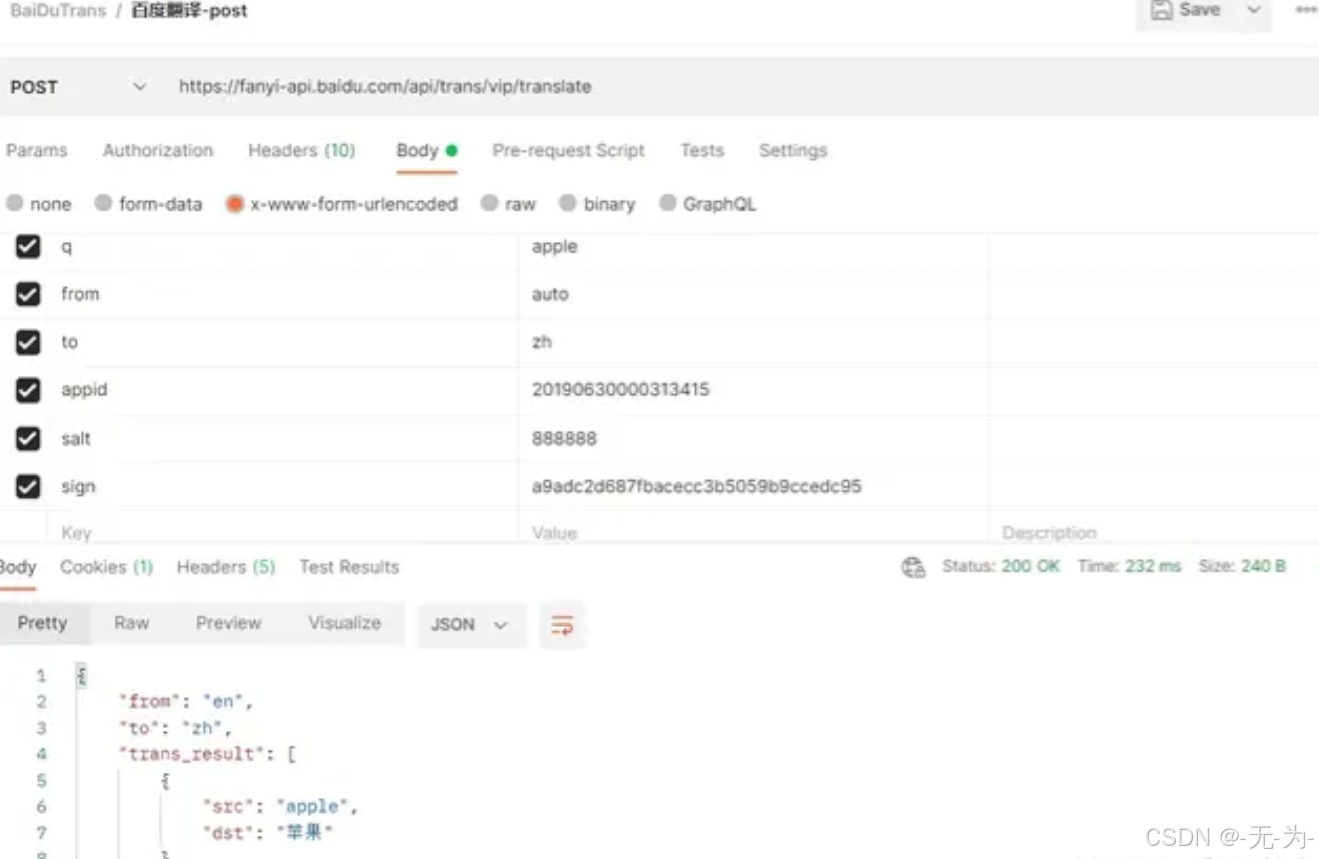
1)百度翻译接口 自己再去做一遍即可。
请求地址:
url:https://fanyi-api.baidu.com/api/trans/vip/translate请求方式:get
params:q=apple&from=auto&to=zh&appid=xxxxx&salt=888888&sign=a9adc2d687fbacecc3b5059b9ccedc95
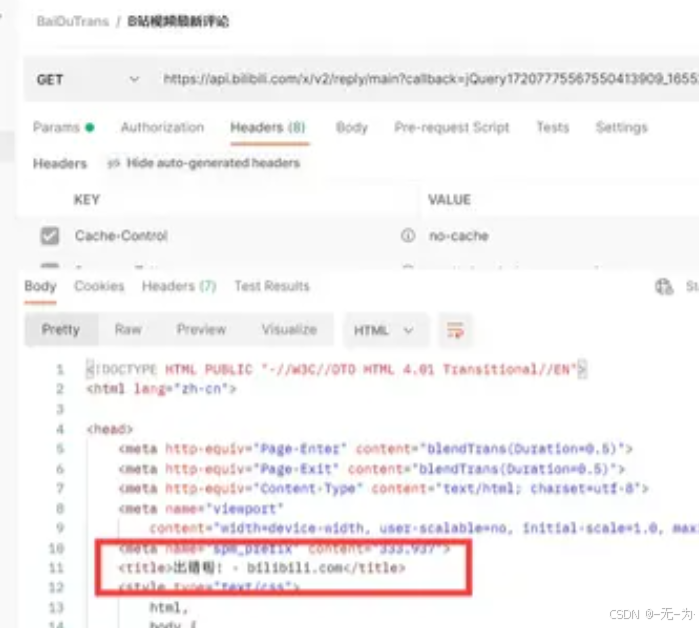
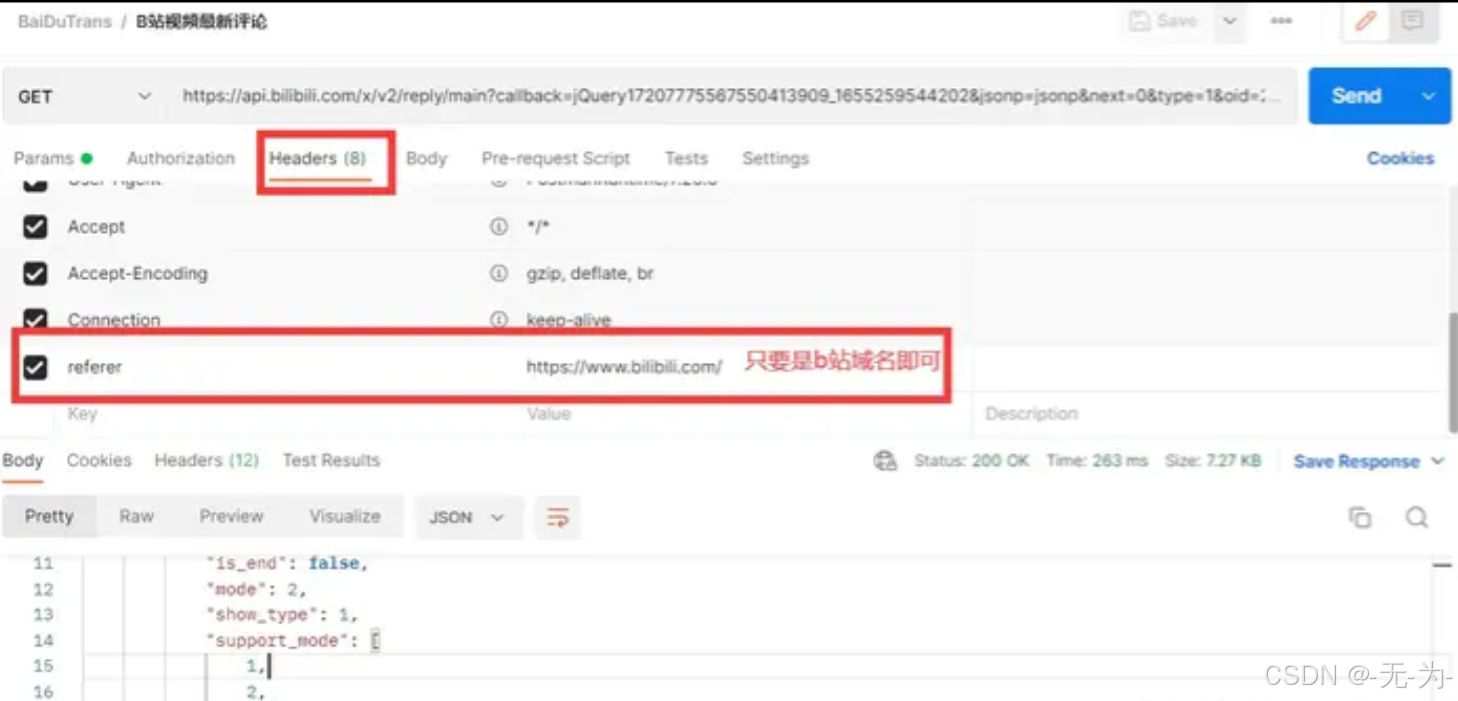
2)B站视频最新评论接口
url:https://api.bilibili.com/x/v2/reply/main请求方式:get
params: callback=jQuery17207775567550413909_1655259544202&jsonp=jsonp&next=0&type=1&oid=248143527&mode=2&plat=1&_=1655259574655
在postman中实现上述的参数,形成参数用例(直接报错,触发防盗链功能):

视频类的网站都有一个防盗链功能,就算抓到了请求的基本参数,你也不能通过工具获取评论的参数,其实是通过一个头部字段进行的限制,这个字段就起到了防盗链的作用。
referer:一般只是当前视频所在的地址,用它做防盗链的作用,必须指定referer,而且referer的值和当前视频的地址一致,你才有权限获取评论信息。
