阅读量:0
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。
| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 - 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 - 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 - 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 - 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

文章目录
KML(Keyhole Markup Language)是一种基于 XML 的文件格式,用于表示地理数据。KML 文件可以用来描述地理空间中的点、线、多边形等对象,并且可以包含丰富的媒体信息,如图像、视频和链接。KML 文件经常被用于 Google Earth 和 Google Maps 中显示地理信息。
一、KML 格式的基本结构
一个基本的 KML 文件通常包含以下元素:
<kml>:根元素。<Document>:包含文档级别的信息。<Placemark>:表示地图上的一个位置。<Point>、<LineString>、<Polygon>:表示几何图形。<name>:名称。<description>:描述。<coordinates>:坐标列表。<Style>:样式定义。
示例 KML 文件
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>My KML Document</name> <Placemark> <name>Example Point</name> <description>A simple point</description> <Point> <coordinates>-122.0822035,37.4222898,0</coordinates> </Point> </Placemark> </Document> </kml> 二、KML 在GIS中实战
1、 vue+leaflet 转换geojson文件,导出KML格式文件
https://dajianshi.blog.csdn.net/article/details/129276908

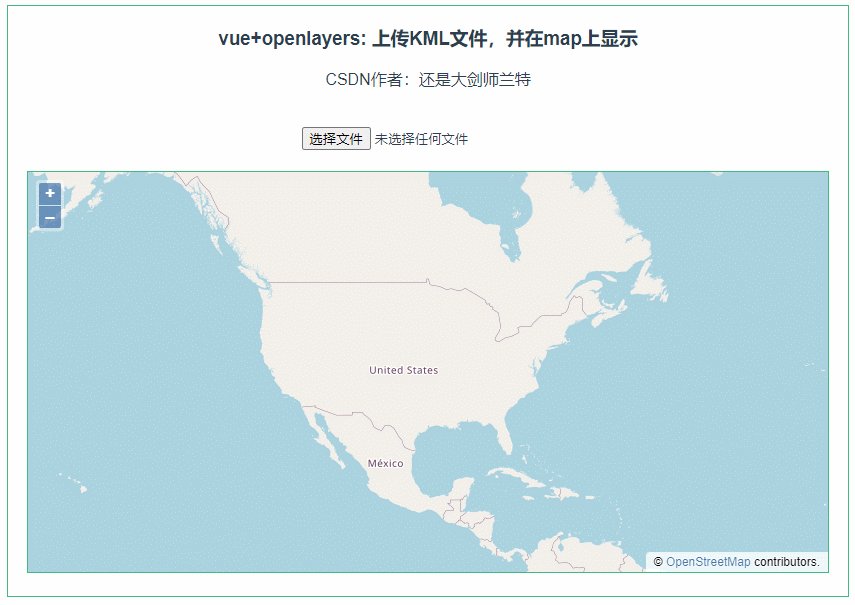
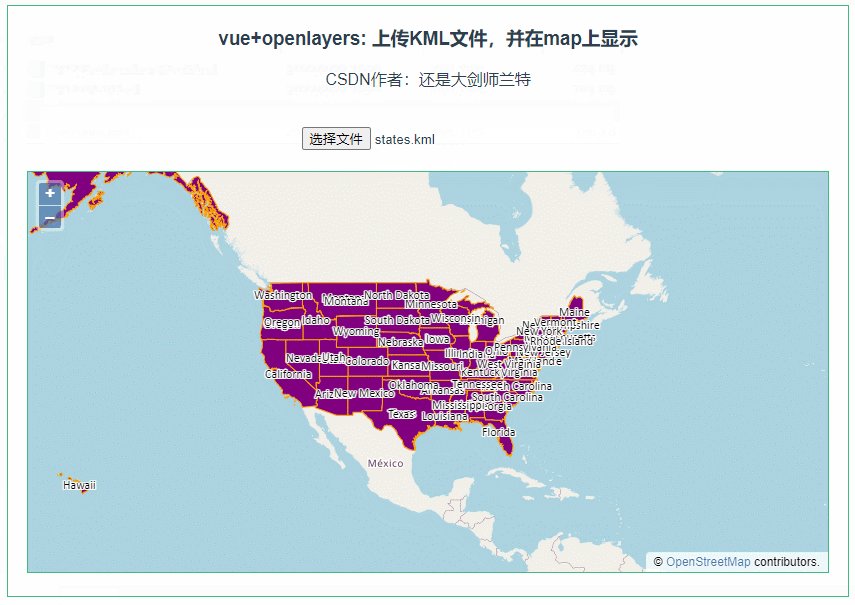
2、 vue+openlayers上传KML文件并解析(示例代码)
https://dajianshi.blog.csdn.net/article/details/126280113

三、使用 JavaScript 处理 KML 文件
在 JavaScript 中处理 KML 文件通常需要借助于一些第三方库,因为原生的 JavaScript API 不直接支持 KML 文件的读写。下面我们将使用 Node.js 环境以及 xml-js 和 xml2js 库来演示如何读取和写入 KML 文件。
1、 安装所需的库
首先,确保你已经安装了 Node.js 和 npm,然后运行以下命令来安装必要的库:
npm install xml-js xml2js 2、写入 KML 文件
const fs = require('fs'); const xmlBuilder = require('xml-js'); const kmlData = { "kml": { "@_xmlns": "http://www.opengis.net/kml/2.2", "Document": { "name": "My KML Document", "Placemark": { "name": "Example Point", "description": "A simple point", "Point": { "coordinates": "-122.0822035,37.4222898,0" } } } } }; const options = { compact: true, spaces: 4 }; const xml = xmlBuilder.js2xml(kmlData, options); fs.writeFile('example.kml', xml, (err) => { if (err) throw err; console.log('KML file has been written.'); }); 3、读取 KML 文件
const fs = require('fs'); const xmlParser = require('xml2js'); fs.readFile('example.kml', 'utf8', (err, data) => { if (err) throw err; xmlParser.parseString(data, (parseErr, result) => { if (parseErr) throw parseErr; // 获取第一个 Placemark 的 name 和 coordinates const placemark = result.kml.Document[0].Placemark[0]; const name = placemark.name[0]; const description = placemark.description ? placemark.description[0] : ''; const coordinates = placemark.Point[0].coordinates[0]; console.log(`Name: ${name}`); console.log(`Description: ${description}`); console.log(`Coordinates: ${coordinates}`); }); }); 示例输出
当运行上述读取代码时,控制台将输出:
Name: Example Point Description: A simple point Coordinates: -122.0822035,37.4222898,0 这些示例代码展示了如何在 Node.js 环境下使用 JavaScript 来处理 KML 文件。你可以根据你的具体需求调整这些代码。
