Linux系统之部署轻量级Markdown文本编辑器
👨💻 江湖有缘
🚀 一名在运维领域不懈探索的学习者。
🌟 认证与成就
🔴 红帽 RHCE 认证
🟠 华为 HCIP 数通认证
🔵 华为 HCIE 云计算认证
…以及其他多项专业认证
🌐 个人主页
🔗 CSDN个人主页
📢 公众号
🏷️ 【运维江湖客】
👥 交流社群
💬 欢迎同行及爱好者加入我们的QQ群:
🏷️ 群号【942602415】
📝 人生格言
“人可以被毁灭,但不能被打败。”
—— 海明威
一、项目介绍
1.1 项目简介
"Writing"是一个在浏览器中运行的轻量级、无干扰的文字编辑器,它支持Markdown和LaTeX语法。这个工具提供了一个干净简洁的写作环境,帮助用户集中注意力进行创作,特别适合需要撰写包含数学公式或科学记号的文章的作者使用。无论是写博客、学术论文还是小说,"Writing"都能提供一个高效且便捷的在线编辑体验。
1.2 使用方法
| 快捷键 | 功能描述 |
|---|---|
CTRL + D | 切换显示模式 |
CTRL + P | 打印或导出为PDF |
CTRL + S | 保存源代码为.MD文件 |
CTRL+SHIFT+H | 显示帮助 |
? (左下角图标) | 同样用于显示帮助 |
二、本次实践介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为
Ubuntu 22.04.1 LTS。
| hostname | IP地址 | 操作系统版本 | 内核版本 |
|---|---|---|---|
| ubuntu-001 | 192.168.3.251 | Ubuntu 22.04.1 LTS | 5.15.0-113-generic |
2.2 本次实践介绍
1.本次实践环境为个人测试环境,生产环境请谨慎;
2.在Ubuntu 环境下轻量级Markdown文本编辑器。
三、检查本地环境
3.1 检查系统版本
检查系统版本,当前系统版本为
Ubuntu 22.04.1 LTS。
