一、前言
最近在阿b学了解了一下全栈开发,用 Vue3+ElementPuls+Express+MongoDB 做了一个项目,为了有一个自己的网站,于是又了解了如何部署。经过网上一番搜索和自己的一顿操作后,也是终于捣鼓好了,在这里记录一下部署过程,方便以后查阅,也给没有部署经验的前端友友们一个参考。
参考资料:
禹神:前端项目部署指南,前端项目打包上线_哔哩哔哩_bilibili
禹神:一小时彻底搞懂跨域&解决方案_哔哩哔哩_bilibili
二、环境
腾讯云服务器(轻量应用服务器)
Vue3
Node(Express框架)
跨域(Cors)
三、部署
在这里就不讲服务器如何购买了,前言参考资料 中有详细讲解,这里只讲解服务器的一些配置。
1、服务器系统安装
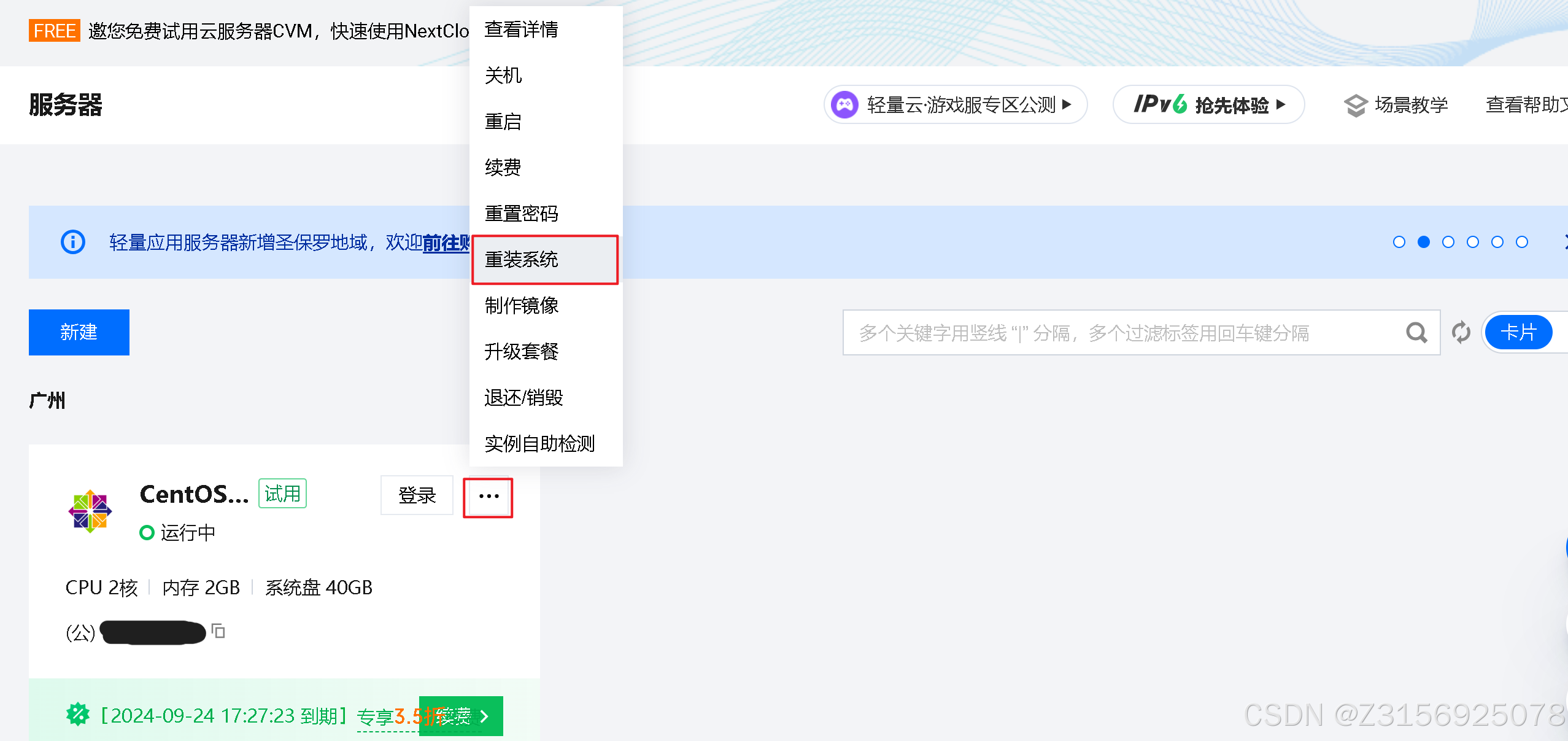
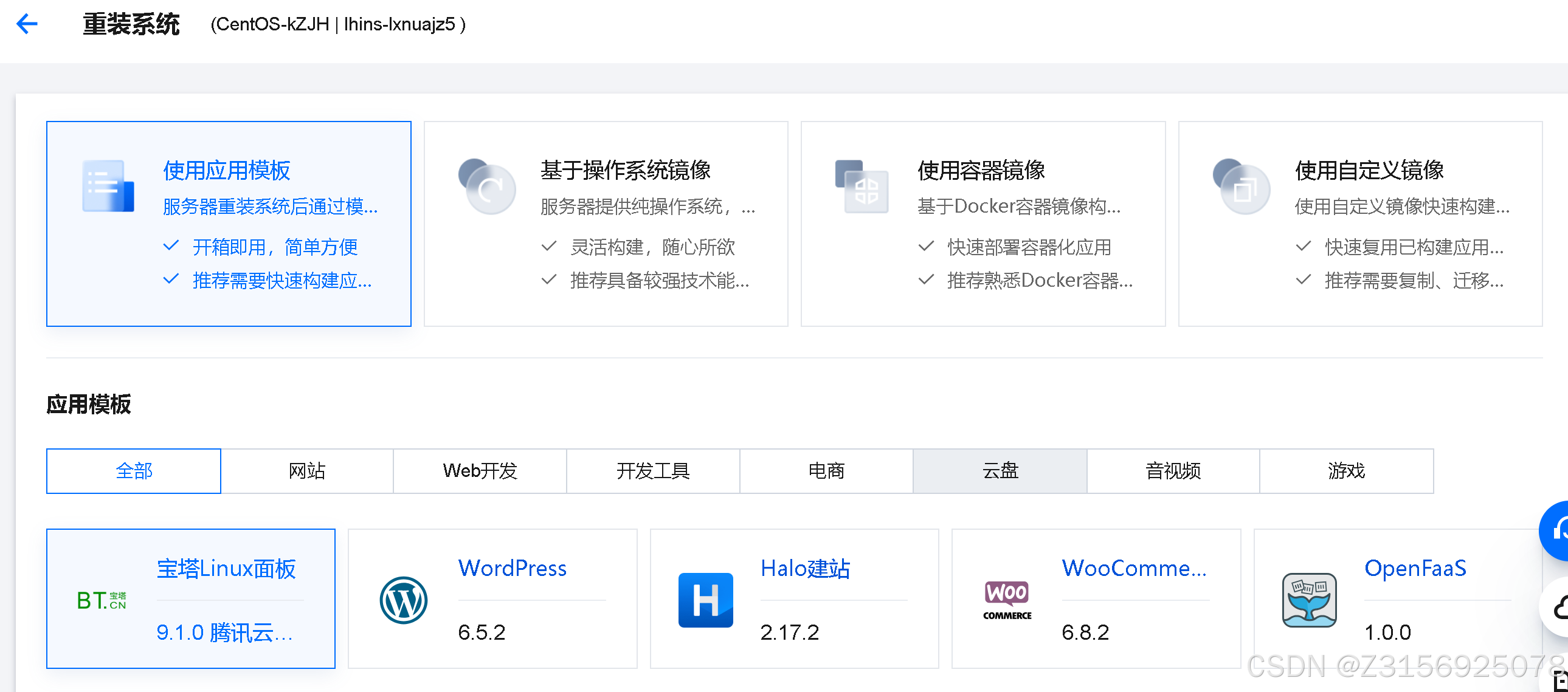
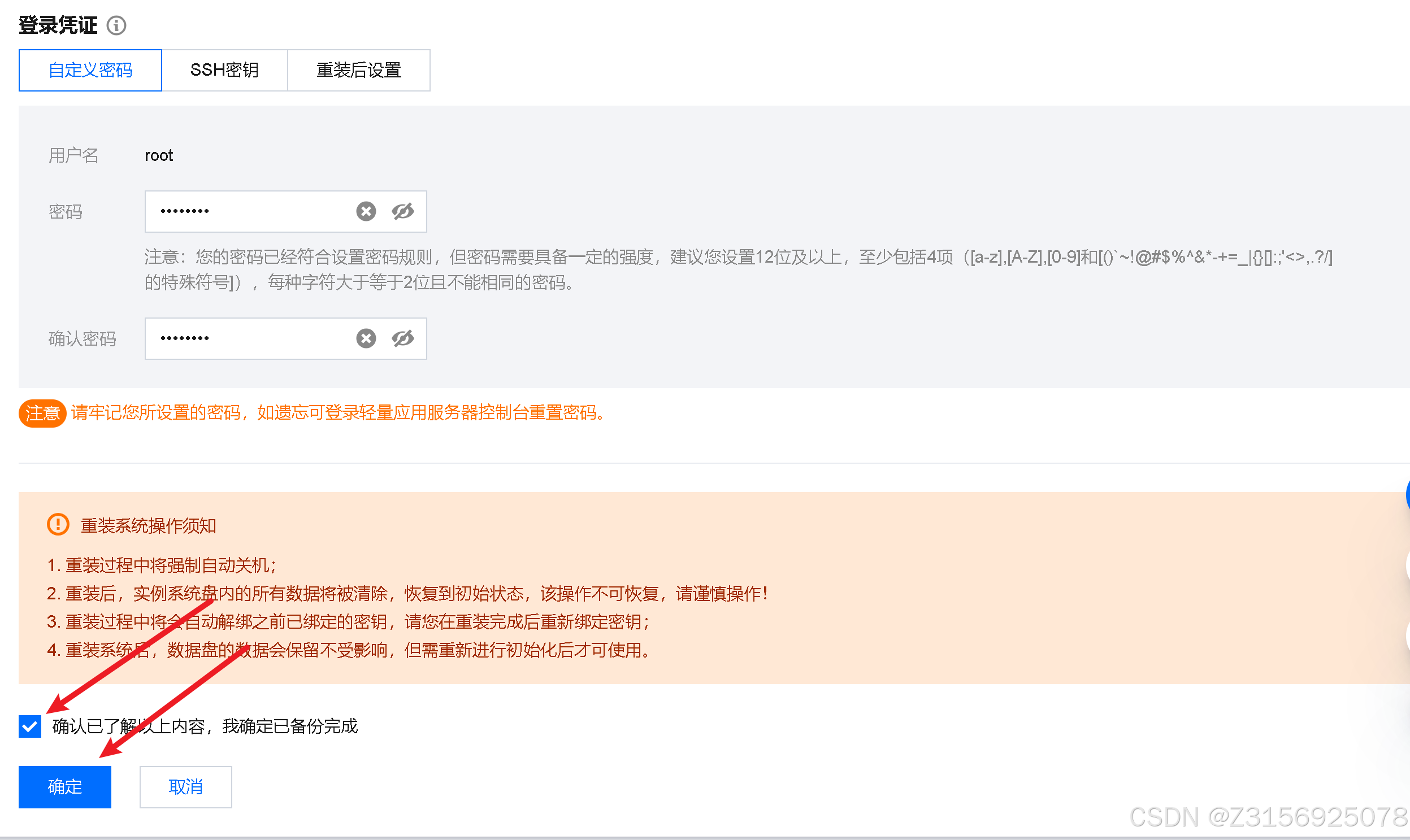
这里演示重装系统如何操作,刚购买服务器时就直接选使用应用模板 ==> 宝塔Linux面板


