阅读量:0
文章目录
RecyclerView是官方在5.0之后新添加的控件,推出用来替代ListView和GridView的列表控件。为了保证RecyclerView在所有Android系统版本上都能使用。Google将RecyclerView控件定义在了AndroidX中,只需要在项目的build.gradle中添加RecyclerView库的依赖,就能保证在所有Android系统版本上都可以使用RecyclerView控件了。RecyclerView会回收视图重复利用。当列表滚动展示区域之外(宽度或高度超出父容器)时,RecyclerView不会销毁视图,而是将视图置于列表滑动方向准备显示的那端。这种渲染方式可以显著提高性能。
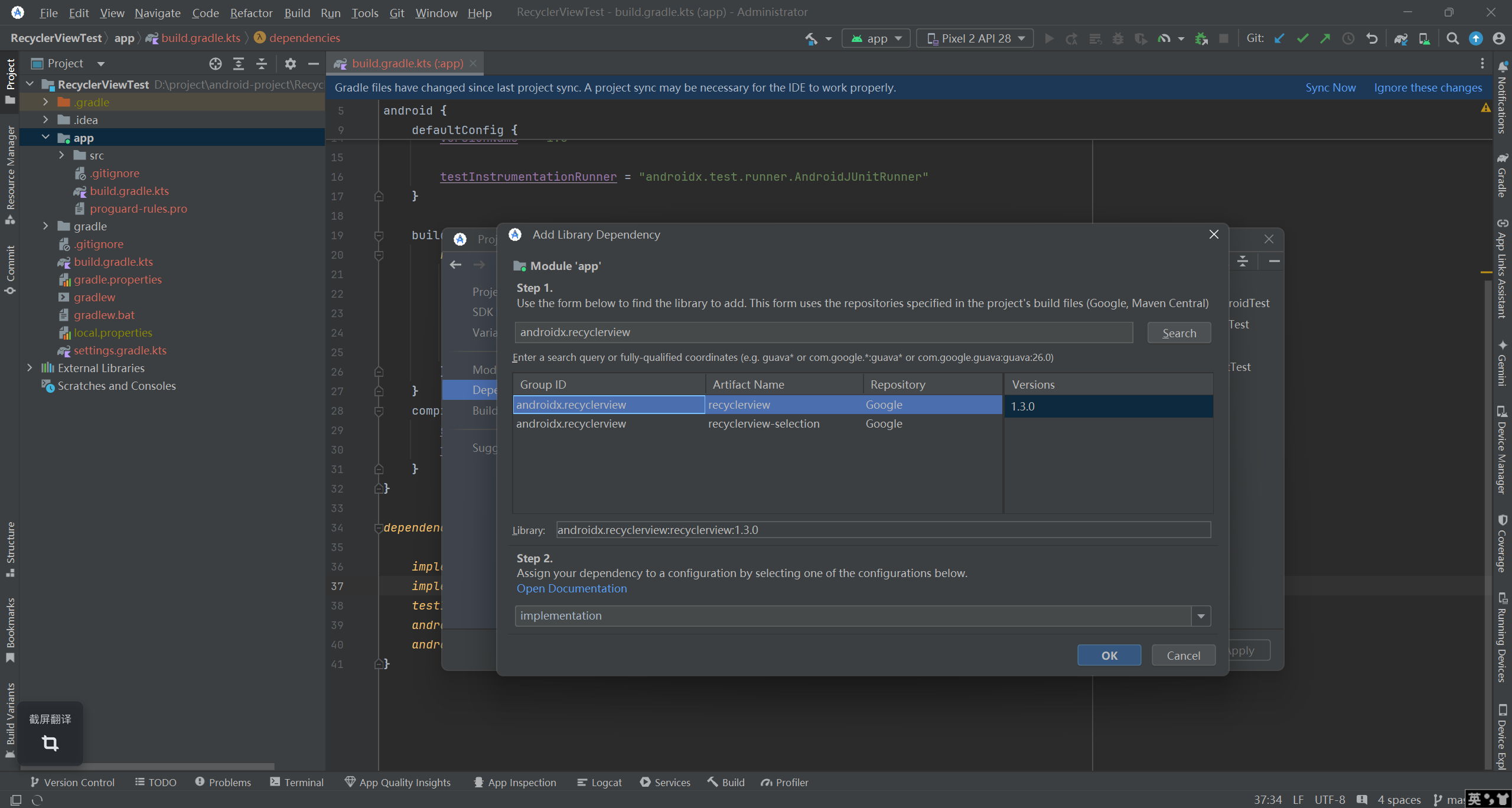
导入依赖
file→Project Structure…→Dependencies→ app→ + → Library Dependency。
输入androidx.recyclerview,然后点击Search。

简单使用
修改activity_main.xml中的代码。在布局中加入RecyclerView控件也是非常简单的,先为RecyclerView指定一个id,然后将宽度和高度都设置为match_parent,这样RecyclerView就占满了整个布局的空间。需要注意的是,由于RecyclerView并不是内置在系统SDK当中的,所以需要把完整的包路径写出来。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> 自定义布局fruit_item.xml。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="60dp"> <ImageView android:id="@+id/fruitImage" android:layout_width="40dp" android:layout_height="40dp" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp"/> <TextView android:id="@+id/fruitName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp" /> </LinearLayout> 编写Fruit类。
public class Fruit { private String name; private int imageId; public Fruit(String name,int imageId){ this.name = name; this.imageId = imageId; } public String getName(){ return name; } public int getImageId(){ return imageId; } } 创建一个继承自ArrayAdapter的自定义适配器FruitAdapter。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> { private List<Fruit> mFruitList; static class ViewHolder extends RecyclerView.ViewHolder{ ImageView fruitImage; TextView fruitName; public ViewHolder(View view){ super(view); fruitImage = (ImageView) view.findViewById(R.id.fruitImage); fruitName = (TextView) view.findViewById(R.id.fruitName); } } public