至于使用哪一个字段来做防盗链,开发设计的,只不过使用referer的居多。
解决方法:
postman的header标签下,添加一个头字段referer(可以抓包获取)。

2、post请求--x-www-form-urlencoded
除了get所需的所有参数(请求方式、请求地址、请求头部等),还需要请求正文数据。
1)百度翻译
使用post请求实现百度翻译功能,content-type一定是x-www-form-urlencoded
https://fanyi-api.baidu.com/api/trans/vip/translate?q=apple&from=auto&to=zh&appid=xxxxxx&salt=888888&sign=a9adc2d687fbacecc3b5059b9ccedc95请求地址:
https://fanyi-api.baidu.com/api/trans/vip/translate请求类型:post
请求正文:
- q:apple
- from:auto
- to:zh
- appid:xxxxx
- salt:888888
- sign:a9adc2d687fbacecc3b5059b9ccedc95
- 请求头部:content-type:x-www-form-urlencoded

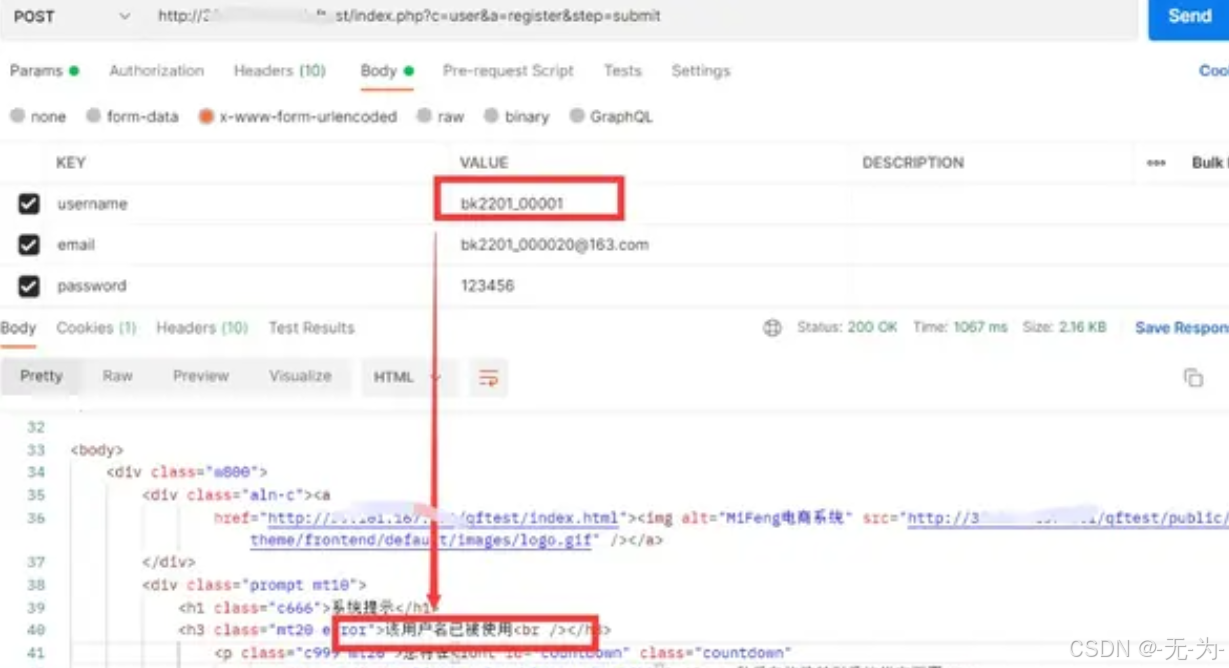
2) 电商前台的注册接口
