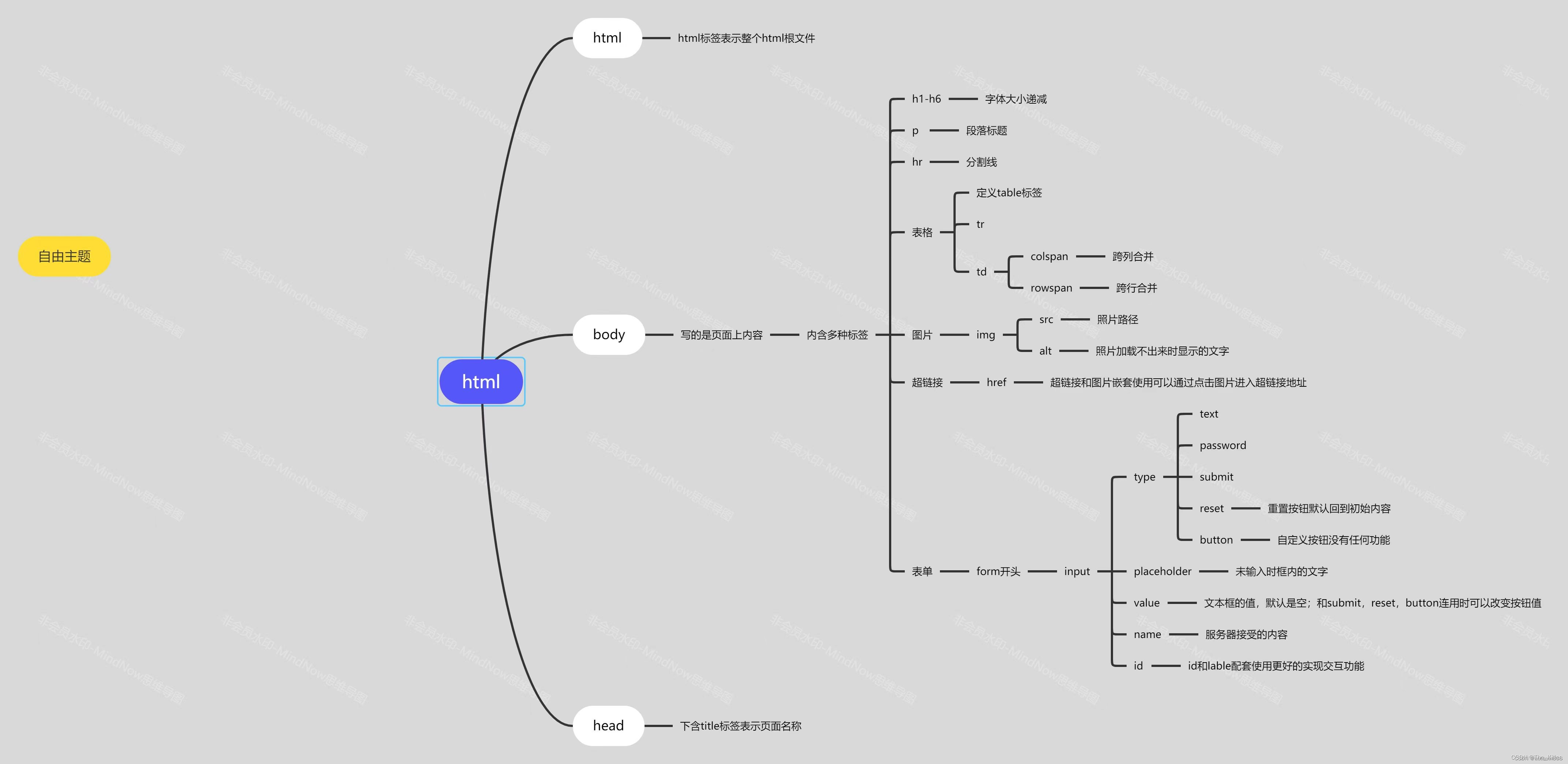
html:

css:
1.什么是css?
