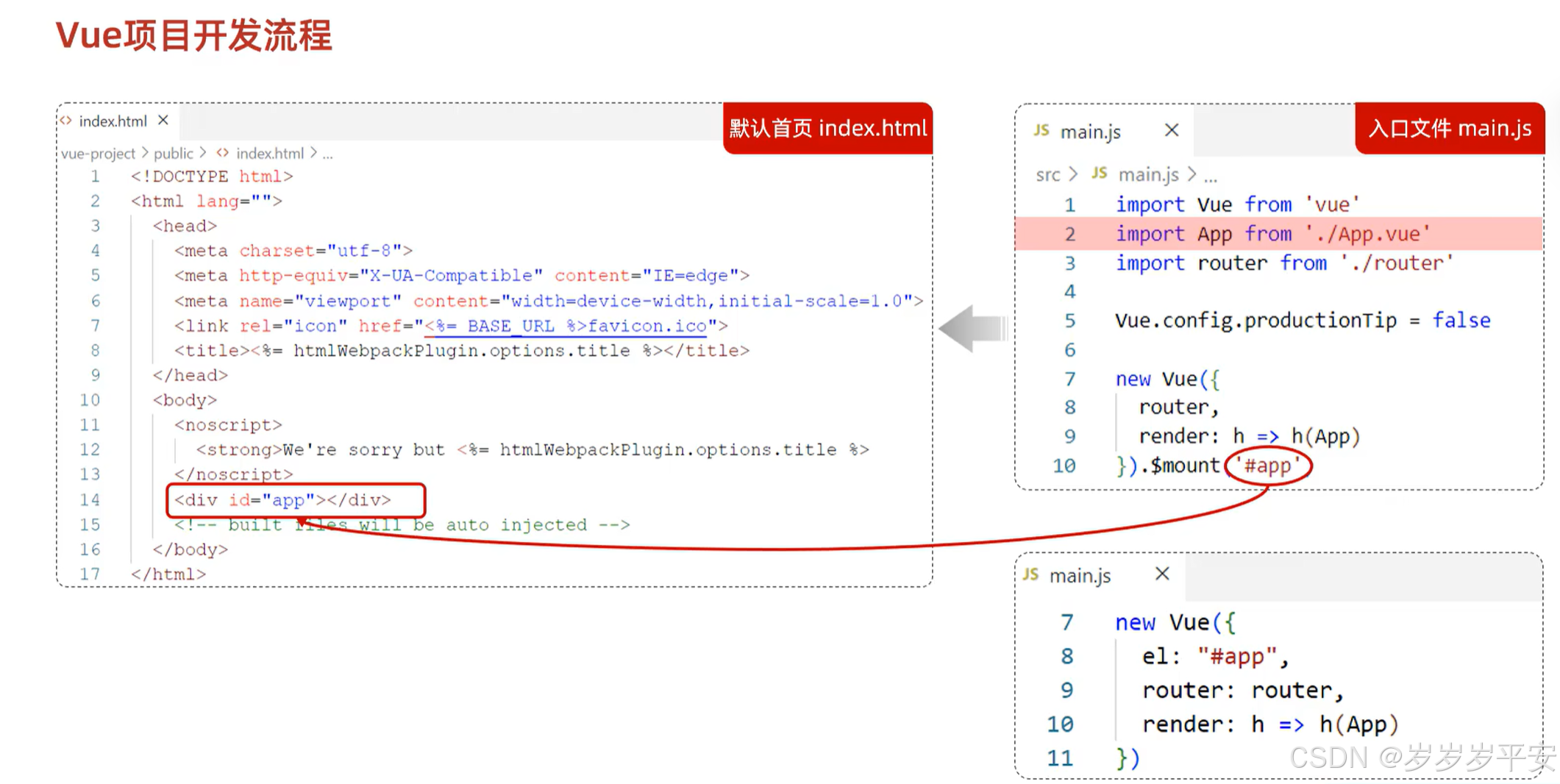
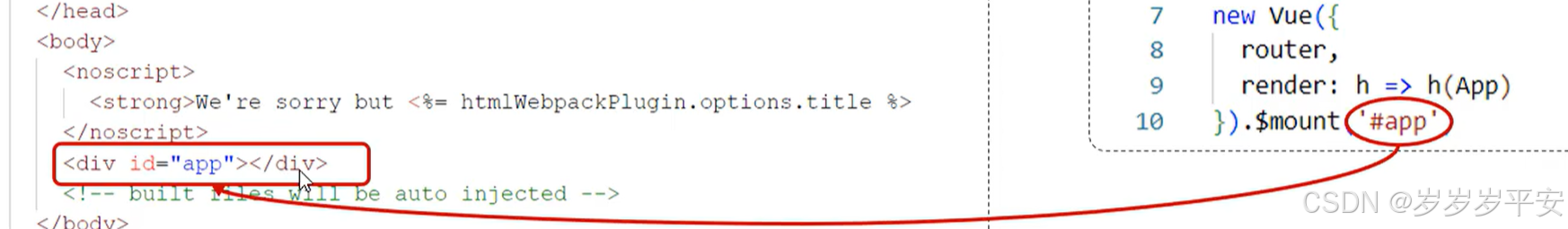
1、vue项目的默认首页和入口文件
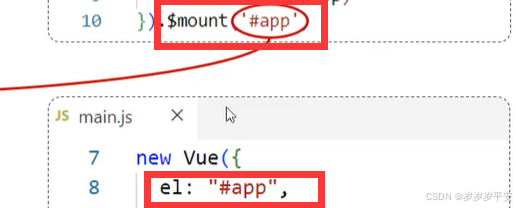
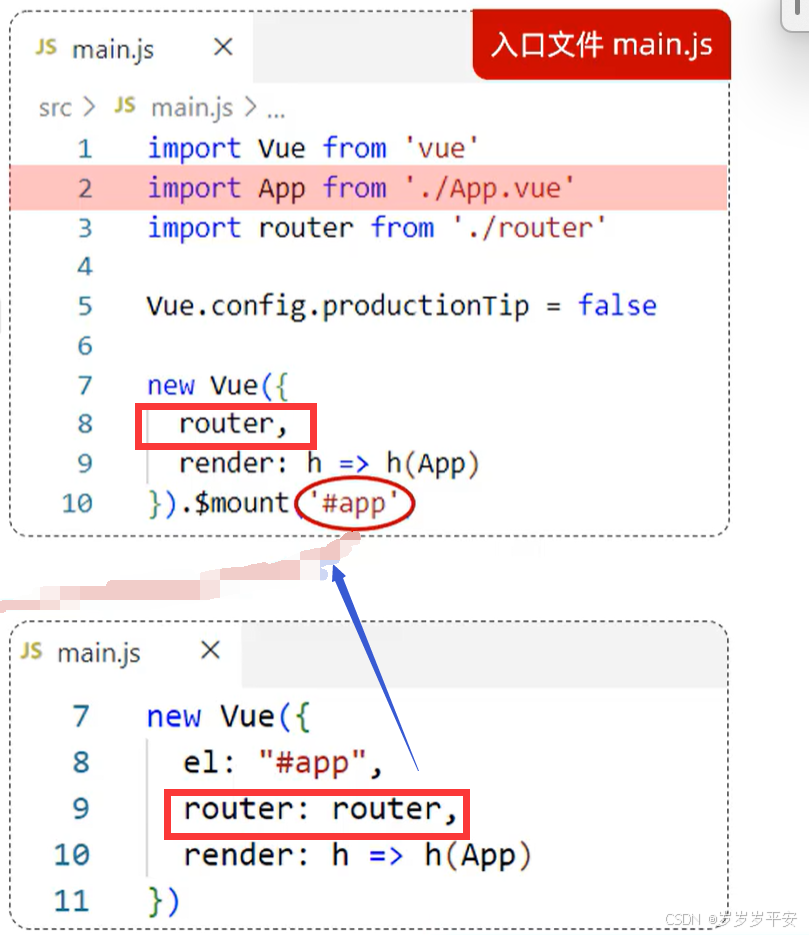
2、两种书写的方式是表达一样的意思——>el:指定当前Vue实例挂载到哪个区域里
3、如果属性值和属性名一致,冒号和后面可以省略不写
(所以有两种写法)
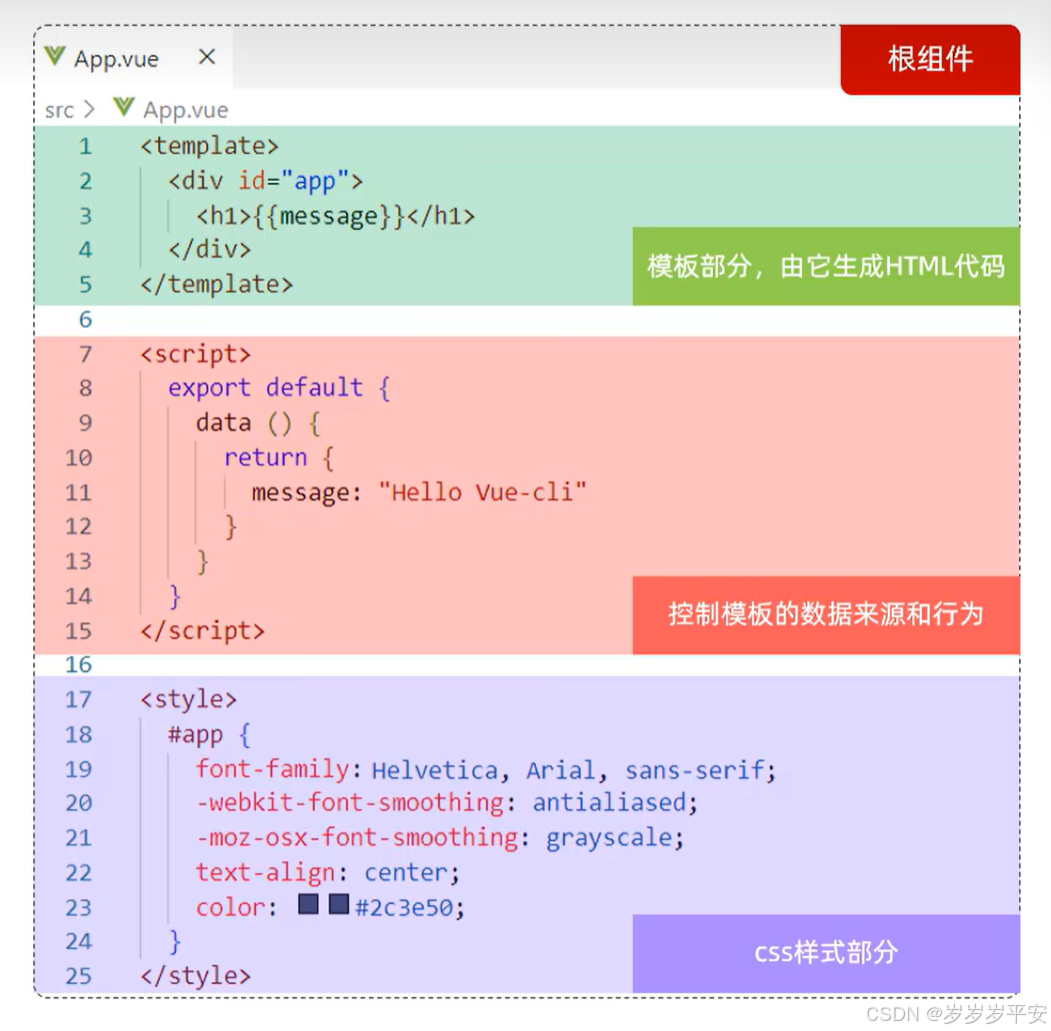
4、以".vue"文件结尾的文件在项目当中称为组件文件。
其中Vue的组件文件:以.vue结尾,每个组件由三个部分组成: <template> , <script>、<style> 。
