【QT 5-控件对比-小技巧-控件显示文字和更改文字-label控件-lineEdit控件-记录】
1、前言
本篇分为两个部分,第一部分为是label控件,作为初学者的时候,很多函数不会用,想要显示什么,直接在label上输入。后来一点点会了,知道可以用函数控制,甚至直接用代码生成。
第二部分,就讲解一下lineEdit控件,可以将Edit控件看出一个类别,一个类别内有相似控制函数,只有会一个,其他你就能举一反三了。
让我们一起通过本片博文学习一下,label控件-lineEdit控件这两种控件吧。
2、环境
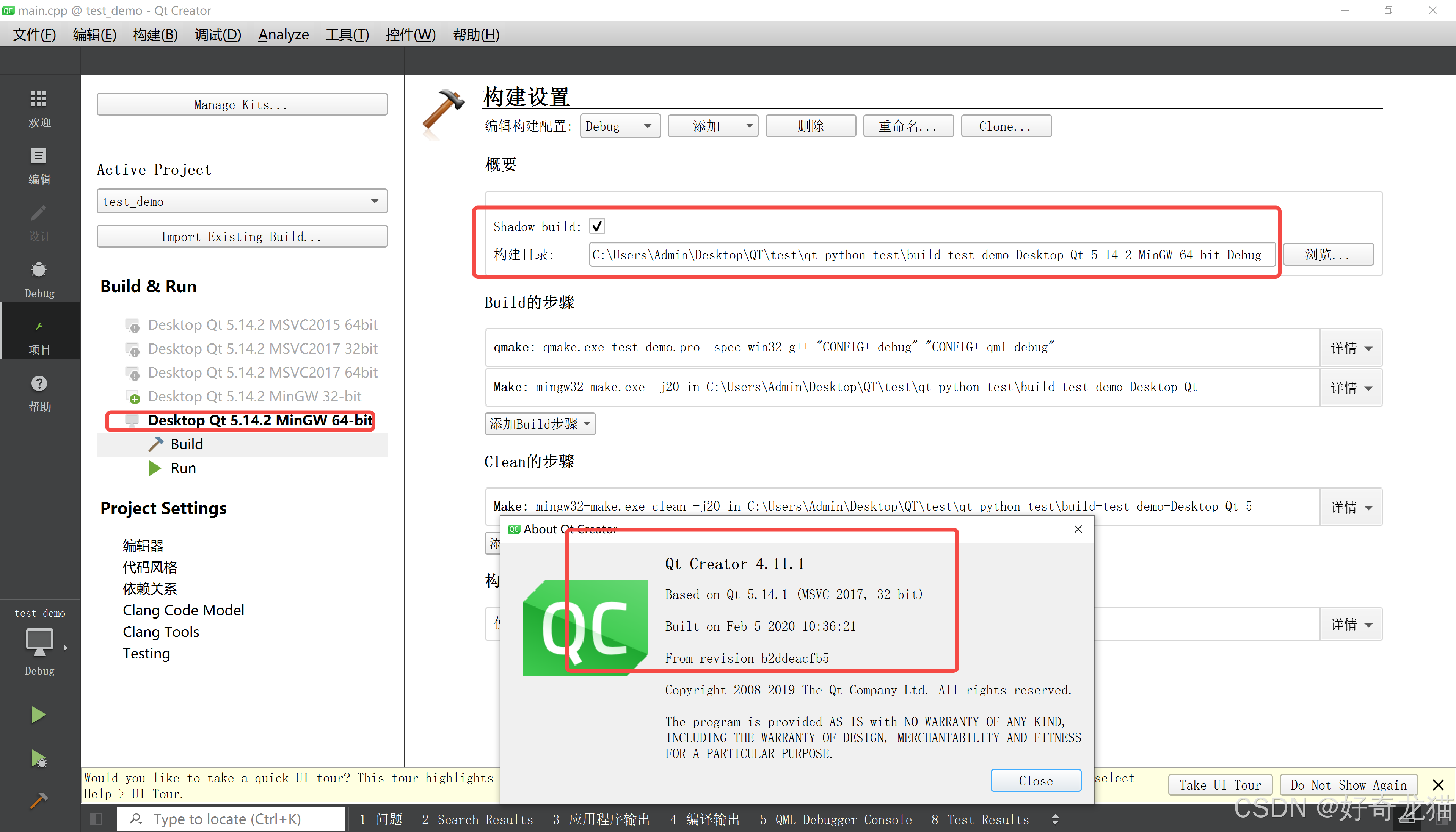
环境还是需要注意一致的,否则最后的样例代码可能跑不起来。
- 电脑系统:win10
- qt版本:4.11.1

环境这要注意点:
- 1:编译器
- 2:qt版本