选好后往下滑,设置好密码,点击确定

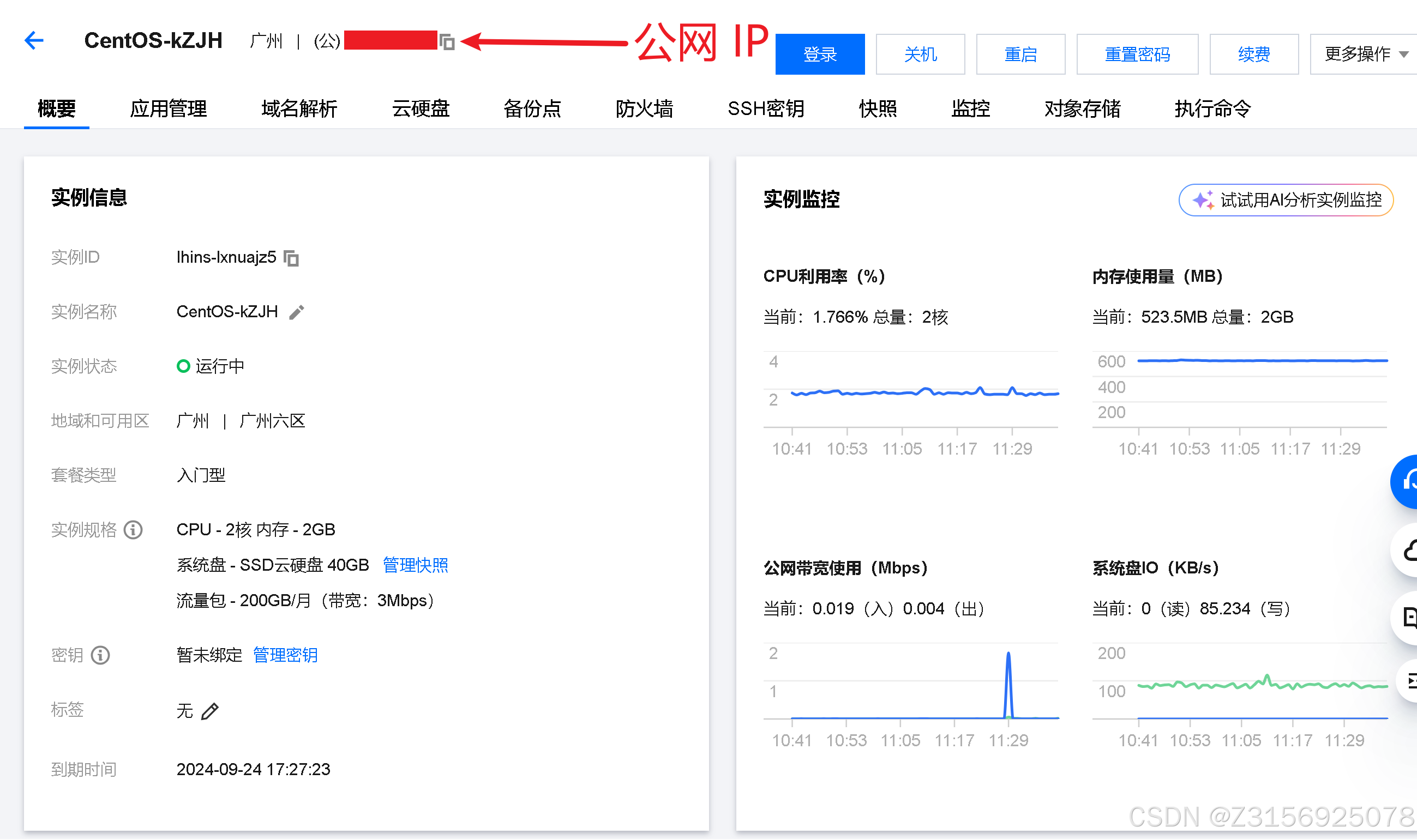
重装或购买后系统安装完成是这个样子

2、服务器配置
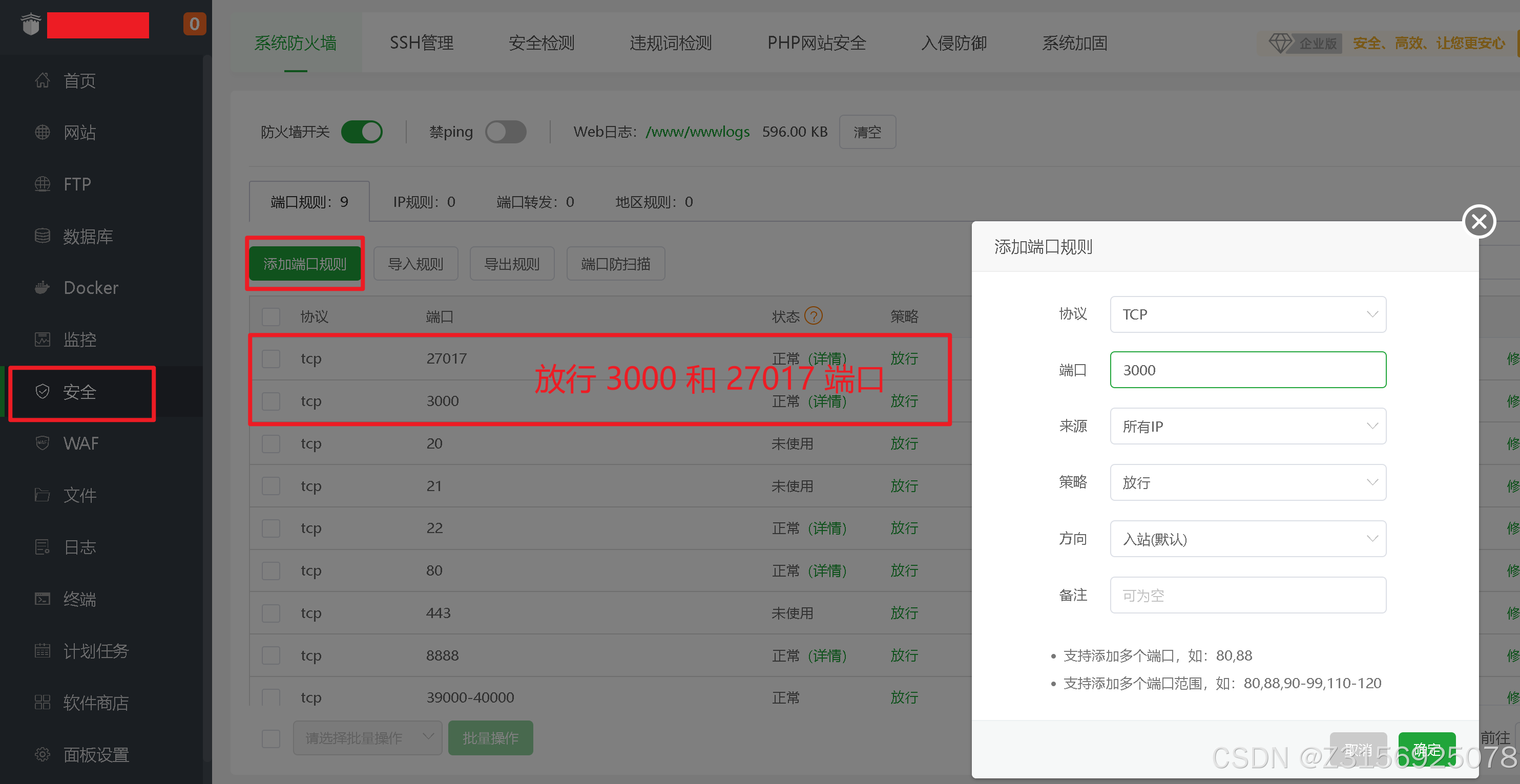
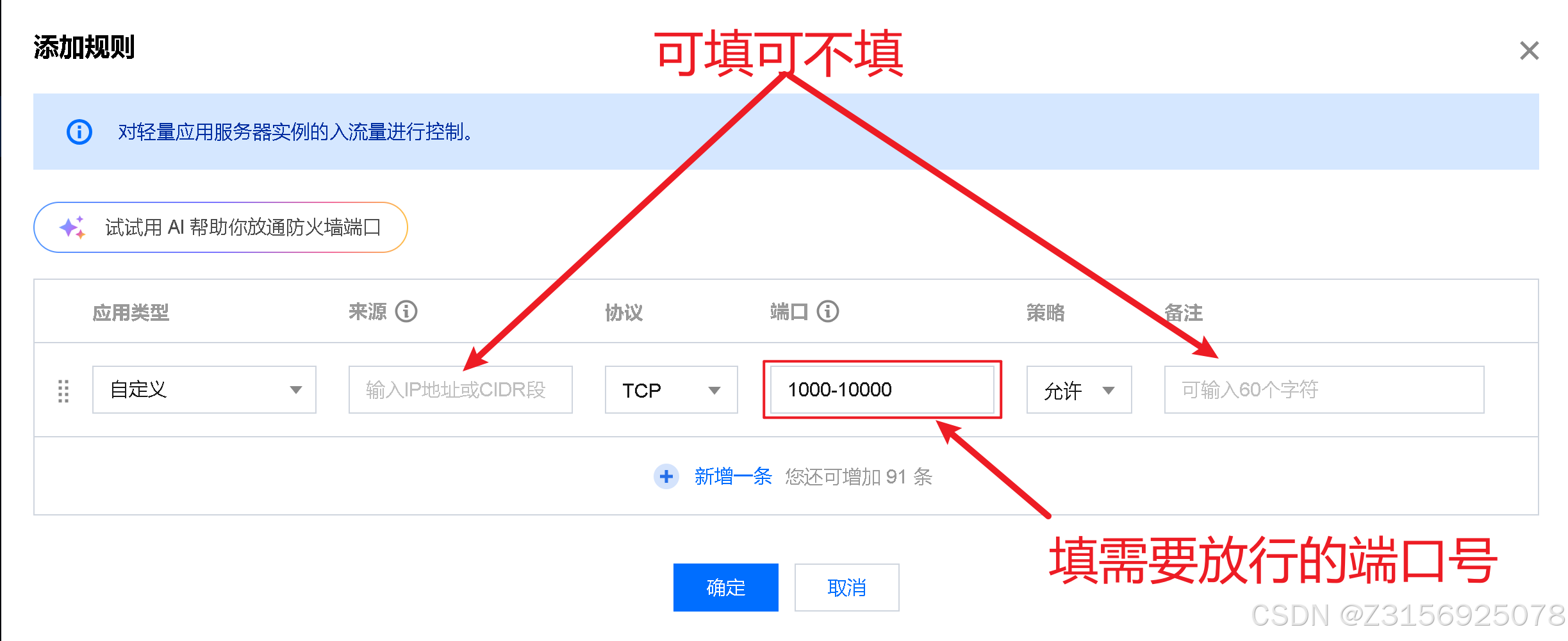
点击防火墙 ==> 添加规则,添加放行端口规则,80端口默认已添加
主要是为了添加 前端(80)、后端(3000)、数据库(27017) 和 宝塔面板(8888) 的放行端口。


