1. uni-app项目打包成H5部署到服务器
前端使用 uniapp开发项目完成后,需要将页面打包,生成H5的静态文件,部署在服务器上。这样通过服务器链接地址,直接可以在手机上点开来访问。
将项目打包成H5部署到服务器,然后链接地址使用uni-app或者android的项目的web组件引用,可实现多项目的数据融合。
1.1. 打包项目
HBuilderX下载地址: https://www.dcloud.io/hbuilderx.html
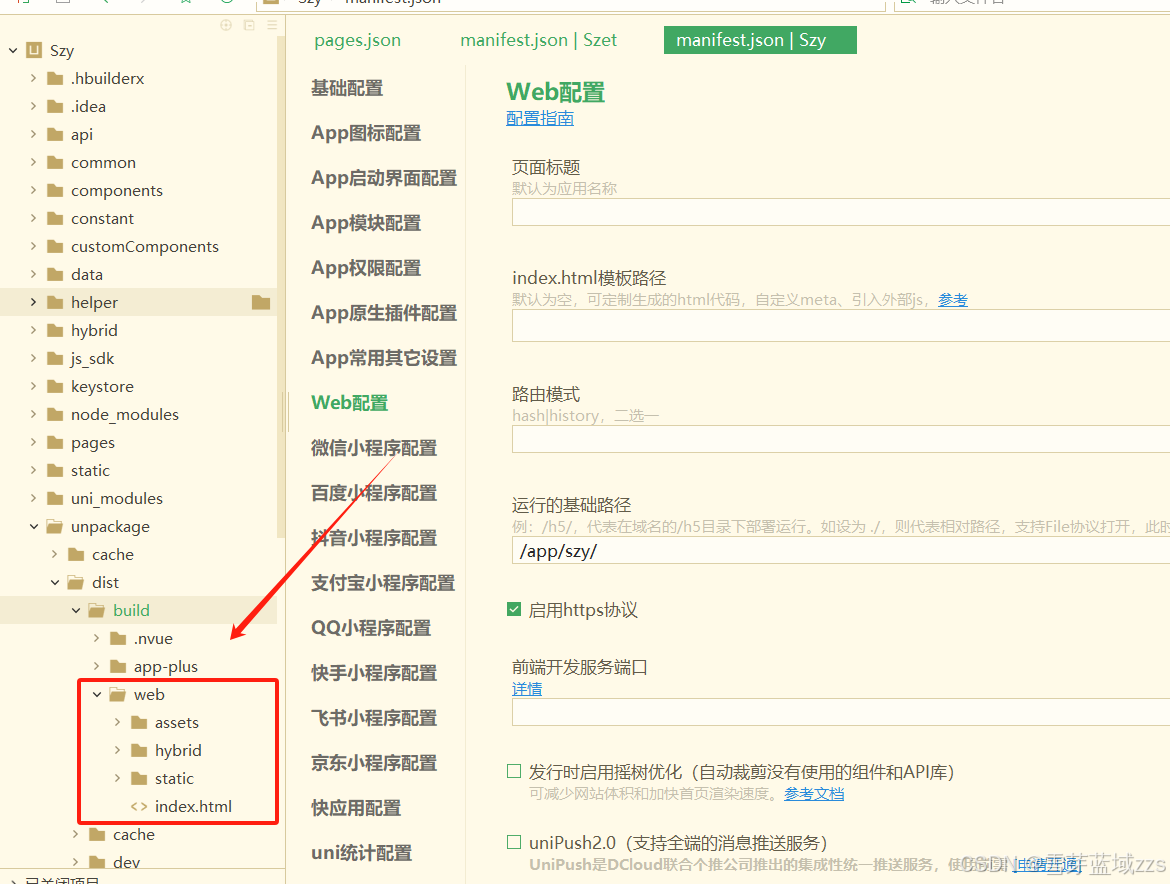
(1)配置路径
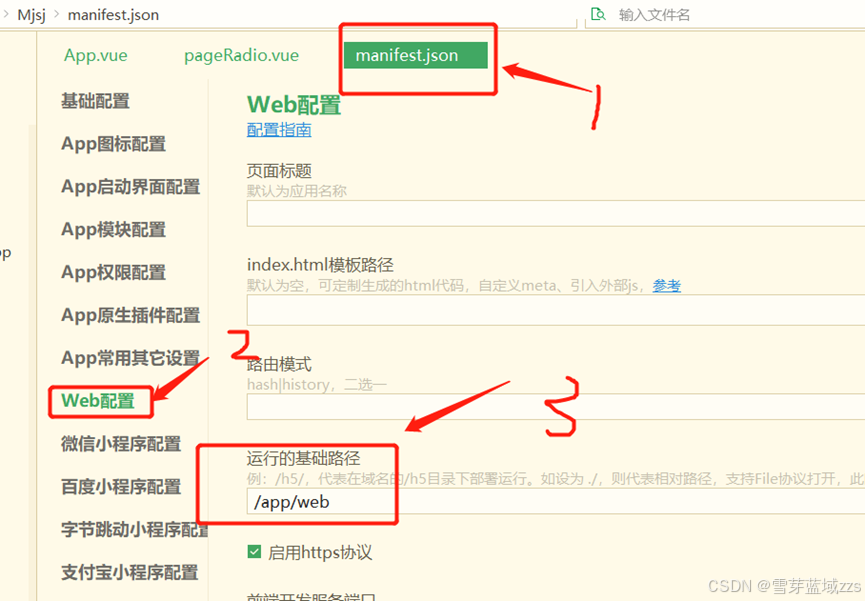
uni-app项目 – >manifest.json - > Web配置 - >运行的基础路径填写域名后的访问地址.(输入网址例如; http://10.210.120.100:1881/app/web)
 一定要注意配置“运行的基础路径”,如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。
