阅读量:0
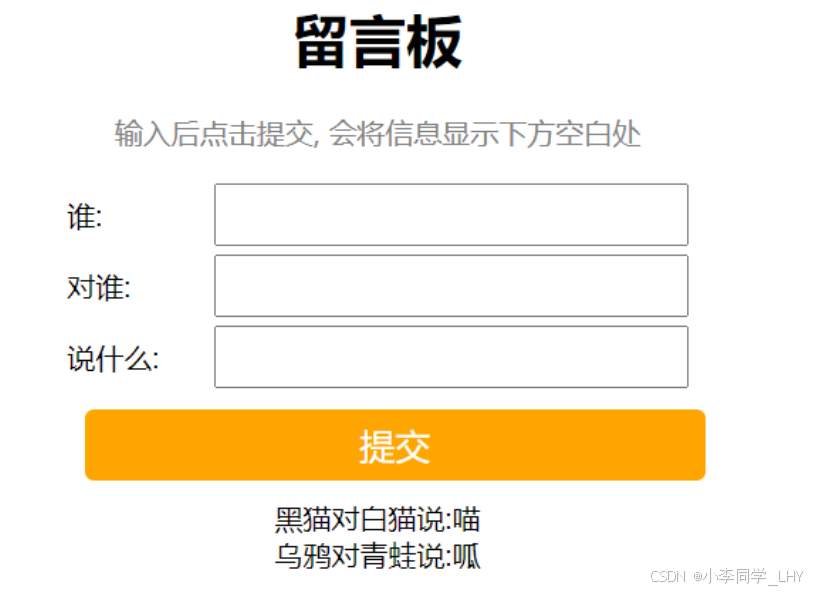
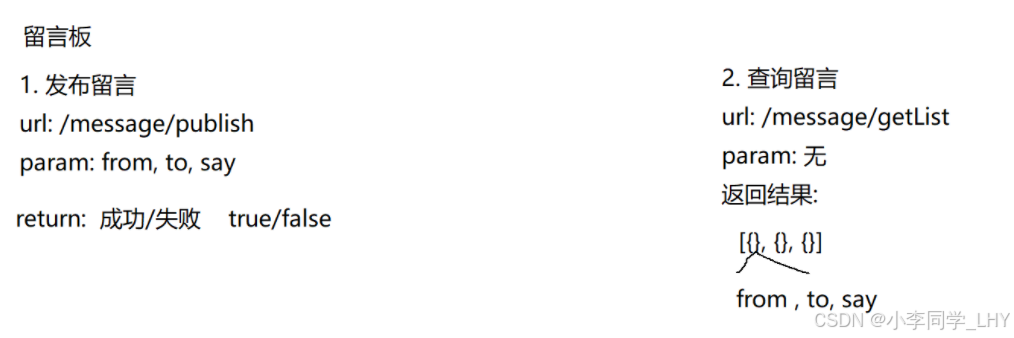
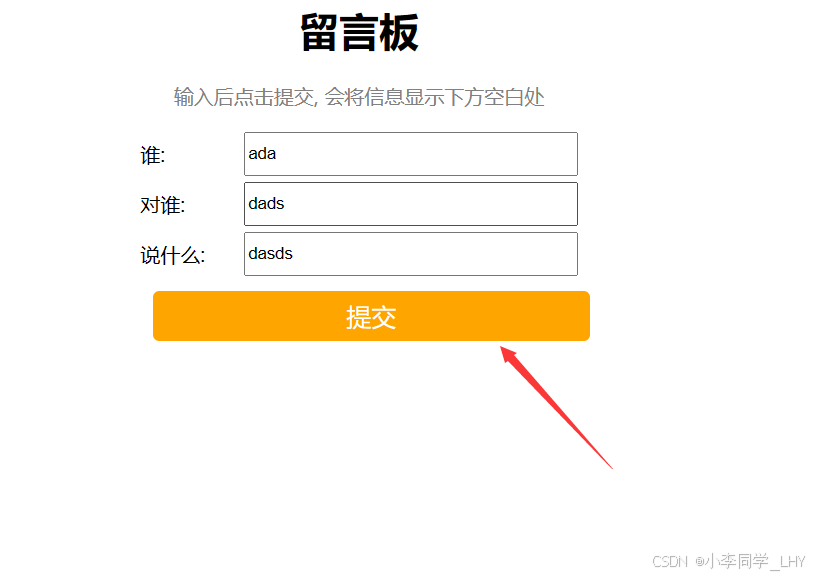
一.留言板
1.输⼊留⾔信息,点击提交.后端把数据存储起来.
