

<el-button link type="primary" @click="handleGoods(scope.row)" v-hasPermi="['manage:vm:edit']">货道</el-button>
<!-- 货道组件 -->
<ChannelDialog :goodVisible="goodVisible" :goodData="goodData" @handleCloseGood="handleCloseGood"></ChannelDialog>
<!-- end -->
// ********************货道********************
// 货道组件
import ChannelDialog from './components/ChannelDialog.vue';
const goodVisible = ref(false); //货道弹层显示隐藏
const goodData = ref({}); //货道信息用来拿取 vmTypeId和innerCode
// 打开货道弹层
const handleGoods = (row) => {
goodVisible.value = true;
goodData.value = row;
};
// 关闭货道弹层
const handleCloseGood = () => {
goodVisible.value = false;
};
// ********************货道end********************
<style lang="scss" scoped src="./index.scss"></style>

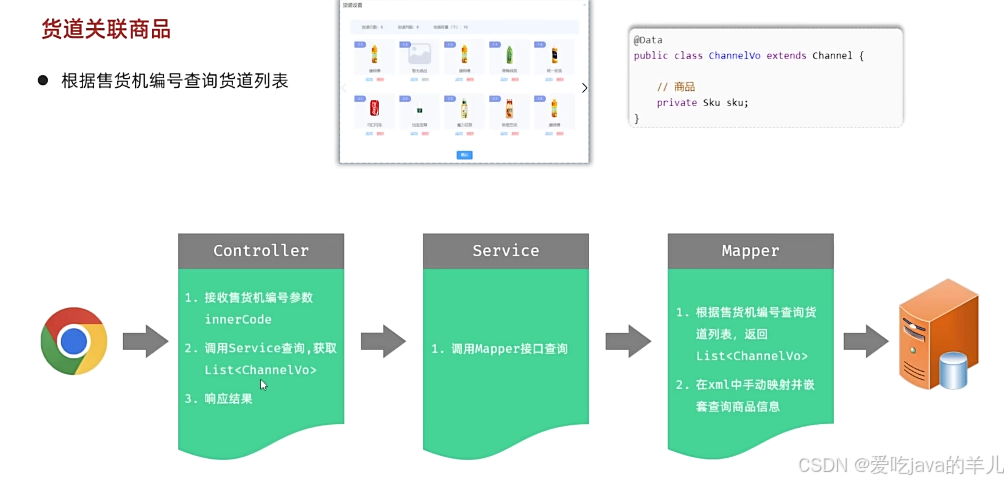
 controller层
controller层
/**
*根据货道编号查询货道列表
*/
@PreAuthorize("@ss.hasPermi('manage:channel:list')")
@GetMapping("/list/{innerCode}")
public AjaxResult liseByInnerCode(@PathVariable String innerCode){
List<ChannelVo> voList = channelService.selectChannelVoList(innerCode);
return success(voList);
}
mapper层
/**
* 根据售货机编号查询货道列表
* @param innerCode
* @return ChannelVo集合
*/
List<ChannelVo>selectChannelVoList(String innerCode);
}
service层
/**
* 根据售货机编号查询货道列表
* @param innerCode
* @return ChannelVo集合
*/
List<ChannelVo>selectChannelVoList(String innerCode);
}
serviceImpl
/**
* 根据售货机编号查询货道列表
* @param innerCode
* @return ChannelVo集合
*/
@Override
public List<ChannelVo> selectChannelVoList(String innerCode) {
return channelMapper.selectChannelVoList(innerCode);
}
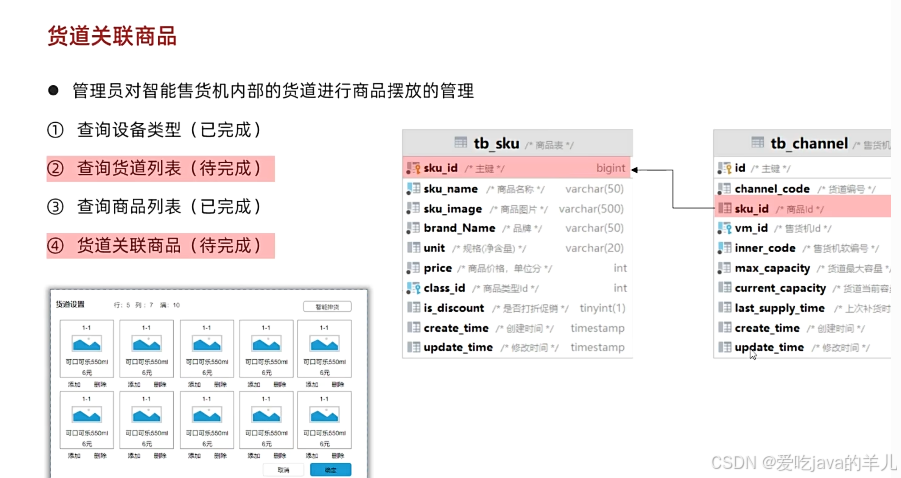
ChannelVo
package com.dkd.manage.domain.vo;
import com.dkd.manage.domain.Channel;
import com.dkd.manage.domain.Sku;
import lombok.Data;
@Data
public class ChannelVo extends Channel {
//商品对象
private Sku sku;
}
