
目录
仿照别人项目做了个基于 springboot 和 vue 的网站,在腾讯云服务器上,通过 宝塔面板 部署了该项目。
项目的技术栈:Vue3、Axios、Element Plus、Spring Boot2、Mybatis、MySQL8
一、准备工作
1、购买云服务器
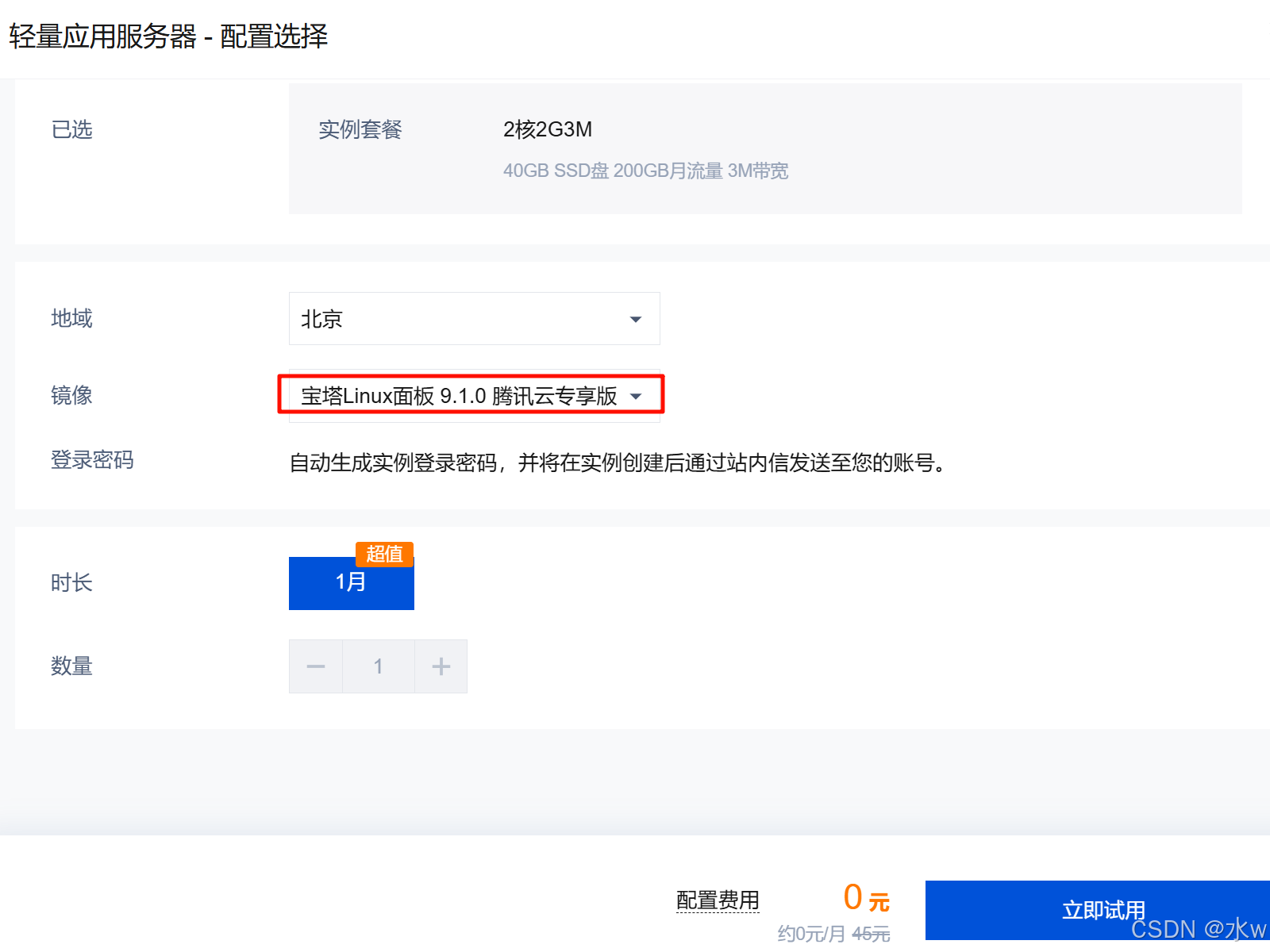
(1)首先前往云服务器平台(阿里云或腾讯云)购买云服务器(可以免费试用),这里以腾讯云为例。

然后创建服务器,选择常见linux的发型版本,centos、debian、ubuntu 啥的都行。
我这里使用宝塔linux面板,地区可以选择离自己现在所处位置近的。

