Xcode插件开发
文章目录
一、插件开发流程
创建插件的过程并不复杂,只是官方教程,过于简单,所以这里补充下创建细节
创建插件
环境:Xcode 15.2
先创建一个Mac App
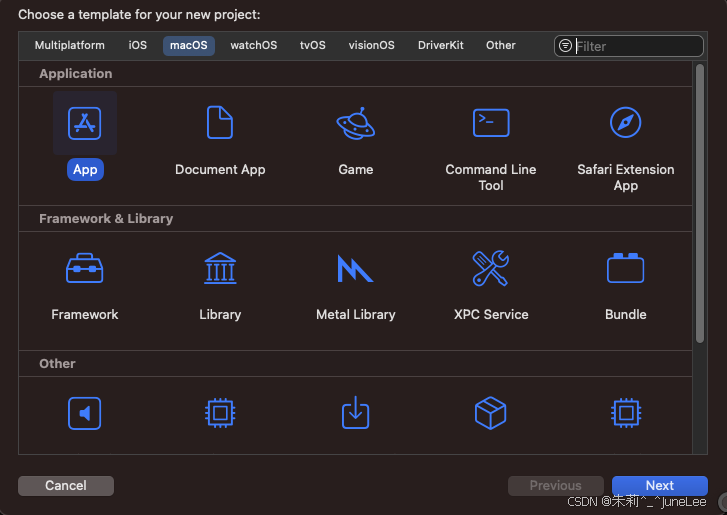
选择 Xcode - File - New - Project,选择macOS - App - Next,跟创建iOS App类似
然后Target里添加一个Extension
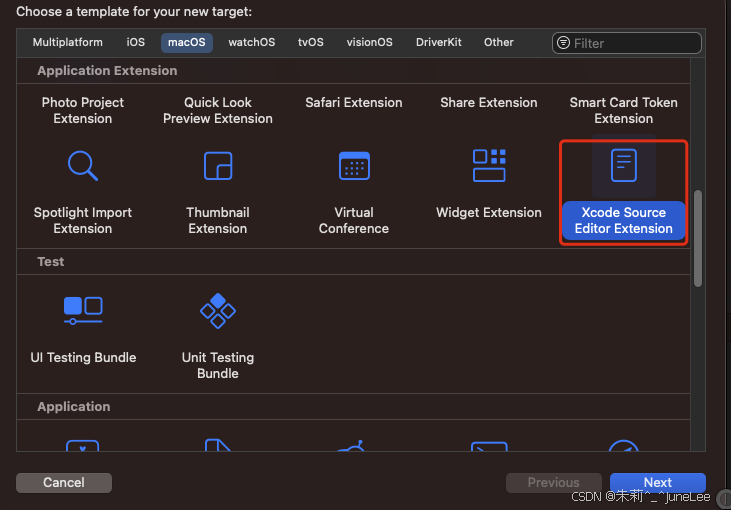
选择 Xcode - File - New - Target,选择macOS - Xcode Source Editor Extension
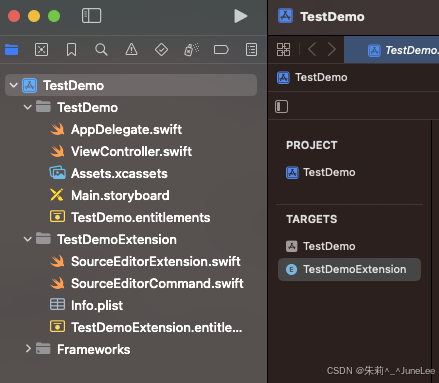
创建后文件目录
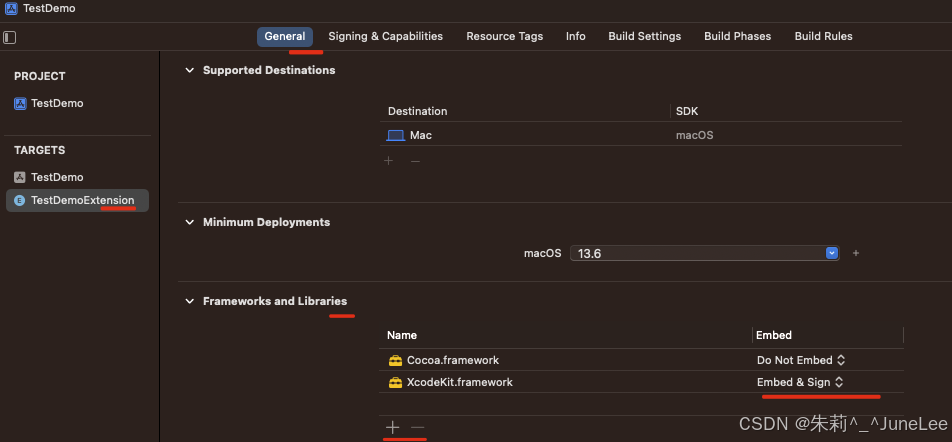
这里可能需要重新引用下,否则在Xcode中,会找不到该插件
选择Targets - TestDemoExtension - General - Frameworks and Libraries,添加XcodeKit,并将XcodeKit修改为Embed&Sign