特点是post请求,content-type要求是以x-www-form-urlencoded。
请求的地址:
http://xxxxx/qftest/index.php?c=user&a=register&step=submit请求的方式:post
请求的参数:拼接在地址栏了
请求的数据:
- username: 给一个已注册的数据、空、4位、数字开头、正常未注册等
- password
- repassword
- agree
请求的头部:content-type:application/x-www-form-urlencoded

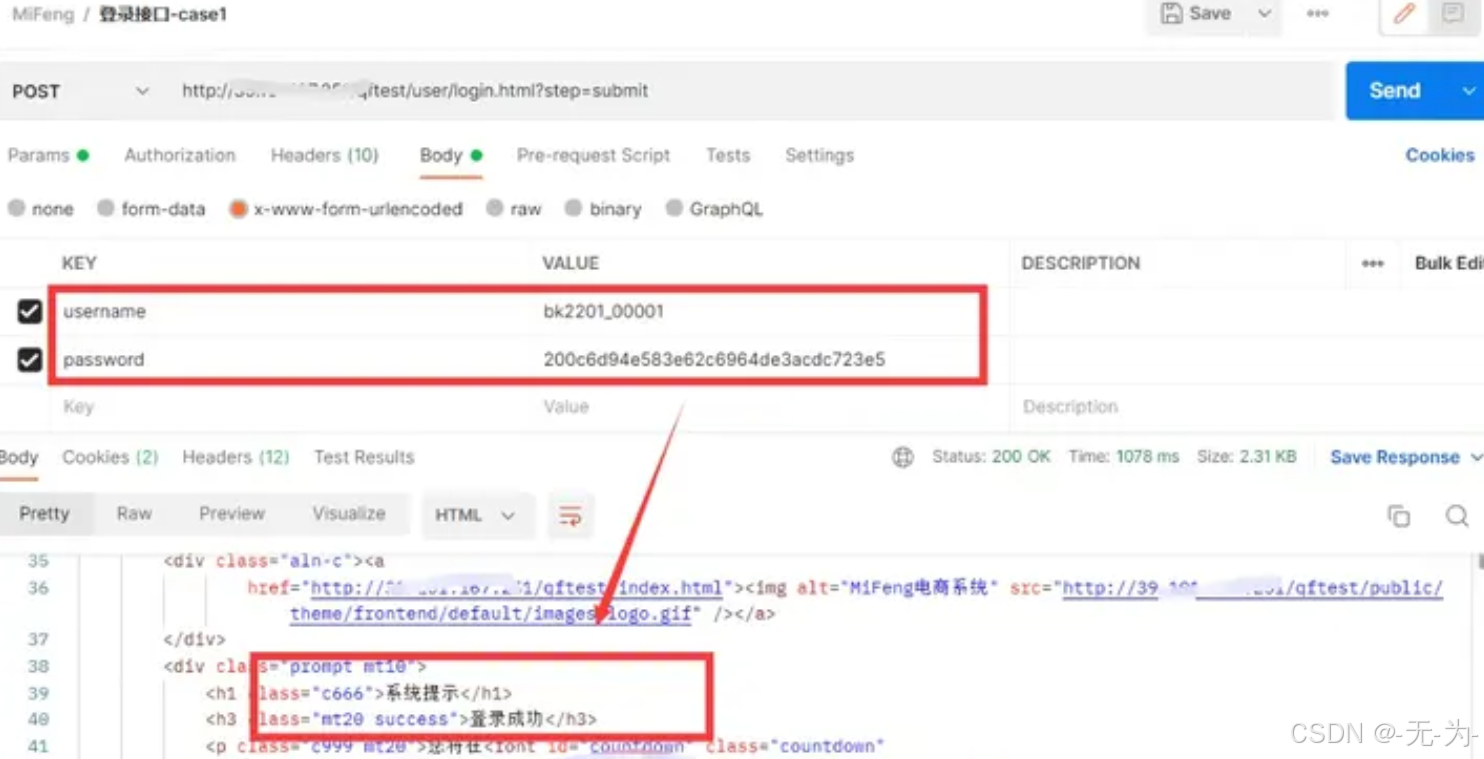
3)电商登录接口
请求地址:
http://xxxxx/qftest/user/login.html?step=submit请求方式: post
请求正文:
- username:bk2201_00001
- password:200c6d94e583e62c6964de3acdc723e5
请求头部:content-type:application/x-www-form-urlencoded

3、post请求--form-data
content-type类型位form-data,数据传输仍然是键值对,数据类型可以是文件(word、excel、图片、视频等)。
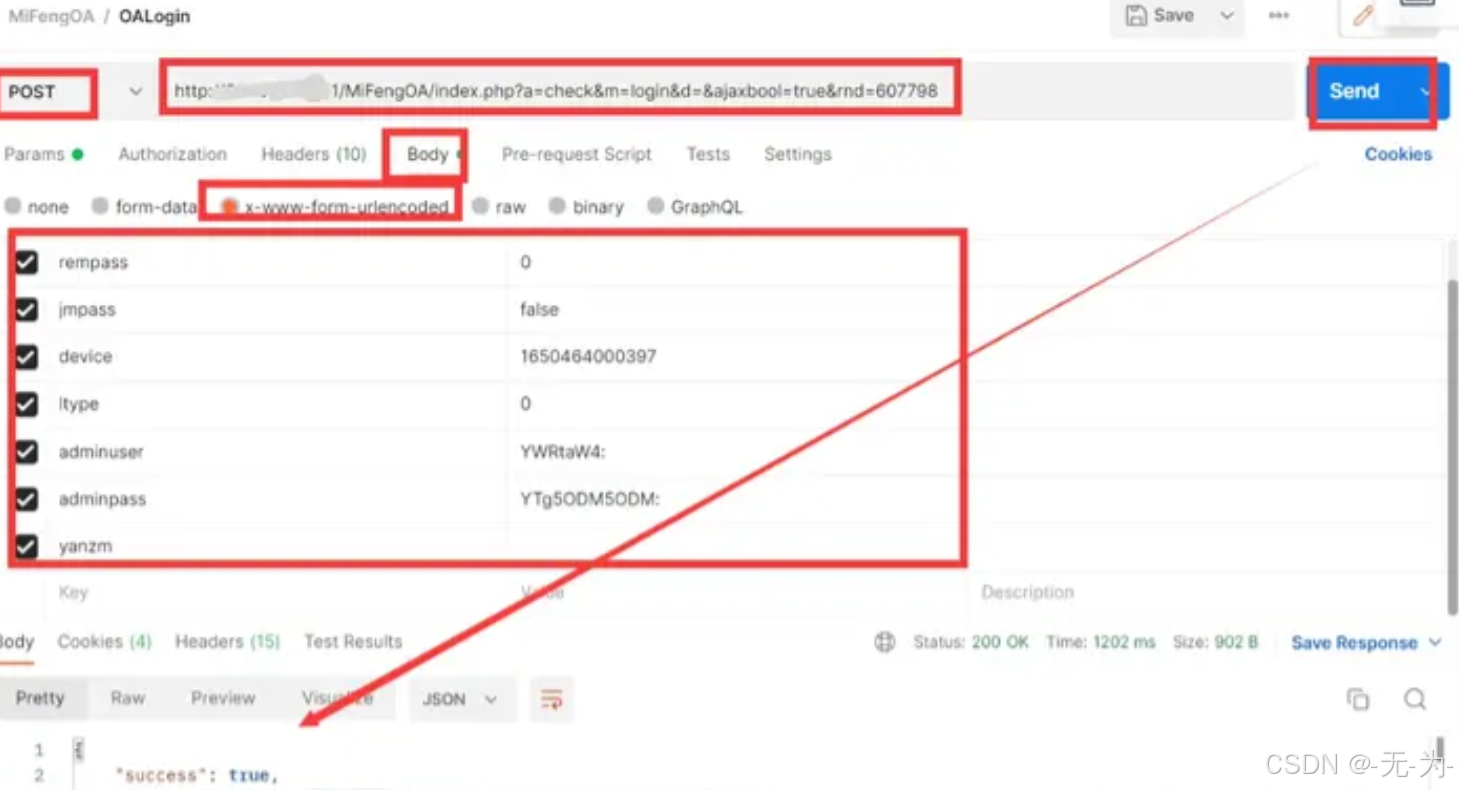
1)蜜锋OA系统登录功能--urlencoded
请求url:
