咕咕了好久,这次终于来更新一下
看完上一篇博客:
博客自建(带避坑指南)3:简单的hexo网页界面设置-CSDN博客
想必你已经完成了头像、图片等一些基础的设置,但是这些改动都是比较基础的,现在我们再进一步完善一下
参考:
- 🐖抓到你啦~ (fomal.cn)
- 【Hexo】Hexo搭建Butterfly主题并快速美化_hexo butterfly-CSDN博客
- 博客搭建记录 --齿轮加载动画-CSDN博客 (如果想单独设置齿轮动画的话,强烈推荐这一篇)
1. 文章详情页图片
打开_config.butterfly.yml
当没有在front-matter设置top_img和cover的情况下会显示该图(也就是文章在没有设置图片封面时的默认封面)
# If the banner of page not setting, it will show the top_img default_top_img: /img/default_top_img.jpg 我最终设计了一下图标,然后小的那个准备用于显示默认图片和网页图片

我的代码:
default_top_img: /img/small_logo.png 2. 设置网页图标
可以先通过ico转换对图片进行压缩,感觉32px比较好,太小了有锯齿感
ICO图标在线转换工具 (nyaasu.top)
这一部分也在_config.butterfly.yml里,
# Favicon(網站圖標) favicon: /img/small_logo132ico - 使用png格式也可以,但是建议压缩图片
效果:
3. 设置懒加载
- 这个效果就是图片没有加载出来的时候,会出现一个转啊转的图
- 新增
hexo-lazyload-image模块
npm install hexo-lazyload-image --save - 在主目录配置文件
_config.yml增加配置
lazyload: enable: true loadingImg: /img/loading.gif 我想到一个idea,想用ai根据logo生成一个动图,找了很久网站,终于发现一个可以免费生成动图的,虽然效果和想象中的有差异
https://www.basedlabs.ai/
然后生成了video以后再转成gif:
视频转gif - 在线工具 (tool.lu)
结果:
最后还是感觉不是很合适,因为中间的过渡变化不是很好
最后还是选择了这个图片作为加载界面:
hexo三连之后,在加载网页时候,头像会有一瞬间的懒加载
(但是感觉这个动图还是不好看,后期应该会换掉)
(后续来了,现在因为图片懒加载并不会自适应图片大小,所以看脚注的时候很难看,被删了)
4. 设置加载界面(魔改内容)
- 在修改前请先做好备份,以免无法返回
- 此内容属于魔改内容,如果只需要调用默认的动画,则直接在配置文件里调整为true就行(教程最后两步)
参考:
【Hexo博客】自定义Butterfly主题 Loading 加载动画 | 百里飞洋 (meta-code.top)
4.1 准备工作
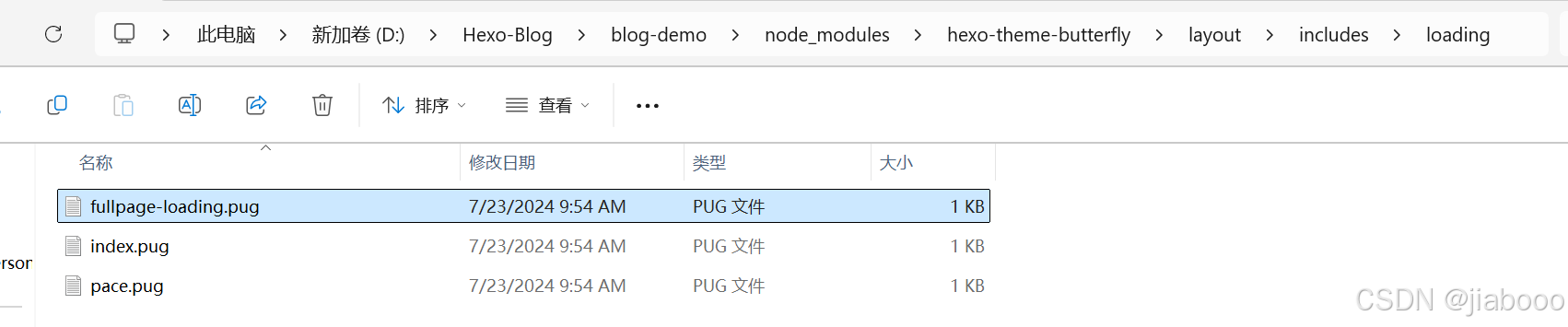
- 找到动画的配置文件
[Blogroot]\node_modules\hexo-theme-butterfly\layout\includes\loading\fullpage-loading.pug 
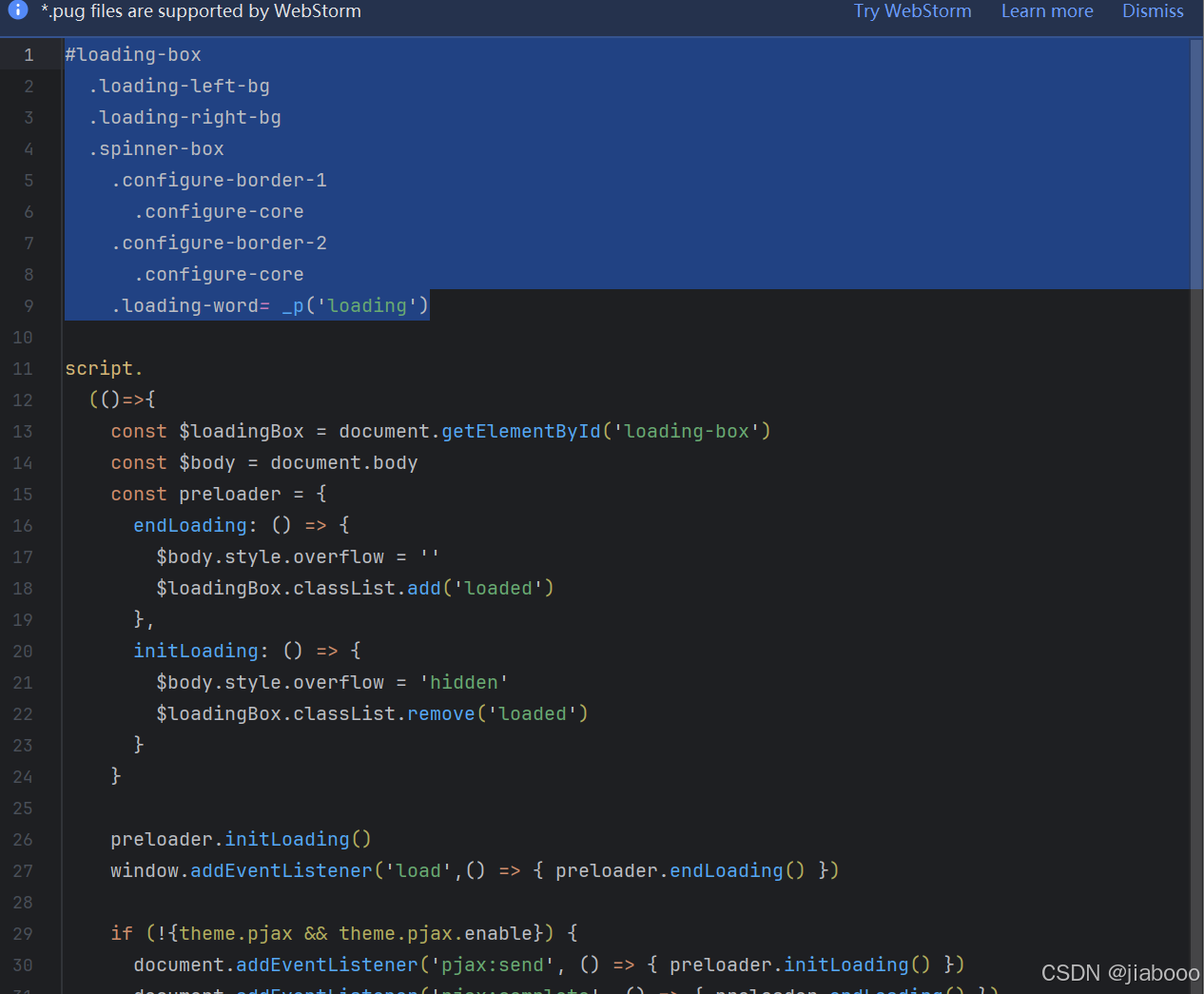
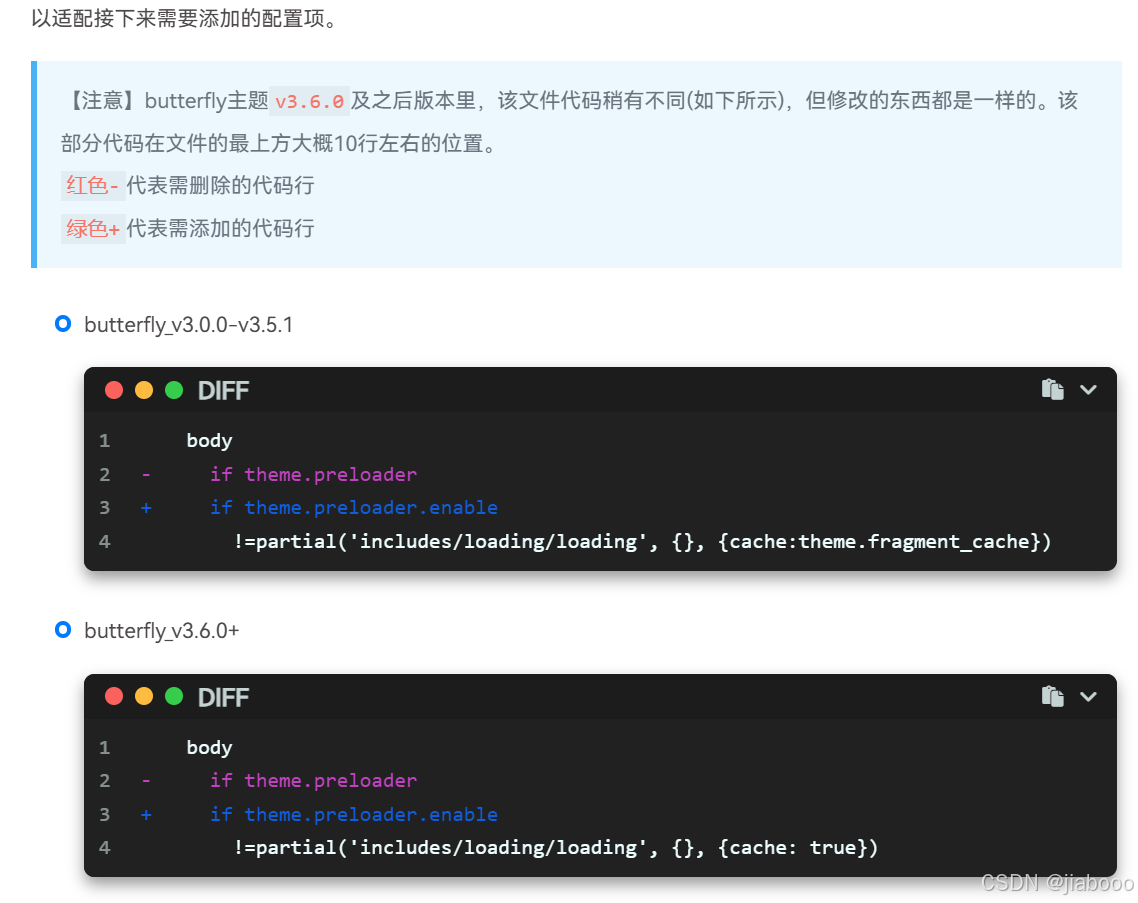
- 修改这部分内容,

修改为:
if theme.preloader.enable case theme.preloader.load_style when 'gear' include ./load_style/gear.pug when 'triangles' include ./load_style/triangles.pug default include ./load_style/default.pug - 这里原教程有很多,我只保留了三个
- 这里相当于改成了一个大大的Switch语句,然后每一个的具体调用会单独写一个文件
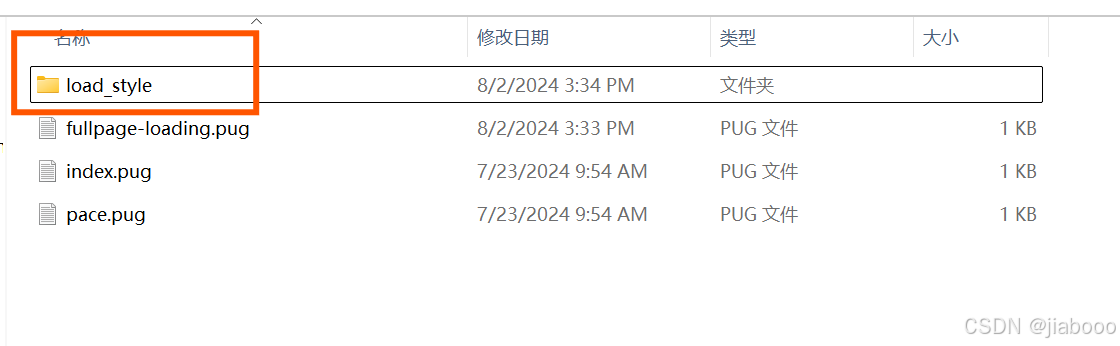
- 在 目录创建一个名为
load_style的文件夹

4.2 配置default加载动画

我们之前在文件中删除的那一段就是用来配置default加载动画的(两个旋转方框),因此我们需要再load_style里给他把配置还回去:
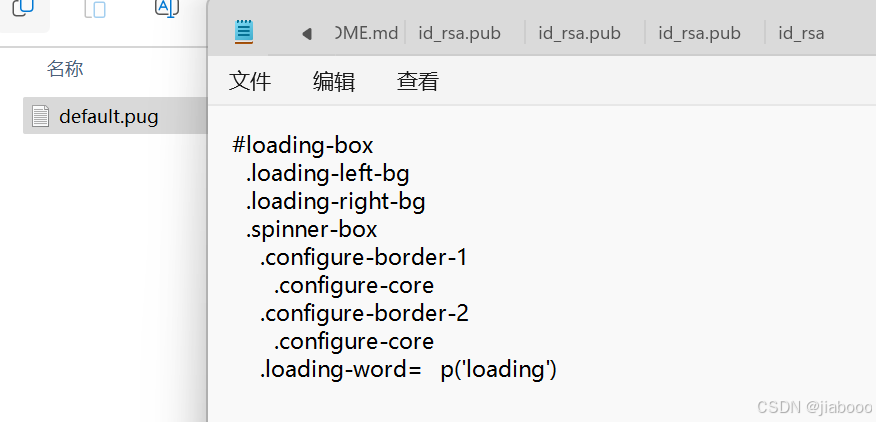
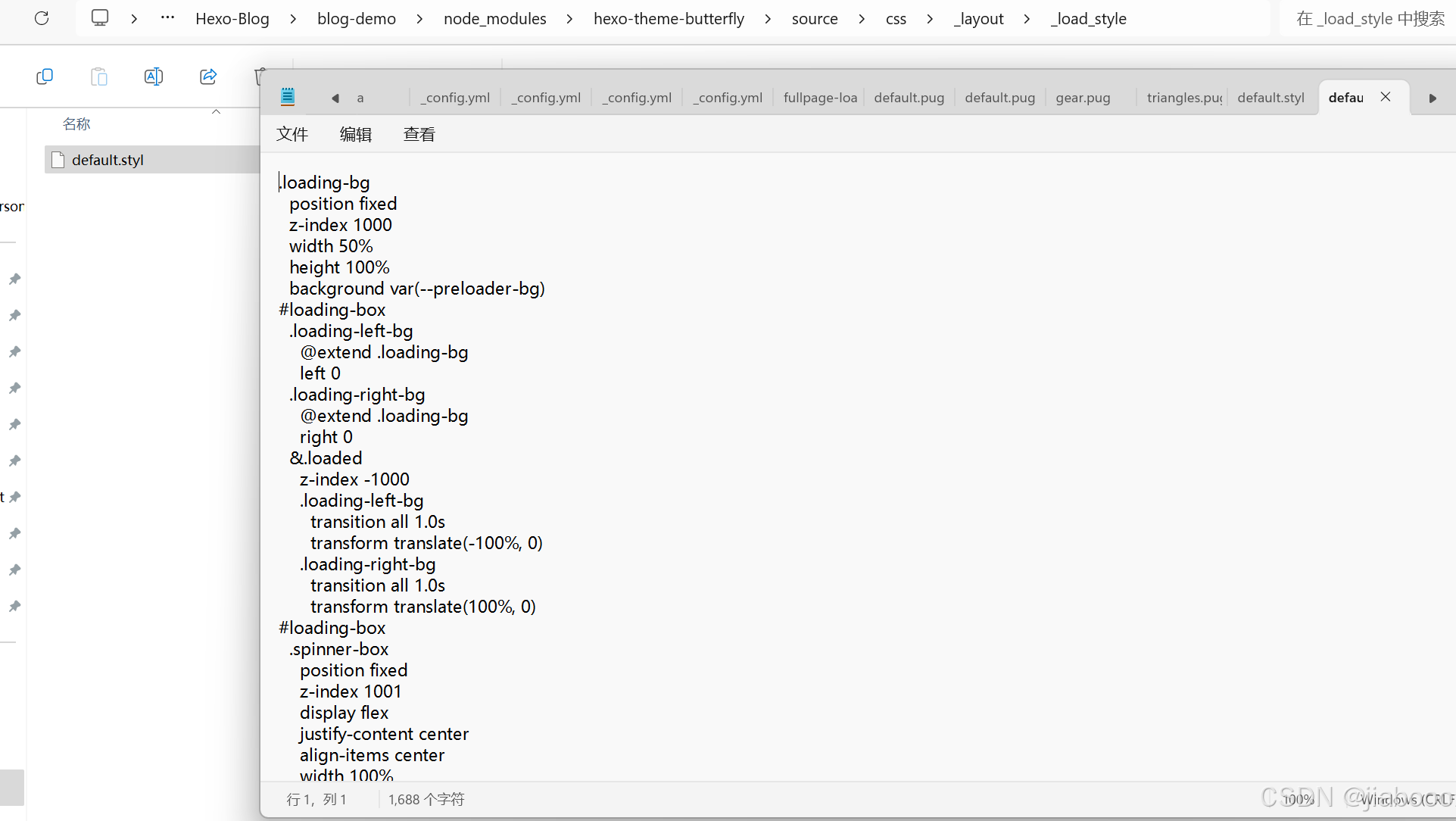
- 在load_style 文件夹中新建一个名为
default.pug的文件: - 然后输入一下内容:

- (请注意图片中下划线没有显示,但是实际代码里是有下划线的)
#loading-box .loading-left-bg .loading-right-bg .spinner-box .configure-border-1 .configure-core .configure-border-2 .configure-core .loading-word= _p('loading') 4.3 配置gear加载动画

- 同理,新建
gear.pug - 输入以下代码
#loading-box .gear-loader .gear-loader_overlay .gear-loader_cogs .gear-loader_cogs__top .gear-top_part .gear-top_part .gear-top_part .gear-top_hole .gear-loader_cogs__left .gear-left_part .gear-left_part .gear-left_part .gear-left_hole .gear-loader_cogs__bottom .gear-bottom_part .gear-bottom_part .gear-bottom_part .gear-bottom_hole 4.4 配置triangle加载动画

- 同理,新建
triangles.pug - 输入以下代码
#loading-box .triangles-wrap .triangles-eiz .triangles-seiz .triangles-sei .triangles-fei .triangles-feir .triangles-trei .triangles-dvai .triangles-ein .triangles-zero \
4.5 修改loading.styl
修改[Blogroot]\node_modules\hexo-theme-butterfly\source\css\_layout\loading.styl
- 和之前的同理,也是要把这一段改为一个大的Switch:
修改前:
if hexo-config('preloader.enable') && hexo-config('preloader.source') == 1 .loading-bg position: fixed z-index: 1000 width: 50% height: 100% background-color: var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg .loading-right-bg @extend .loading-bg right: 0 .spinner-box position: fixed z-index: 1001 display: flex justify-content: center align-items: center width: 100% height: 100vh .configure-border-1 position: absolute padding: 3px width: 115px height: 115px background: #ffab91 animation: configure-clockwise 3s ease-in-out 0s infinite alternate .configure-border-2 left: -115px padding: 3px width: 115px height: 115px background: rgb(63, 249, 220) transform: rotate(45deg) animation: configure-xclockwise 3s ease-in-out 0s infinite alternate .loading-word position: absolute color: var(--preloader-color) font-size: 16px .configure-core width: 100% height: 100% background-color: var(--preloader-bg) &.loaded .loading-left-bg transition: all .5s transform: translate(-100%, 0) .loading-right-bg transition: all .5s transform: translate(100%, 0) .spinner-box display: none @keyframes configure-clockwise 0% transform: rotate(0) 25% transform: rotate(90deg) 50% transform: rotate(180deg) 75% transform: rotate(270deg) 100% transform: rotate(360deg) @keyframes configure-xclockwise 0% transform: rotate(45deg) 25% transform: rotate(-45deg) 50% transform: rotate(-135deg) 75% transform: rotate(-225deg) 100% transform: rotate(-315deg) 修改后:
if hexo-config('preloader.enable') && hexo-config('preloader.source') == 1 if hexo-config('preloader.load_style') == 'gear' @import './_load_style/gear' else if hexo-config('preloader.load_style') == 'triangles' @import './_load_style/triangles' else @import './_load_style/default' - 新建一个文件夹
_load_style:
4.5.1 default
新建[Blogroot]\node_modules\hexo-theme-butterfly\source\css\_load_style\default.styl
.loading-bg position fixed z-index 1000 width 50% height 100% background var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg left 0 .loading-right-bg @extend .loading-bg right 0 &.loaded z-index -1000 .loading-left-bg transition all 1.0s transform translate(-100%, 0) .loading-right-bg transition all 1.0s transform translate(100%, 0) #loading-box .spinner-box position fixed z-index 1001 display flex justify-content center align-items center width 100% height 100vh .configure-border-1 position absolute padding 3px width 115px height 115px background #ffab91 animation configure-clockwise 3s ease-in-out 0s infinite alternate .configure-border-2 left -115px padding 3px width 115px height 115px background rgb(63, 249, 220) transform rotate(45deg) animation configure-xclockwise 3s ease-in-out 0s infinite alternate .loading-word position absolute color var(--preloader-color) font-size 16px .configure-core width 100% height 100% background-color var(--preloader-bg) &.loaded .spinner-box display none @keyframes configure-clockwise 0% transform rotate(0) 25% transform rotate(90deg) 50% transform rotate(180deg) 75% transform rotate(270deg) 100% transform rotate(360deg) @keyframes configure-xclockwise 0% transform rotate(45deg) 25% transform rotate(-45deg) 50% transform rotate(-135deg) 75% transform rotate(-225deg) 100% transform rotate(-315deg) 4.5.2 gear
[Blogroot]\node_modules\hexo-theme-butterfly\source\css\_load_style\gear.styl
#loading-box position fixed z-index 1000 width 100vw height 100vh overflow hidden text-align center &.loaded z-index -1000 .gear-loader display none .gear-loader height 100% position relative margin auto width 400px .gear-loader_overlay width 150px height 150px background transparent box-shadow 0px 0px 0px 1000px rgba(255, 255, 255, 0.67), 0px 0px 19px 0px rgba(0, 0, 0, 0.16) inset border-radius 100% z-index -1 position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs z-index -2 width 100px height 100px top -120px !important position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs__top position relative width 100px height 100px transform-origin 50px 50px -webkit-animation rotate 10s infinite linear animation rotate 10s infinite linear div &:nth-of-type(1) transform rotate(30deg) &:nth-of-type(2) transform rotate(60deg) &:nth-of-type(3) transform rotate(90deg) &.gear-top_part width 100px border-radius 10px position absolute height 100px background #f98db9 &.gear-top_hole width 50px height 50px border-radius 100% background white position absolute position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs__left position relative width 80px transform rotate(16deg) top 28px transform-origin 40px 40px animation rotate_left 10s 0.1s infinite reverse linear left -24px height 80px div &:nth-of-type(1) transform rotate(30deg) &:nth-of-type(2) transform rotate(60deg) &:nth-of-type(3) transform rotate(90deg) &.gear-left_part width 80px border-radius 6px position absolute height 80px background #97ddff &.gear-left_hole width 40px height 40px border-radius 100% background white position absolute position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs__bottom position relative width 60px top -65px transform-origin 30px 30px -webkit-animation rotate_left 10.2s 0.4s infinite linear animation rotate_left 10.2s 0.4s infinite linear transform rotate(4deg) left 79px height 60px div &:nth-of-type(1) transform rotate(30deg) &:nth-of-type(2) transform rotate(60deg) &:nth-of-type(3) transform rotate(90deg) &.gear-bottom_part width 60px border-radius 5px position absolute height 60px background #ffcd66 &.gear-bottom_hole width 30px height 30px border-radius 100% background white position absolute position absolute left 0 right 0 top 0 bottom 0 margin auto /* Animations */ @-webkit-keyframes rotate { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } @keyframes rotate { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } @-webkit-keyframes rotate_left { from { transform: rotate(16deg); } to { transform: rotate(376deg); } } @keyframes rotate_left { from { transform: rotate(16deg); } to { transform: rotate(376deg); } } @-webkit-keyframes rotate_right { from { transform: rotate(4deg); } to { transform: rotate(364deg); } } @keyframes rotate_right { from { transform: rotate(4deg); } to { transform: rotate(364deg); } } 4.5.3 triangles