css指层叠样式表
css定义如何显示html元素
样式通常存储在样式表中
外部样式表可以极大提高工作效率
外部样式表通常存储在css文件
多个样式定义可以层叠为一
2.css三种设置样式
行内样式法(用的很少):在行内标签里面添加style属性
内部样式表法(写在head里面,添加style属性)
外部样式表法(需要一个link标签 )
3.选择器(在列表中选择指定元素)
1.统一表达式: 选择器{ 样式:值; }
优先级(权重值):id选择器(100)>class选择器(10)>类选择器(1)
标签选择器(直接找到对应标签名,统一设置一组标签样式)
id选择器(#+id名称)
class选择器 [又名类选择器](.+class名称)
基础背景属性
背景颜色background-color
直接定义法(用英语单词)
16进制定义法:#****** 0-f
三原色定义法:rgb(*,*,*) 0-255
背景图background-image :url();url后面跟图片的相对路径
背景图重复方式(默认是平铺)background-repeat:no-repeat;(改为不重复)
背景图位置 (水平位置) (垂直位置)background-position:垂直 水;平或者写两个像素值 ;
边框属性
宽度
线性
solid实线
dashed虚线
datted点划线
边框颜色
4.盒模型
盒模型:一个元素实际在网页中所占位置大小
宽度=width+border-width+padding+margin
高度=hight+border-hight+padding+maigin
基本表格属性
边框重合border-collaps(边框合并)
5.列表属性
列表符号类型list-style-type:circle squire:
将列表符号改成图片list-style-image:url(路径);
列表符号位置(了解即可,没什么用)
6.内填充和外边距
内填充
padding:多少px内填充。元素(盒子)和内容之间距离;
外边距
margin多少px外边距,元素和元素(盒子)之间距离;
元素水平居中:margin:0 auto
7.定位属性
相对定位position:relative;根据自己的初始定位定位,依然占据原位置。
top 把元素向上推
right 把元素向右推
bottom 把元素向下推
left 把元素向左推
绝对定位position:absolute; 需要找父级
top 把元素向上推
right 把元素向右推
bottom 把元素向下推
left 把元素向左推
固定定位position:fixed;
top 相对界面上侧距离
right 相对界面右侧距离
bottom 相对界面下侧距离
left 相对界面左侧距离
浮动属性
浮动作用:块元素并排显示,想让谁并排就给谁添加浮动
给两个div选择器中加两个float:left;就能实现并排
注意注意!添加浮动后,元素不占位置!!!
8.高级选择器
通用选择器
解释:“*”号选择器是通用选择器,功能是匹配所有 html 元素的选择器包括和标签
分组选择器
p,span {color: red;}解释:将多个选择器通过逗号分割,同时设置一组样式。当然,不但可以分组元素选择器,还可以使用 D选择器、类选择器、属性选择器混合使用。
后代选择器
p span {color: red}解释:选择
元素内部所有元素。不在乎的层次深度。当然,后代选择器也可以混合使用ID选择器、类选择器、属性选择器。
子选择器
ul>ln{}解释:子选择器类似与后代选择器,而最大的区别就是子选择器只能选择父元素向下一级的元素,不可以再继续向下选择。
相邻兄弟选择器
p +h1{color: red;}解释:相邻兄弟选择器匹配和第一个元素相邻的第二个元素。
普通兄弟选择器
p-h1{color:red;}解释:普通兄弟选择器匹配和第一个元素后面的所有元素
9.文本基本属性
color颜色
front-size字号
front-family字体
font-weight加粗
font-style倾斜
1.字号大小font-size50px
解释:设置文本的大小。
2字族(字体)font-family:”黑体”解释:使用指定字体名称。这里使用的字体是浏览者系统的字体。有时为了兼容很多浏览者系统的字体,可以做几 个后备字体
3.字体加粗font-weight: bold;
解释:设置字体是否加粗。
4.字体倾斜 font-stvle:italic
解释:设置字体是否倾斜:
1.text-decoration解释:设置文本出现装饰线。underline下划线 overline上划线line-through 删除划线 none取消装饰线
2.text-transform解释:设置英文文本转换为大小写。uppercase 全部转化为大写lowercase 全部转化为小写 capitalize首字母大写3text-align
解释:指定文本的对齐方式。left向左对其 center居中对齐right 向右对齐 justify内容两段对齐,适用于多行文字
4.text-indent
解释:设置文本首行的缩进。多少px
5.letter-spacing
解释:设置字母之间的间距。 多少px
6.word-spacing解释o设置文本之间的间距。多少px
10.元素转化
1display: block 块元素
2.display:inline 行元素
3.display:none隐藏元素
4.display:inline-block 行级块元素
动画效果
transition-property:设置元素中参与过渡的属性;
transition-duration:设置元素过渡的持续时间;
transition-timing-function:设置元素过渡的动画类型;
transition-delay:设置过渡效果延迟的时间,默认为 0;
transition:简写属性,用于同时设置上面的四个过渡属性
动画中常见函数
1.rotate:
rotate(angle)定义2D旋转
rotateX(angle) x 轴 横向移动
rotateY(angle) y 轴 竖向移动
rotateZ(angle) 双向移动
rotate3d(angle)定义3d旋转
rotate3d(1, 0, 1, -180deg);顺时针旋转消失 --加上deg
2 .translate:
translate()相当于水平平移,+ 表示向右/下,- 表示向左/上
translateX(x)水平方向平移
translateY(y)垂直方向平移
translateZ(z)相当于放大
translate(x,y)相当于水平平移+垂直平移
translate(x,y,z)相当于水平平移+垂直平移+放大 --加上px
3.scale效果图
scale(数值)定义倍数缩放,
scaleX()通过x轴定义,仅水平方向缩放
scaleY()通过y轴定义,仅垂直方向缩放
scaleZ()通过z轴定义,定义3d缩放
(transform)常用属性
transform-origin: 0 0;设置变形的原点 默认值(center)