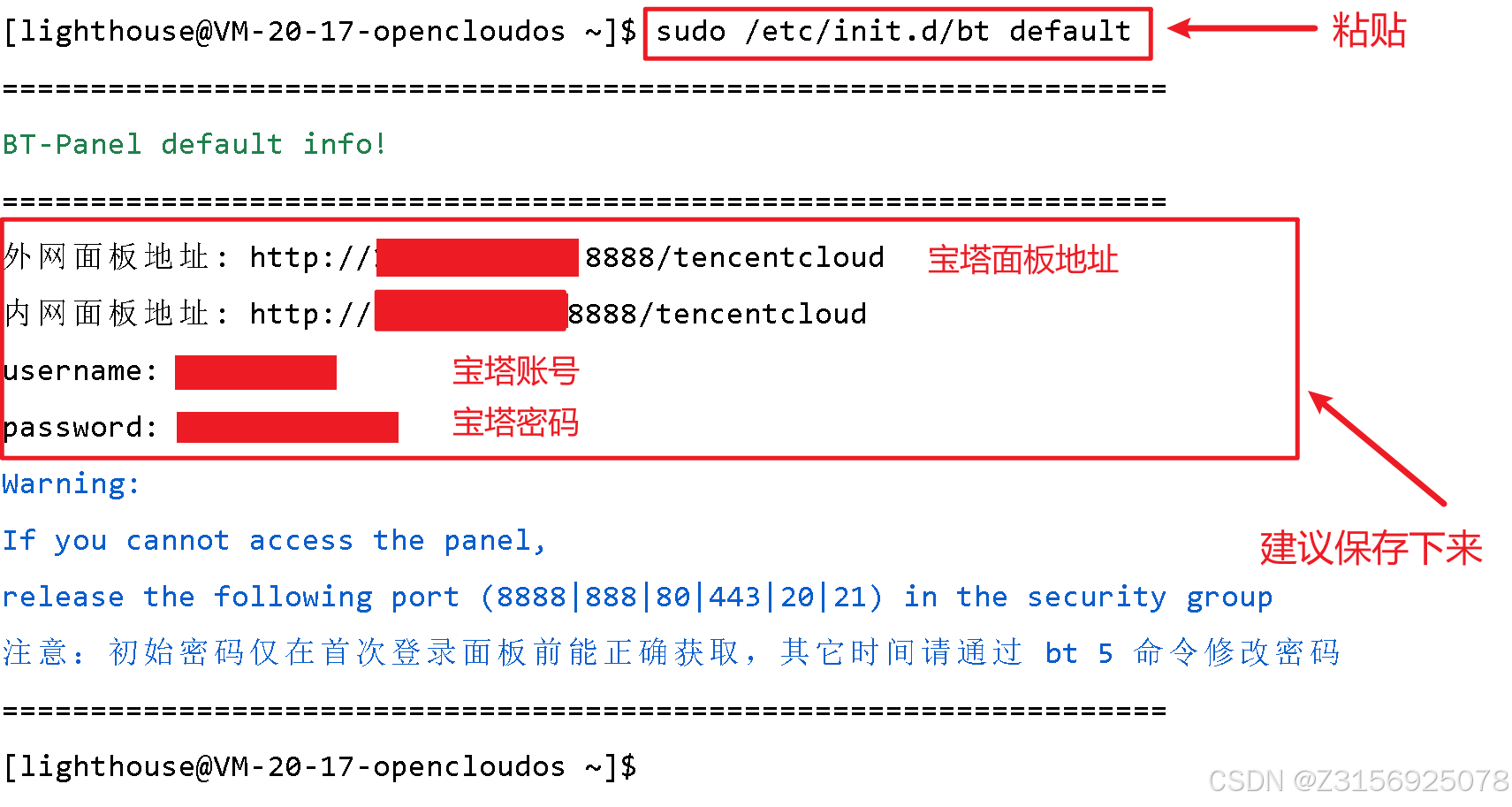
3、宝塔账密获取


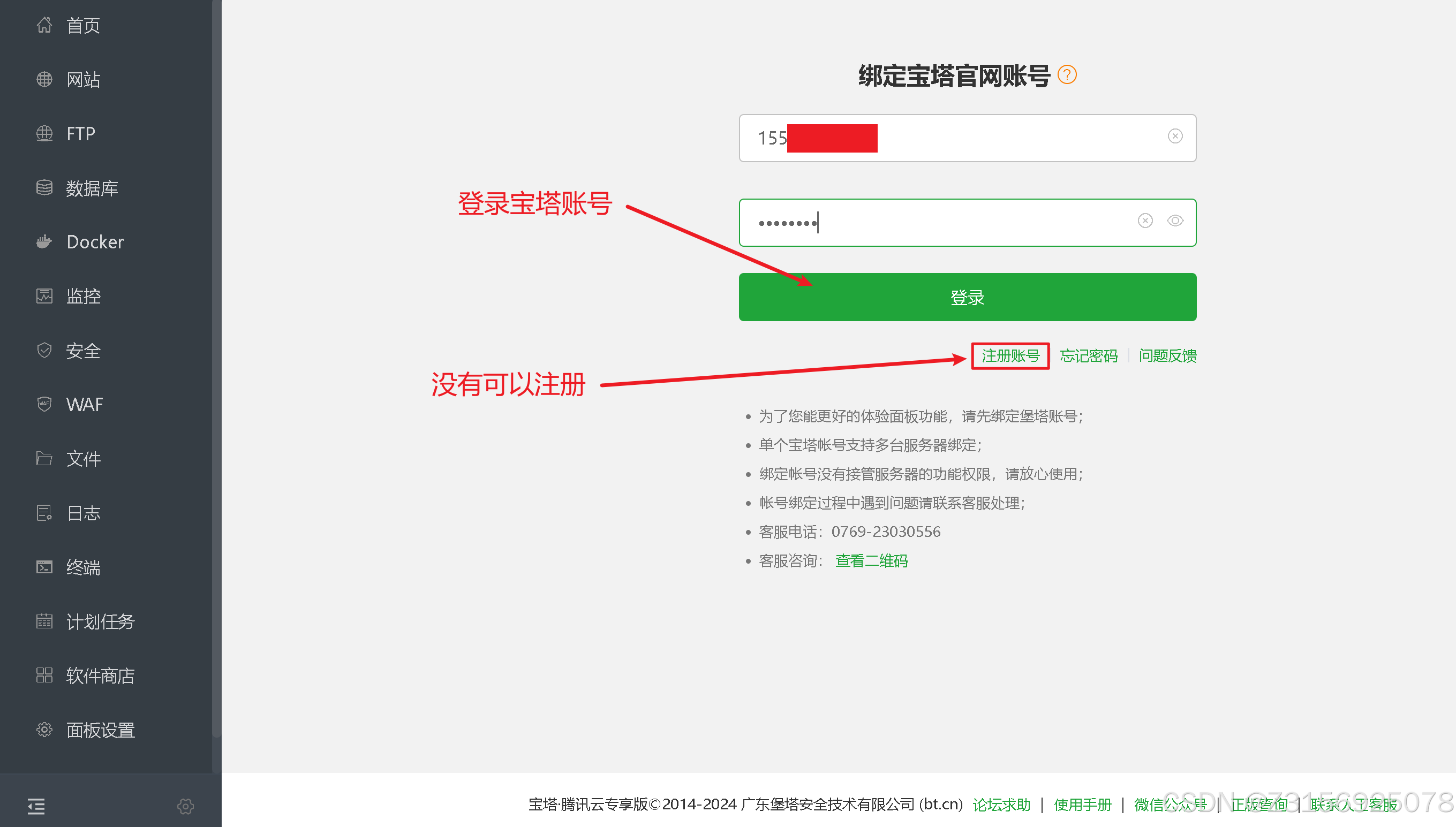
4、宝塔登录
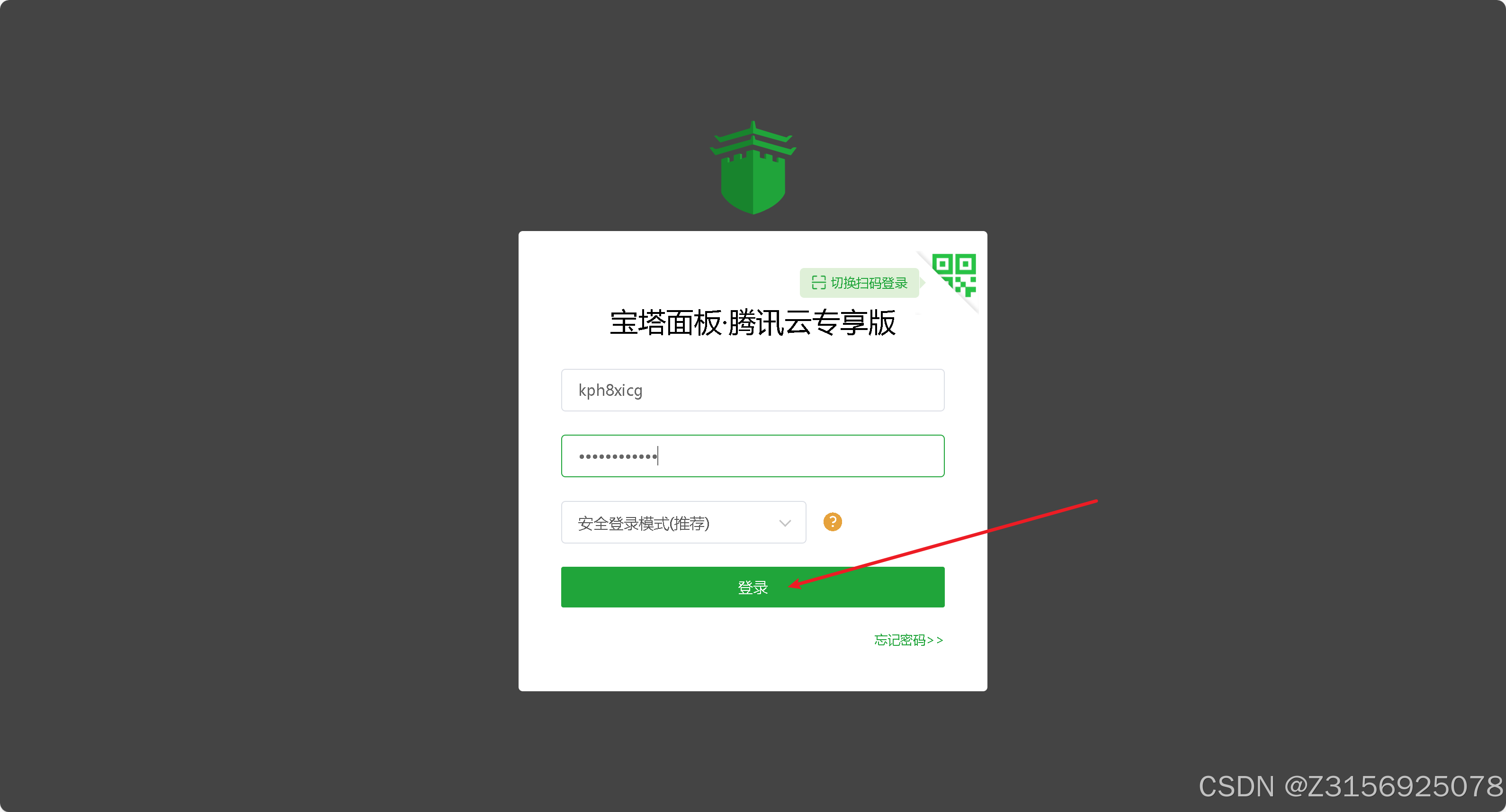
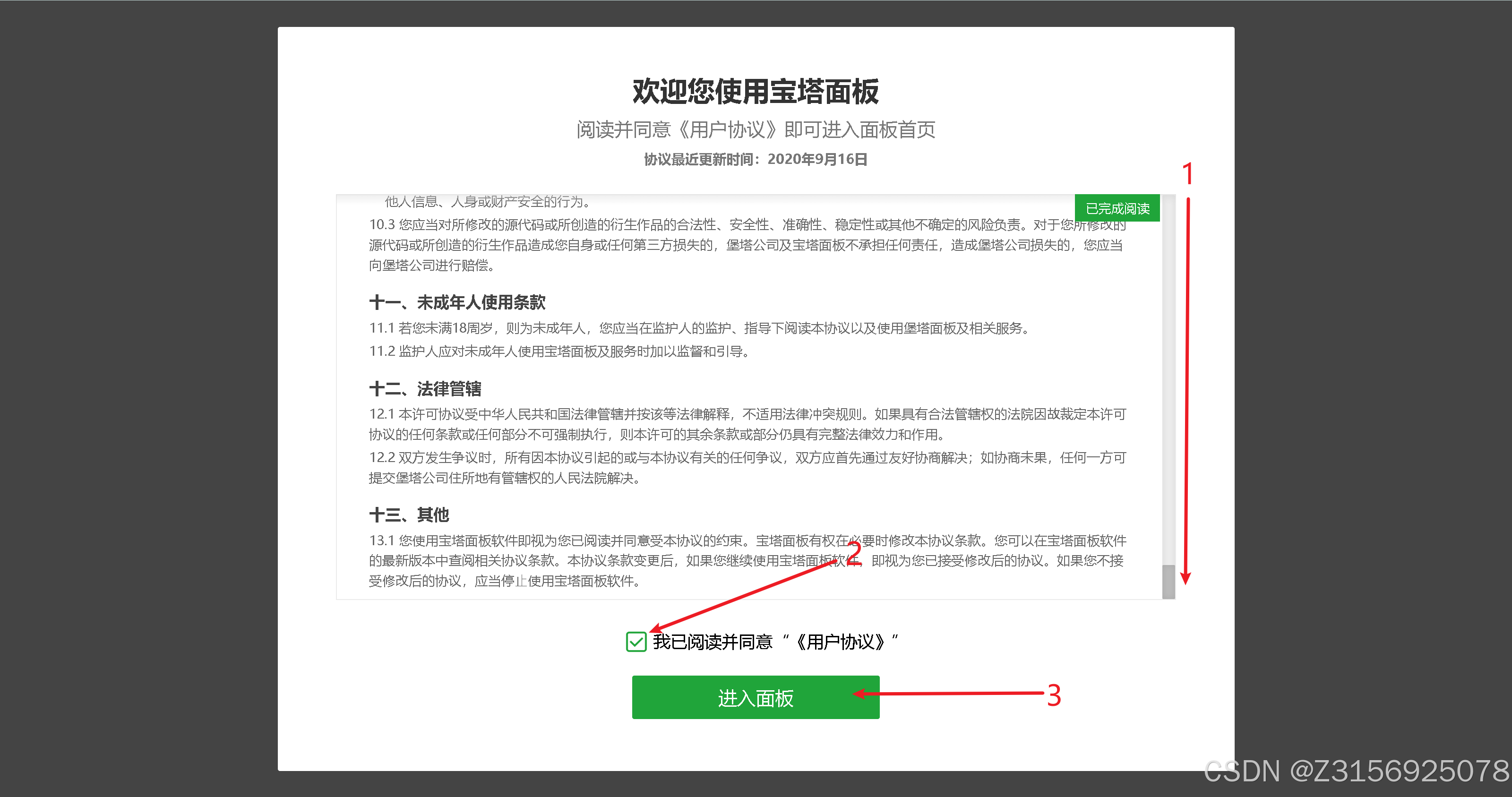
点击外网面板地址,输入账号密码登录宝塔