[Blogroot]\node_modules\hexo-theme-butterfly\source\css\_load_style\triangles.styl
#loading-box position fixed z-index 1000 width 100vw height 100vh overflow hidden &.loaded z-index -1000 .triangles-wrap display none .triangles-wrap position absolute top 50% left 50% transform translate(-50%,-66.6666666666666666%) -ms-transform translate(-50%,-66.6666666666666666%) -webkit-transform translate(-50%,-66.6666666666666666%) -webkit-animation animascale 2s linear alternate infinite animation animascale 2s linear alternate both infinite .triangles-zero, .triangles-ein, .triangles-dvai, .triangles-trei, .triangles-feir, .triangles-fei, .triangles-sei, .triangles-seiz, .triangles-eiz width 0px height 0px position absolute top 50% left 50% transform translate(-50%,-66.6666666666666666%) -ms-transform translate(-50%,-66.6666666666666666%) -webkit-transform translate(-50%,-66.6666666666666666%) .triangles-zero border-style solid border-width 0 5px 8.7px 5px border-color transparent transparent #1274b6 transparent -webkit-animation anima 2s linear reverse both infinite 4s, animacolorzero 2s linear alternate both infinite animation anima 2s linear reverse both infinite 4s, animacolorzero 2s linear alternate both infinite -webkit-transform-origin top left .triangles-ein border-style solid border-width 0 10px 17.3px 10px border-color transparent transparent #167bbf transparent -webkit-animation anima 2s linear both infinite 4.2s, animacolorein 2s linear alternate both infinite animation anima 2s linear both infinite 4.2s, animacolorein 2s linear alternate both infinite -webkit-transform-origin top left .triangles-dvai border-style solid border-width 0 20px 34.6px 20px border-color transparent transparent #1b82c8 transparent -webkit-animation anima 2s linear reverse both infinite 4.4s, animacolordvai 2s linear alternate both infinite animation anima 2s linear reverse both infinite 4.4s, animacolordvai 2s linear alternate both infinite -webkit-transform-origin top left .triangles-trei border-style solid border-width 0 40px 69.3px 40px border-color transparent transparent #228bd2 transparent -webkit-animation anima 2s linear both infinite 4.6s, animacolortrei 2s linear alternate both infinite animation anima 2s linear both infinite 4.6s, animacolortrei 2s linear alternate both infinite -webkit-transform-origin top left .triangles-feir border-style solid border-width 0 80px 138.6px 80px border-color transparent transparent #2992d9 transparent -webkit-animation anima 2s linear reverse both infinite 4.8s, animacolorfeir 2s linear alternate both infinite animation anima 2s linear reverse both infinite 4.8s, animacolorfeir 2s linear alternate both infinite -webkit-transform-origin top left .triangles-fei border-style solid border-width 0 160px 277.1px 160px border-color transparent transparent #3498db transparent -webkit-animation anima 2s linear both infinite 5s, animacolorfei 2s linear alternate both infinite animation anima 2s linear both infinite 5s, animacolorfei 2s linear alternate both infinite -webkit-transform-origin top left .triangles-sei border-style solid border-width 0 320px 554.3px 320px border-color transparent transparent #3f9edd transparent -webkit-animation anima 2s linear reverse both infinite 5.2s, animacolorsei 2s linear alternate both infinite animation anima 2s linear reverse both infinite 5.2s, animacolorsei 2s linear alternate both infinite -webkit-transform-origin top left .triangles-seiz border-style solid border-width 0 640px 1108.5px 640px border-color transparent transparent #48a2de transparent -webkit-animation anima 2s linear both infinite 5.4s, animacolorseiz 2s linear alternate both infinite animation anima 2s linear both infinite 5.4s, animacolorseiz 2s linear alternate both infinite -webkit-transform-origin top left .triangles-eiz border-style solid border-width 0 1280px 2217.0px 1280px border-color transparent transparent #59aae0 transparent -webkit-animation anima 2s linear reverse both infinite 5.6s, animacoloreiz 2s linear alternate both infinite animation anima 2s linear reverse both infinite 5.6s, animacoloreiz 2s linear alternate both infinite -webkit-transform-origin top left @-webkit-keyframes anima from -webkit-transform: rotate(0deg) translate(-50%,-66.6666666666666666%) to -webkit-transform: rotate(360deg) translate(-50%,-66.6666666666666666%) @keyframes anima from transform rotate(0deg) translate(-50%,-66.6666666666666666%) to transform rotate(360deg) translate(-50%,-66.6666666666666666%) /* @-webkit-keyframes