2.⻚⾯展⽰输⼊的表⽩墙的信息

规范:

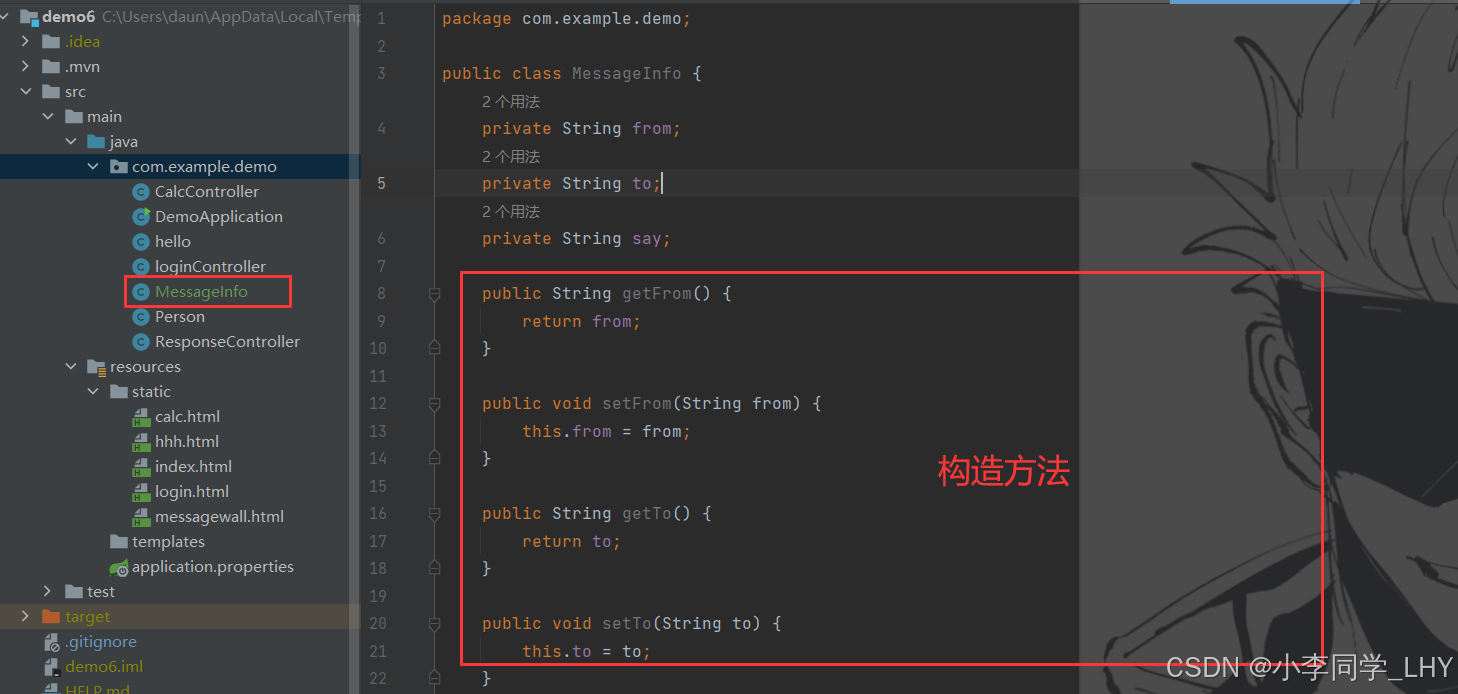
1.写一个类MessageInfo对象,添加构造方法

虽然有快捷键,但是还是不够偷懒
项目添加Lombok。
Lombok是⼀个Java⼯具库,通过添加注解的⽅式,简化Java的开发。
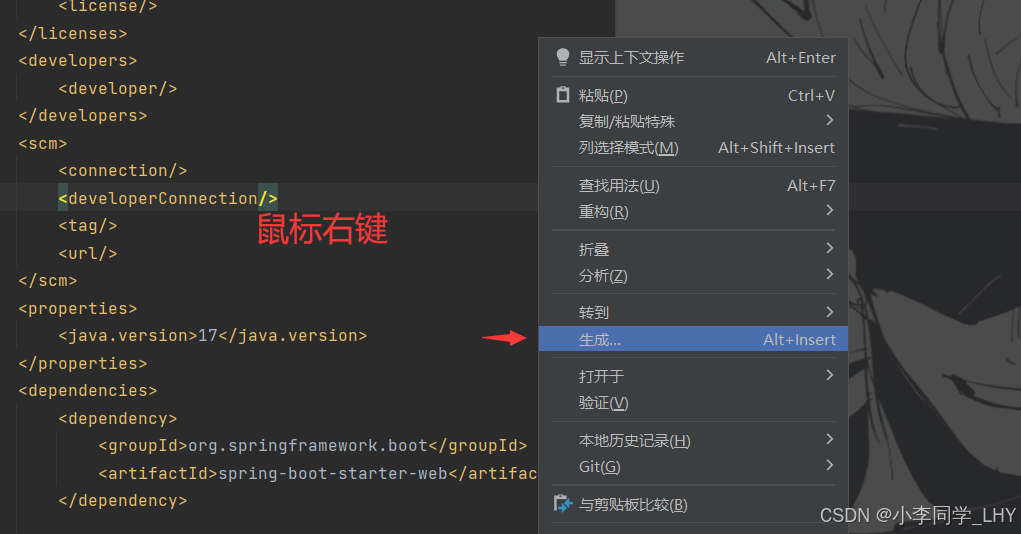
