一、开通腾讯位置服务
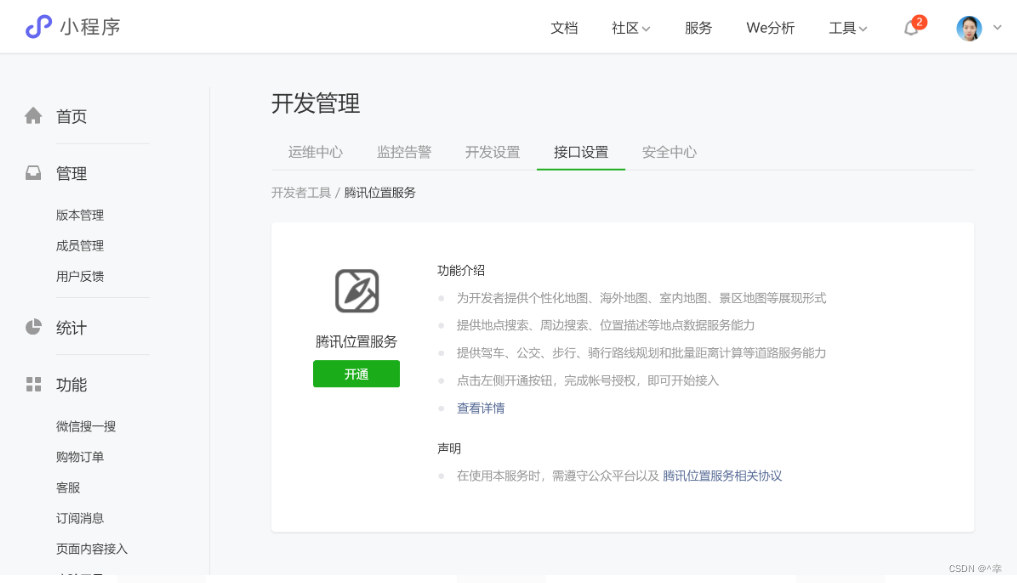
登录进入小程序后台,选择 “开发 - 开发工具 - 腾讯位置服务”

