阅读量:0
默认NODE_ENV
自定义process.env.NODE_ENV的值_process.node.env的值-CSDN博客
NODE_ENV开发环境下:NODE_ENV=development(默认)
生产环境下:NODE_ENV=production(默认)NODE_ENV 除了默认的 development 和 production 以外,确实可以自定义设置。
在 Vue 项目中,可以通过修改
package.json文件中的脚本命令来自定义NODE_ENV的值。
vue-cli3初始化的项目里,package.json中是这样的
"serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint"如果实现刚才的需求,我们可以这样做:
"serve": "NODE_ENV='test' vue-cli-service serve", "serve:pro": "NODE_ENV='production' vue-cli-service serve", "build": "NODE_ENV='test' vue-cli-service build", "build:pro": "NODE_ENV='production' vue-cli-service build", "lint": "vue-cli-service lint"然后配置api的地方
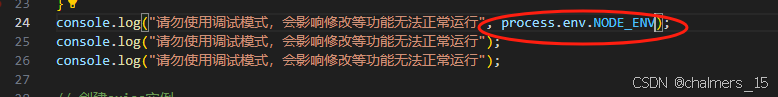
if( process.env.NODE_ENV === 'test' ){ apiUrl = '测试环境的url' }else{ apiUrl = '正式环境的url' }
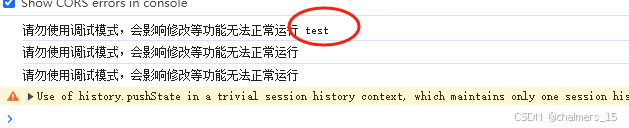
然而报错了
NODE_ENV='test' vue-cli-service build 'NODE_ENV' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
Vue-cli3 .env 配置全局自定义变量 开发 / 生产环境 - 简书
再次修改:
package.json 文件修改
"scripts": { "serve": "vue-cli-service serve --mode development", "serve:test": "vue-cli-service serve --mode test", "serve:production": "vue-cli-service serve --mode production", "build": "vue-cli-service build --mode development", "build:test": "vue-cli-service build --mode test", "build:production": "vue-cli-service build --mode production", "build:tp": "vue-cli-service build --mode test && vue-cli-service build --mode production" },
搞定