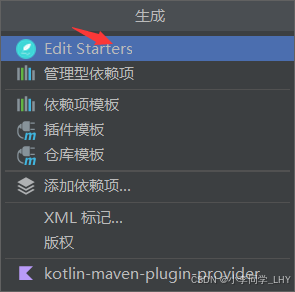
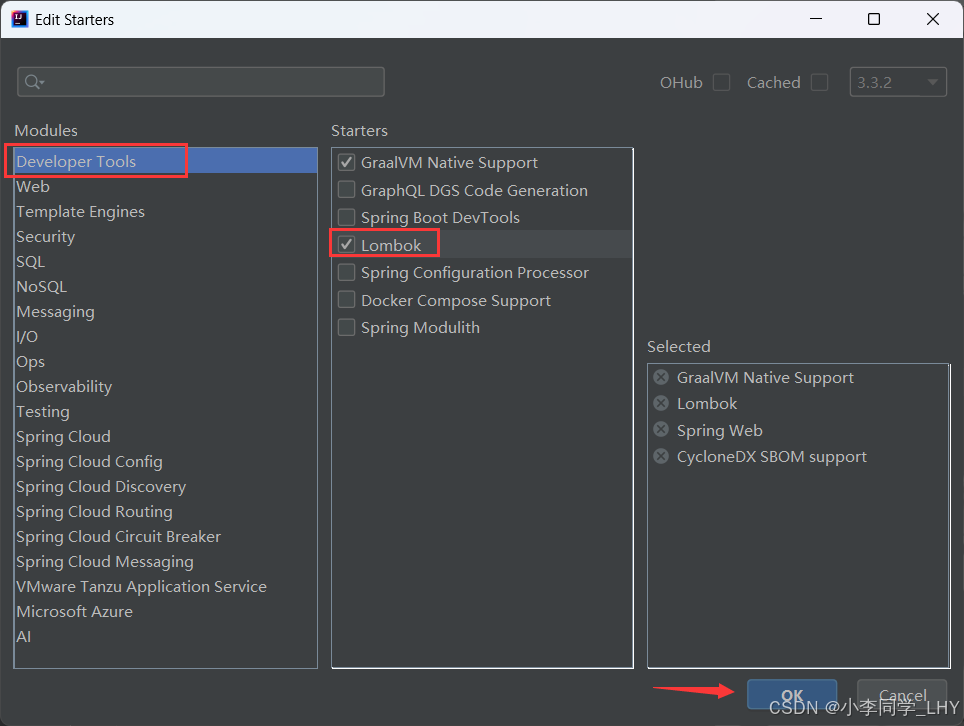
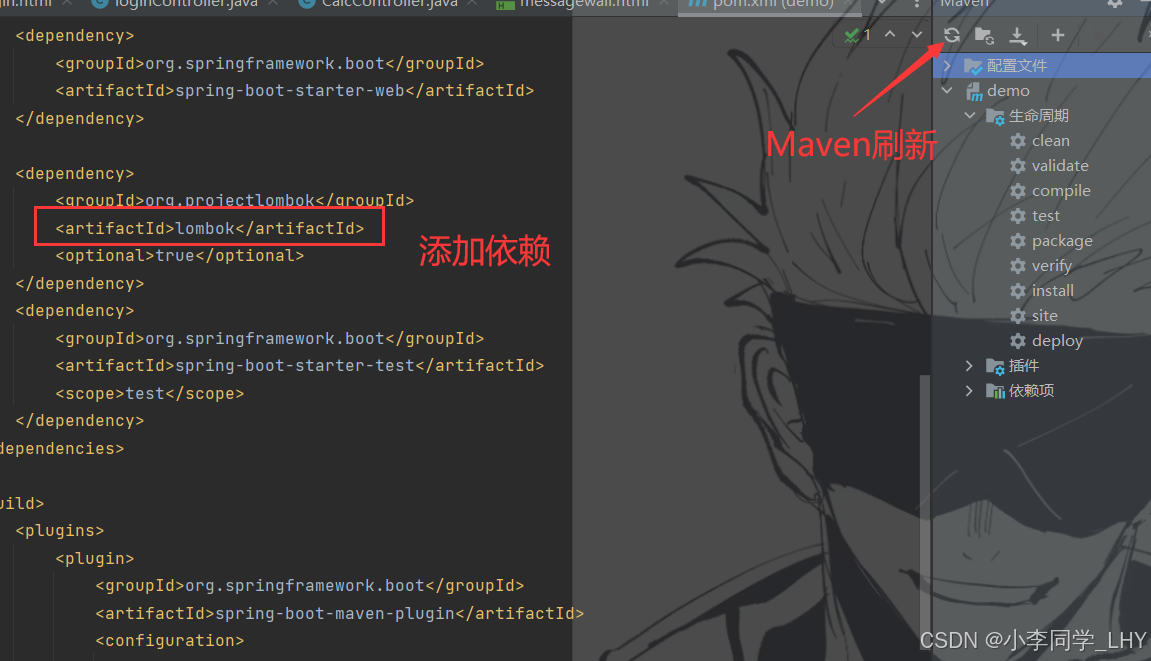
2.添加Lombok 依赖
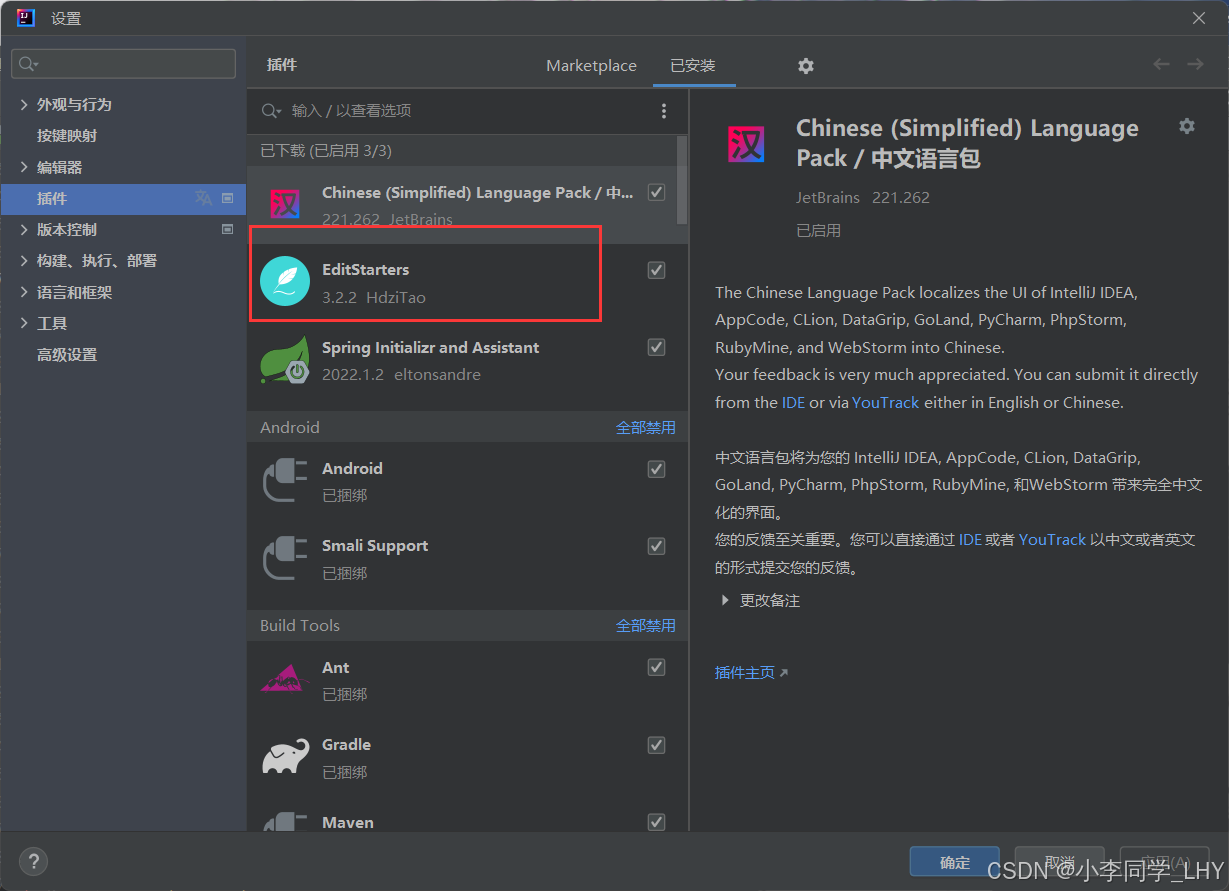
下载插件