http://xxxxx/MiFengOA/index.php?a=check&m=login&d=&ajaxbool=true&rnd=607798请求方式:post
请求的数据:
请求头部:content-type: x-www-form-urlencoded

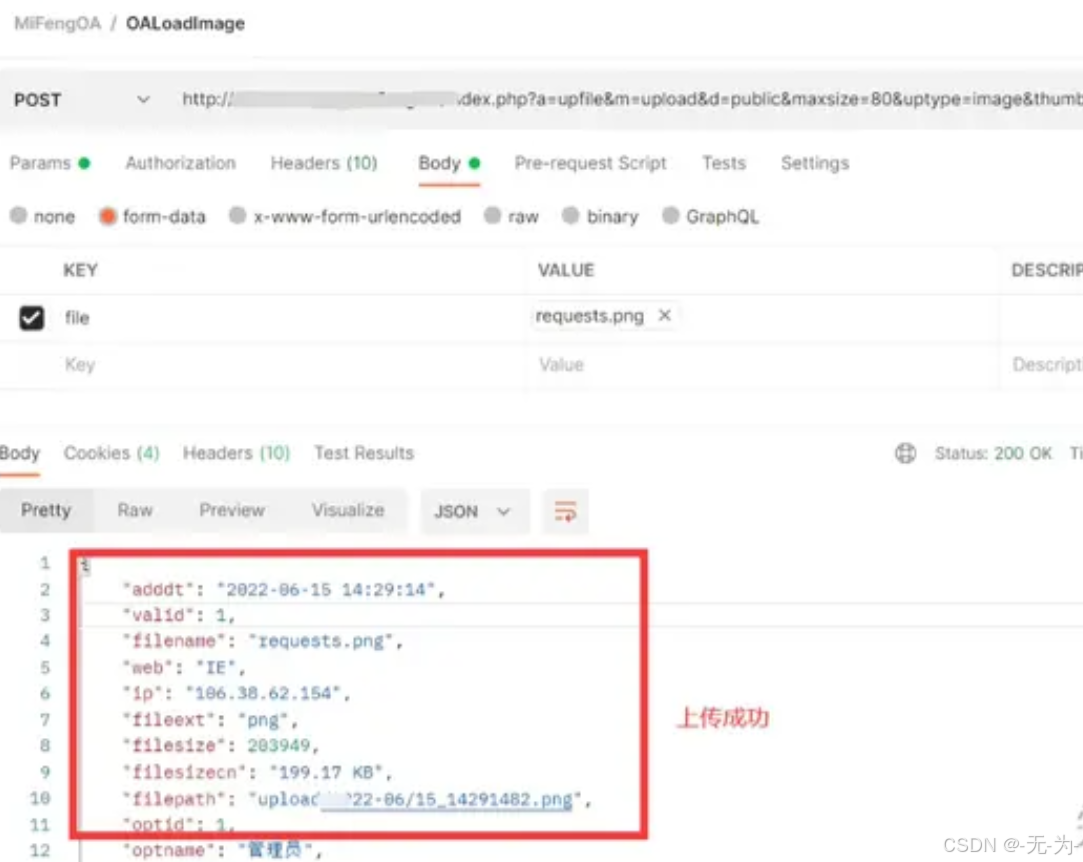
2)蜜锋OA系统上传图片的功能--form-data
只有登录成功之后才能够上传图片,登录失败(没有登录)不能上传。
请求地址:
http://xxxxx/MiFengOA/index.php?a=upfile&m=upload&d=public&maxsize=80&uptype=image&thumbnail=150x150&ajaxbool=true&rnd=322198请求方式:post
请求数据:file: (binary)
请求头部:content-type:multipart/form-data

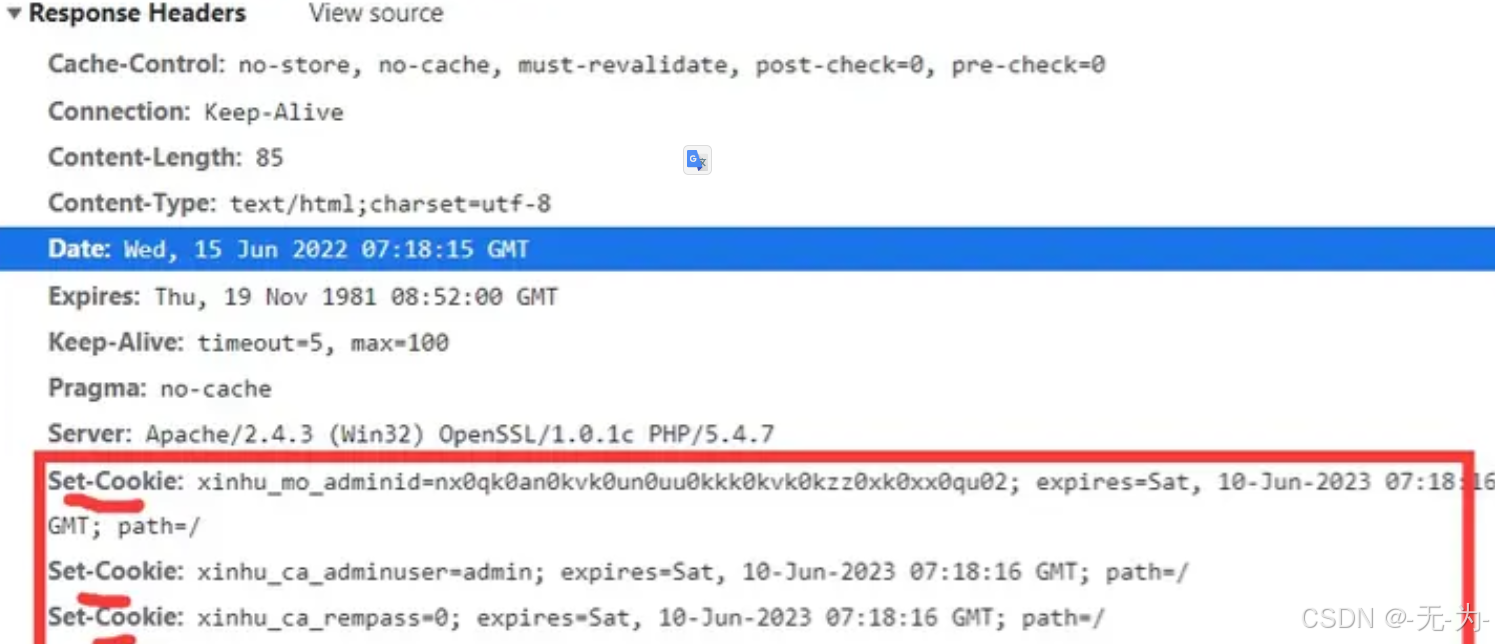
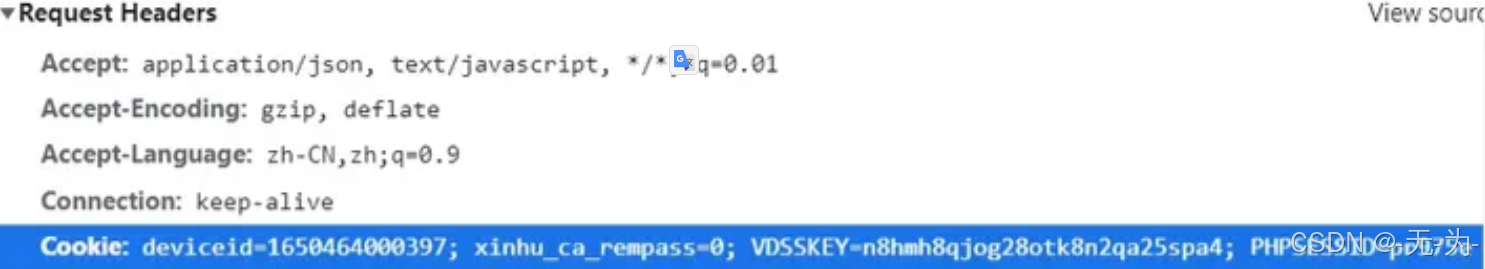
3) 多接口的实现-cookie的使用
cookie作为一种鉴权的方式,登录某个系统之后,再次访问系统的不同页面,都能保持登录状态,就是因为后续的所有请求都携带了cookie的参数。
第一次登录成功,postman或者浏览器,可以将登录所用的用户名及密码等记录在本地。