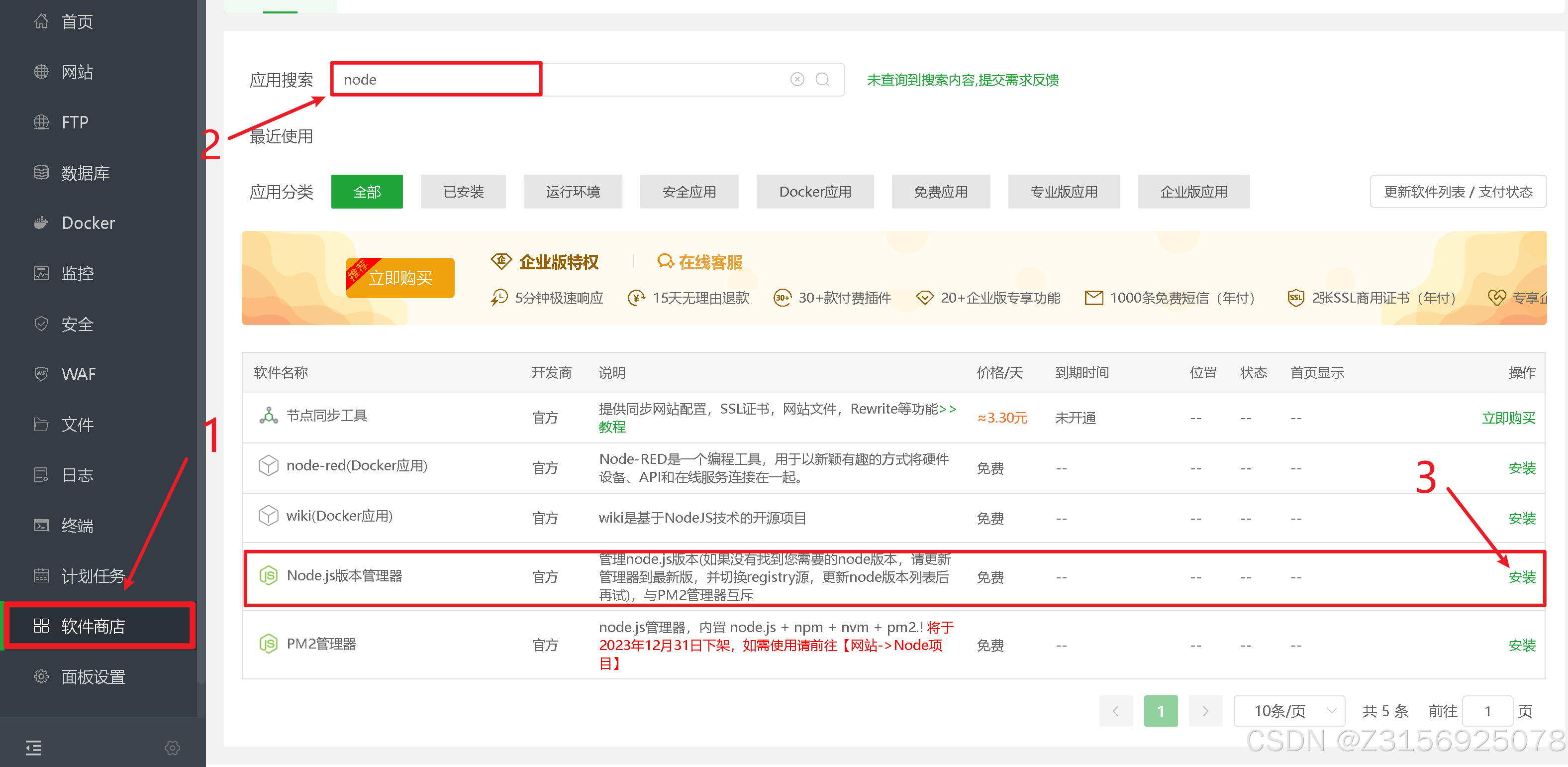
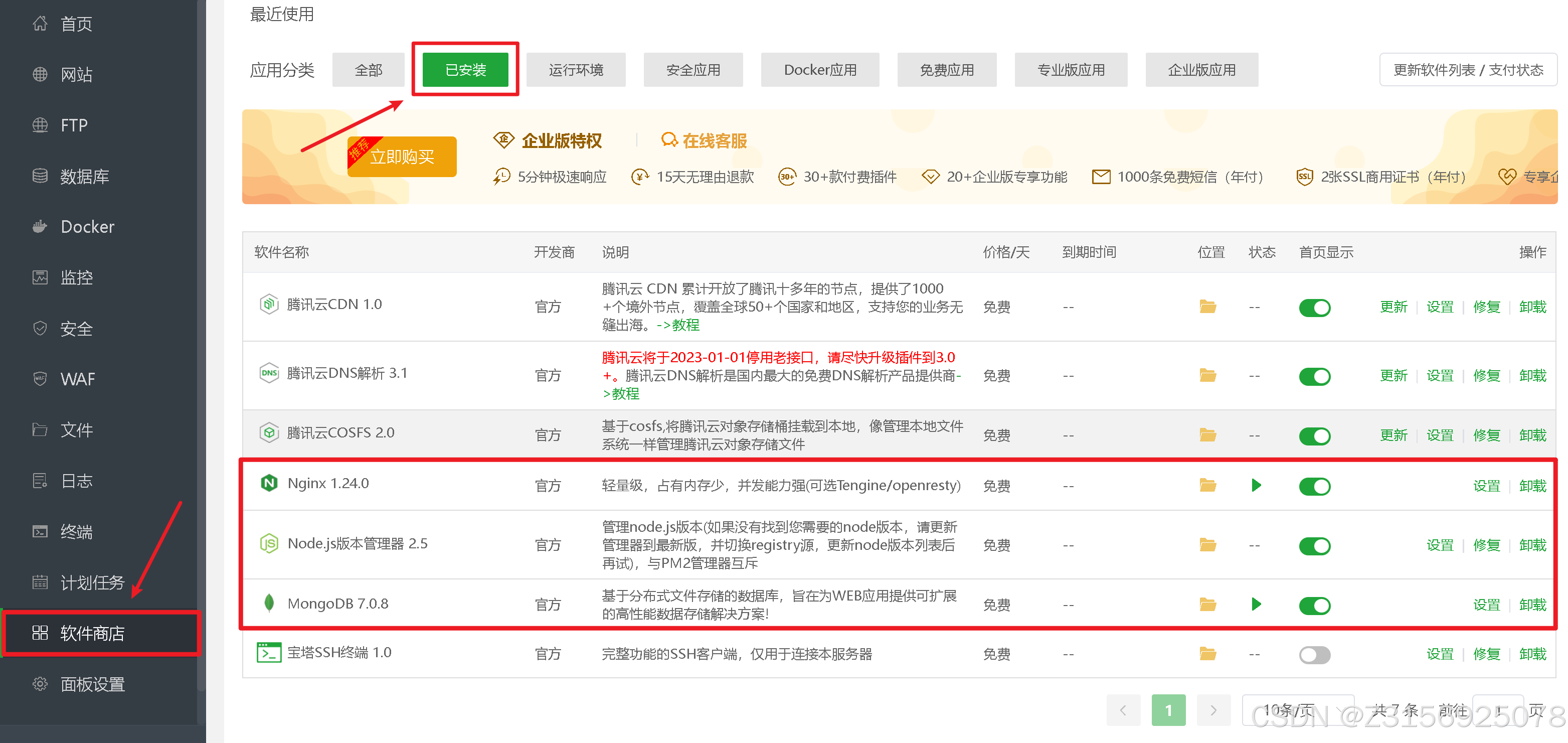
5、宝塔软件安装
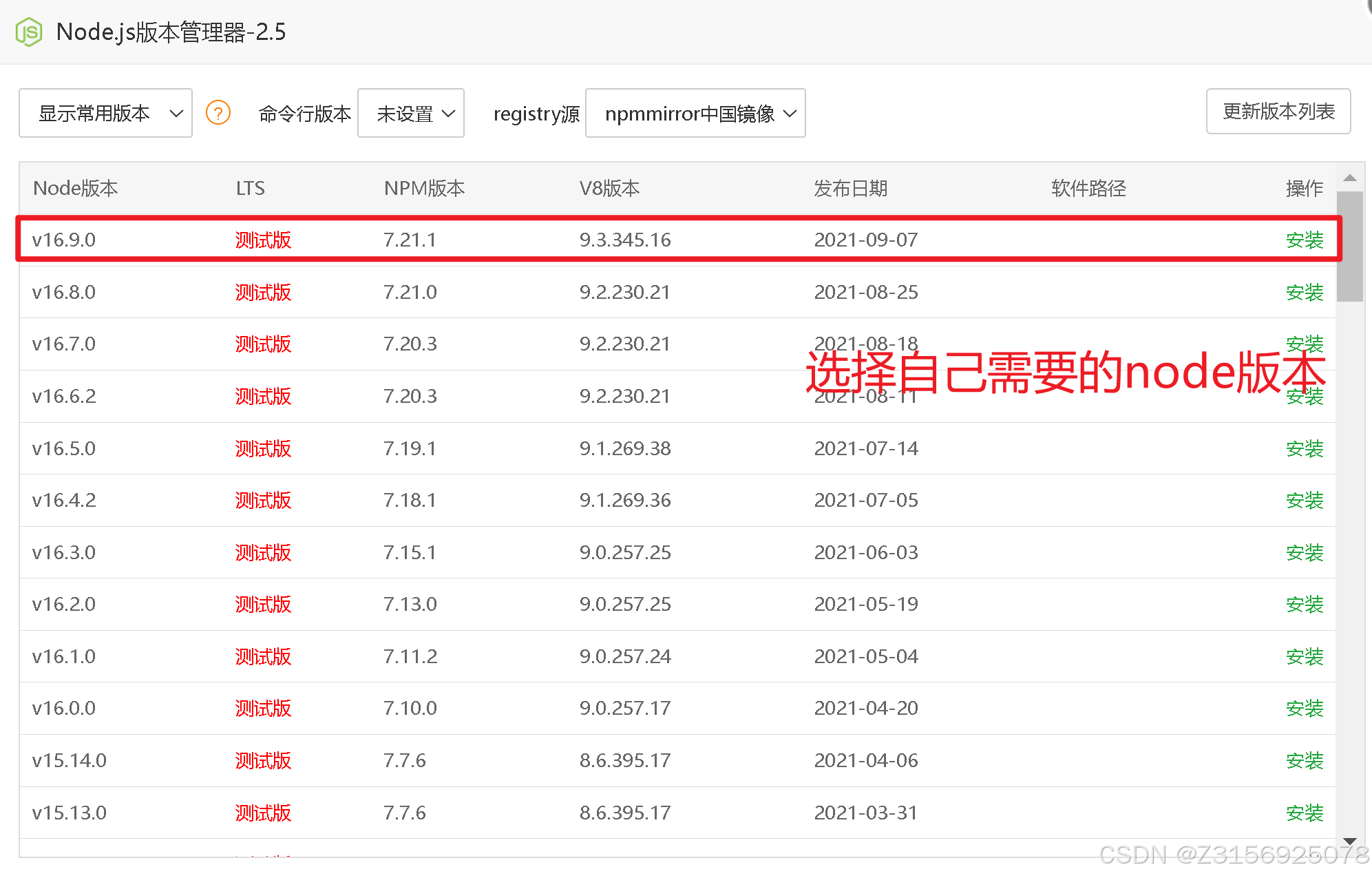
安装Node、MongoDB、Nginx