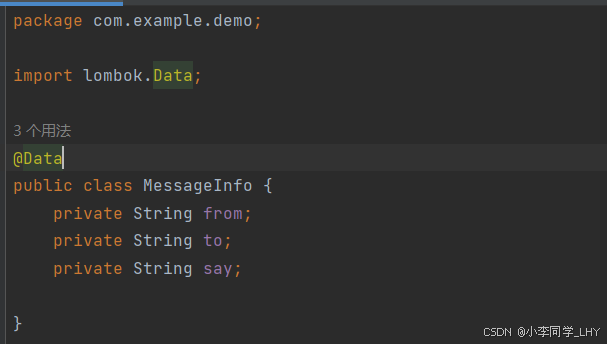
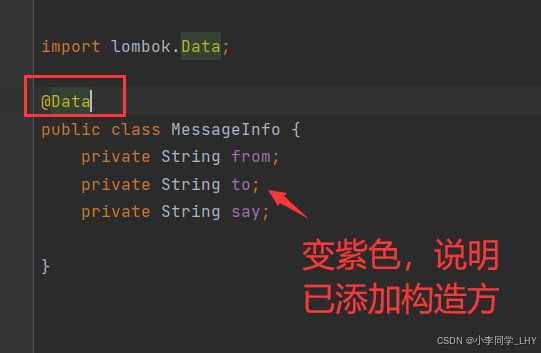
Lombok通过⼀些注解的⽅式,可以帮助我们消除⼀些冗⻓代码,使代码看起来简洁⼀些 .
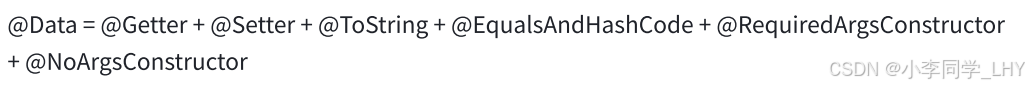
@Data注解会帮助我们⾃动⼀些⽅法,包含getter/setter,equals,toString等.