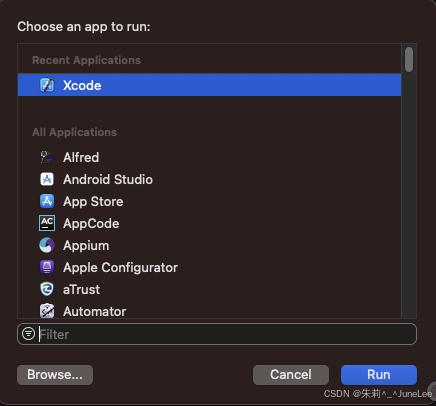
这样一个Xcode插件就创建完成了,这时我们没有修改任何代码,直接选择Extension然后运行,就会出现一个重新启动一个新的Xcode(在Xcode15之前是显示为灰色图标的,Xcode15之后是带颜色的,如下图),是作为调试的Xcode,使用该Xcode打开的Project,在菜单栏的Editor,就会出现我们开发的插件了

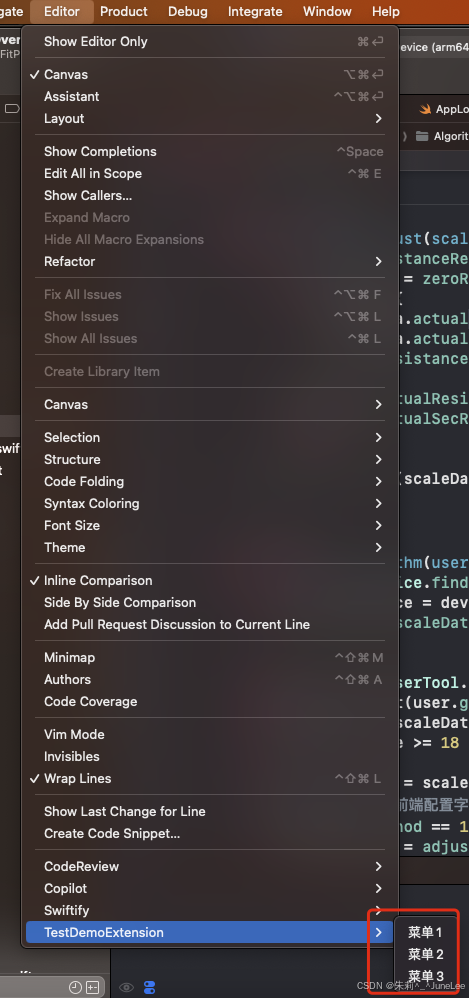
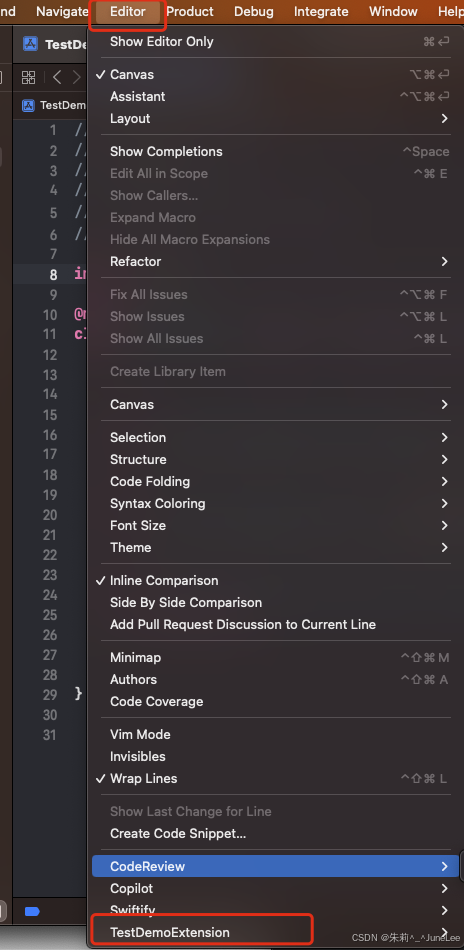
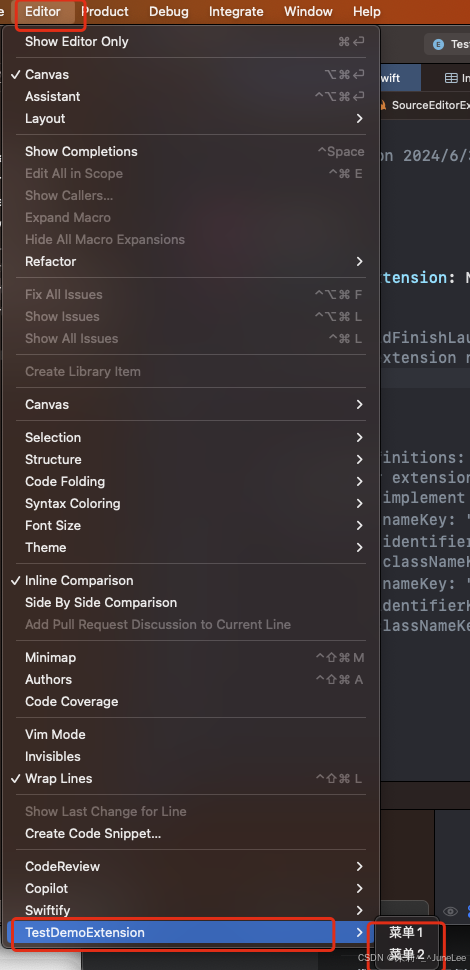
选中Project中的任意一个.swift文件或者.h/.m文件,Editor - TestDemoExtension - Source Editor Command
Extension文件介绍
上面运行后能看到插件的名称以及默认选项,是因为创建Extension时,会自动创建一个默认的选项,在Info.plist文件中,我们可以根据自己的业务需要修改,或者添加其他的定义
