一、PDF.js 介绍
PDF.js 是一个使用 HTML5 构建的便携式文档格式查看器。 pdf.js 是社区驱动的,并由 Mozilla 支持。我们的目标是为解析和呈现 PDF 创建一个通用的、基于 Web 标准的平台。
PDF.js 支持的功能:
在线检索文档中的内容,并支持高亮显示,匹配大小写,统计匹配项等;
指定页跳转,上下一页;
下载或连接打印机打印当前预览文件;
按比例缩放当前预览的文件,调整阅读视野;
对当前预览的文件,开启在线演示模式;
支持阅读本地pdf文件;
支持大文件分片上传;
支持在 viewer.html 添加水印;
可在 viewer.html 中自定义样式;
二、安装
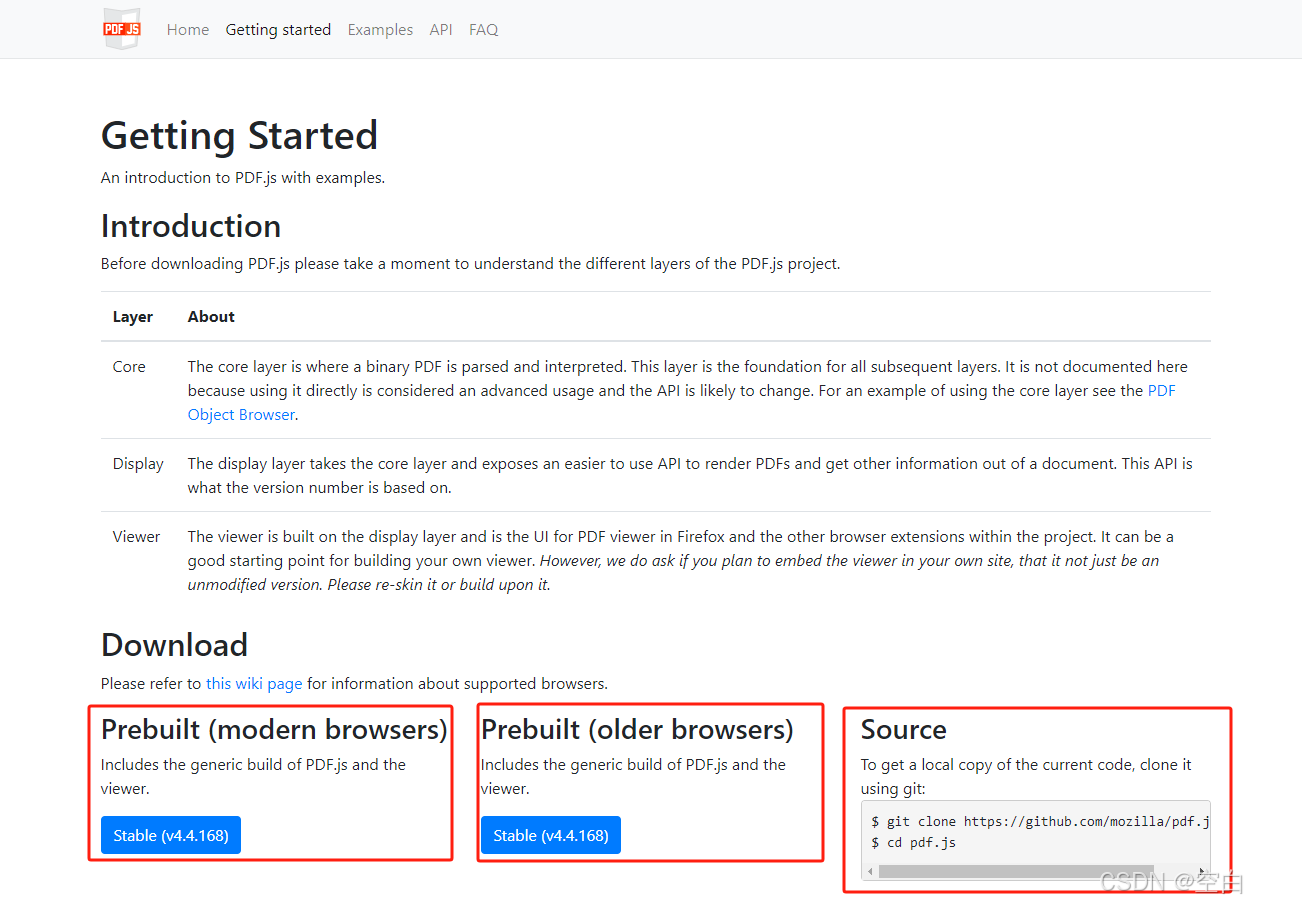
1.下载PDF.js

下载后得到一个 .zip 的压缩包

备注:旧浏览器版本,不支持uos自带浏览器、微信浏览器等更旧版本。
2.解压到项目中
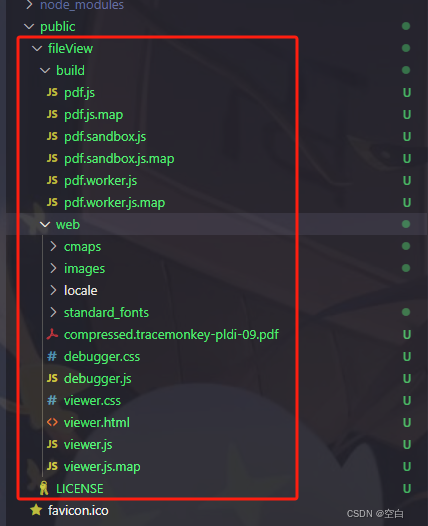
我用的是 vue3,把它解压到了 public 文件夹内;(我这里用的是【3.11.174】版本,并且把文件名成了fileView,没需求的可以不用改)
如果是早期版本的vue-cli脚手架放到 static 文件夹下。如果放在 src 文件下,可能不利于引入 viewer.html 进行预览。

3.允许跨域
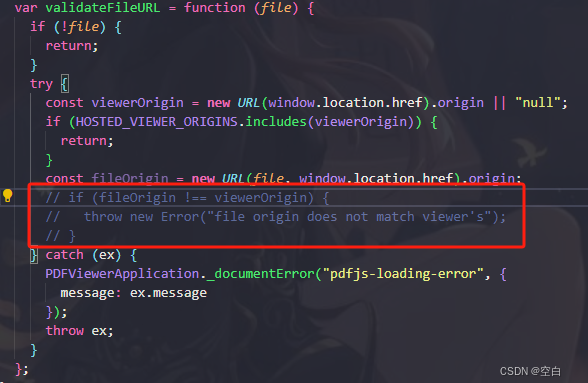
在 web/viewer.mjs 或者 web/viewer.js 中搜索 file origin does not match viewer's 并注释掉。
不然可能会报跨域的错误
三、基本使用
方案一:通过弹窗预览
1.创建组件 PDF.vue
<script setup lang="ts"> import { onMounted, ref } from 'vue'; interface Props { url: string; // pdf文件地址 } const props = defineProps<Props>(); const pdfUrl = ref(''); // pdf文件地址 const fileUrl = '/fileView/web/viewer.html?file='; // pdfjs文件地址 onMounted(() => { // encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。 // 核心就是将 iframe 的 src 属性设置为 pdfjs 的地址,然后将 pdf 文件的地址作为参数传递给 pdfjs // 例如:http://localhost:8080/pdfjs-4.0.189-dist/web/viewer.html?file=http%3A%2F%2Flocalhost%3A8080%2Fpdf%2Ftest.pdf pdfUrl.value = fileUrl + encodeURIComponent(props.url); }); </script> <template> <div class="container"> <iframe :src="pdfUrl" width="100%" height="100%"></iframe> </div> </template> <style scoped lang="scss"> .container { width: 100%; height: 100%; } </style> 2.使用组件
列如我们需要预览 public 下的一个 test.pdf 文件; 或者换成其他网络路径。
<div class="pdf-box"> <PDF url="/public/test.pdf" /> </div>方案二:直接访问,通过浏览器预览
<script> const fileView = (url:string) => { const fileUrl = '/fileView/web/viewer.html?file='; // pdfjs文件地址 window.open(fileUrl + encodeURIComponent(url), '_blank'); } </script> <template> <div> <!-- 换成 a 标签也是一样的 --> <span @click="fileView(v.fileUrl)" class="mr-20 blue-300" v-for="v in form.fileInfos" :key="v.fileId" style="cursor: pointer;"><u>{{ v.fileName }}</u></span> </div> </template> 四、问题与解决方案
Q:如果出现以下问题:
viewer.mjs:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/octet-stream". Strict MIME type checking is enforced for module scripts per HTML spec.