3.编写后端接口
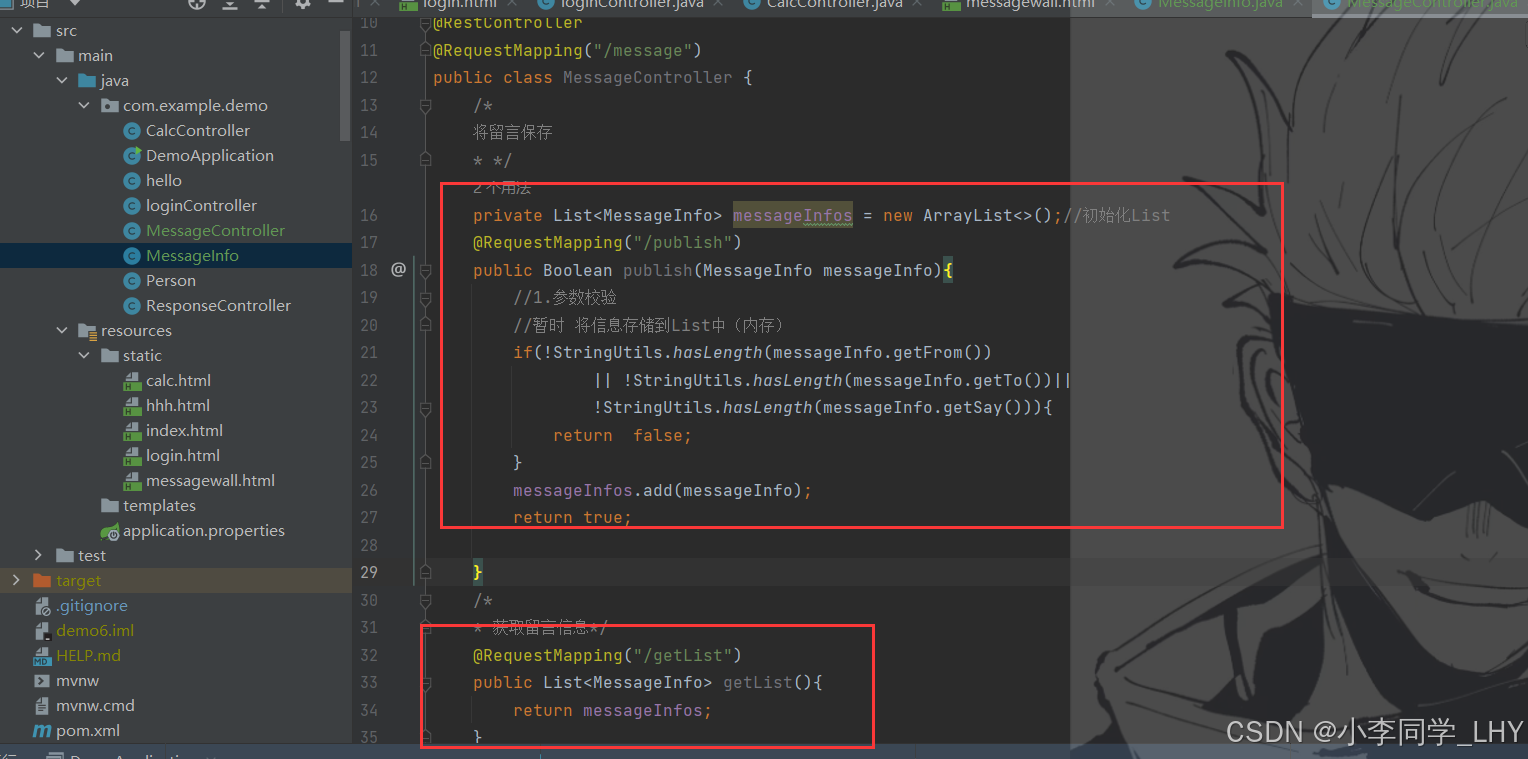
3.编写后端接口(publish(),getList()),将信息暂时存储到List中(内存)。

代码:
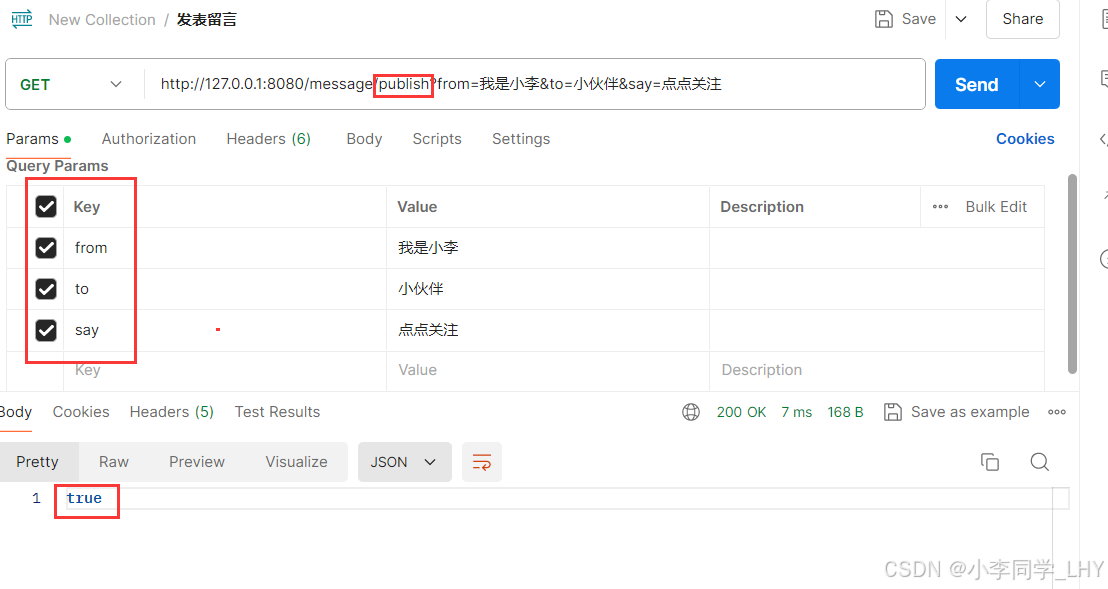
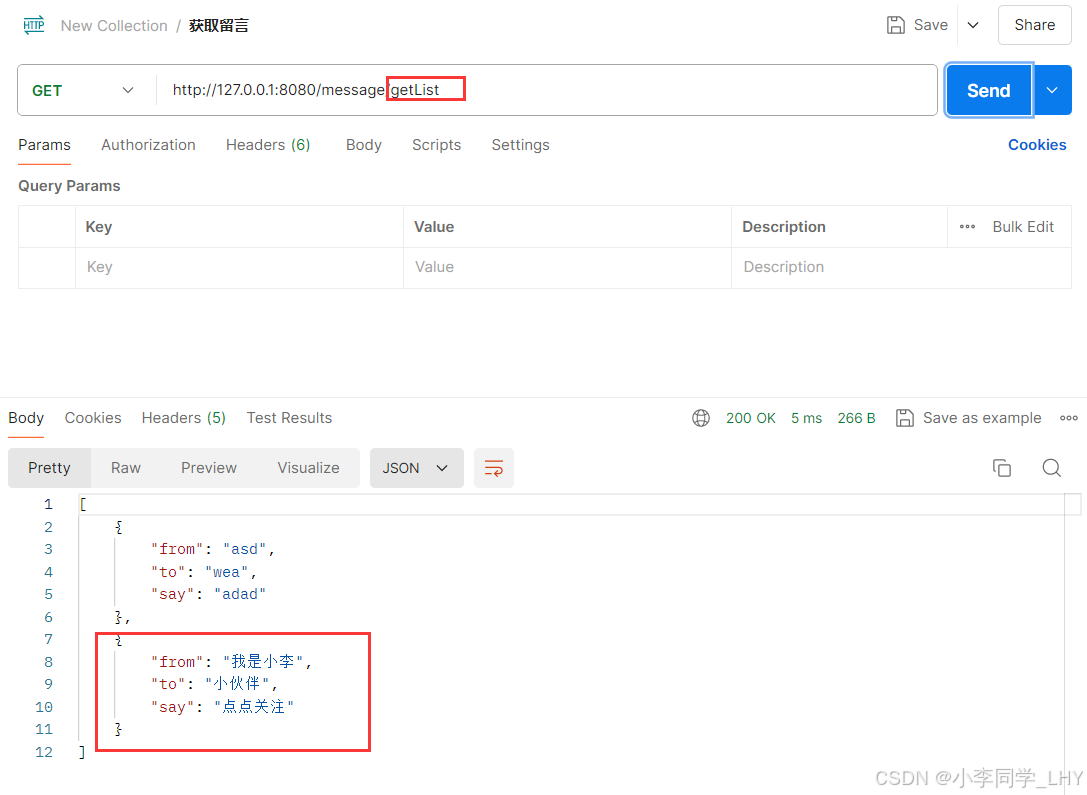
package com.example.demo; import org.springframework.util.StringUtils; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.ArrayList; import java.util.List; @RestController @RequestMapping("/message") public class MessageController { /* 将留言保存 * */ private List<MessageInfo> messageInfos = new ArrayList<>();//初始化List @RequestMapping("/publish") public Boolean publish(MessageInfo messageInfo){ //1.参数校验 //暂时 将信息存储到List中(内存) if(!StringUtils.hasLength(messageInfo.getFrom()) || !StringUtils.hasLength(messageInfo.getTo())|| !StringUtils.hasLength(messageInfo.getSay())){ return false; } messageInfos.add(messageInfo); return