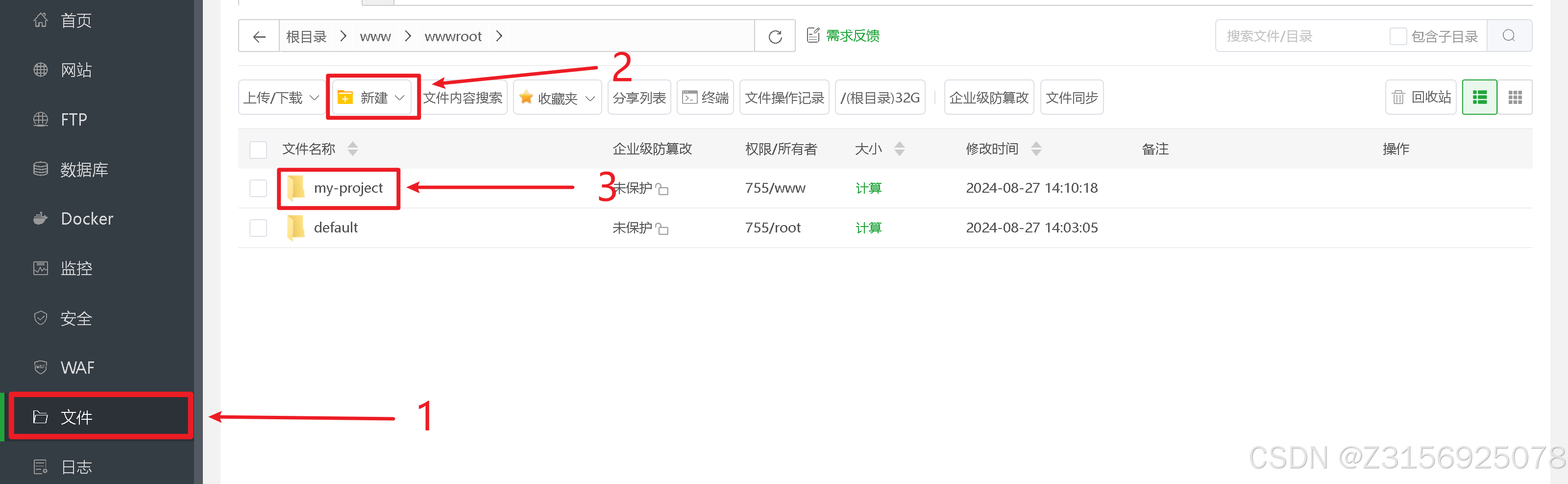
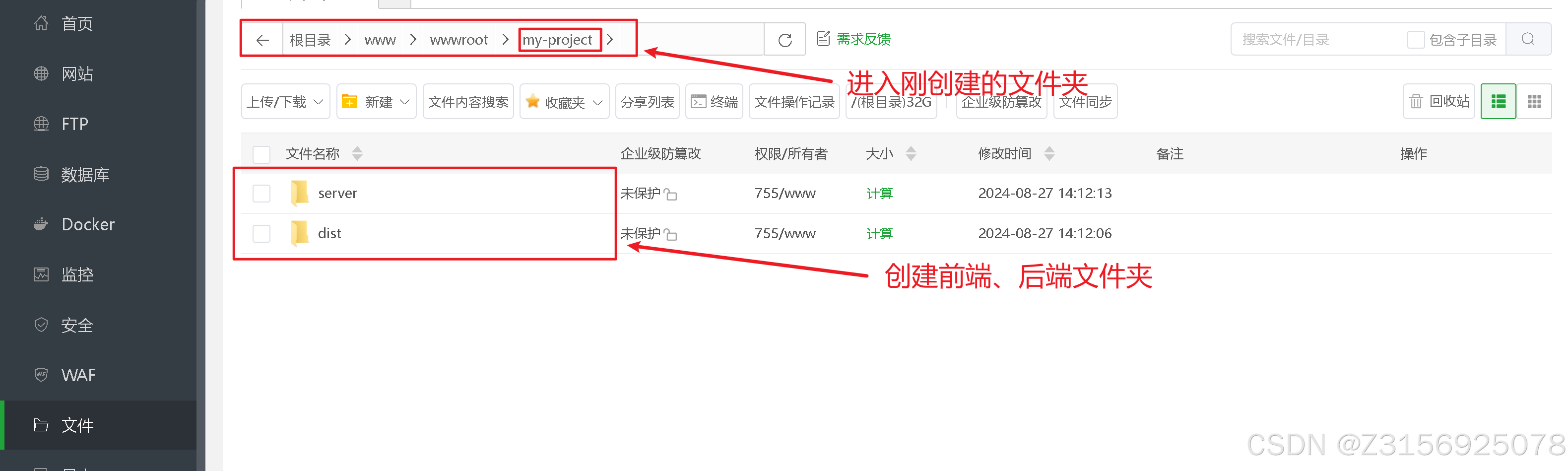
6、文件夹准备