点击腾讯位置服务

点击 “开通”,进入授权扫码界面,使用微信扫码进行授权
如果已经有账号了,可以绑定现有账号
二、插件申请接入

点击服务,进入微信服务市场

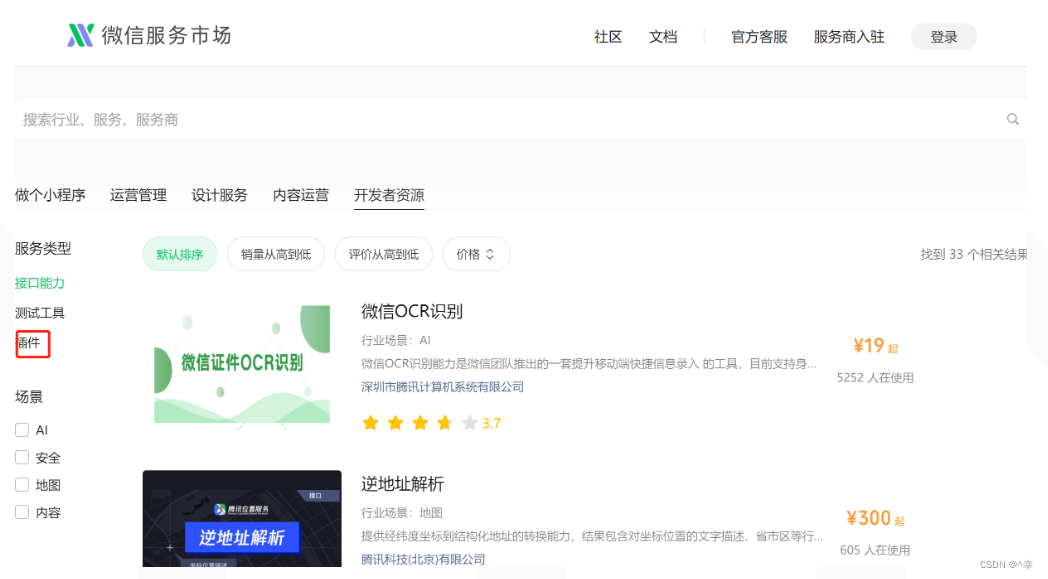
点击开发者资源

点击插件,然后在搜索框中搜索“腾讯位置服务”
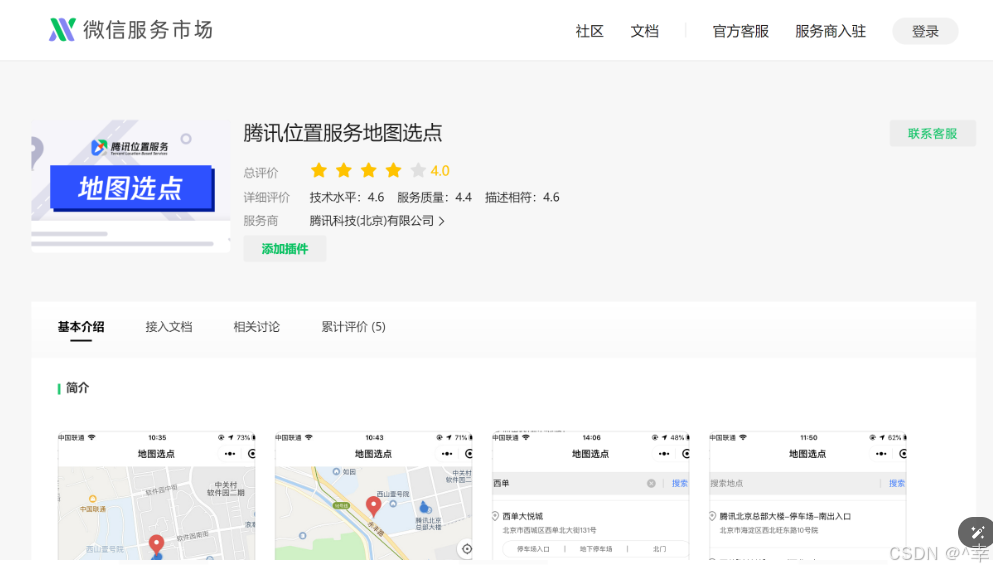
 点击“腾讯地图服务地图选点”
点击“腾讯地图服务地图选点”
 点击“添加插件”
点击“添加插件”
 打开微信扫码,然后再次点击“添加插件”
打开微信扫码,然后再次点击“添加插件”
 选择小程序后点击确定。
选择小程序后点击确定。

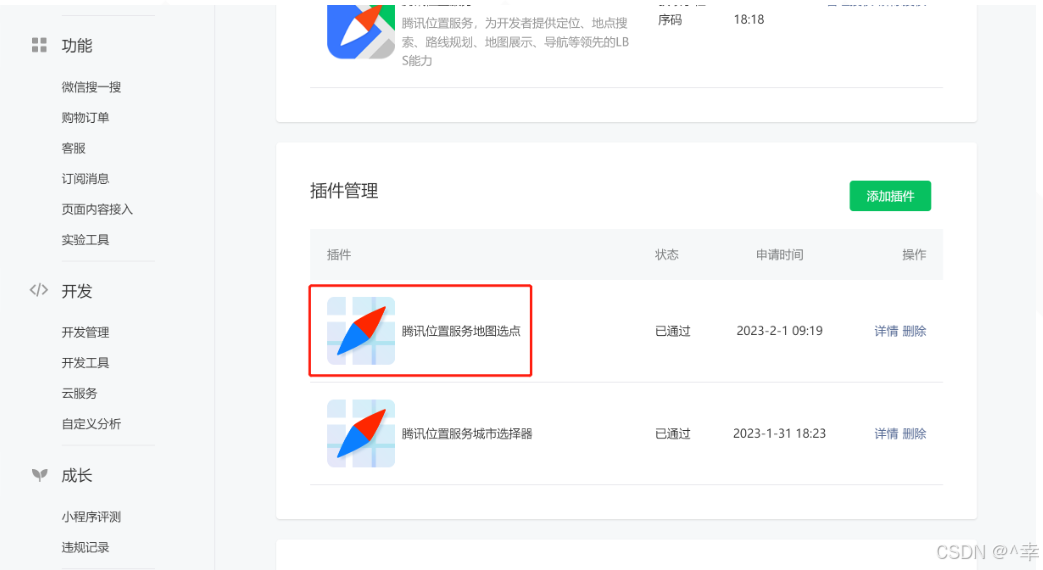
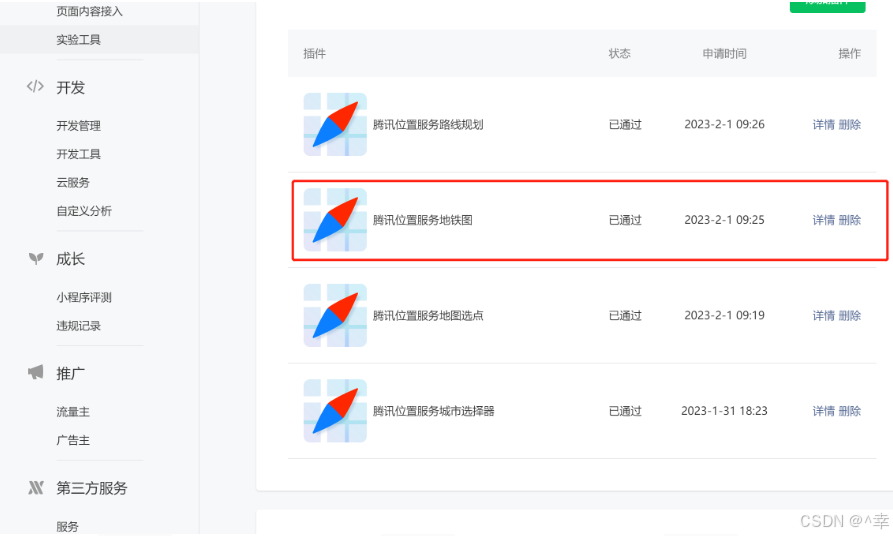
此时,在微信公众平台中点击 设置----第三方设置----插件管理,就可以看到腾讯服务地图选点