true; } /* * 获取留言信息*/ @RequestMapping("/getList") public List<MessageInfo> getList(){ return messageInfos; } } 4.打开post进行测试后端接口有无问题


5.编写前端代码
5.编写前端代码(根据后端返回的布尔类型选择将信息打印在页面)

代码:
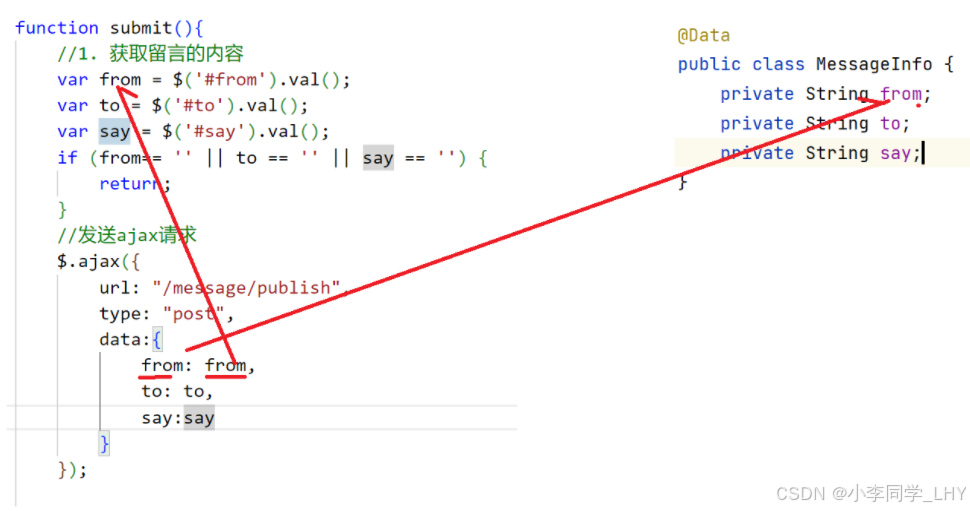
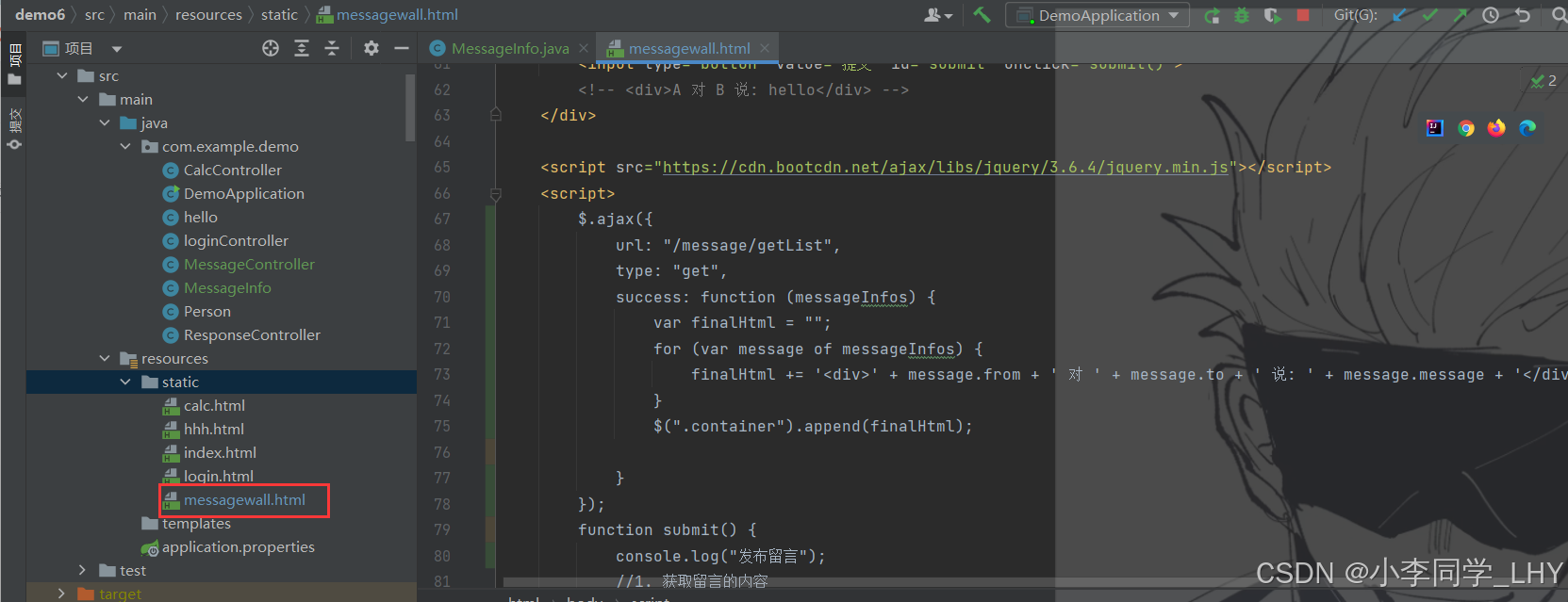
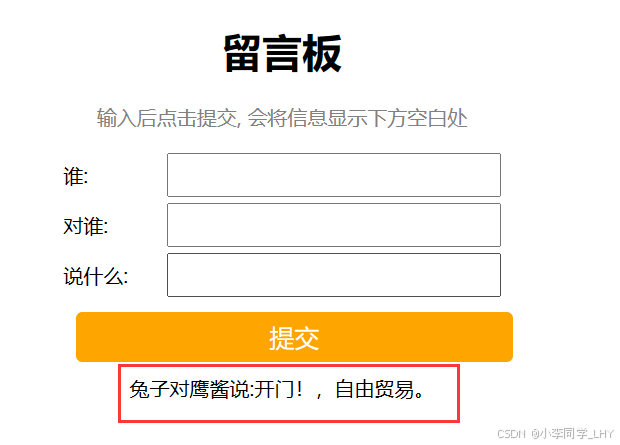
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板</title> <style> .container { width: 350px; height: 300px; margin: 0 auto; /* border: 1px black solid; */ text-align: center; } .grey { color: grey; } .container .row { width: 350px; height: 40px; display: flex; justify-content: space-between; align-items: center; } .container .row input { width: 260px; height: 30px; } #submit { width: 350px; height: 40px; background-color: orange; color: white; border: none; margin: 