阅读量:0
1.先安装node.js和vite,具体参考:
2.管理员身份运行cmd,跳转到node安装目录:

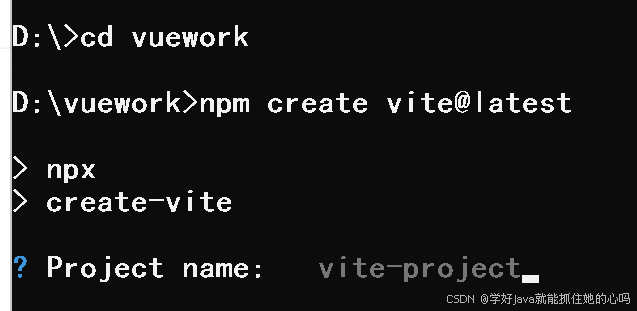
输入: npm create vite@latest

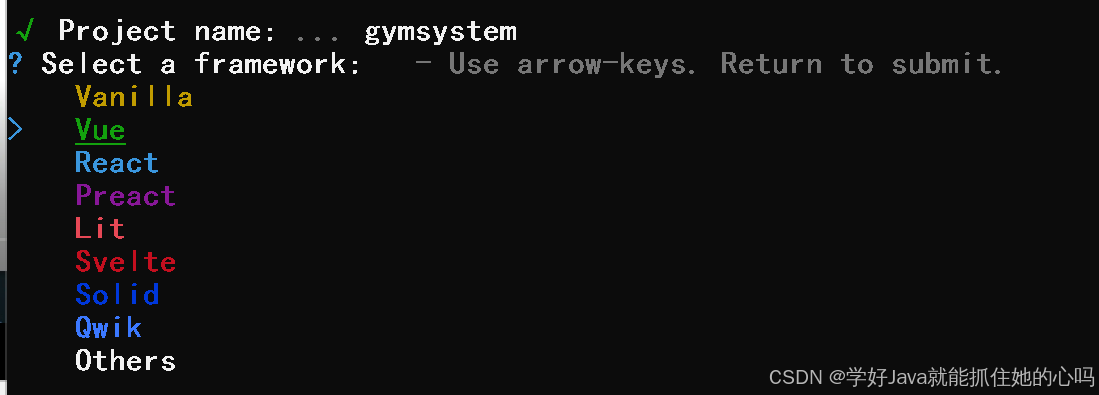
输入项目名称,选择vue和JavaScript

2.VisualStudioCode打开(可能需要管理员权限)创建的文件夹,点击左侧选中

Crtrl加~打开终端

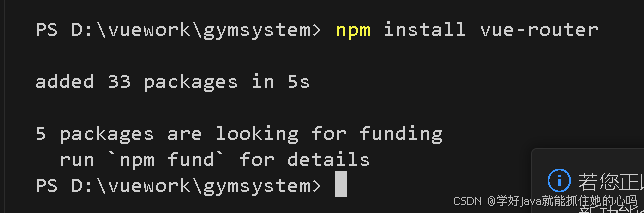
输入:npm install vue-router 配置路由

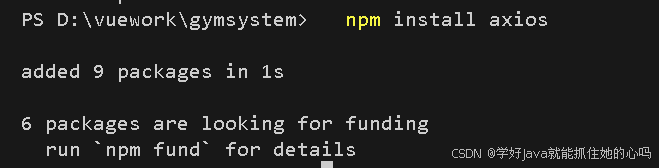
输入: npm install axios 安装axios

输入:npm install element-plus --save 安装element-plus

3.配置文件
src目录下创建router、util、api、views文件夹。
api文件夹下创建index.js文件,放入代码:
import http from '../util/http.js'; //get:(url)=>{http({url:url,method:'get'})} //{}代表方法体,没有return就没有返回值了 //get:(url)=>{http(return {url:url,method:'get'})} export const API={ //get方法,传入url参数 get:(url)=>http({url:url,method:'get'}) }; //抛出一个实例 export default API;router文件夹下创建index.js文件,放入代码:
import {createRouter,createWebHashHistory} from 'vue-router'; const router=createRouter( { history:createWebHashHistory(), routes:[ {path:'/easya',component:()=>import("../views/easya.vue")} ] } ); export default router;util文件夹下创建文件http.js,放入代码:
import axios from 'axios'; export default function (options) { //配置每次发送请求都从sessionStorage中获取名字叫token的数据, //添加到请求头部的Authorization属性中 //Object.assign用于合并对象的数据 options.headers = Object.assign( { Authorization: sessionStorage.getItem('token') }, options.headers || {} ); //axios() 返回一个promise对象,用于异步请求 //options是一个对象,其中包含了许多用于配置请求的参数, //例如请求的url、请求方法(GET、POST等)、请求头等 return axios(options) .then(({ status, data, statusText }) => { //该函数在请求成功并返回数据时被调用 //status:HTTP状态码,例如200表示请求成功。 //data:服务器返回的数据。 // statusText:HTTP状态文本,例如"OK"表示请求成功。 if (status == 200) { return data; } else { throw new Error(statusText); } }).catch(e=>{ return Promise.reject(e); //return Promise.reject(e.message); }); }views文件夹下创建文件easya.vue,放入代码做测试:
<script setup> import {ref,onMounted} from 'vue'; import easyapi from '../api'; </script> <template> <h1>hello vue</h1> </template> <style> </style>src下的main.js代码覆盖为:
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' import router from './router' createApp(App).use(router).use(ElementPlus).mount('#app') src下的App.vue代码覆盖为:
<script setup> </script> <template> <!--设置页面占位符--> <router-view></router-view> </template> 运行测试:输入 npm run dev

访问本地路径:http://localhost:5173/easya 访问

终端Ctrl+c退出
