阅读量:0
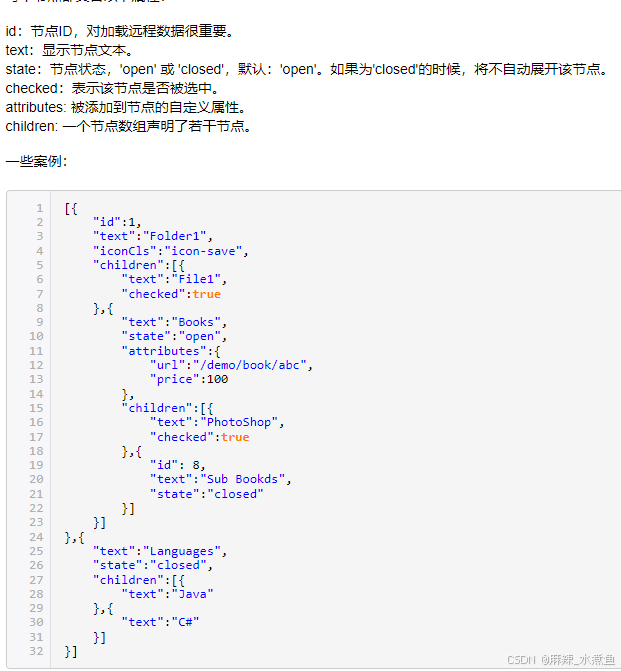
EasyUI Tree组件需要一个包含特定属性(如id, text, children等)的JSON对象数组来初始化。

而后台返回的数据,它可能不是我们直接能拿来用的。
方式一:使用loadFilter函数处理来自Web Services的JSON数据。
$('#ManageAuthTree').tree({ checkbox: true, url: '/mapmanage/tuceng_tree', method: "get", onBeforeLoad: function (node, param) { param.dep_id = ParentID; }, formatter: function(node){ return node.name; }, loadFilter: function (data) { let newData = formatForEasyUITree(data.data); console.log(newData) return newData; }, onSelect: function (node) { }, onLoadSuccess: function (node, data) { // var setChecked = function(nodes){console.log(nodes) // for(var i=0; i<nodes.length; i++){console.log(nodes[i],nodes[i].checkState) // if (nodes[i].dep_checked||nodes[i].dep_checked==[true]) { // $('#ManageAuthTree').tree('check', nodes[i].target); // } // if (nodes[i].children && nodes[i].children.length > 0) { // setChecked(nodes[i].children); // } // } // }; // setChecked(data); // 递归设置节点的选中状态 } });function formatForEasyUITree(nodes) { return nodes.map(node => ({ // ...node, id: node.id, text: node.name, checked: node.dep_checked, children: node.children ? formatForEasyUITree(node.children) : undefined })); }方式二:使用 data 选项初始化 Tree
$.ajax({ method: "get", url: '/mapmanage/tuceng_tree', dataType: 'json', data: { 'dep_id': ParentID }, async: false, success: function (data) { if (data.code == 0) { let newData = formatForEasyUITree(data.data); console.log(newData) $('#ManageAuthTree').tree({ // 这里可以配置 Tree 组件的其他选项 checkbox: true, data: newData }); } else { $.messager.alert('错误', data.msg, 'error'); } } });方式三:使用 loadData 方法将这个数据加载到组件
// 假设你的 Tree 组件的 ID 是 'tt' $('#tt').tree({ // 这里可以配置 Tree 组件的其他选项 // ... onLoadSuccess: function(node, data){ // 加载数据成功后的回调函数(可选) // 注意:这个回调是 `loadData` 方法不直接提供的,但你可以通过其他方式实现 } }); // 使用 loadData 方法加载数据 var treeData = [ // ... 这里是上面提到的 JSON 数据 ]; $('#tt').tree('loadData', treeData);