Bittly 支持在本地创建 HTTP 服务器。通过配置该服务器,可以根据匹配规则自动响应 HTTP 请求,并通过变量和脚本实现动态数据内容的响应。此外,Bittly 的本地 HTTP 服务器还支持配置文档根目录,直接将指定路径作为 Web 目录进行访问,无需配置完整的 HTTP 服务器。Bittly 的 HTTP 服务器还支持将请求转发到其他 HTTP 服务,并记录每次请求和响应的内容。

准备
在开始之前, 您需要先安装 Bittly 应用, 您可在 Bittly 官网 进行下载。 本文以 1.17.17 版本进行操作说明。
创建一个 HTTP 服务器
在 Bittly 中, 创建一个 HTTP 服务器的方式很简单。首先切换到 MOCK 功能模块,然后点击新建按钮来创建 MOCK 服务器, 接着在打开的页面中选择 HTTP 服务器即可完成 一个简单的 HTTP 服务器创建操作。
HTTP 服务器创建完成后, 我们可以先执行本地的一个文件夹来作为 Web 的根目录来测试服务器是否正常运行, 例如:

这样就相当于我们在本地搭建了一个静态网站,而不需要安装一个完整的 Web 服务器。
编辑自动响应匹配规则
如果需要 Bittly 的 HTTP 服务器对来自客户端的请求自动进行响应, 则可通过配置请求匹配规则来实现,匹配规则配置完成后, Bittly 在收到客户端请求时, 会依次匹配每个规则,一旦某个规则被匹配成功,则会自动执行该规则对应的响应内容并发送给客户端, 从而实现对客户端请求的自动响应。
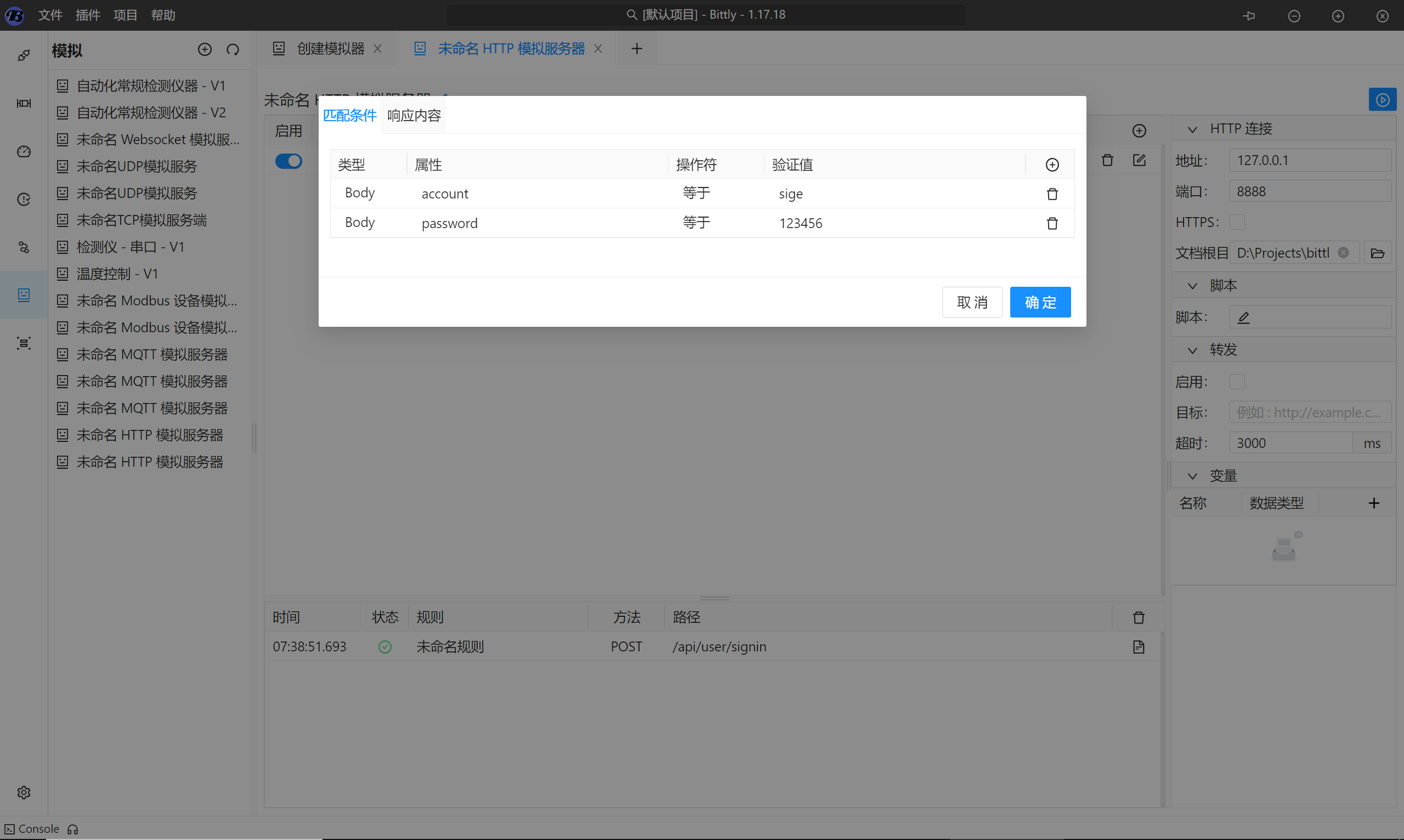
编辑请求匹配条件:

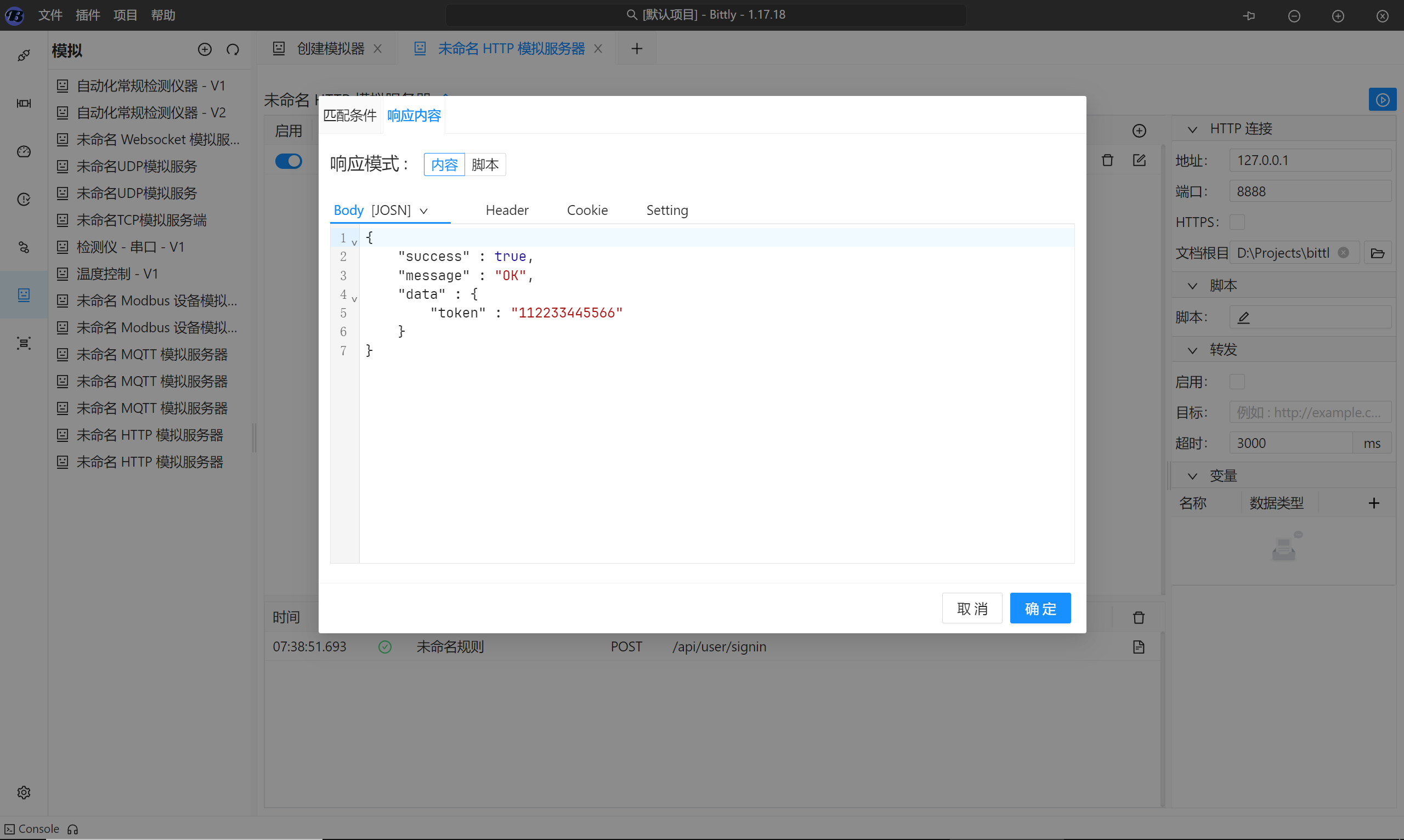
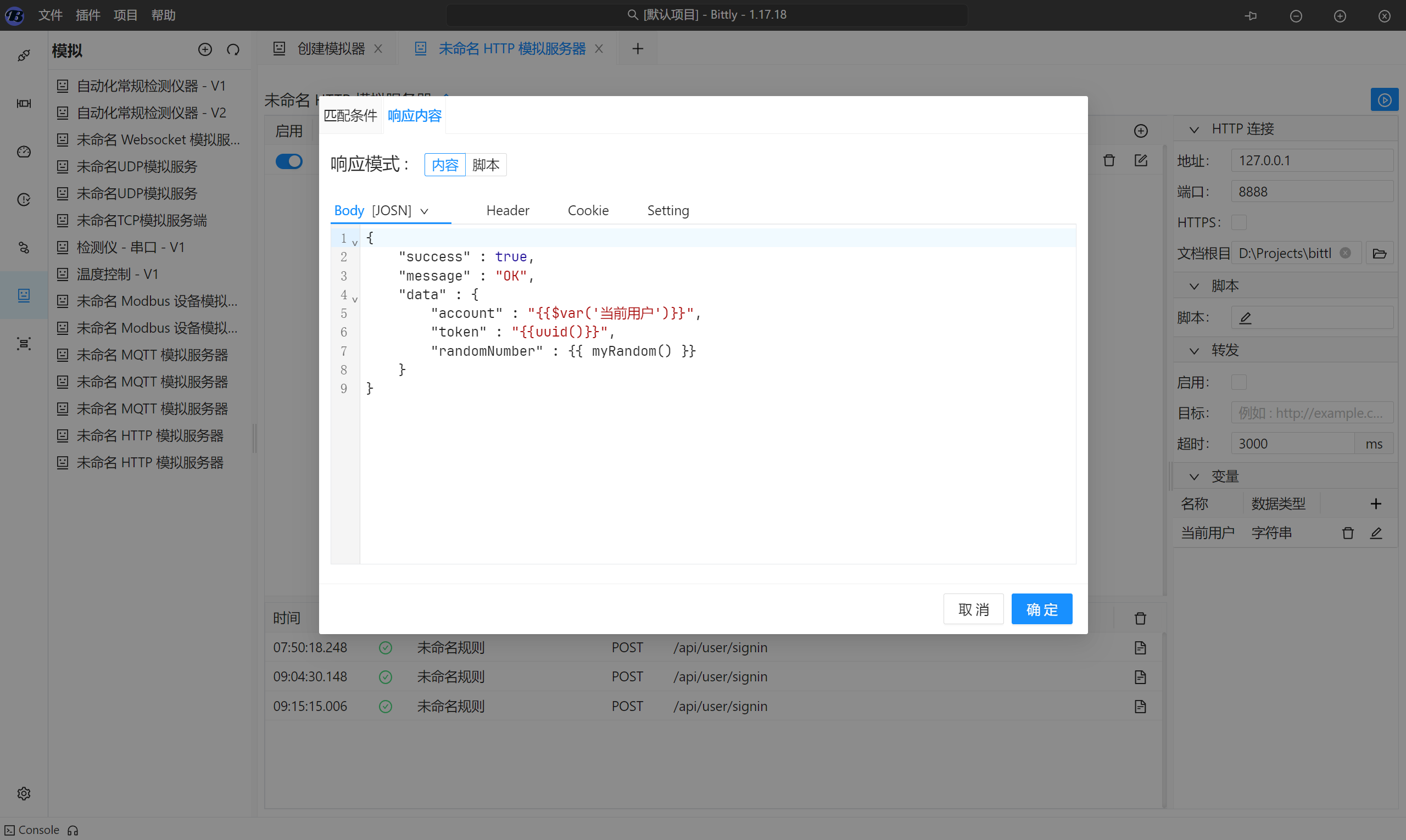
编辑响应内容:

请求匹配规则配置完成后,重新启动 HTTP 服务器即可应用该规则进行匹配。我们使用 CURL 来 发送请求 :