FruitAdapter(List<Fruit> fruitList){ mFruitList = fruitList; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false); ViewHolder holder = new ViewHolder(view); return holder; } @Override public void onBindViewHolder(ViewHolder holder, int position){ Fruit fruit = mFruitList.get(position); holder.fruitImage.setImageResource(fruit.getImageId()); holder.fruitName.setText(fruit.getName()); } @Override public int getItemCount(){ return mFruitList.size(); } } 最后修改MainActivity中的代码。
public class MainActivity extends AppCompatActivity { private List<Fruit> fruitList = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFruits(); // 初始化数据 RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); LinearLayoutManager layoutManager = new LinearLayoutManager(this); recyclerView.setLayoutManager(layoutManager); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); } private void initFruits(){ for(int i = 0; i < 2; i++){ Fruit apple = new Fruit("Apple", R.mipmap.ic_launcher); fruitList.add(apple); Fruit banana = new Fruit("banana", R.mipmap.ic_launcher); fruitList.add(banana); Fruit orange = new Fruit("orange", R.mipmap.ic_launcher); fruitList.add(orange); Fruit waternelon = new Fruit("waternelon", R.mipmap.ic_launcher); fruitList.add(waternelon); Fruit pear = new Fruit("pear", R.mipmap.ic_launcher); fruitList.add(pear); Fruit grape = new Fruit("grape", R.mipmap.ic_launcher); fruitList.add(grape); Fruit pineapple = new Fruit("pineapple", R.mipmap.ic_launcher); fruitList.add(pineapple); } } } 
实现横向滚动
