简介
本文章是对自己项目部署的记录。首先整个项目部署是没有使用docker,因为我的服务器内存太小了。然后我是直接打的jar包在服务器上跑的,部署过程中使用了宝塔。部署过程大致就是先把后端打成jar包,再在本地运行jar包并运行前端没问题,最后再在服务器上部署后端前端项目。
另外打包过程中遇到的问题我这篇文章没提到的可以考虑去通义AI上问.
https://tongyi.aliyun.com/qianwen/
项目
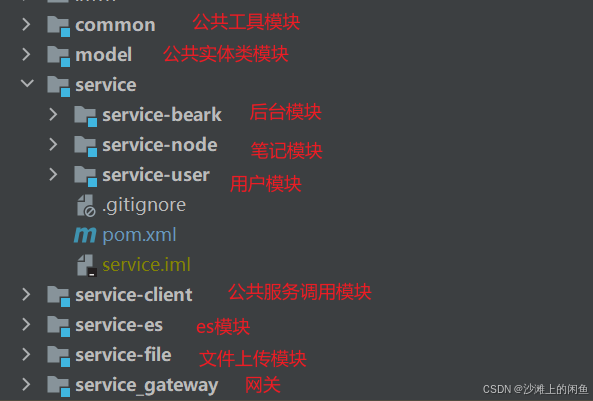
我的项目由前后分离的,前端是vue项目,后端是微服务项目。后端项目是需要打包所以放图,前端是直接复制到服务器上运行的就不放图了。
后端项目:
打包
打包中出现的问题是后端的。在打包之前,我所使用的本地地址全部都换成了线上地址。后端可以对整个项目进行打包,但我是整个项目打包时报错了所以先分别打包各个模块看问题出在哪里。
问题1:The POM for com.demo:model0.0.1-SNAPSHOT is missing, no dependency information available
这个报错是项目中的公共模块com.demo:model包没有找到,报错的原因是我打包的顺序不对。应该先打包公共模块,再打包其它有用到公共模块的模块。
问题2: spring-boot-maven-plugin:2.3.7.RELEASE:repackage failed: Unable to find main class
在打包是没找到启动类,但公共模块是没启动类,找不到启动类自然也就会报错。解决方法则是使用公共模块的打包方法,在pom.xml中添加下面代码
<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> </plugin> </plugins> </build> 要注意如果父模块pom.xml中有下面的代码,直接注释掉。
<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.8.1</version> <configuration> <source>1.8</source> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> 再执行maven命令
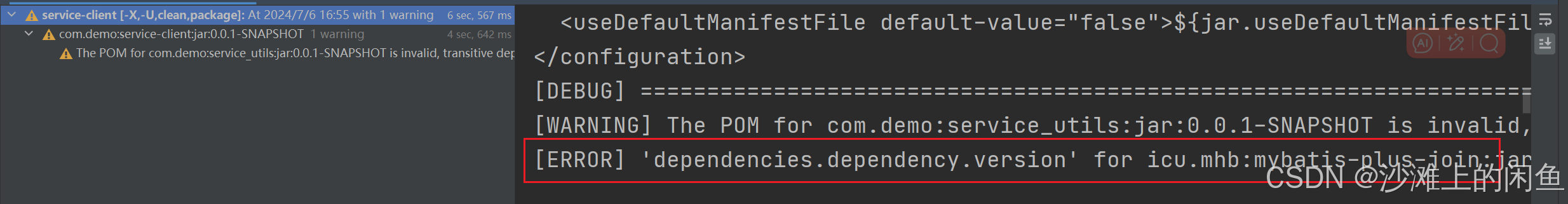
问题3:is invalid, transitive dependencies (if any) will not be available, enable debug logging for more details
这个要看具体的报错信息
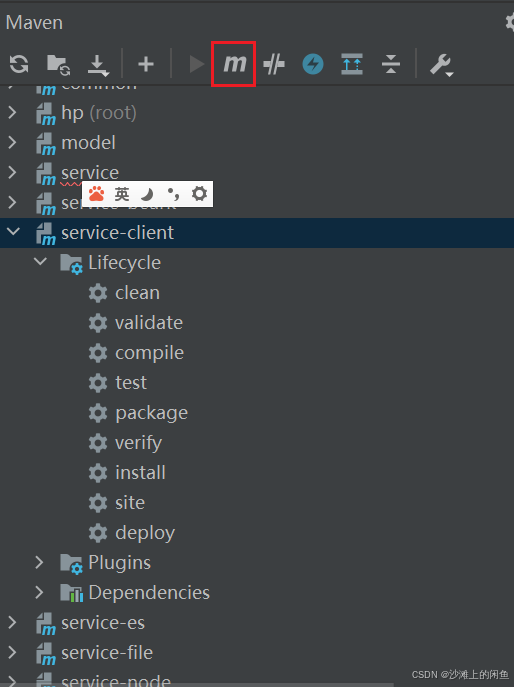
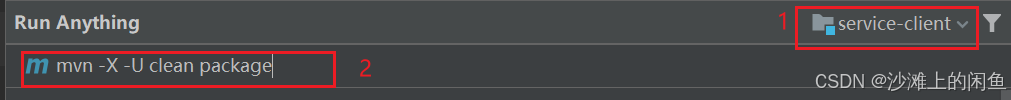
