阅读量:0
在body中的数据格式又有两种,一种是 json 数据格式,另一种是 字符串。具体要用哪种格式取决于后端入参的格式。
如果后端接收json数据类型,post 的 headers 需要设置 { ‘content-type’: ’application/json’ },传给后端的数据就形如 { ‘name’:’edward’, ‘age’:’25’ }
如果后端接收的是(表单)字符串类型,post 的 headers 需设置 { ‘content-type’: ’application/x-www-form-urlencoded’ },传输给后端的数据就形如 ‘name=edward&age=25’
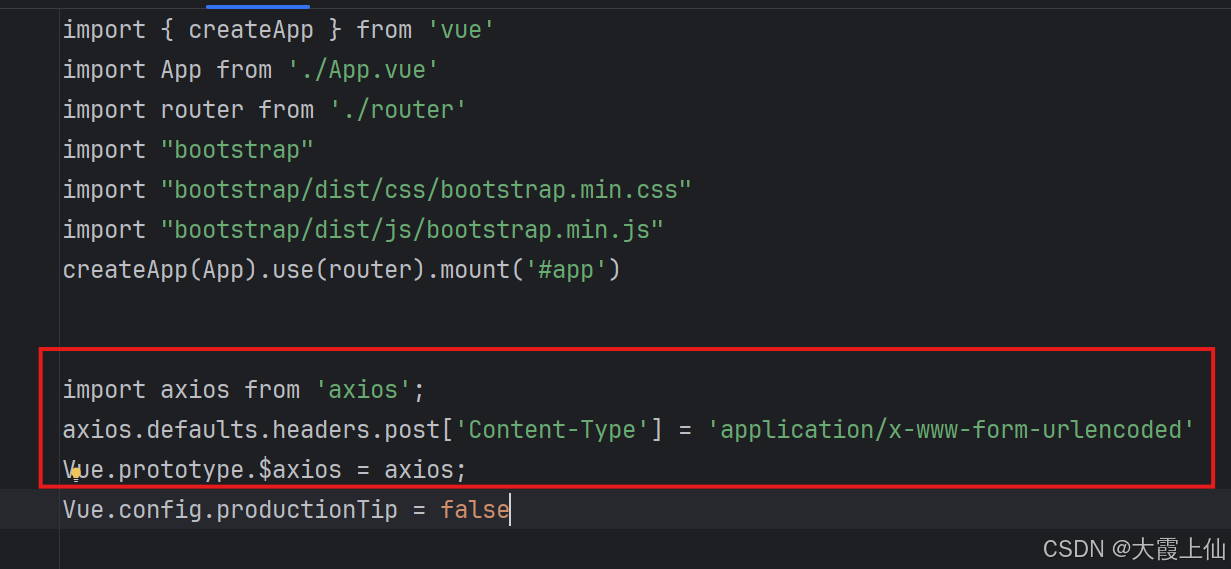
axios 默认发送application/json ,本文描述发送application/x-www-form-urlencoded
main.js 设置content-type
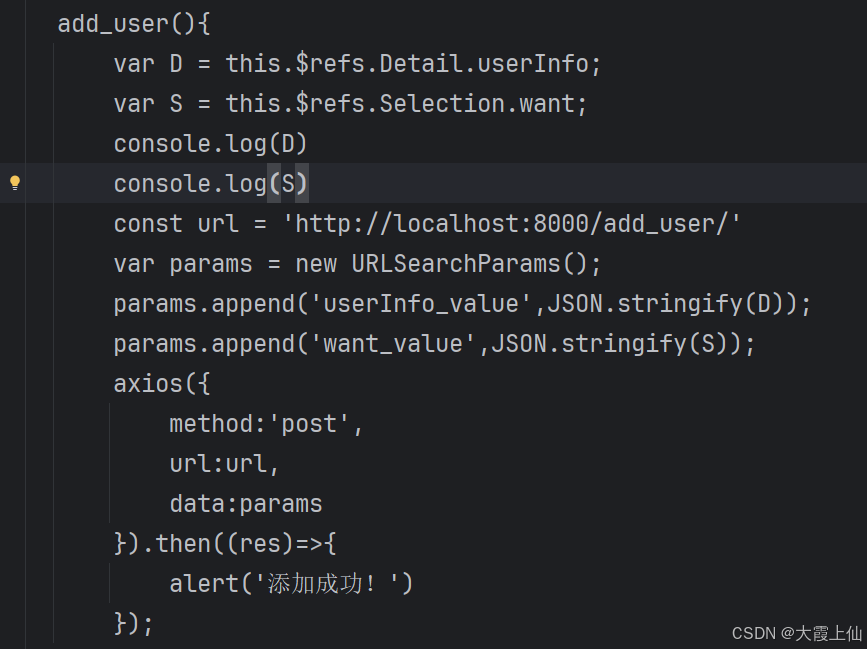
 .vue设置请求
.vue设置请求

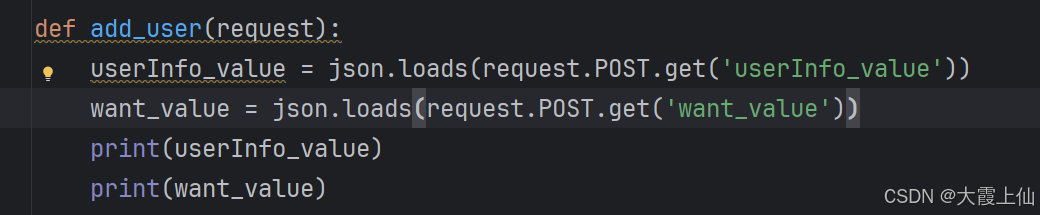
view端接受