点击立即使用,

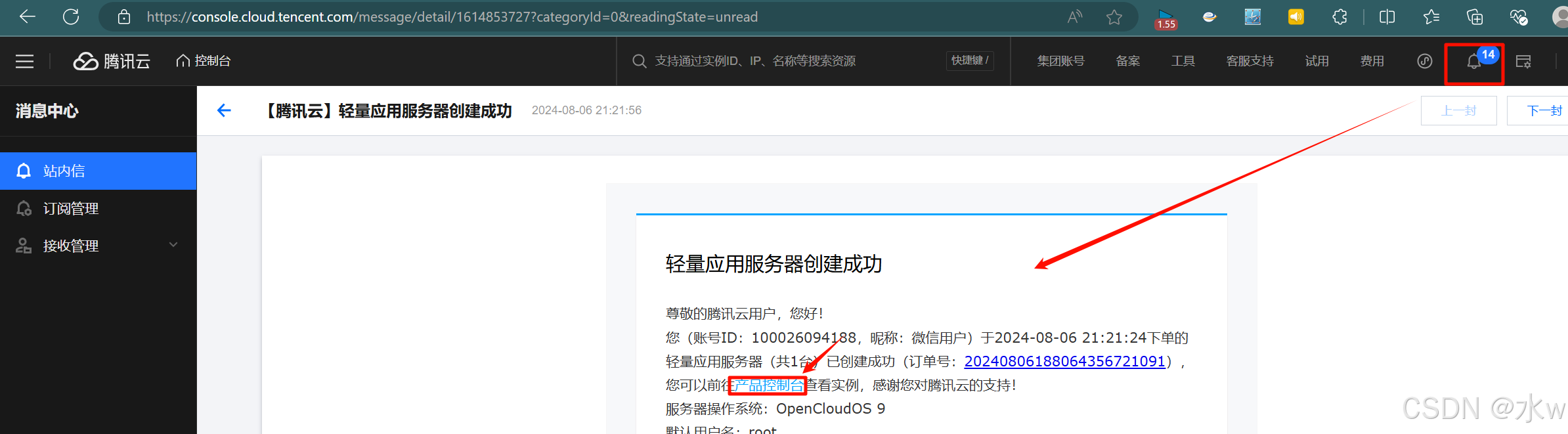
创建成功之后会发通知,点击跳转,

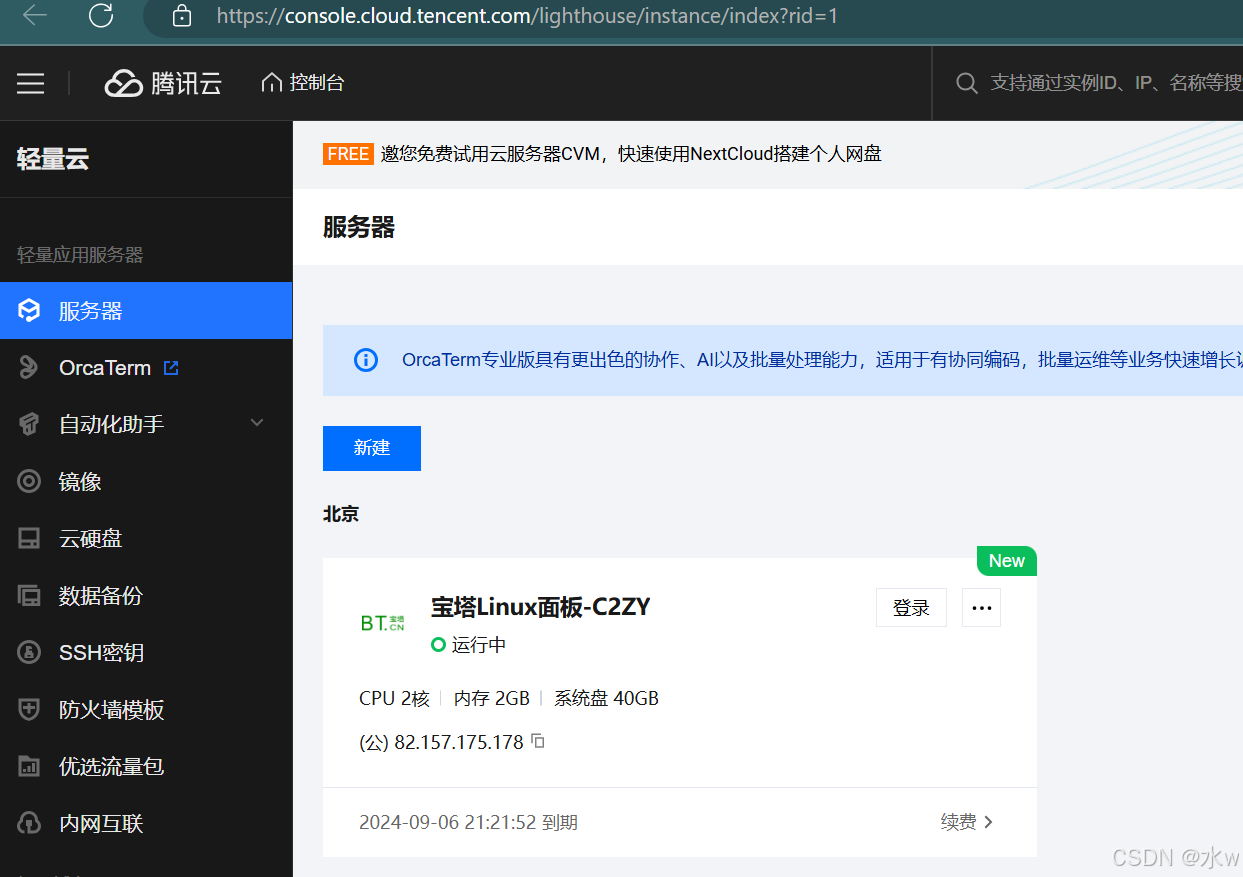
(2)在这个控制台页面就可以看到了。

2、获取面板地址
(1)然后点击登录,

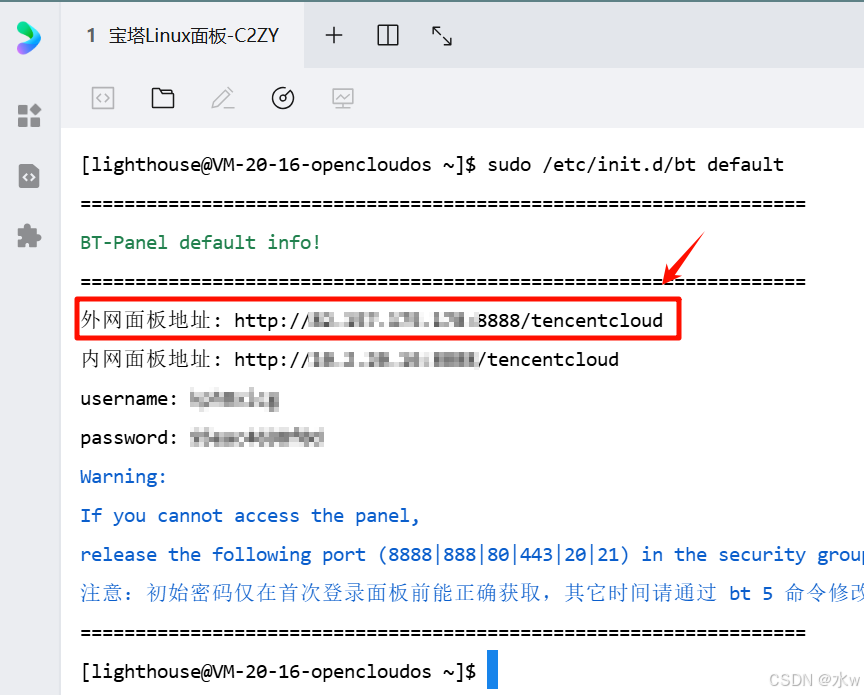
等登录到面板,输入以下命令查看面板地址:
sudo /etc/init.d/bt default
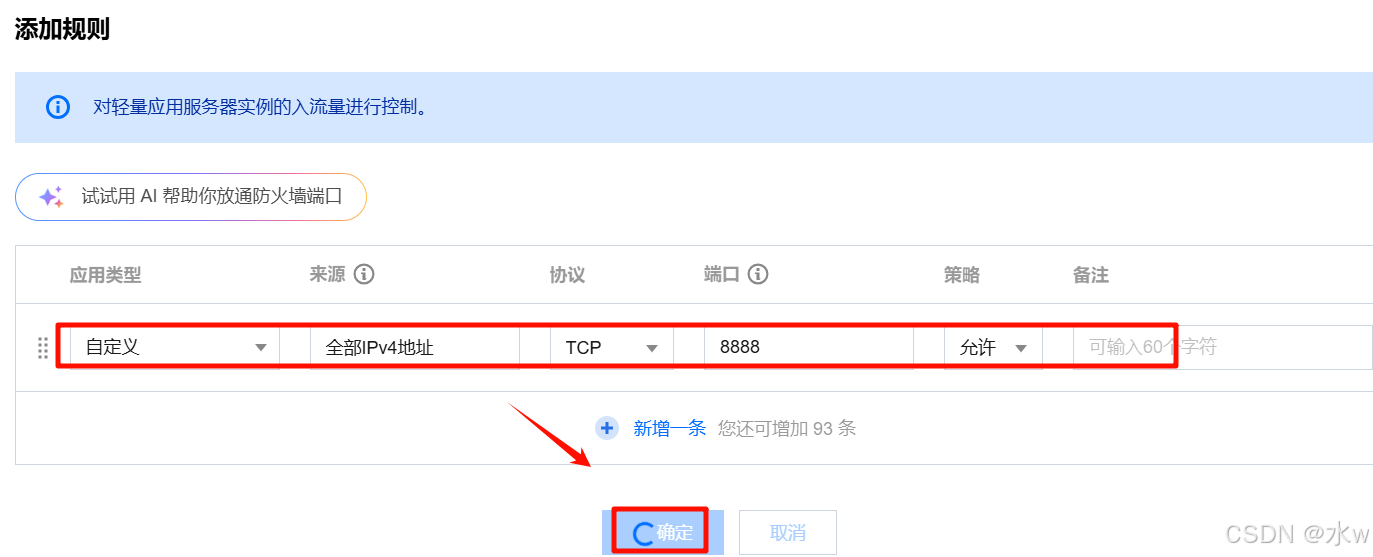
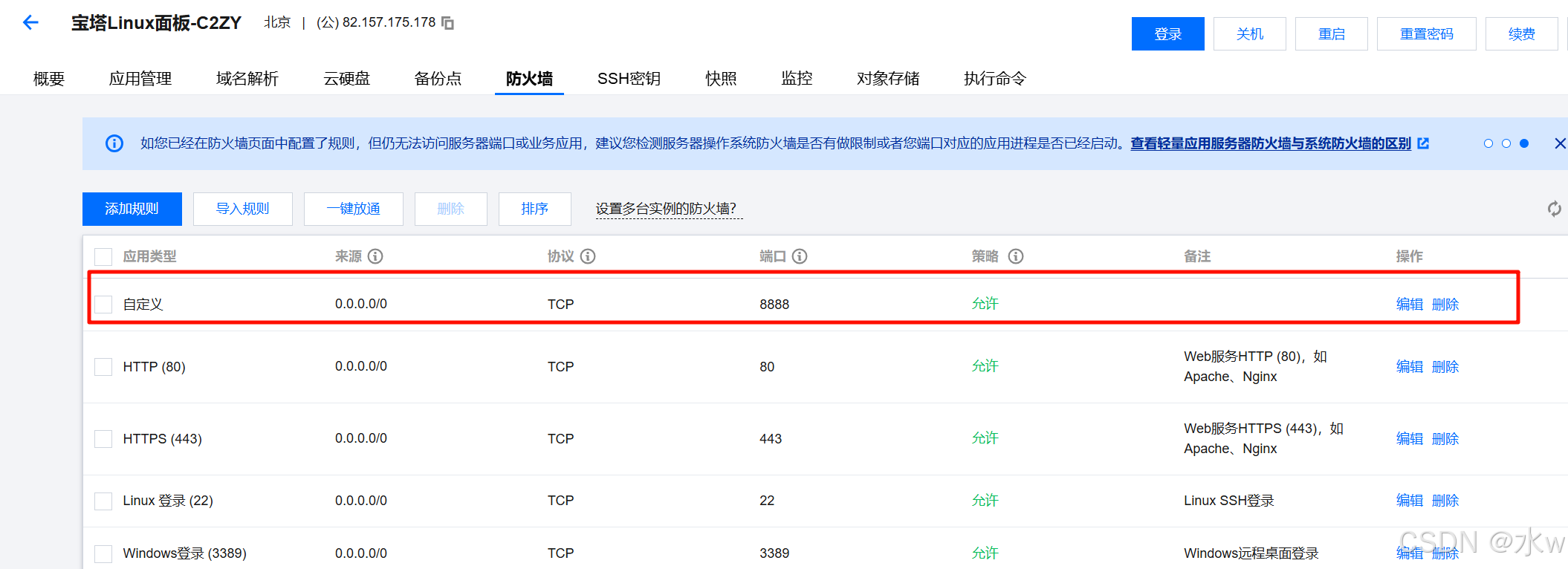
(2)找到防火墙页面,

添加8888端口后,访问上面的外网地址,

可以看到已经添加成功了,

二、jdk和数据库
1、安装环境
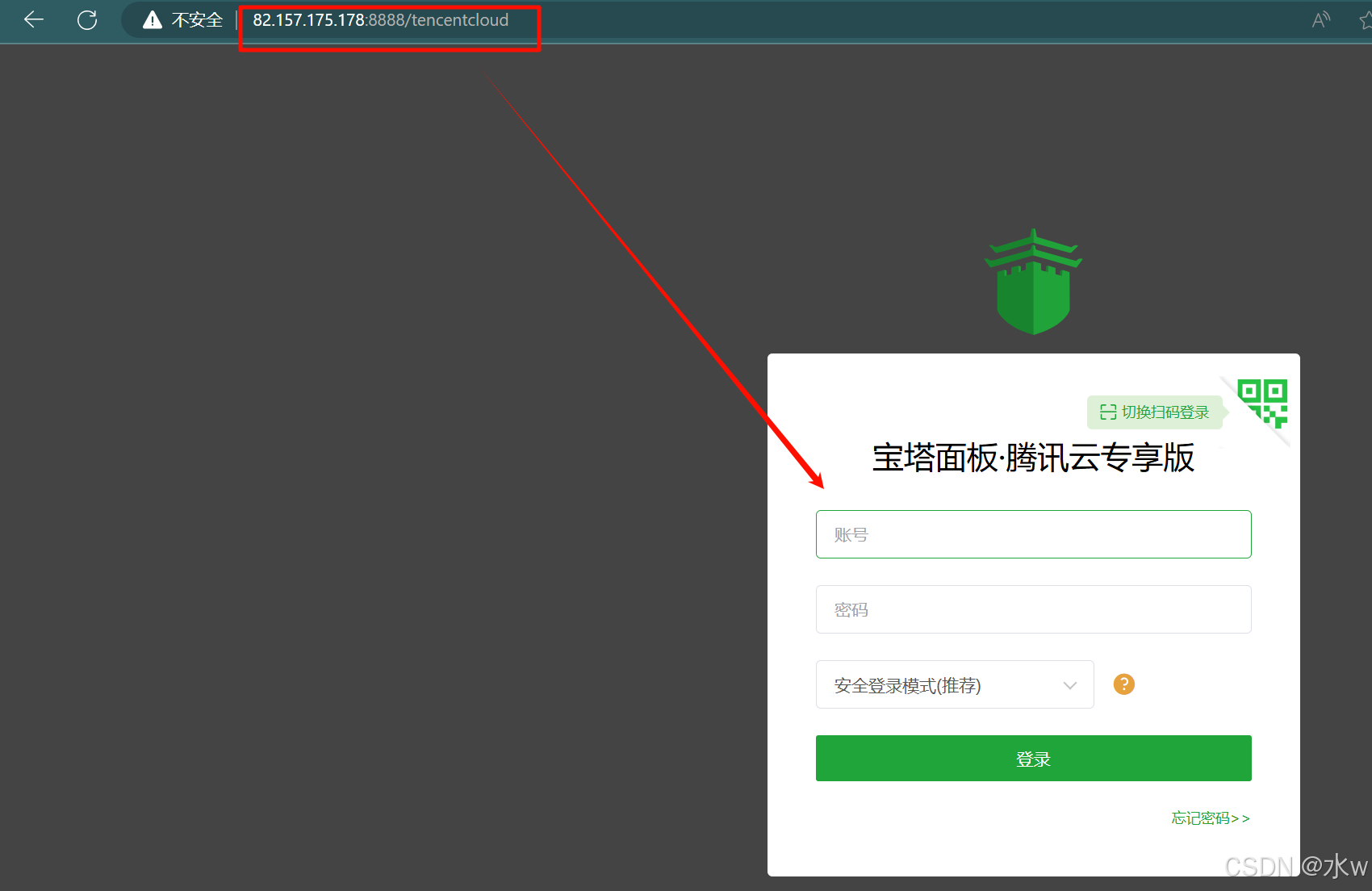
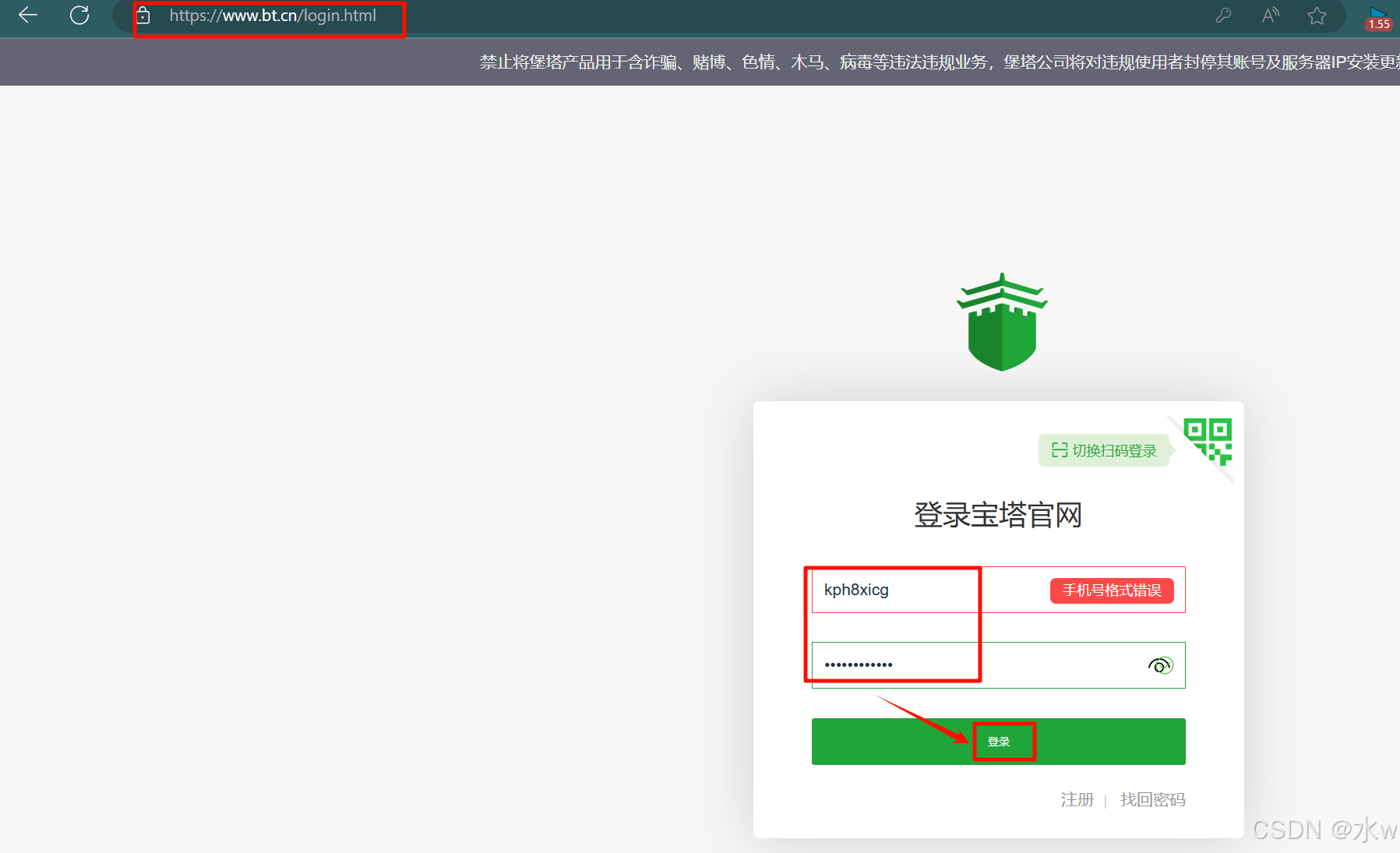
(1)复制外网面板地址,浏览器打开,就可以进入宝塔面板腾讯云专项网网页,