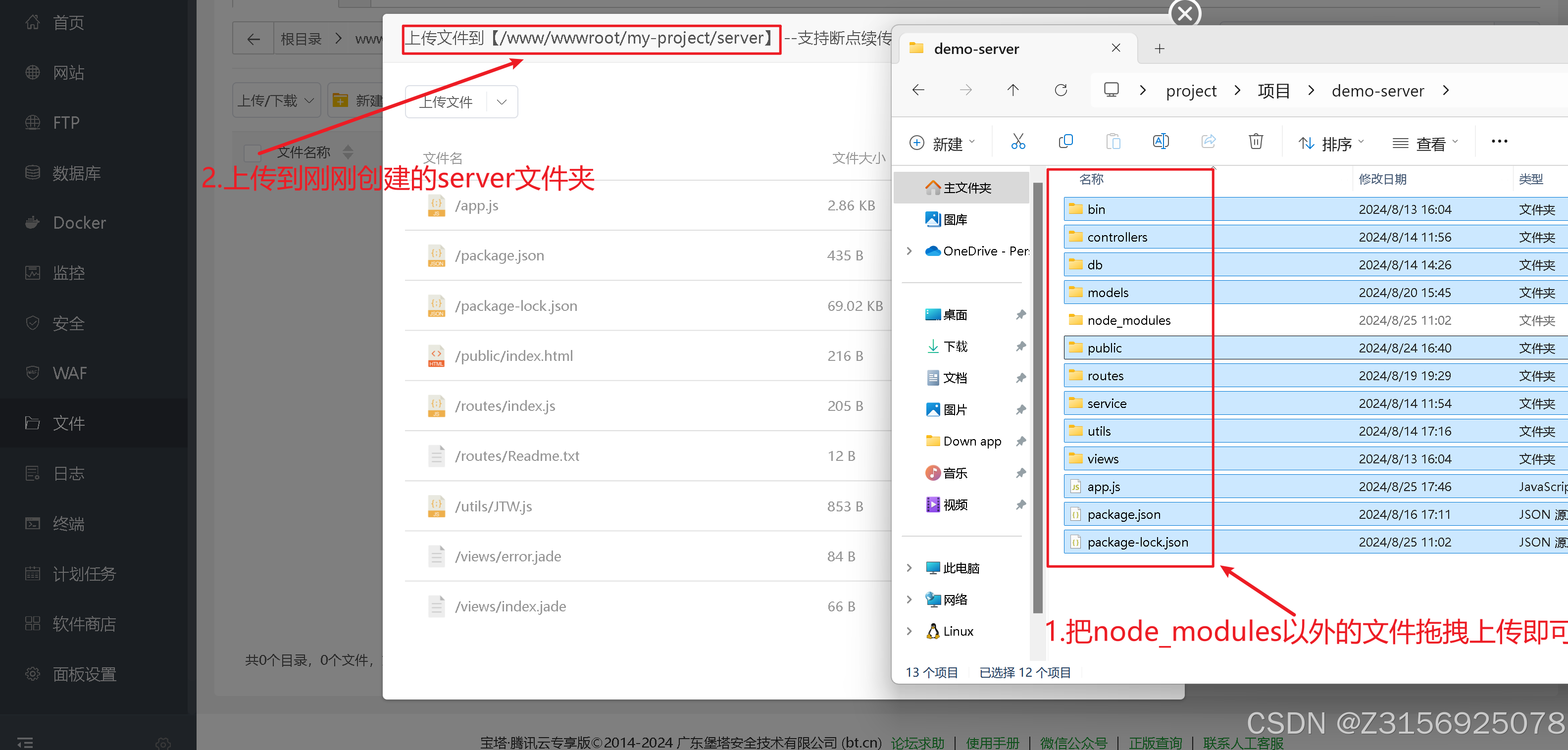
7、后端文件上传
因为用的是 cors 解决跨域,后端上传文件前,先安装好 cors 插件。
npm i cors
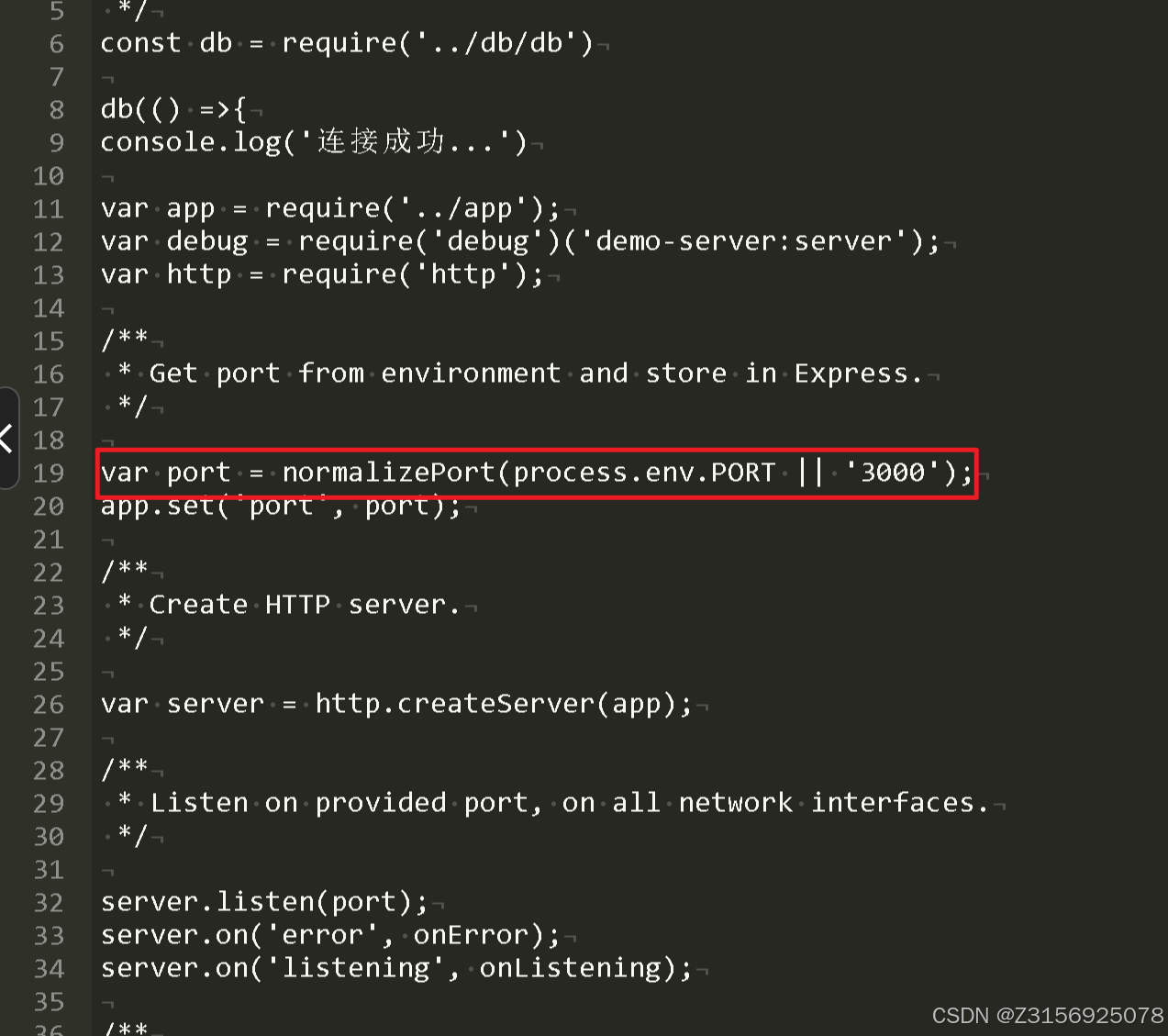
确认后端监听端口,我这里是 3000,记住自己的监听端口就行
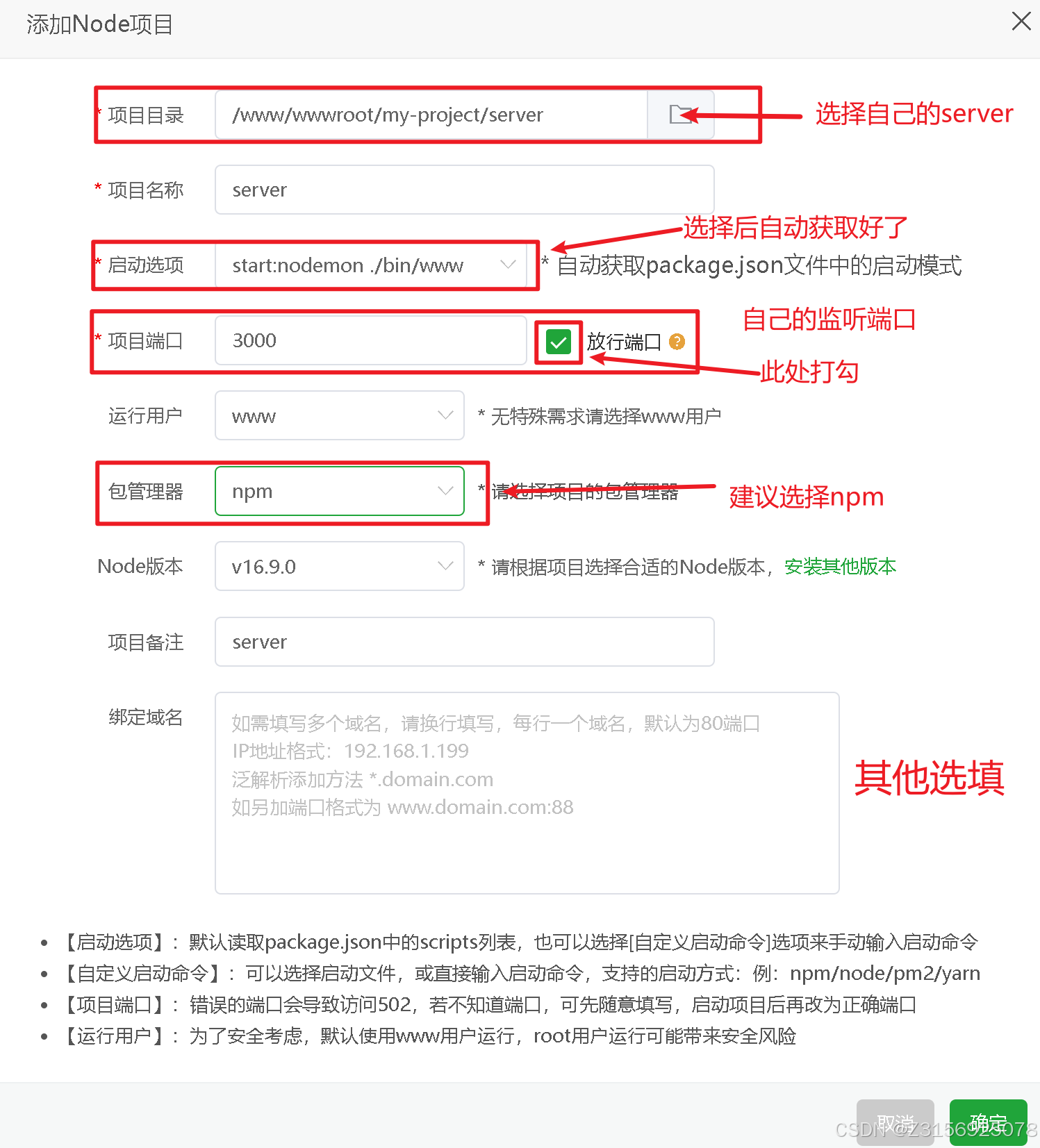
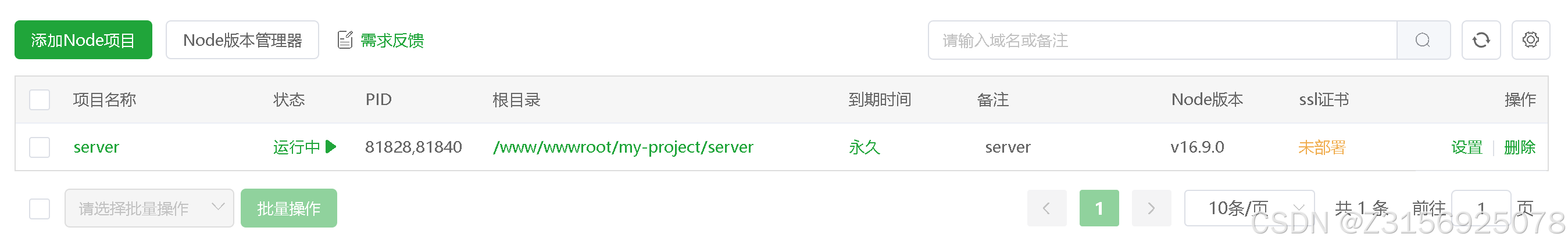
8、后端部署




9、前端文件上传
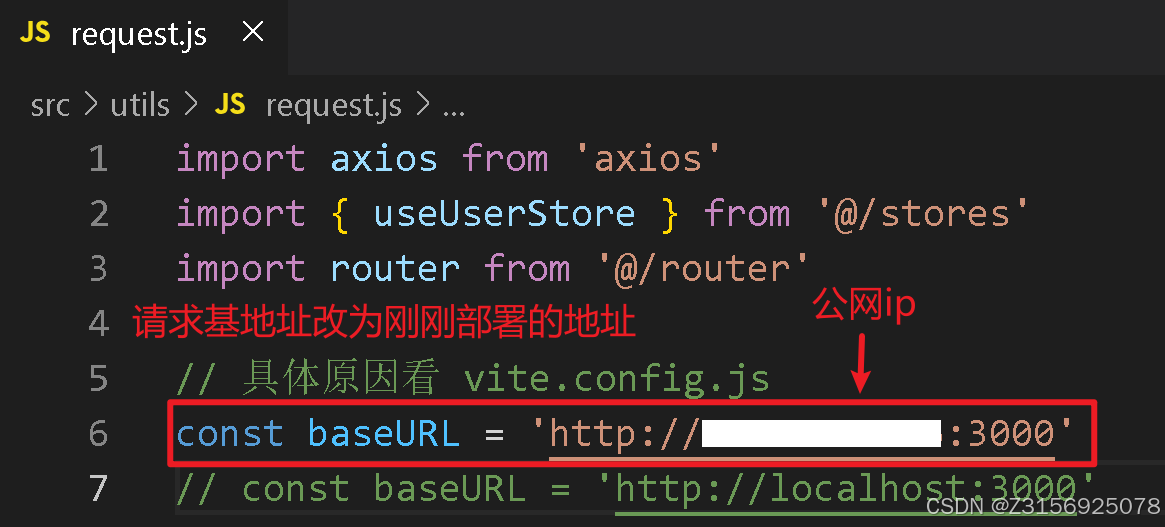
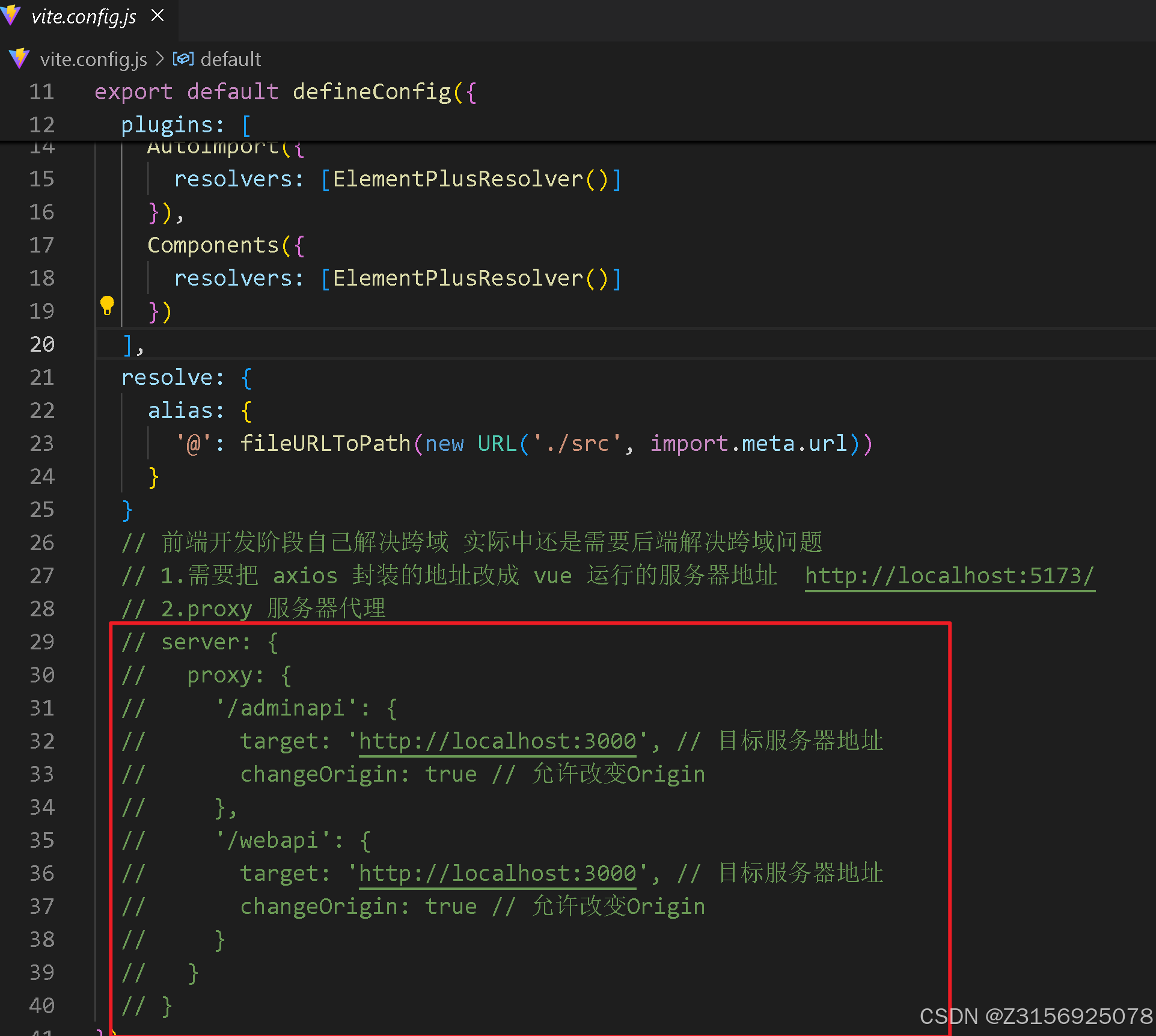
前端打包前修改 axios 的请求配置,将基地址改为刚刚部署的后端接口地址