- (模板部分)在<template>中,可以定义原生的html代码。相当于vue的视图部分
- 在<script>中,这里面定义的js的代码。这里面当中主要定义vue当中的数据模型和方法
- 在<style>中,定义css样式——>编写css样式代码
5、b站评论区学到的一个插件(用来书写.vue文件中提示)
插件名:Vuter
6、export——>导出模块,在其它的地方用import关键字导入
(1)<script>
export default {
}
</script>
(2)
<script>
export default {
data(){
return{
//定义一个数据模型
message:"Hello Vue"
}
}
}
</script>
7、定义vue当中的数据模型
- data()是vue的默认写法
- js当中的对象是一个"大括号"
data:function()这个可以简写成——>data()
若需要定义vue的函数——>写一个methods:{ ... },在这之中定义一个一个方法
8、"<h1>{{message}}</h1>"
(1)使用双大括号
{{ }}作为插值表达式的分隔符。例如,{{ message }}会被替换为组件中定义的message属性的值。(2)Vue.js:同样使用双大括号
{{ }},但在Vue 2.x中更推荐使用v-bind:title="message"(简写为:title="message")来绑定属性(3)在HTML模板中,<h1>{{message}}</h1> 这行代码表示的是一个动态内容的标题。这里,{{message}} 是一个占位符,它会被某个框架(如Angular, Vue.js, React等)或模板引擎在运行时替换为实际的数据值。