curl --location 'http://127.0.0.1:8888/api/user/signin' \ --header 'Content-Type: application/json' \ --data '{ "account" : "sige", "password" : "123456" }' 收到的响应内容如下:
{ "success" : true, "message" : "OK", "data" : { "token" : "112233445566" } } 如果所有匹配规则都匹配失败,则 Bittly 会尝试从根目录中查找对应的文件并响应给客户端,如果服务器并没有配置根目录,则会尝试转发给目标服务器进行处理,否则 Bittly 将会以 404 状态来处理该请求。
使用脚本和变量实现动态响应
在 Bittly 的 HTTP 服务器中, 可以通过自定义函数或者变量的方式来实现动态内容的响应。
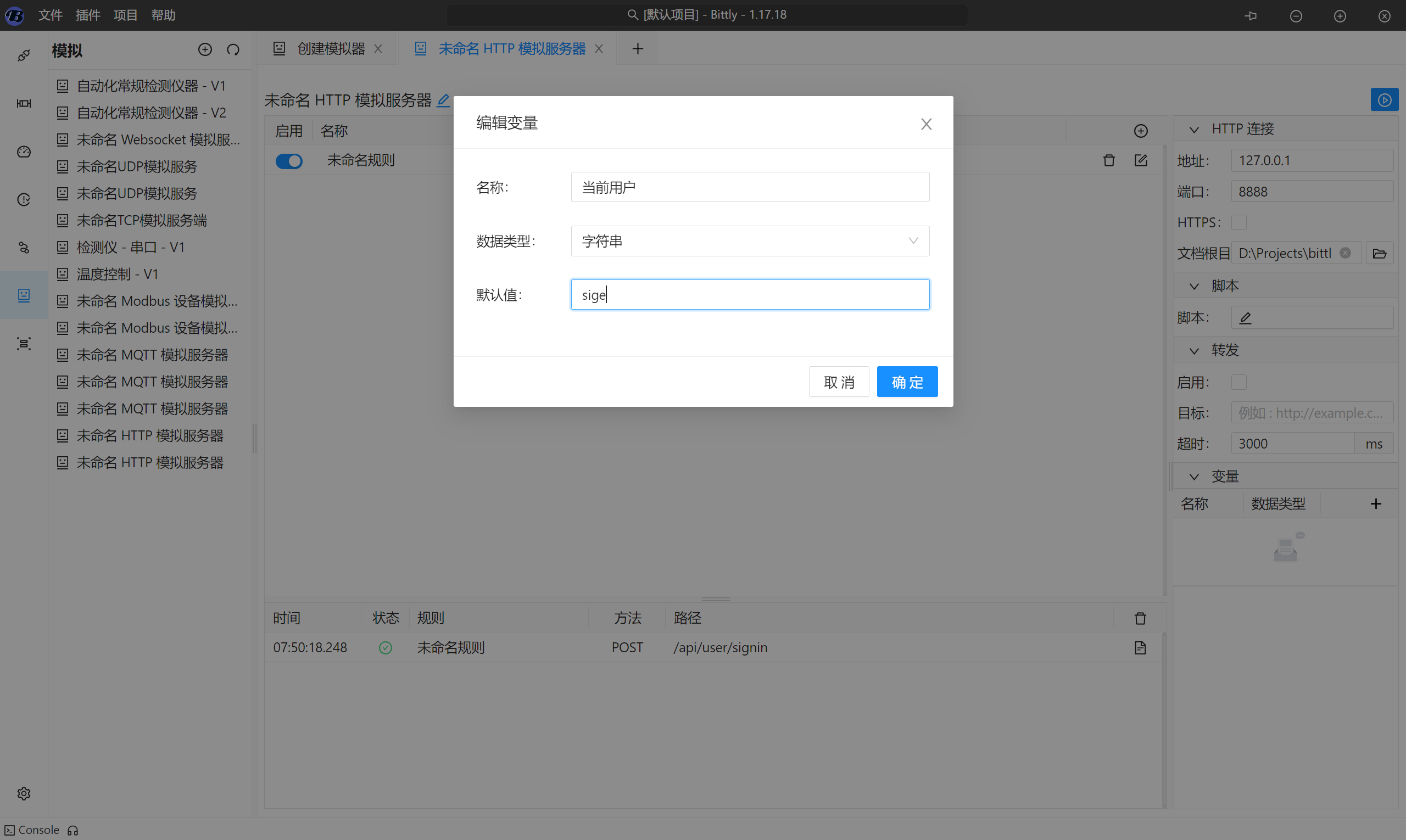
变量用于在服务器运行过程中临时存储需要在后续步骤中使用的数据,变量会在服务器启动时根据配置的数据类型和默认值来初始化变量,并在服务器结束时自动销毁。

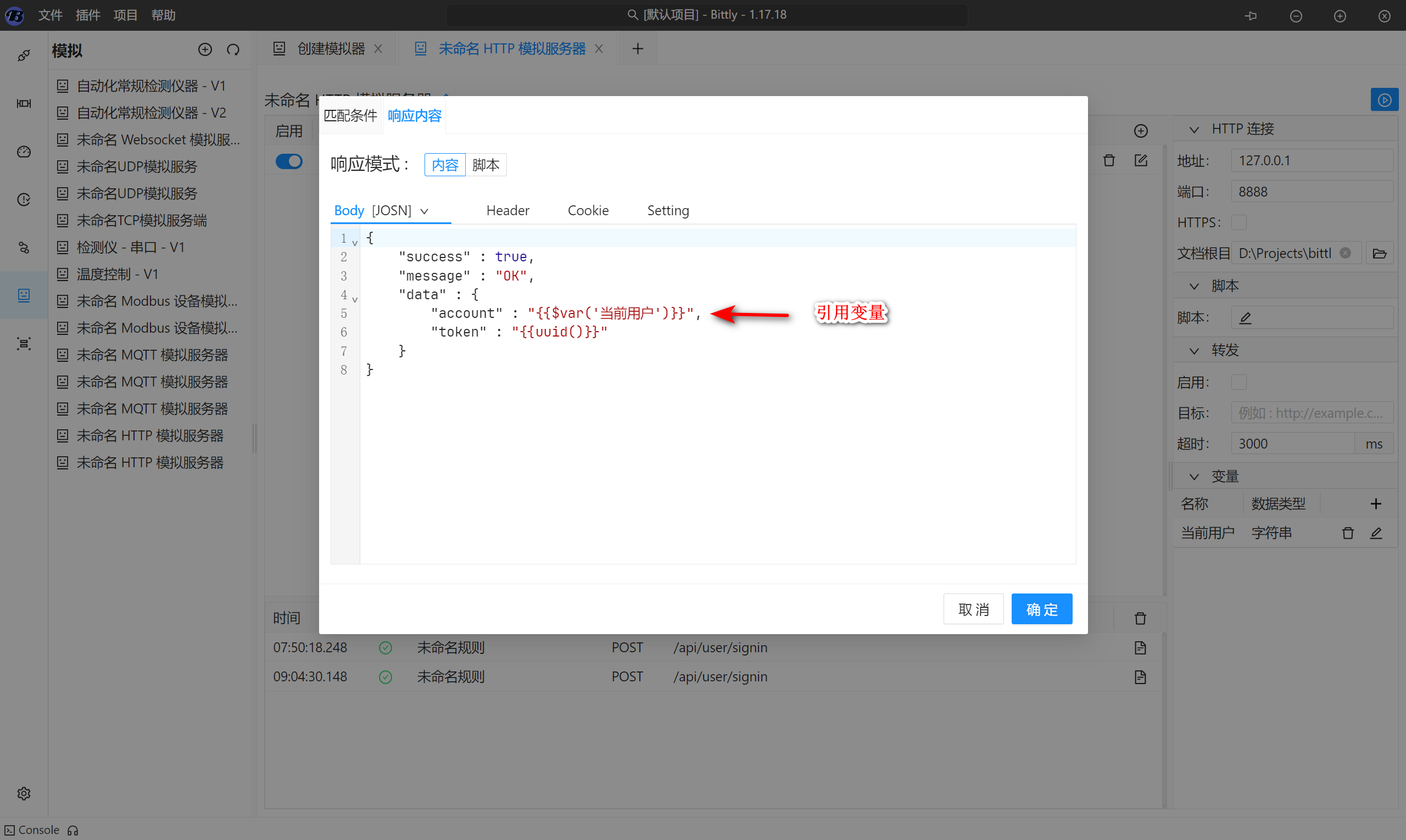
变量配置完成后,可通过 $var('变量名') 在消息模板中引用。 例如, 假设消息模板内容为 hello, {{$var('用户名')}} , 且存在变量 用户名 = sige , 则最终编译完成后的消息内容为 :hello, sige 。

除变量外,Bittly 还可以通过脚本的方式来实现动态内容的生成,例如自定义函数。 在消息模板中, 可调用内置函数,项目全局函数,以及服务自定义函数三种。 例如: {{uuid()}} 则可同于生成 UUID 字符串。
