阅读量:0
技术栈:
import urllib.request # 输入要下载图片的URL url = input("请输入图片的URL:") # 输入保存图片的文件名 filename = input("请输入保存图片的文件名:") try: # 下载图片并保存到本地 urllib.request.urlretrieve(url, filename) print("图片下载成功") except Exception as e: print("图片下载失败:" + str(e)) 这是一个简单的取图小程序代码示例,使用了Python的urllib.request模块来下载图片,并将图片保存到本地。用户需要输入图片的URL和保存图片的文件名。
一、什么是取图小程序
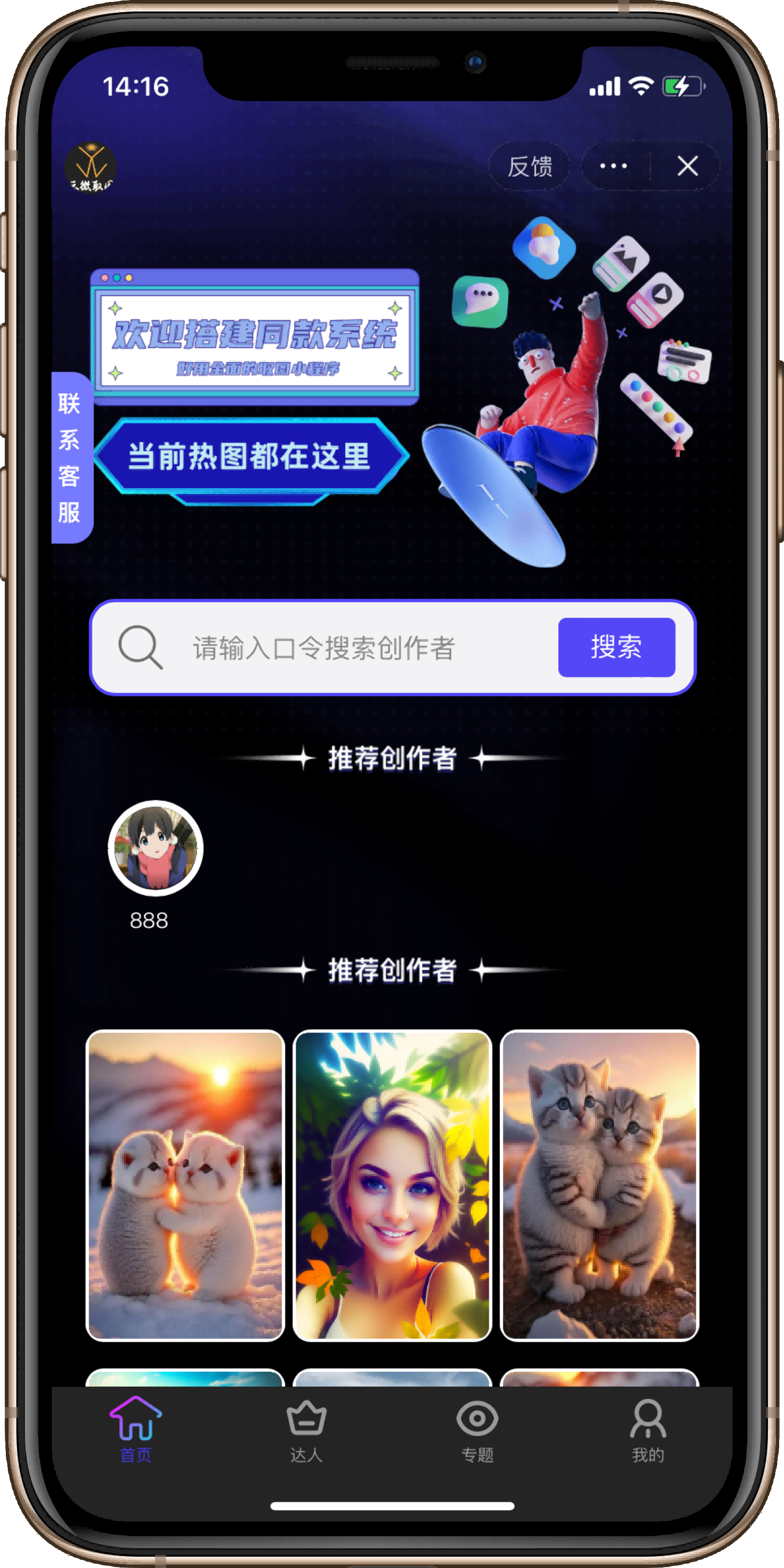
取图小程序是指在小程序里面可输入搜索口令,看广告领取头像,表情包,背景图,壁纸的一款小程序

二、取图小程序的特点
- 资源丰富:提供多样化、分类明确的图片资源,满足用户不同需求。
- 智能搜索:支持关键词搜索和筛选,帮助用户快速找到所需图片。
- 互动社区:用户可点赞、收藏、评论,形成活跃的互动氛围。
- 便捷使用:跨平台兼容,随时随地访问和下载图片。
- 付费模式:提供会员服务和付费下载选项,满足用户个性化需求。
- 创作激励:鼓励用户上传原创作品,形成持续更新的内容生态。
三、核心功能
1.口令搜索,达人入驻,佣金提现,作品分类。
2.DIY头像,壁纸,视频功能
3.支持换图文,视频换文字功能,朋友圈背景图更换图片,视频配音,视频换字积分兑换。
4.支持充值功能

四、如何搭建?
1. 前期准备
- 明确需求:确定取图小程序的功能、用户群体和商业模式。
- 准备资质:获取营业执照、对公账号等必要资质,注册微信小程序账号。
2. 开发环境搭建
- 安装工具:下载并安装微信开发者工具。
- 创建项目:在微信开发者工具中创建新的小程序项目,填写相关信息。
3. 编码实现
- 前端设计:使用WXML、WXSS和JavaScript进行前端页面设计,包括首页、图片列表、图片详情等。
- 后端开发(如需要):编写后端代码处理业务逻辑,如用户认证、图片上传存储、内容审核等,并部署到服务器上。
- 接口对接:实现前端与后端的接口对接,确保数据交互顺畅。
4. 测试调试
- 功能测试:确保所有功能按需求实现,无逻辑错误。
- 性能测试:检查小程序的加载速度和响应时间。
- 兼容性测试:在不同设备和操作系统上测试,确保兼容性。
- 调试优化:根据测试结果调整和优化代码。
5. 提交审核
- 准备资料:整理小程序的名称、Logo、简介、功能描述等信息。
- 提交审核:在微信开发者工具中提交小程序进行审核。
- 等待反馈:根据审核反馈进行必要的修改。
6. 发布上线
- 审核通过:收到审核通过通知后,准备发布。
- 发布上线:在微信开发者工具中点击发布按钮,小程序即可在微信平台上线。
7. 运营推广
- 制定策略:根据小程序特点制定运营策略,提高用户活跃度和留存率。
- 进行推广:通过社交媒体、合作推广等方式提高小程序的知名度和用户量。
通过以上步骤你就可以搭建一个属于自己的取图小程序啦,如果有不明白的地方可以给我发消息~