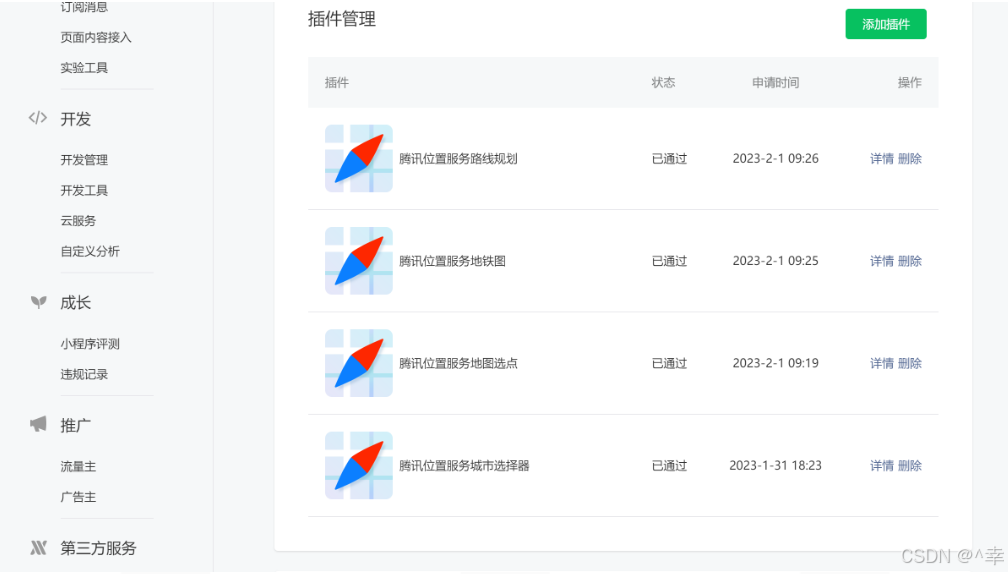
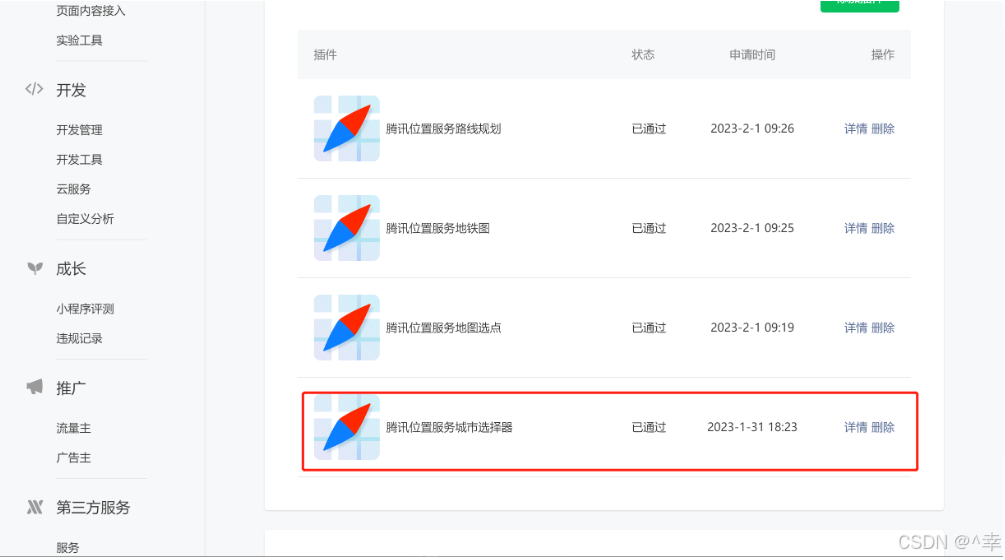
同理,我们可以在微信服务市场中一次性添加多个插件,如腾讯位置服务地铁图,腾讯位置服务路线规划,最终如下所示:

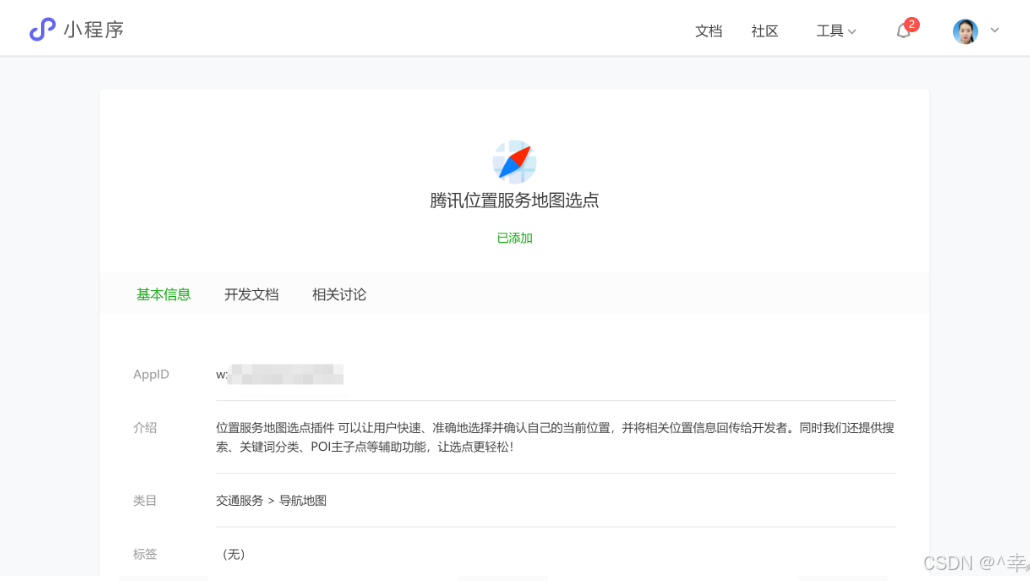
点击“腾讯位置服务地图选点”右侧的详情

地图选点appId
点击”开发文档“

第一步插件申请接入已经完成
三、申请开发者密钥和开通webserviceAPI服务
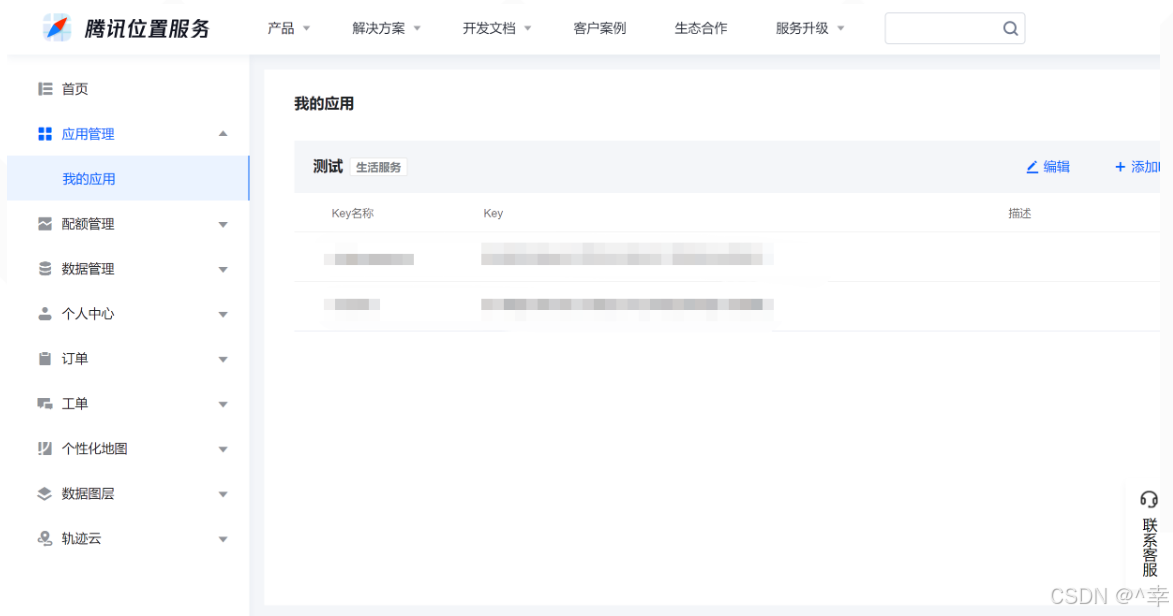
访问https://lbs.qq.com/dev/console/application/mine,进入如下页面