animacolorzero { 0%{border-color: transparent transparent #602520 transparent;} 16.6%{border-color: transparent transparent #672922 transparent;} 33.3%{border-color: transparent transparent #6F2E25 transparent;} 50%{border-color: transparent transparent #772F28 transparent;} 66.6%{border-color: transparent transparent #82332B transparent;} 83.3%{border-color: transparent transparent #8A372E transparent;} 100%{border-color: transparent transparent #A14436 transparent;} } @keyframes animacolorzero { 0%{border-color: transparent transparent #602520 transparent;} 16.6%{border-color: transparent transparent #672922 transparent;} 33.3%{border-color: transparent transparent #6F2E25 transparent;} 50%{border-color: transparent transparent #772F28 transparent;} 66.6%{border-color: transparent transparent #82332B transparent;} 83.3%{border-color: transparent transparent #8A372E transparent;} 100%{border-color: transparent transparent #A14436 transparent;} } @-webkit-keyframes animacolorein { 0%{border-color: transparent transparent #672922 transparent;} 16.6%{border-color: transparent transparent #6F2E25 transparent;} 33.3%{border-color: transparent transparent #772F28 transparent;} 50%{border-color: transparent transparent #82332B transparent;} 66.6%{border-color: transparent transparent #8A372E transparent;} 83.3%{border-color: transparent transparent #A14436 transparent;} 100%{border-color: transparent transparent #602520 transparent;} } @keyframes animacolorein { 0%{border-color: transparent transparent #672922 transparent;} 16.6%{border-color: transparent transparent #6F2E25 transparent;} 33.3%{border-color: transparent transparent #772F28 transparent;} 50%{border-color: transparent transparent #82332B transparent;} 66.6%{border-color: transparent transparent #8A372E transparent;} 83.3%{border-color: transparent transparent #A14436 transparent;} 100%{border-color: transparent transparent #602520 transparent;} } @-webkit-keyframes animacolordvai { 0%{border-color: transparent transparent #6F2E25 transparent;} 16.6%{border-color: transparent transparent #772F28 transparent;} 33.3%{border-color: transparent transparent #82332B transparent;} 50%{border-color: transparent transparent #8A372E transparent;} 66.6%{border-color: transparent transparent #A14436 transparent;} 83.3%{border-color: transparent transparent #602520 transparent;} 100%{border-color: transparent transparent #672922 transparent;} } @keyframes animacolordvai { 0%{border-color: transparent transparent #6F2E25 transparent;} 16.6%{border-color: transparent transparent #772F28 transparent;} 33.3%{border-color: transparent transparent #82332B transparent;} 50%{border-color: transparent transparent #8A372E transparent;} 66.6%{border-color: transparent transparent #A14436 transparent;} 83.3%{border-color: transparent transparent #602520 transparent;} 100%{border-color: transparent transparent #672922 transparent;} } @-webkit-keyframes animacolortrei { 0%{border-color: transparent transparent #772F28 transparent;} 16.6%{border-color: transparent transparent #82332B transparent;} 33.3%{border-color: transparent transparent #8A372E transparent;} 50%{border-color: transparent transparent #A14436 transparent;} 66.6%{border-color: transparent transparent #602520 transparent;} 83.3%{border-color: transparent transparent #672922 transparent;} 100%{border-color: transparent transparent #6F2E25 transparent;} } @keyframes animacolortrei { 0%{border-color: transparent transparent #772F28 transparent;} 16.6%{border-color: transparent transparent #82332B transparent;} 33.3%{border-color: transparent transparent #8A372E transparent;} 50%{border-color: transparent transparent #A14436 transparent;} 66.6%{border-color: transparent transparent #602520 transparent;} 83.3%{border-color: transparent transparent #672922 transparent;} 100%{border-color: transparent transparent #6F2E25 transparent;} } @-webkit-keyframes animacolorfeir { 0%{border-color: transparent transparent #82332B transparent;} 16.6%{border-color: transparent transparent #8A372E transparent;} 33.3%{border-color: transparent transparent #A14436 transparent;} 50%{border-color: transparent transparent #602520 transparent;} 66.6%{border-color: transparent transparent #672922 transparent;} 83.3%{border-color: transparent transparent #6F2E25 transparent;} 100%{border-color: transparent transparent #772F28 transparent;} } @keyframes animacolorfeir { 0%{border-color: transparent transparent #82332B transparent;} 16.6%{border-color: transparent transparent #8A372E