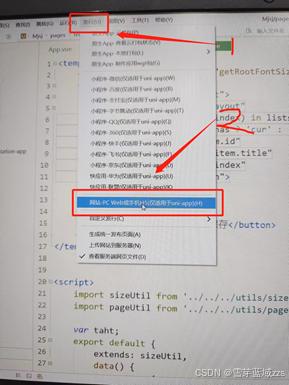
(2)HBuilderX打开你的uni-app项目 – > 点发行 - > 网站 - PC Web或手机H5
(3)填写网站标题和网站域名/服务器的IP地址
点完之后会弹出一个框, 填写网站标题和和域名之后点发行
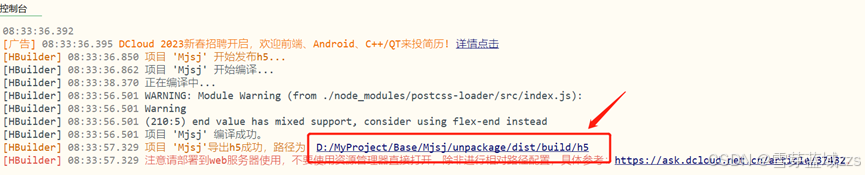
(4)点完之后控制台会显示正在编译中… , 稍等一会,控制台会自动编译。出现以下提示,说明编译成功
(5)打包成功 , 生成了unpackage文件夹, 打包好的文件存放在里面

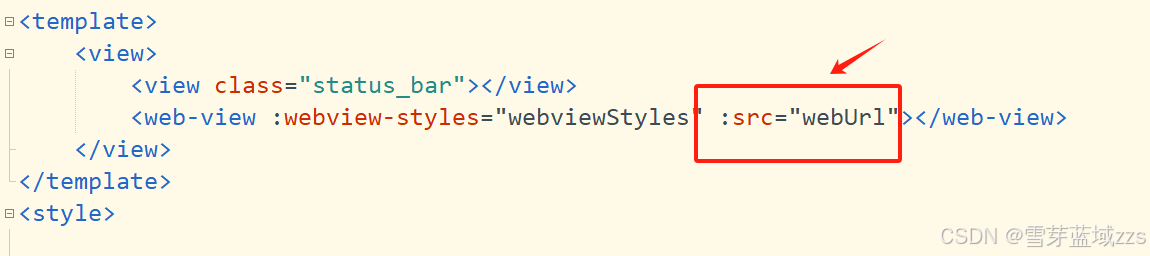
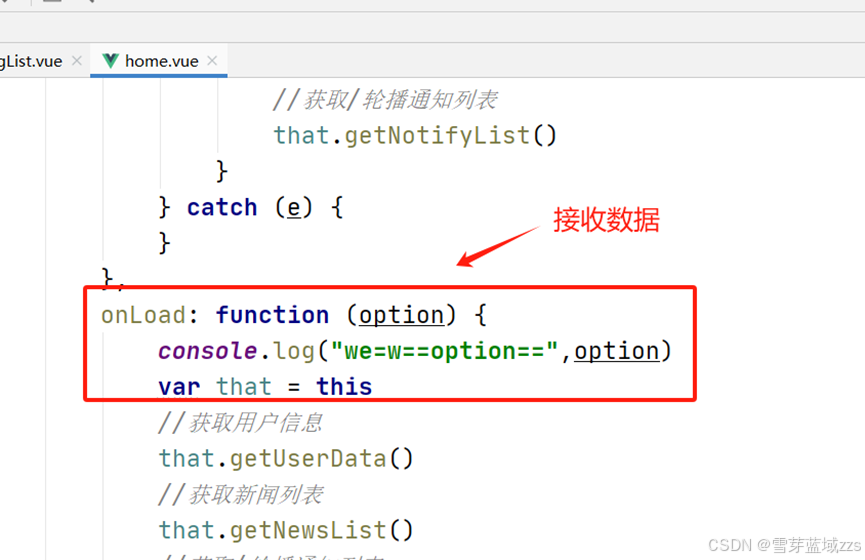
(6)外部链接参数传递数据(?id=123&name=zzs)接收位置
1.2. H5部署到服务器
将 dist 文件夹中的所有文件上传到你的 Web 服务器。这可以通过FTP、Git、或其他部署工具完成。如果你没有独立的服务器,也可以将文件上传到一些免费的静态文件托管服务,比如 Netlify、Vercel 或 GitHub Pages。