再在访问其他接口的时候,浏览器发出的请求就会自动化从cookie管理器中携带和当前主机相关的cookie及值,这样就一直保持了登录状态。

在postman中的两个请求,登录和上传签名。
如果希望通过postman的cookie管理器,来共享cookie值,就可以调整他俩的现后执行顺序即可,先登录再上传即可,每次都能动态获取最新的cookie值,一般不会出错。
如果不想使用cookie管理器,不想先登录怎么办,只能手动给上传接口添加一个cookie参数,应为cookie是有时效性的,过一段时间就不能用了。
4、post请求-content-type:application/json
json数据结构作为请求的正文数据及响应正文数据是最常见的用法,将来大家接触的80%都是这种格式的。
将来项目中json数据会更复杂、内容会更多,上百行数据都很正常。
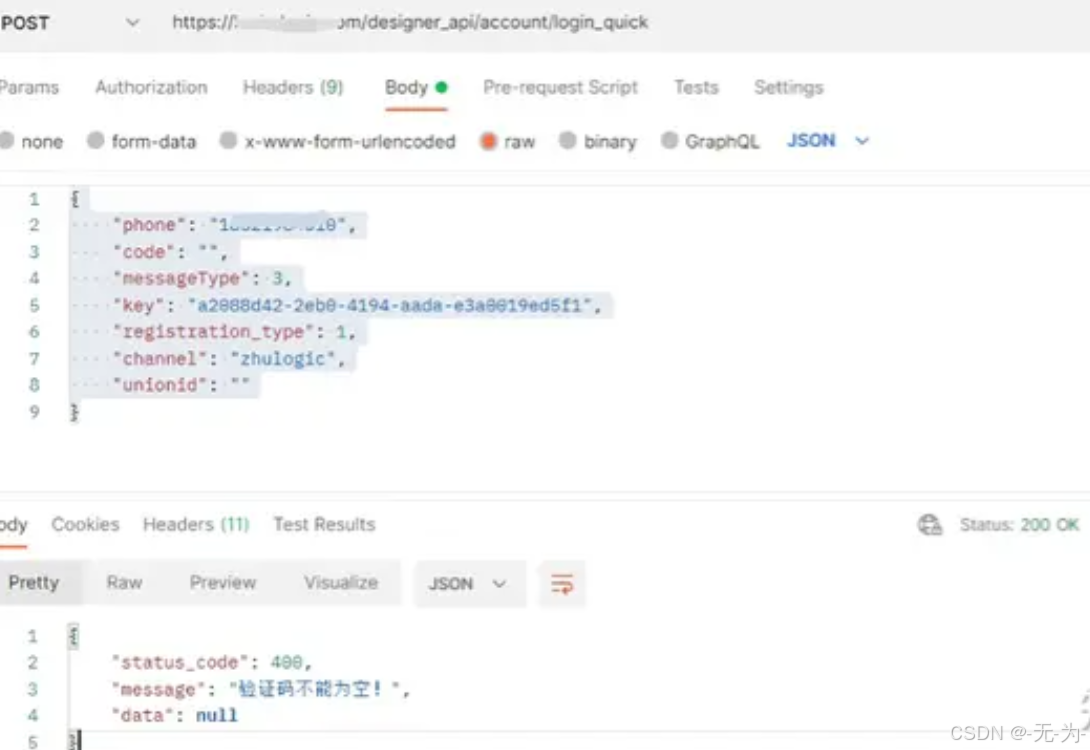
住逻辑的登录的接口来演示。
请求地址:
https://xxx/designer_api/account/login_quick请求的方式:post
请求的数据:
{"phone":"xxx","code":"123456","messageType":3,"key":"a2088d42-2eb0-4194-aada-e3a0019ed5f1","registration_type":1,"channel":"zhulogic","unionid":""}请求的头部