transparent;} 33.3%{border-color: transparent transparent #A14436 transparent;} 50%{border-color: transparent transparent #602520 transparent;} 66.6%{border-color: transparent transparent #672922 transparent;} 83.3%{border-color: transparent transparent #6F2E25 transparent;} 100%{border-color: transparent transparent #772F28 transparent;} } @-webkit-keyframes animacolorfei { 0%{border-color: transparent transparent #8A372E transparent;} 16.6%{border-color: transparent transparent #A14436 transparent;} 33.3%{border-color: transparent transparent #602520 transparent;} 50%{border-color: transparent transparent #672922 transparent;} 66.6%{border-color: transparent transparent #6F2E25 transparent;} 83.3%{border-color: transparent transparent #772F28 transparent;} 100%{border-color: transparent transparent #82332B transparent;} } @keyframes animacolorfei { 0%{border-color: transparent transparent #8A372E transparent;} 16.6%{border-color: transparent transparent #A14436 transparent;} 33.3%{border-color: transparent transparent #602520 transparent;} 50%{border-color: transparent transparent #672922 transparent;} 66.6%{border-color: transparent transparent #6F2E25 transparent;} 83.3%{border-color: transparent transparent #772F28 transparent;} 100%{border-color: transparent transparent #82332B transparent;} } @-webkit-keyframes animacolorsei { 0%{border-color: transparent transparent #A14436 transparent;} 16.6%{border-color: transparent transparent #602520 transparent;} 33.3%{border-color: transparent transparent #672922 transparent;} 50%{border-color: transparent transparent #6F2E25 transparent;} 66.6%{border-color: transparent transparent #772F28 transparent;} 83.3%{border-color: transparent transparent #82332B transparent;} 100%{border-color: transparent transparent #8A372E transparent;} } @keyframes animacolorsei { 0%{border-color: transparent transparent #A14436 transparent;} 16.6%{border-color: transparent transparent #602520 transparent;} 33.3%{border-color: transparent transparent #672922 transparent;} 50%{border-color: transparent transparent #6F2E25 transparent;} 66.6%{border-color: transparent transparent #772F28 transparent;} 83.3%{border-color: transparent transparent #82332B transparent;} 100%{border-color: transparent transparent #8A372E transparent;} }*/ @-webkit-keyframes animacolorzero { 0%{border-color: transparent transparent #1274b6 transparent;} 12.5%{border-color: transparent transparent #167bbf transparent;} 25%{border-color: transparent transparent #1b82c8 transparent;} 37.5%{border-color: transparent transparent #228bd2 transparent;} 50%{border-color: transparent transparent #2992d9 transparent;} 62.5%{border-color: transparent transparent #3498db transparent;} 75%{border-color: transparent transparent #3f9edd transparent;} 87.5%{border-color: transparent transparent #48a2de transparent;} 100%{border-color: transparent transparent #59aae0 transparent;} } @keyframes animacolorzero { 0%{border-color: transparent transparent #1274b6 transparent;} 12.5%{border-color: transparent transparent #167bbf transparent;} 25%{border-color: transparent transparent #1b82c8 transparent;} 37.5%{border-color: transparent transparent #228bd2 transparent;} 50%{border-color: transparent transparent #2992d9 transparent;} 62.5%{border-color: transparent transparent #3498db transparent;} 75%{border-color: transparent transparent #3f9edd transparent;} 87.5%{border-color: transparent transparent #48a2de transparent;} 100%{border-color: transparent transparent #59aae0 transparent;} } @-webkit-keyframes animacolorein { 0%{border-color: transparent transparent #167bbf transparent;} 12.5%{border-color: transparent transparent #1b82c8 transparent;} 25%{border-color: transparent transparent #228bd2 transparent;} 37.5%{border-color: transparent transparent #2992d9 transparent;} 50%{border-color: transparent transparent #3498db transparent;} 62.5%{border-color: transparent transparent #3f9edd transparent;} 75%{border-color: transparent transparent #48a2de transparent;} 87.5%{border-color: transparent transparent #59aae0 transparent;} 100%{border-color: transparent transparent #1274b6 transparent;} } @keyframes animacolorein { 0%{border-color: transparent transparent #167bbf transparent;} 12.5%{border-color: transparent transparent #1b82c8 transparent;} 25%{border-color: transparent transparent #228bd2 transparent;} 37.5%{border-color: transparent transparent #2992d9 transparent;} 50%{border-color: transparent transparent #3498db transparent;} 62.5%{border-color: transparent transparent #3f9edd transparent;} 