然后登录到宝塔面板,账号密码是上面命令生成的账号密码。

进入之后,需要绑定宝塔官网账号,如果没有的话,需要注册一下。
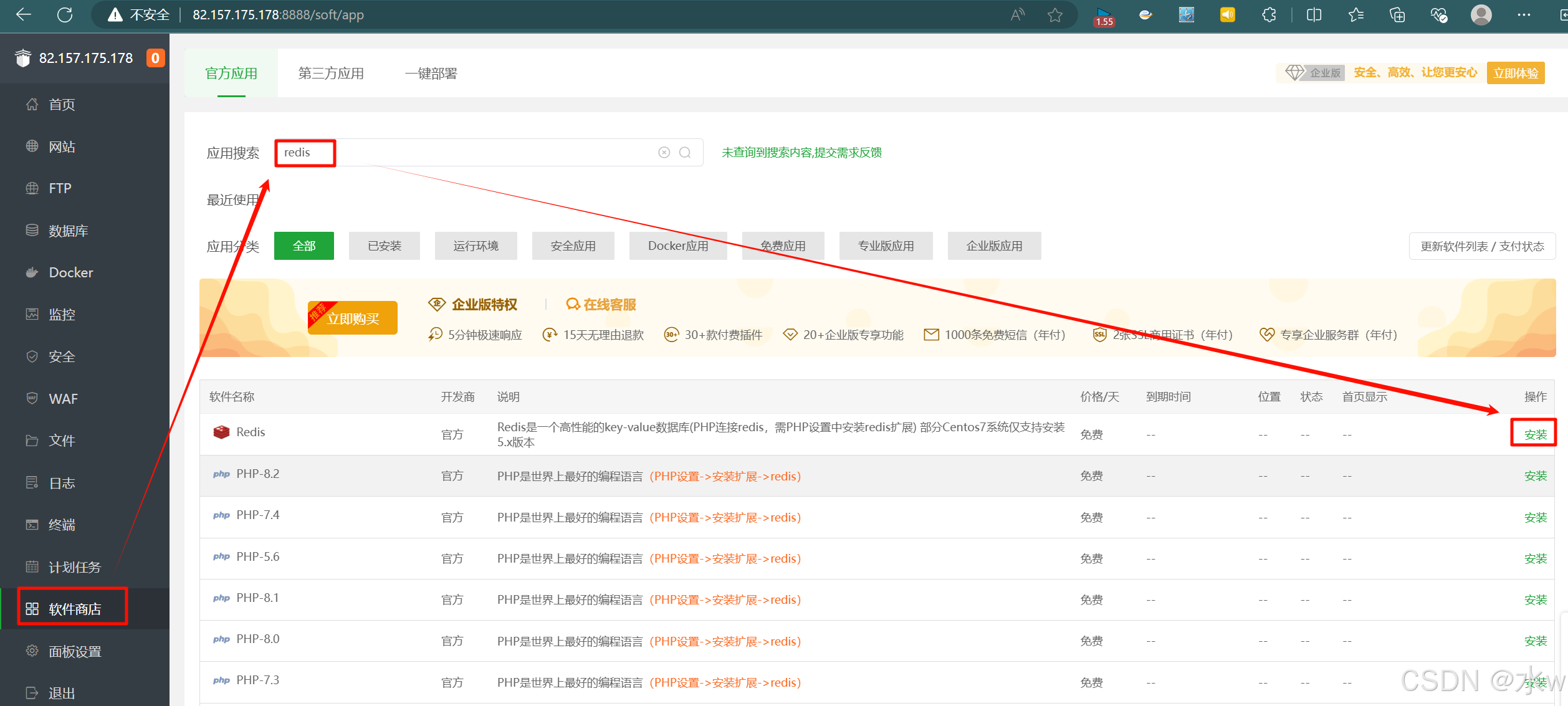
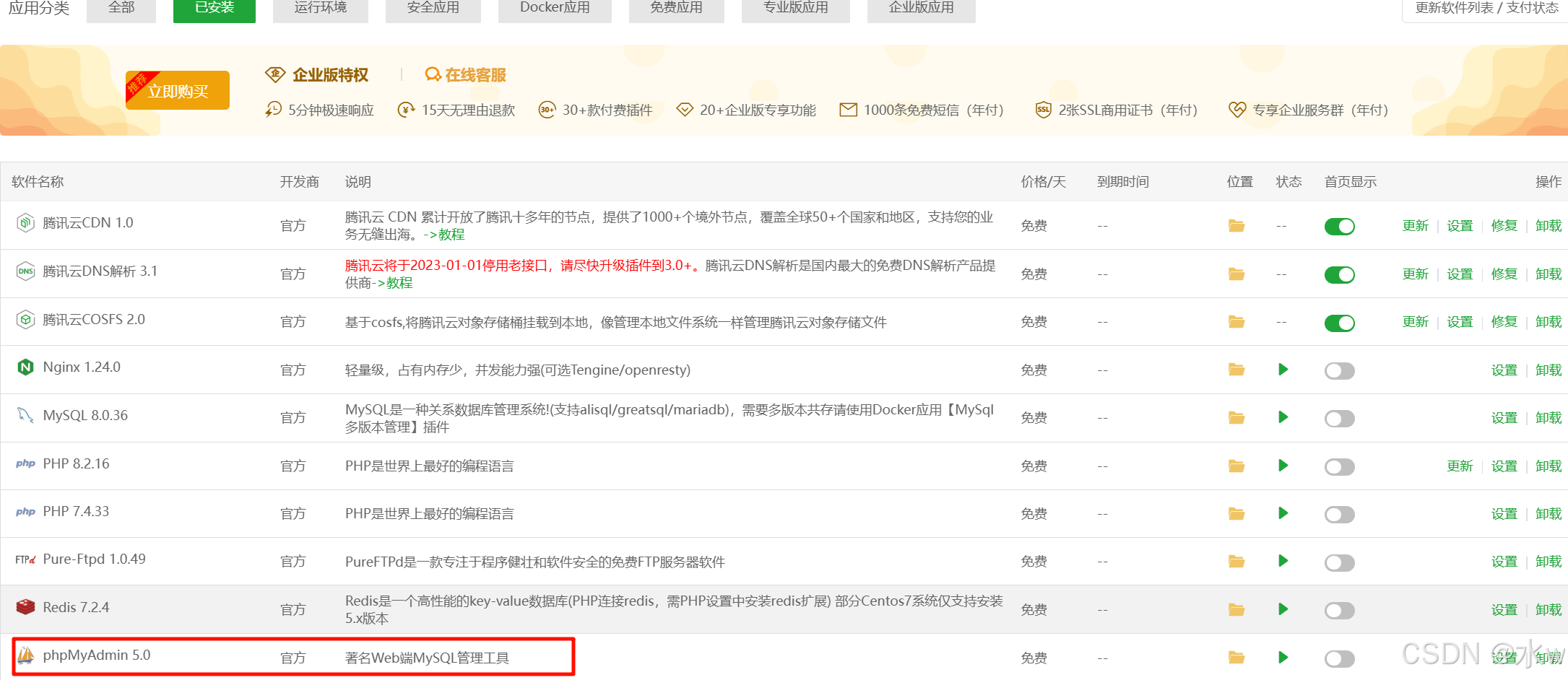
(2)找到左侧的软件商店,搜索应用并且安装以下(如果没有用到redis,可以不用安装):
如果需要其他环境自行下载。



一共安装了这么多,

2、安装Java环境jdk
(1)要先安装Java环境(根据项目情况选择)
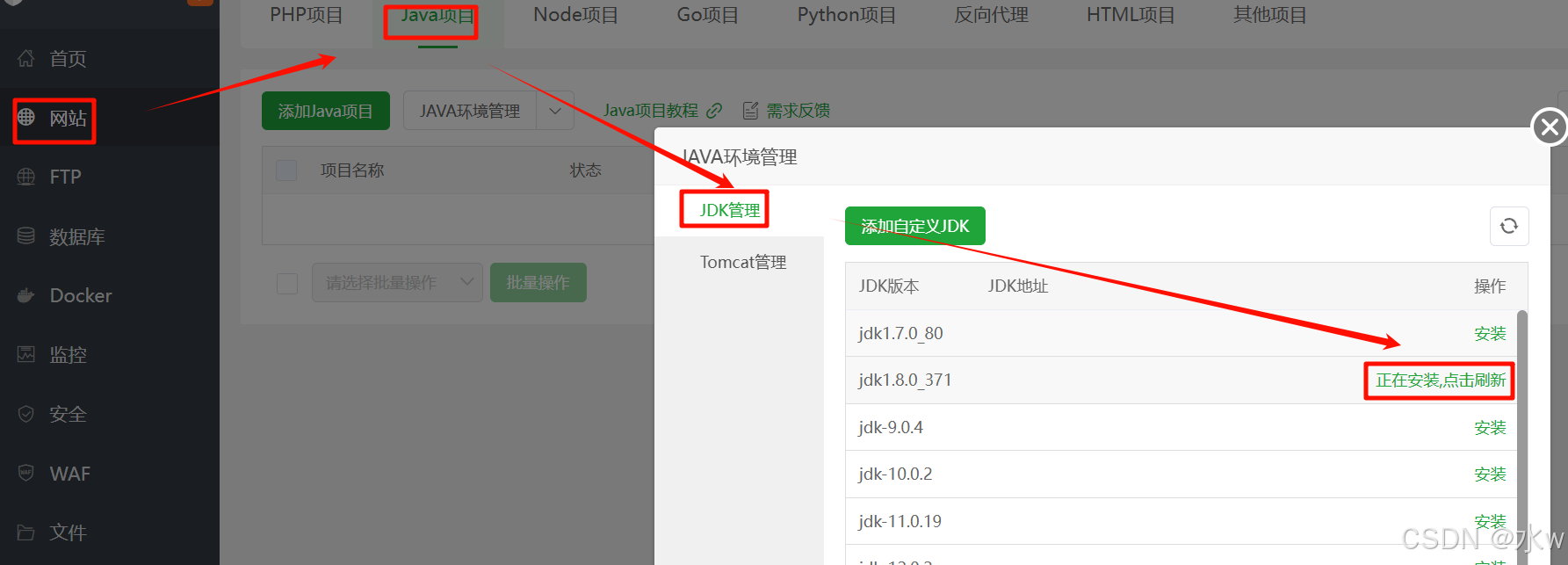
点击宝塔面板左侧的网站 - Java项目 - Java环境管理 - 安装Java环境,