pdf.mjs:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/octet-stream". Strict MIME type checking is enforced for module scripts per HTML spec.
说明无法解析.mjs 文件格式
A:解决方法:
方案一:把mjs 的后缀改成js 或者在 .htaccess 添加
<IfModule mod_mime.c> AddType application//javascript js mjs </IfModule>方案二:配置 MIME
1)Nginx
由于nginx无法识别mjs文件,从而在http header中错误的使用 Content-Type:application/octet-stream 来传输mjs文件,导致浏览器端认为它不是一个合法的js脚本。
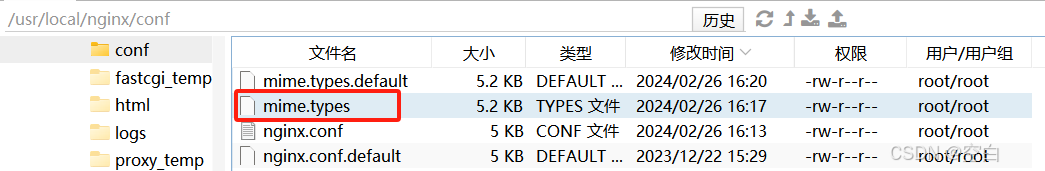
操作如下:找到 Nginx 文件夹下的 mime.types ,我的mimetype文件路径为 /usr/local/nginx/mime.types
sudo vim /usr/local/nginx/mime.types将
application/javascript js;改为
application/javascript js mjs;然后
sudo nginx -s reload就可以了。
如果有可视化工具,也可以鼠标右键通过记事本编辑


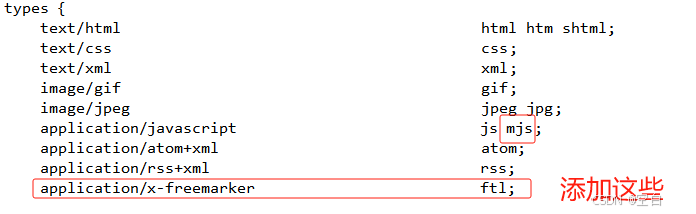
如果有用到 ftl 模版、 gzip 文件或者其他格式,可以按照上面的方法添加,列如:
application/x-freemarker ftl; application/x-gzip gz;2)window
Windows部署到IIS需要设置MIME类型(没用到IIS可以忽略)
.mjs application/javascript
.ftl application/x-freemarker
方案三:切换版本
不用mjs的版本就好了,切换到 3.11.174 及以下的版本都可以。
Q:怎么禁用打印下载等功能
A:禁用下载、打印等功能:
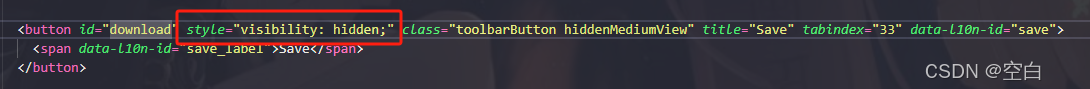
不能直接注释会报错,一般建议采用css方式隐藏。例如注释下载功能:打开web/viewer.html文件,搜索关键字“download”,在相关代码段加上style="visibility: hidden;"即可