文件上传完成,你可以通过浏览器访问你的应用。使用浏览器打开 index.html 文件或者部署后的应用地址。
如果你的应用使用了路由(例如 Vue Router),确保在服务器上配置了路由的重定向。这通常涉及到将所有请求指向你的 index.html 文件,以确保客户端路由正常工作。
如果你的应用需要访问其他域下的数据(跨域请求),确保服务器支持跨域请求,或者你可以在服务器上进行配置。
这些步骤可以帮助你将 Uni-app 打包生成的 H5 包部署到 Web 服务器上,并通过浏览器访问。请注意,部署 H5 应用时需要考虑到服务器配置、路由、跨域等问题,确保你的应用在生产环境中能够正常运行。
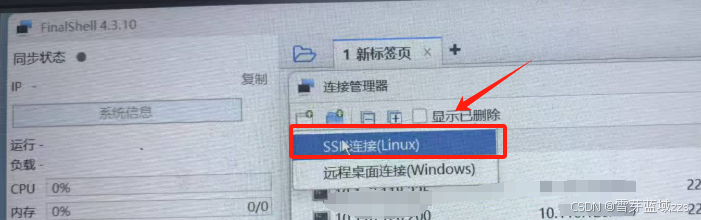
用一个工具, 把打包好的文件上传到你的服务器 , FinalShell , 用别的工具也可以。
FinalShell官网,http://www.hostbuf.com/c/131.html

