软件设计之JavaScript(1)
学习内容:
软件开发技能点参照:软件开发,小白变大佬,这套学习路线让你少走弯路是认真的,欢迎讨论软件开发技能点顺序参照:Java学习完整路线,强烈建议收藏转发
- 什么是JavaScript
- 引入JS
- 数据类型
- 函数
- 变量作用域
- 方法
1、什么是JavaScript
JavaScript是一门脚本语言
一个合格的后端人员,必须要精通JavaScriptECMAScript可以理解为是JavaScript的一个标准
2、引入JS

Script内语句
var num = 1;设置变量时出现warning:
'var' used instead of 'let' or 'const'
解决方法
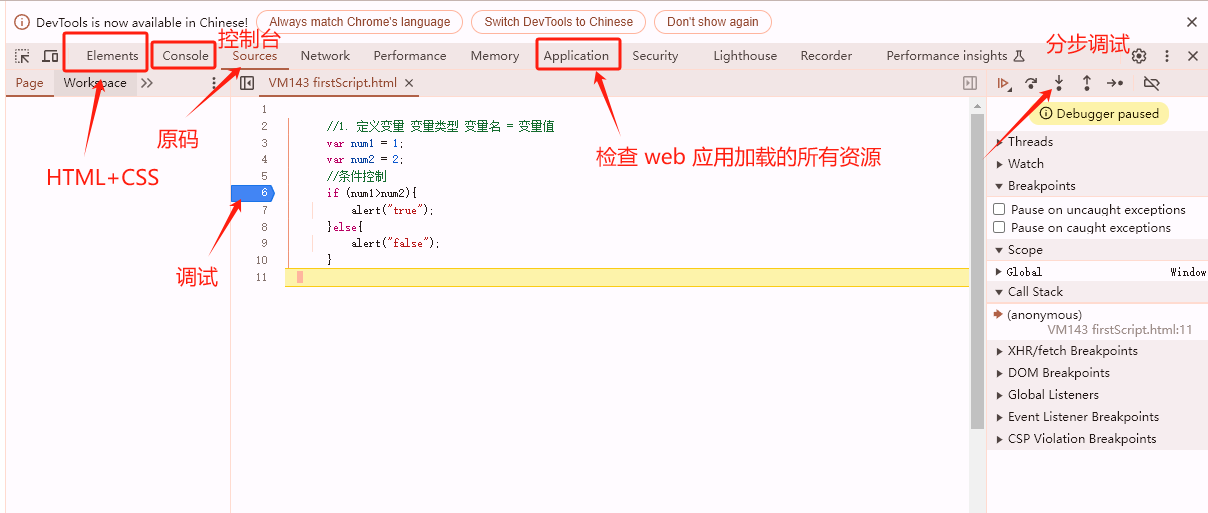
<script > //1. 定义变量 变量类型 变量名 = 变量值 var num1 = 1; var num2 = 2; //条件控制 if (num1>num2){ alert("true"); }else{ alert("false"); } </script> 严格审查模式
前提:IDEA需要设置
支持ES6语法
严格审查模式预防JS的随意性导致产生一些问题
局部变量建议使用let定义
<script > `use strict`; </script> console.log(var)
在浏览器控制台打印变量
3、数据类型
number
JS不区分小数和整数,Number
字符串
正常字符串使用单引号或双引号
多行字符串编写用这个包裹``(TAB键上面的)
字符串仍不可变
模版字符串
此处的是TAB上的
``号
<script > `use strict`; let name = "小明" let msg = `你好,${name}` console.log(msg) </script> substring
从第一个字符串截取到最后一个字符串 X.substring(1)
从第一个字符串截取到第三个字符串 X.substring(1,3)
布尔值
true,false
逻辑运算
&& 与
|| 或
! 非
比较运算符
=
== 等于 (类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果true)注意NaN与所有的数值都不相等,包括自己 (NaN===NaN返回false)
可以通过isNanN()方法返回值判断是否为NaN,true为是;false为否
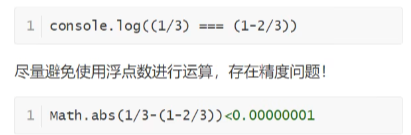
浮点数问题
第一行代码结果是false

数组
假如给数组的length属性赋值,数组大小会发生变化。赋值过小,元素会丢失
indexOf通过元素获取下标索引
slice() 截取Array一部分,返回一个新数组
push:从尾部添加
pop:从尾部弹出

对象
每个属性用逗号隔开,键值对描述属性 XXXX: xxxx
取对象用 Person.age
对象赋值直接赋值 person.name = “xxx”
使用一个不存在的对象属性不会报错–>输出undefined
JS中所有的键都是字符串,值是任意对象
<script > var Person = { name:"中国", age:3, tags:["js","java"] } </script> 动态删减/添加属性
通过delete删除对象的属性
直接给新的属性添加值就可以实现动态添加
判断属性值是否在对象中
xxx in xxx 返回布尔类型
'age' in person 全局对象window
默认所有的全局变量,都会自动绑定在window对象下
<script> var x = 'xxx'; alert(x); alert(window.x)//等价 </script> 
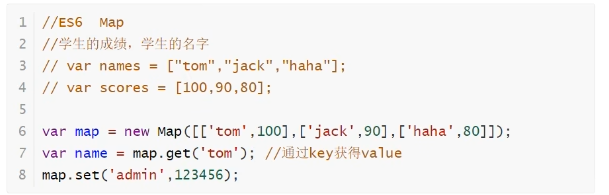
Map与Set
Map:键值对集合数据结构
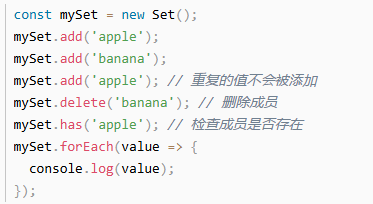
Set:无序不重复集合
Map