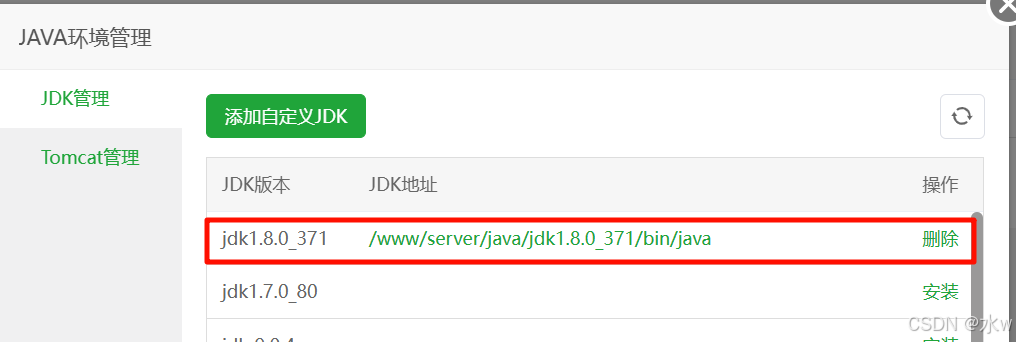
此处我选择的是jdk8,等待安装完成,可以看到,

然后需要在文件中加入以下(注意修改成自己的jdk路径):
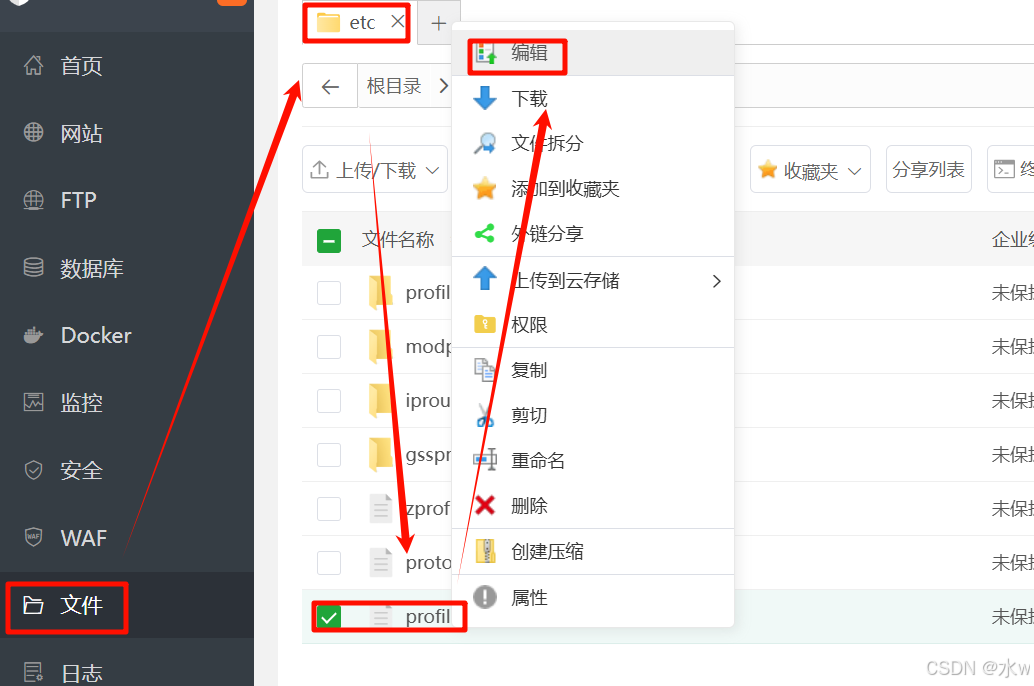
(2)打开宝塔面板左侧的终端,输入以下命令打开文件:
vim /etc/profile或者直接找到文件/etc/profile,进入编辑模式,

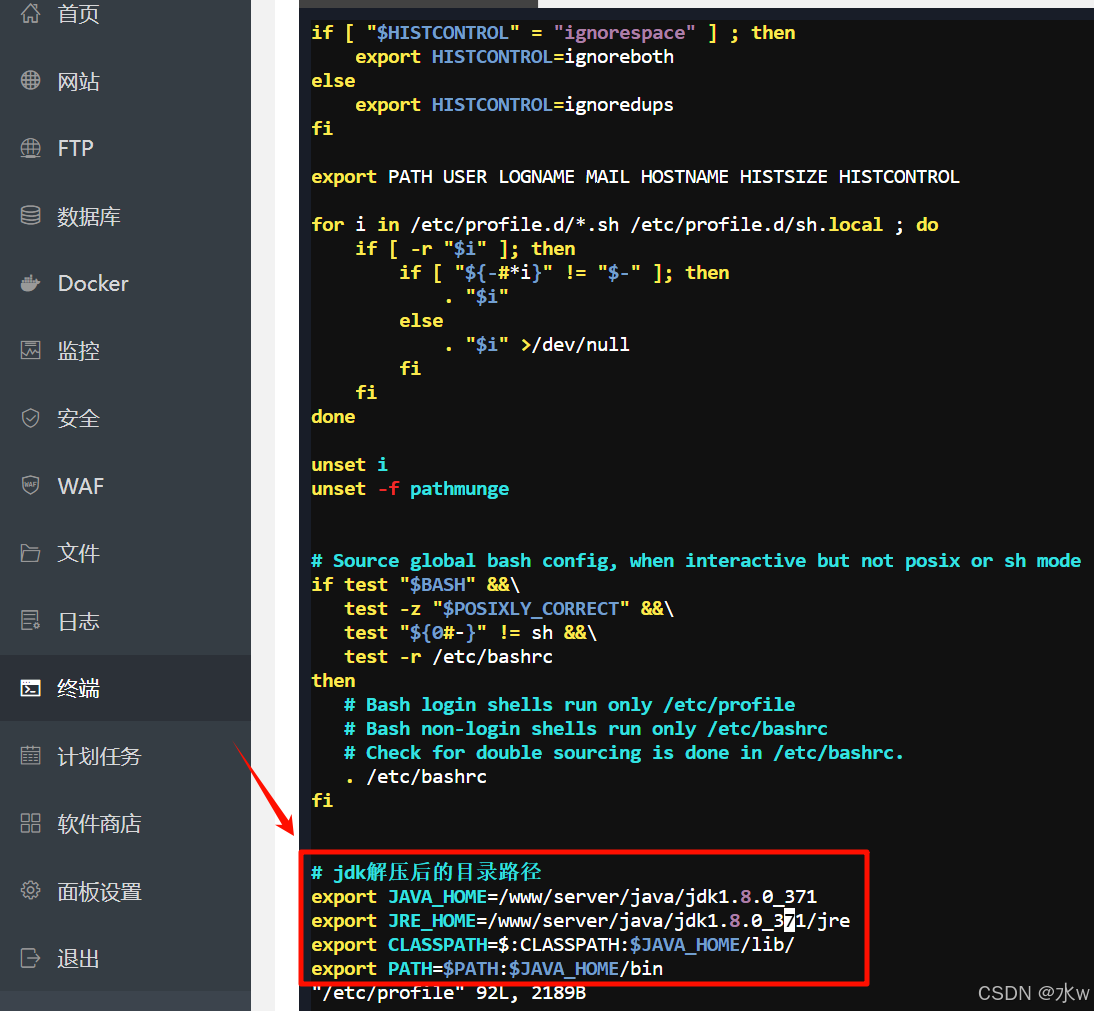
在文件中加入以下(注意修改成自己的jdk路径):
# jdk解压后的目录路径 export JAVA_HOME=/www/server/java/jdk1.8.0_371 export JRE_HOME=/www/server/java/jdk1.8.0_371/jre export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/ export PATH=$PATH:$JAVA_HOME/bin
然后按esc,输入:wq保存文件。
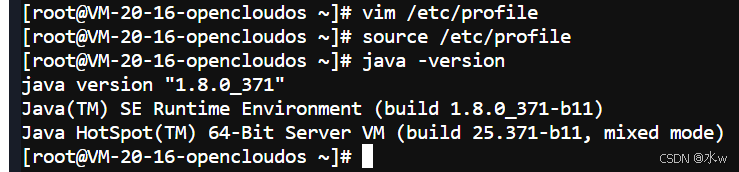
(3)然后,我们需要更新一下这个文件/etc/profile,使用下列命令,
source /etc/profile打开菜单左侧的终端,输入以下命令查看java版本:
java -version
就可以看到jdk的版本了。
3、添加数据库
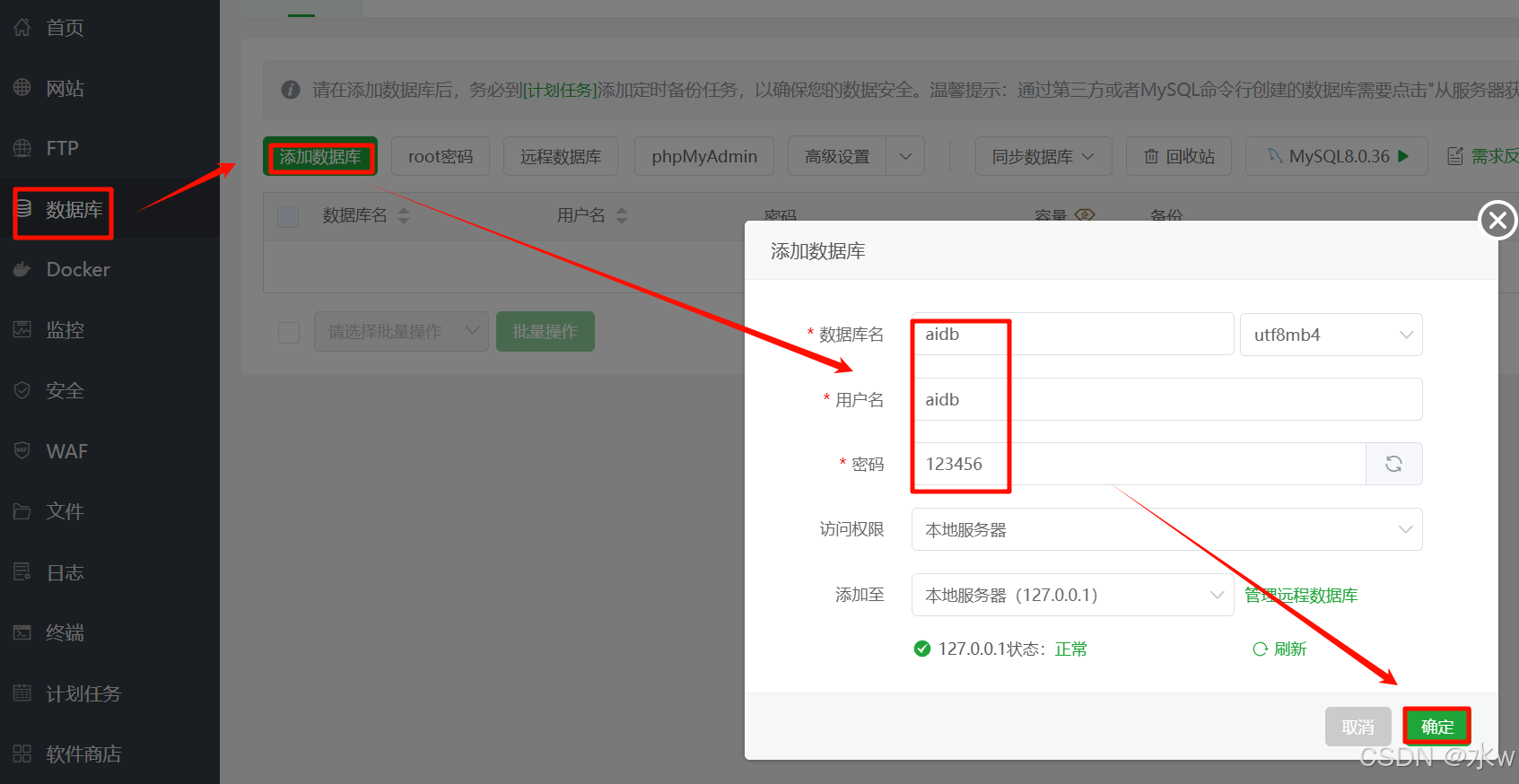
(1)点击左侧的数据库,添加数据库。用户名和密码自己设置,