root@ubuntu-001:~# cat /etc/os-release PRETTY_NAME="Ubuntu 22.04.1 LTS" NAME="Ubuntu" VERSION_ID="22.04" VERSION="22.04.1 LTS (Jammy Jellyfish)" VERSION_CODENAME=jammy ID=ubuntu ID_LIKE=debian HOME_URL="https://www.ubuntu.com/" SUPPORT_URL="https://help.ubuntu.com/" BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/" PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy" UBUNTU_CODENAME=jammy 3.2 检查系统内核版本
检查系统内核版本,当前内核版本为
5.15.0-113-generic。
root@ubuntu-001:~# uname -r 5.15.0-113-generic 3.3 检查软件源
检查本地apt软件源是否正常,更新本地更新软件包列表。
root@ubuntu-001:~# apt update 命中:1 https://mirrors.aliyun.com/ubuntu jammy InRelease 获取:2 https://mirrors.aliyun.com/ubuntu jammy-security InRelease [129 kB] 获取:3 https://mirrors.aliyun.com/ubuntu jammy-updates InRelease [128 kB] 命中:4 https://mirrors.aliyun.com/ubuntu jammy-backports InRelease 获取:5 https://mirrors.aliyun.com/ubuntu jammy-updates/main amd64 Packages [1,794 kB] 获取:6 https://mirrors.aliyun.com/ubuntu jammy-updates/universe amd64 Packages [1,101 kB] 已下载 3,152 kB,耗时 2秒 (1,420 kB/s) 正在读取软件包列表... 完成 正在分析软件包的依赖关系树... 完成 正在读取状态信息... 完成 有 106 个软件包可以升级。请执行 ‘apt list --upgradable’ 来查看它们。 四、安装Apache2
4.1 安装Apache2软件
使用以下命令安装Apache2 web服务器
apt install apache2 -y 
4.2 启动apache2服务
启动apache2服务服务,并使开机自启。
systemctl enable --now apache2 4.3 查看apache2服务状态
查看apache2服务状态,确保apache2服务正常。
root@ubuntu-001:/var/www/html/writing# systemctl status apache2 ● apache2.service - The Apache HTTP Server Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled) Active: active (running) since Tue 2024-07-23 02:05:12 UTC; 6h ago Docs: https://httpd.apache.org/docs/2.4/ Process: 1071 ExecStart=/usr/sbin/apachectl start (code=exited, status=0/SUCCESS) Main PID: 2051 (apache2) Tasks: 55 (limit: 9345) Memory: 12.6M CPU: 1.248s CGroup: /system.slice/apache2.service ├─2051 /usr/sbin/apache2 -k start ├─2052 /usr/sbin/apache2 -k start └─2053 /usr/sbin/apache2 -k start 7月 23 02:04:39 ubuntu-001 systemd[1]: Starting The Apache HTTP Server... 7月 23 02:05:11 ubuntu-001 apachectl[1143]: AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 12> 7月 23 02:05:12 ubuntu-001 systemd[1]: Started The Apache HTTP Server. lines 1-17/17 (END) 4.4 防火墙设置
- 关闭防火墙,如果想要开启防火墙,需放行80端口。
sudo ufw disable - 查看防火墙状态
root@ubuntu-001:~# ufw status 状态:不活动 4.5 浏览器测试web服务
浏览器打开:http://192.168.3.251,将IP替换为自己服务器IP地址。

五、部署项目
5.1 下载项目源码
进入网页根目录
root@ubuntu-001:~# cd /var/www/html/ root@ubuntu-001:/var/www/html# 在github拉取项目源码
git clone https://github.com/josephernest/writing.git 
5.2 查看项目源码目录
查看项目源码目录
root@ubuntu-001:/var/www/html# tree -L 2 writing/ writing/ ├── cmunrb.otf ├── cmunrm.otf ├── favicon.ico ├── index.html ├── Markdown.Converter.js ├── Markdown.Editor.js ├── Markdown.Extra.js ├── Markdown.Sanitizer.js ├── mathjax-editing_writing.js └── README.md 0 directories, 10 files 5.3 重启apache2服务
重启apache2服务
systemctl restart apache2 六、访问项目
6.1 访问初始页
访问地址:http://服务器IP地址/writing/,进入到writing首页。

6.2 编辑文章
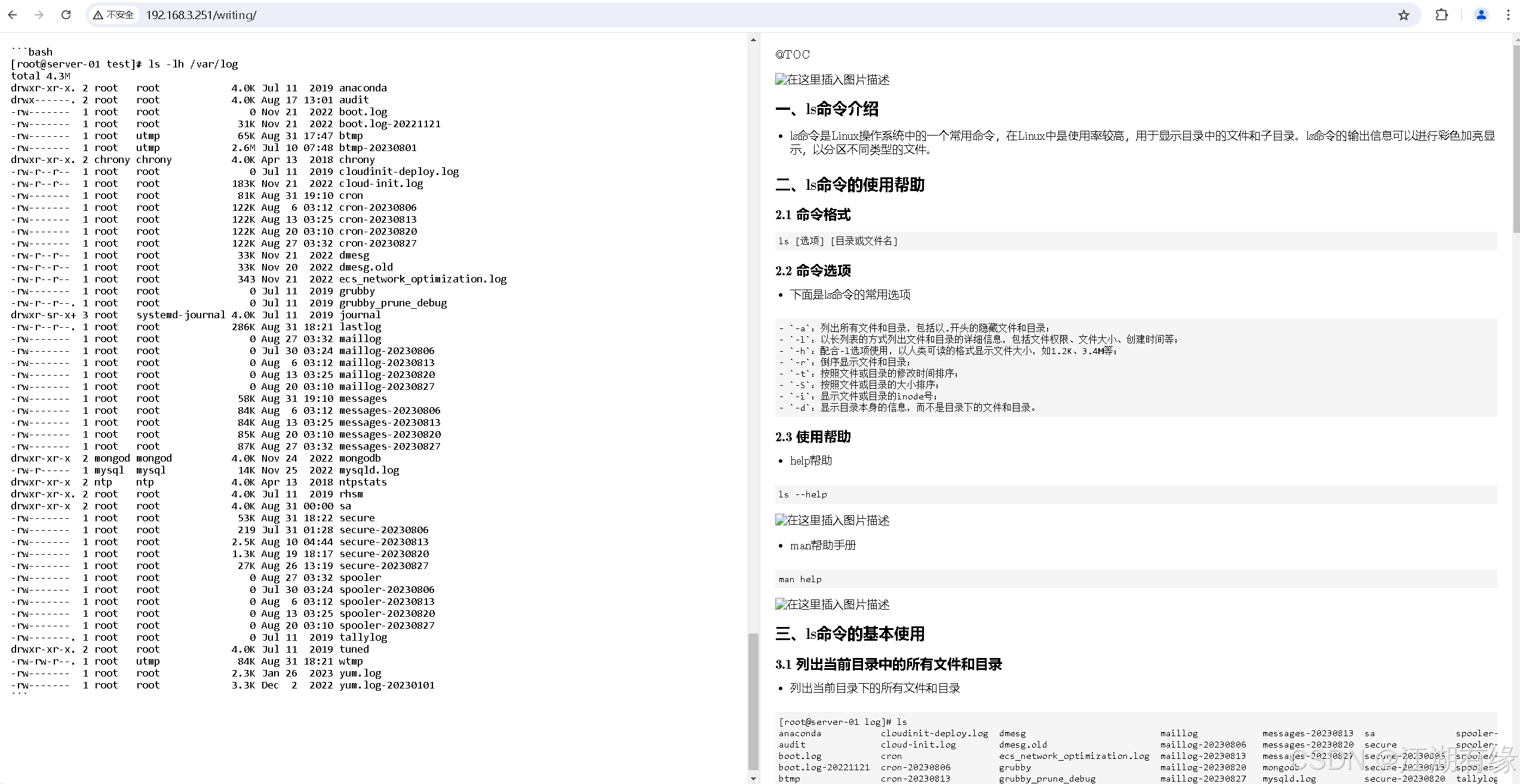
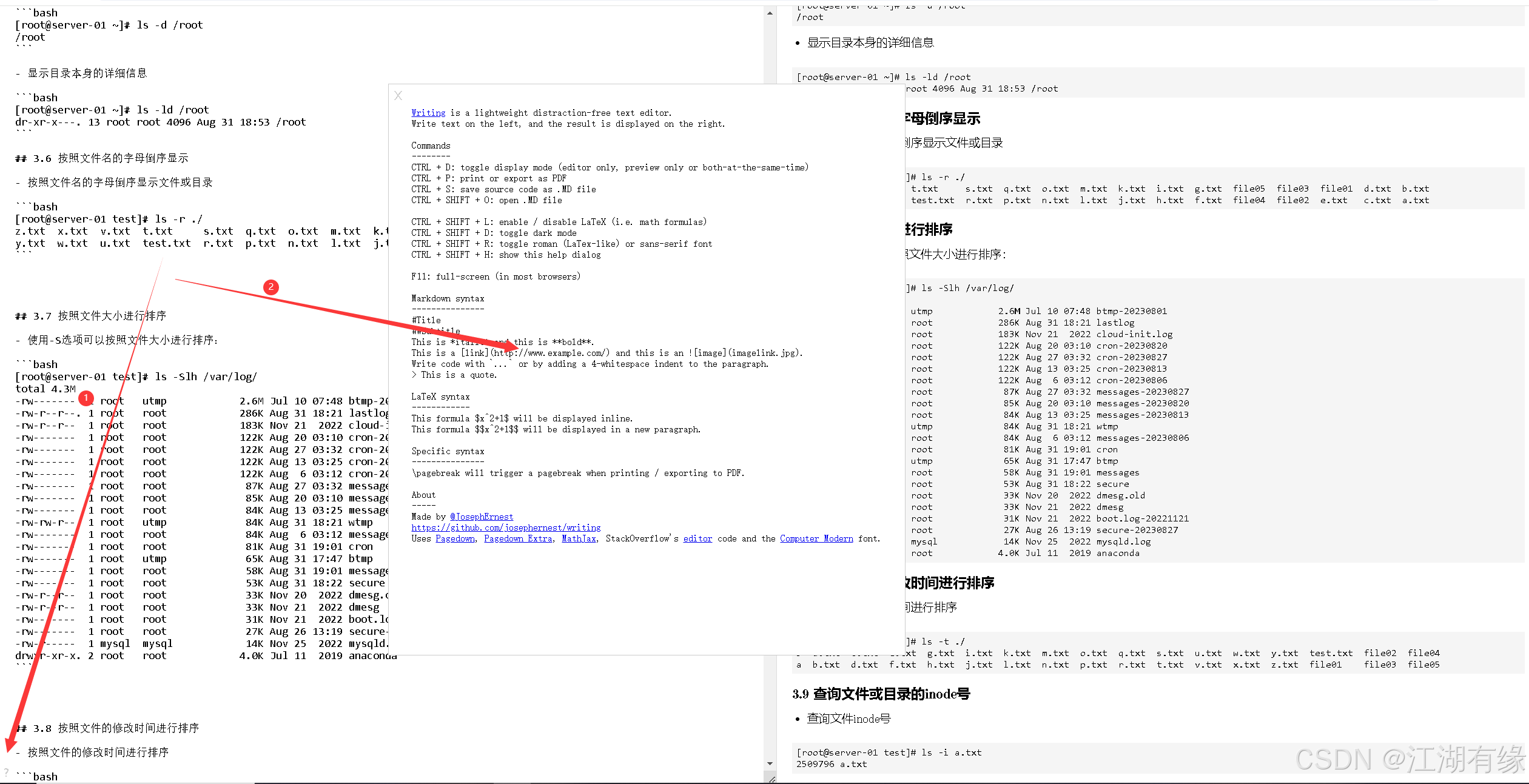
在左侧编辑器内使用markdown语法编辑文章内容,右侧可以预览效果。

6.3 查看帮助信息
在页面的右下角图标
?,可用于显示帮助信息。

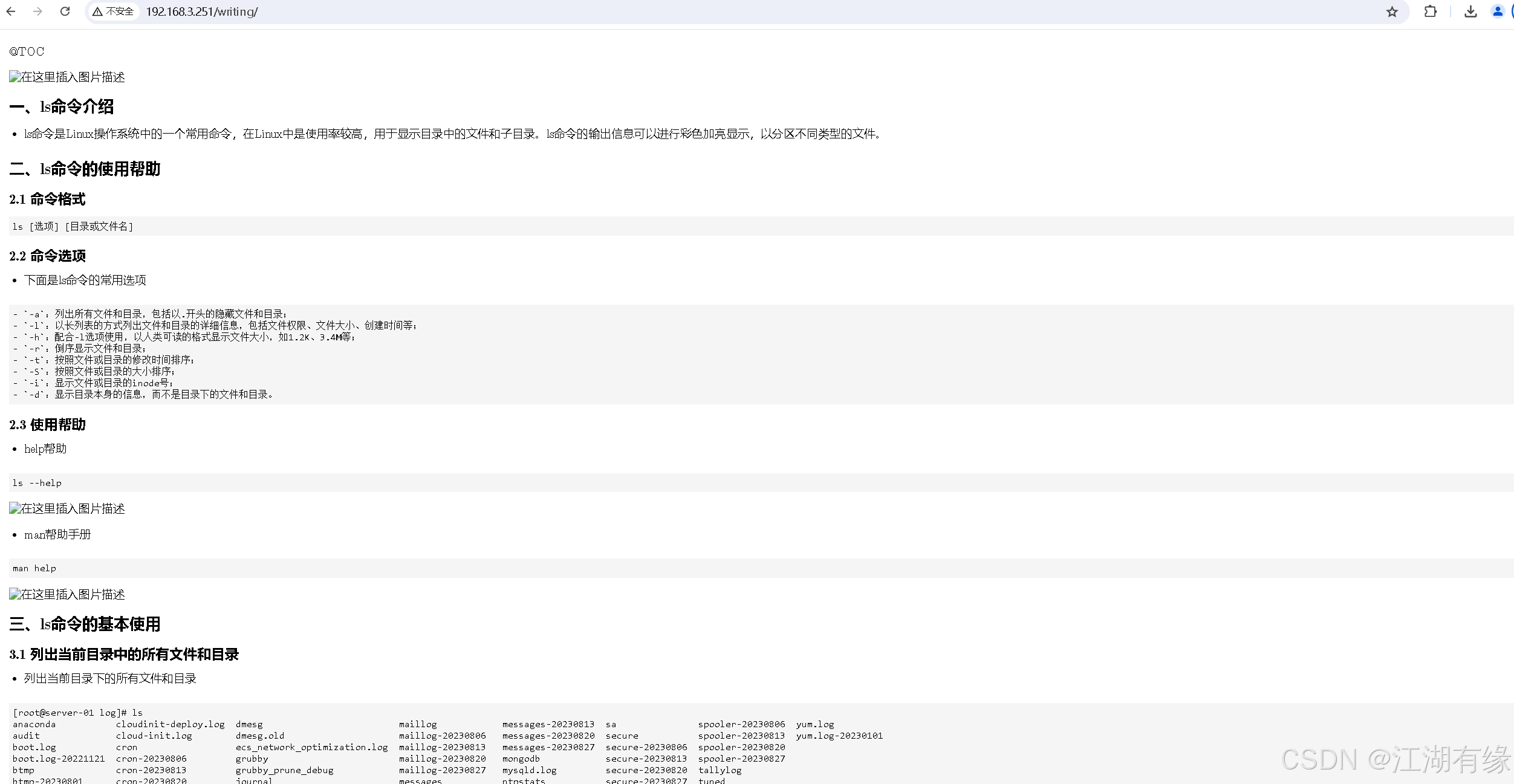
6.4 切换显示模式
- 使用
CTRL + D: 切换显示模式

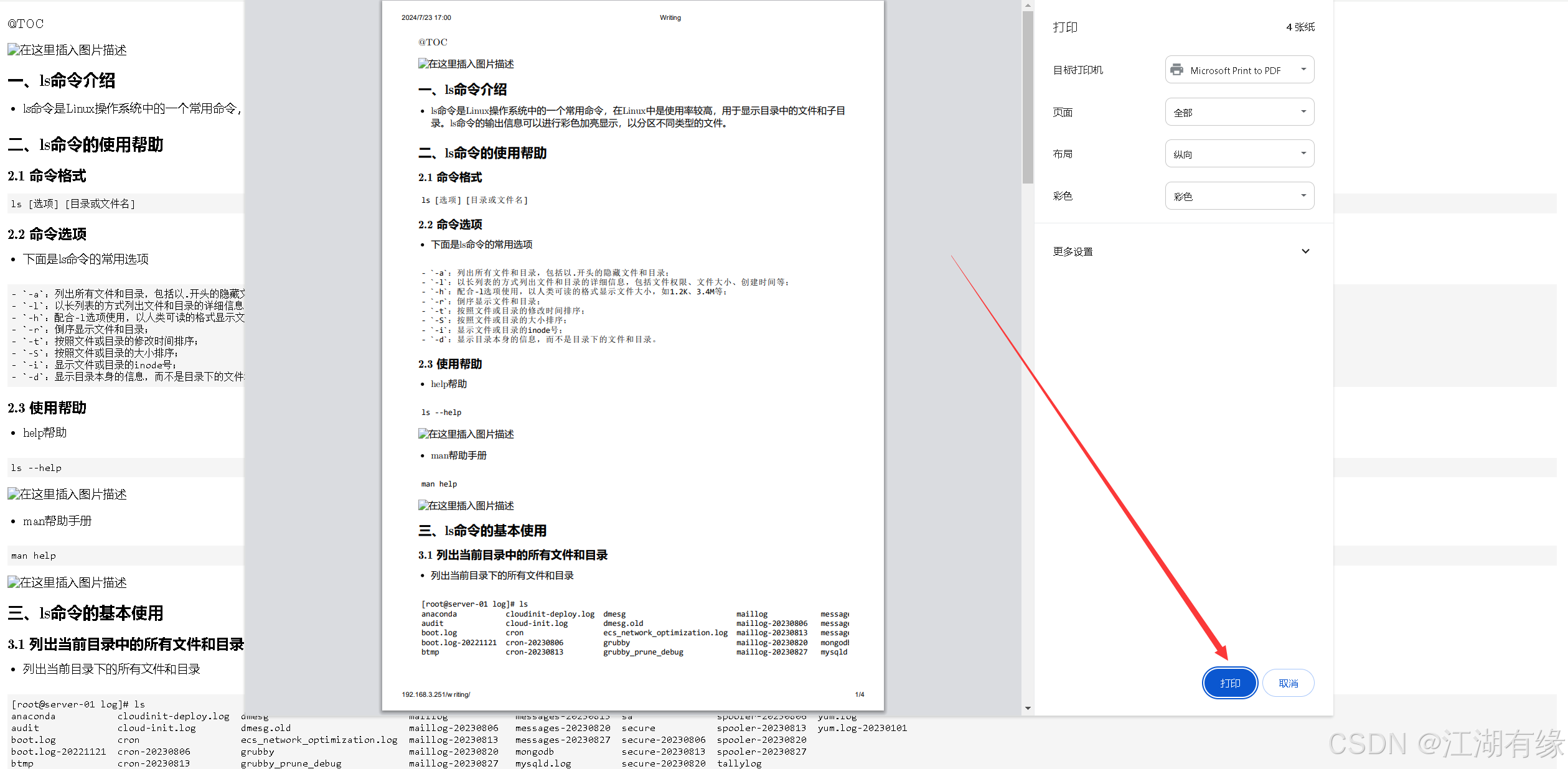
6.5 保存文本
- 使用
CTRL + P打印或导出为PDF

- 使用
CTRL + S:保存源代码为.MD文件 ,

七、总结
"Writing"编辑器凭借其在浏览器中无缝运行的轻量级设计,为用户打造了一个远离干扰、专注于创作的理想空间。通过融合Markdown与LaTeX的支持,它不仅简化了文本格式化的复杂度,更让撰写涉及数学公式和科学符号的内容变得得心应手,极大地提升了学术研究、科技写作及各类专业文档的编辑效率。无论是专业的学术工作者、热衷于技术写作的博主,还是追求灵感捕捉的文学创作者,"Writing"均能提供一个既高效又便捷的在线编辑体验,成为他们笔耕不辍的理想伙伴。
- 【原文地址:https://blog.csdn.net/jks212454/article/details/140639203】
