阅读量:0
是什么
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒(box)
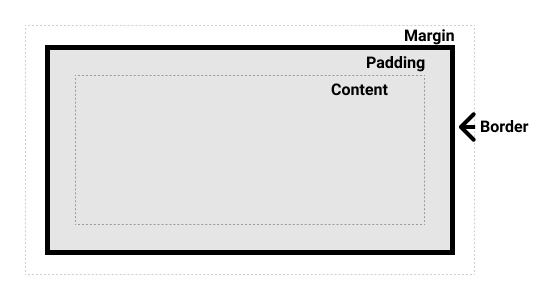
一个盒子由四个部分组成:content、padding、border、margin
- 内容盒子:显示内容的区域;使用 inline-size 和 block-size 或 width 和 height 等属性确定其大小。
- 内边距盒子:填充位于内容周围的空白处;使用 padding 和相关属性确定其大小。
- 边框盒子:边框盒子包住内容和任何填充;使用 border 和相关属性确定其大小。
- 外边距盒子:外边距是最外层,其包裹内容、内边距和边框,作为该盒子与其他元素之间的空白;使用 margin 和相关属性确定其大小。
在css中盒模型可以分为
- W3C 标准盒子模型
- IE 怪异盒子模型
默认情况下,盒子模型为W3C 标准盒子模型
假设一个盒子的css如下
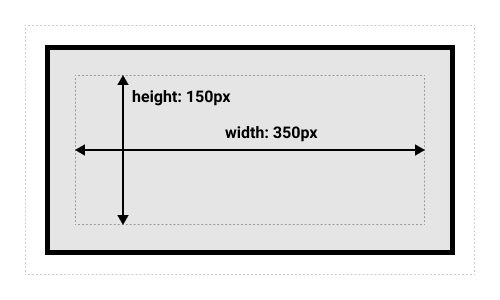
.box { width: 350px; height: 150px; margin: 10px; padding: 25px; border: 5px solid black; } 
W3C 标准盒子模型
方框实际占用的空间宽为 410px(350 + 25 + 25 + 5 + 5),高为 210px(150 + 25 + 25 + 5 + 5)。
注意:外边距不计入盒子的实际大小——当然,它影响盒子在页面上所占的总空间,但只影响盒子外的空间。盒子的面积止于边框,不会延伸到外边距中。
但是通常开发我们会考虑外边距,所有我们认为
盒子总宽度 = width + padding + border + margin;
盒子总高度 = height + padding + border + margin
也就是,width/height 只是内容高度,不包含 padding 和 border值
IE 怪异盒子模型
方框实际占用的空间宽为 350px,高为 150px
盒子总宽度 = width + margin;
盒子总高度 = height + margin;
也就是,width/height 包含了 padding和 border值
Box-sizing
CSS 中的 box-sizing 属性定义了引擎应该如何计算一个元素的总宽度和总高度
box-sizing: content-box|border-box|inherit: - content-box 默认值,元素的 width/height 不包含padding,border,与标准盒子模型表现一致
- border-box 元素的 width/height 包含 padding,border,与怪异盒子模型表现一致
- inherit 指定 box-sizing 属性的值,应该从父元素继承
<style> .box { width: 200px; height: 100px; padding: 20px; box-sizing: border-box; } </style> <div class="box"> 盒子模型 </div> 这时候,就可以发现盒子的所占据的宽度为200p