添加或修改插件的菜单名称和命令,有两种方式:
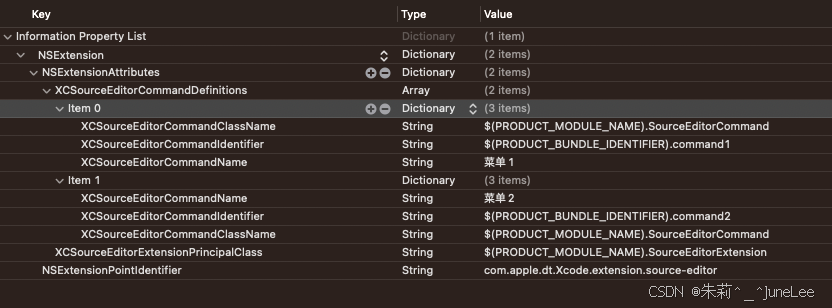
第一种:直接在Info.plist文件中添加或修改
XCSourceEditorCommandClassName:处理此菜单的类名
XCSourceEditorCommandIdentifier:此菜单的标识,可以在处理类中用户判断点击了哪一个菜单(如果有多个的情况)
XCSourceEditorCommandName:菜单的名称
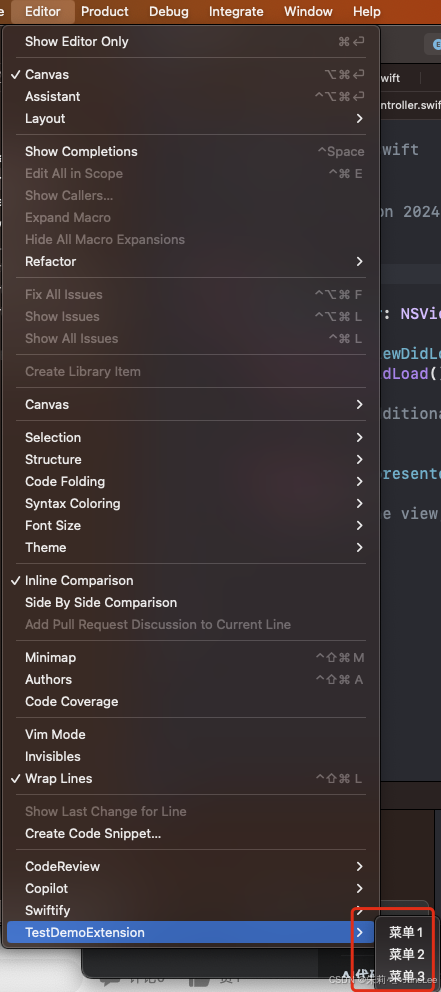
运行结果:
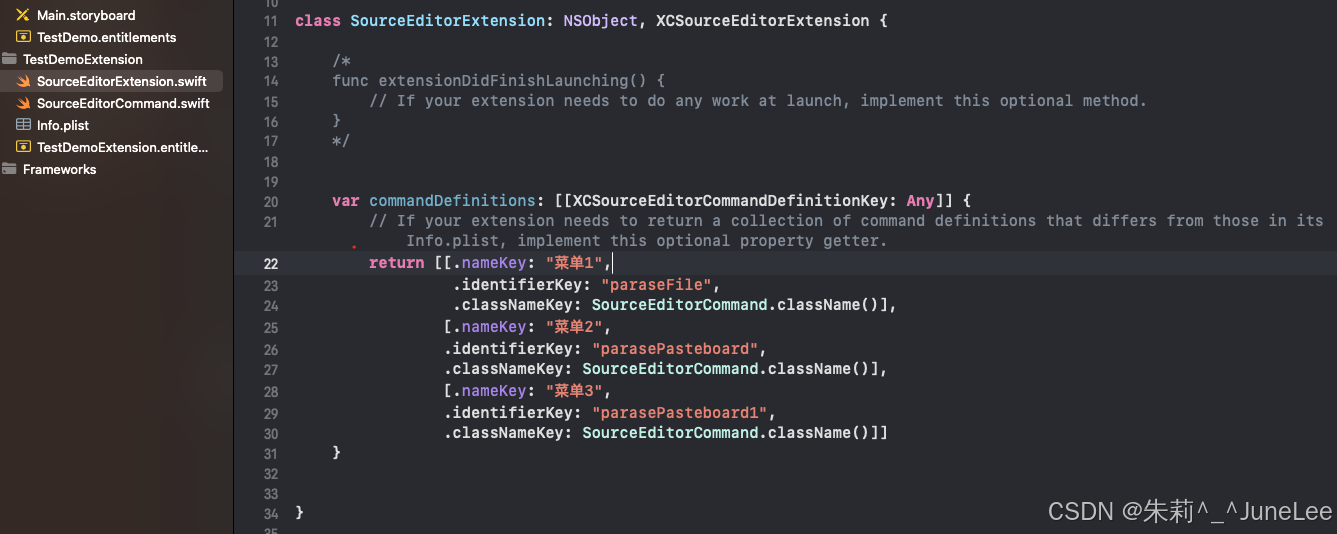
第二种:修改SourceEditorExtension.swift代码文件添加或修改
nameKey: 菜单的名称
identifierKey:菜单的标识,可以在处理类中用于判断点击了哪一个菜单(如果有多个的情况)
classNameKey:处理此菜单的类名,这里我们直接使用className()获取,如果你直接写字符串记得在类名前加上模块名
运行结果:
可以看到经过上面的验证,SourceEditorExtension.swift文件中的返回值优先级高于info.plist文件,实际情况中我们使用一种设置即可。
文件说明
- SourceEditorExtension:设置插件的菜单键以及对应的配置信息,包括菜单的名称、菜单的唯一标识以及菜单的处理类
- SourceEditorCommand:就是对应菜单的处理类,需要遵守XCSourceEditorCommand协议,并且实现以下方法,用作点击菜单的具体处理逻辑:
class SourceEditorCommand: NSObject, XCSourceEditorCommand { func perform(with invocation: XCSourceEditorCommandInvocation, completionHandler: @escaping (Error?) -> Void ) -> Void { // Implement your command here, invoking the completion handler when done. Pass it nil on success, and an NSError on failure. completionHandler(nil) } } 如果有多个菜单,为了独立开来,可以自行创建一个处理类,比如,上面添加的三个菜单都是引用同一个处理类,那么代码会集中在同一个文件,为了区分,为菜单2创建单独的处理类Menu2Command.swift,代码如下
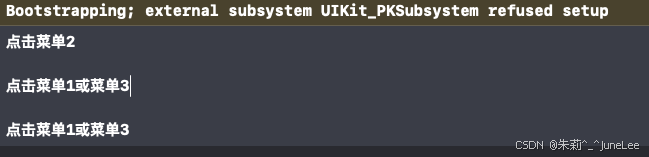
import Foundation import XcodeKit class Menu2Command: NSObject, XCSourceEditorCommand { func perform(with invocation: XCSourceEditorCommandInvocation, completionHandler: @escaping (Error?) -> Void ) -> Void { // Implement your command here, invoking the completion handler when done. Pass it nil on success, and an NSError on failure. print("点击菜单2") completionHandler(nil) } } 运行结果,分别点击菜单2、菜单1、菜单3,打印结果:
- Info.plist:插件菜单的管理类,可以直接在Info中添加,在上面也有介绍
二、插件使用安装说明
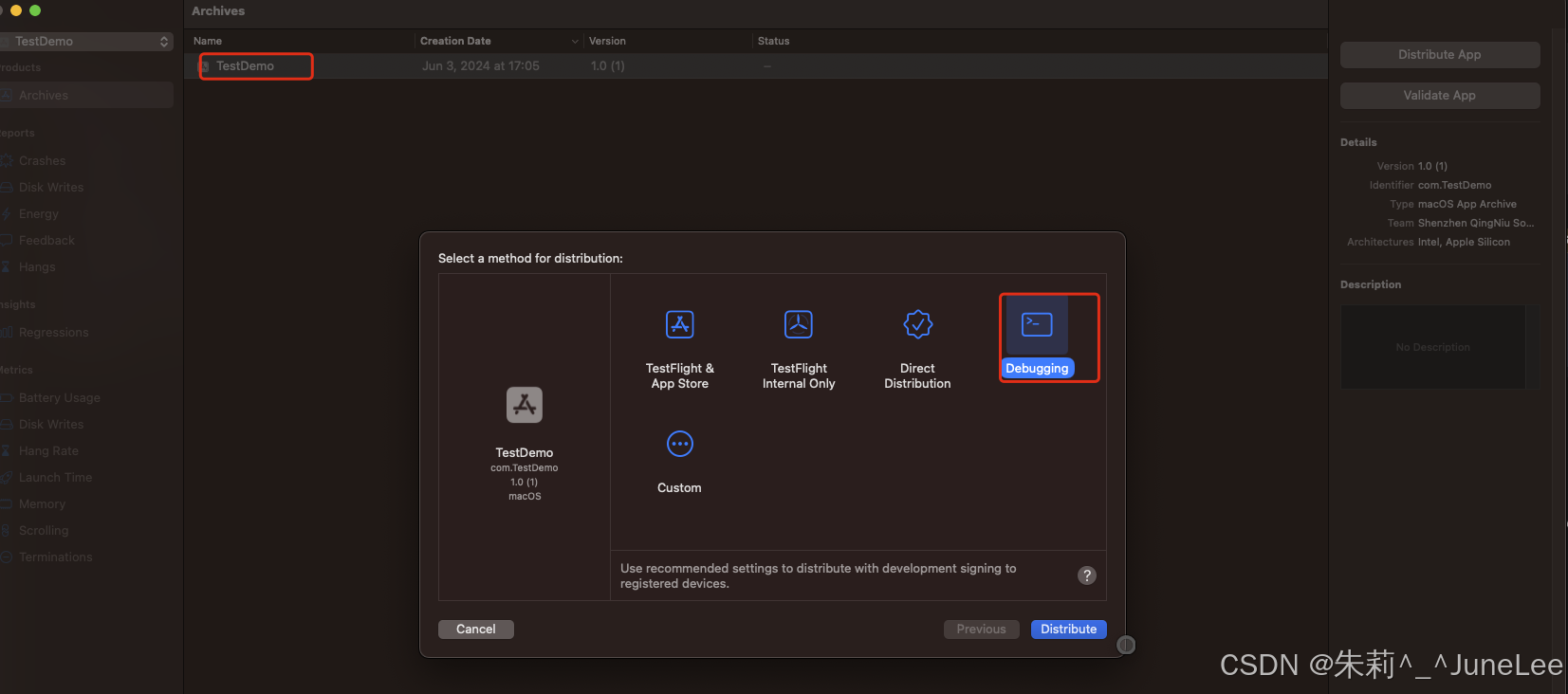
1、选择Mac App,然后Xcode - product - Archive,然后导出ipa包,导出方式跟iOS App类似,这里如果不发布的话,可以直接选择Debuging
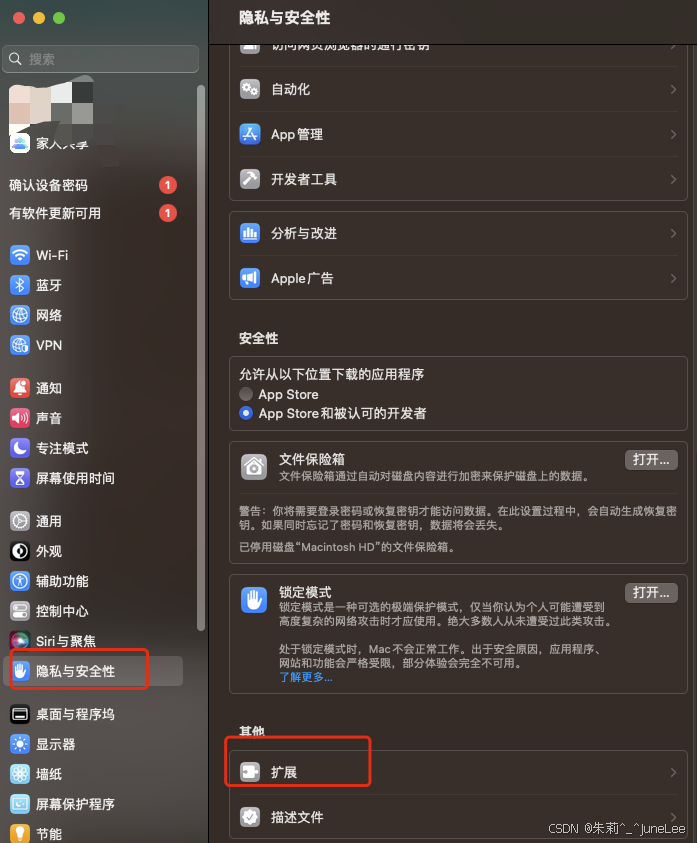
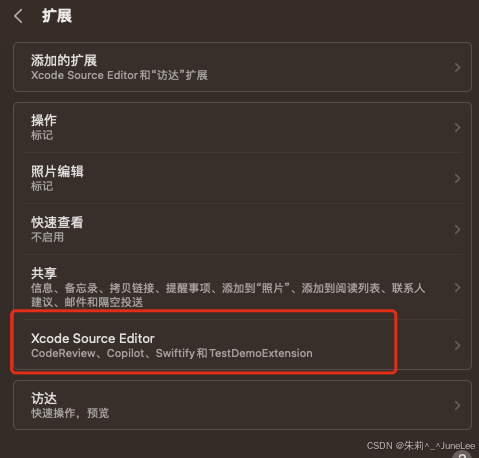
2、导出后,将ipa包直接拖入应用程序中,并且首次需要打开一下,然后在Mac 设置 - 隐私与安全性 - 扩展 - Xcode Source Editor 中就可以看到此插件的名称

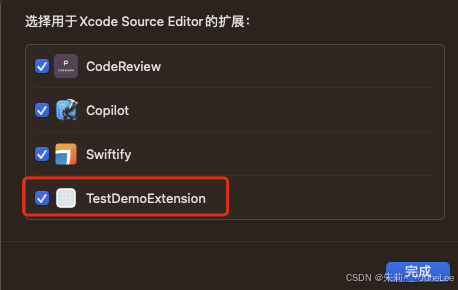
勾选所需要的插件,默认应该是勾选
3、然后重新启动正版的Xcode,选择Editor,便可以看到所安装的插件了