添加完成之后,可以在面板中看到了。

(2)添加后,导入数据库表,

将以sql为后缀的文件上传,此文件即建表语句。
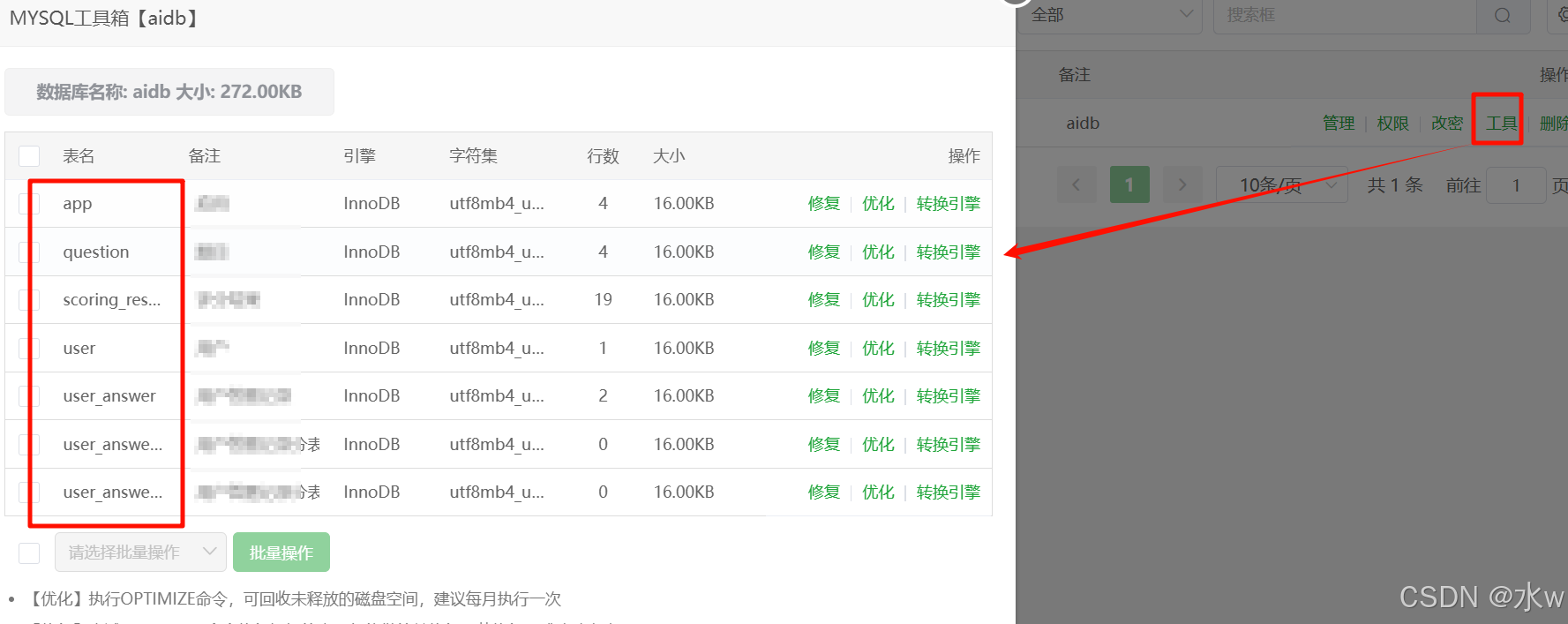
(3)然后点击工具,可查看是否成功建表。

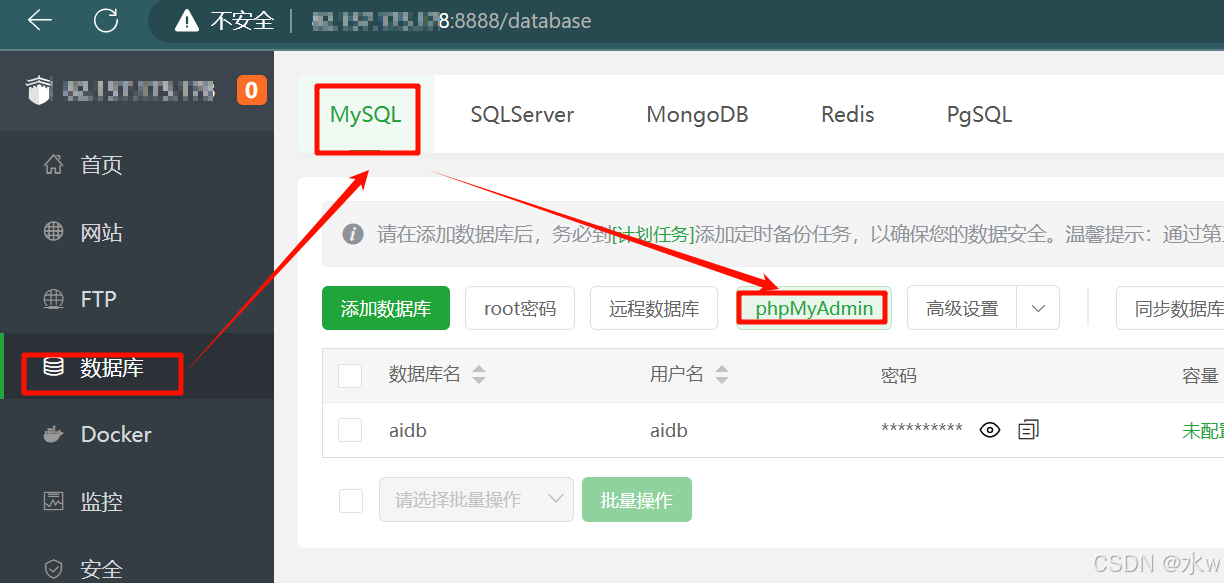
(4)要想查看数据库中表导入数据是否成功,可以通过我们之前安装的这个phpMyAdmin 5.0,

进入宝塔面板左侧的数据库,点击phpMyAdmin,选择面板访问,

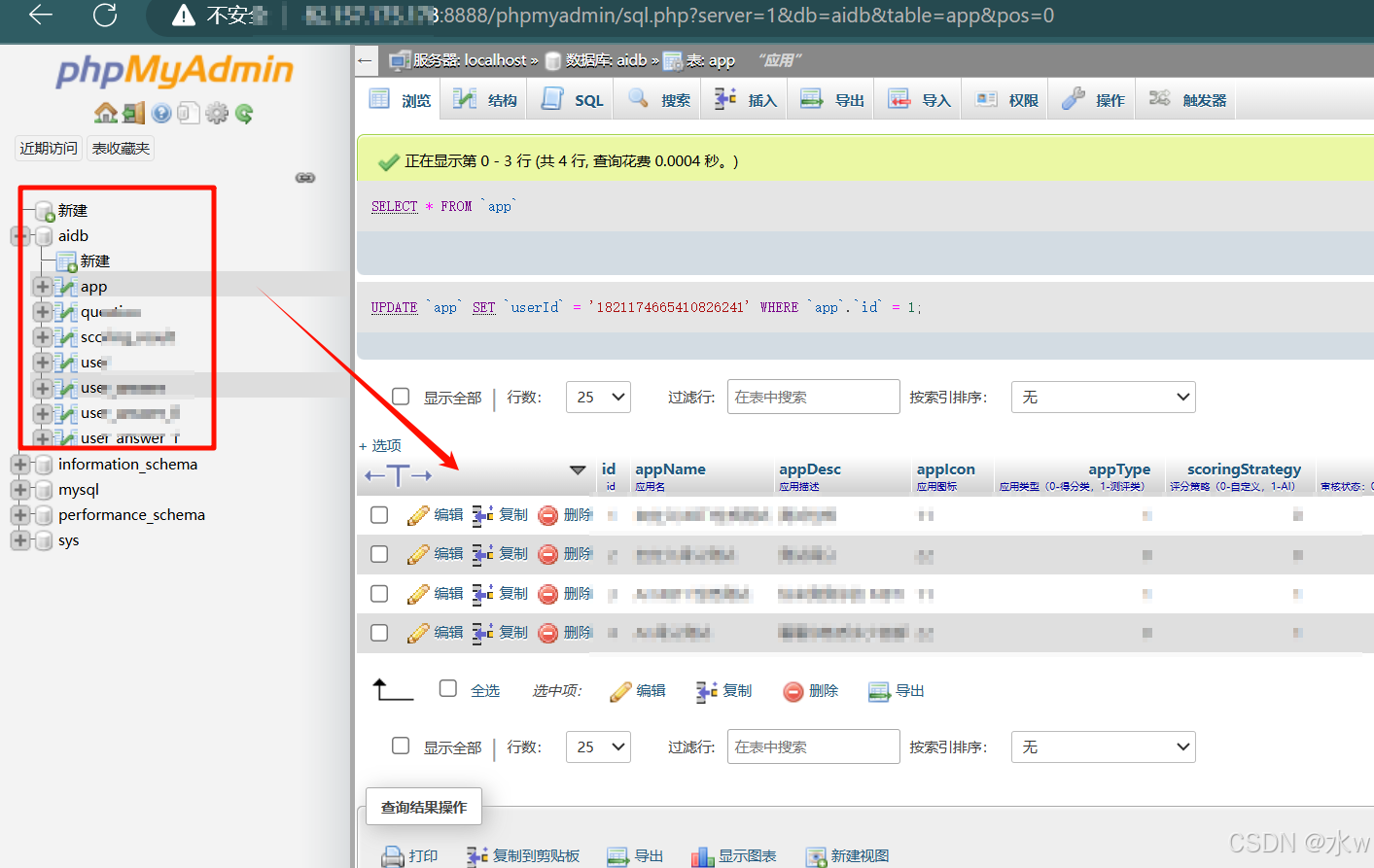
进入之后,会生成下面这个页面,可以可视化数据库表的数据。

三、前端部署
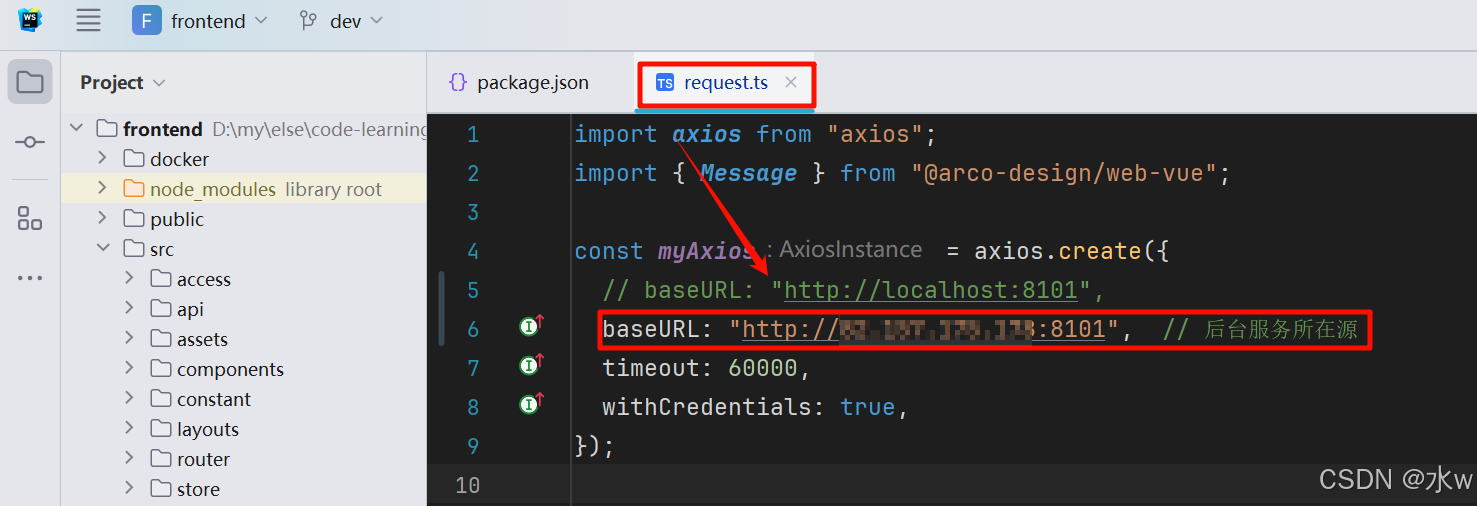
1、修改后台服务所在源
打开前端项目,找到request.ts文件,修改后台服务所在ip,

2、vue build
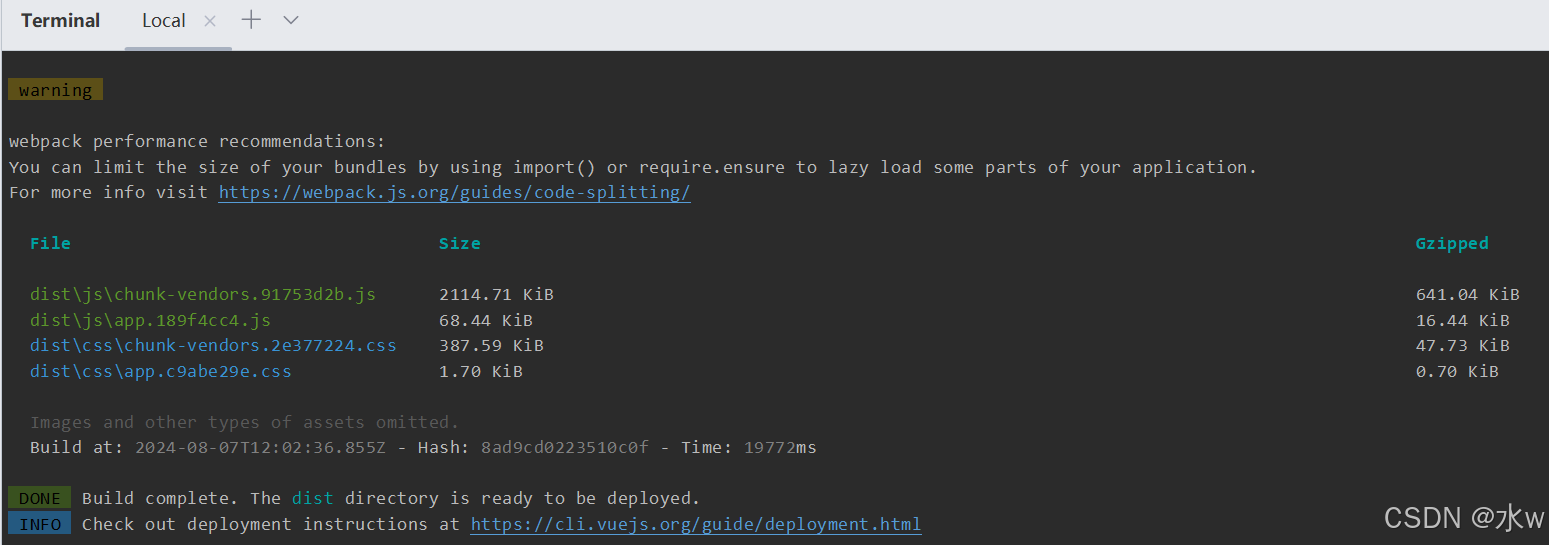
如果前端是vue工程,进入到vue文件下,cmd进入命令行,输入npm run build打包。