- 3:生成文件目录
3、控件说明
在Qt中,QLabel和QLineEdit是两个常用的控件,用于显示文本和接收用户输入。下面是对这两个控件的简单介绍:
(1)QLabel
QLabel 是一个显示文本或图像的控件。它通常用于显示静态文本标签、图像或作为其他控件的标题。QLabel 的主要特点包括:
- 文本显示: 可以显示纯文本或富文本(HTML格式)。
- 图像显示: 可以显示图片。
- 对齐方式: 可以设置文本或图像的对齐方式(左对齐、右对齐、居中等)。
- 鼠标事件: 可以捕获鼠标点击事件(通过设置 setTextInteractionFlags)。
(2)QLineEdit
QLineEdit 是一个单行文本输入控件,允许用户输入和编辑一行文本。它常用于表单输入、搜索框等场景。QLineEdit 的主要特点包括:
- 文本输入: 用户可以输入单行文本。
- 占位符文本: 可以设置占位符文本,当输入框为空时显示。
- 验证器: 可以设置输入验证器(例如整数验证器、正则表达式验证器)。
- 掩码: 可以设置输入掩码,用于控制输入格式(如电话号码、日期)。
- 密码模式: 可以设置为密码输入模式,将输入的字符显示为星号或其他掩码字符。
值得说明的是,Edit 结尾的相关输入栏都有相似的性质,所以在用法上,大家有相似地方,也就是开始说的,你会了一个,就能举一反三了。
4、控件代码说明
(1)第一种控件 QLabel
以下位三种控件,显示内容的三种实现方式。
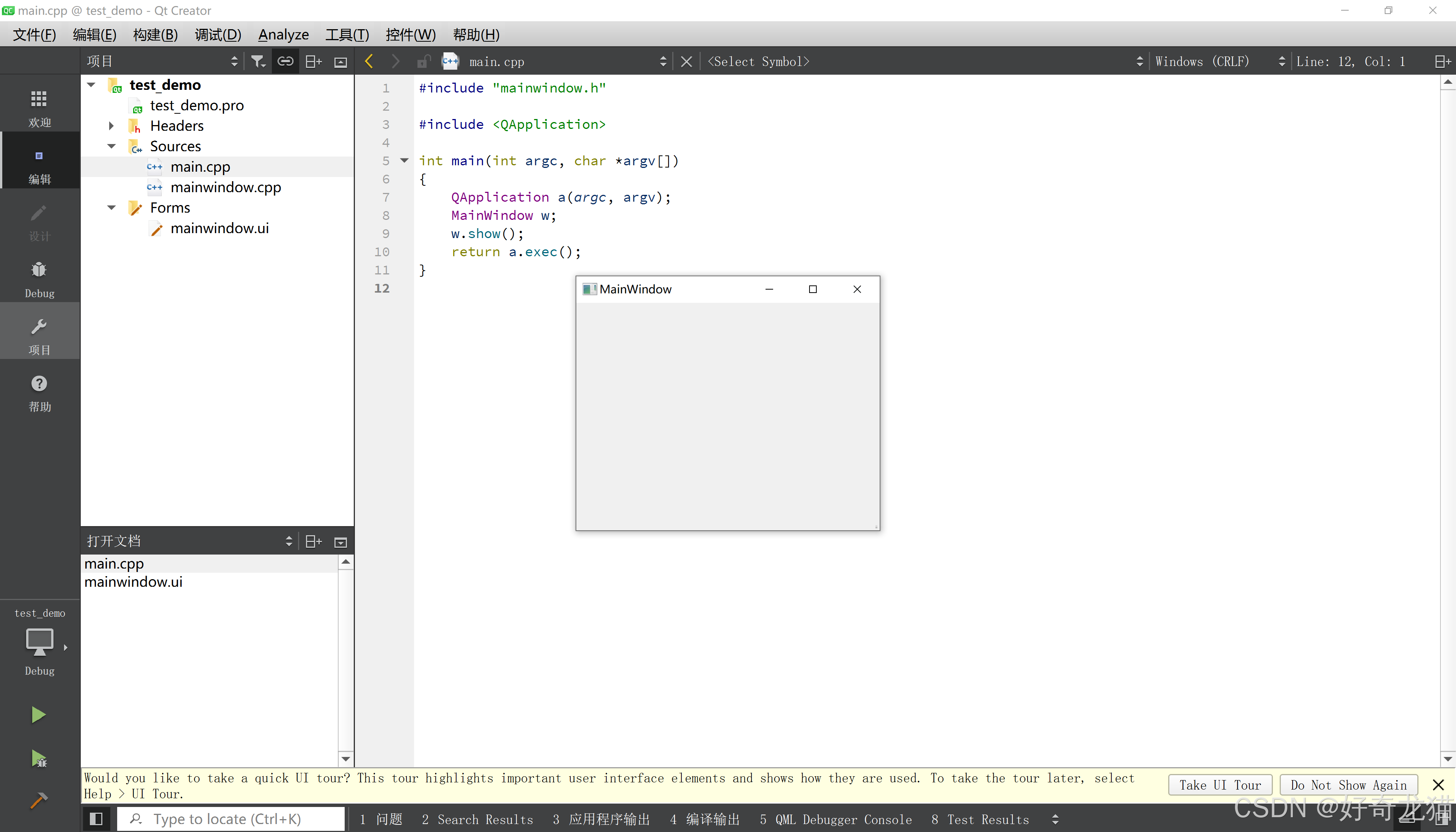
1-UI文件上编写
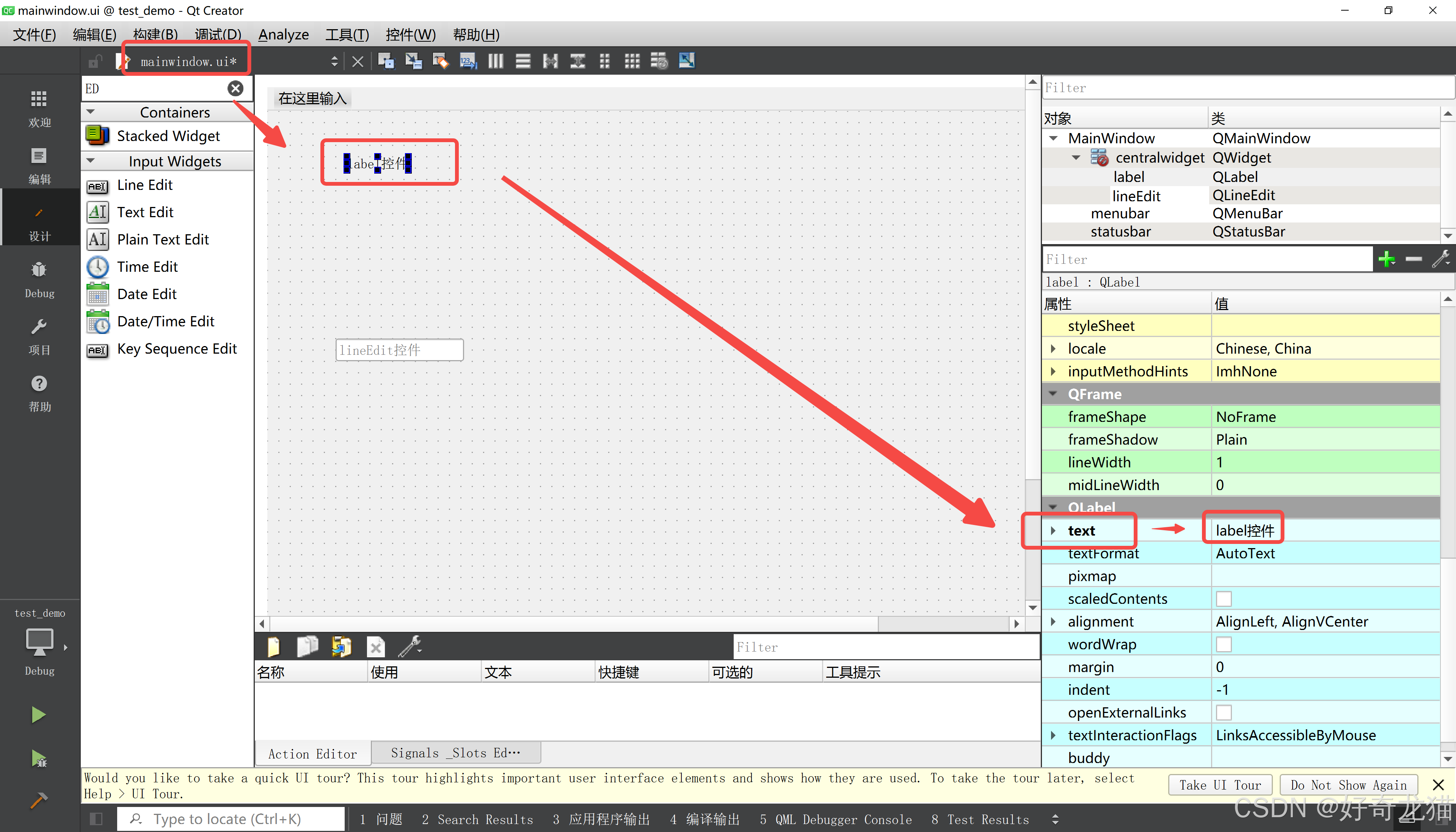
在xxx.ui而界面内,直接输入你想要显示内容,就可以了,如下图所示。