点击“个人中心”----我的信息,在这里注册成个人开放者或进行企业认证

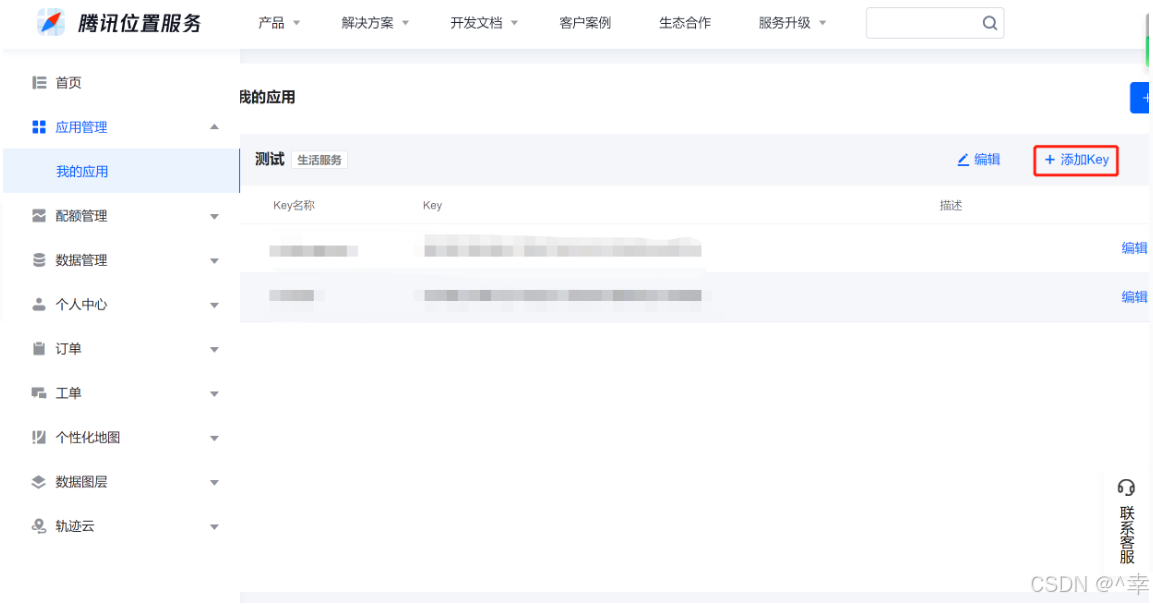
点击“应用管理”----我的应用,

点击“添加Key”,进入如下界面

小程序插件需要使用WebService API的部分服务,所以需要给使用该功能的KEY配置相应权限。
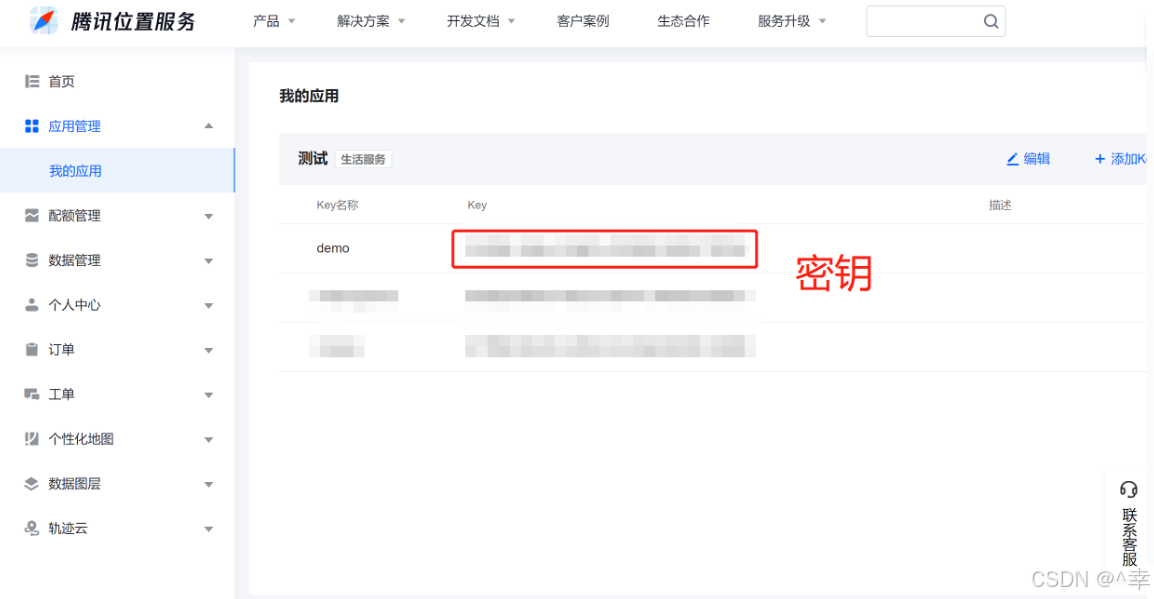
勾选WebServiceAPI和微信小程序,输入微信小程序的APPID,勾选同意协议,点击添加,进入如下页面,此时会生成密钥。