10px; border-radius: 5px; font-size: 20px; } </style> </head> <body> <div class="container"> <h1>留言板</h1> <p class="grey">输入后点击提交, 会将信息显示下方空白处</p> <div class="row"> <span>谁:</span> <input type="text" name="" id="from"> </div> <div class="row"> <span>对谁:</span> <input type="text" name="" id="to"> </div> <div class="row"> <span>说什么:</span> <input type="text" name="" id="say"> </div> <input type="button" value="提交" id="submit" onclick="submit()"> <!-- <div>A 对 B 说: hello</div> --> </div> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script> $.ajax({ url: "/message/getList", type: "get", success: function (messageInfos) { var finalHtml = ""; for (var message of messageInfos) { finalHtml += '<div>' + message.from + ' 对 ' + message.to + ' 说: ' + message.message + '</div>'; } $(".container").append(finalHtml); } }); function submit() { console.log("发布留言"); //1. 获取留言的内容 var from = $('#from').val(); var to = $('#to').val(); var say = $('#say').val(); if (from == '' || to == '' || say == '') { return; } //发送ajax请求 $.ajax({ url: "/message/publish", type: "post", data: { from: $('#from').val(), to: $('#to').val(), say: $('#say').val() }, success: function (result) { if (result) { //2. 构造节点 var divE = "<div>" + from + "对" + to + "说:" + say + "</div>"; //3. 把节点添加到页面上 $(".container").append(divE); //4. 清空输入框的值 $('#from').val(""); $('#to').val(""); $('#say').val(""); }else{ alert("输入不合法"); } } }); } </script> </body> </html>展示:

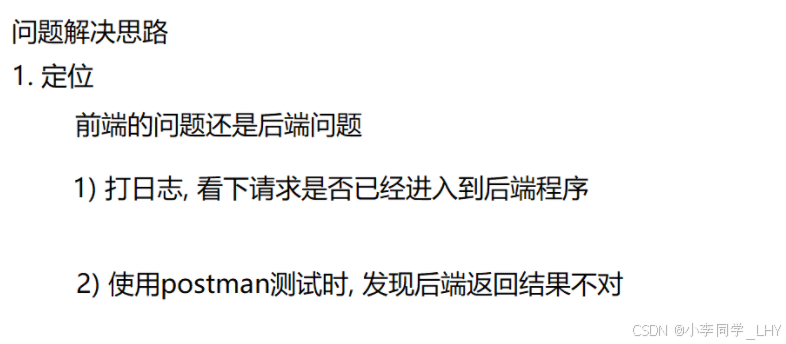
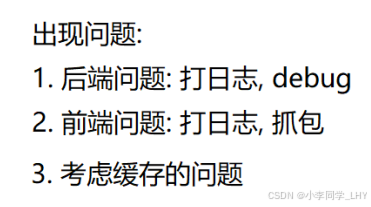
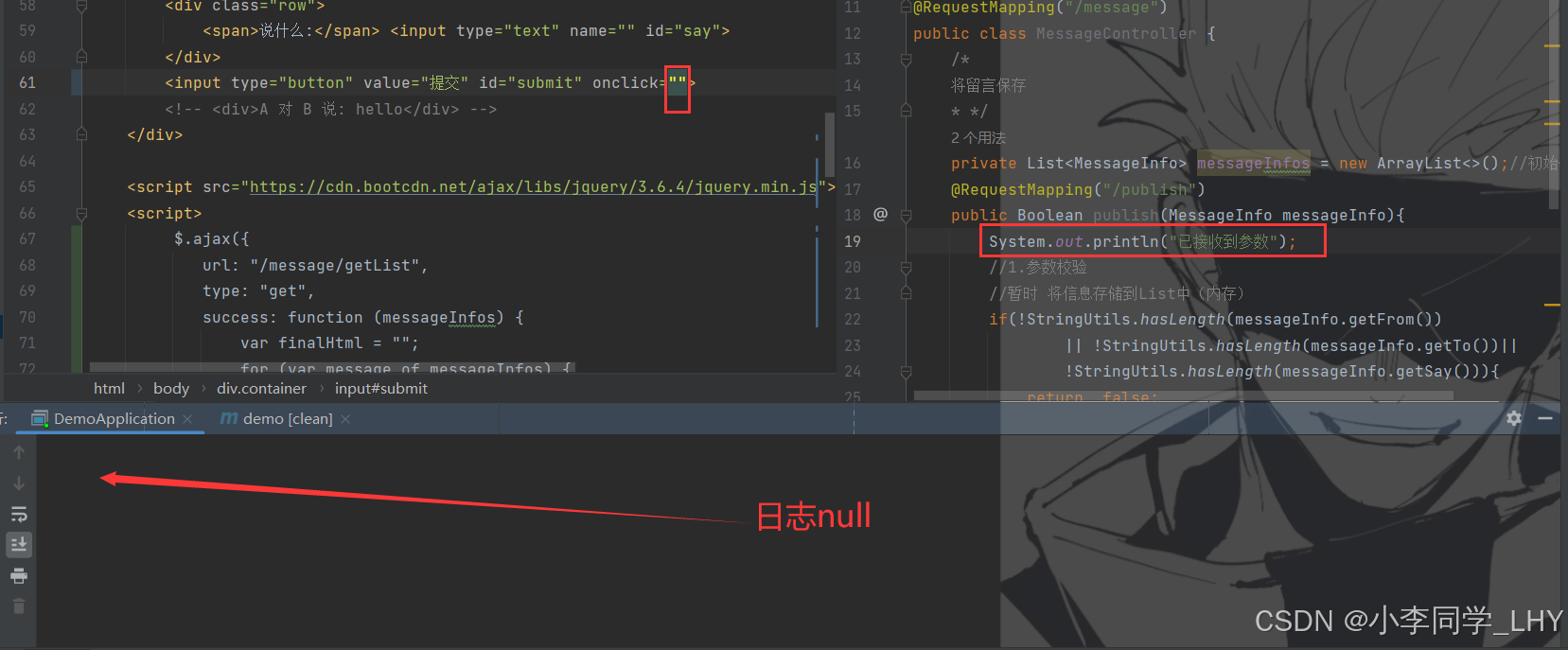
6.解决问题方式


无日志提示,说明请求没有到达后端,是前端代码出问题。