如下为效果。
2-代码控制
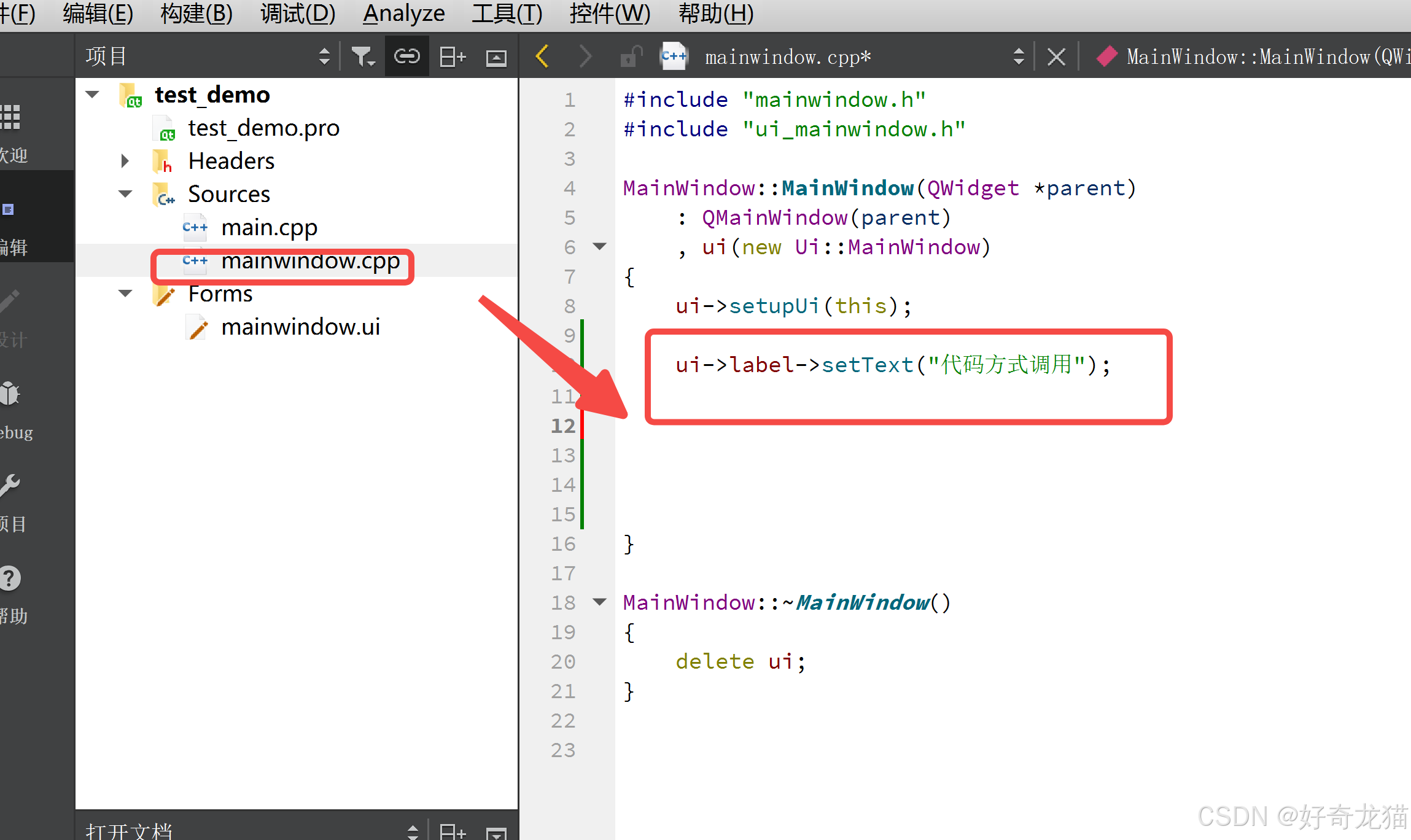
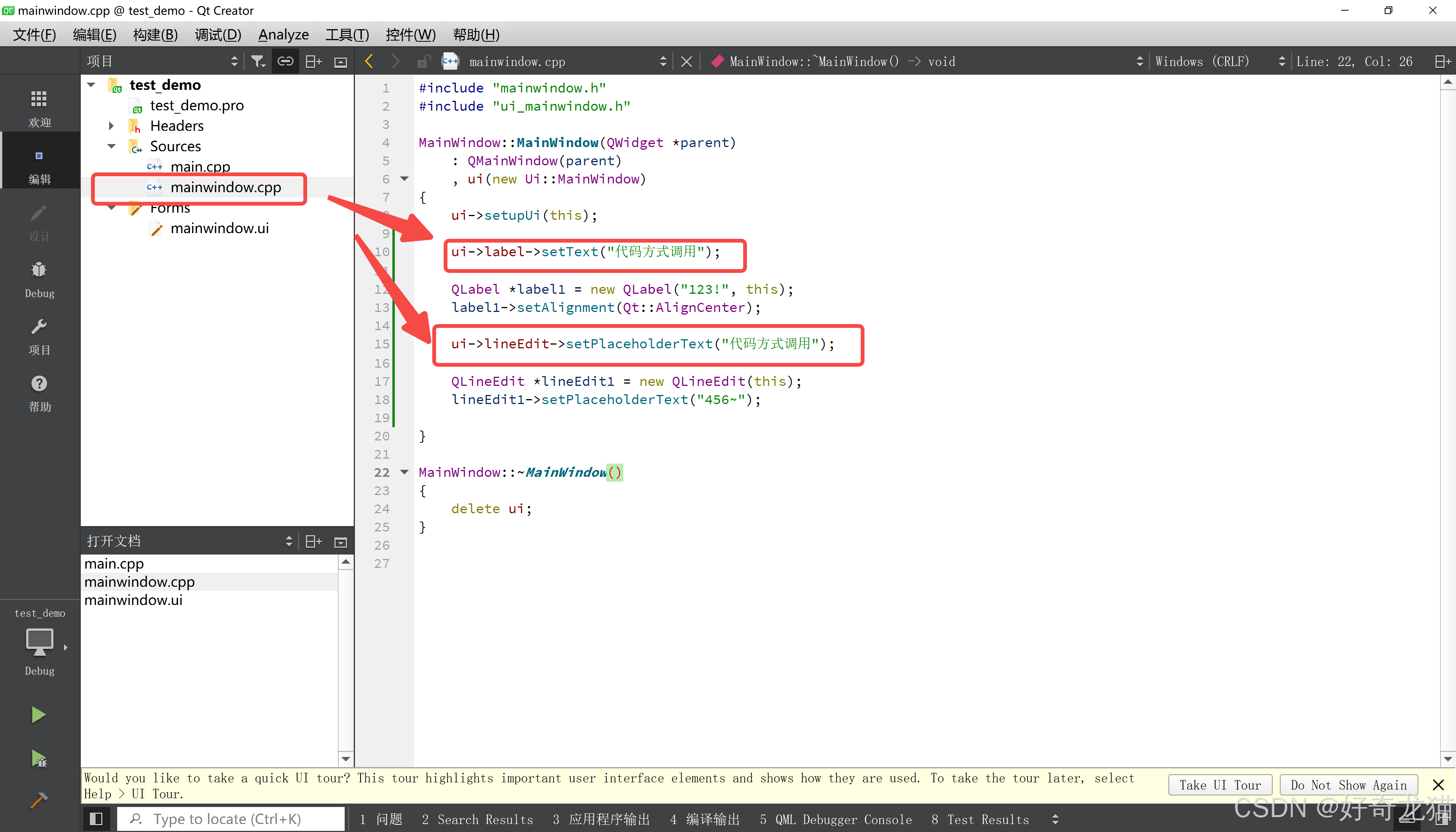
如下是通过ui->label,这种代码控制方式调取。
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); ui->label->setText("代码方式调用"); } MainWindow::~MainWindow() { delete ui; } 如下是在截图。
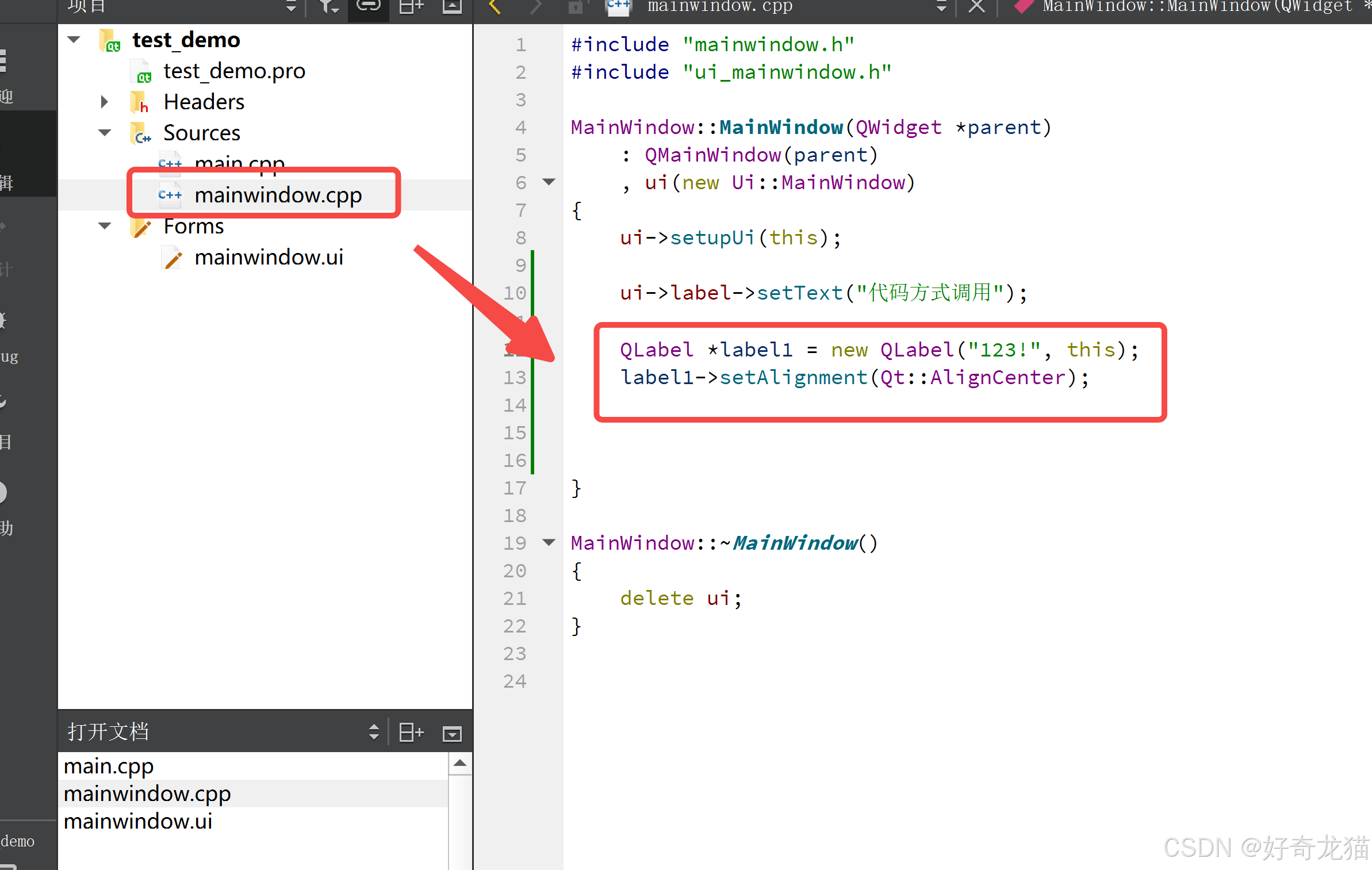
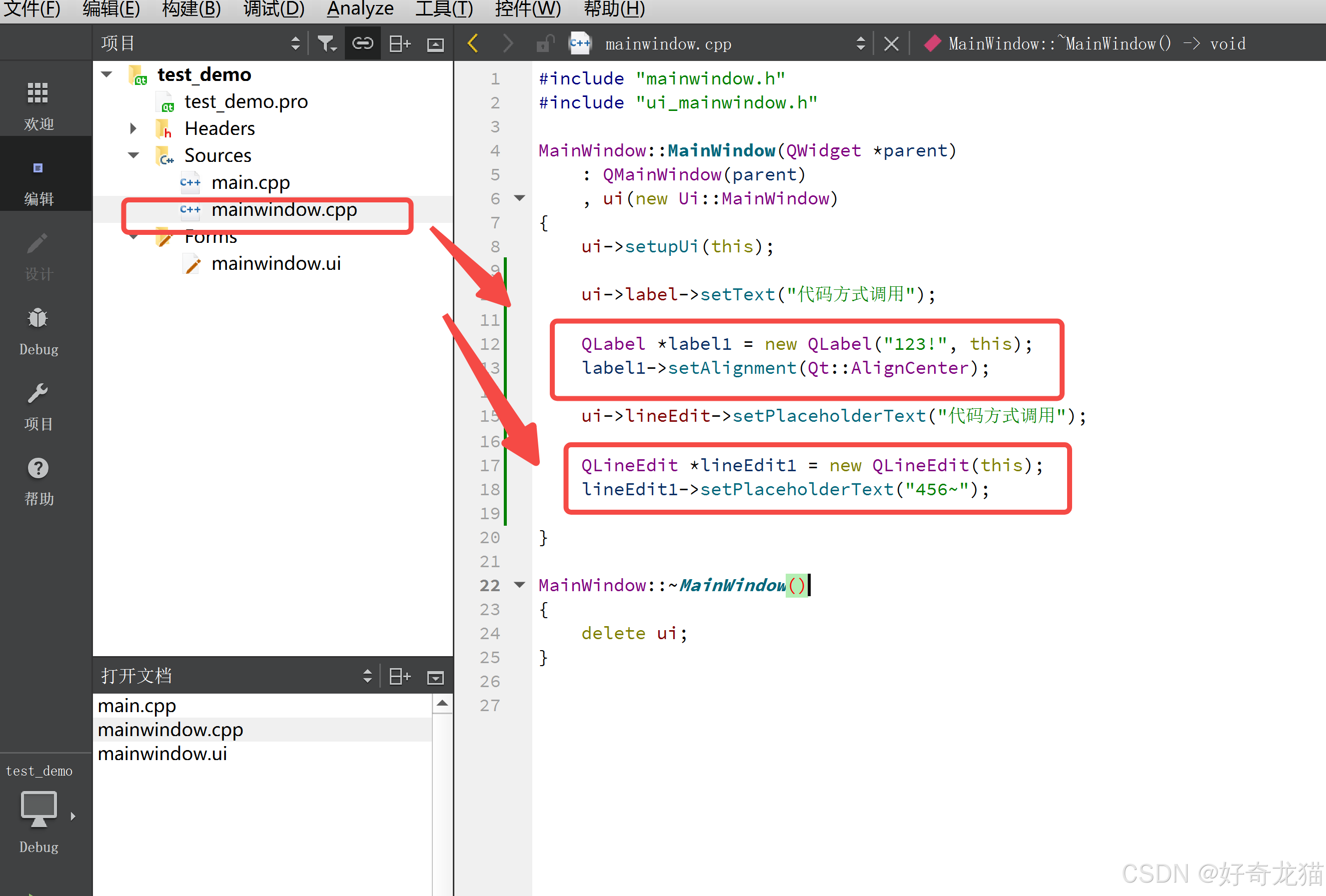
3-完全代码控制
第三种方式,通过代码直接控制,不需要再ui里拉取,直接用纯代码编写。