75%{border-color: transparent transparent #48a2de transparent;} 87.5%{border-color: transparent transparent #59aae0 transparent;} 100%{border-color: transparent transparent #1274b6 transparent;} } @-webkit-keyframes animacolordvai { 0%{border-color: transparent transparent #1b82c8 transparent;} 12.5%{border-color: transparent transparent #228bd2 transparent;} 25%{border-color: transparent transparent #2992d9 transparent;} 37.5%{border-color: transparent transparent #3498db transparent;} 50%{border-color: transparent transparent #3f9edd transparent;} 62.5%{border-color: transparent transparent #48a2de transparent;} 75%{border-color: transparent transparent #59aae0 transparent;} 87.5%{border-color: transparent transparent #1274b6 transparent;} 100%{border-color: transparent transparent #167bbf transparent;} } @keyframes animacolordvai { 0%{border-color: transparent transparent #1b82c8 transparent;} 12.5%{border-color: transparent transparent #228bd2 transparent;} 25%{border-color: transparent transparent #2992d9 transparent;} 37.5%{border-color: transparent transparent #3498db transparent;} 50%{border-color: transparent transparent #3f9edd transparent;} 62.5%{border-color: transparent transparent #48a2de transparent;} 75%{border-color: transparent transparent #59aae0 transparent;} 87.5%{border-color: transparent transparent #1274b6 transparent;} 100%{border-color: transparent transparent #167bbf transparent;} } @-webkit-keyframes animacolortrei { 0%{border-color: transparent transparent #228bd2 transparent;} 12.5%{border-color: transparent transparent #2992d9 transparent;} 25%{border-color: transparent transparent #3498db transparent;} 37.5%{border-color: transparent transparent #3f9edd transparent;} 50%{border-color: transparent transparent #48a2de transparent;} 62.5%{border-color: transparent transparent #59aae0 transparent;} 75%{border-color: transparent transparent #1274b6 transparent;} 87.5%{border-color: transparent transparent #167bbf transparent;} 100%{border-color: transparent transparent #1b82c8 transparent;} } @keyframes animacolortrei { 0%{border-color: transparent transparent #228bd2 transparent;} 12.5%{border-color: transparent transparent #2992d9 transparent;} 25%{border-color: transparent transparent #3498db transparent;} 37.5%{border-color: transparent transparent #3f9edd transparent;} 50%{border-color: transparent transparent #48a2de transparent;} 62.5%{border-color: transparent transparent #59aae0 transparent;} 75%{border-color: transparent transparent #1274b6 transparent;} 87.5%{border-color: transparent transparent #167bbf transparent;} 100%{border-color: transparent transparent #1b82c8 transparent;} } @-webkit-keyframes animacolorfeir { 0%{border-color: transparent transparent #2992d9 transparent;} 12.5%{border-color: transparent transparent #3498db transparent;} 25%{border-color: transparent transparent #3f9edd transparent;} 37.5%{border-color: transparent transparent #48a2de transparent;} 50%{border-color: transparent transparent #59aae0 transparent;} 62.5%{border-color: transparent transparent #1274b6 transparent;} 75%{border-color: transparent transparent #167bbf transparent;} 87.5%{border-color: transparent transparent #1b82c8 transparent;} 100%{border-color: transparent transparent #228bd2 transparent;} } @keyframes animacolorfeir { 0%{border-color: transparent transparent #2992d9 transparent;} 12.5%{border-color: transparent transparent #3498db transparent;} 25%{border-color: transparent transparent #3f9edd transparent;} 37.5%{border-color: transparent transparent #48a2de transparent;} 50%{border-color: transparent transparent #59aae0 transparent;} 62.5%{border-color: transparent transparent #1274b6 transparent;} 75%{border-color: transparent transparent #167bbf transparent;} 87.5%{border-color: transparent transparent #1b82c8 transparent;} 100%{border-color: transparent transparent #228bd2 transparent;} } @-webkit-keyframes animacolorfei { 0%{border-color: transparent transparent #3498db transparent;} 12.5%{border-color: transparent transparent #3f9edd transparent;} 25%{border-color: transparent transparent #48a2de transparent;} 37.5%{border-color: transparent transparent #59aae0 transparent;} 50%{border-color: transparent transparent #1274b6 transparent;} 62.5%{border-color: transparent transparent #167bbf transparent;} 75%{border-color: transparent transparent #1b82c8 transparent;} 87.5%{border-color: transparent transparent #228bd2 transparent;} 100%{border-color: transparent transparent #2992d9 transparent;} } @keyframes animacolorfei { 0%{border-color: transparent transparent #3498db transparent;} 12.5%{border-color: transparent transparent #3f9edd transparent;} 25%{border-color: transparent transparent #48a2de transparent;} 37.5%{border-color: transparent transparent #59aae0 transparent;} 50%{border-color: transparent transparent #1274b6 transparent;} 62.5%{border-color: transparent transparent #167bbf transparent;} 75%{border-color: transparent transparent #1b82c8 transparent;} 87.5%{border-color: transparent transparent #228bd2 transparent;} 100%{border-color: transparent transparent #2992d9 transparent;} } @-webkit-keyframes animacolorsei { 0%{border-color: transparent transparent #3f9edd transparent;} 12.5%{border-color: transparent transparent #48a2de transparent;} 25%{border-color: transparent transparent #59aae0 transparent;} 37.5%{border-color: transparent transparent #1274b6 transparent;} 50%{border-color: transparent transparent #167bbf transparent;} 62.5%{border-color: transparent transparent #1b82c8 transparent;} 75%{border-color: transparent transparent #228bd2 transparent;} 87.5%{border-color: transparent transparent #2992d9 transparent;} 100%{border-color: transparent transparent #3498db transparent;} } @keyframes animacolorsei { 0%{border-color: transparent transparent #3f9edd transparent;} 12.5%{border-color: transparent transparent #48a2de transparent;} 25%{border-color: transparent transparent #59aae0 transparent;} 37.5%{border-color: transparent transparent #1274b6 transparent;} 50%{border-color: transparent transparent #167bbf transparent;} 62.5%{border-color: transparent transparent #1b82c8 transparent;} 75%{border-color: transparent transparent #228bd2 transparent;} 87.5%{border-color: transparent transparent #2992d9 transparent;} 100%{border-color: transparent transparent #3498db transparent;} } @-webkit-keyframes animacolorseiz { 0%{border-color: transparent transparent #48a2de transparent;} 12.5%{border-color: transparent transparent #59aae0 transparent;} 25%{border-color: transparent transparent #1274b6 transparent;} 37.5%{border-color: transparent transparent #167bbf transparent;} 50%{border-color: transparent transparent #1b82c8 transparent;} 62.5%{border-color: transparent transparent #228bd2 transparent;} 75%{border-color: transparent transparent #2992d9 transparent;} 87.5%{border-color: transparent transparent #3498db transparent;} 100%{border-color: transparent transparent #3f9edd transparent;} } @keyframes animacolorseiz { 0%{border-color: transparent transparent #48a2de transparent;} 12.5%{border-color: transparent transparent #59aae0 transparent;} 25%{border-color: transparent transparent #1274b6 transparent;} 37.5%{border-color: transparent transparent #167bbf transparent;} 50%{border-color: transparent transparent #1b82c8 transparent;} 62.5%{border-color: transparent transparent #228bd2 transparent;} 75%{border-color: transparent transparent #2992d9 transparent;} 87.5%{border-color: transparent transparent #3498db transparent;} 100%{border-color: transparent transparent #3f9edd transparent;} } @-webkit-keyframes animacoloreiz { 0%{border-color: transparent transparent #59aae0 transparent;} 12.5%{border-color: transparent transparent #1274b6 transparent;} 25%{border-color: transparent transparent #167bbf transparent;} 37.5%{border-color: transparent transparent #1b82c8 transparent;} 50%{border-color: transparent transparent #228bd2 transparent;} 62.5%{border-color: transparent transparent #2992d9 transparent;} 75%{border-color: transparent transparent #3498db transparent;} 87.5%{border-color: transparent transparent #3f9edd transparent;} 100%{border-color: transparent transparent #48a2de transparent;} } @keyframes animacoloreiz { 0%{border-color: transparent transparent #59aae0 transparent;} 12.5%{border-color: transparent transparent #1274b6 transparent;} 25%{border-color: transparent transparent #167bbf transparent;} 37.5%{border-color: transparent transparent #1b82c8 transparent;} 50%{border-color: transparent transparent #228bd2 transparent;} 62.5%{border-color: transparent transparent #2992d9 transparent;} 75%{border-color: transparent transparent #3498db transparent;} 87.5%{border-color: transparent transparent #3f9edd transparent;} 100%{border-color: transparent transparent #48a2de transparent;} } @-webkit-keyframes animascale { 0%{-webkit-transform: scale(1);} 100%{-webkit-transform: scale(1.2);} } @keyframes animascale { 0%{-webkit-transform: scale(1);} 100%{-webkit-transform: scale(1.2);} } 4.6 修改layout.pug
修改[Blogroot]\node_modules\hexo-theme-butterfly\layout\includes\layout.pug
1.

