本节梳理node项目的部署,搭建一个外部能正常访问的node网站。将开发好的项目搭建到系统里面。Node的部署比PHP版本要复杂一些。部署项目前要理解几个概念。Nodejs版本管理器概念。
NVM概念,我们平时开发是在本地电脑上开发,开发的时候,版本是限定的一个版本,比如当前我自己电脑环境是v.20

但是很多扩展和包是基于标准的v16.20版本创建的,这个时候,我又要去下载对应的版本包,否则可能项目跑的时候,版本号对不上,导致出现问题。相比而言,php版本号比较固定,兼容性比较好。
这个时候我们需要一个能管理本地nodejs版本的工具,node version Manger 多版本管理。
部署node项目的时候,由于node版本太多,每个版本都有不同的库和产生,所以nvm几乎成了项目必备的部署工具。安装nvm基础流程:
1.下载 nvm 到电脑上 完成安装。
如果是Linux环境下下载安装nvm(按照官网推荐的Linux命令)
2.查看当前已经安装了的node的版本
nvm list 就可以看到当前已经安装的node版本。Node版本太高,会导致大部分的Linux运行不支持。
对于Linux 有个特别头疼的问题,就是centOS8.0以下安装不了node 18版本。这也就是为什么看到的很多项目开发都是基于16.XX开头的版本,否则你开发出来的代码,在很多服务器上运行不了。这算是node部署里面的一个大坑。
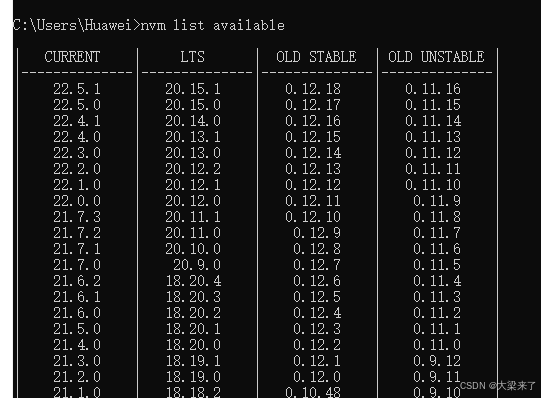
Nvm 常用命令:
nvm list available (当前全部可以安装的版本)
nvm install xxxx (安装指定的版本 方便部署很多历史项目)
nvm use xxxx (使用某个版本号)

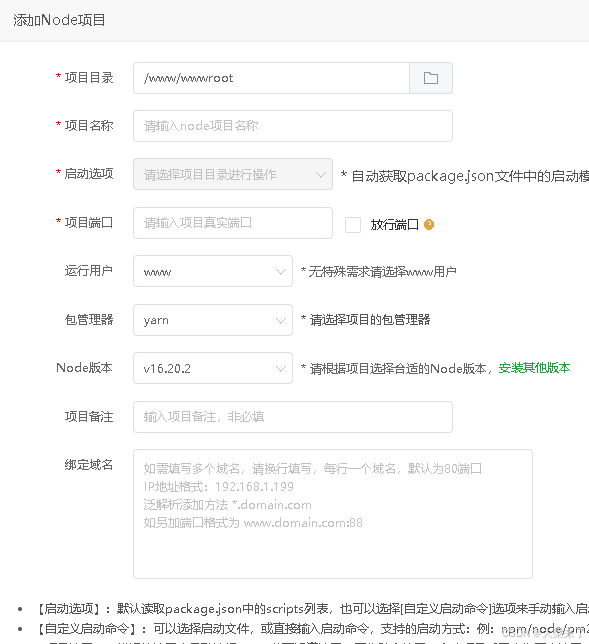
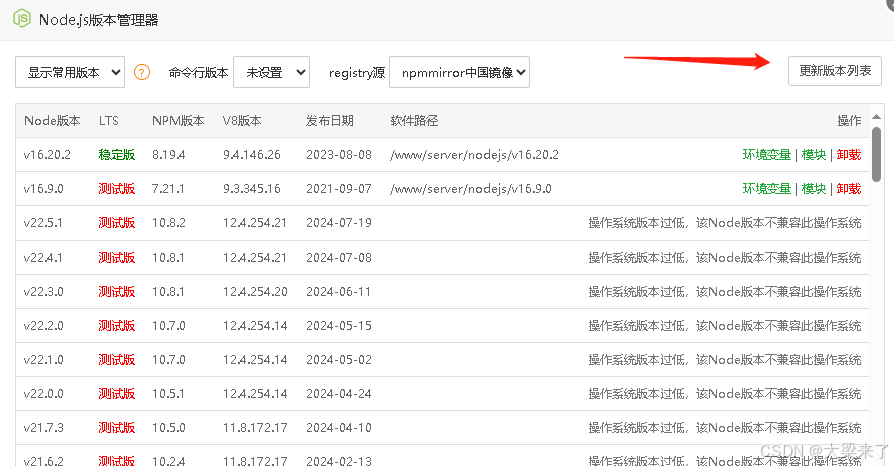
3.如果只是简单跑项目,建议使用BT面板,点击软件商店 输入node
可以看到nodejs版本管理器,更新列表,可以查到对应项目支持的nodeJS版本 这个非常重要(我们需要根据项目对应的node版本来进行切换)。