四、使用插件"地图选点"
1、引入插件包
在app.json中添加
// app.json { "plugins": { "chooseLocation": { "version": "1.0.10", "provider": "wx76a9a06e5b4e693e" } } }其中,provider填写你自己的appId,如下所示
{ "pages": [ "pages/home/home", "pages/index/index", "pages/logs/logs", "pages/login/index", "pages/location/location" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents", "plugins": { "chooseLocation": { "version": "1.0.10", "provider": "wx76a9a06e5b4e693e" } } }2、设置定位授权
地图选点插件需要小程序提供定位授权才能够正常使用定位功能:
// app.json { "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序定位" } } }如下所示:
{ "pages": [ "pages/home/home", "pages/index/index", "pages/logs/logs", "pages/login/index", "pages/location/location" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents", "plugins": { "chooseLocation": { "version": "1.0.10", "provider": "wx76a9a06e5b4e693e" } }, "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序定位" } } }加了之后才能获取到小程序的定位
官方示例:
const key = ''; //使用在腾讯位置服务申请的key const referer = ''; //调用插件的app的名称 const location = JSON.stringify({ latitude: 39.89631551, longitude: 116.323459711 }); const category = '生活服务,娱乐休闲'; wx.navigateTo({ url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}&category=${category}` });key为上一步中的密钥,referer为小程序的名称。
新建demo页面
demo.wxml文件内容如下:
<!--pages/demo/demo.wxml--> <view>位置信息: {{ address.address }} </view> <button type="primary" bindtap="chooseAddress">选取位置</button>demo.js
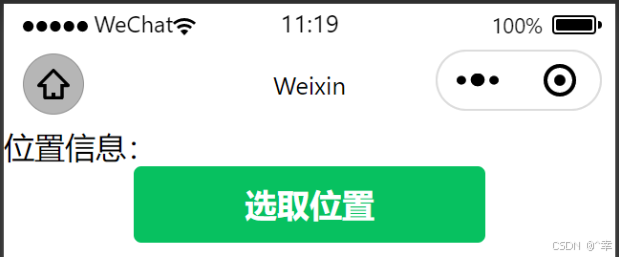
// 导入插件 const chooseLocation = requirePlugin('chooseLocation'); Page({ data: { address: {},//选点后的位置地址信息 location: {} // 定位信息 }, onLoad() { var that = this wx.getLocation({ success(res) { console.log(res) that.setData({ location: res }) } }) }, // 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象 onShow() { const location = chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null console.log("location==>",location); if(location !=null){ this.setData({ address:location }) } }, chooseAddress() { const key = 'GGZBZ-JXMLJ-3OMFH-FRRBR-DIDB3-TZFEM'; //使用在腾讯位置服务申请的key,如果不清楚如何申请,请回顾我们的小程序基础教程 const referer = 'miniprogram-1'; //调用插件的app的名称 const location = JSON.stringify({ latitude: this.data.location.latitude, // 纬度 longitude: this.data.location.longitude // 经度 }); // 自定义分类 const category = '生活服务'; wx.navigateTo({ url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}&category=${category}` }); } })效果如下:

点击"选取位置"

输入框中输入武汉站,效果如下:

五、使用插件"城市选择"