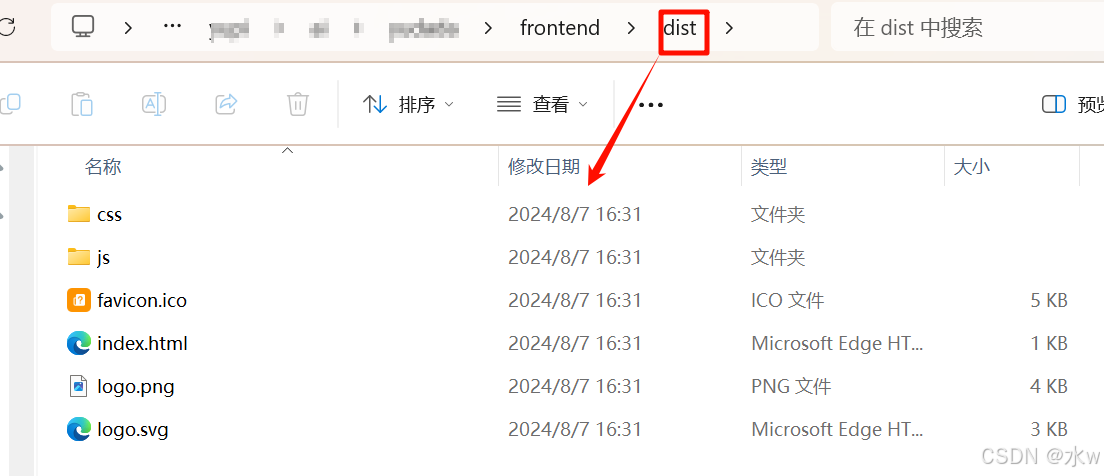
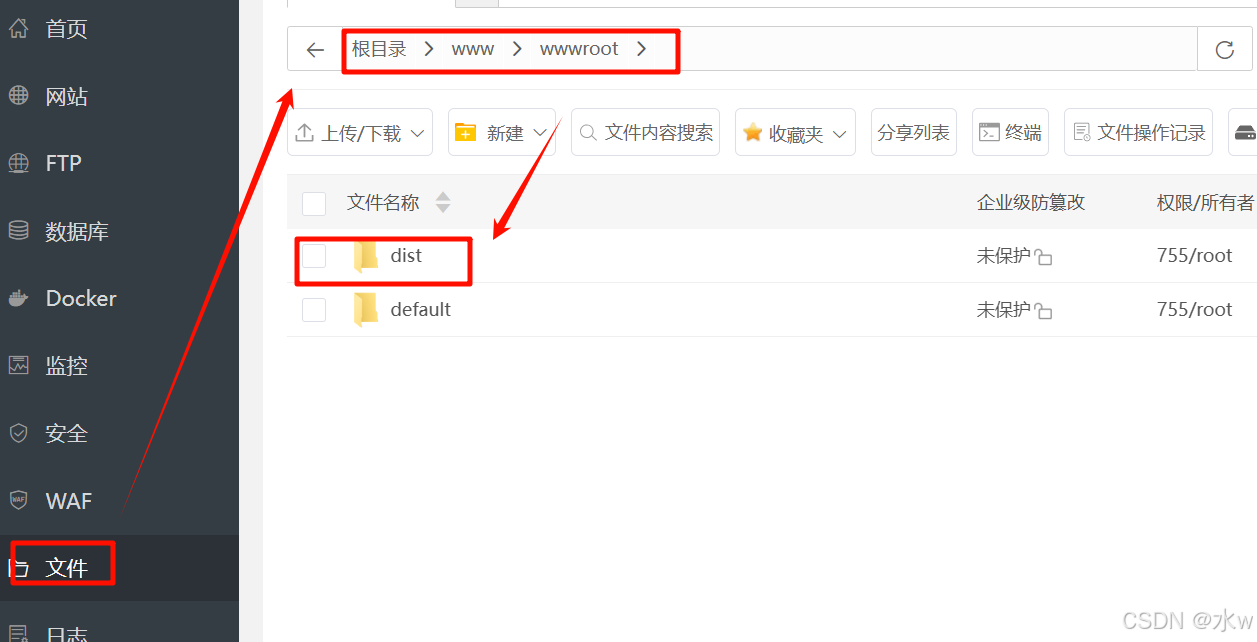
打包成功后会出现dist文件,


将dist文件拖到宝塔面板文件里,此处我的路径是/www/wwwroot。

2、创建站点
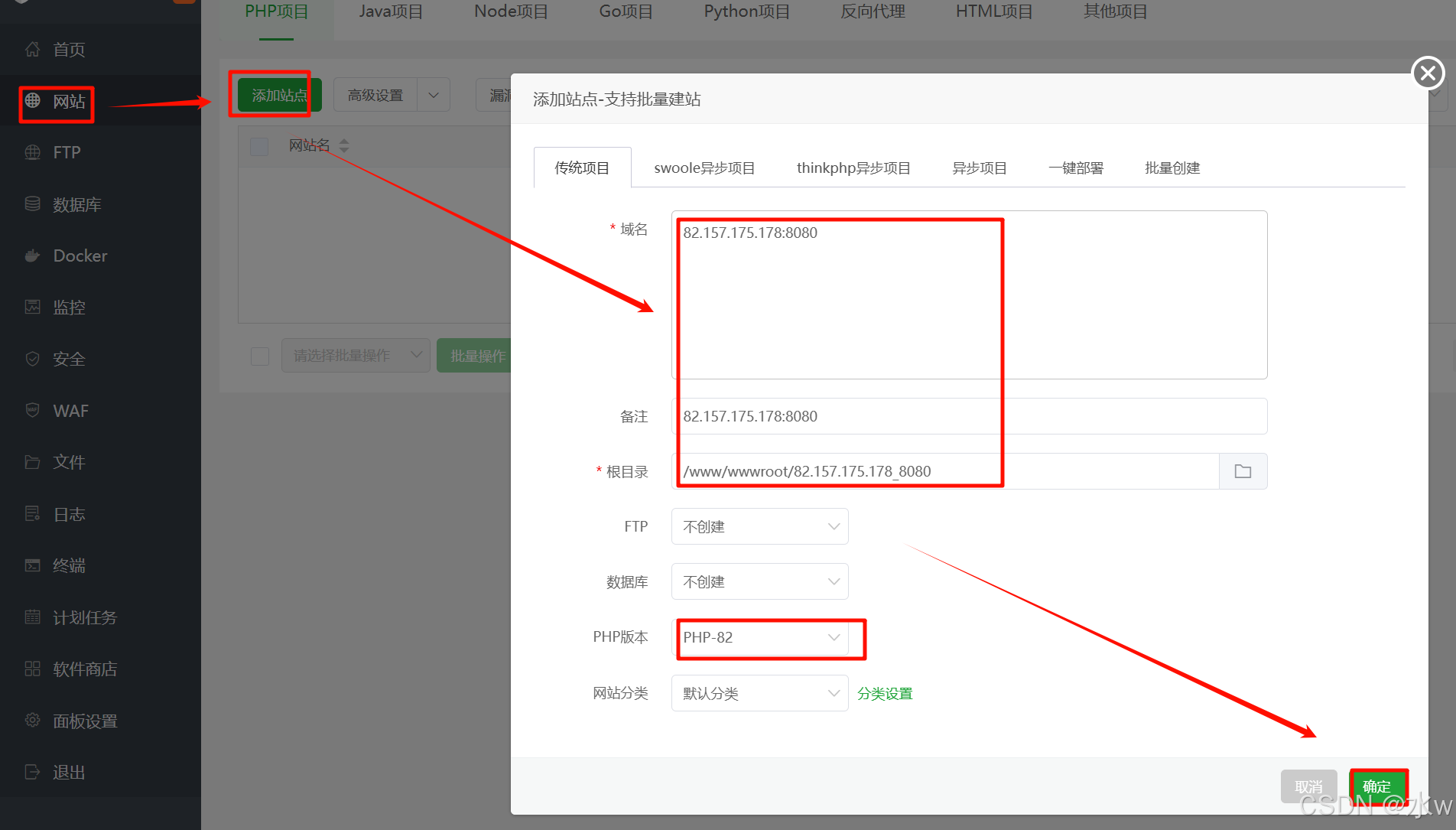
(1)点击左侧的网站添加站点。
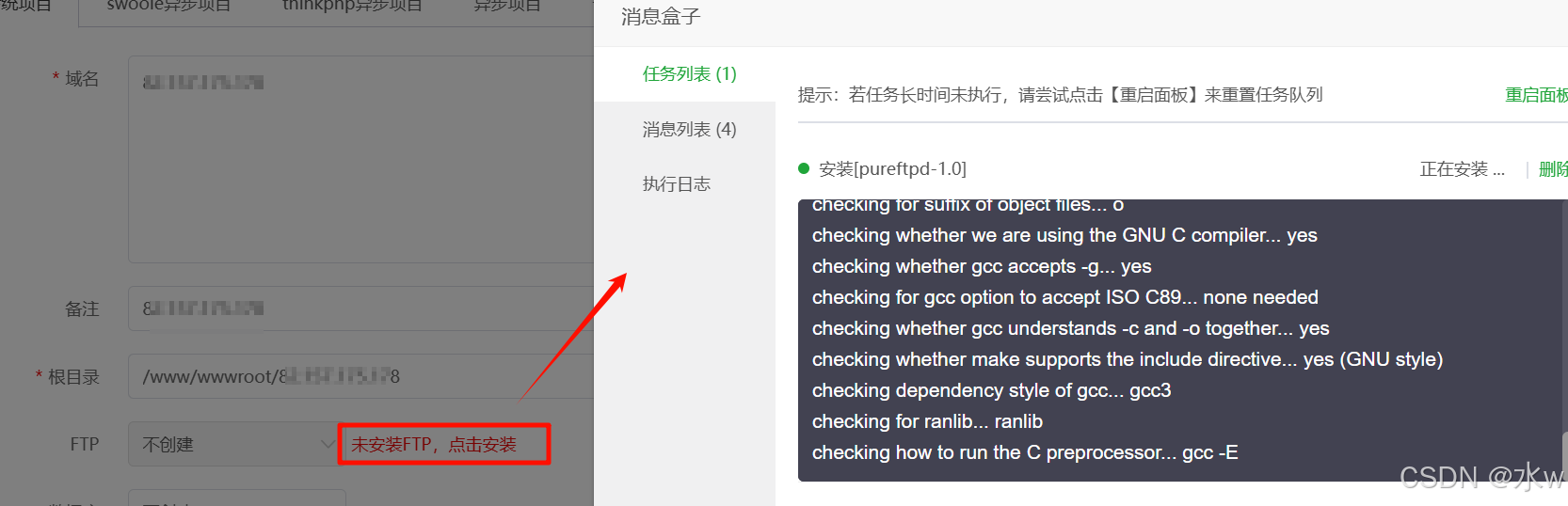
其中,需要点击安装ftp,