在实际操作过程中,发现已经完成了更改:
- 那应该不需要动了,继续往下吧
4.7 修改var.styl
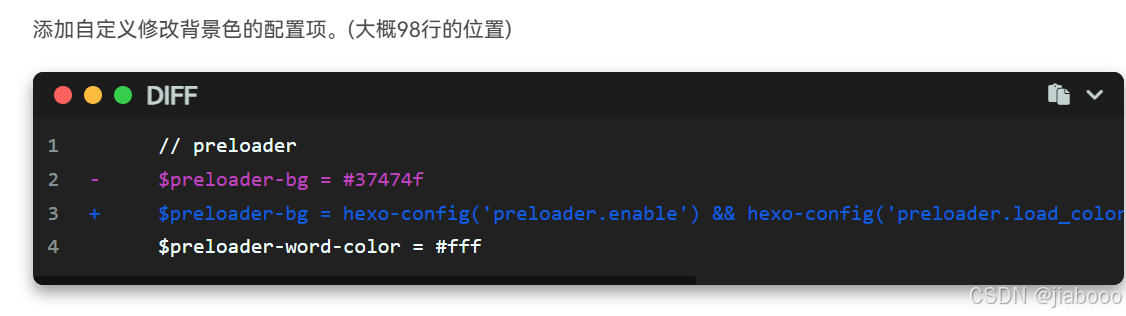
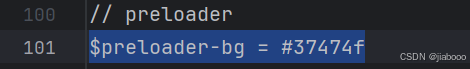
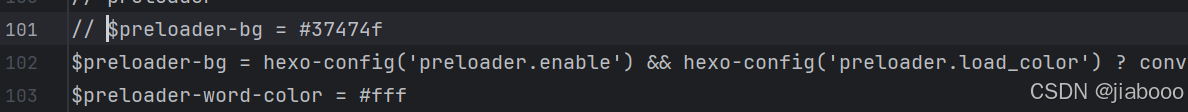
修改[Blogroot]\node_modules\hexo-theme-butterfly\source\css\var.styl

修改为:
// preloader $preloader-bg = hexo-config('preloader.enable') && hexo-config('preloader.load_color') ? convert(hexo-config('preloader.load_color')) : #37474f 
4.8 修改_config.butterfly.yml
原来是这样的:
现在:
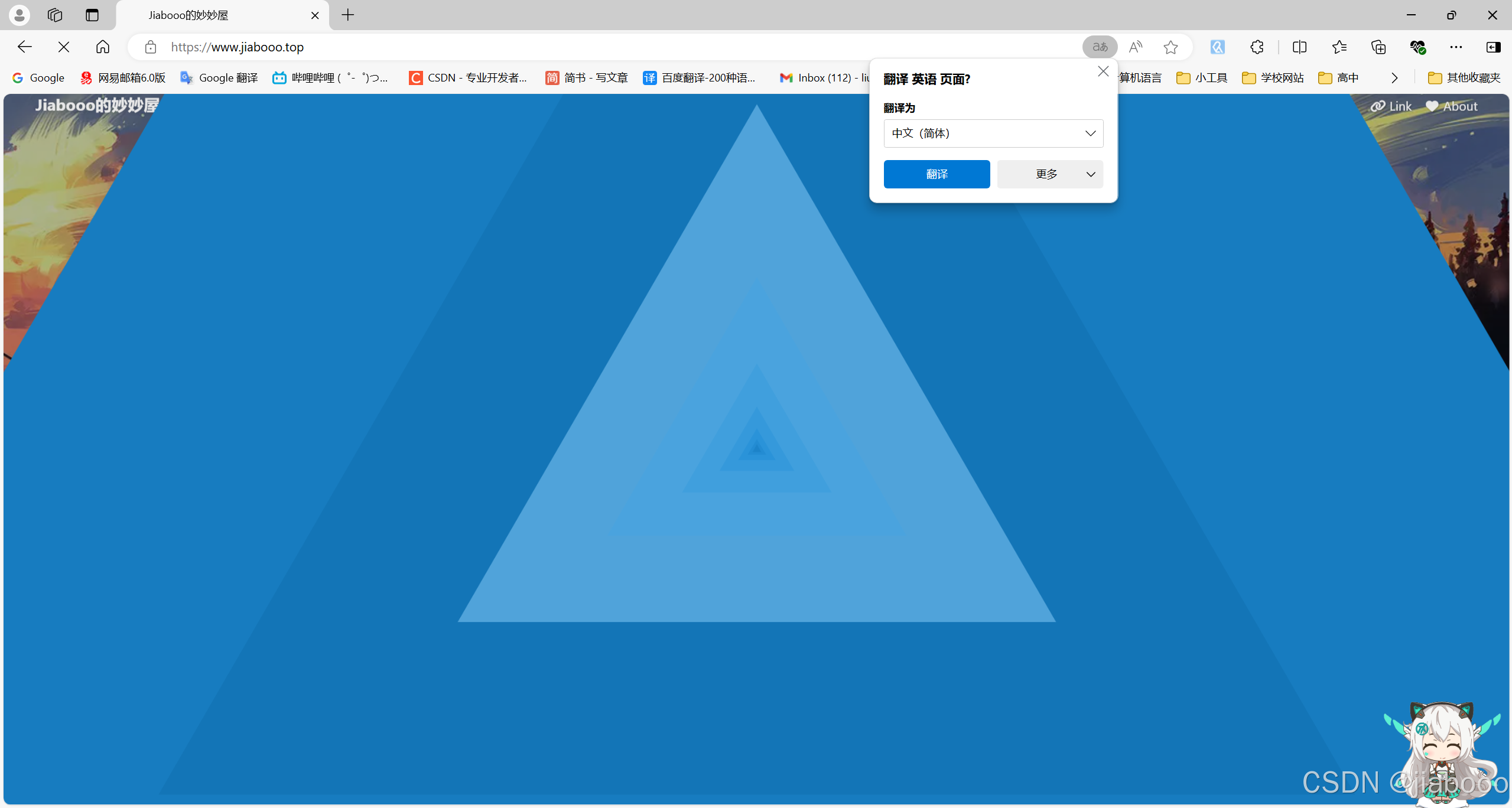
# Loading Animation (加載動畫)加载动画 preloader: enable: true # true|false load_color: '#000000' # '#37474f' load_style: triangles # default|gear|triangles load_image: # url source: 1 # pace theme (see https://codebyzach.github.io/pace/) pace_css_url: 然后hexo三连看一下效果
hexo clean && hexo generate && hexo deploy