选择当前环境可以运行的版本,node npm。
4.node项目说明
如果是自己需要创建一个node项目
node项目结构的说明: node项目是依赖package.json运行的,没有该文件系统运行的时候是会报错的
如果是新开发项目 需要 npm init ,这样会产生一个初始化的项目,会把包的名字和相关信息进行填写。
说明包,而且每次引入了新包,或者安装了installl 新的包,会自动加入到package.json里面
这里补充下部署包的相关说明:
{
"name": "my-node-app", // 项目名称
"version": "1.0.0", // 项目版本号
"description": "A simple Node.js application", // 项目描述
"main": "index.js", // 入口文件路径,通常是主要的JavaScript文件
"scripts": {
"start": "node index.js", // 定义启动应用程序的命令
"test": "echo \"Error: no test specified\" && exit 1" // 定义运行测试的命令
},
"keywords": [
"node",
"javascript",
"example"
],
"author": "Your Name", // 项目作者姓名或组织名称
"license": "MIT", // 项目许可证类型
"dependencies": { // 生产环境依赖模块及版本
"express": "^4.17.1", // 示例依赖的Express框架,版本号是4.17.1或以上
"body-parser": "^1.19.0" // 示例依赖的body-parser中间件,版本号是1.19.0或以上
},
"devDependencies": { // 开发环境依赖模块及版本
"nodemon": "^2.0.7" // 示例依赖的nodemon工具,版本号是2.0.7或以上
}
}
5.部署一个express简单模板项目到服务器上(express框架相对比较通用)
pnmp install express -g (安装express框架)
pnmp install express-generator -g (安装express的项目框架生成器,类似python里面的scrapy)
express --view=pug 安装好一个测试的试图
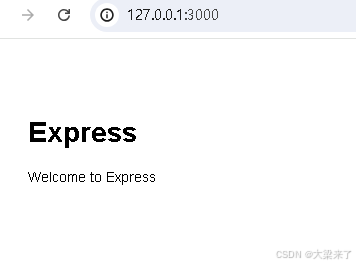
然后服务器打开
127.0.0.1:3000

部署到服务器上去 将防火墙的3000端口打开,可以看到服务器里面IP:3000端口已经打开运行
总结下node项目部署流程:
本地下载项目框架(或者下载需要开发的源码)——开发完成——打包移除node_modules (使用git更方便)——在服务器上拉取代码——宝塔里面安装node版本管理器——选定对应的运行版本——创建项目目录(上传文件的目录)——启动项目——放行端口——可以访问对应的项目了。
这样一个基本的node后端项目部署就完成。之前是照猫画虎,不是很熟悉,现在这次彻底走通流程,弄懂每一步的原理,也并没有想的那么难。但是确实比php项目的部署复杂一截。所以才推荐使用docker安装node项目,docker安装项目后面再详解。