安装完成之后,添加ip或域名,

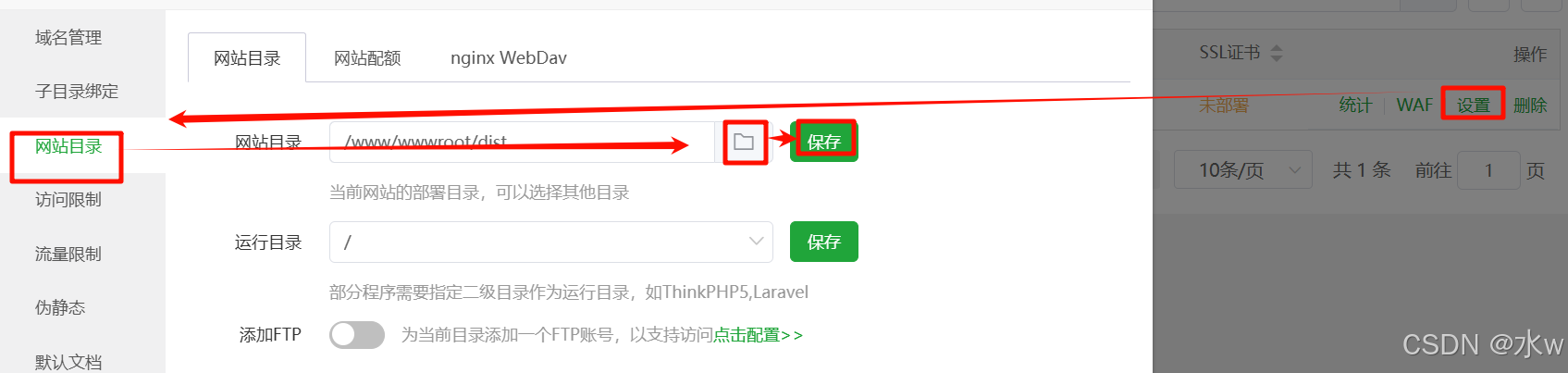
(2)找到网站目录,定位到上面添加的dist文件位置,最后不要忘记保存!

然后在浏览器中通过ip可以访问到前端页面了(能看到就行,其他问题往后看)。
四、后端部署
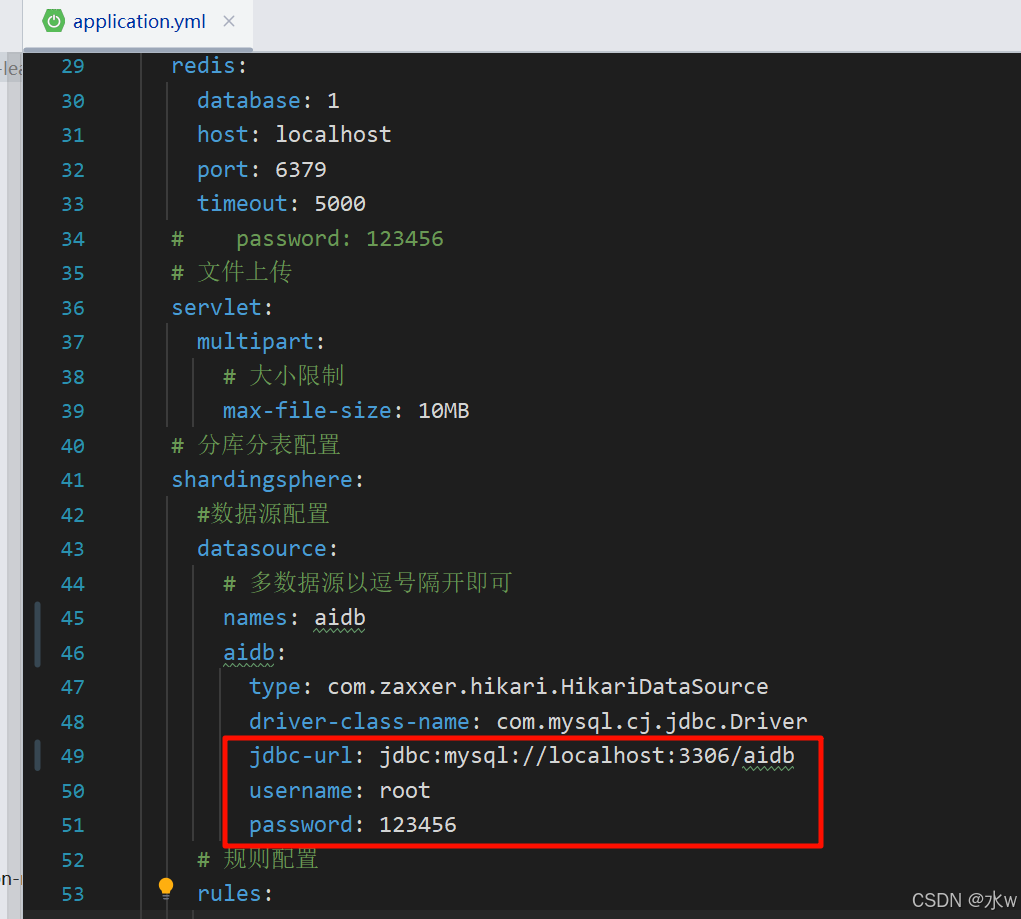
1、修改application.yml
修改数据库连接池,并设置后端端口号(记住端口号)

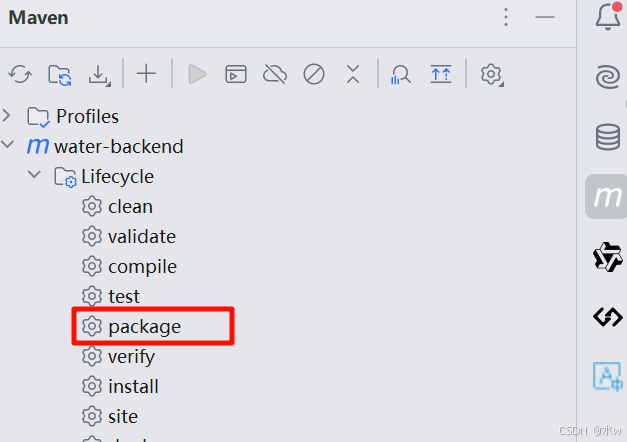
2、idea打包

打包后,工程target文件下会生成jar包,

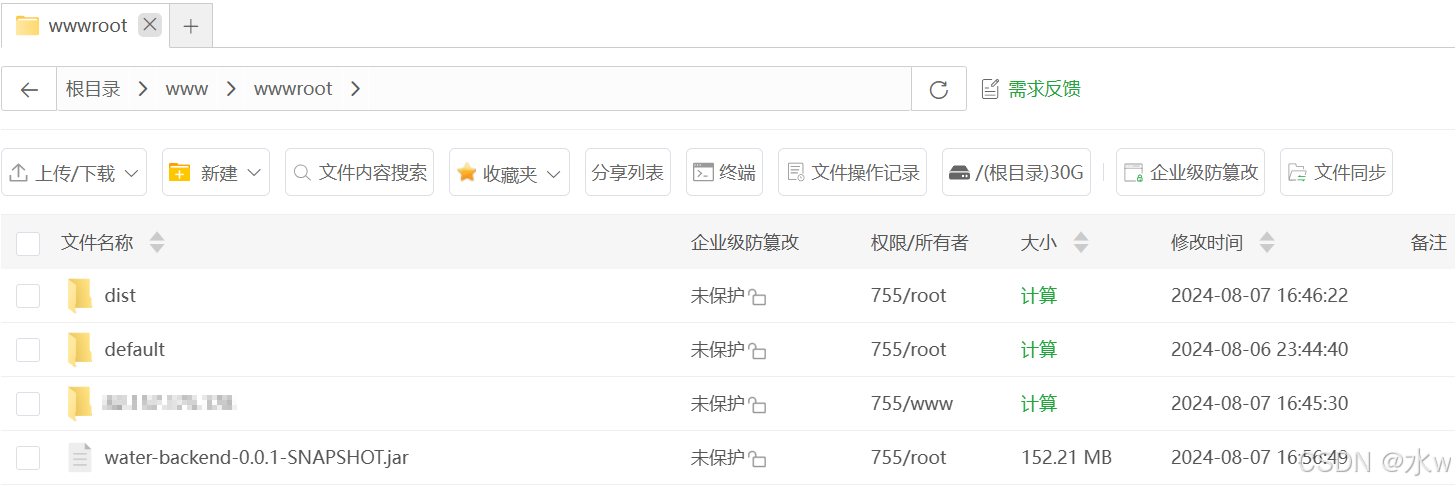
将jar包拖到宝塔面板文件里。
前后端文件如下:

3、运行jar包
方式一:在终端命令运行jar包
(1)打开服务器终端,输入以下命令跳转文件。如:cd /www/wwwroot
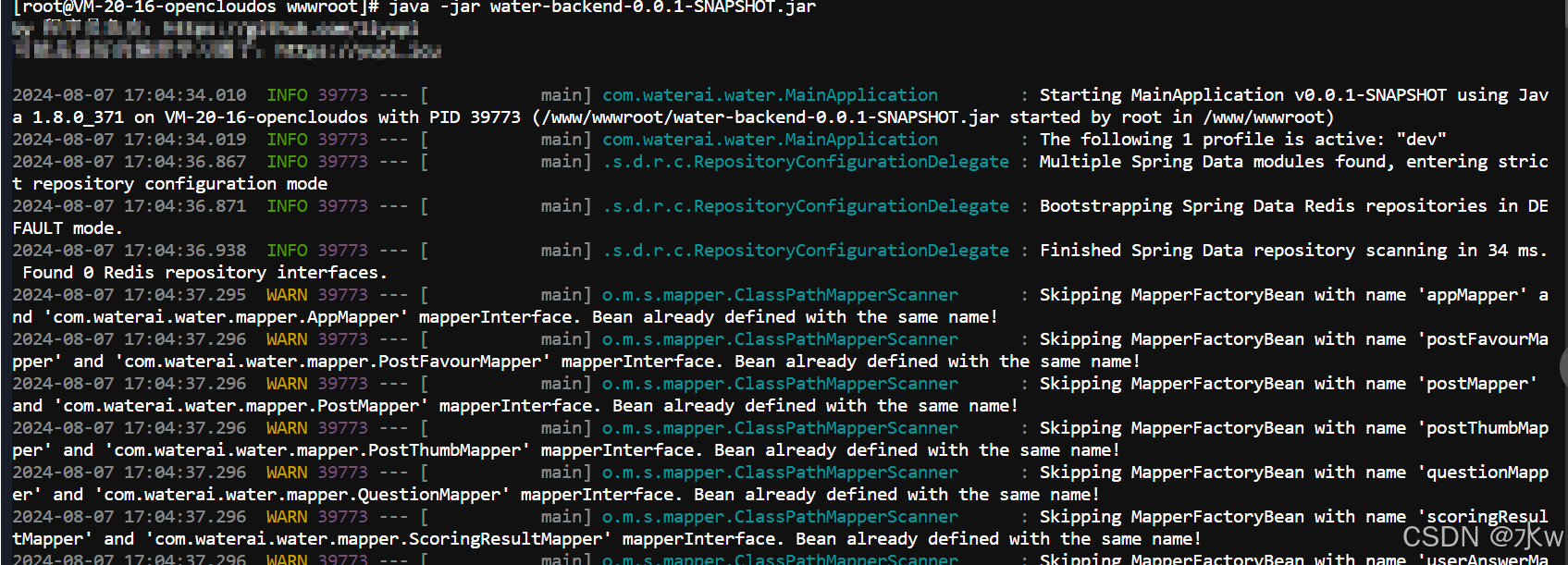
cd jar包存放位置临时运行jar包(输入java -jar 后,再输入jar包的前面几个字母然后按tab键可以补全名称):
java -jar jar包启动之后,