QLabel *label1 = new QLabel("123!", this); label1->setAlignment(Qt::AlignCenter); 如下为截图
(2)第二种控件QLineEdit
以下位三种控件,显示内容的三种实现方式。
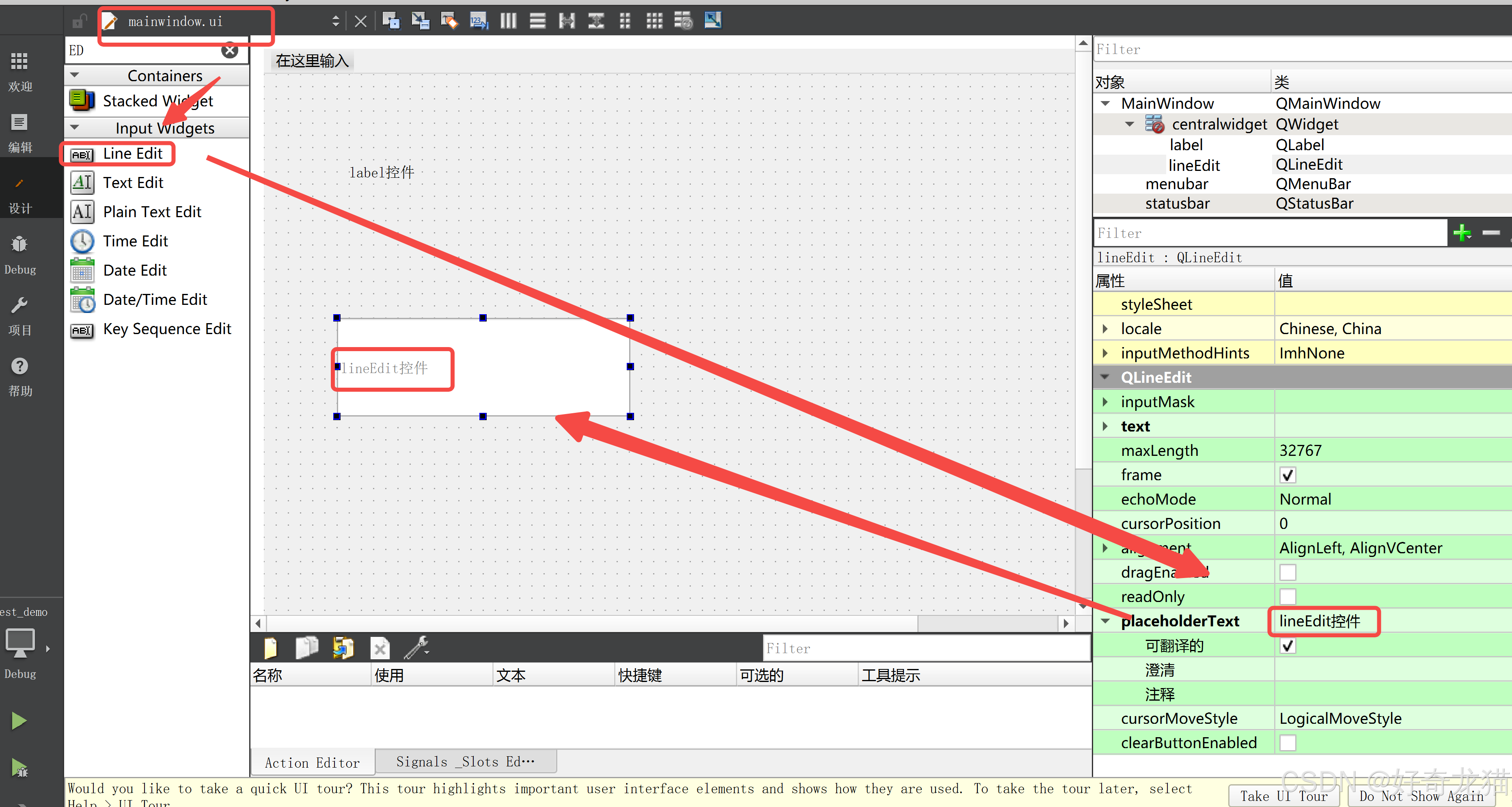
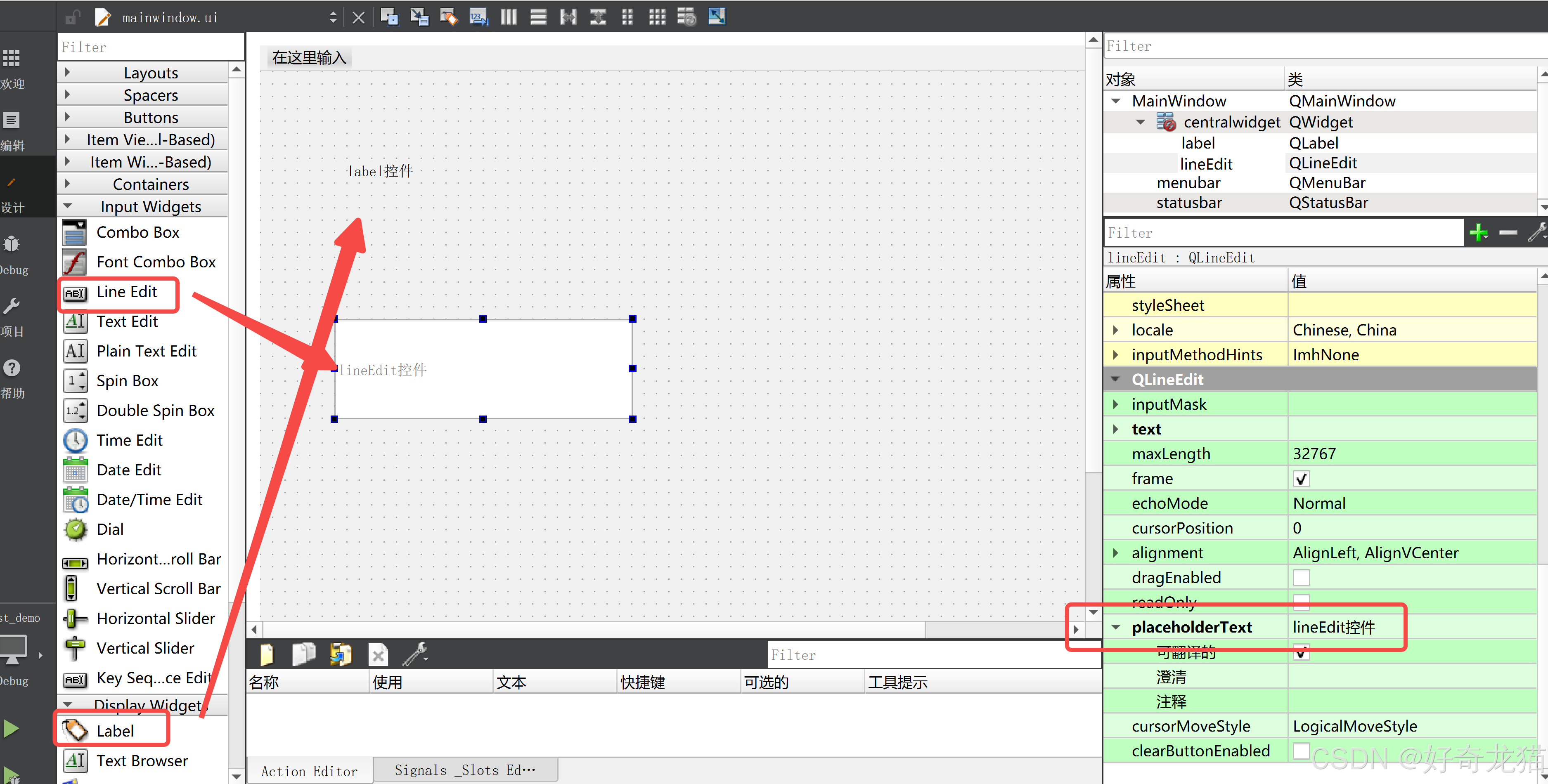
1-UI文件上编写
如下图所示,这里主要是调取默认没有内容时,显示的内容。
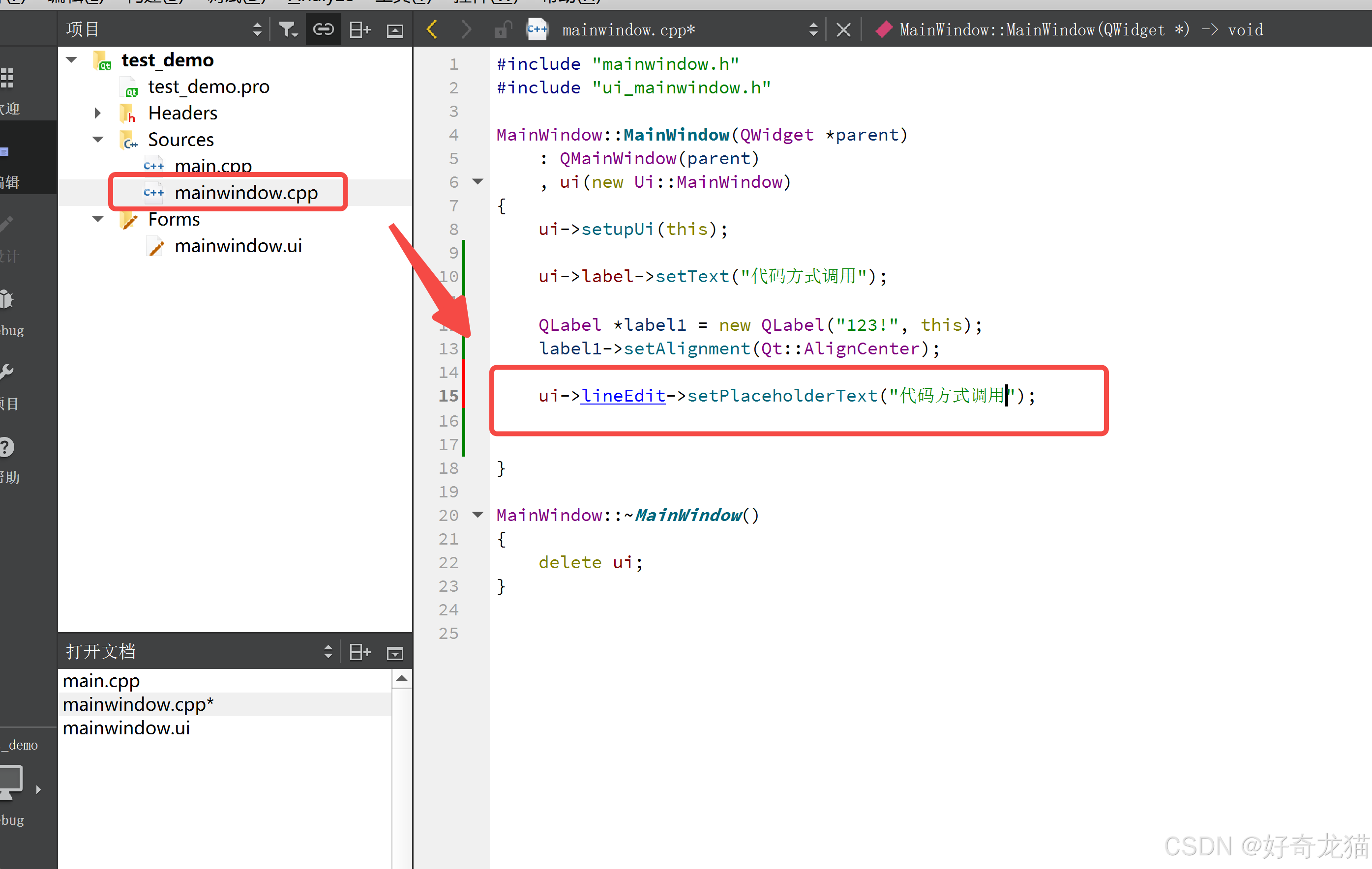
2-代码控制
如下为代码控制的方式,直接用ui->点出对应控件的名字,然后找到占位符文本的函数。
ui->lineEdit->setPlaceholderText("代码方式调用"); 