修改自定义布局fruit_item.xml。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" <!--修改部分--> android:orientation="vertical" android:layout_width="80dp" android:layout_height="match_parent"> <!--修改部分--> <ImageView android:id="@+id/fruitImage" android:layout_width="40dp" android:layout_height="40dp" <!--修改部分--> android:layout_gravity="center_horizontal" android:layout_marginTop="10dp"/> <!--修改部分--> <TextView android:id="@+id/fruitName" android:layout_width="wrap_content" android:layout_height="wrap_content" <!--修改部分--> android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" /> <!--修改部分--> </LinearLayout> 修改MainActivity中的代码。传入LinearLayoutManager.HORIZONTAL表示让布局横行排列
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFruits(); // 初始化数据 RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); LinearLayoutManager layoutManager = new LinearLayoutManager(this); // 新加代码 layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); // -------- recyclerView.setLayoutManager(layoutManager); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); } 
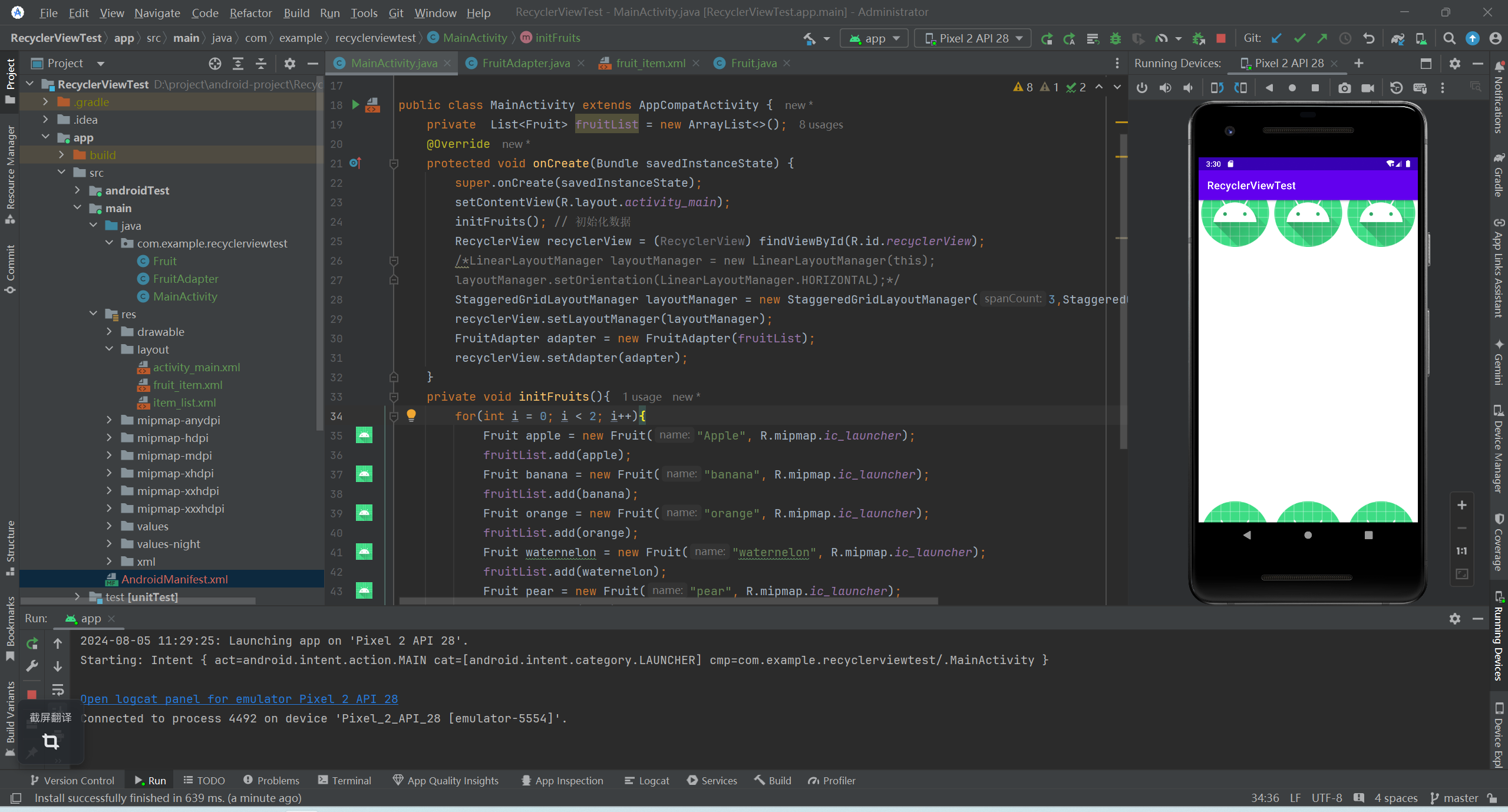
瀑布式
修改自定义布局fruit_item.xml。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="5dp"> <ImageView android:id="@+id/fruitImage" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center_horizontal" /> <TextView android:id="@+id/fruitName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:layout_marginTop="10dp" /> </LinearLayout> 修改自定义布局fruit_item.xml。
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFruits(); // 初始化数据 RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); /*LinearLayoutManager layoutManager = new LinearLayoutManager(this); layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);*/ StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager); FruitAdapter adapter = new FruitAdapter(fruitList); recyclerView.setAdapter(adapter); }