Content-Type:application/json;charset=UTF-8

5、内置脚本说明
1. 清除一个全局变量 Clear a global variable 对应脚本: postman.clearGlobalVariable("variable_key"); 参数:需要清除的变量的key 2.清除一个环境变量 Clear an environment variable 对应脚本: postman.clearEnvironmentVariable("variable_key"); 参数:需要清除的环境变量的key 3.response包含内容 Response div:Contains string 对应脚本: tests["Body matches string"] =responseBody.has("string_you_want_to_search"); 参数:预期内容 4.将xml格式的response转换成son格式 Response div:Convert XML div to a JSON Object 对应脚本: var jsonObject = xml2Json(responseBody); 参数:(默认不需要设置参数,为接口的response)需要转换的xml 5.response等于预期内容 Response div:Is equal to a string 对应脚本: tests["Body is correct"] = responseBody === "response_div_string"; 参数:预期response 6.json解析key的值进行校验 Response div:JSON value check 对应脚本: tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args 参数:test替换被测的值,args替换被测的key 7.检查response的header信息是否有被测字段 Response headers:Content-Type header check 对应脚本: tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); 参数:预期header 8.响应时间判断 Response time is less than 200ms 对应脚本: tests["Response time is less than 200ms"] = responseTime < 200; 参数:响应时间 9.设置全局变量 Set an global variable 对应脚本: postman.setGlobalVariable("variable_key", "variable_value"); 参数:全局变量的键值 10.设置环境变量 Set an environment variable 对应脚本: postman.setEnvironmentVariable("variable_key", "variable_value"); 参数:环境变量的键值 11.判断状态码 Status code:Code is 200 对应脚本: tests["Status code is 200"] = responseCode.code != 400; 参数:状态码 12.检查code name 是否包含内容 Status code:Code name has string 对应脚本: tests["Status code name has string"] = responseCode.name.has("Created"); 参数:预期code name包含字符串 13.成功的post请求 Status code:Successful POST request 对应脚本: tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202; 14.微小验证器 Use Tiny Validator for JSON data 对应脚本: var schema = { "items": { "type": "boolean" } }; var data1 = [true, false]; var data2 = [true, 123]; console.log(tv4.error); tests["Valid Data1"] = tv4.validate(data1, schema); tests["Valid Data2"] = tv4.validate(data2, schema); 参数:可以修改items里面的键值对来对应验证json的参数折叠