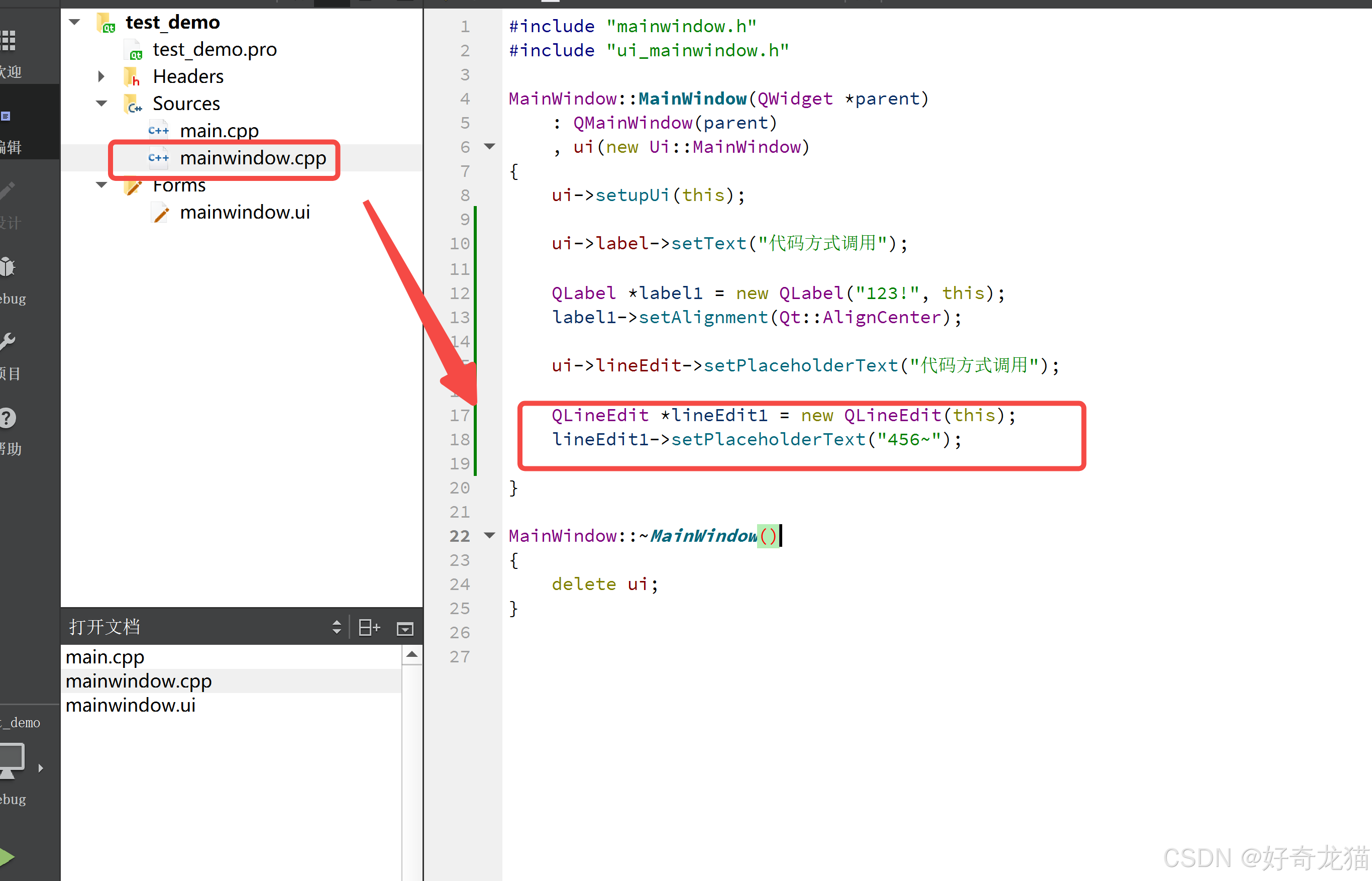
3-完全代码控制
最后我们尝试以下,直接新建一个控件,尝试以下。
QLineEdit *lineEdit1 = new QLineEdit(this); lineEdit1->setPlaceholderText("456~"); 
5、不同实现方式对比说明
可以看到上述主要是三种实现方式,即:UI文件vs代码控制控件vs完全代码控制。
实际上这三种没有绝对意义上的好坏之分,可以适用不同场景。
第一种:对于不需要改变显示文本内容的,可以使用这种,一次成型,不需要变来变去。
第二种:需要知道对应的控件名字,但是可以随着软件运作中,改变提示,当有不同显示需求,或者中途需要改变时,可以使用。
第三种,同第二种一样,但是实际使用时需要注意控件重叠等。