我把前端代理给注释掉了,用的 cors 解决跨域,原因是试过好几次用宝塔的 nginx 配置代理出现页面的图片请求不显示的问题,索性用 cors 解决,后面会详细讲解 cors 配置。


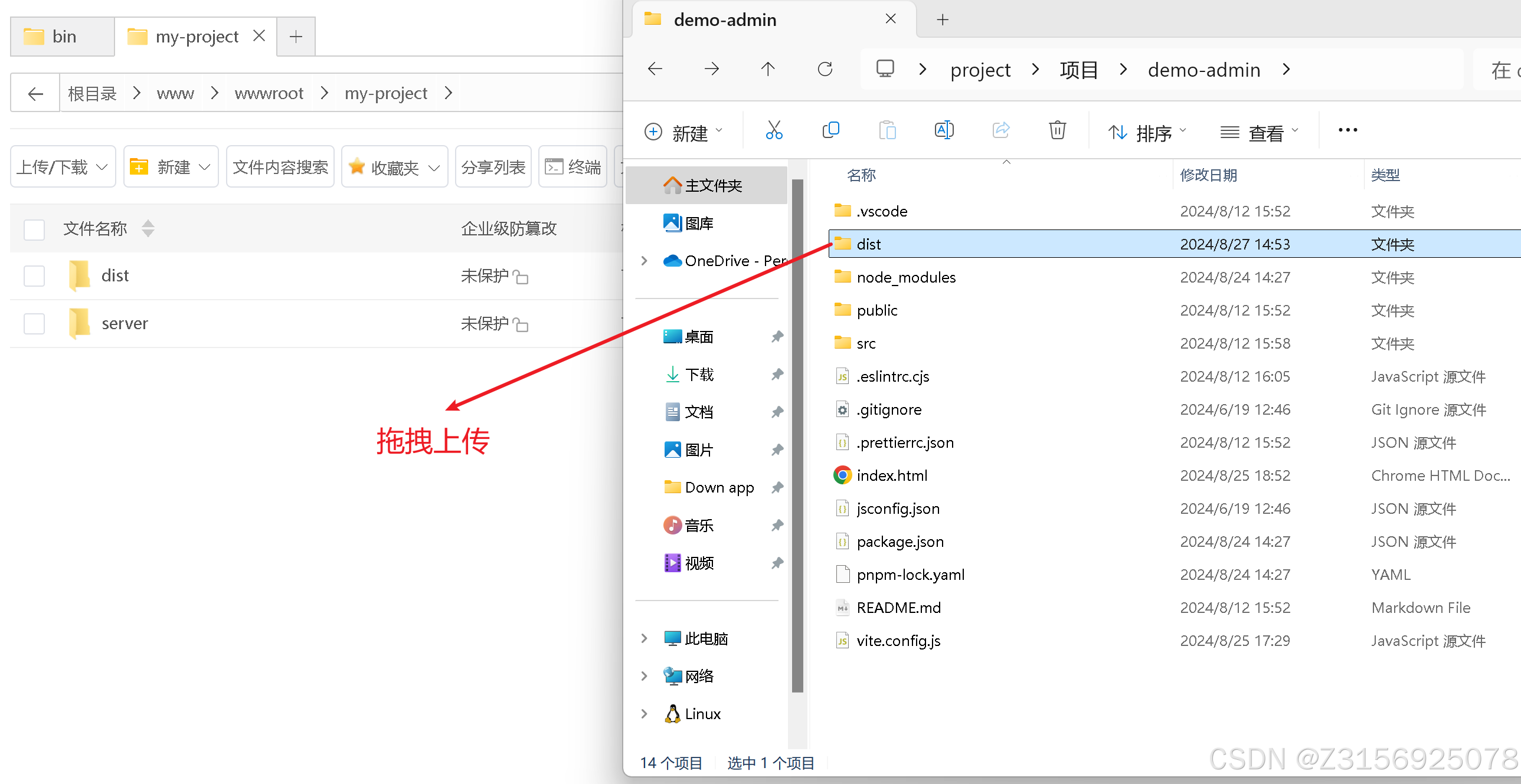
打包后会生成一个 dist 文件夹,只用将 dist 拖拽上传即可。

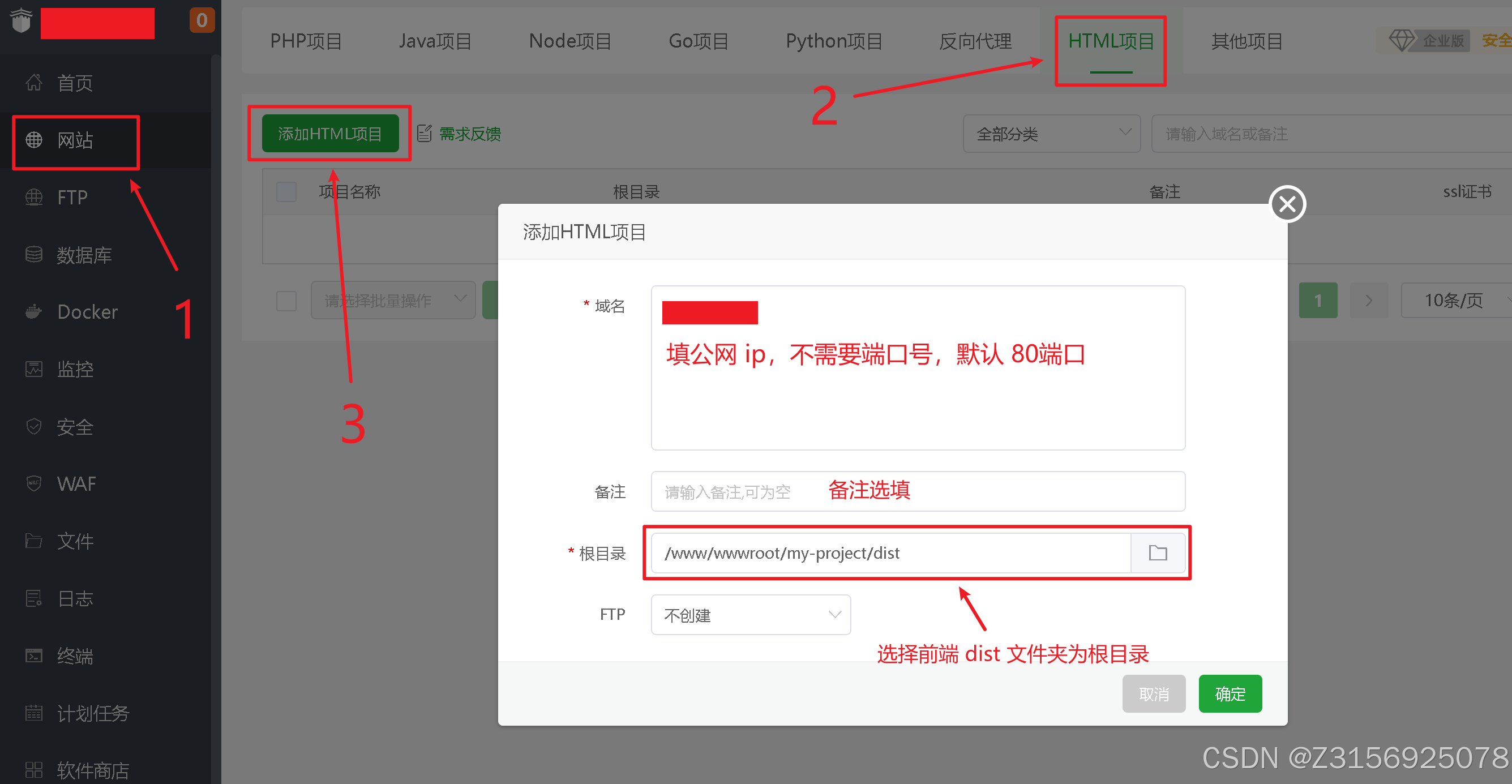
10、前端部署

只用输入自己的公网ip即可访问,这边是路由重定向进入了 /webhome。

11、nginx -- 刷新页面404问题

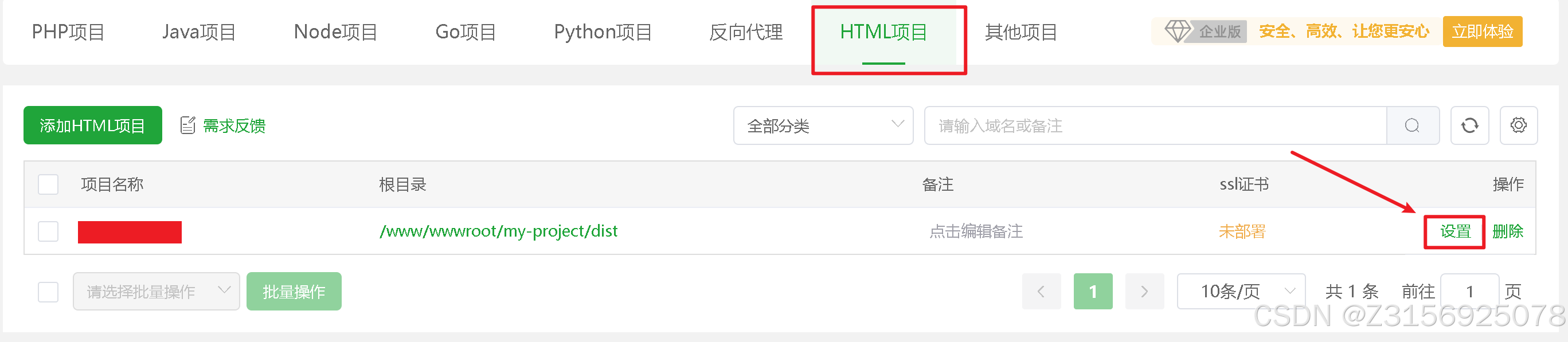
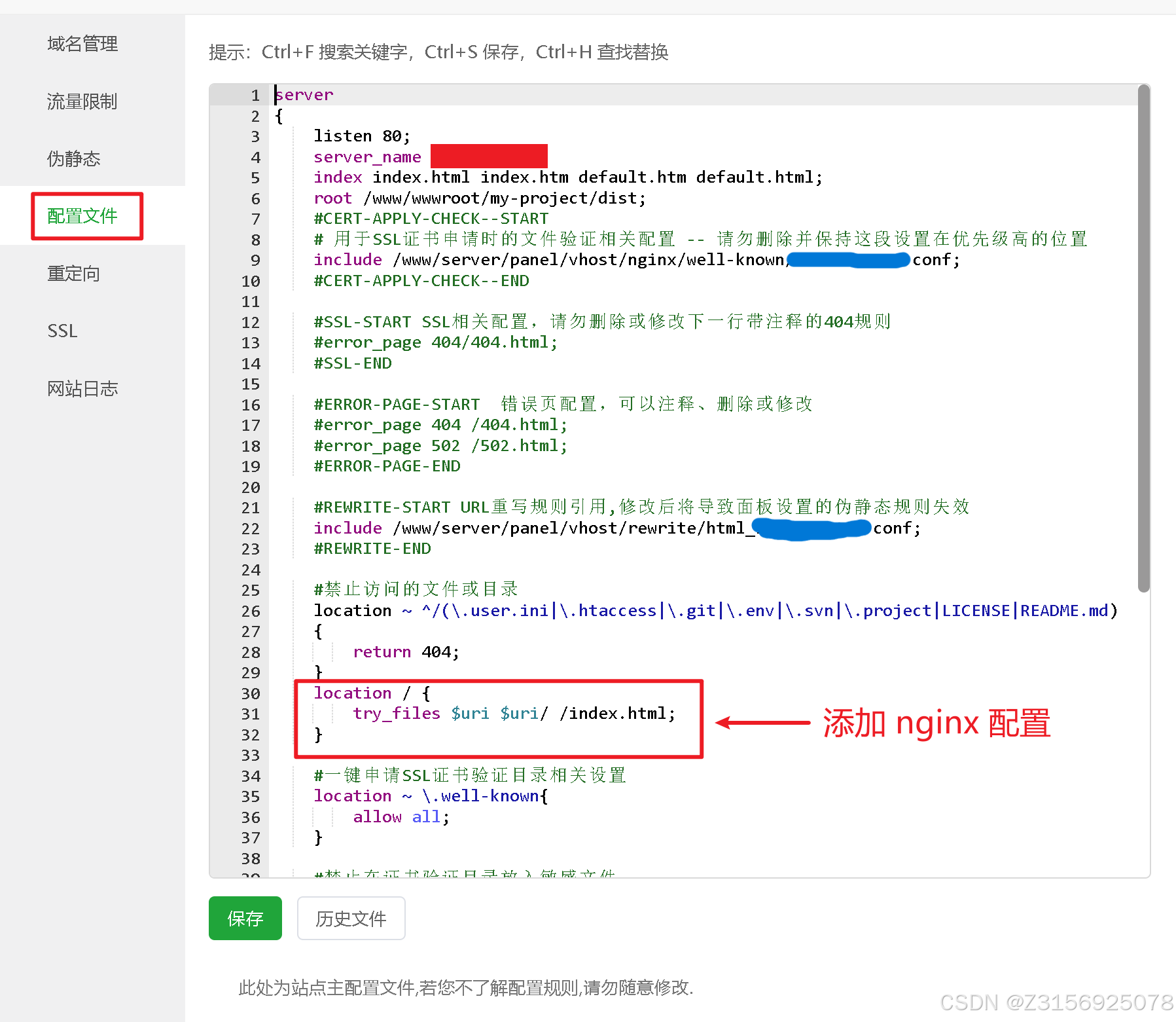
打开设置,配置文件,添加 nginx 配置

