阅读量:0
当我们在创建Vue项目时,Vue默认是配置了eslint代码规范检查的,不过我们在项目中Typescript来编写代码时,却报了标题的错误,对应的代码如下:
<script lang="ts"> export default{ name: "DlHeader" } </script> <script setup lang="ts"> import { withDefaults } from 'vue' interface Props { height?: string } withDefaults(defineProps<Props>(), { height: "60px" }) </script> 这里面用interface定义了一个我所认为的接口。然后在vue的函数中去使用它。代码跑起来没有问题,但是使用eslint执行检查的时候就报错了。于是百度了下这个问题,stackoverflow有关于它的描述是这样的:
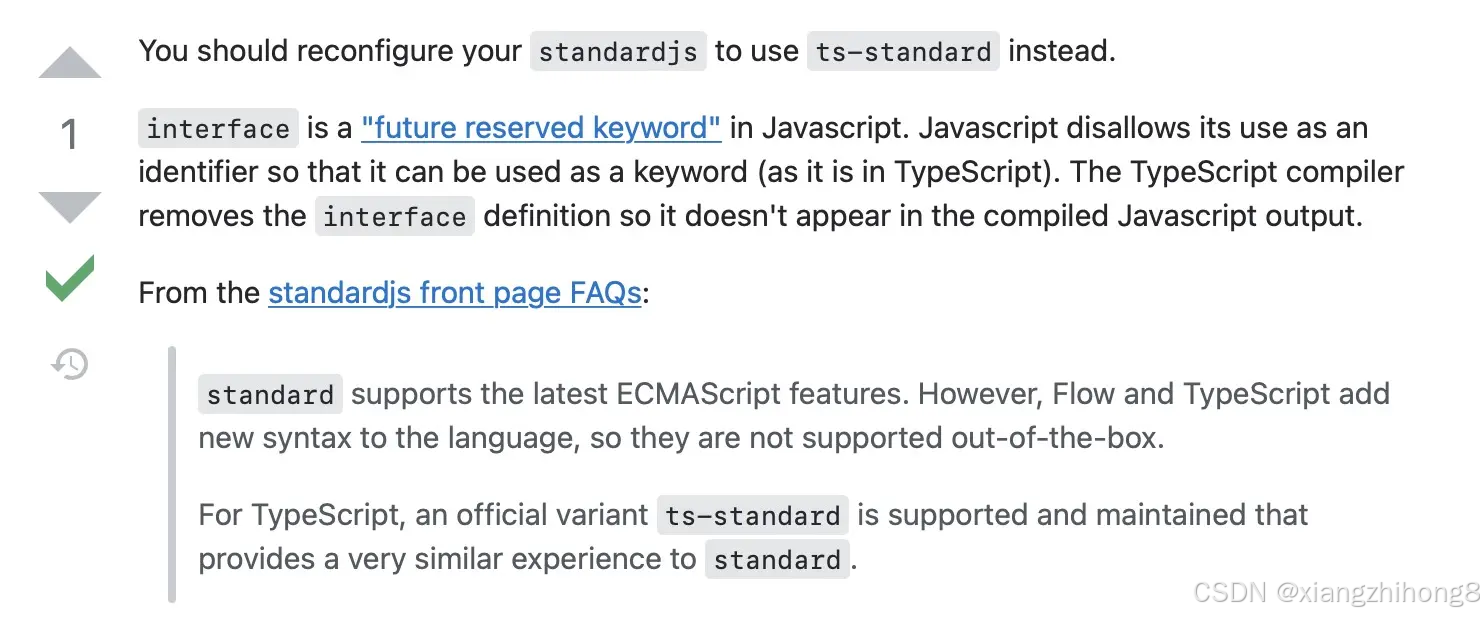
下面有人给出了问题的解决方法:
这里面提到的standard也是一个代码风格检查工具,官网是:https://standardjs.com 看它的内容描述,这是一个类似eslint的东西,似乎比eslint更加简单。如果用于ts的检查,可以使用ts-standard变