点击详情

这里的城市选择器APPID,后面会用到
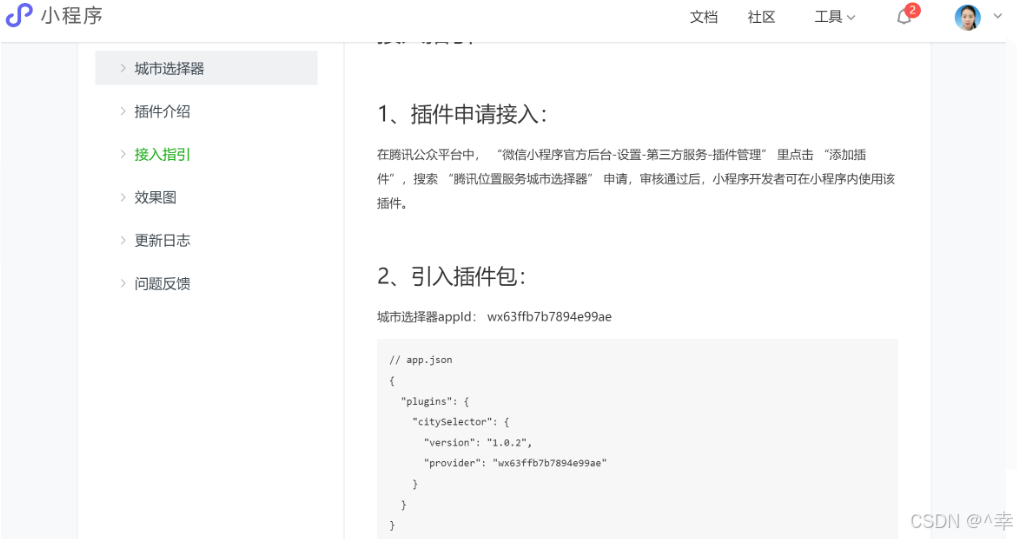
点击开发文档

第一步已经完成
1、引入插件包
// app.json { "plugins": { "citySelector": { "version": "1.0.2", "provider": "wx63ffb7b7894e99ae" } } }如下所示
"plugins": { "chooseLocation": { "version": "1.0.10", "provider": "wx76a9a06e5b4e693e" }, "citySelector": { "version": "1.0.2", "provider": "wx63ffb7b7894e99ae" } },2、设置定位授权:
城市选择器插件需要小程序提供定位授权才能够正常使用定位功能:
// app.json { "permission": { "scope.userFuzzyLocation": { "desc": "你的位置信息将用于小程序定位" } } }如下所示:
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序定位" }, "scope.userFuzzyLocation": { "desc": "你的位置信息将用于小程序定位" } }插件调用官方示例:
const key = ''; // 使用在腾讯位置服务申请的key const referer = ''; // 调用插件的app的名称 const hotCitys = ''; // 用户自定义的的热门城市 wx.navigateTo({ url: `plugin://citySelector/index?key=${key}&referer=${referer}&hotCitys=${hotCitys}`, })新建city页面
city.wxml
<view>选择的城市:{{city.name}}</view> <button type="primary" bindtap="goChooseCity">选择城市</button>city.js
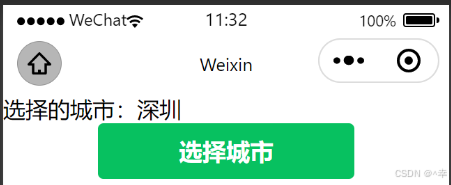
// 引入插件 const citySelector = requirePlugin('citySelector'); Page({ data: { city: '' //选中的城市 }, // 从城市选择器插件返回后,在页面的onShow生命周期函数中能够调用插件接口,获取cityInfo结果对象 onShow() { const selectedCity = citySelector.getCity(); // 选择城市后返回城市信息对象,若未选择返回null console.log("selectedCity===",selectedCity); if(selectedCity!=null){ this.setData({ city:selectedCity }) } }, onUnload() { // 页面卸载时清空插件数据,防止再次进入页面,getCity返回的是上次的结果 citySelector.clearCity(); }, goChooseCity() { const key = 'GGZBZ-JXMLJ-3OMFH-FRRBR-DIDB3-TZFEM'; // 使用在腾讯位置服务申请的key const referer = 'miniprogram-1'; // 调用插件的app的名称 const hotCitys = '武汉'; // 用户自定义的的热门城市 wx.navigateTo({ url: `plugin://citySelector/index?key=${key}&referer=${referer}&hotCitys=${hotCitys}`, }) } })效果如下:

点击”选择城市“,进入如下页面

输入深圳

七、使用插件"地铁图"