具体来说,当这个HTML模板被渲染到浏览器上时,{{message}} 会被替换为在相应框架或模板引擎中定义的message变量的值。例如,如果message的值是"Hello, World!",那么渲染后的HTML将会是:<h1>Hello, World!</h1>
9、vscode——>ctrl+shift+y——>呼出控制台——>打开终端
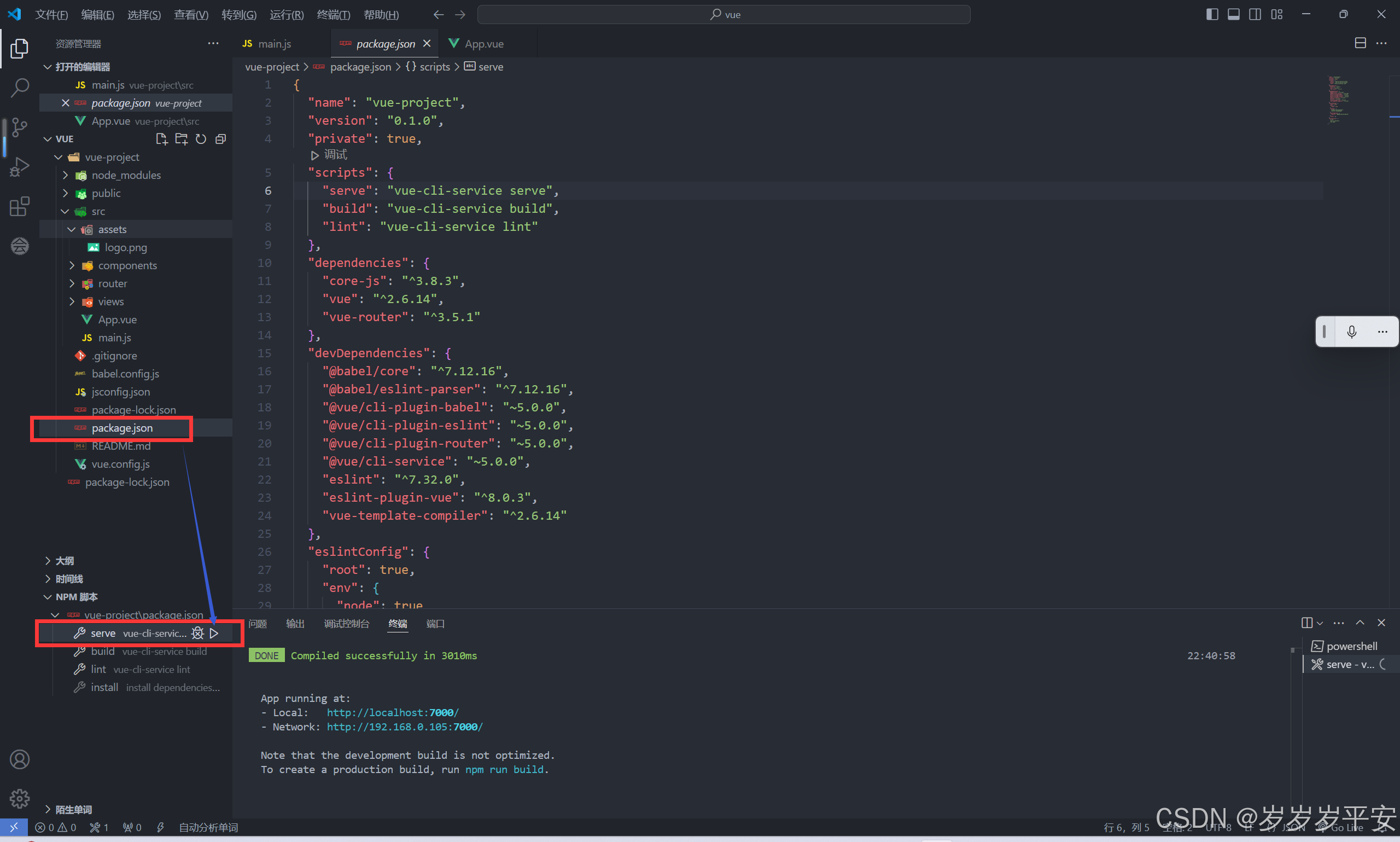
10、package.json 文件是 Node.js 项目的核心文件,它包含了项目的配置信息以及项目所依赖的npm包列表。
11、在进行vue开发,main.js文件很少去修改。首页index.html也同样如此。主要操作的是一些组件文件——>.vue结尾的文件