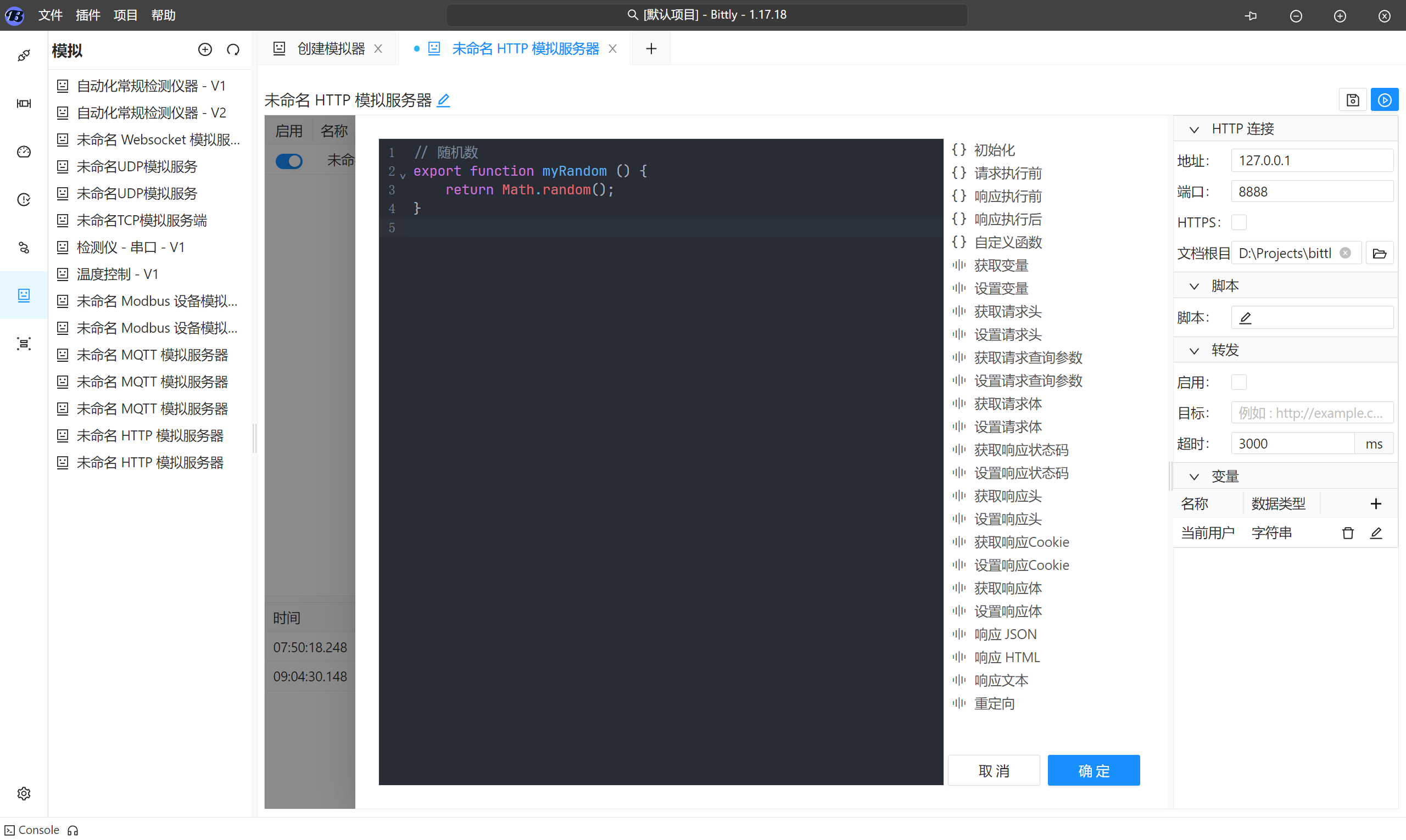
自定义函数可在脚本中编辑,例如:

其引用方式和调用全局函数相同,例如:

使用 CURL 发送请求如下:
$ curl --location 'http://127.0.0.1:8888/api/user/signin' --header 'Content-Type: application/json' --data '{ "account" : "sige", "password" : "123456" }' % Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed 100 250 100 197 100 53 2558 688 --:--:-- --:--:-- --:--:-- 3246{ "success" : true, "message" : "OK", "data" : { "account" : "sige", "token" : "98468b54-9bc0-4edf-a328-26467d6084c7", "randomNumber" : 0.433128294300994 } } 如果希望在每次响应发送之前统一修改一下响应内容, 可通服务的生命周期函数实现, 例如:

使用 CURL 再次发送请求,例如:
$ curl --location 'http://127.0.0.1:8888/api/user/signin' --header 'Content-Type: application/json' --data '{ "account" : "sige", "password" : "123456" }' % Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed 100 217 100 164 100 53 9647 3117 --:--:-- --:--:-- --:--:-- 12055{"success":true,"message":"OK","data":{"account":"sige","token":"3134af6b-b390-45b0-a82a-91043dd7769d","randomNumber":0.8857907260180646},"timestamp":1725413318953} 这样将会在每个响应的body中自动增加 timestamp 属性。
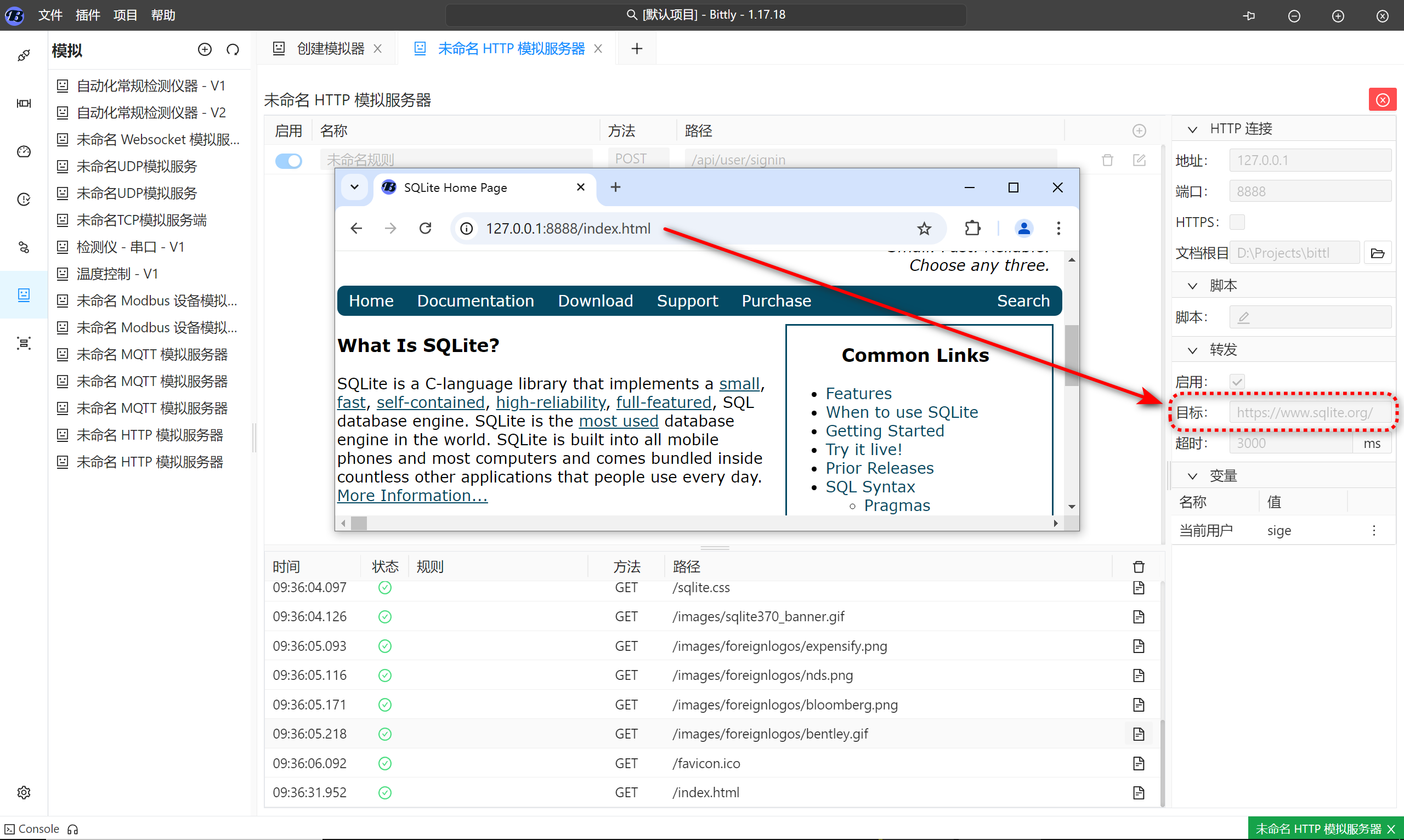
转发 HTTP 请求到其他服务器
Bittly 的 HTTP 服务器支持将请求转发到其他服务器, 例如服务器配置地址为 http://127.0.0.1, 跳转的地址为 http://www.example.com。 那么, 当客户端访问 http://127.0.0.1/demo.html 时, Bittly 则会将请求转发给 http://www.example.com/demo.html 并将其响应内容响应给客户端。

需要注意的是,如果请求已经被匹配规则处理, 则不会被转发,而是直接响应匹配规则的响应内容。
结束
到这里,我们了解了如何使用 Bittly 创建一个 HTTP 服务端,从最基本的服务启动,到自动响应规则的配置,再到处理动态数据和脚本,以及最后如何利用请求转发功能与实际服务端进行对接。这些功能在基于HTTP的接口开发中都能极大地提高开发效率和测试效果。
在实际开发中,使用 Bittly 让我们能够快速构建并测试客户端逻辑,无需等待服务端完全开发完成。随着项目的推进,还可以探索 Bittly 的更多高级功能,比如复杂的请求处理、脚本扩展等,进一步提升开发效率。
如果你在使用 Bittly 的过程中遇到任何问题,或者有其他有趣的应用场景,欢迎在评论区与我分享。希望这篇文章对你的 HTTP 接口 开发有所帮助,也期待你的反馈与讨论。
