前言
JavaScript 和 HTML5 的 canvas 元素提供了强大的图形和图像处理功能,使得开发者能够在网页上创建动态和交互式的视觉体验。这里我们将探讨如何使用 canvas 和 JavaScript 来处理图像加载,并在其上进行图像绘制。我们将实现一个简单的示例,演示图像加载完成后的基本绘制过程,并在此基础上扩展一些更高级的功能。记录一下

文章目录:
一. 实现要求
二. HTML 结构
三. JavaScript 功能
四. 图像加载事件的过程解析
五. 扩展功能
六. 应用小结
七. 更多操作
一. 实现要求
首先,确保你的开发环境中安装了现代浏览器,因为 canvas 元素在所有现代浏览器中都是受支持的。此外,你还需要一些基本的 HTML 和 JavaScript知识。二. HTML 结构
这里我们需要一个 canvas 元素和一个 img 元素来加载和显示图像。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Canvas Image Drawing</title> </head> <body> <canvas id="myCanvas" width="600" height="400"></canvas> <script src="script.js"></script> </body> </html> 三. JavaScript 功能
接下来,我们使用 JavaScript 代码来处理图像加载并绘制到 canvas 中。
const canvas = document.getElementById('myCanvas'); const ctx = canvas.getContext('2d'); // 创建一个图像对象 const img = new Image(); img.src = 'path/to/your/image.jpg'; // 替换为你自己的图像路径 // 设置图像加载完成后的回调函数 img.onload = () => { // 在 canvas 上绘制图像 ctx.drawImage(img, 0, 0, canvas.width, canvas.height); // 可选的:调用其他函数来更新数据或重新绘制 renderDatas(); }; // 示例函数:模拟数据渲染 function renderDatas() { // 在这里添加其他绘图逻辑 console.log('Data rendered after image draw.'); } 在代码中,我们首先获取 canvas 元素,并通过 getContext(‘2d’) 获取其 2D 渲染上下文。接着,我们创建一个新的 Image 对象,并设置其 src 属性指向图像文件的 URL。