这里有可能打开是空的,就需要卸载 nginx ,重新安装,或者换低一点的版本。

添加后刷新就不会 404 了
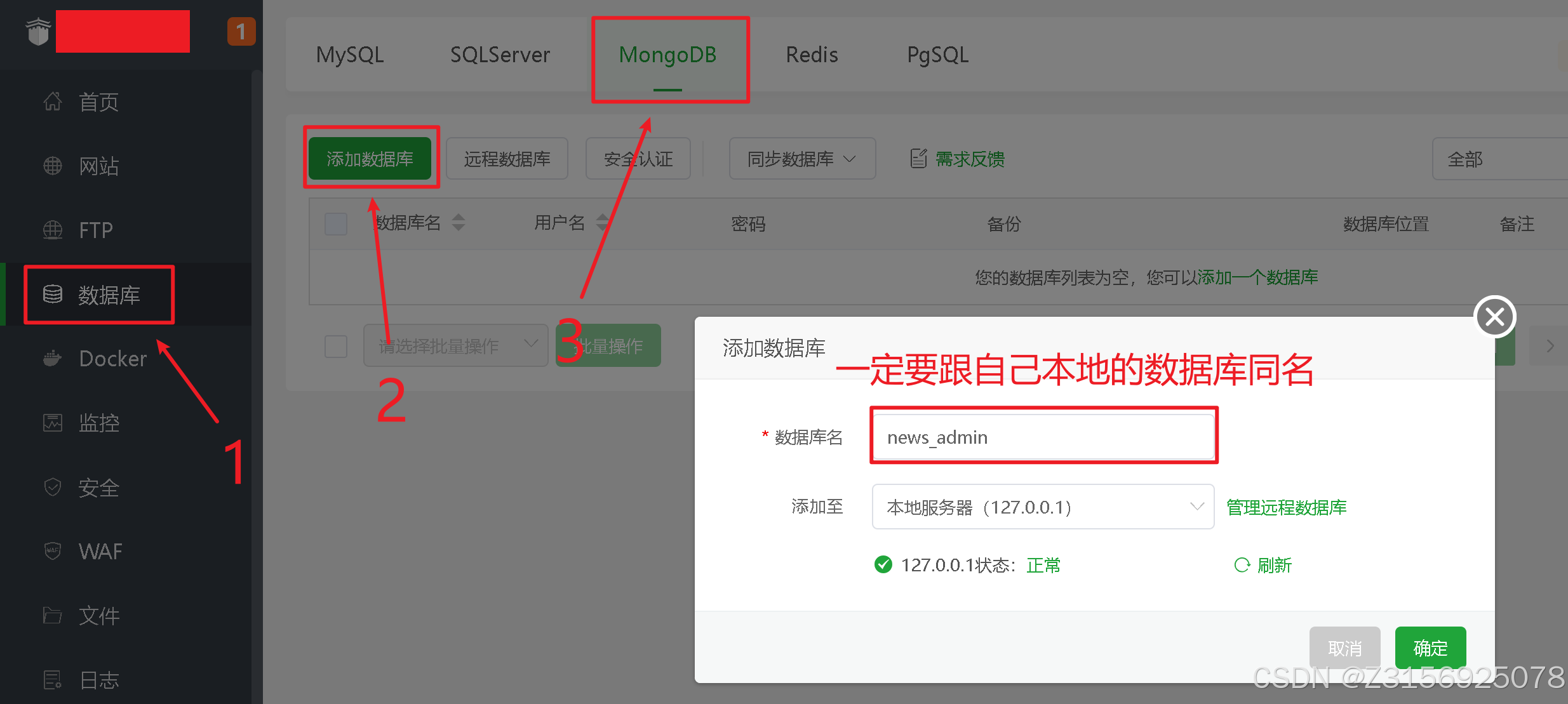
location / { try_files $uri $uri/ /index.html; }12、数据库配置
数据库名一定要与本地数据库同名 !!!
数据库名一定要与本地数据库同名 !!!
数据库名一定要与本地数据库同名 !!!

13、cors -- 跨域问题解决
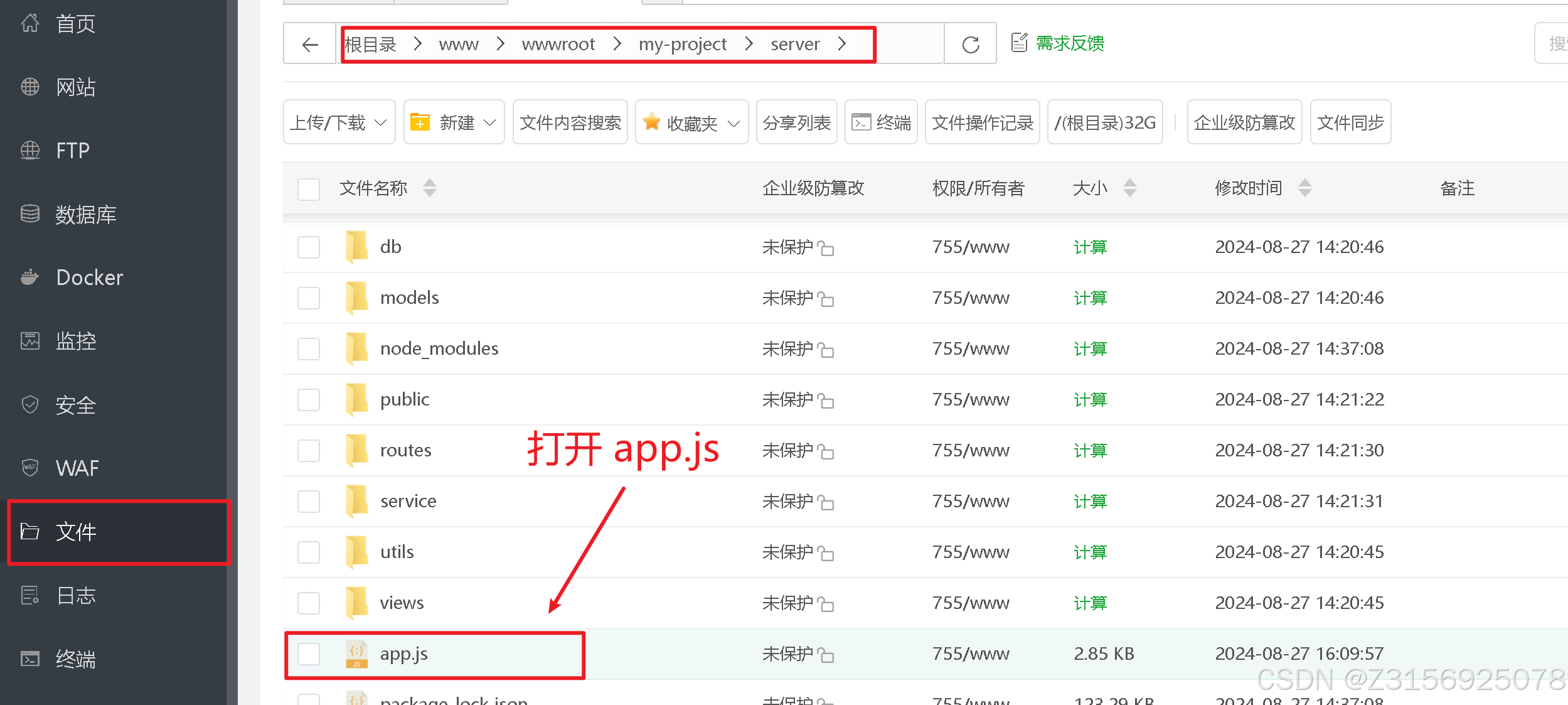
双击打开 app.js

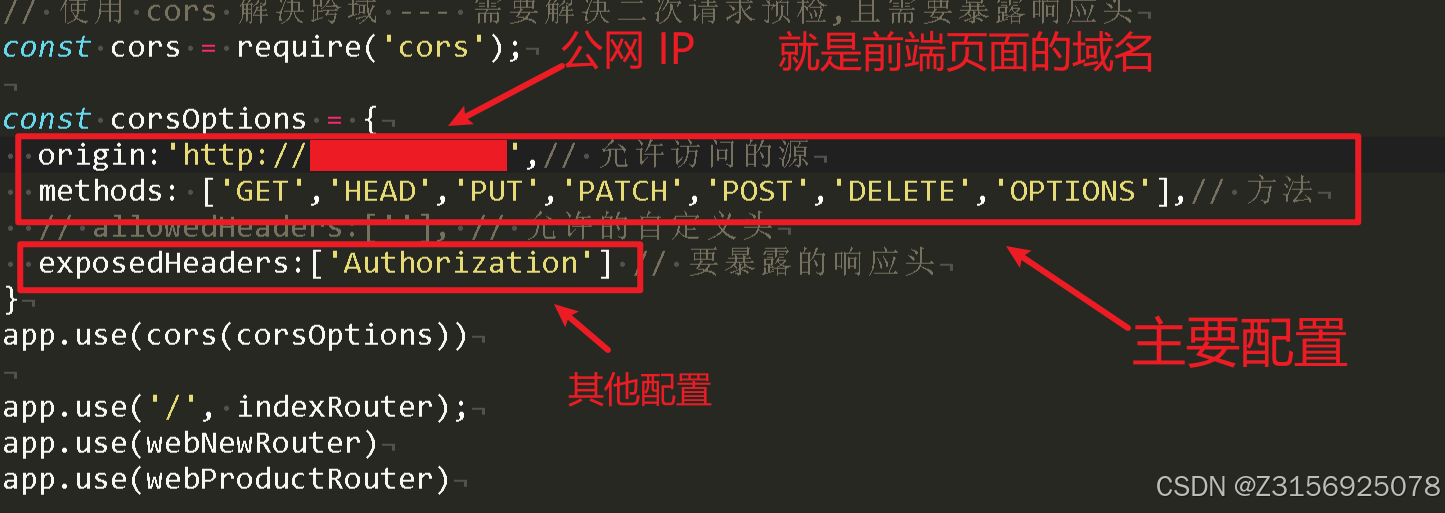
配置 cors ,详细配置请看 前言参考资料,cors 使用在路由之前。

const cors = require('cors'); const corsOptions = { origin:'http://公网ip',// 允许访问的源 methods: ['GET','HEAD','PUT','PATCH','POST','DELETE','OPTIONS'],// 方法 } app.use(cors(corsOptions))配置好后 Ctrl + S 保存,重启后端项目即可,这样前端就可以向后端发送请求了。