Set

iterator循环遍历
<script > `use strict`; let map = new Map([["tom",1],["jack",2]]); for (let x of map){ console.log(x) } let set = new Set([5,6,7]); for (let x of set){ console.log(x) } </script> 4、函数
定义函数
如果没有执行return,函数执行完也会返回结果,结果为:undefined
在JavaScript中,函数是一等公民,这意味着函数可以被赋值给变量、作为参数传递给其他函数、或作为其他函数的返回值。此外,函数在JavaScript中也充当构造函数的角色,用于创建对象。
<script > `use strict`; // 方法一 function abs(x){ if (x>=0){ return x; }else{ return -x; } } let abs1 = function (x){ if (x>=0){ return x; }else{ return -x; } } </script> 调用函数
参数问题:JS可以传任意个参数,也可以不传递参数
不存在参数,如何规避
手动抛出异常来判断
<script > `use strict`; let abs1 = function (x){ if (typeof x !=='number'){ throw 'Not a Number' } if (x>=0){ return x; }else{ return -x; } } </script> 
参数存在多个
arguments是一个JS的关键字,代表
传递进来的所有参数,是一个数组
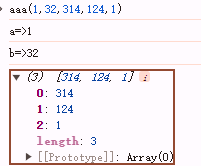
(ES6引入)rest获取除了已定义的参数之外的所有参数
<script > `use strict`; function aaa(a,b,...rest) { console.log("a=>"+a); console.log("b=>"+b); console.log(rest); } </script> 
5、变量的作用域
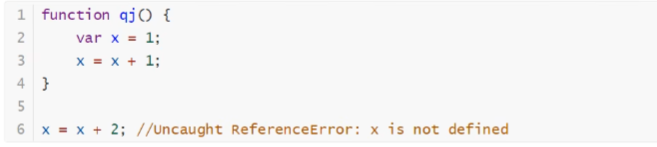
在JS中,var定义的变量是有作用域的
var变量在函数体中声明,则在函数体外不可用
如果两个函数使用相同变量名,只要在函数内部,则不冲突
<script > `use strict`; function aaa(x) { var x = 1; } function bbb(x) { var x = 'A'; } </script> 内部函数可以访问外部函数的成员,反之不行
JS中函数查找变量从自身函数开始,由内向外,当内部没有该变量时,会去外部查找
<script > `use strict`; function aaa() { var x = 1; function bbb() { var x = 'A'; console.log(x); } console.log(x);//1 var z = y + 1 //ReferenceError: y is not defined bbb();//A } </script> 局部作用域let
ES6 let关键字,解决局部作用域冲突问题
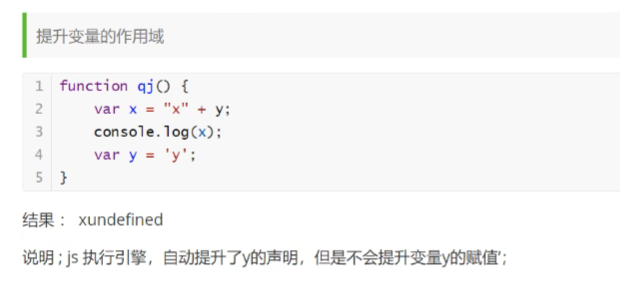
<script > `use strict`; function aaa() { for (var i = 0; i < 100; i++) { console.log(i); } console.log(i)//100,正常情况是不能输出i的 } </script> 提升变量作用域
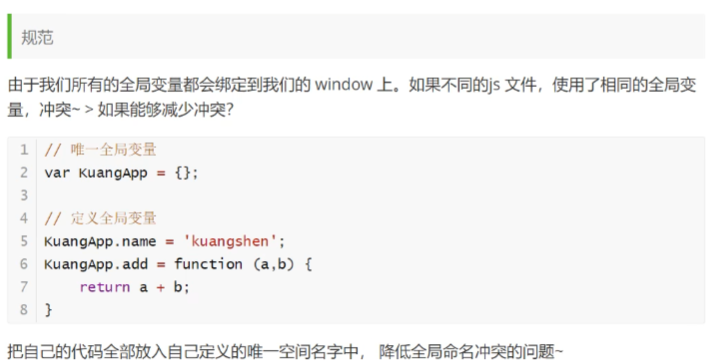
规范:所有变量的定义都放在函数的头部,不能随用随定义,便于代码维护。

全局函数

6、方法
对象只有
属性和方法
方法的定义:把函数放在对象里调用属性: func.name调用方法:带括号 func.age()
调用方法1
<script > `use strict`; var func = { name:'计算年龄', birth:1999, //方法 age:function () { var now = new Date().getFullYear(); return now - this.birth; } } </script> 调用方法2
其中 func.age()是正确使用
直接getAge()会报错NaN,因为this此时代表的是window,window没有birth属性
this的指向是可以通过apply进行改变的
getAge.apply(func,[]) //此时this指向对象func,getAge方法参数为空所以是[]
<script > `use strict`; function getAge() { var now = new Date().getFullYear(); return now - this.birth; } var func = { name:'计算年龄', birth:1999, //方法 age:getAge() } </script>