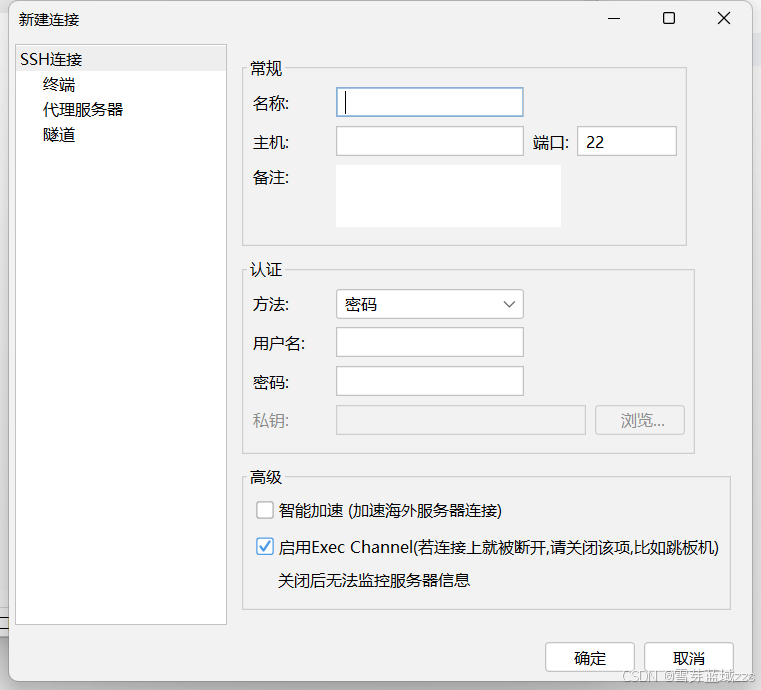
点完之后弹出这个框, 填写完信息之后点连接 , 服务器的相关信息问公司的人要。
配置完后将刚刚打包好的文件存放路径 ,unpackage/dist/build/h5 , 把static文件夹和index.html 复制到右侧服务器中部署的文件夹里, 看你们是部署到哪个文件夹就拖到哪里。
部署成功 ,打开浏览器,输入服务器ip地址,访问一首页的内容吧 _
地址就是 服务器ip/部署的文件夹/ , 比如服务器ip是10.210.120.100:1881,部署的文件夹名字是project , 地址就是如下
http://10.210.120.100:1881/app/web
1.3. uniapp生成apk
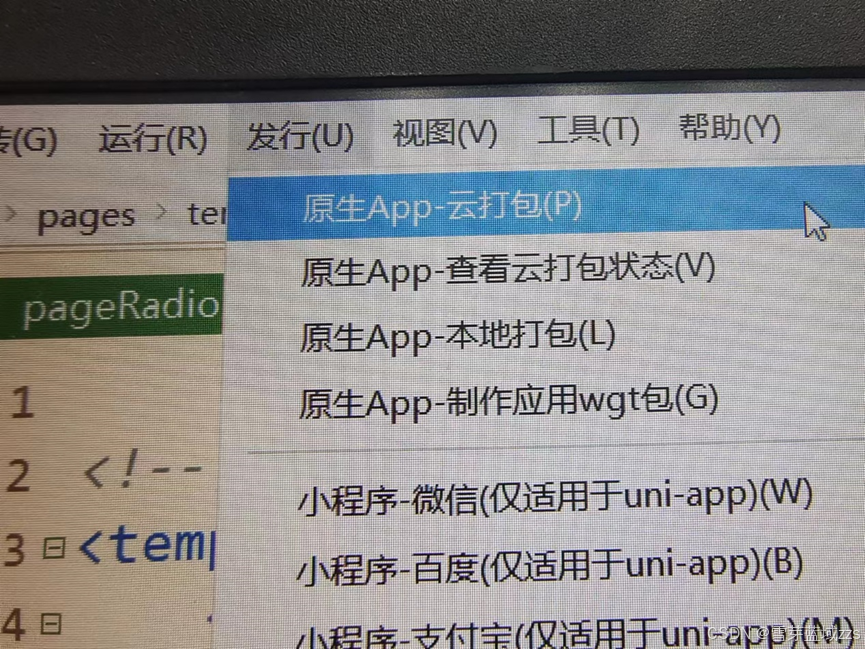
发行–原生App-原生App-云打包
将项目打包成H5部署到服务器,然后链接地址使用apk的web组件引用,可实现与其他项目的数据关联融合。

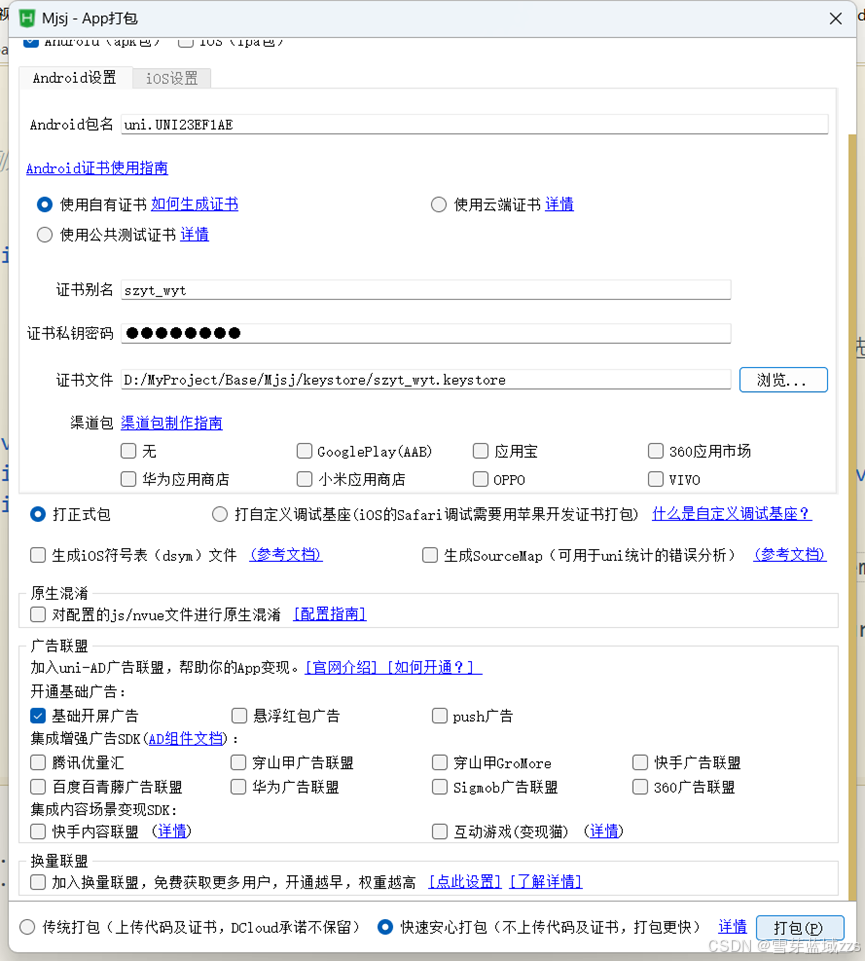
点击现在apk。