正点原子IMX6ULL开发板移植BOA(web服务器)
boa简介:其可执行代码只有大约 60KB 左右, Boa 是一个单任务的 HTTP 服务器, Boa 只能依次完成用户的请求,Boa 支持 CGI。Boa 的设计目标是速度和安全。Boa 的主要设计目标是速度和安全性。安全性在“不能被恶意用户破坏”的意义上,不是“细粒度访问控制和加密通信”。
下载Boa源码
版本: -0.94.13
下载地址: http://www.boa.org/
解压方式: tar -xvf boa-0.94.13.tar.gz
生成Makefile文件:
进入解压后源码目录下的src:
cd boa-0.94.13/src/
在源码目录下配置与编译
./configure
这是根据 configure.in 文件进行一系列的配置,生成 config.status,configure,和 Makefile 文件。
如果无法执行,考虑权限,修改该目录下的 configure 的属性为可执行 chmod 755 configure。
修改Makefile文件:
1.安装 bison flex
sudo apt-get install bison sudo apt-get install flex make 2.修改src/compat.h
修改前:#define TIMEZONE_OFFSET(foo) foo##->tm_gmtoff 修改后:#define TIMEZONE_OFFSET(foo) (foo)->tm_gmtoff 3.修改src/boa.c
#if 0 if (passwdbuf == NULL) { DIE("getpwuid"); } #endif ..... #if 0 >if (setuid(0) != -1) { DIE("icky Linux kernel bug!"); } #endif .... 4.修改 src/config.c
... #if 0 if (mime_types) { temp = normalize_path(mime_types); free(mime_types); mime_types = temp; } #endif .... 5.修改src/defines.h
修改前:#define SERVER_ROOT "/etc/boa" 修改后:#define SERVER_ROOT "/boa" 这样 boa 程序启动时会在/boa 目录下寻找 boa.conf 配置文件,并且将/boa 文件夹作为服务器的根目录。
make 编译源码
完成之后在src文件下进行make编译源码
建立Boa文件夹:
在开发板的根文件中建立文件夹:
mkdir boa mkdir boa/www mkdir boa/cgi-bin mkdir boa/log 将需要的文件复制到开发板/boa目录中
将 boa-0.94.13/src 目录下生成的 boa、 boa_indexer 二进制文件复制到/boa
将 boa-0.94.13 目录下的 boa.conf 文件复制到/boa
将/etc/mime.types 复制到/boa 目录下(注意:是在ubuntu中寻找,如果没有在提供的文件中复制)
修改配置文件 boa.conf
重新指定一些文件的生成路径,因为重新指定这些路径后会帮助我们深刻的理解关于 boa 服务器
的工作机制,打开 boa.conf,删除其他内容,写入以下内容:
Port 80 User 0 Group 0 ErrorLog boa/log/error_log AccessLog /boa/log/access_log ServerName 192.168.1.101 DocumentRoot /boa/www DirectoryIndex index.html DirectoryMaker /boa/boa_indexer MimeTypes /boa/mime.types ScriptAlias /cgi-bin/ /boa/cgi-bin/ 此时,还要复制文件boa.conf到开发板的/etc文件夹(不确定是否是必要的步骤)。
添加测试文件
参考华清远见的代码:
( 1) index.html ,将 index.html 放在/boa/www 目录下,添加一张图片到当前的目录下,命名为image.jpg。
sudo cp index.html image.jpg /boa/www <html> <body> <h3>this is a test!</h3><br/> <img src="image.jpg"/> <h3>tree picture</h3><br/> <a href="/cgi-bin/test.cgi">to cgi page</a> //指定了 cgi 可执行文件存放的路径,默认从/boa 的根目录开始查找 </body> </html> ( 2) test.c, 使用arm-linux-gnueabihf-gcc对 test.c 进行交叉编译,生成 test.cgi,后缀为 cgi 的类型,编译后得到的 test.cgi 放在/boa/cgi-bin 目录下,当然可以直接复制提供的文件。
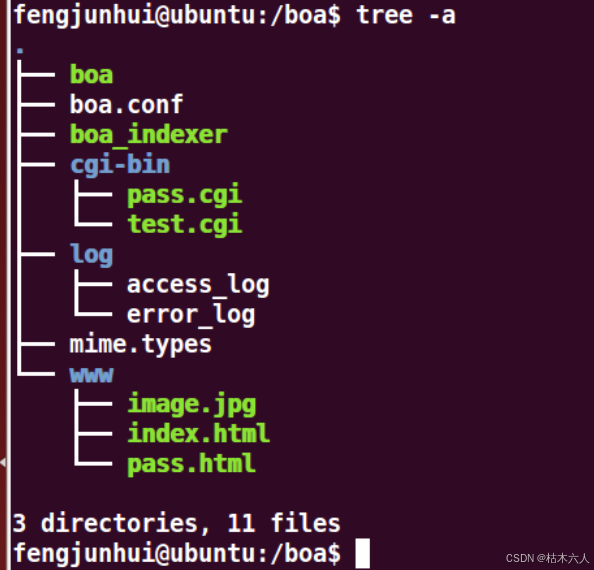
#include <stdio.h> int main() { printf("Content-type:text/html\n\n"); //这句一定要加上 printf("<html><body>"); printf("<font style=\"color:red; font-size:30px;\">Hello,CGI!</font><br/>"); printf("<a href=\"/index.html\">return index.html</a>"); printf("</body></html>"); return 0; } /boa 目录下所有的文件:
修改后的文件目录如下:
测试效果
在测试之前需要释放开发板上端口80,在正点原子开发板上80端口已经被nginx占用。
nginx -s stop //关闭 netstat -ntulp | grep 80 // 查看 端口使用情况 kill -9 pid //杀死进程 释放80端口后,进入/boa 目录,使用./boa 来运行 boa 服务器,在浏览器中输入 http://开发板地址:80/便可访问到默认的页面 index.html。
http://192.168.1.200:80 http://localhostip:port 文件下载
链接:https://pan.baidu.com/s/1OFP-xQOcE2Yp0op_SQ0eLQ?pwd=tn16
提取码:tn16