四. 图像加载事件的过程解析
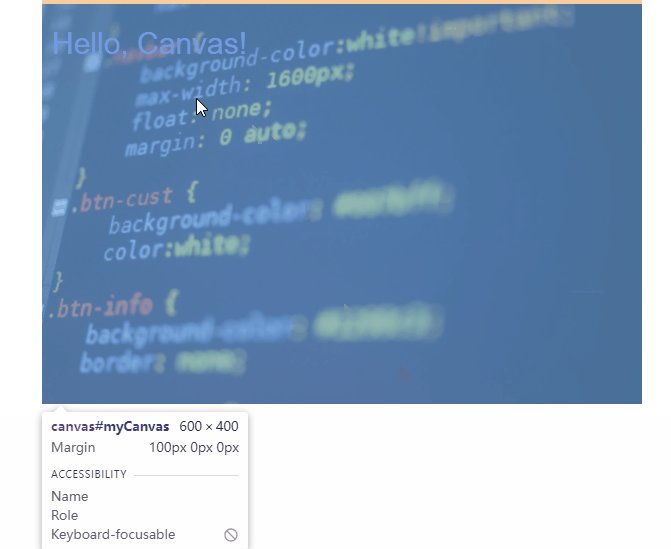
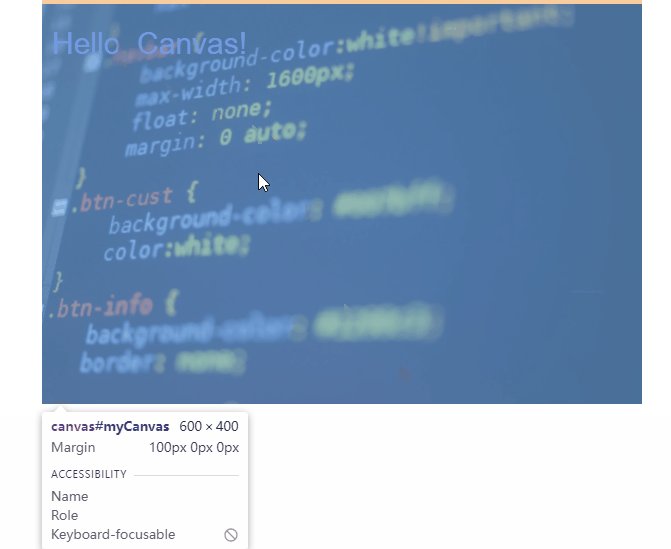
1. ctx: 是 canvas 元素的 2D 渲染上下文,通过 canvas.getContext(‘2d’) 获取。
2. drawImage(): 是 CanvasRenderingContext2D 对象的方法,用于在 canvas 上绘制图像。
3. drawImage()参数的含义:
● 第一个参数 img: 要绘制的图像对象。
● 第二个参数 0: 图像在 上的起始绘制位置的 x 坐标。
● 第三个参数 0: 图像在 上的起始绘制位置的 y 坐标。
● 第四个参数 canvas.width: 图像绘制的宽度。
● 第五个参数 canvas.height: 图像绘制的高度。
4. 这里关键的一点在于 img.onload 事件处理器。当图像加载完成后,这个处理器会被触发。在该处理器内部,我们使用 ctx.drawImage() 方法将图像绘制到 canvas 上。而drawImage() 方法的第一个参数是图像对象本身,接下来的四个参数分别代表绘制区域的左上角坐标 (x, y) 以及绘制区域的宽度和高度。
五. 扩展功能
一旦图像加载并绘制完成,你可以通过调用其他函数来更新 canvas 上的数据,例如绘制文本、形状等。例如,在 renderDatas() 函数中,我们可以添加更多的绘图逻辑。1. 绘制文本
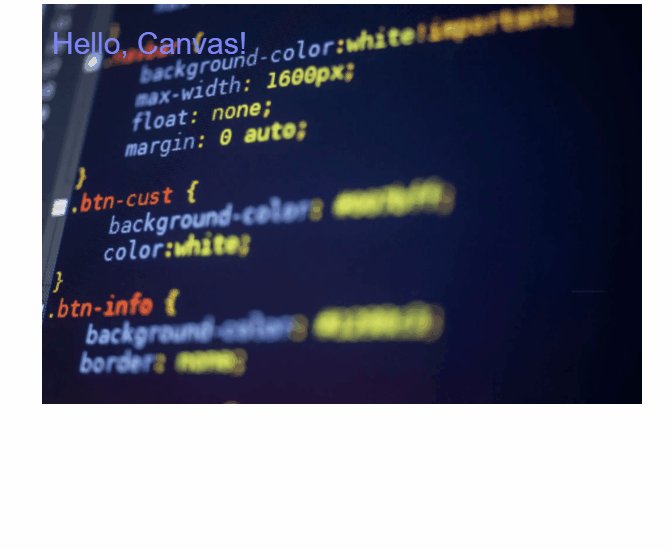
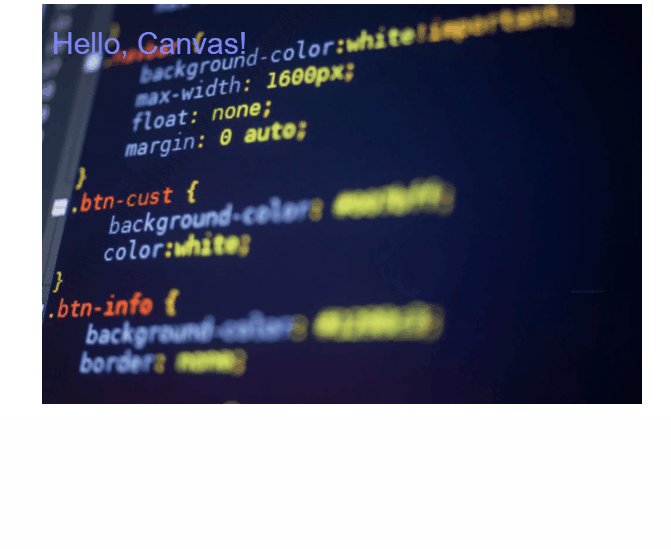
function renderDatas() { // 绘制文本 ctx.font = '30px Arial'; ctx.fillStyle = 'white'; ctx.fillText('Hello, Canvas!', 10, 50); } 2. 绘制矩形
function renderDatas() { // 绘制矩形 ctx.beginPath(); ctx.rect(10, 10, 100, 50); ctx.fillStyle = 'rgba(255, 0, 0, 0.5)'; ctx.fill(); } 六. 应用小结
通过 canvas 和 JavaScript,我们可以轻松地加载处理图像,并在 canvas 上进行绘制。这只是一个简单的例子,实际上 canvas 提供了更多强大的绘图功能,如路径绘制、渐变填充、阴影效果等。通过结合这些功能,可以创造出丰富多样的可视化应用。七. 更多操作
Canvas绘制图片和区域 >>

创作不易,感觉有用,就一键三连,感谢(●’◡’●)