6、实验过程&代码部分
1、新建工程
都是从新建工程开始,这块就不反复赘述了。
这里写的比较全了:【QT 整体窗口拖动大小,内部控件无法跟随改变的原因>>>>>解决:布局相关,布局设置】
2、拉去控件
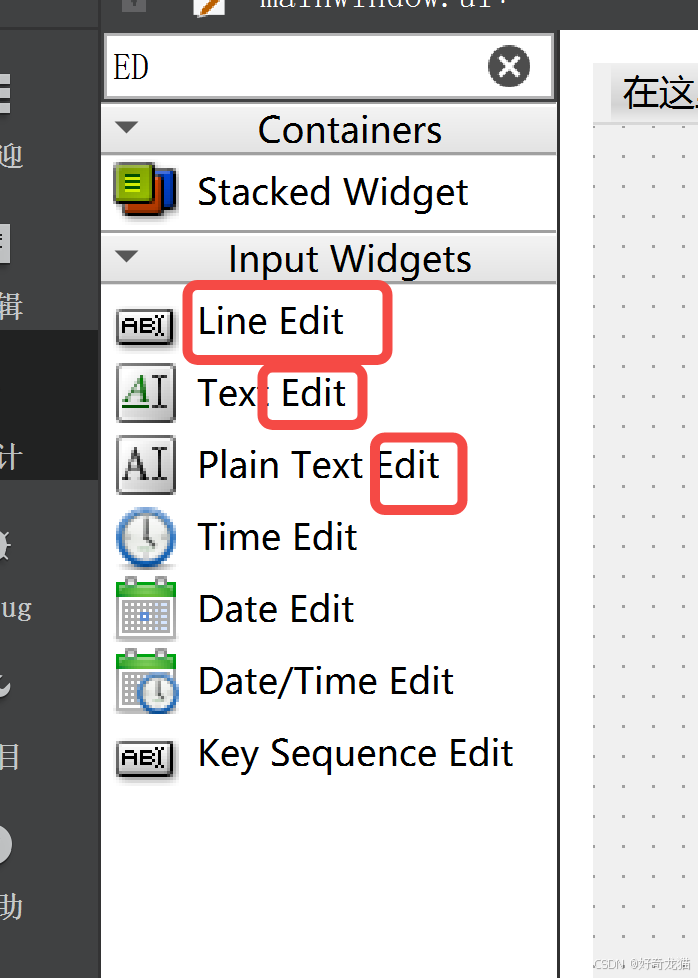
如下图,两个控件,使用鼠标直接拖拽,然后再对应框里填写内容。
3、代码控制控件
如下图,直接再代码里使用ui调取。
4、完全代码控制
第使用代码,直接新建一个,不需要再ui里拉取。
代码如下:
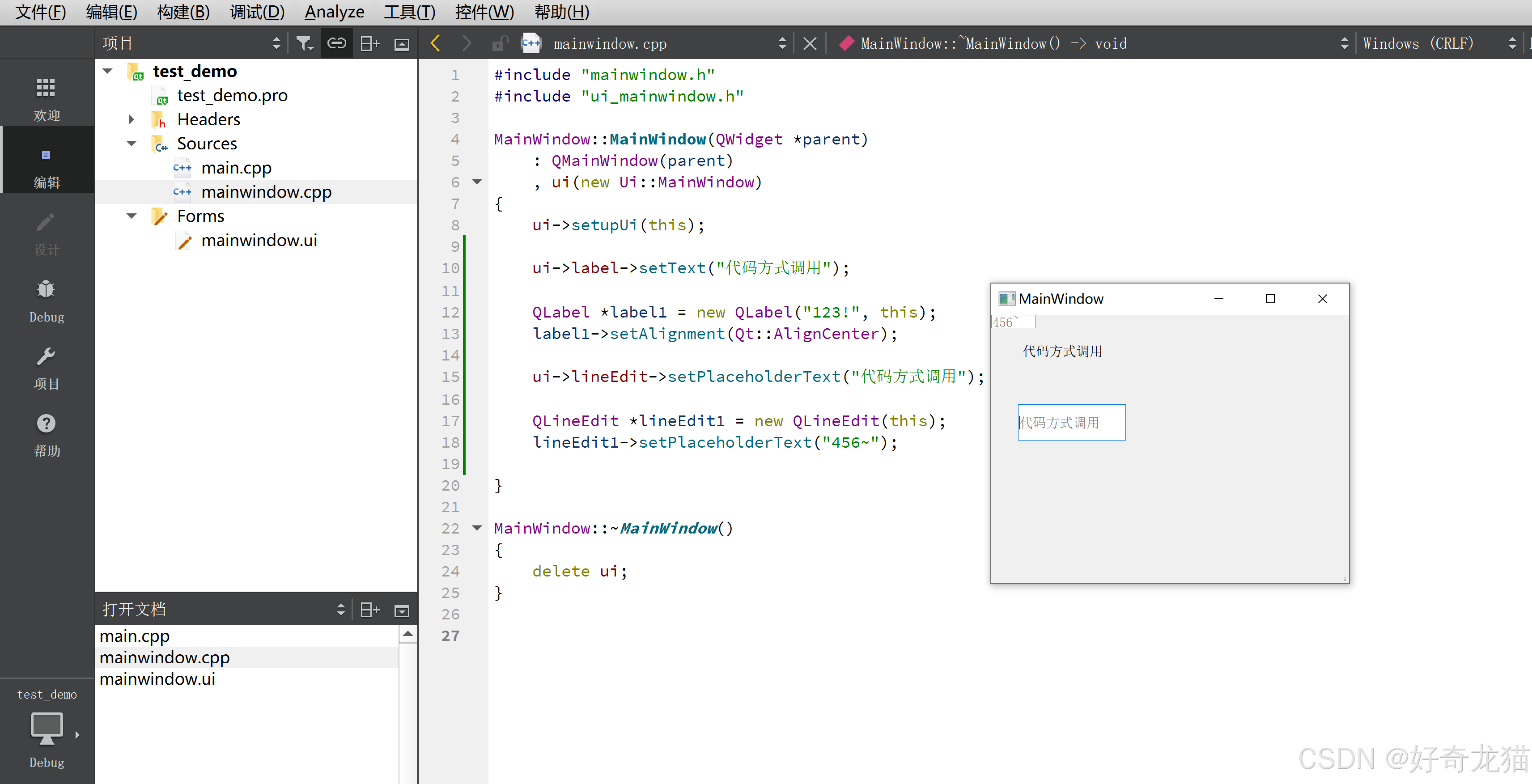
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); ui->label->setText("代码方式调用"); QLabel *label1 = new QLabel("123!", this); label1->setAlignment(Qt::AlignCenter); ui->lineEdit->setPlaceholderText("代码方式调用"); QLineEdit *lineEdit1 = new QLineEdit(this); lineEdit1->setPlaceholderText("456~"); } MainWindow::~MainWindow() { delete ui; } 
5、最后效果
最后效果如下,可以发现完全代码创建的被挡住了,因为没有设置位置,实际使用注意调整。
6、代码链接
代码链接如下:
https://download.csdn.net/download/qq_22146161/89599223
7、细节部分
暂无
8、总结
对应不同情况,多种选择。