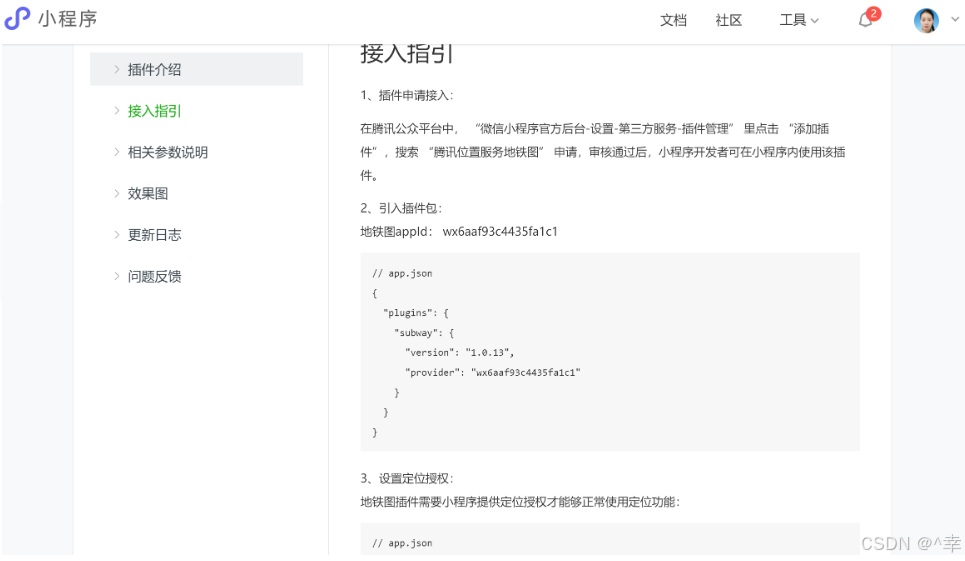
点击详情,再点击开发文档

第一步已经完成
1、引入插件包
"plugins": { "chooseLocation": { "version": "1.0.10", "provider": "wx76a9a06e5b4e693e" }, "citySelector": { "version": "1.0.2", "provider": "wx63ffb7b7894e99ae" }, "subway": { "version": "1.0.13", "provider": "wx6aaf93c4435fa1c1" } },2、设置定位授权:
地铁图插件需要小程序提供定位授权才能够正常使用定位功能:
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序定位" }, "scope.userFuzzyLocation": { "desc": "你的位置信息将用于小程序定位" } }3、使用插件
在js文件中新增调用插件:
let plugin = requirePlugin("subway"); let key = ''; //使用在腾讯位置服务申请的key let referer = ''; //调用插件的app的名称 wx.navigateTo({ url: 'plugin://subway/index?key=' + key + '&referer=' + referer });新建subway页面
subway.wxml
<view class="container"> <button type="primary" bindtap="trainFind">地铁地铁查询</button> </view>subway.js
Page({ data: { }, onLoad: function () { }, trainFind(){ let plugin = requirePlugin("subway"); let key = 'GGZBZ-JXMLJ-3OMFH-FRRBR-DIDB3-TZFEM'; let referer = 'miniprogram-1'; wx.navigateTo({ url: 'plugin://subway/index?key=' + key + '&referer=' + referer }); } })效果如下:

点击”地铁查询“按钮

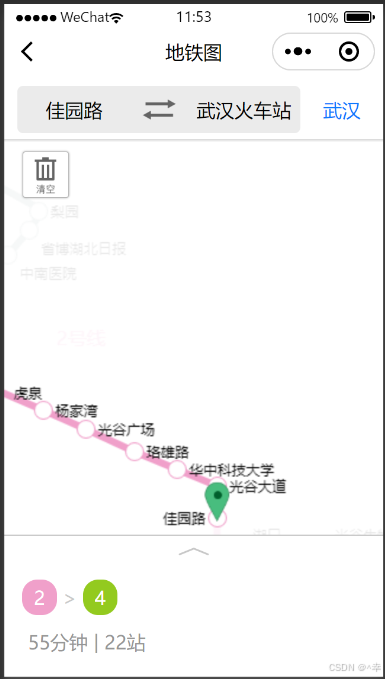
输入起点站和终点站

八、使用插件"路线规划"

第一步已经完成
1、引入插件包
"plugins": { "chooseLocation": { "version": "1.0.10", "provider": "wx76a9a06e5b4e693e" }, "citySelector": { "version": "1.0.2", "provider": "wx63ffb7b7894e99ae" }, "subway": { "version": "1.0.13", "provider": "wx6aaf93c4435fa1c1" }, "routePlan": { "version": "1.0.19", "provider": "wx50b5593e81dd937a" } },2、设置定位授权
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序定位" }, "scope.userFuzzyLocation": { "desc": "你的位置信息将用于小程序定位" } }3、使用
插件页面调用官方示例:
let plugin = requirePlugin('routePlan'); let key = ''; //使用在腾讯位置服务申请的key let referer = ''; //调用插件的app的名称 let endPoint = JSON.stringify({ //终点 'name': '北京西站', 'latitude': 39.894806, 'longitude': 116.321592 }); wx.navigateTo({ url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint });新建plan页面
plan.wxml
<view class="container"> <button type="primary" bindtap="routePlanning">路线规划</button> </view>plan.js
Page({ data: { }, onLoad: function () { }, routePlanning(){ let key = 'GGZBZ-JXMLJ-3OMFH-FRRBR-DIDB3-TZFEM'; let referer = 'miniprogram-1'; let endPoint = JSON.stringify({ //终点 'name': '吉野家(北京西站北口店)', 'latitude': 39.89631551, 'longitude': 116.323459711 }); wx.navigateTo({ url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint }); } })效果如下

点击路线规划按钮

