阅读量:0


安装
npm i flv.jshtml
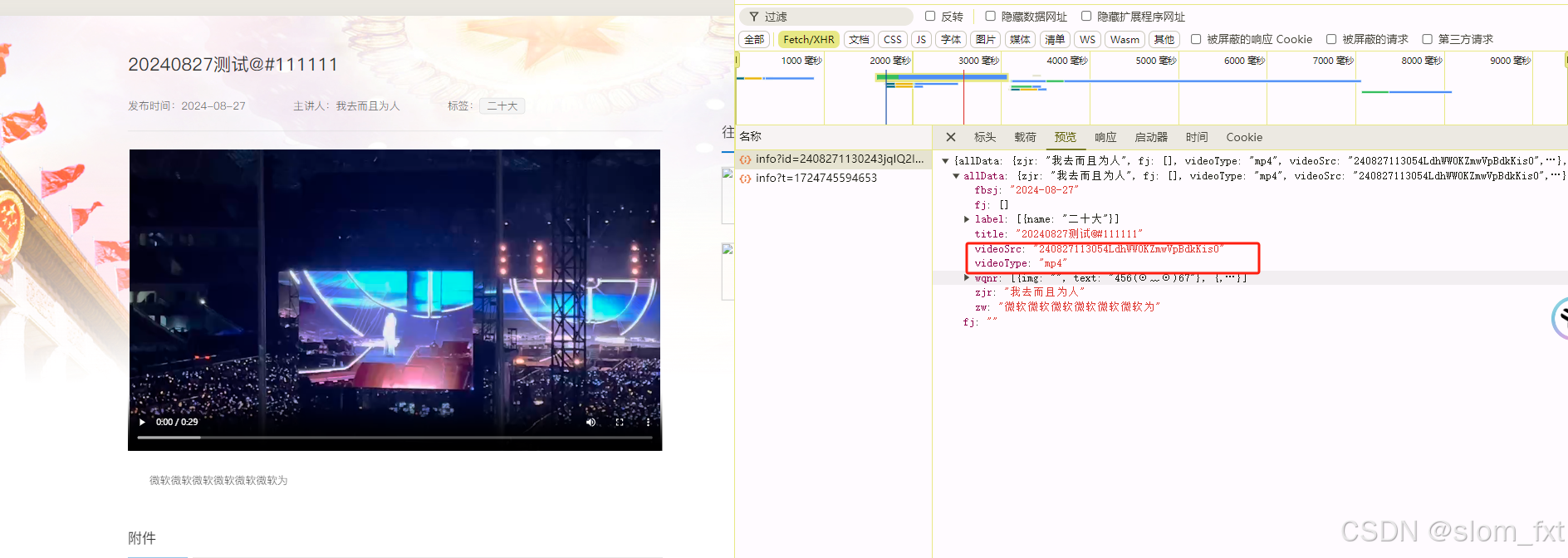
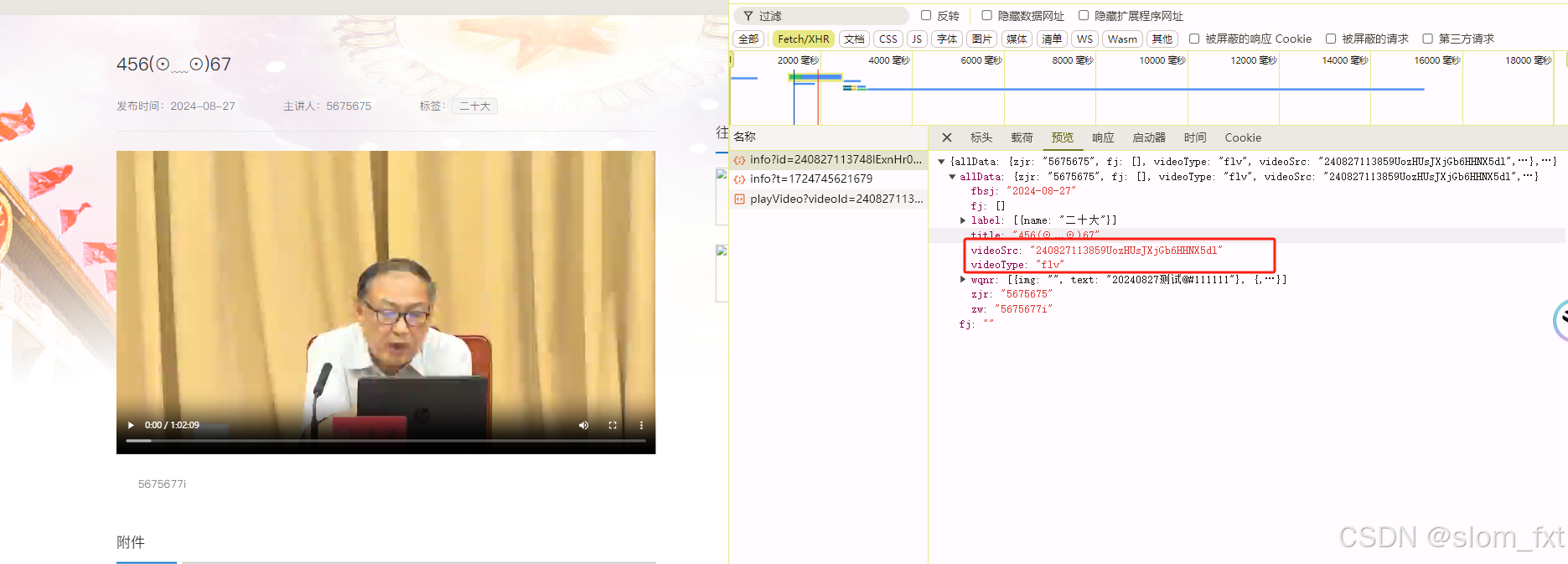
<video v-if="videoId" controls id="videoElement" preload="metadata" controlslist="nodownload noremoteplayback" > <source :type="`video/${videoType}`" /> 您的浏览器不支持HTML5视频播放。 </video>js
<script> import flvjs from 'flv.js'; export default { components: { }, data() { return { flvPlayer:null, videoSrc:require('../assets/img/“二七”大罢工.mp4'), videoType:'' } }, mounted() { this.setupPlayer(); }, methods: { setupPlayer() { const videoElement = document.getElementById('videoElement'); if (this.videoType === 'flv' && flvjs.isSupported()) { console.log(123456); // 使用 flv.js 播放 FLV 视频 this.flvPlayer = flvjs.createPlayer( { type: 'flv', url:this.videoSrc, } ); this.flvPlayer.attachMediaElement(videoElement); this.flvPlayer.load(); // this.flvPlayer.play() } else { videoElement.src = this.videoSrc; videoElement.load(); // videoElement.play(); } }, }, } </script>注意:播放视频的时候如果服务器配置有错误会导致播放视频出现不同的错误
服务器配置
确保服务器正确配置,以支持 FLV 流媒体和断点续传:
1.服务器需要设置正确的 Accept-Ranges 头部,以支持断点续传:
Accept-Ranges: bytes
或导致不能拖动进度条
这样客户端可以请求视频文件的特定部分,从而实现流媒体播放。
2.确保 Content-Length 头部反映了视频文件的实际大小:
Content-Length: [actual file size in bytes]
如果比实际值小会导致视频无法正常加载或者只加载返回的大小部分如果
Content-Length设置不正确,flv.js可能会因为无法正确读取视频文件而出现问题。
3. 确保服务器设置了正确的 MIME 类型:
Content-Type: video/x-flv