然后,在浏览器进入地址,就可以看到后端正常启动了。

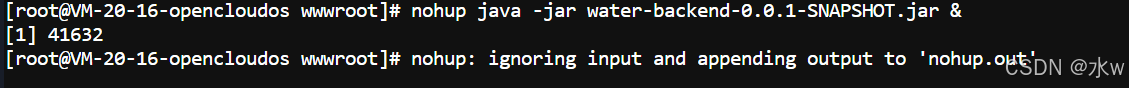
(2)如果想要服务器一直运行jar包(关闭页面后也会运行),输入以下命令:
nohup java -jar jar包 &
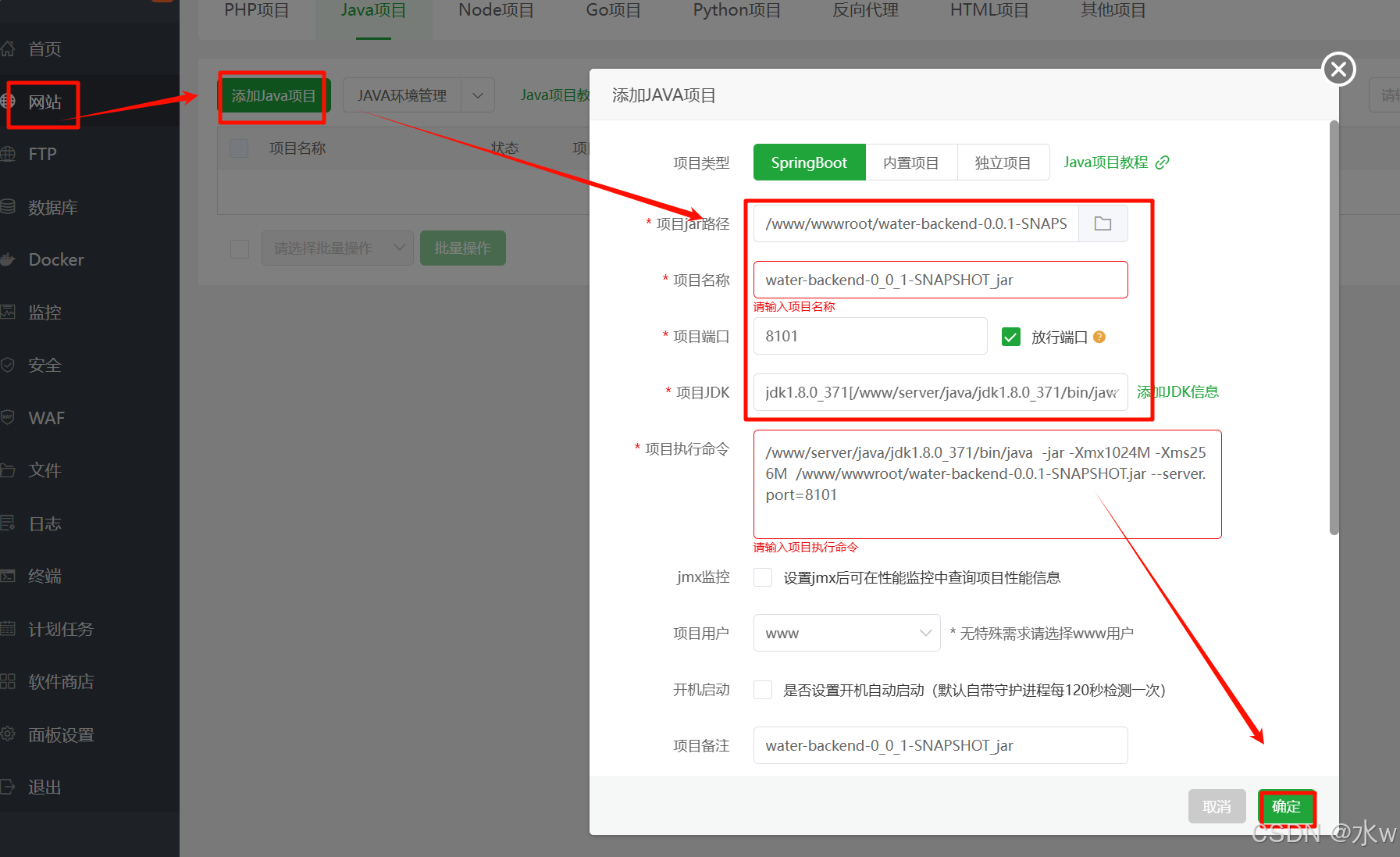
方式二:添加Java站点(服务器和面板都开一下端口)
直接添加这个 java 项目的端口,
- 项目jar路径:选择上传的jar包路径位置
- 项目端口:要和自己的项目端口一样
- 项目jdk:已安装的jdk
- 项目执行命令:是自动生成的
- 开机启动:选择

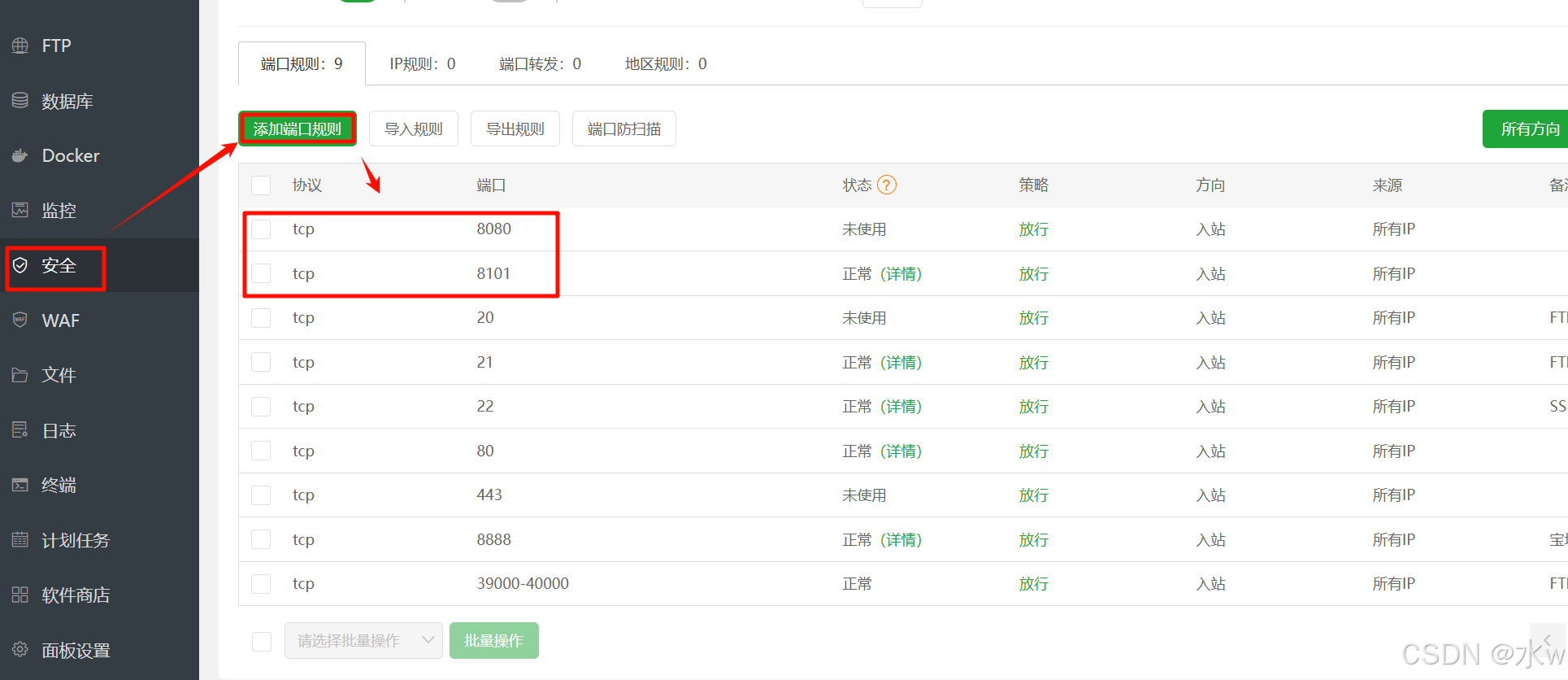
4、开放端口
点击左侧的安全,添加用到的端口,

腾讯云网页那边也要添加上,

五、测试
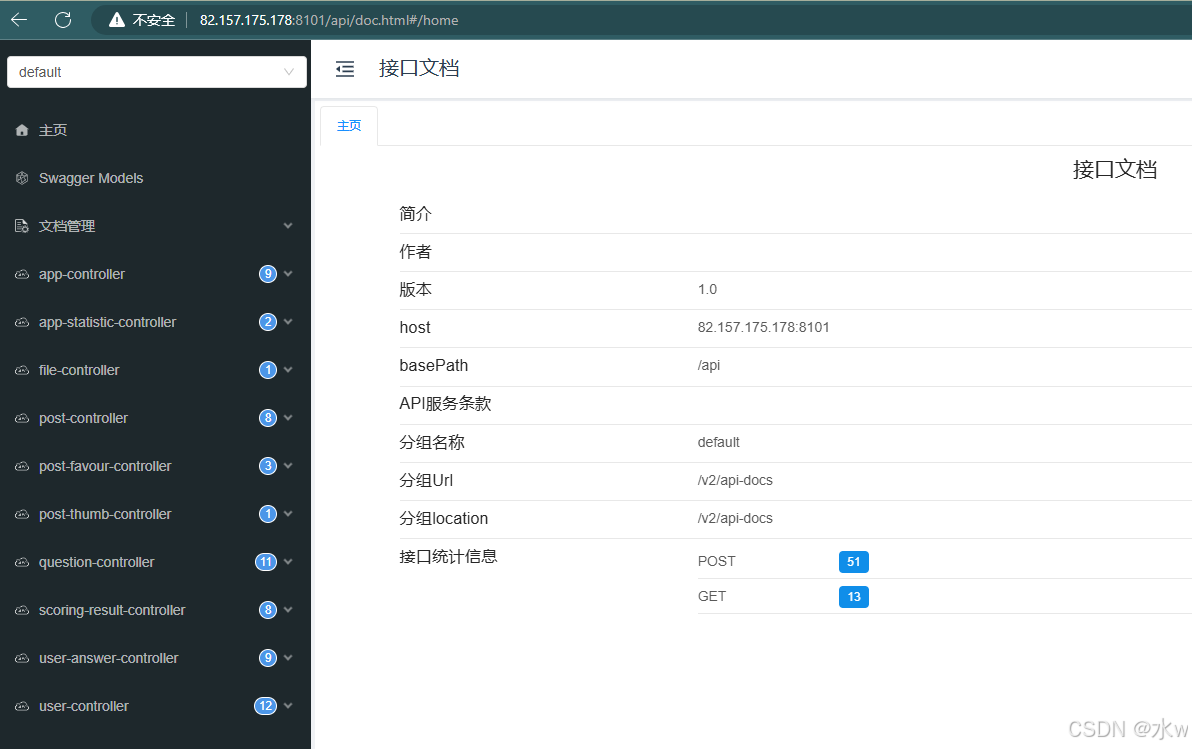
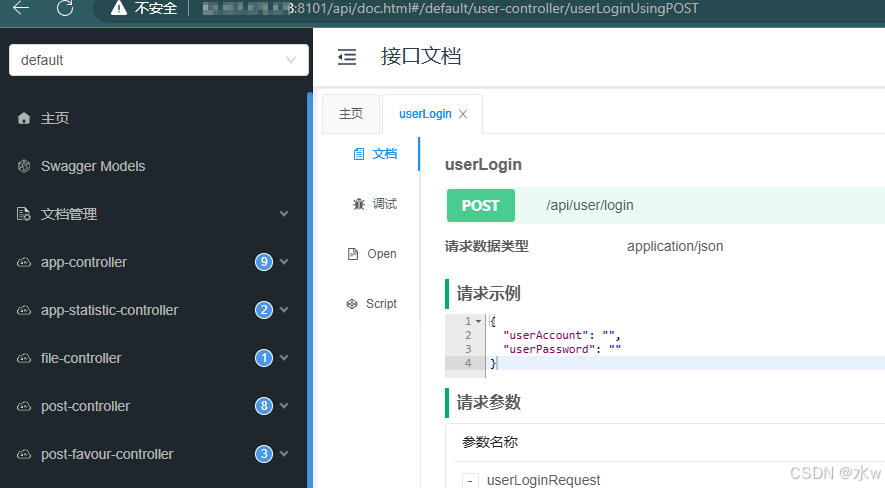
(1)我在站点里设置的后端端口是8101,
在浏览器中输入后端的某个路径,就可以看到后端可以正常访问了,

(2)前端也可以了,我在站点里设置的前端端口是8080,因此ip+8080访问,
打开服务器对应网站(服务器ip地址+域名号),刷新即可,

六、可能遇到的问题
1、404
此问题可能由vue的路由引起,需要nginx配置一下。
打开nginx配置,找到nginx位置。打开以你ip命名的conf文件,在server里添加一行命令,然后重载nginx。
详情请移步我的另一篇博客Vue项目通过宝塔部署之后,页面刷新后浏览器404页面-CSDN博客
OK,问题成功解决了。