先选择执行命令的模块,再输入下面的命令
mvn -X -U clean package 
在输出信息中找到error这一条信息,我的是mybatis-plus-join包出了问题。查了下是子模块中引用了这个包但没指定版本,而父模块也没有指定该包的版本,加上版本就可以了。
问题4 Process terminated
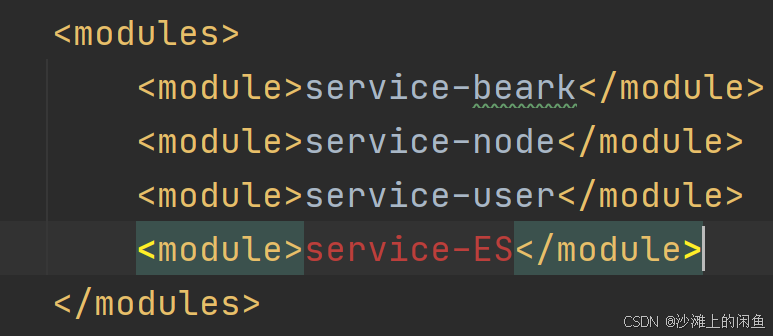
在解决上面的问题后,我打包整个项目还是报错。查看报错信息原来是我一个模块移出去后,service模块中pom.xml中没有删除。


删除之后就可以了
运行jar包
在打好jar包后,在本地命令行中通过java -jar xxx.jar 运行
问题1 spring-cloud-gateway打包运行报错,Error creating bean with name ‘discoveryLocatorProperties’
在pom.xml中加上下面的包
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-validation</artifactId> </dependency> 运行完毕后,就启动前端项目。选择网络地址访问前端,在连接与运行没问题后开始部署
前端需要注意在上传前在vue.config.js中加入以下代码解决跨域问题,注意我的前端项目是vue3,vue2不一定适用。
devServer: { proxy: { '/bearkapi': { target: 后端服务器地址除80外要加端口号 changeOrigin: true, rewrite: (path) => path.replace(/^\/bearkapi/, '/') } } }, 如果你没有这个文件则直接建立一个并加入以下代码
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ devServer: { proxy: { '/bearkapi': { target: 后端服务器地址除80外要加端口号 changeOrigin: true, rewrite: (path) => path.replace(/^\/bearkapi/, '/') } } }, transpileDependencies: true }) 部署
我的宝塔版本是8.0.5,你可以更新最新。
后端
上传文件,直接通过宝塔上传
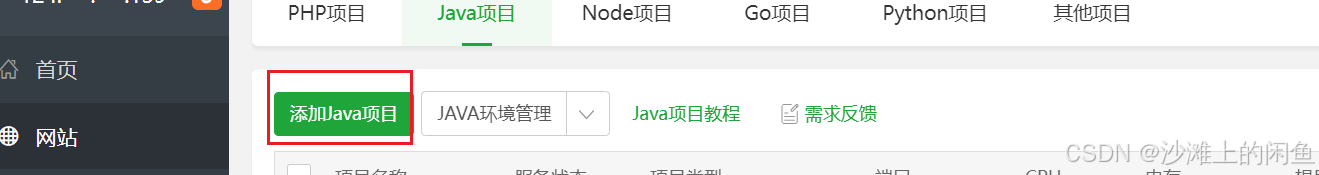
项目部署,进入网站选择Java项目

部署完毕
前端
在把项目打成压缩包前,建议复制一份出来,删除node_modules文件夹再压缩。上传后直接解压。
进入网站选择node项目,下载的node最好和你本地的node版本一致。使用node -v查看本地node版本。
然后查看日志确定运行成功后访问
